- java springboot+uniapp实现微信小程序获取微信手机
- 篮球竞赛|基于Springboot的篮球竞赛预约平台系统设计与实现(源
- MySQL中的any
- 一篇文章掌握SpringCloud与SpringCloud Aliba
- 惊艳的KMP字符串匹配算法
- 鸿运应用开发学习-发现了一个TextInput组件中使用正则表达式后出
- 机器学习在安全领域的应用:从大数据中识别潜在安全威胁
- mysql中find
- 基于在线学习的分布式流量实时分析系统设计与实现
- re:Invent 构建未来:云计算&生成式 AI 诞生科技新
- 「PHP系列」PHP $
- 基于Django的婚纱摄影预约系统设计与实现(Pycharm+Pyth
- 解决mysql报错ERROR 1049 (42000): Unknow
- 云计算时代的运维: 职业发展方向与岗位选择
- SQL中 JOIN 的两种连接类型:内连接(自然连接、自连接、交叉连接
- 文生视频大模型Sora的复现经验
- Springboot中JUNIT5单元测试+Mockito详解
- ruoyi-vue(若依前后端分离版本)环境搭建 用idea 安装re
- 【热门话题】Node.js 常用命令详解:资深前端开发者视角
- 革新鞋服零售:数据驱动的智能商品管理 解锁库存优化与高效增长
- MySQL INSERT插入条件判断:如果不存在则插入
- Kettle如何连接SQL Server和问题处理
- SQL LIKE 运算符:用法、示例和通配符解释
- MVVM架构
- Python进阶(一)(MySQL,Navicat16免费安装)
- 7-6 学生选课信息管理 分数 10
- Java实战:Spring Boot 实现文件上传下载功能
- SQL 数据操作技巧:SELECT INTO、INSERT INTO
- 说一下Spring Security中@PermitAll和@PreA
- 运维:mysql常用的服务器状态命令
❤ 解析若依框架之前台修改
1、ruoyi修改页面标题-网页logo-页面标题-登录名称
一般在vue项目public文件夹下命名为“favicon.ico”
❤ 处理步骤
第1步:将图标重命名为“favicon.ico”,并放在项目根目录 下。
第2步:然后在index.html中引入,title中修改页面标题。
第3步:修改build文件夹下 webpack .dev.conf.js和webpack.prod.conf.js文件中的内容。
第五步:重新已经成功
修改网页上的logo
ruoyi-ui --> public --> favicon.ico,把这个图片换成你自己的logo
修改网页标题
根目录下的vue.config.js
const name = process.env.VUE_APP_TITLE || ‘若依管理系统’ // 网页标题
换成自己网站标题
修改页面中的logo
ruoyi-ui --> src --> assets --> logo --> logo.png,把这个图片换成你自己的logo
修改页面标题
ruoyi-ui --> src --> layout --> components --> Sidebar --> Logo.vue
title: ‘若依管理系统’, 换成自己网站的名称(或者全局搜索)
修改登录页面名称
ruoyi-ui --> src -->views 下的login.vue文件中的
若依后台管理系统
修改成自己的管理后台名称
修改注册系统页面显示名称
ruoyi-ui --> src -->views 下的register.vue 文件中的
若依后台管理系统 修改成自己管理后台名称
配置文件名称
将这个名称 VUE_APP_TITLE = 若依管理系统
换成自己网站名称
2、首页右上角 源码地址 & 文档地址头部管理
在ruoyi-ui=> src => layout => Navnar.vue 下找到 Navbar.vue 这个文件
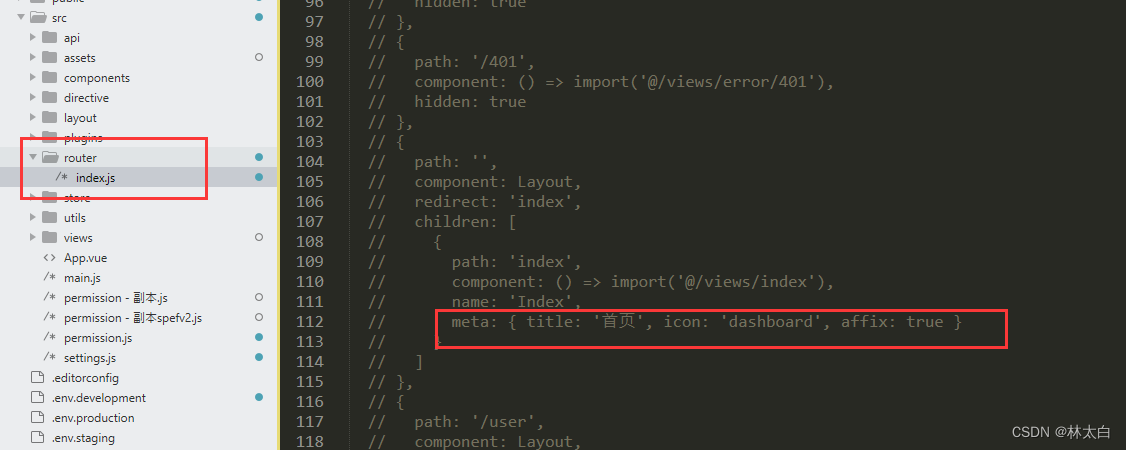
3、更改面包屑
注意components =》 Breadcrumb=》 index.vue
isDashboard(route) {
const name = route && route.name
if (!name) {
return false
}
return name.trim() === 'Index'
},
//判别 name.trim() === 'Index' 是否和路由名称对应
4、发布服务器,点击刷新、退出报404和nginx欢迎页面问题解决
layout => Navbar
监听多次刷新时是否 重新载入或者跳转到index
async logout () {
this.$confirm('确定注销并退出系统吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// this.$store.dispatch('LogOut').then(() => {
// location.reload()
// })
this.$store.dispatch('LogOut').then(() => {
location.href = '/index';
})
})
}
//【解决结果】无效
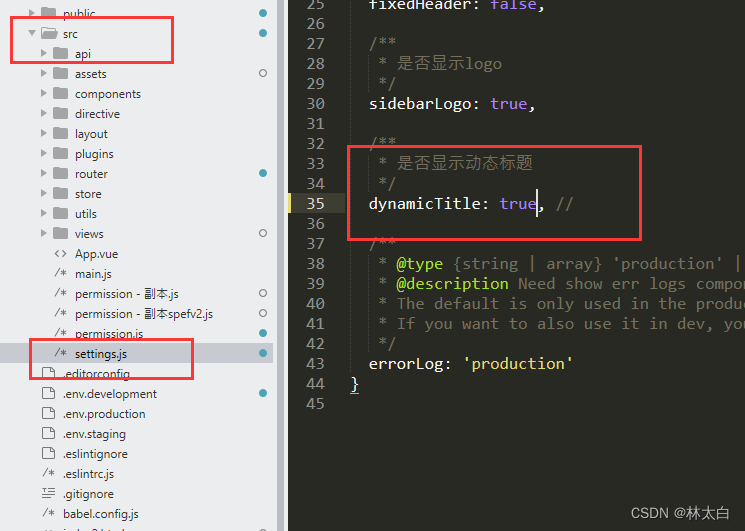
5、若依 ruoyi 修改默认布局设置
代码 ruoyi-ui/src/settings.js
6、开启网页的动态标题

标题与路由呼应

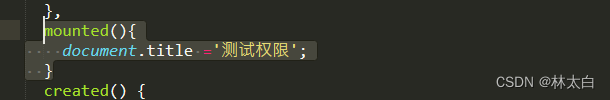
7、 自己设定当前标题
直接挂载到mounted 里面即可

mounted(){
document.title ='测试权限';
}
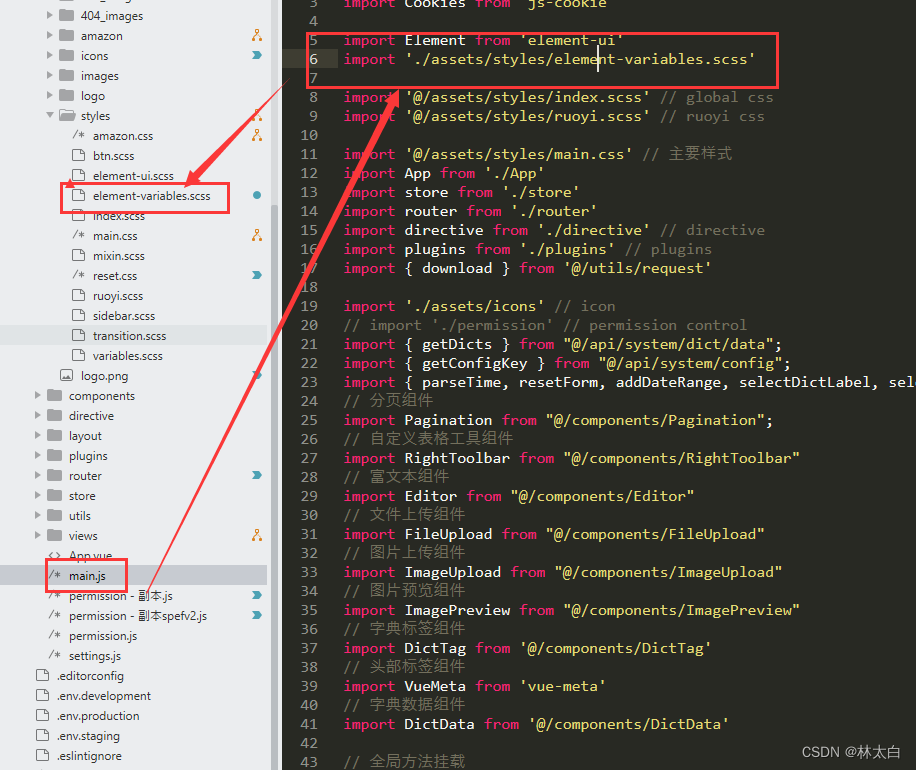
8、若依对于Element主题色的配置
在main.js中配置了Element 主题色配置

更改以后的效果

9、修改若依的加载页面

找到ruoyi-ui目录中的public目录下的index.html文件
然后按照自己想要的进行更改就可以
10、删除方法
removerty(row) {
let _this = this;
_this.$confirm('您是否确认删除?', "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function() {
// 更改之前
return deleteArchives(row.userId);
// 更改之后
deleteArchives(row.userId).then(res => {
if(res.code==200){
console.log(res,'正确信息');
}else{
console.log(res,'错误信息');
}
});
}).then(() => {
_this.handleQuery();
// _this.msgSuccess("删除成功");// 隐藏掉
}).catch(function() {});
},
相关问题解析部分:
1 、Duplicate keys detected: ‘contablist’. This may cause an update error.
已解决(地址)
路由地址重复添加
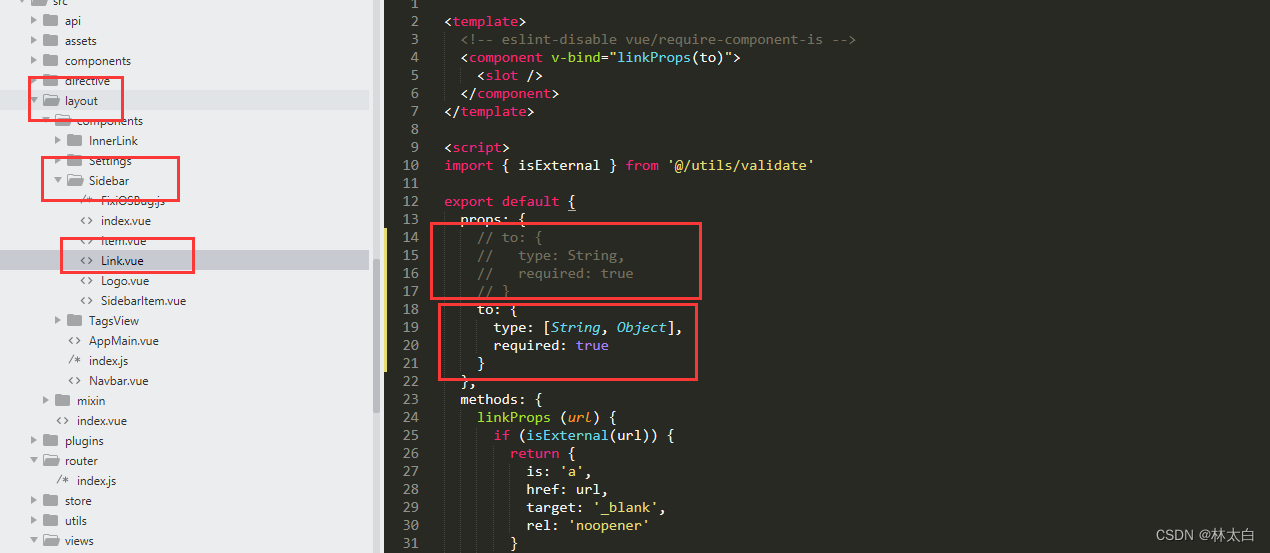
2、Invalid prop: type check failed for prop “to”. Expected String with value “[object Object]”, got Object found in
旧的版本在src => layout => Sidebar里面有一个 Link 的to 的形式错误