- Golang函数和包
- Mysql 提升索引效率优化的八种方法
- 【项目实战经验】DataKit迁移MySQL到openGauss(下)
- MySQL中的SQL高级语句[一](上篇)
- 金融支付系统中的云计算与边缘计算
- (附源码)springboot物流管理系统 毕业设计00781
- Spring Boot:Web应用开发之增删改查的实现
- 【Linux实践室】Linux高级用户管理实战指南:创建与删除用户组操
- 【前端】i18n Ally插件使用
- springCloudGateway+Nacos注册与转发Netty+
- mysql中find
- 运行springboot项目提示:java: 错误: 不支持发行版本
- 深入OceanBase内部机制:多租户架构下的资源隔离实现精讲
- 深入理解深度学习:LabML AI注解实现库
- 数字乡村创新实践探索农业现代化与乡村振兴新路径:科技赋能农村全面振兴与
- 【Nacos】SpringCloud连接不上远程Nacos问题排查
- 如何使用Flask搭建web程序框架并实现无公网IP远程访问本地程序
- Nginx源码下载与安装详解
- Python+MySQL爬取船讯网AIS静态数据
- SpringBoot使用OpenCV
- 每日五道java面试题之spring篇(六)
- 2023 最新版IntelliJ IDEA 2023.1创建Java
- MySQL中的SET数据类型详解
- 如何在 Ubuntu 14.04 上为 Nginx 添加 gzip 模
- 【PyJavaC++三种语言OD2023C卷真题】20天拿下华为OD笔
- 数据库系统架构与DBMS功能探微:现代信息时代数据管理的关键
- SQL Server2022版+SSMS安装(保姆级)
- Ubuntu系统使用Docker本地部署Android模拟器并实现公网
- Spring Boot 框架
- NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模
微信网页项目,授权微信并获取用户个人信息
准备工作
一、注册公众号
https://mp.weixin.qq.com/ 这里我们使用的个人用户,使用公众平台测试账号进行开发。(注:实际企业开发项目中,需要认证企业并使用实际公众号开发)
二、设置相关内容
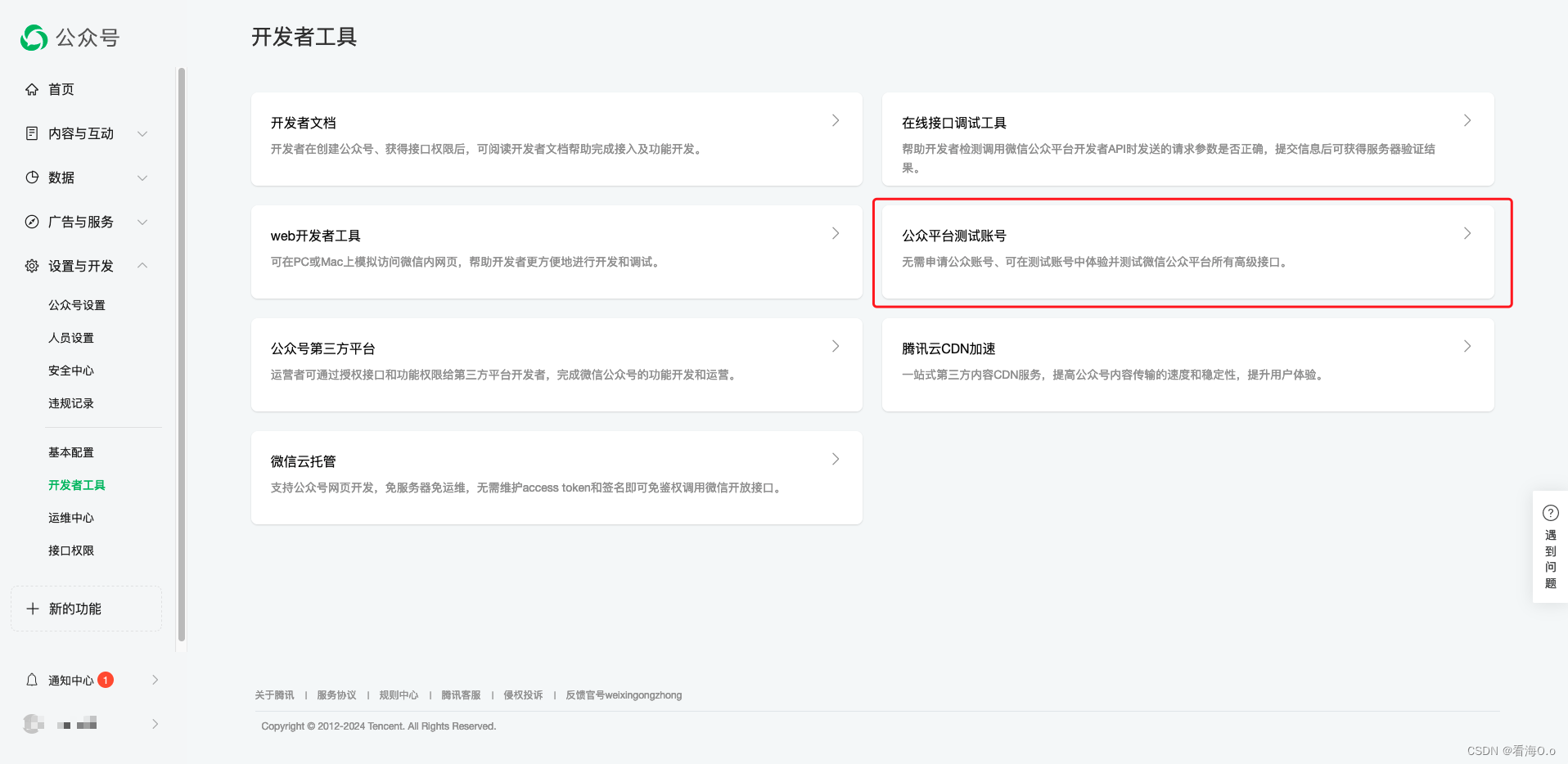
1、进入公众平台测试账号页面,如图所示
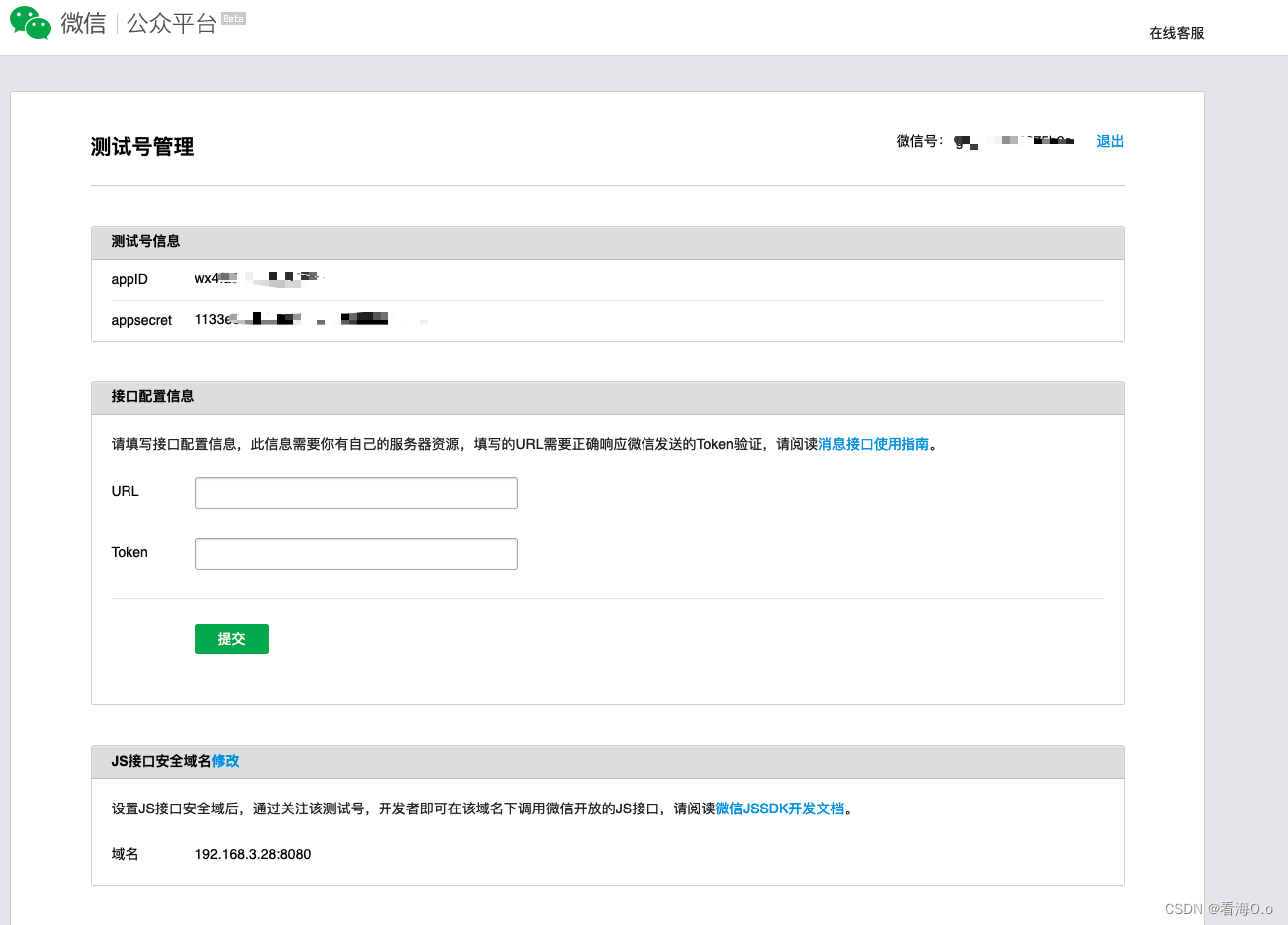
 2、牢记appID以及appsecret数据,是发起请求接口的重要参数
2、牢记appID以及appsecret数据,是发起请求接口的重要参数
 3、JS接口安全域名修改,这里是本地测试,所以直接填本地前端的地址,比如192.168.3.28:8080(查看本机ip地址:win+R 输入cmd 回车 打开控制台窗口,输入ipconfig查看本机ip地址)
3、JS接口安全域名修改,这里是本地测试,所以直接填本地前端的地址,比如192.168.3.28:8080(查看本机ip地址:win+R 输入cmd 回车 打开控制台窗口,输入ipconfig查看本机ip地址)
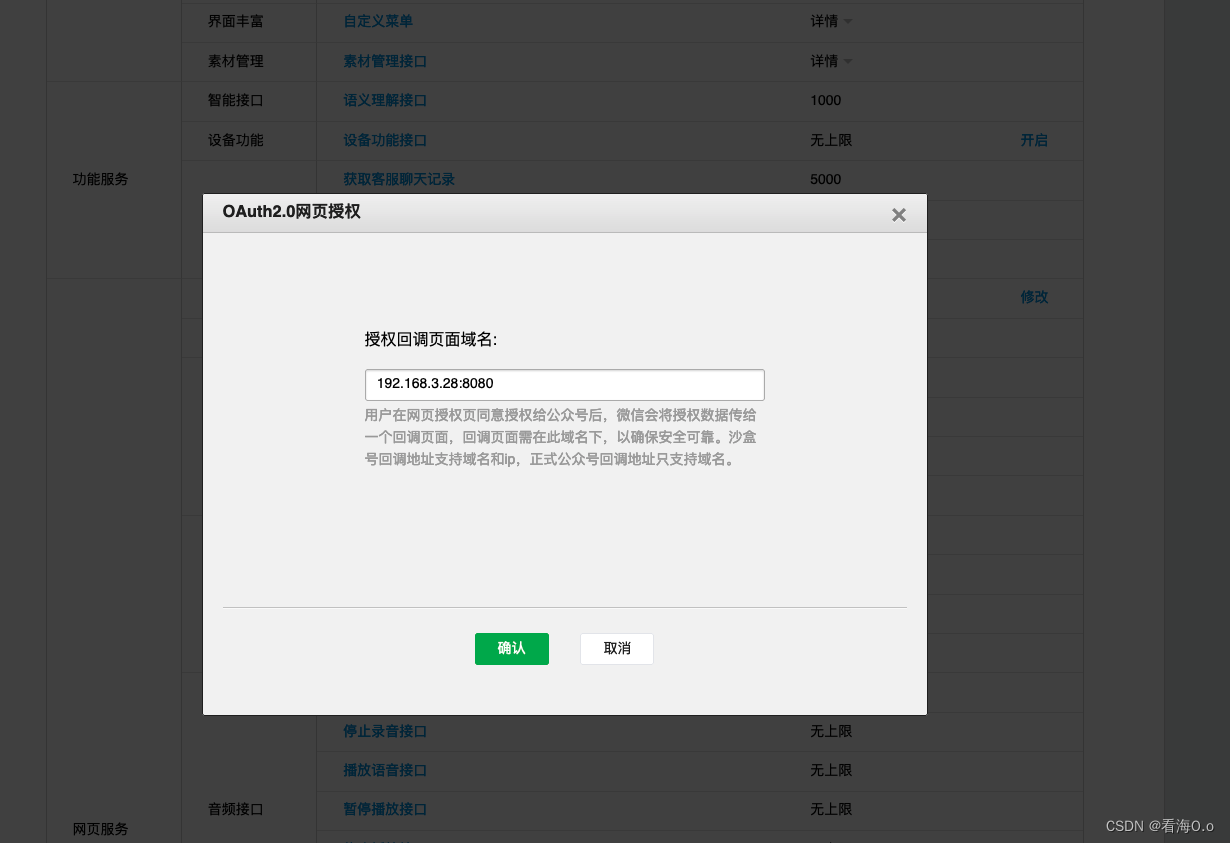
4、页面下拉查看网页授权获取用户基本信息,点击修改,本地测试的话,和上面JS接口安全域名填写一致就可以


开始开发
一、查看开发文档
确定基本步骤:
- 引导用户进入授权页面同意授权,获取code - 通过code换取网页授权access_token(与基础支持中的access_token不同) - 如果需要,开发者可以刷新网页授权access_token,避免过期 - 通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
1、用户打开微信链接,微信客户端会自动跳转到回掉地址并且地址栏会携带code参数
2、开发者需要获取code并使用code请求接口,获取access_token信息,access_token参数尽量存在服务器中,该参数存在有效时长,超时需要重新授权
3、通过access_token获取用户基本信息
二、代码实现
1、后端
UserController.java
private String appid = "*******************";
private String secret = "*******************";
@GetMapping("/get_access_token") //获取access_token
public Map get_access_token(@RequestParam String code) throws IOException, SignatureException, NoSuchAlgorithmException, InvalidKeyException {
Map map = new HashMap<>();
HttpGet httpGet = new HttpGet("https://api.weixin.qq.com/sns/oauth2/access_token?appid=" + appid + "&secret=" + secret + "&code=" + code + "&grant_type=authorization_code");
httpGet.setHeader("Accept", "application/json;charset=utf-8");
CloseableHttpClient httpClient = HttpClientBuilder.create().build();
CloseableHttpResponse response = httpClient.execute(httpGet);
// 获取响应状态码
int statusCode = response.getStatusLine().getStatusCode();
// 获取响应内容
String responseBody = EntityUtils.toString(response.getEntity());
// 关闭响应对象
response.close();
map.put("code", statusCode);
map.put("response", new String(responseBody.getBytes(StandardCharsets.ISO_8859_1), StandardCharsets.UTF_8));
return map;
}
@GetMapping("/get_user_info") //获取userinfo
public Map get_user_info(@RequestParam String access_token,@RequestParam String openid) throws IOException, SignatureException, NoSuchAlgorithmException, InvalidKeyException {
Map map = new HashMap<>();
HttpGet httpGet = new HttpGet("https://api.weixin.qq.com/sns/userinfo?access_token=" + access_token + "&openid=" + oppenid + "&lang=zh_CN");
httpGet.setHeader("Accept", "application/json;charset=utf-8");
CloseableHttpClient httpClient = HttpClientBuilder.create().build();
CloseableHttpResponse response = httpClient.execute(httpGet);
// 获取响应状态码
int statusCode = response.getStatusLine().getStatusCode();
// 获取响应内容
String responseBody = EntityUtils.toString(response.getEntity());
// 关闭响应对象
response.close();
map.put("code", statusCode);
map.put("response", new String(responseBody.getBytes(StandardCharsets.ISO_8859_1), StandardCharsets.UTF_8));
return map;
}
前端:
index.vue
...
import { get_access_token,get_user_info } from "@/api/http.js"
export default {
mouted(){
this.get_userinfo()
},
method:{
async get_userinfo(){
const code = this.$route.query.code
await obj = get_access_token(code)
const response = JSON.parse(obj.response)
console.log(response) // 控制台查看数据
await res = get_user_info(response.access_token,response.openid)
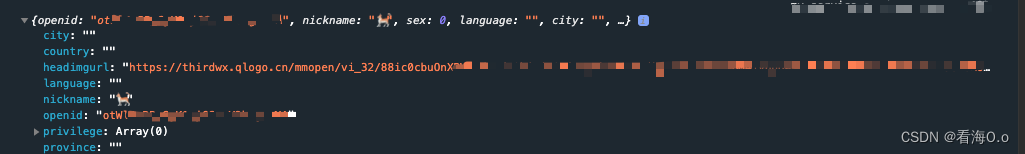
console.log(JSON.parse(res.response)) // 控制台查看数据
}
}
}
http.js
//将拦截器整体导入
import request from "./Interceptor.js"; //导入已经写好的拦截器,拦截器代码可私聊我获取
// 封装所有的API接口
export function get_access_token(code) {
return request({
url: "/get_access_token",
method: "get",
params: {
code: code
}
});
}
export function get_user_info(access_token,openid) {
return request({
url: "/get_user_info",
method: "get",
params: {
access_token: access_token,
openid:openid
}
});
}
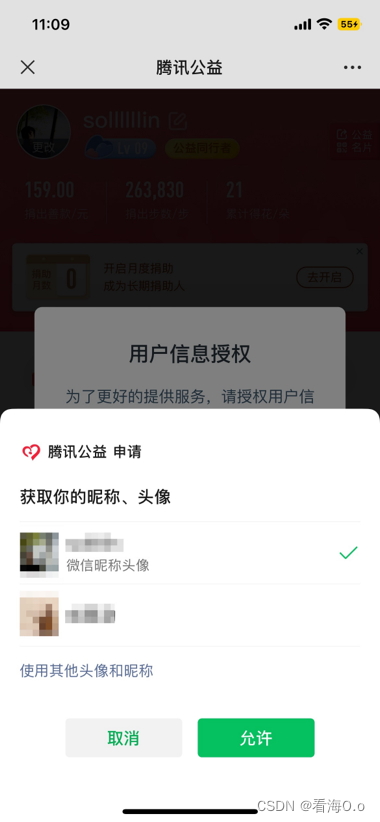
三、测试结果
使用微信或者PC微信开发者工具打开网页:https://open.weixin.qq.com/connect/oauth2/authorize?appid=*********&redirect_uri=http://192.168.3.28:8080/demo&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect


注意事项⚠️
1、网页链接格式:https://open.weixin.qq.com/connect/oauth2/authorize?appid=&redirect_uri=&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect,redirect_url必须和授权回调页面域名一致
2、该链接只能在微信客户端打开,PC端可以使用微信开发者工具调试
3、博主只实现了正向没有错误的授权方式,如果正式项目中,需要将access_token存入redis或者缓存中并判断过期时间,如果过期需使用refresh_token接口刷新;并且接口中会存在错误情况,微信开发文档中给出了相关错误码所对应的错误情况,请根据实际情况修改
4、本文章仅仅展示了微信开发以及初级后端开发的冰山一角,也请各位大佬提出宝贵意见














