- 滑动窗口最大值(力扣239)
- org.apache.tomcat.util.http.fileupl
- 【Docker系列】容器访问宿主机的Mysql
- 虚幻引擎架构自动化及蓝图编辑器高级开发进修班
- Scala 02——Scala OOP
- 【Golang】Golang超级实用的代码流
- k8s中,kubelet 出现问题, k8s-master node
- 【神经网络模型】——AI大模型学习
- 云计算——ACA学习 阿里云云计算服务概述
- SQL IFNULL()函数简介
- 数据库的基本知识(mysql)
- 解决使用Springboot jpa update数据时报错Execu
- Kubernetes(K8s)与虚拟GPU(vGPU):实现高效管理和
- MySQL实验三 数据查询二
- Mac 版 IDEA 中配置 GitLab
- Java校园失物招领系统设计与实现(Idea+Springboot+m
- 【项目实战经验】DataKit迁移MySQL到openGauss(上)
- HCIA | WLAN二层旁挂组网实验
- Rust面试宝典第3题:找不同的数
- (附源码)springboot物流管理系统 毕业设计00781
- Linux部署Sonarqube+Gogs+Jenkins(一)
- 探索前沿AI技术:什么是LLM框架?什么是Agent应用?什么是Wor
- nginx设置开启自启
- Express框架搭建项目 node.js
- Node-sass与Node.js版本对应关系的深入探讨
- SpringBoot3整合Redis&基础操作
- 【大数据】大数据概论与Hadoop
- Hbase解决ERROR: KeeperErrorCode = Con
- 互联网加竞赛 大数据疫情分析及可视化系统
- 基于jsp+jdbc+mysql+html+css网上珠宝购物商城系统
前端开发者工具目录
- 一、前言
- 二、前端开发者工具——编译器(含插件)
- 1、VS Code
- 2、VS Code 必备插件
- 3、WebStorm
- 三、前端开发者工具——UI 框架工具
- 1、Element
- 2、Vant
- 四、前端开发者工具——API 调试工具
- 1、ApiPost
- 五、写在最后(总结)
一、前言
随着互联网的高速发展,Web2.0 时代的快速演变。
用户对于网页界面等的要求越来越高。良好的审美,便捷的交互 等变得尤为重要!
一些 好用 的 编译器工具,UI 框架工具,API 调试工具 等便应运而生~~
接下来,给小伙伴们推荐几款非常好用的前端开发者工具!!
二、前端开发者工具——编译器(含插件)
编译器的主要作用是给开发者提供一个良好便捷的编码平台。包括并不止以下功能:
- 语法高亮
- 自动提示补全
- 代码片段收集
- 自定义热键绑定
…
在这里,给大家安利两款前端开发人员用的最多的编译器:
- VS Code(开源免费)
- WebStorm(试用期后收费)
1、VS Code
VS Code 官网下载链接
Visual Studio Code 简称 VS Code,下文均写为 VS Code。
特点:开源(免费使用),很多好用的插件,可以简化开发。【强烈推荐】
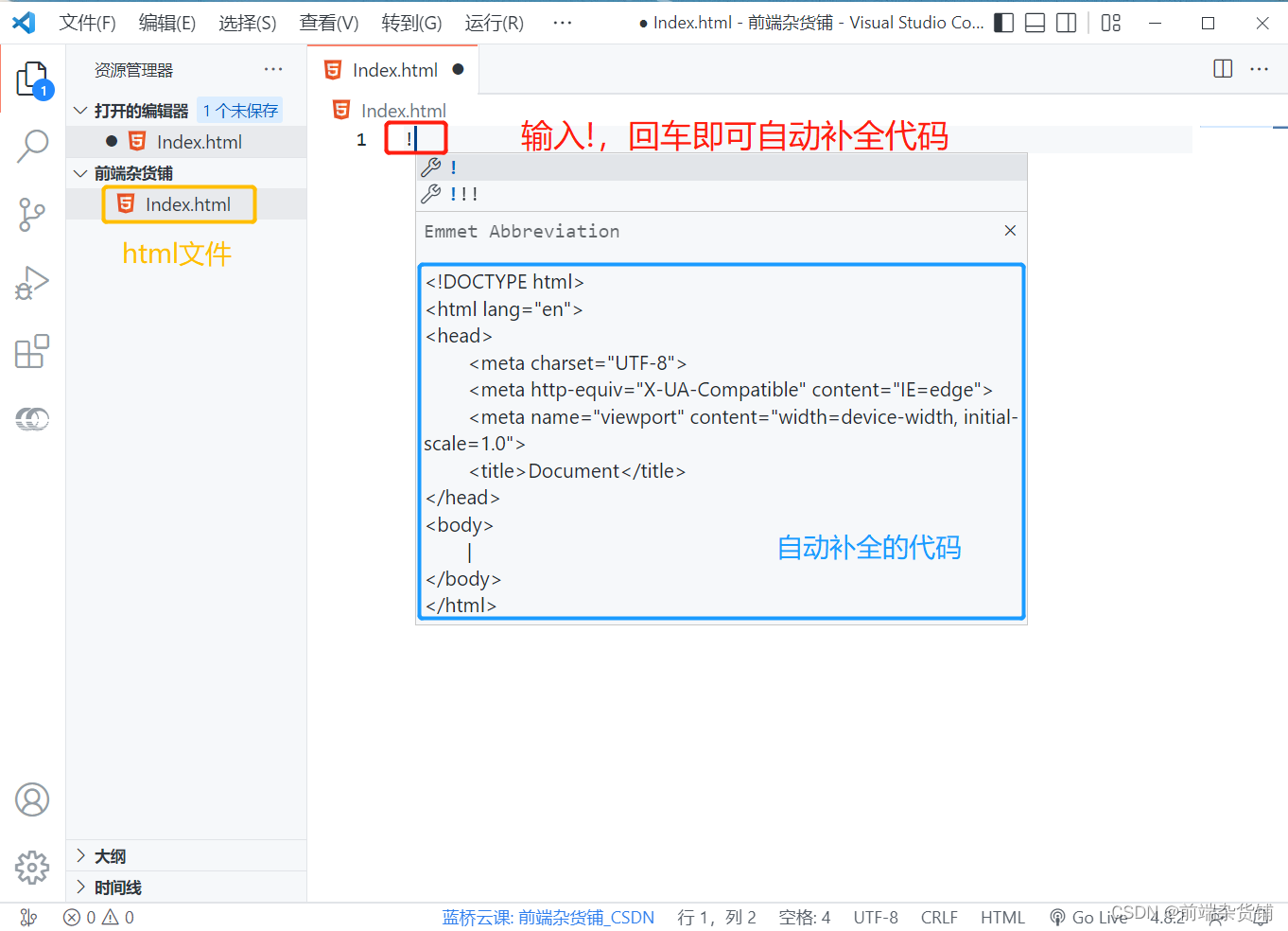
下载安装后,打开编译器,创建第一个文件 Index.html。

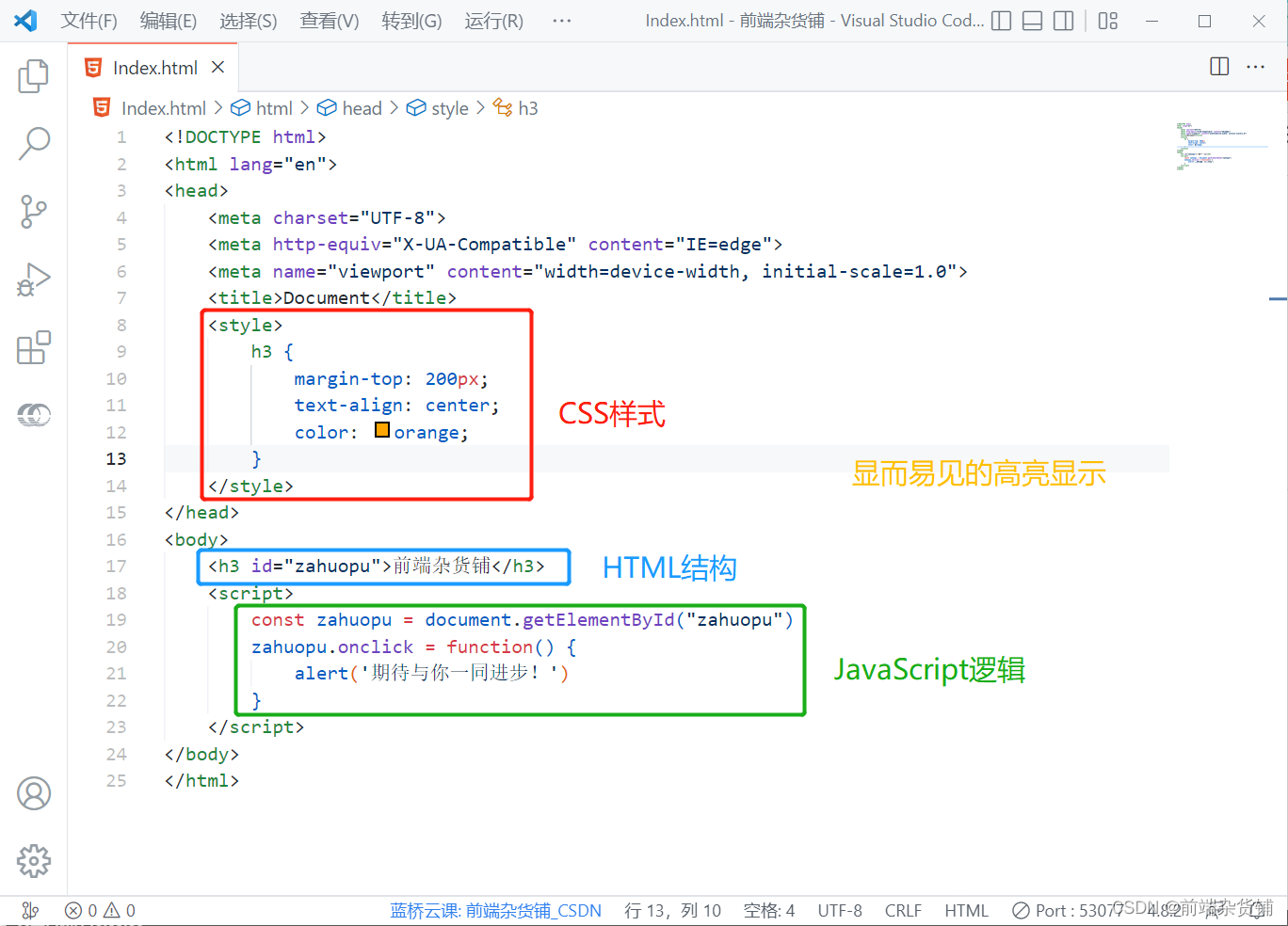
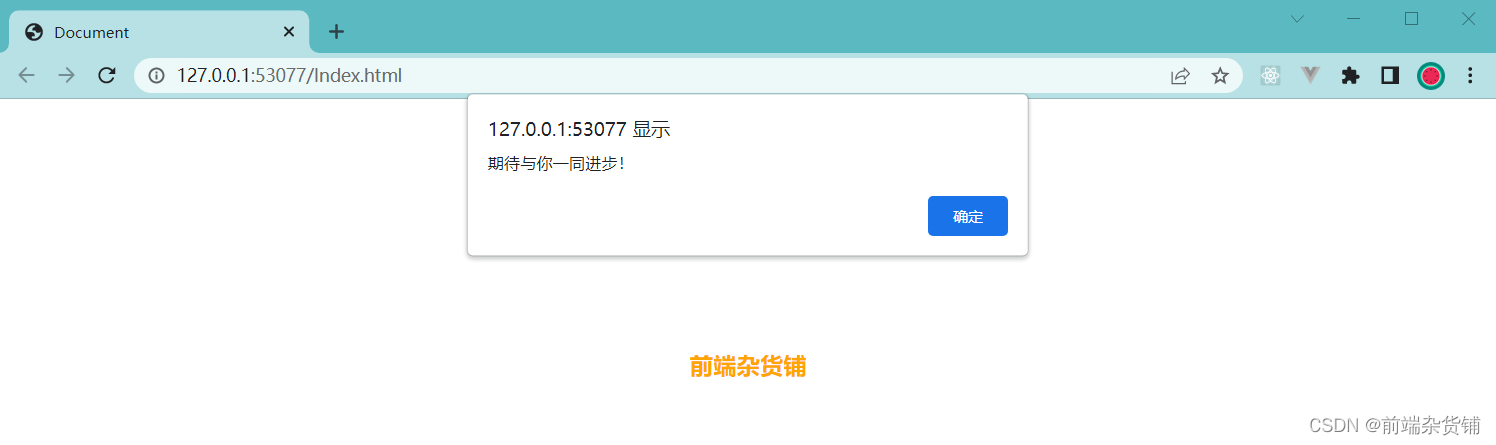
编写如下代码,运行查看:


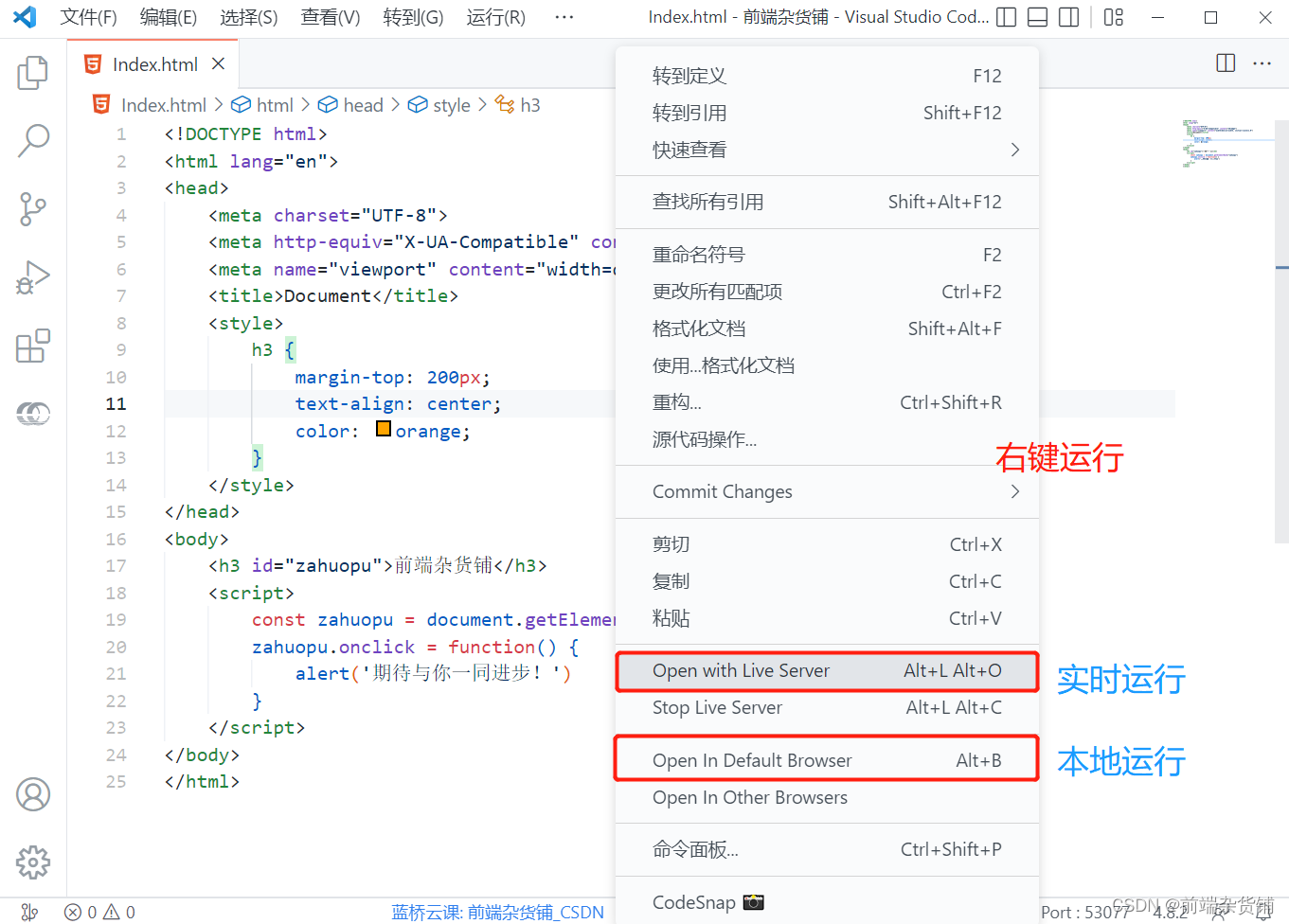
打开 html 文件,点击 前端杂货铺,弹出框信息展示如下:

2、VS Code 必备插件
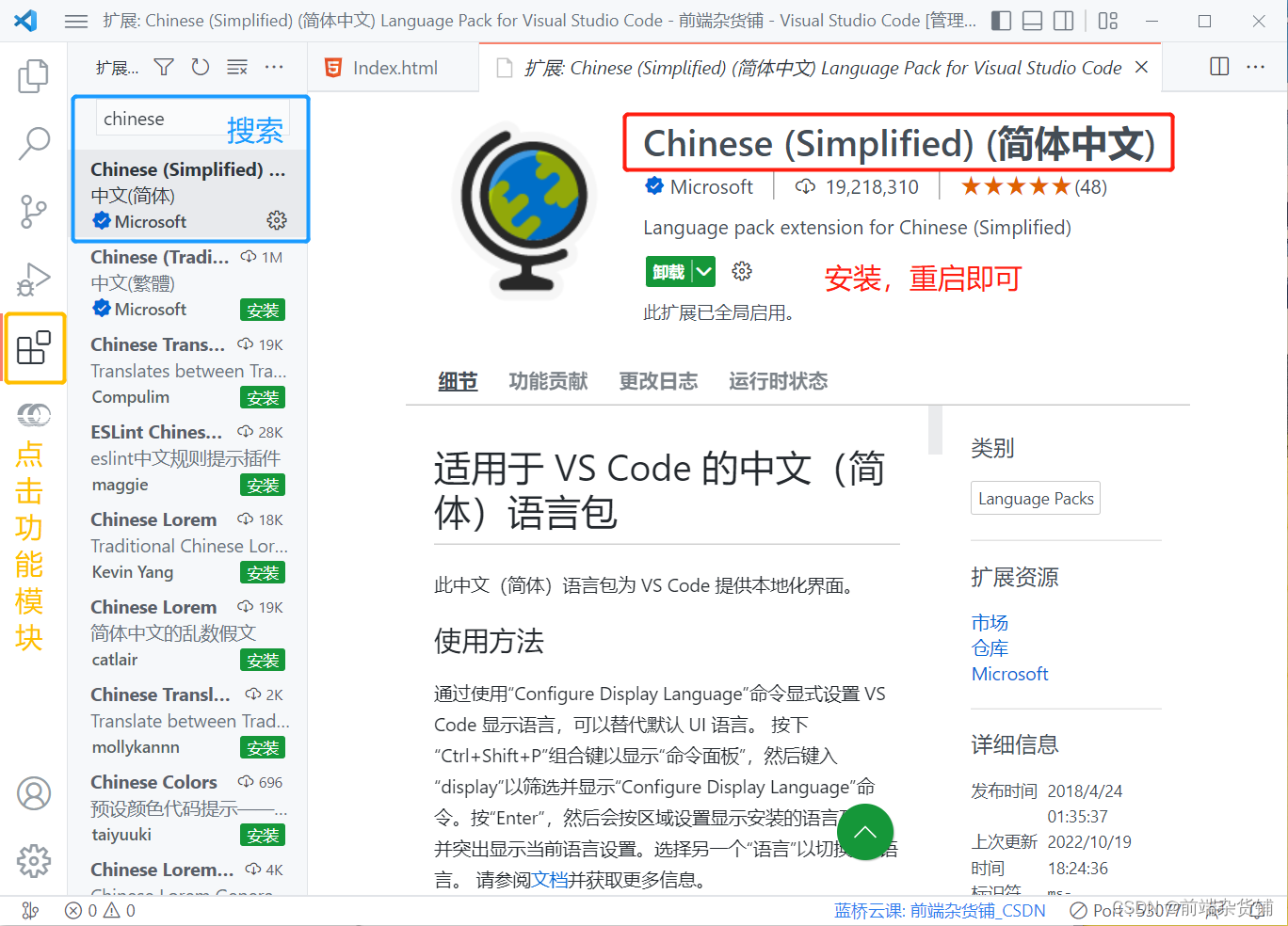
(1)汉化 VS Code:简体中文版【下载安装方式如下】

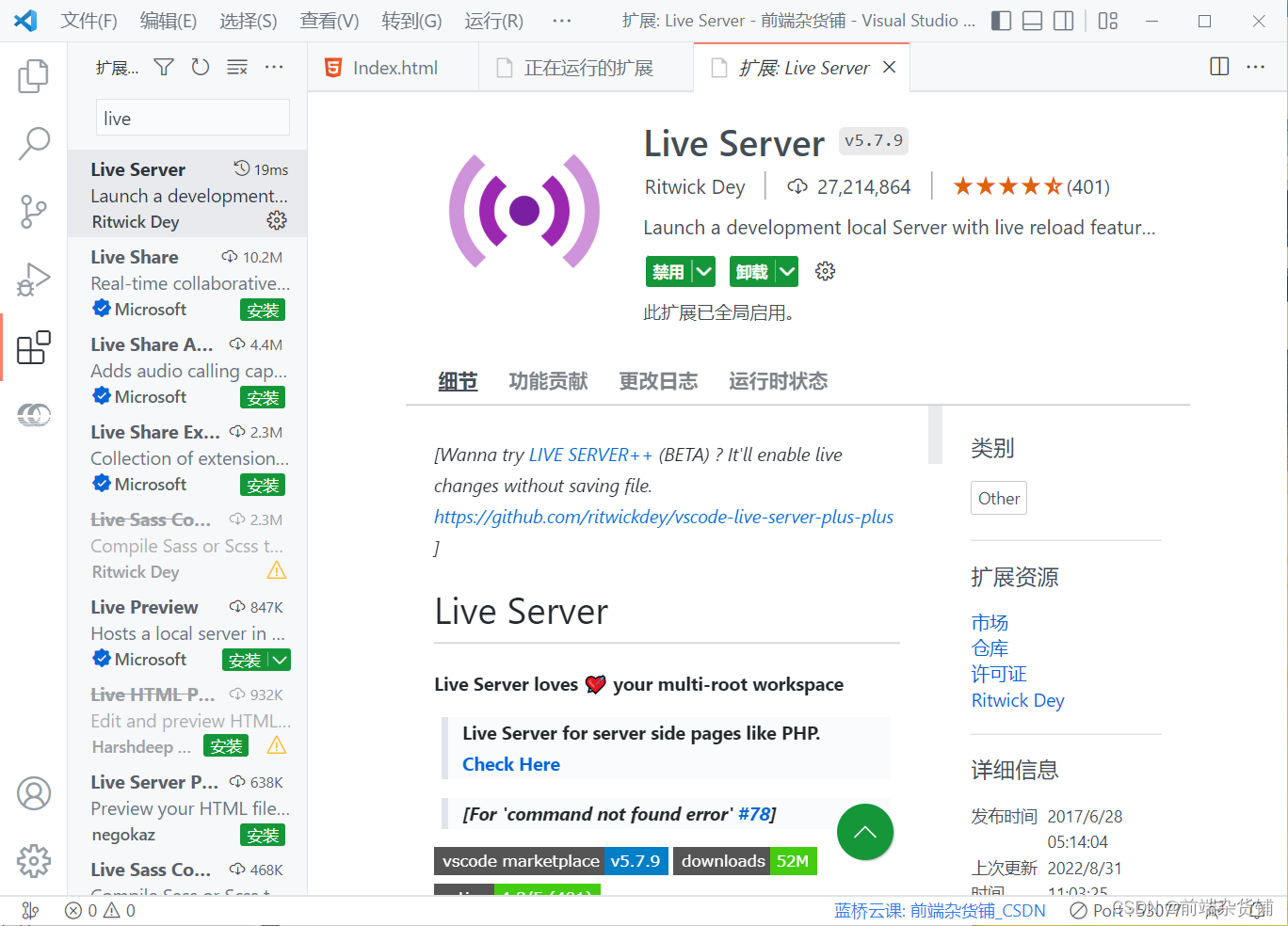
(2)Live Server:快速启动本地服务,自动监听(不需要刷新)

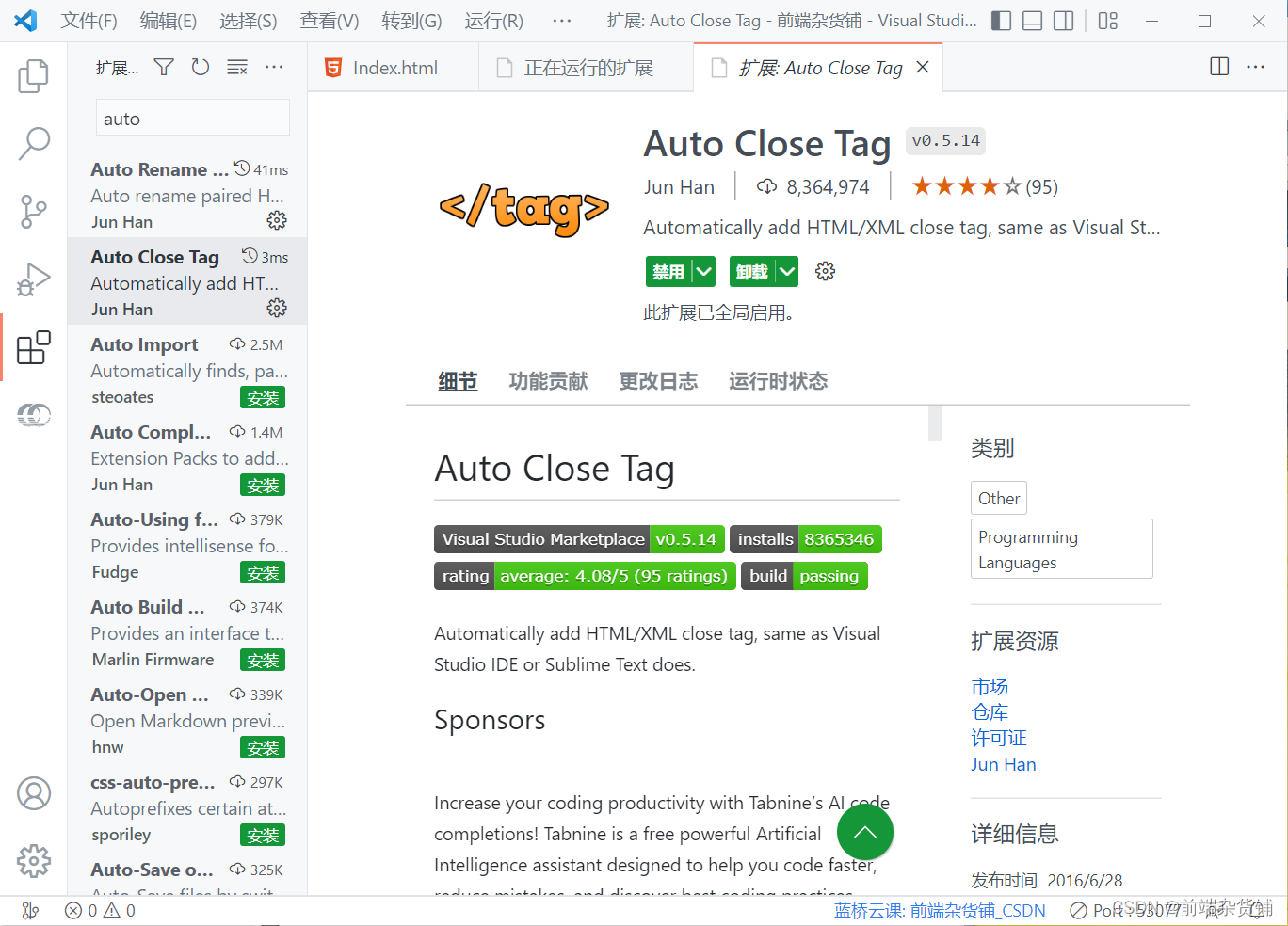
(3)Auto Close Tag:自动补全标签(不需要全部手写)

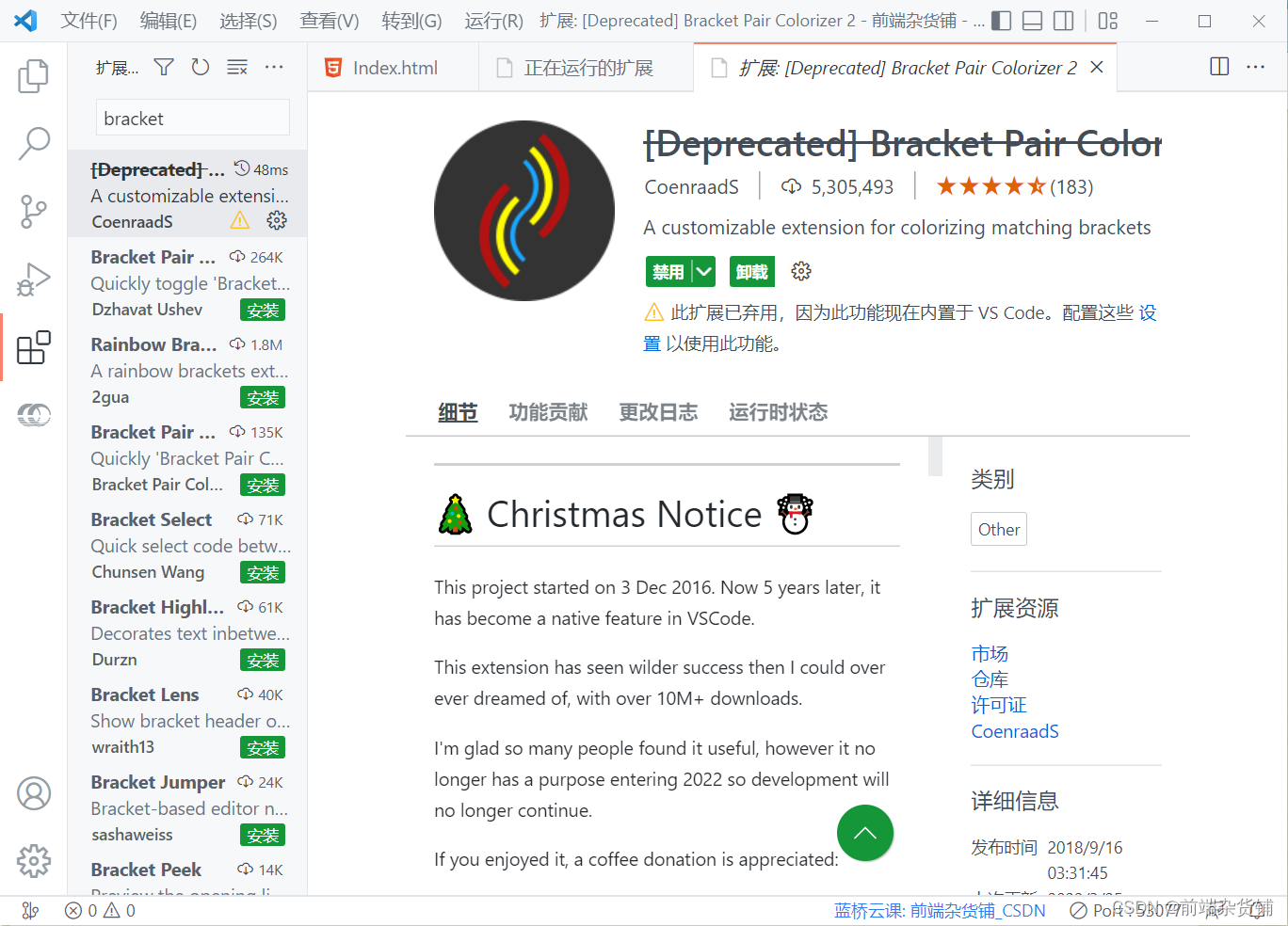
(4)给代码中配对的符号(例如左右括号、花括号等)添加鲜明的颜色(可快速找到成对的符号)

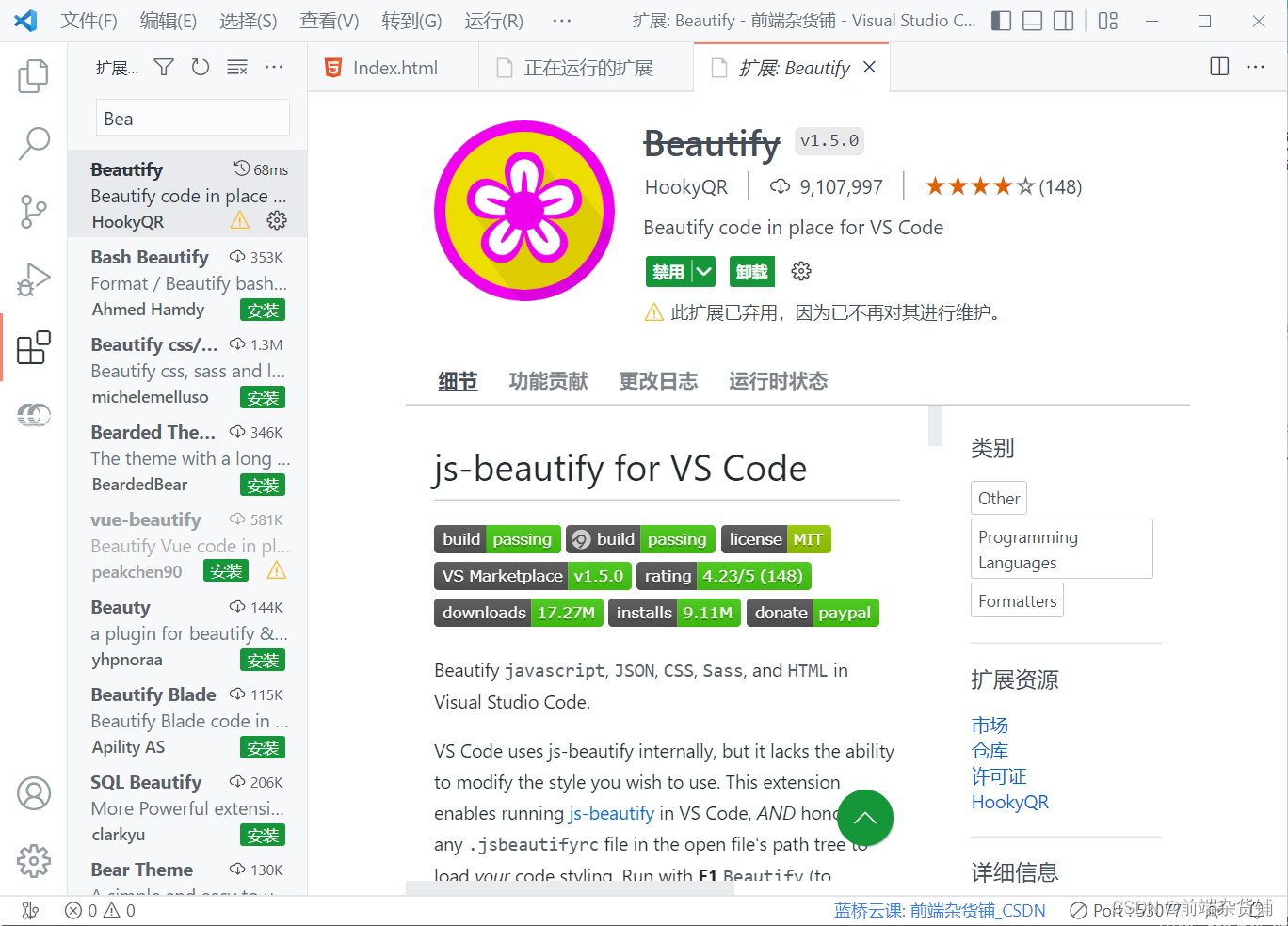
(5)Beautify:格式化代码(Shift+Alt+F)

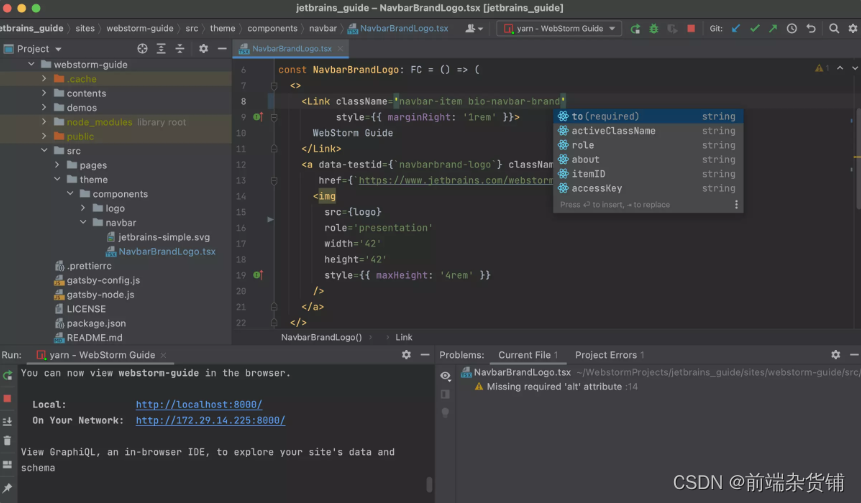
3、WebStorm
WebStorm 官网下载链接
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。
特点:功能很全,不需要安装其他插件,但需要购买(不开源)。
基本的使用和 VS Code 差不多,在这里就不做过多的赘述了~~

三、前端开发者工具——UI 框架工具
UI 框架最大的作用在于可以使 UI 设计变得 标准化,直接拿来用,可以 大大提高 后续的 开发效率。
接下来,给大家推荐两款常用的 UI 框架工具:
- Element(饿了么前端团队推出的基于 Vue 封装的 UI 组件库)
- Vant(有赞前端团队开源的移动端组件库)
- …
1、Element
Element 官方文档
npm 安装
npm i element-ui -S
全局引入(不推荐):在 main.js 中通过 import 导入,通过 Vue.use(xxx) 全局使用。
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI)
按需引入(推荐):在 main.js 中通过 import 导入 指定组件,通过 Vue.use(xxx) 使用该组件。
import {Button} from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(Button)安装导入完毕之后,直接通过 Element ui 的标准写法,在组件中进行编写即可。
示例:Element ui 封装的按钮的写法以及效果图如下:
默认按钮 主要按钮 成功按钮 信息按钮 警告按钮 危险按钮 
2、Vant
Vant 官方文档(Vue3版)
yarn 安装
yarn add vant@3.0.0-beta.8 -S
按需引入(推荐):在 main.js 中通过 import 导入 指定组件,通过 Vue.use(xxx) 使用该组件。
import { createApp } from 'vue'; import { Button } from 'vant'; const app = createApp(); app.use(Button);安装导入完毕之后,直接通过 Vant ui 的标准写法,在组件中进行编写即可。
示例:Vant ui 封装的按钮的写法以及效果图如下:
主要按钮 成功按钮 默认按钮 警告按钮 危险按钮 
四、前端开发者工具——API 调试工具
API 调试工具提供强大的 Web API & HTTP 请求调试功能。
能够 发送 任何类型的 HTTP 请求 (GET,HEAD,POST,PUT),附带任何数量的参数+ headers。
API 调试工具是在前后端分离的项目中用于 接口测试 的必备工具!!
1、ApiPost
ApiPost 官网下载链接
Apipost——汉化版 Postman 的 API 调试工具。
示例:测试的 API 地址【https://api.uixsj.cn/hitokoto/get?type=social】

示例:使用 node.js 创建路由及书写逻辑,测试登录请求(传参)

五、写在最后(总结)
不管你是 科班出身,亦或是“半路出家”的 转行人员。
如果你选择了前端开发这条路,请不要轻易放弃,行百里者半九十,你离成功可能就差那一步!
本篇文章,编译器——>扩展插件——>UI组件库——>API调试工具
好的工具能让我们事半功倍,以上工具的功能,基本上能满足前端开发人员 90% 的开发需求。
如果你还知道什么好用的前端开发者工具,欢迎在评论区留言讨论~~