- 美团分布式 ID 框架 Leaf 介绍和使用
- 【MySQL】MySQL用户管理
- 基于微信小程序的网上购物平台小程序的设计与实现 服务器端口php+my
- 「PHP系列」PHP $
- Express框架搭建项目 node.js
- MySQL- 创建可以远程访问的root账户
- 牛客周赛 Round 39(A,B,C,D,E,F,G)
- SpringBoot项目整合MybatisPlus并使用SQLite作
- 1.5MHz,1.2A COT 架构同步降压变换器只要0.16元,型号
- Spring容器结构
- 已解决net.dean.jraw.http.NetworkExcept
- 【前端】i18n Ally插件使用
- java springboot+uniapp实现微信小程序获取微信手机
- springboot + vue 前后端加密传输 RSA互相加解密、加
- 五种方案图文并茂教你使用DBeaver,SQL文件导入数据库,插入数据
- 【猫头虎科技角】解决Mysqlcom.mysql.cj.jdbc.ex
- MySQL知识点总结(五)——锁
- 揭秘智慧礼品背后的故事
- 国产高云FPGA:OV5640图像视频采集系统,提供Gowin工程源码
- 企业级双活NGINX+图形化GUI管理搭建详细教程 nginx+kee
- 前端 Vue启动本地(.exe)文件
- SSL数字证书
- MySQL中的CASE WHEN语句:用法、示例与解析
- 在VBA中使用SQL
- Python某城市酒店爬虫数据可视化分析和推荐查询系统
- 搭建nacos集群,并通过nginx实现负载均衡
- Jenkins 命令无法后台运行,使用BUILD
- 基于JSP+Mysql+HTml+Css仓库出入库管理系统设计与实现
- re:Invent 构建未来:云计算&生成式 AI 诞生科技新
- MySQL日期类型及默认设置
XYZ介绍
与其他瓦片地图类似,XYZ瓦片将地图数据分解为一系列小的图像块,以提高地图显示效率和性能。
XYZ瓦片提供了一种开放的地图平台,使开发者可以轻松地将地图集成到自己的应用程序中。同时,它还提供了高分辨率图像和3D地图服务,支持多种编程语言和开发工具。XYZ瓦片通常用于定位和导航应用、游戏开发、GIS应用和其他需要地图数据的应用程序中。
XYZ瓦片编号格式说明
XYZ瓦片格式是一种地图瓦片的编号方式,它将地图划分成一个个等大小的瓦片,每个瓦片都有一个唯一的编号,可以通过该编号来定位和请求该瓦片的图像。
XYZ格式的编号方式是通过指定瓦片的行号、列号和缩放级别来进行的,例如:/zoom/x/y.png。
其中z表示缩放级别,x和y表示网格切片序号
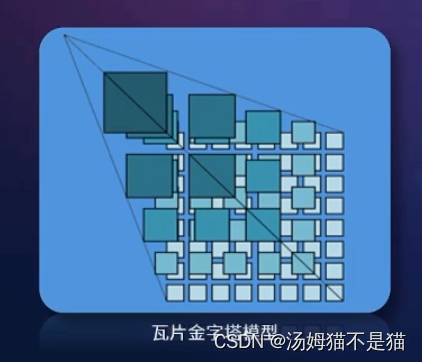
xyz瓦片所形成的结构如下图所示,xyz是一个金字塔形式排列的结构:

与其他地图瓦片格式相比,XYZ格式最大的不同在于其编号方式的简单易懂。另外,XYZ格式也具有可扩展性和灵活性。
其他常见的地图瓦片格式包括:
TMS(Tile Map Service)格式:该格式与XYZ格式类似,但是行号和列号的编号方式相反,即/zoom/y/x.png。
WMS(Web Map Service)格式:该格式使用地图坐标系来进行编号,可以动态生成地图图像。
如何下载离线xyz瓦片
QGIS如何下载离线XYZ地图瓦片
如何在地图中使用xyz瓦片
1.直接放到项目路径离线使用
参考:OpenLayers入门,OpenLayers加载离线瓦片xyz地图,vue项目如何使用离线瓦片
2.nginx、apache、tomcat等web容器方式在线发布
其实很简单,直接放到nginx对应html目录或者apache、tomcat的root目录发布即可。
下面是详细的步骤:
-
将XYZ瓦片发布到Nginx或Tomcat中。这可以通过将XYZ瓦片存储在Web服务器默认的文件夹中来实现,或者可以将它们存储在单独的文件夹中,并将该文件夹作为Nginx或Tomcat配置文件中的一个虚拟目录。
-
在地图中添加XYZ图层。这可以通过使用JavaScript地图库(如Leaflet或者OpenLayers)的相应API来实现。在添加图层时,需要指定XYZ瓦片的URL模板,以便地图库可以加载和显示瓦片。
例如,使用Leaflet库添加XYZ图层的代码示例如下:
注意下面代码中的x、y、z的序号
var layer = L.tileLayer('http://{s}.eguid.cc/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: 'Map data © OpenStreetMap contributors'
});
var map = L.map('map', {
center: [51.505, -0.09],
zoom: 13,
layers: [layer]
});
在这个示例中,URL模板(http://{s}.example.com/{z}/{x}/{y}.png)指向了存储XYZ瓦片的Nginx或Tomcat服务器。{s}表示瓦片服务器的子域名,{z}、{x}和{y}分别表示瓦片所在的缩放级别、列号和行号。
-
根据需要设置图层的样式和交互行为。这可以通过地图库提供的API来实现,例如设置图层的透明度、边界颜色、添加标签或弹出框等。
-
在浏览器中加载HTML页面,并在页面中嵌入地图库的代码和地图容器。在页面加载完成后,地图应该能够加载离线XYZ瓦片并在地图中显示它们。
以上是使用离线XYZ瓦片在地图中显示的基本步骤,具体实现方式可能因地图库和服务器环境而有所不同。
上一篇:oracle查看锁表的sql














