相关推荐recommended
- MySQL中的多表查询详解
- 如何实现免费无限流量云同步笔记软件Obsidian?
- Windows开启远程访问MySQL
- SpringBoot整合POI实现Excel文件读写操作
- Nacos架构与原理深度分析
- 【SpringBoot快速入门】(4)SpringBoot项目案例代码
- SpringBoot 插件 spring-boot-maven-plu
- 爬虫实战(三)
- 【Spring Security】让你的项目更加安全的框架
- jsp+mysql婴儿健康产品销售系统的设计与实现(附源码 调试 文档
- 基于 SpringBoot3 仿牛客论坛项目代码及踩坑总结
- 【环境搭建】使用IDEA创建快速搭建SpringBoot项目详细步骤
- SpringGateway网关
- Spring Boot自动配置原理
- Caused by: org.springframework.bean
- springboot之一:配置文件(内外部配置优先顺序+propert
- 【MySQL】一文带你了解MySQL中的子查询
- 基于java Swing 和 mysql实现的飞机订票系统(源码+数据
- SpringBoot-Web开发
- Mysql时间戳(随笔)
- Thymeleaf详细教程(SpringBoot版)
- SQL Server函数CONVERT–日期时间格式转换
- MySQL中的行级锁
- 蓝桥杯省赛无忧 STL 课件13 list
- Weblogic 常见漏洞分析与利用
- Hexo教程,看这一篇就够了- How to系列
- MySQL——表的增删查改
- 银河麒麟v10sp2安装卸载配置nginx和本地防火墙设置
- PHP基础语法(上)
- Docker高级——Docker部署RabbitMQ(单机,集群,仲裁
微信小程序开发之连接本地MYSQL数据库
作者:mmseoamin日期:2023-12-05
一、本地搭建HTTP服务器
1.使用Node.js在本地搭建HTTP服务器
1)下载安装Node.js
网址:https://nodejs.org/en
右边是长期维护版本,左边是尝鲜版,推荐下载长期维护版本

2)安装完成后本地创建文件夹,文件夹名字随便,我的文件夹名称是nodeMysqlDemo

3)打开命令行
搜索node关键字,用管理员身份打开node.js command prompt

4)进入D盘,进入刚创建的文件夹

5)依次输入如下命令
[1] 初始化项目,将会自动创建package.json配置文件
npm init -y
[2] 安装Express框架,用于快速创建HTTP服务器
npm install express --save
[3] 安装nodemon监控文件修改
npm install nodemon -g
[4] 安装mysql的软件包
npm install mysql --save
操作成功后文件夹里面会有这些文件

6)在该目录创建server.js文件
如果不会创建可以先创建server.txt文本文件,然后把后缀改成js即可

6)打开server.js文件,写如下服务器端代码并保存
const express=require('express')
const bodyParser =require('body-parser')
const app=express()
const mysql = require('mysql')
app.use(bodyParser.json())
//处理post请求
app.post('/',(req,res) => {
console.log(req.body)
res.json(req.body)
})
app.post('/show',(req,res)=>{
console.log(req.body.name)
const a=req.body.name
var connection=mysql.createConnection({
host:'localhost',
user:'数据库用户名',
password:'数据库密码',
database:'数据库名称'
})
connection.connect();
connection.query("select * from tb_tags where f_tagID='"+a+"'",function(error,results,fields){
if(error) throw console.error;
res.json(results)
console.log(results)
})
connection.end();
})
app.get('/',(req,res)=>{
var connection = mysql.createConnection({
host:'localhost',
user:'数据库用户名',
password:'数据库密码',
database:'数据库名称'
});
connection.connect();
//查找所有的人物名字返回给客户端。其实没必要(测试用的)
connection.query('select * from tb_tags',function(error,results,fields){
if(error) throw error;
res.json(results)
// console.log(results)
})
connection.end();
})
app.listen(3000,()=>{
console.log('server running at http://127.0.0.1:3000')
})
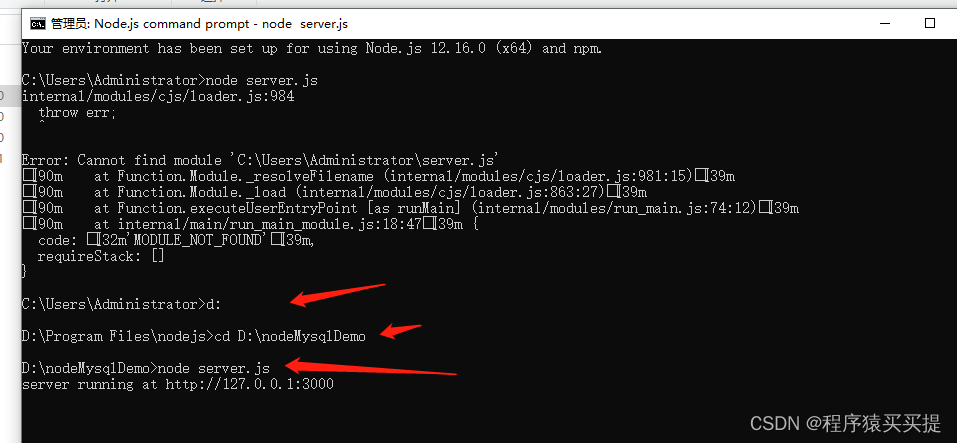
7)最后在命令行运行该文件,启动服务器

二、微信小程序获取本地数据库内容
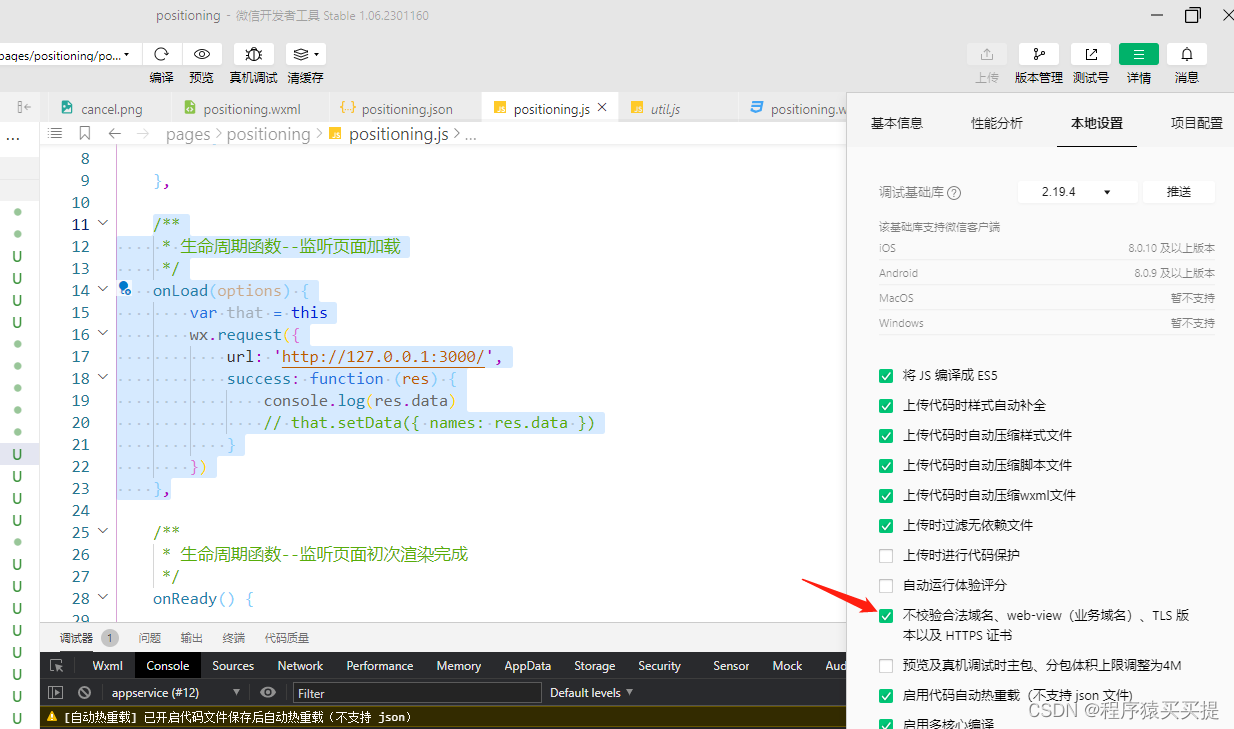
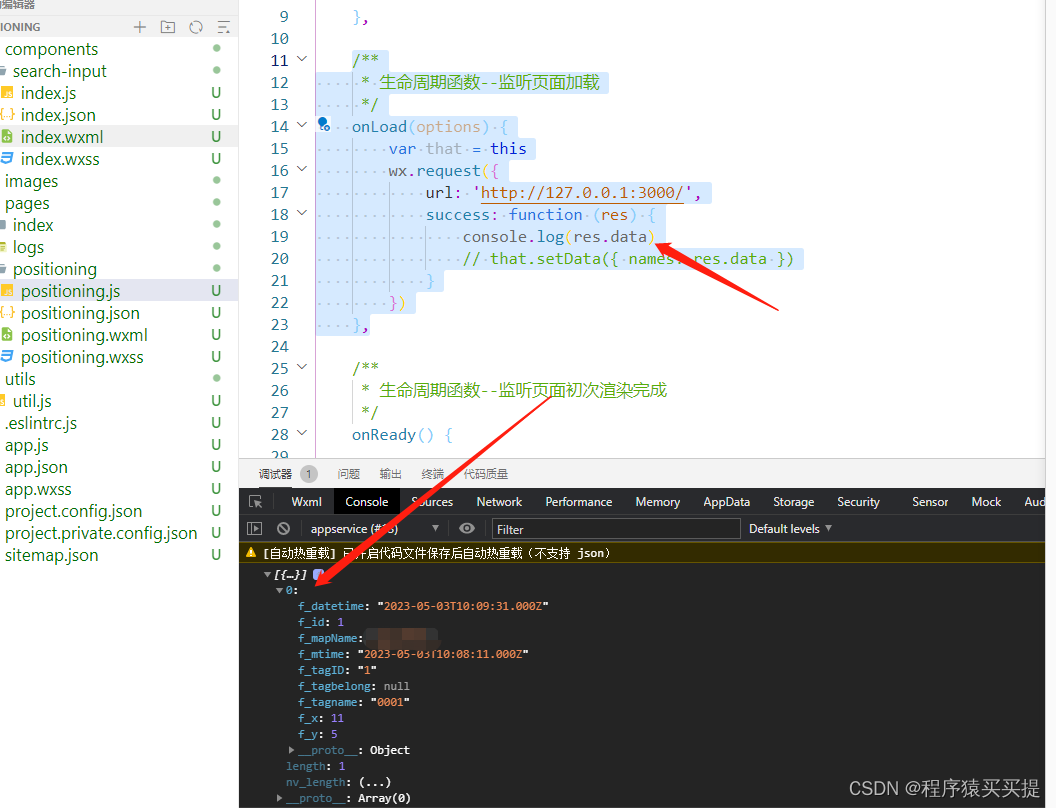
1)小程序端数据获取部分代码
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
var that = this
wx.request({
url: 'http://127.0.0.1:3000/',
success: function (res) {
console.log(res.data)
// that.setData({ names: res.data })
}
})
},
2)关闭域名校验设置

对于正式上线的项目,小程序要求服务器域名必须在小程序管理后台中添加,域名必须经过ICP备案,且支持HTTPS和WSS协议,对于开发人员来说,为了方便学习,可以在微信开发者工具中关闭这些验证,从而利用本地服务器来测试网络功能。单击工具栏中的详情按钮,找到【不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书】选项,勾选它即可。--------来自《微信小程序开发实战》一书。
3)运行程序,成功获取本地数据库数据

常见错误:
数据库没连接,提示Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol
解决办法:https://blog.csdn.net/qq_34235767/article/details/127617282
上一篇:MySQL:聚合函数(全面详解)














