您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- No ‘Access-Control-Allow-Origin‘ he
- SQL之CASE WHEN用法详解
- 【Oracle】oracle、mysql、sql server三者区别
- 监听Redis中Key值的变化(SpringBoot整合)
- idea 2023版本创建maven管理的Scala项目教程
- 安装maven后,在cmd里输入mvn -v没有反应,或者找不到路径
- mysql快速复习(题目进阶1)
- LeetCode——栈的压入、弹出序列
- 【数据结构(C语言)】树、二叉树详解
- Day17-正则表达式
- SpringBoot+Vue入门并实现前后端分离和数据库查询(入门笔记
- 推荐系统算法 协同过滤算法详解(三)Springboot 实现基于用户
- 基于时域有限差分法的FDTD的计算电磁学算法-YEE网格下的更新公式推
- 避免 MySQL 插入重复数据的 4 种方式
- 如何选择适合的 MySQL ConnectorJ 版本
- 神州云服务平台(型号:DCC-CRL1000)基本配置教学视频
- RabbitMQ与RocketMQ:消息队列的两大强者对比
- 今日推荐库:@microsoftfetch-event-source
- Python副业技术总结,手把手教你用宝塔面板部署Django程序
- 毕业设计——基于网络爬虫的电影数据可视化分析系统的设计与实现(综述+爬
- springboot整合支付宝沙箱支付和退款
- 【Linux实践室】Linux高级用户管理实战指南:创建与删除用户组操
- Rust入门:C++和Rust动态库(dll)的相互调用
- python代码打包exe文件
- docker搭建部署mysql并挂载指定目录
- 求组合数的三种算法
- 「PHP系列」PHP表单及表单验证详解
- Nginx系列:windows10系统下安装nginx的安装并配置!
- Go学习(四):golang连接mysql数据库查询数据库信息
- 【Golang入门教程】Go语言变量的声明
【前端】前后端的网络通信基础操作(原生ajax, axios, fetch)
作者:mmseoamin日期:2024-01-30
概述
前后端网络请求工具
- 原生ajax
- fetch api
- axios
GET和POST请求
get只能发纯文本
post可以发不同类型的数据,要设置请求头,需要告诉服务器一些额外信息
测试服务器地址
有一些公共的测试 API 可供学习和测试用途。这些 API 允许你发送 HTTP 请求(GET、POST 等),并从服务器获取响应。以下是一些常用的公共测试 API:
- JSONPlaceholder:
- Base URL: https://jsonplaceholder.typicode.com
- Example Endpoints:
- Posts: /posts
- Comments: /comments
- Users: /users
- Usage Example (GET): https://jsonplaceholder.typicode.com/posts/1
- ReqRes:
- Base URL: https://reqres.in
- Example Endpoints:
- Users: /api/users
- Single User: /api/users/2
- Create User: /api/users
- Usage Example (POST): https://reqres.in/api/users
原生ajax
前端页面代码
Title GET
//原生ajax const xhr = new XMLHttpRequest(); //xhr.open('GET', 'http://wuyou.com/common/get'); xhr.open('GET', 'https://jsonplaceholder.typicode.com/posts/1') xhr.send(); xhr.onreadystatechange = function(){ if(xhr.readyState == XMLHttpRequest.DONE && xhr.status === 200){ console.log(JSON.parse(xhr.responseText)); } }返回结果

POST
const xhr = new XMLHttpRequest(); xhr.open('POST', 'https://jsonplaceholder.typicode.com/posts'); xhr.setRequestHeader('Content-Type', 'application/json'); // 修改 Content-Type xhr.send(JSON.stringify({ title: 'foo', body: 'bar', userId: 1 })); xhr.onreadystatechange = function() { if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 201) { console.log(xhr.responseText); // 不解析 JSON,直接输出响应文本 } };返回结果

Axios
前端页面代码
Title 直接传输
最简单的axios使用方式,get函数中填写请求的url
//用axios来get一个请求 axios.get('https://jsonplaceholder.typicode.com/posts/1') .then(response => { console.log('GET Response:', response.data); }) .catch(error => { console.error('GET Error:', error); });返回结果

异步传输
用异步的方式传输,在axios中配置地址,请求/响应拦截器
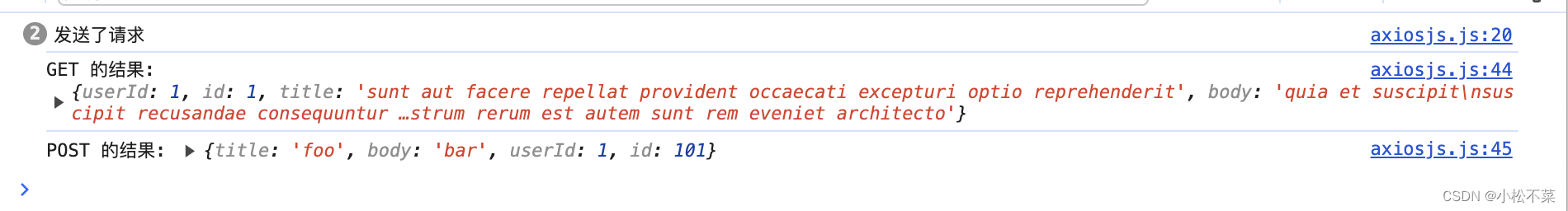
//异步请求处理 //异步发送get请求 (async () => { try { const ins = axios.create({ baseURL: 'https://jsonplaceholder.typicode.com', }); // 请求拦截器 ins.interceptors.request.use((config) => { console.log('发送了请求'); return config; }); // 响应拦截器 ins.interceptors.response.use( (response) => { // 在这里可以对响应数据进行处理 return response.data; }, (error) => { // 在这里处理响应错误 return Promise.reject(error); } ); const res = await ins.get('/posts/1'); const res2 = await ins.post('/posts', { title: 'foo', body: 'bar', userId: 1, }); console.log('GET 的结果:', res); console.log('POST 的结果:', res2); } catch (error) { console.error('发生错误:', error); } })();返回结果

Fetch
前端页面代码
Title GET请求
fetch('https://jsonplaceholder.typicode.com/posts/1') .then(res => { if(res.ok){ return res.json() } }) .then(data =>{ console.log(data) } ).catch(error =>{ console.error(error) })结果:

POST请求
在参数处需要传入一些配置项
//post在参数的地方需要传入一些配置项 const postData = { title: 'foo', body: 'bar', userId: 1 }; console.log("test") fetch('https://jsonplaceholder.typicode.com/posts', { method: 'POST', headers:{ 'Content-Type': 'application/json' }, body:JSON.stringify({ postData }) } ).then(res =>{ if(res.ok){ return res.json() } }) .then(data =>{ console.log(data) } )结果

- JSONPlaceholder:














