- 彻底讲透:高并发场景下,MySQL处理并发修改同一行数据的安全方法
- 【Spring Cloud 进阶】OpenFeign 底层原理解析
- Spring boot高频面试题及答案,面试官看完也得跪!
- RabbitMQ与RocketMQ:消息队列的两大强者对比
- 【数据结构(C语言)】树、二叉树详解
- MyBatis和MyBatis Plus并存及问题解决
- 头歌实践教学平台数据库原理与应用实训答案
- linux的一些基本操作和命令
- MySQL之窗口函数
- 详解爬虫基本知识及入门案列(爬取豆瓣电影《热辣滚烫》的短评 详细讲解代
- CSP 比赛经验分享
- MySQL中如何将字符串替换
- 查询效率至少提高4倍的MySQL技巧
- 【手写数据库toadb】toadb表对象访问操作,存储管理抽象层软件架
- Navicat、Microsoft SQL Server Manage
- MySQL中的any
- 【无线网络技术】——无线局域网(学习笔记)
- 惊艳的KMP字符串匹配算法
- 基于YOLOv的目标追踪与无人机前端查看系统开发
- Java实战:SpringBoot 业务操作日志功能设计
- SpringMVC基础篇(二)
- 一篇讲明白 Hadoop 生态的三大部件
- 【Oracle】oracle、mysql、sql server三者区别
- idea2023专业版安装破解+maven配置教程
- 看懂PLSQL执行计划
- slurm深度解析:探索作业调度系统的架构和术语
- 【linux】软件工具安装 + vim 和 gcc 使用(上)
- 说一下Spring Security中@PermitAll和@PreA
- Spring Boot集成knife4j
- 官方助力:SpringAI快速尝鲜体验(SpringBoot3+Gra
目录
一、查询公告信息表中的数据,并绑定到表格中
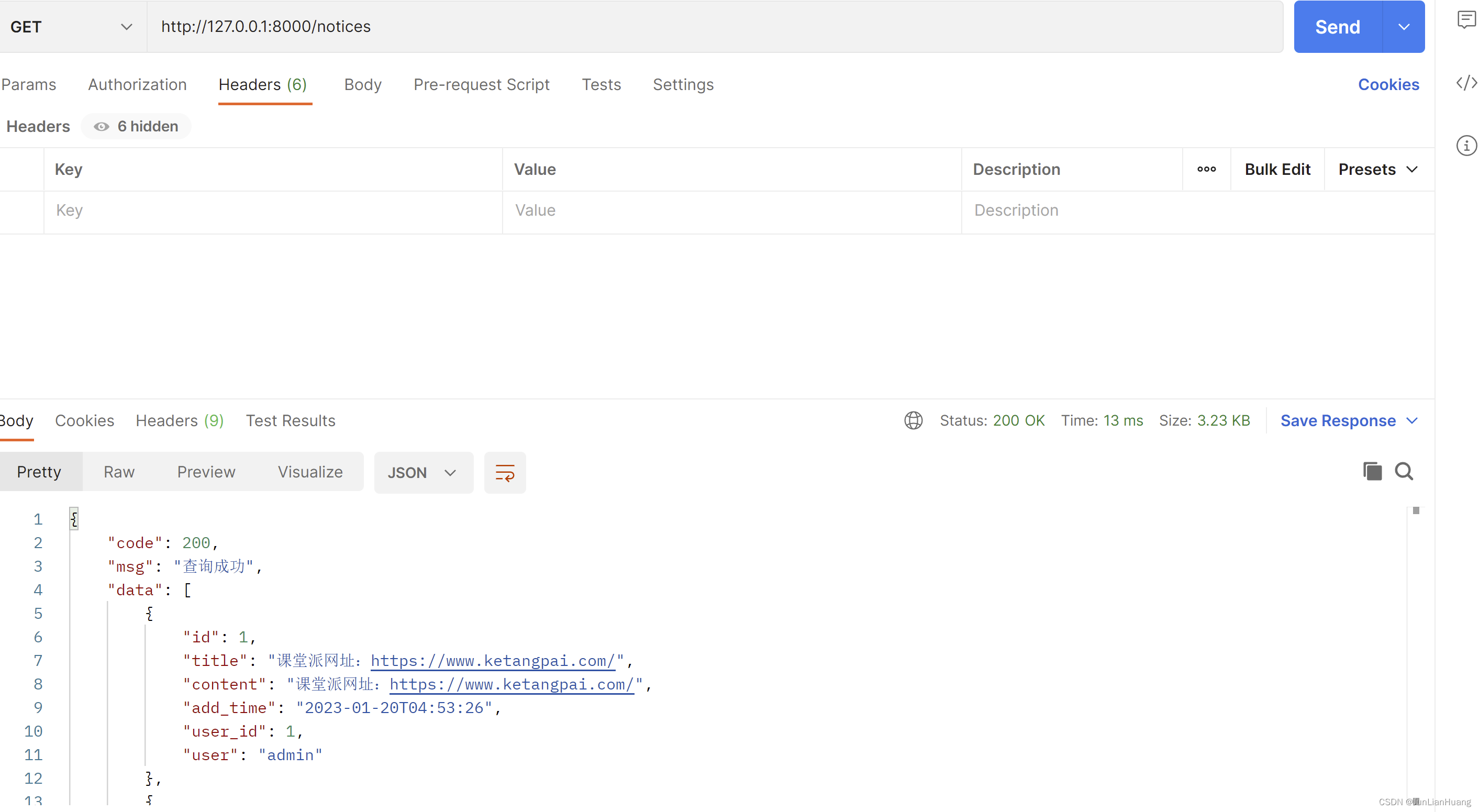
1. 后端接口(http://127.0.0.1:8000/notices)
2. utils/api.ts中增加如下函数,用于调用后端接口查询所有公告信息
3. views文件夹中新建一个NoticesManagement.vue文件
二、实现分页
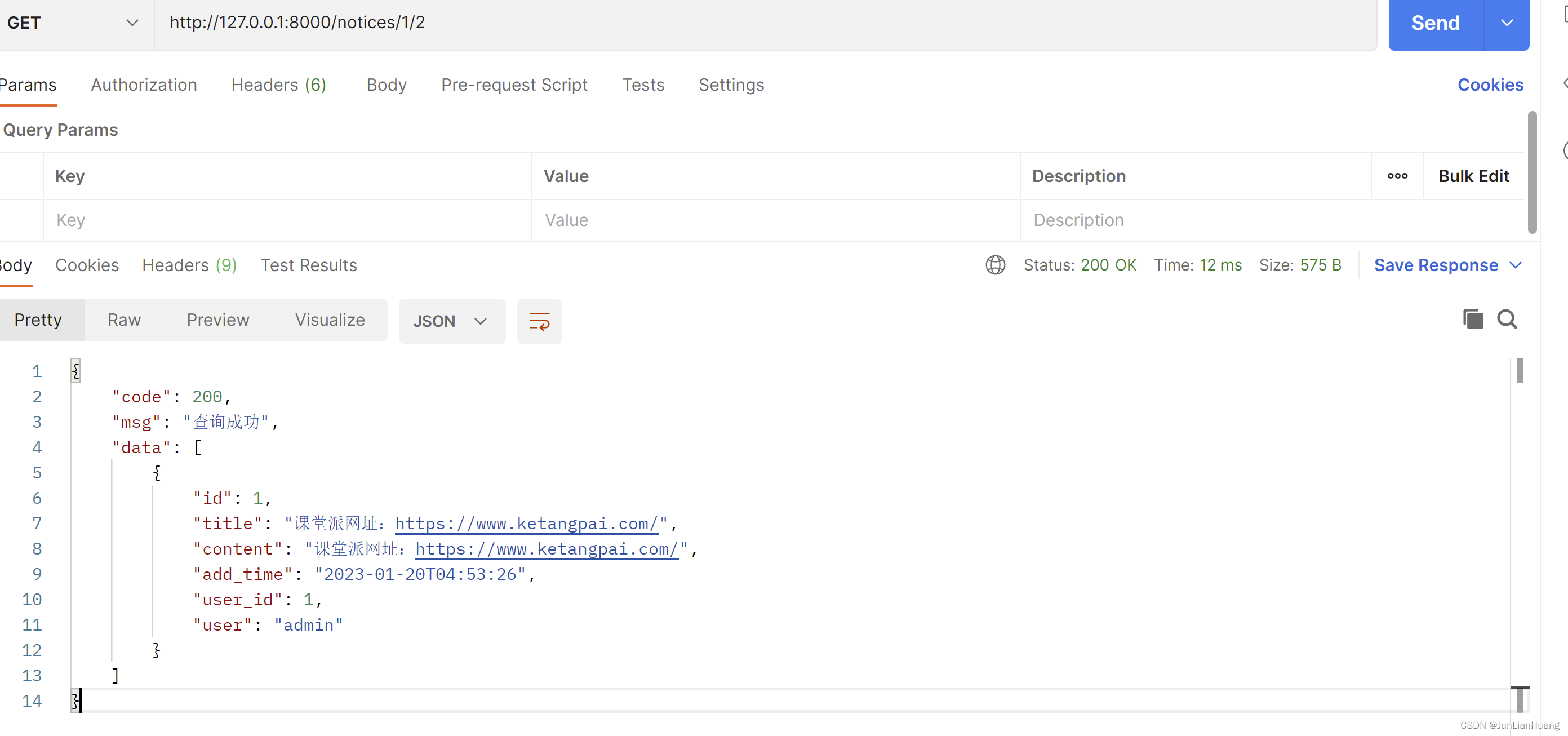
1. 后端接口(http://127.0.0.1:8000/notices/1/2)
2. utils/api.ts中增加函数,用于调用后端接口根据页码查询公告信息
3. 修改NoticesManagement.vue文件
三、删除
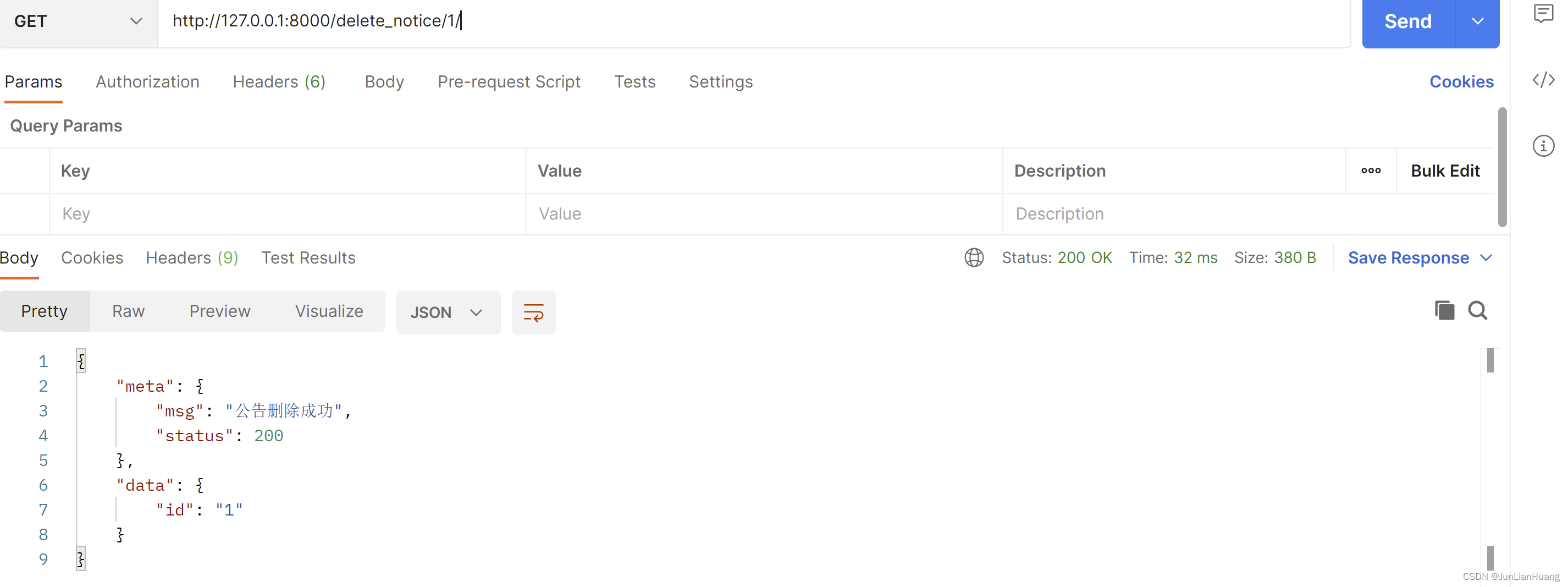
1. 后端接口(http://127.0.0.1:8000/delete_notice/1)
2. utils/api.ts中增加函数,用于调用后端接口根据公告id删除公告信息
3. 修改NoticesManagement.vue文件
四、新增公告
1. 后端接口(http://127.0.0.1:8000/add_notice)
2. utils/api.ts中增加函数,用于调用后端接口增加公告信息
3. 修改NoticesManagement.vue文件
五、编辑公告
1. 后端接口(http://127.0.0.1:8000/edit_notice/)
2. utils/api.ts中增加函数,用于调用后端接口编辑公告信息
3. 修改NoticesManagement.vue文件
六、筛选公告
编辑1. 修改NoticesManagement.vue文件
七、多选
1. 修改NoticesManagement.vue文件
八、全选、清除、批量删除
1. 修改NoticesManagement.vue文件
九、Excel导入导出
1. Excel导入
2. Excel导出
3. 安装依赖包
4. Excel模板template.xlsx放入public文件夹中
5. 修改NoticesManagement.vue文件
一、查询公告信息表中的数据,并绑定到表格中

1. 后端接口(http://127.0.0.1:8000/notices)

2. utils/api.ts中增加如下函数,用于调用后端接口查询所有公告信息
// 获得所有公告信息
export function getAllNoticesUrl() {
return request({
url: 'api/notices/',
method: 'get',
})
}
3. views文件夹中新建一个NoticesManagement.vue文件
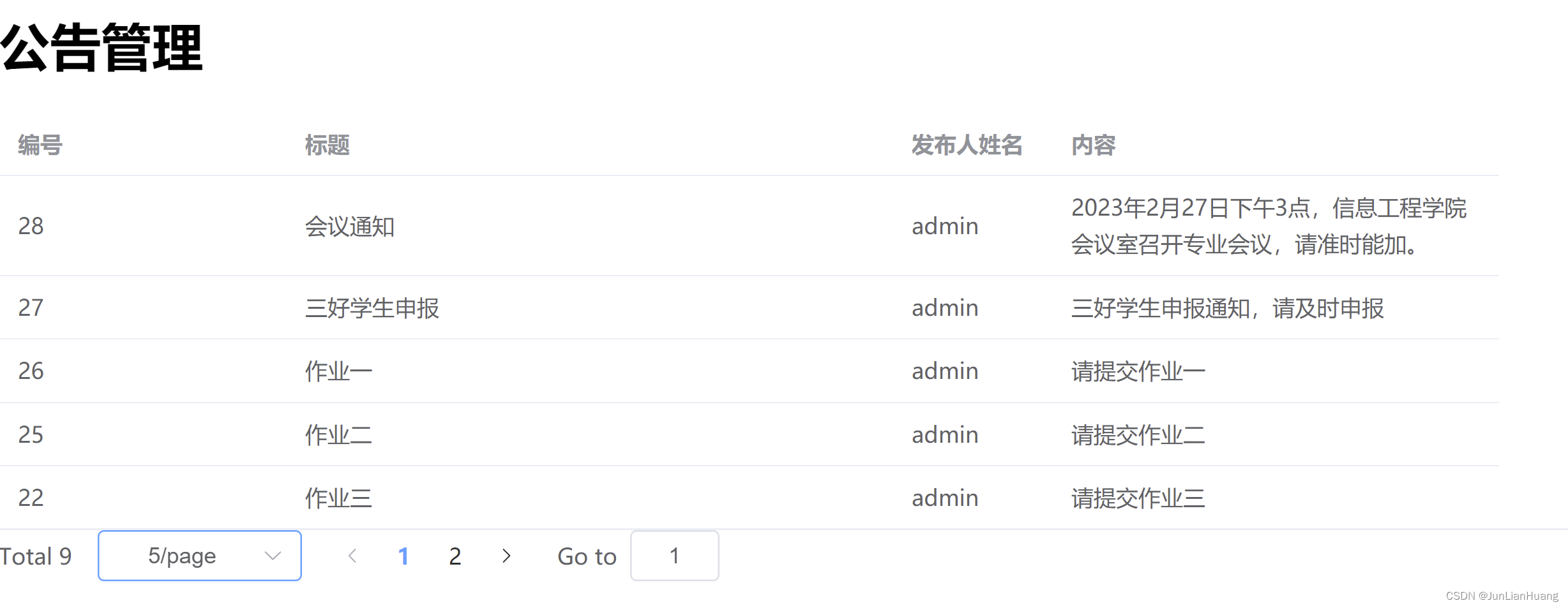
公告管理
{{ scope.row.title }} {{ scope.row.user }} {{ scope.row.content }}
二、实现分页

1. 后端接口(http://127.0.0.1:8000/notices/1/2/)

2. utils/api.ts中增加函数,用于调用后端接口根据页码查询公告信息
// 分页
export function getNoticesByPageUrl(params: any) {
return request({
url: 'api/notices/' + Number(params['currentPage']) + '/' + Number(params['pageSize']) + '/',
method: 'get',
})
}
3. 修改NoticesManagement.vue文件
公告管理
{{ scope.row.title }} {{ scope.row.user }} {{ scope.row.content }}
三、删除

1. 后端接口(http://127.0.0.1:8000/delete_notice/1)

2. utils/api.ts中增加函数,用于调用后端接口根据公告id删除公告信息
// 删除公告
export function deleteNoticeUrl(params:any) {
return request({
url: 'api/delete_notice/' + params + "/",
method: 'delete',
})
}
3. 修改NoticesManagement.vue文件
公告管理
{{ scope.row.title }} {{ scope.row.user }} {{ scope.row.content }} 删除
4. 添加删除对话框

Delete
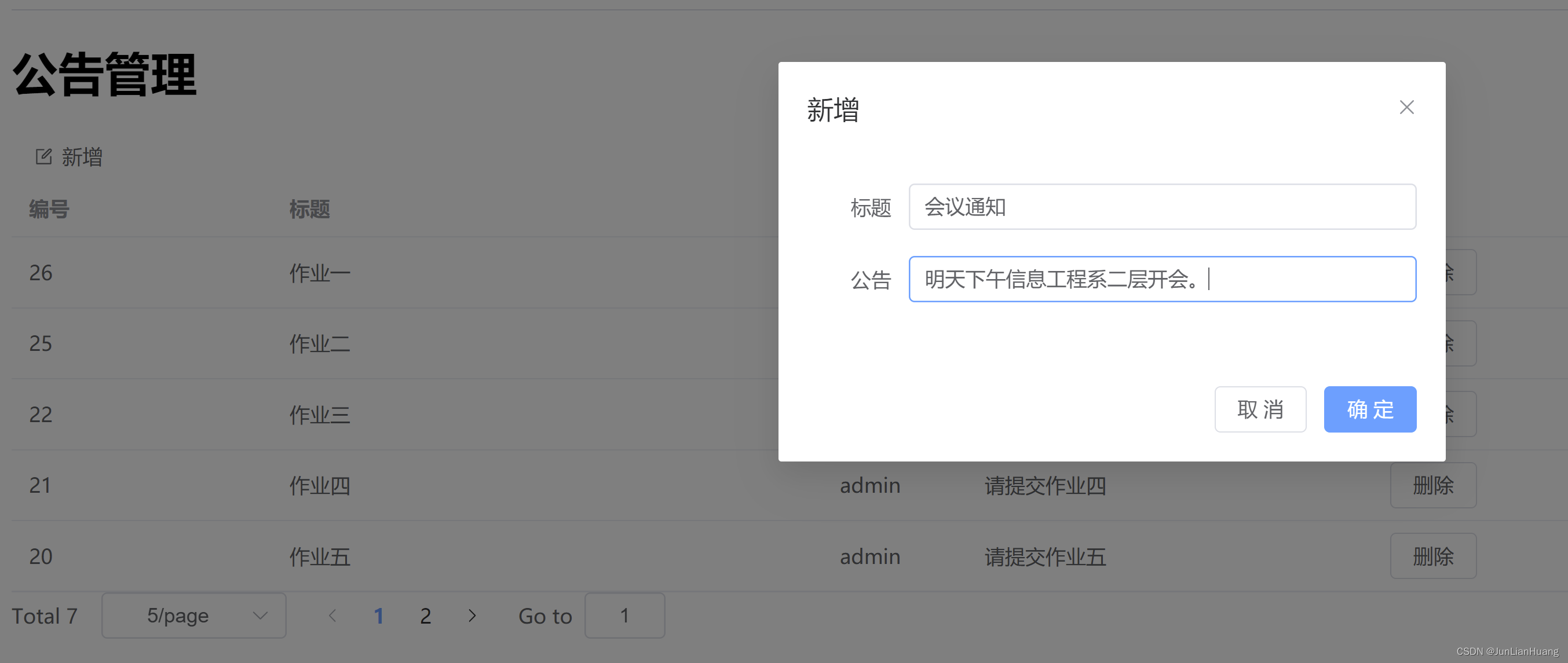
四、新增公告


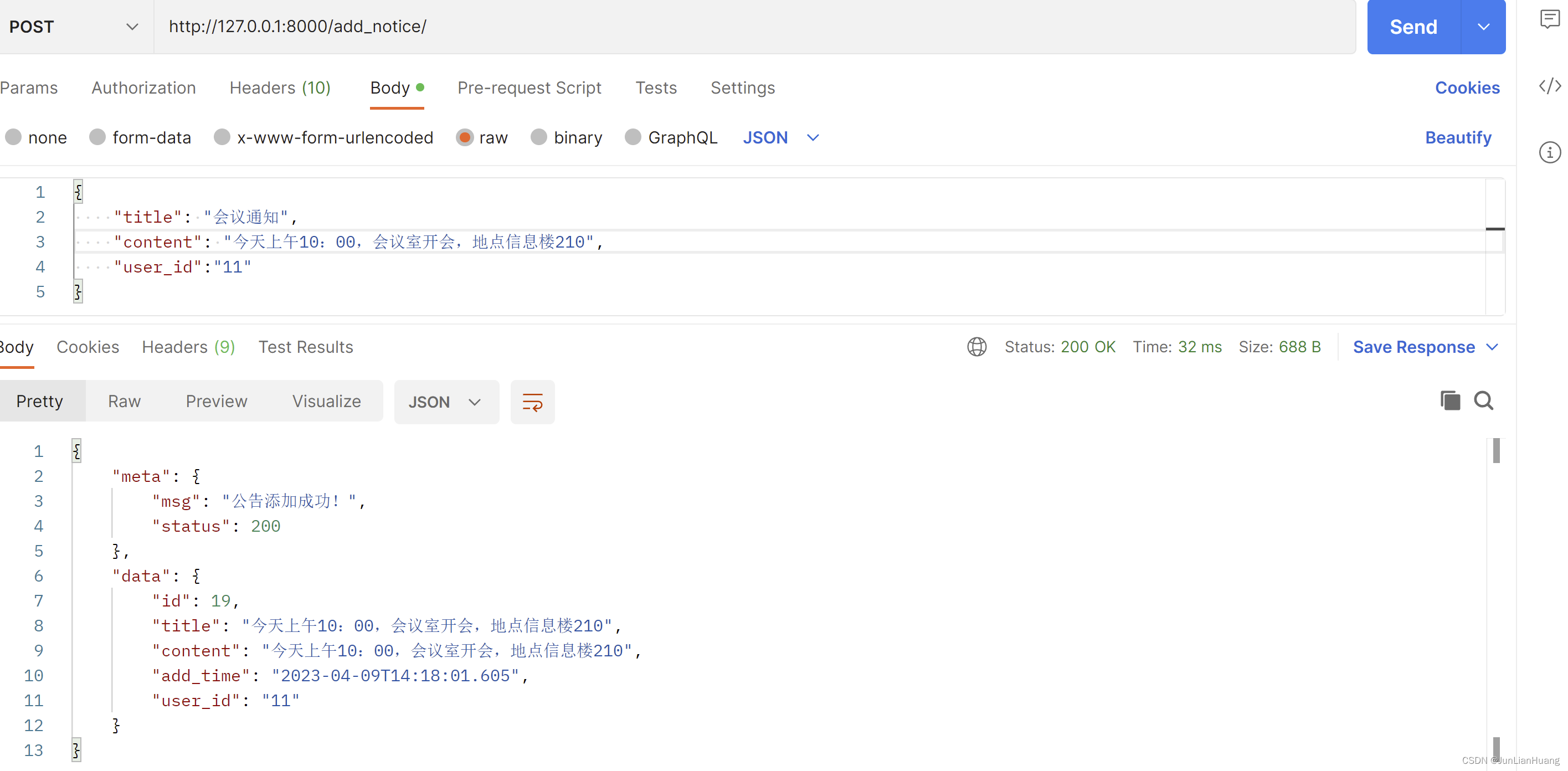
1. 后端接口(http://127.0.0.1:8000/add_notice)
{
"title": "会议通知",
"content": "今天上午10:00,会议室开会,地点信息楼210",
"user_id":"11"
}

2. utils/api.ts中增加函数,用于调用后端接口增加公告信息
// 新增公告
export function addNoticeUrl(data:any) {
return request({
url: 'api/add_notice/',
method: 'post',
data: data,
})
}
3. 修改NoticesManagement.vue文件
公告管理
新增 {{ scope.row.title }} {{ scope.row.user }} {{ scope.row.content }} 删除 取 消 确 定
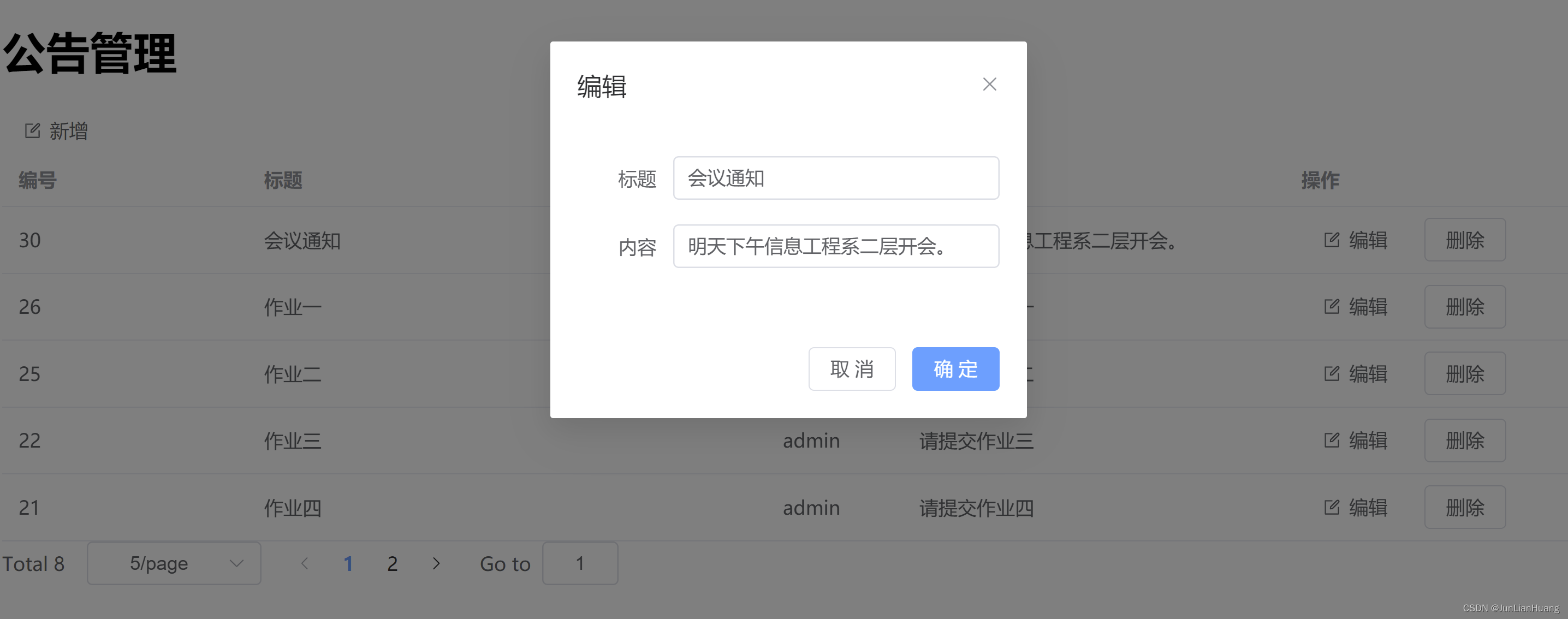
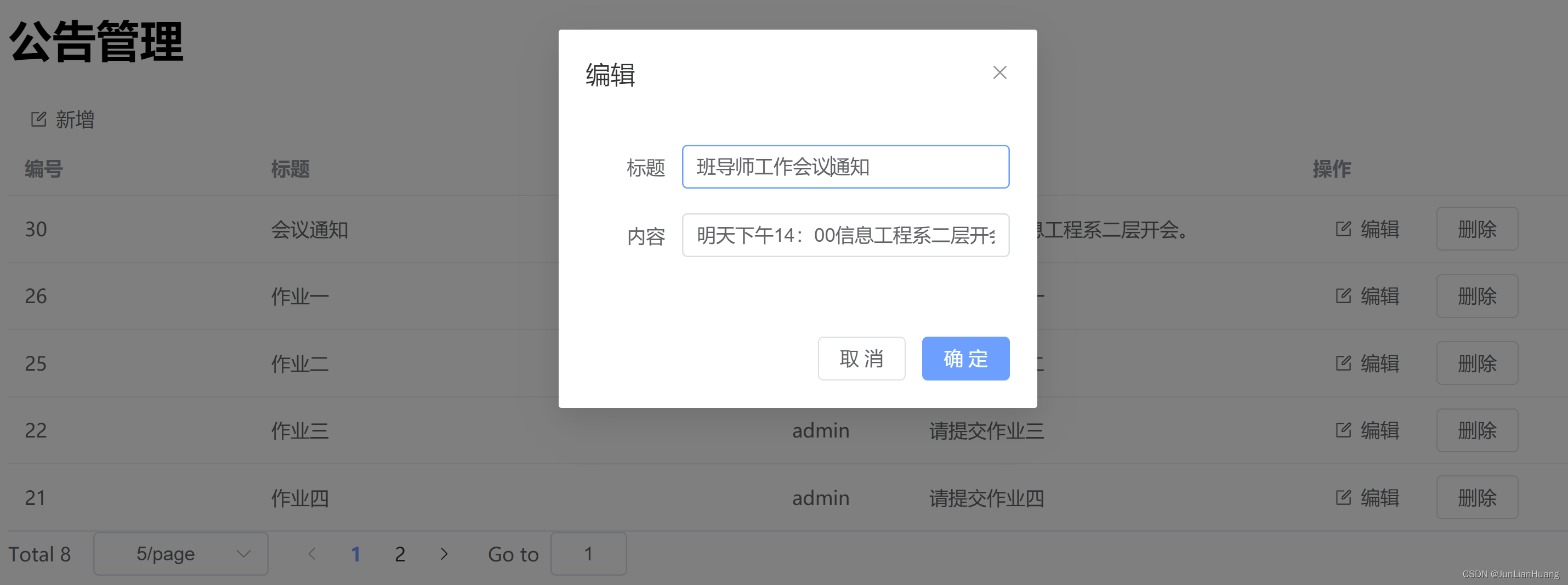
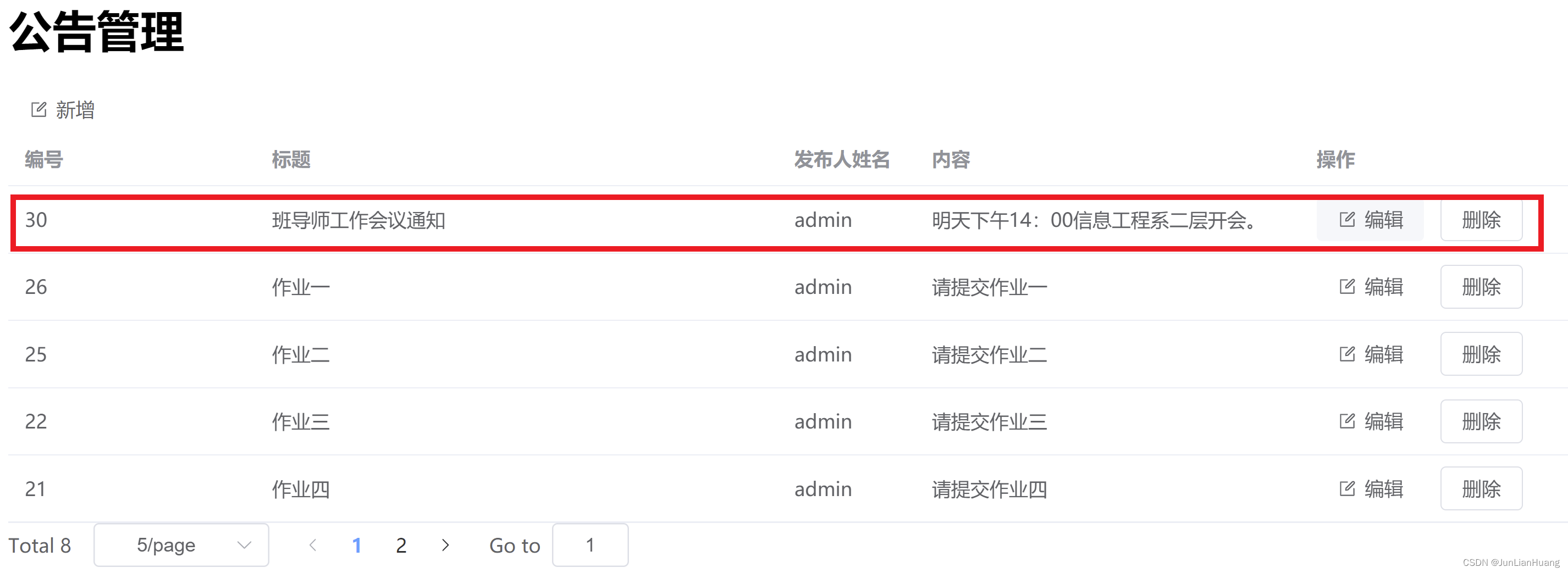
五、编辑公告



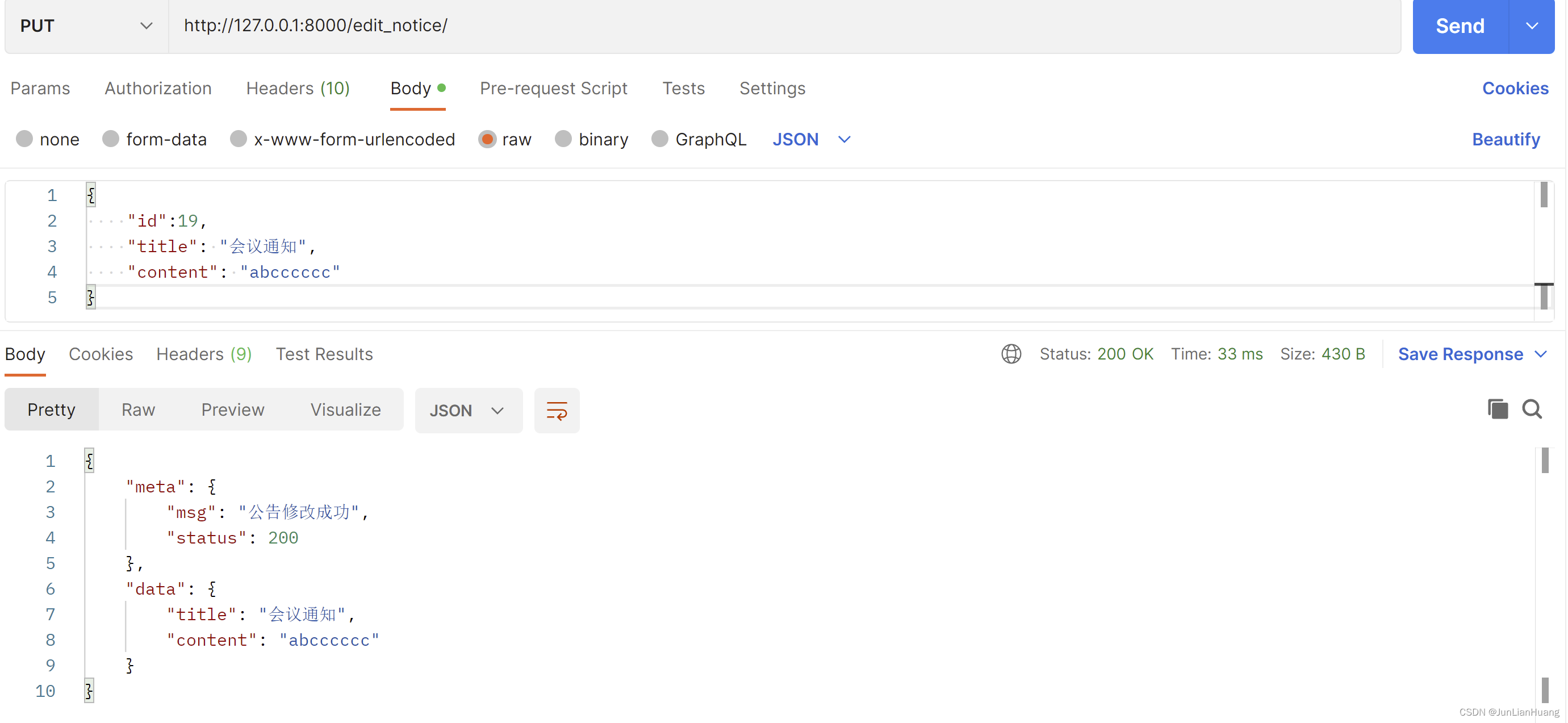
1. 后端接口(http://127.0.0.1:8000/edit_notice/)
{
"id":19,
"title": "会议通知",
"content": "abcccccc"
}

2. utils/api.ts中增加函数,用于调用后端接口编辑公告信息
// 编辑公告
export function editNoticeUrl(data:any) {
return request({
url: 'api/edit_notice/',
method: 'put',
data: data,
})
}
3. 修改NoticesManagement.vue文件
公告管理
新增 {{ scope.row.title }} {{ scope.row.user }} {{ scope.row.content }} 编辑 删除 取 消 确 定 取 消 确 定
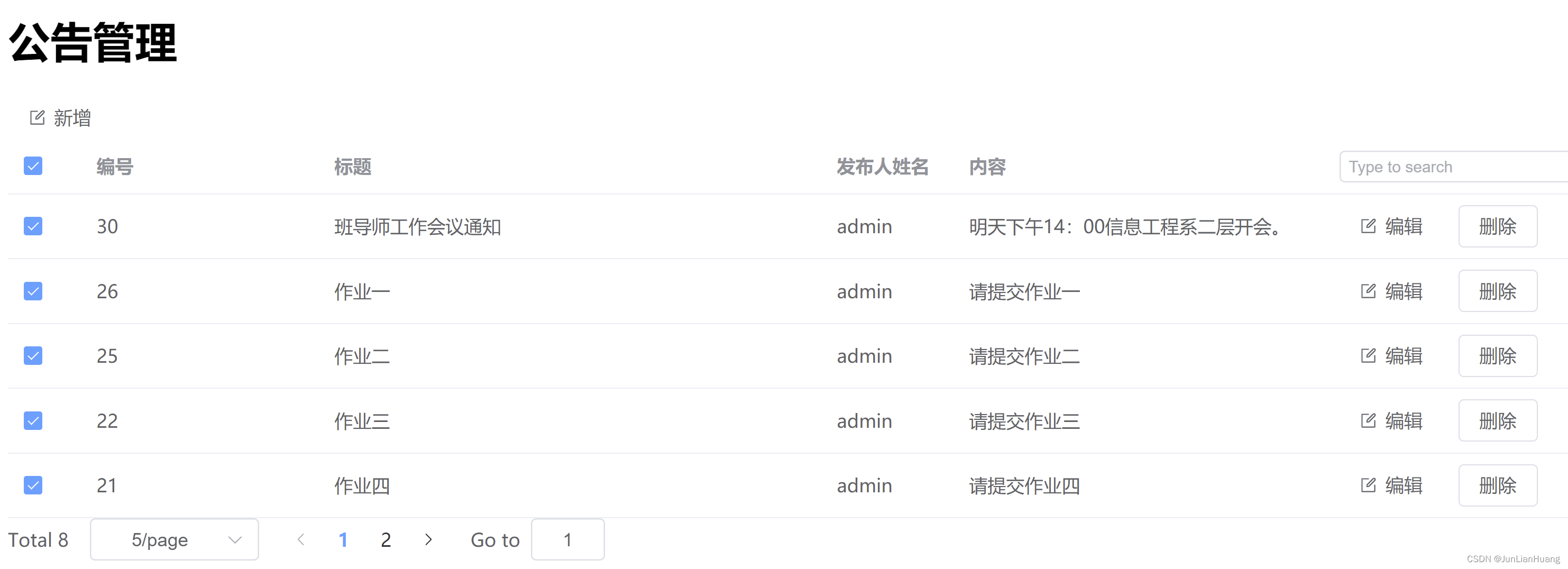
六、筛选公告
 1. 修改NoticesManagement.vue文件
1. 修改NoticesManagement.vue文件
公告管理
新增 {{ scope.row.title }} {{ scope.row.user }} {{ scope.row.content }} 编辑 删除 取 消 确 定 取 消 确 定
七、多选

1. 修改NoticesManagement.vue文件
公告管理
新增 {{ scope.row.title }} {{ scope.row.user }} {{ scope.row.content }} 编辑 删除 取 消 确 定 取 消 确 定
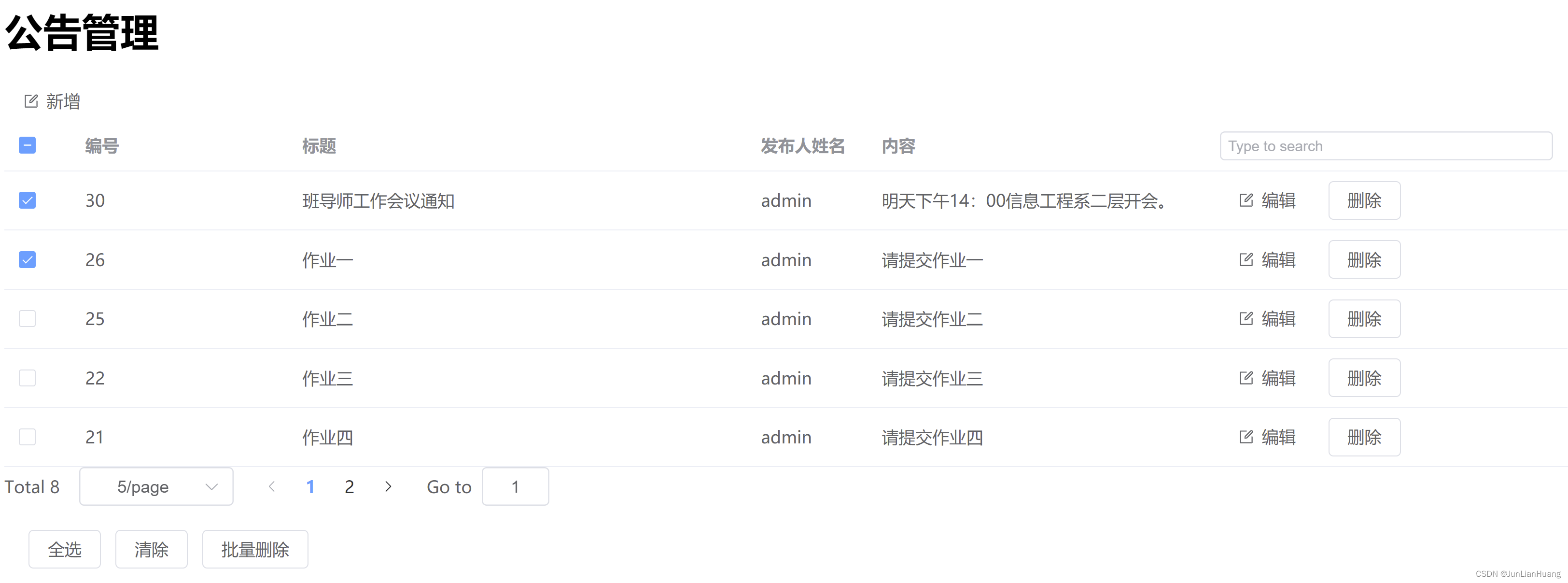
八、全选、清除、批量删除

1. 修改NoticesManagement.vue文件
公告管理
新增 {{ scope.row.title }} {{ scope.row.user }} {{ scope.row.content }} 编辑 删除 取 消 确 定 取 消 确 定 全选 清除 批量删除
九、Excel导入导出
1. Excel导入



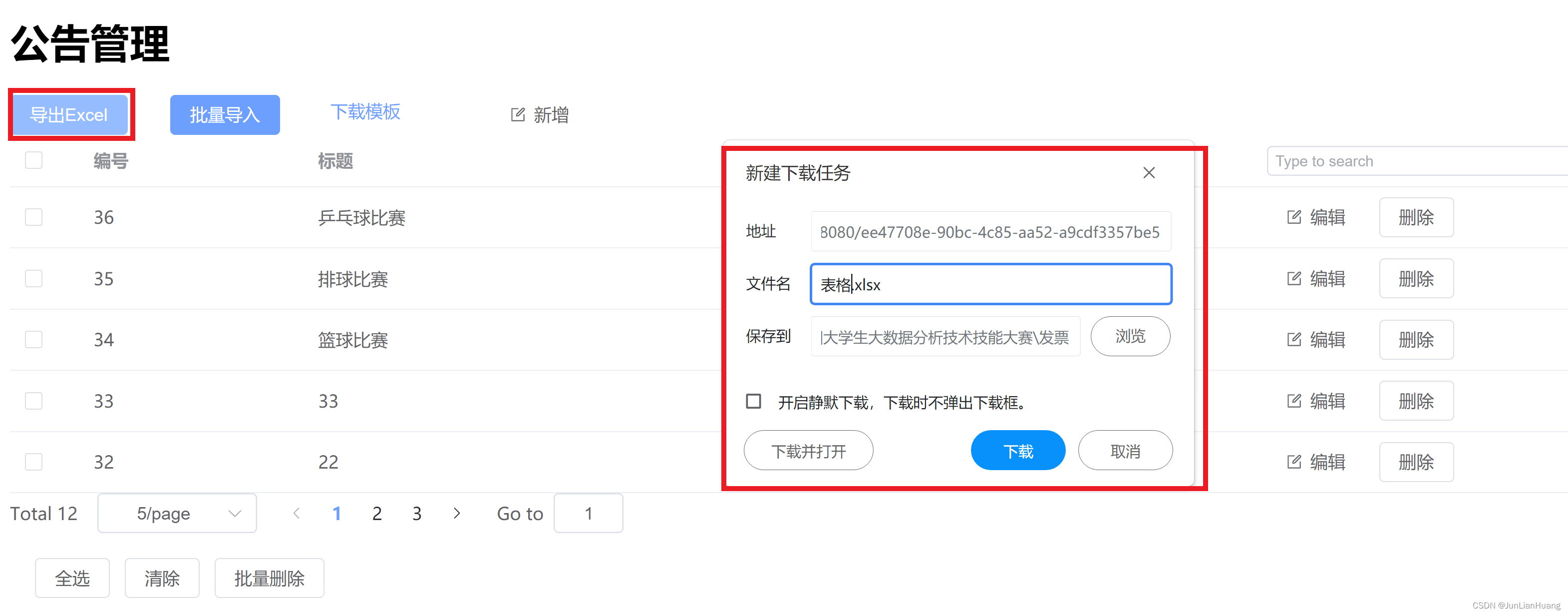
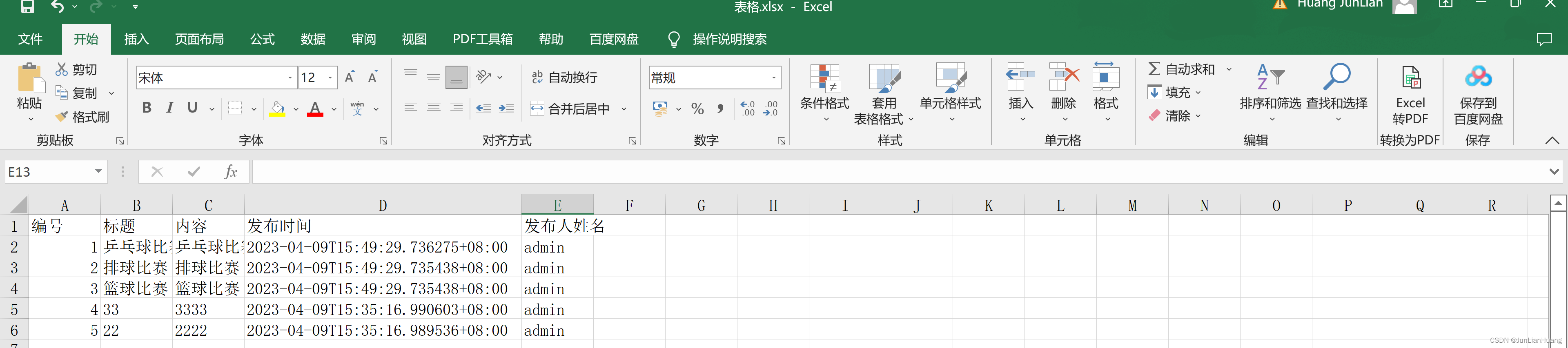
2. Excel导出


3. 安装依赖包
npm install xlsx
4. Excel模板template.xlsx放入public文件夹中

5. 修改NoticesManagement.vue文件
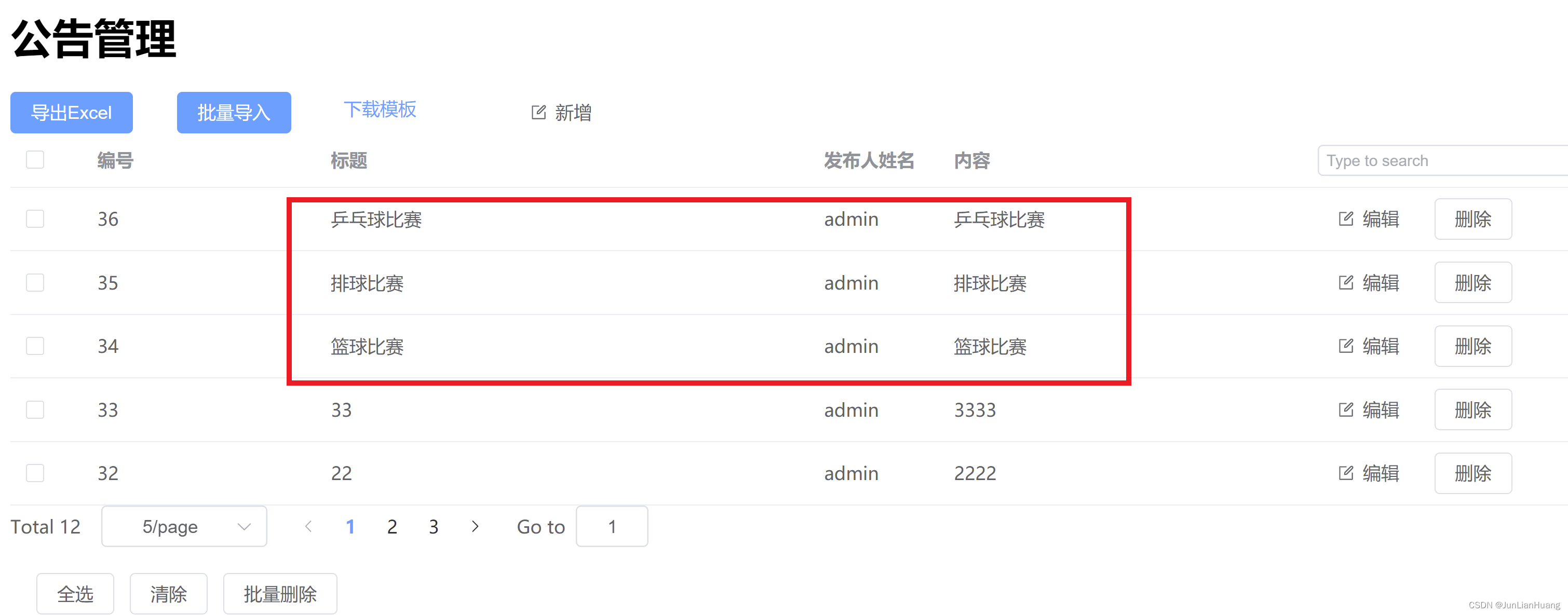
公告管理
导出Excel 批量导入 下载模板 新增 {{ scope.row.title }} {{ scope.row.user }} {{ scope.row.content }} 编辑 删除 取 消 确 定 取 消 确 定 全选 清除 批量删除














