- AI时代的Web开发:让Web开发更轻松
- 解决SpringBoot日期序列化问题:[Java 8 datetim
- springboot 实现登录注册
- mongodb中的多表查询aggregate中排序不是按全表排序,而是
- Python+Mysql实现登录注册
- 若依(前后端分离版)部署全流程 | 宝塔部署SpringBoot项目踩
- MySQL篇—启动或者关闭linux下MySQL数据库的多种方式
- 【实战Flask API项目指南】之七 用JWT进行用户认证与授权
- 基于Springboot的毕业论文管理系统的设计与实现
- 毕业设计——基于网络爬虫的电影数据可视化分析系统的设计与实现(综述+爬
- MySQL之窗口函数
- 人大金仓国产数据库与PostgreSQL
- 什么是网络爬虫?认识网络爬虫
- 国产高云FPGA:OV5640图像视频采集系统,提供Gowin工程源码
- Matlab方程组拟合【案例源码+视频教程】
- MySQL实验三 数据查询二
- 如果项目在上线后才发现Bug怎么办?
- 【机器人小车】自己动手用ESP32手搓一个智能机器人:ESP32-CA
- mysql 中OPTIMIZE TABLE语句用法详解
- 运维:mysql常用的服务器状态命令
- .Net4.0 Web.config 配置实践
- Kettle如何连接SQL Server和问题处理
- 【MySQL】——用户和权限管理(一)
- 牛客周赛 Round 39(A,B,C,D,E,F,G)
- Python Flask-Mail实现邮件发送
- Kafka(Windows)安装配置启动(常见错误扫雷)教程
- 详解:-bash: mysql command not found (
- 分布式WEB应用中会话管理的变迁之路
- SpringBoot集成WebSocket,实现后台向前端推送信息
- 「PHP系列」PHP表单及表单验证详解
文章目录
- 写在前面
- 实验目标
- 实验内容
- 安装依赖库
- 1.登录页面
- 2.注册页面
- 3.主页面
- 4.博客发布页面
- 5.搜索页面
- 运行结果
- 写在后面
写在前面
本期内容:基于Django+Html+Css+JavaScript的在线博客网站
实验环境:
- vscode或pycharm
- python(3.11.4及以上)
- django
项目下载地址:https://download.csdn.net/download/m0_68111267/88731015
实验目标
使用Django+HTML+CSS+JS开发一个含登录界面的在线博客网站,用户可以通过网站发布博客,管理员可以登录后台管理博客。
本项目共分为六大模块:
- 用户注册页面
- 用户登录页面
- 主页面
- 博客发布页面
- 博客搜索页面
- 后台管理页面
实验内容
安装依赖库
在正式开始之前,我们需要先安装本次实战项目所依赖的库:
- django:一个高级的Python Web框架。
安装命令:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django
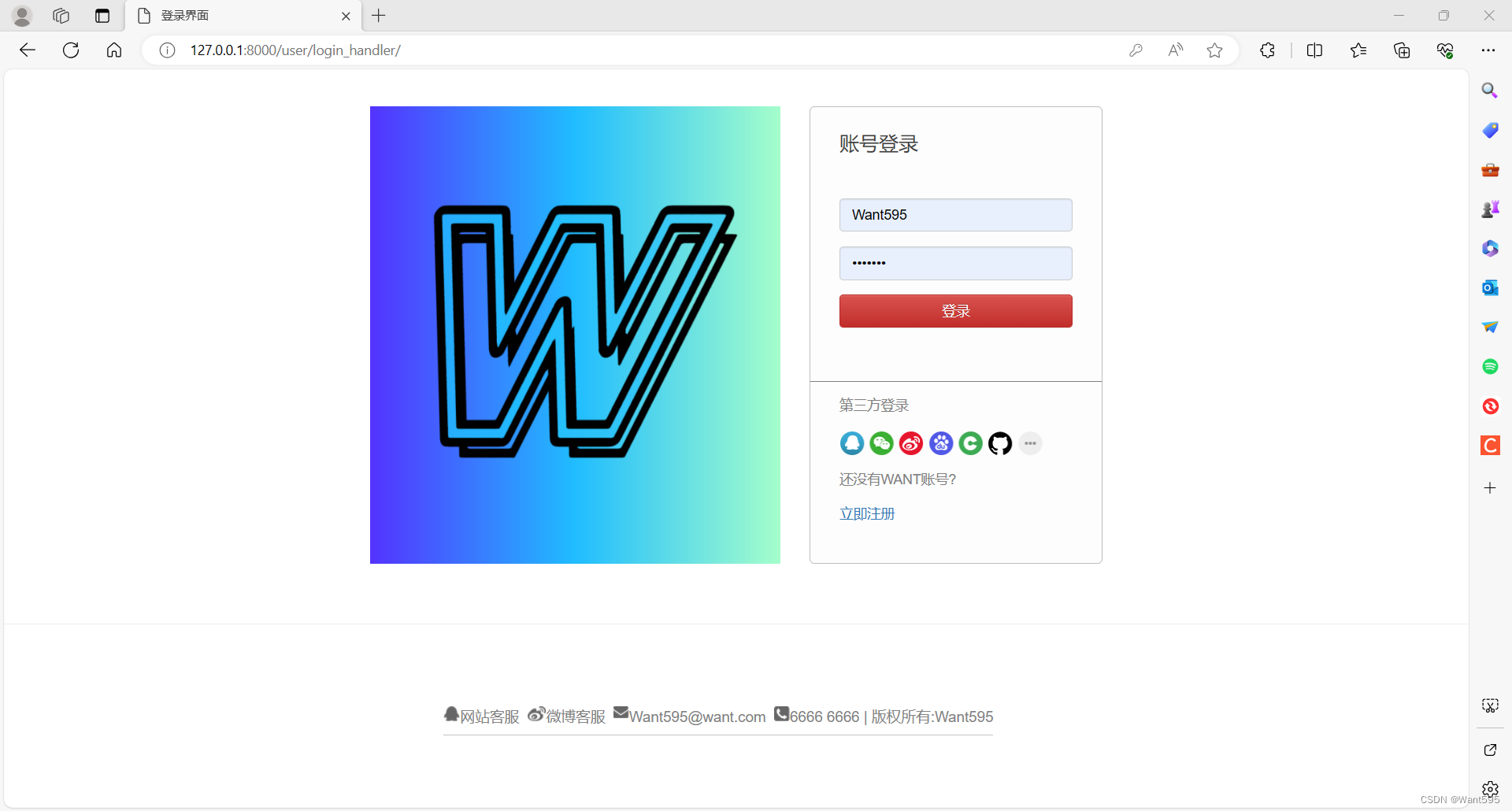
1.登录页面
{% extends 'base.html' %} {% load static %} {% block page_title %} 登录界面 {% endblock %} {% block page_head %} {% endblock %} {% block page_content %}{% endblock %} {% block page_script %} {% endblock %}网站客服
微博客服
Want595@want.com
6666 6666 | 版权所有:Want595
这段代码是一个登录界面的模板:
首先,在页面头部进行了一些设置,包括继承了一个名为base.html的基础模板,加载了静态文件,并定义了页面标题为"登录界面"。
接着,在页面的内容部分进行了布局和样式的设置。左侧是一个图片,使用了静态文件中的一张图片。右侧是登录表单,包括一个登录标题和一个表单。表单使用了Django的表单组件,包含用户名和密码两个输入框。如果表单提交出现错误,会显示错误信息。
在登录表单下方是一个第三方登录选项,显示了一些第三方登录平台的图标。最后是一个底部信息栏,包含了网站客服的联系方式和版权信息。
最后,在页面的底部进行了一些脚本的设置。
总的来说,这段代码实现了一个简单的登录界面,包含了表单输入和错误提示等功能,并进行了一些布局和样式的设置。
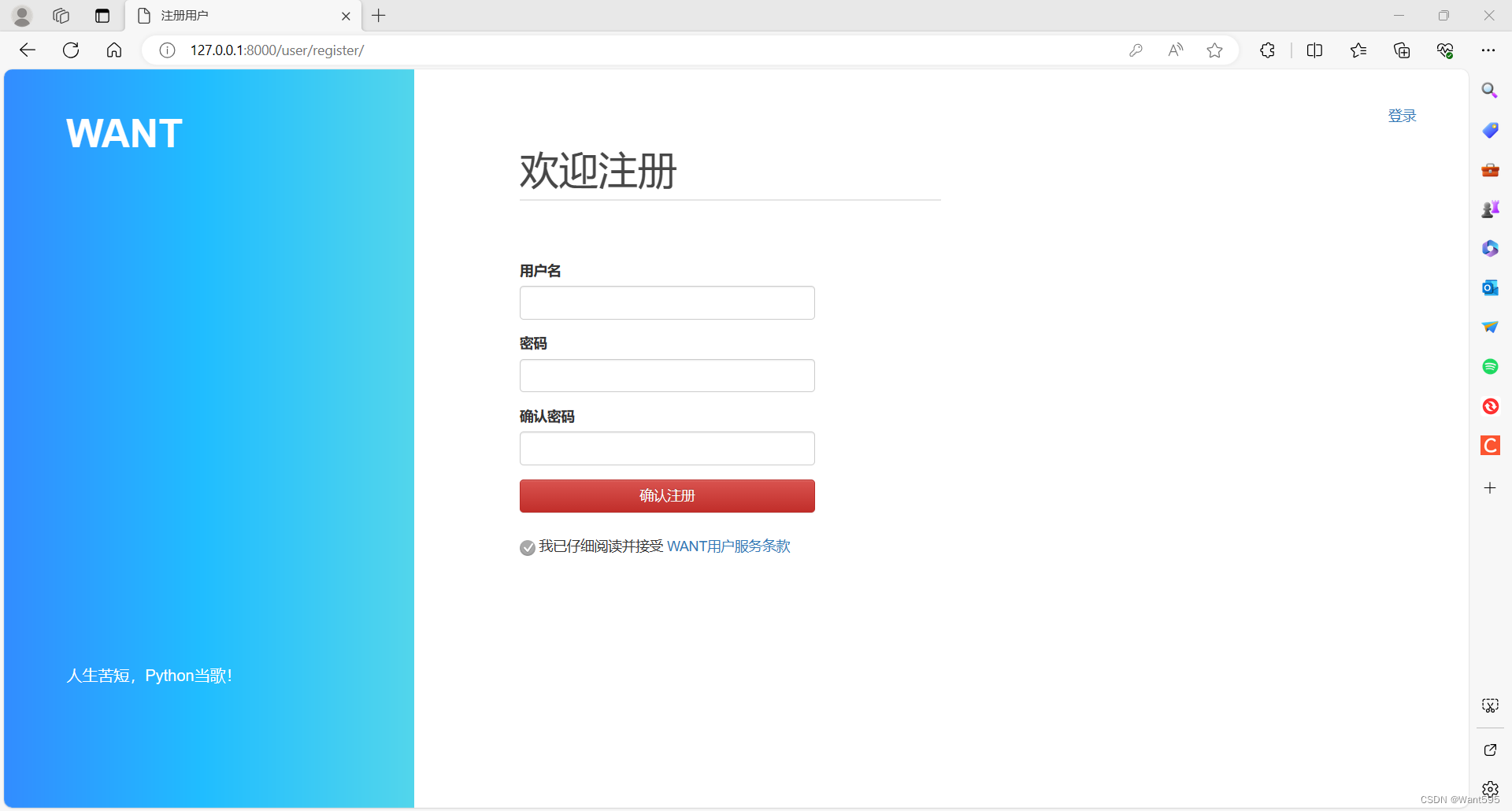
2.注册页面
{% extends 'base.html' %} {% load static %} {% block page_title %} 注册用户 {% endblock %} {% block page_head %} {% endblock %} {% block page_content %} {% endblock %} {% block page_script %} {% endblock %}这段代码是一个注册界面的模板:
首先,在页面头部进行了一些设置,包括继承了一个名为base.html的基础模板,加载了静态文件,并定义了页面标题为"注册用户"。
接着,在页面的内容部分进行了布局和样式的设置。页面分为左右两部分,左侧是一个包含网站logo和一句口号的背景图。右侧是注册表单,包括一个注册标题和一个表单。表单使用了Django的表单组件,包含了用户名、密码和确认密码三个输入框。如果表单提交出现错误,会显示错误信息。
在右侧注册表单下方是一个登录链接,可以跳转到登录页面。最后是一个底部的说明文字,包含了一个已阅读的图标和用户服务条款的链接。
最后,在页面的底部进行了一些脚本的设置。
总的来说,这段代码实现了一个简单的注册界面,包含了表单输入和错误提示等功能,并进行了一些布局和样式的设置。用户可以在此页面输入用户名和密码进行注册,并可以跳转到登录页面进行登录操作。
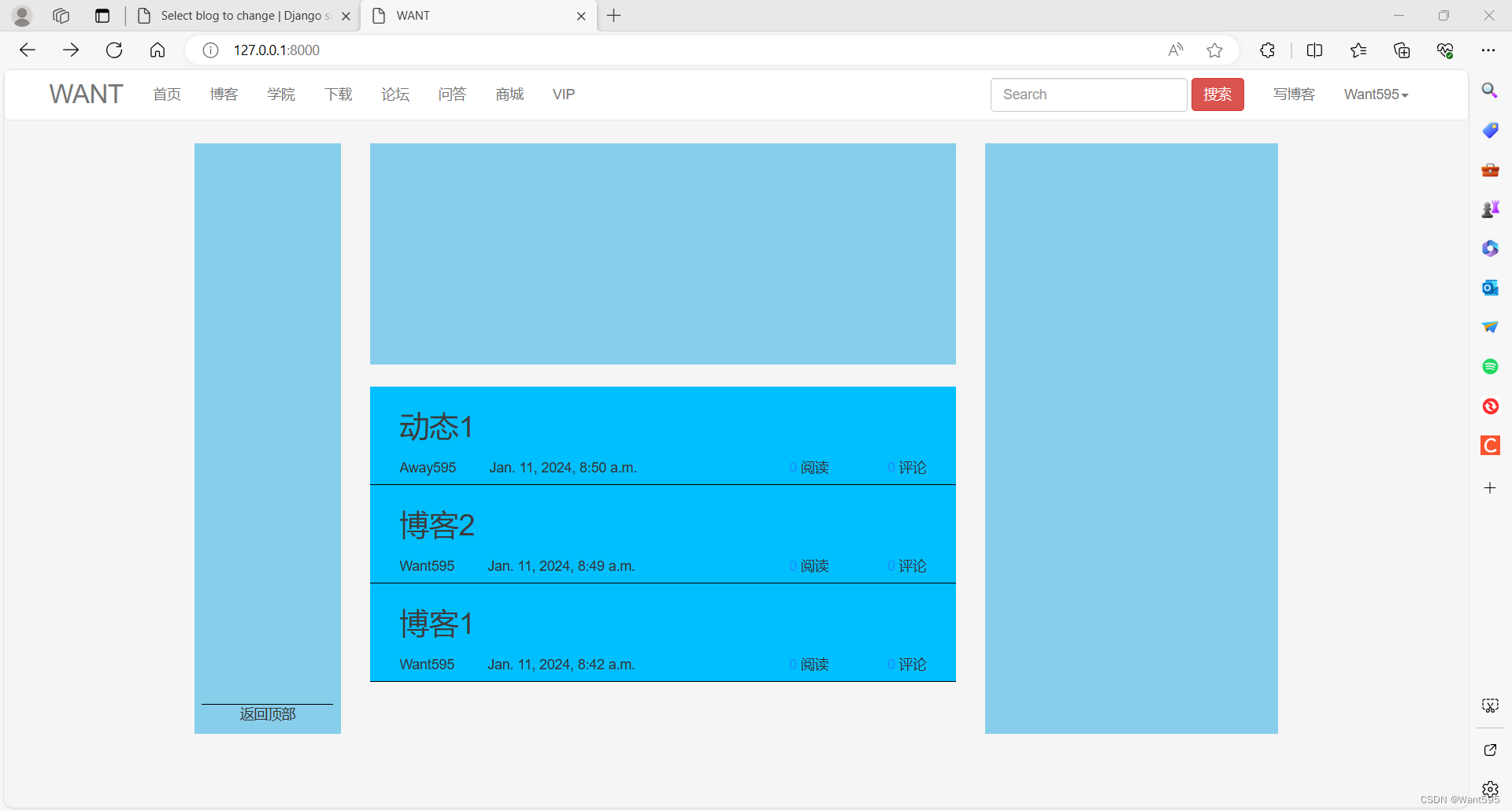
3.主页面
{% extends 'want.html' %} {% load static %} {% block page_title %}WANT{% endblock %} {% block page_head %} {% endblock %} {% block page_content %}-
{% for blog in blogs %}
-
{{ blog.user.username }} {{ blog.timestamp }} {{ blog.comm_count }} 评论 {{ blog.view_count }} 阅读
{% endfor %}
这段代码是一个首页模板:
首先,在页面头部进行了一些设置,包括继承了一个名为want.html的基础模板,加载了静态文件,并定义了页面标题为"WANT"。
接着,在页面的内容部分进行了布局和样式的设置。页面分为左侧导航栏、顶部广告、排行榜和博客列表。左侧导航栏只包含一个用于返回顶部的链接。顶部广告使用了一个占位符div,可以用来展示广告图片或其他内容。排行榜使用了一个占位符div,可以用来展示热门博客或其他排行榜内容。博客列表使用了一个ul列表,通过遍历blogs变量来展示每篇博客的标题、作者、发布时间、评论数量和阅读数量。
在页面的底部进行了一些脚本的设置,包括加载了一个名为home.js的脚本文件。
总的来说,这段代码实现了一个简单的首页界面,展示了一些基本的内容,并进行了一些布局和样式的设置。用户可以在此页面浏览博客列表,并通过导航栏返回顶部。其中的顶部广告和排行榜可以通过替换占位符div的内容来展示不同的信息。
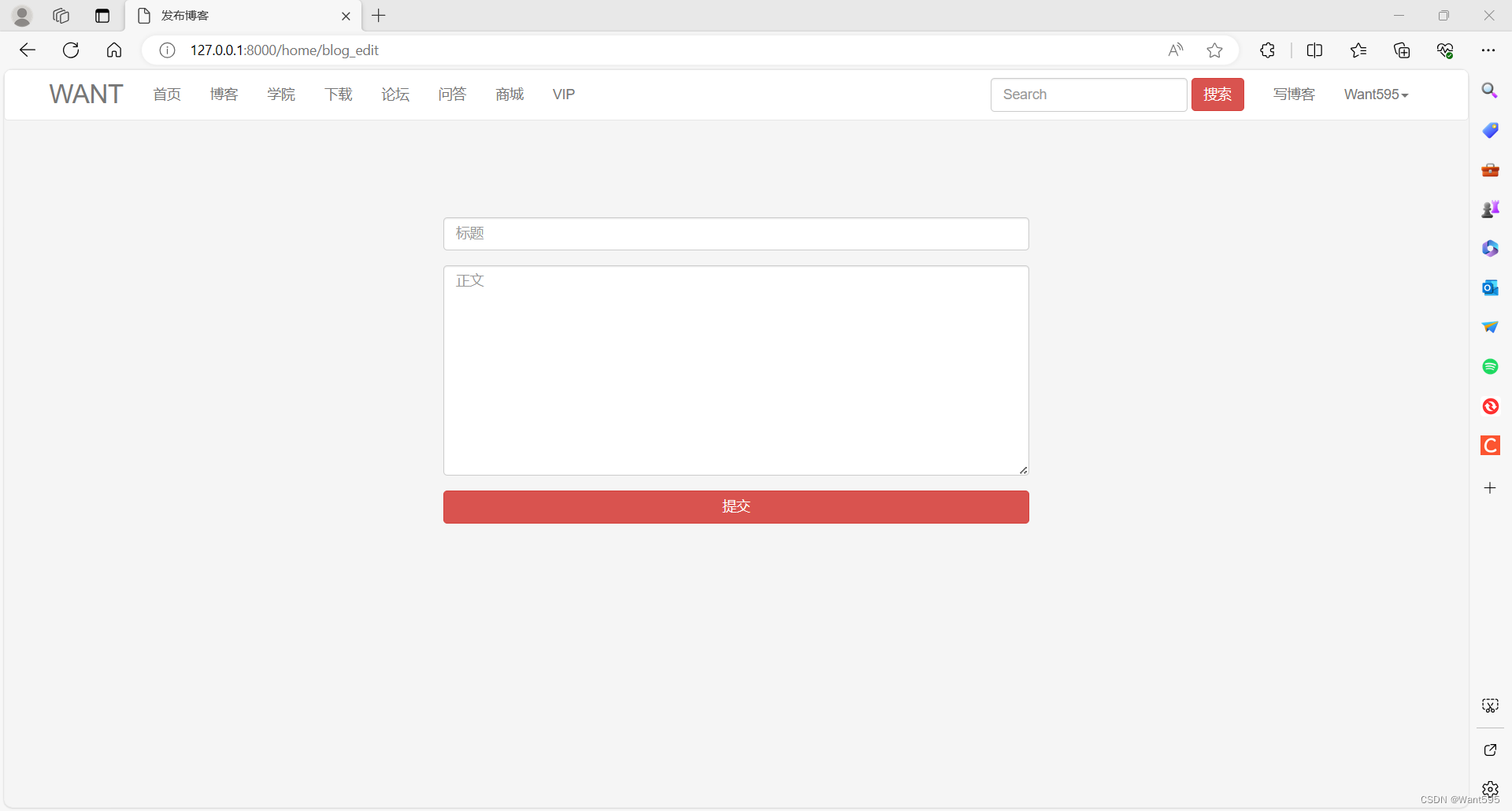
4.博客发布页面
{% extends 'want.html' %} {% load static %} {% block page_title %} 发布博客 {% endblock %} {% block page_head %} {% endblock %} {% block page_content %}{% endblock %}这段代码是一个HTML模板,用于展示发布博客的页面。下面对其中的代码进行具体分析。
-
{% extends 'want.html' %}:该语句表示该模板继承自名为"want.html"的父模板。
-
{% load static %}:该语句用于加载静态文件。
-
{% block page_title %} ... {% endblock %}:这两句代码定义了一个命名块,用于设置页面标题。具体的标题内容被放置在这两句代码的中间。
-
{% block page_head %} ... {% endblock %}:这两句代码定义了另一个命名块,用于设置页面头部的资源引入。具体的资源引入代码被放置在这两句代码的中间。
-
{% block page_content %} ... {% endblock %}:这两句代码定义了另一个命名块,用于设置页面的主要内容。具体的页面内容代码被放置在这两句代码的中间。
-
:这是一个CSS样式表的引入语句,路径由静态文件加载器进行解析。
-
... :这段代码定义了一个具有"id"属性为"edit_form"的div标签,用于包含发布博客的表单。
- :这是一个表单标签,action属性指定了表单提交的URL地址,method属性指定了表单提交的方法为POST。
-
{% csrf_token %}:这是一个用于防止跨站请求伪造的安全标签,用于生成表单中的CSRF令牌。
-
{{ blog.user.username }}:这是一个span标签,用于显示博客作者的用户名。
-
{{ form.blog_title }}:这是一个div标签,具有"class"属性为"form-group",用于包裹博客标题的输入表单。
-
{{ form.blog_content }}:这是一个div标签,具有"id"属性为"content"和"class"属性为"form-group",用于包裹博客内容的输入表单。
-
:这是一个提交按钮,具有"class"属性为"btn btn-danger btn-block",用于提交博客表单。
这段代码实现了一个简单的发布博客页面,包含了博客标题、博客内容的输入表单,以及一个提交按钮。
5.搜索页面
主要代码
{% extends 'want.html' %} {% load static %} {% block page_title %} 搜索结果 {% endblock %} {% block page_head %} {% endblock %} {% block page_content %} ……请下载项目代码后查看哦~这段代码是一个HTML模板,用于展示搜索结果页面。下面对其中的代码进行具体分析。
-
{% extends 'want.html' %}:该语句表示该模板继承自名为"want.html"的父模板。
-
{% load static %}:该语句用于加载静态文件。
-
{% block page_title %} ... {% endblock %}:这两句代码定义了一个命名块,用于设置页面标题。具体的标题内容被放置在这两句代码的中间。
-
{% block page_head %} ... {% endblock %}:这两句代码定义了另一个命名块,用于设置页面头部的资源引入。具体的资源引入代码被放置在这两句代码的中间。
-
{% block page_content %} ... {% endblock %}:这两句代码定义了另一个命名块,用于设置页面的主要内容。具体的页面内容代码被放置在这两句代码的中间。
-
:这是一个CSS样式表的引入语句,路径由静态文件加载器进行解析。
-
... :这是一个具有"id"属性为"content"的div标签,用于包含整个搜索结果内容。
-
... :这是一个具有"id"属性为"content_head"的div标签,用于包含搜索结果页面的头部部分。
-
... :这是一个具有"id"属性为"sort"的div标签,用于包含排序方式的链接。
-
... :这是一个具有"class"属性为"input_form"的div标签,用于包含搜索输入框。
- :这是一个具有"class"属性为"form-inline"的form标签,用于包裹搜索输入框和提交按钮。
-
:这是一个输入框,具有"type"属性为"text",和"class"属性为"form-control"。
-
:这是一个提交按钮,具有"type"属性为"submit"和"class"属性为"btn btn-danger"。
-
... :这是一个具有"id"属性为"content_body"的div标签,用于包含搜索结果的主体部分。
-
- ...
- ... :这是一个列表项,包含了每一条搜索结果的相关信息。
-
-
博客1
:这是一个具有"class"属性为"blog_title"的p标签,内部包含了一个链接。 -
...
:这是一个具有"class"属性为"blog_info"的p标签,用于包含博客的作者、日期和浏览量等信息。 -
这是一篇博客……
:这是一个具有"class"属性为"blog_content"的p标签,用于显示博客的内容。 -
... :这是一个具有"id"属性为"content_footer"的div标签,用于包含搜索结果页面的底部部分。
-
- ...
-
... :这是一个具有"id"属性为"page_bottom"的div标签,用于包含页面底部的版权信息。
- 注册界面
- 登录界面
- 主界面
- 博客发布界面
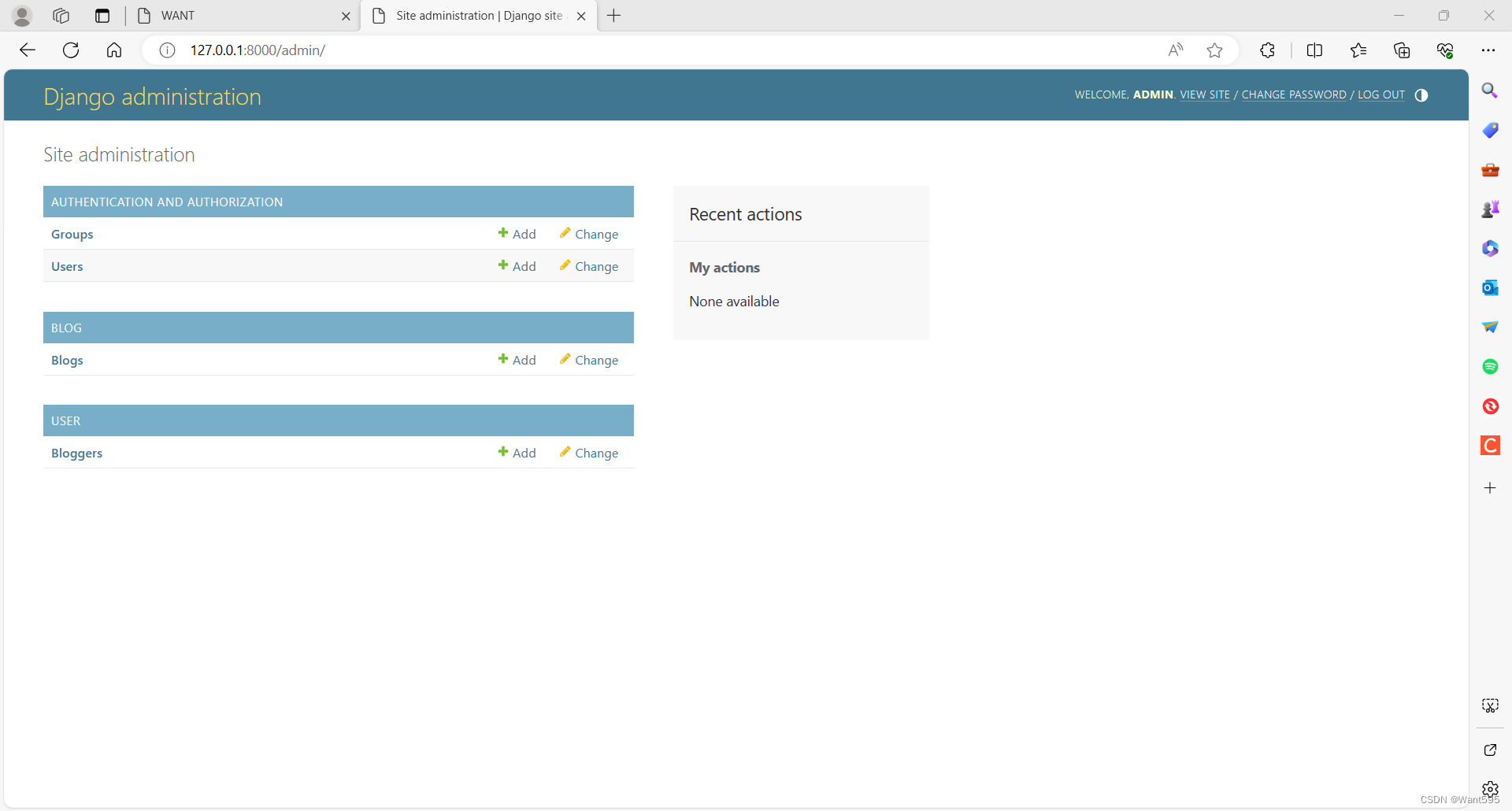
- 后台管理界面
这段代码实现了一个简单的搜索结果页面,包含了排序方式选择、搜索输入框、搜索结果展示和分页功能。
运行结果





写在后面
我是一只有趣的兔子,感谢你的喜欢!














