- 【Linux系列】Linux判断架构信息
- 免费的ChatGPT网站(10个)
- Spring Boot中的RESTful API:@GetMappin
- 【新知实验室 - TRTC 实践】音视频互动 Demo、即时通信 IM
- 【nginx实践连载-4】彻底卸载Nginx(Ubuntu)
- 【spring】 ApplicationListener的使用及原理简
- 前端(四)——vue.js、vue、vue2、vue3
- Mac电脑如何安装Python环境
- Kubernetes(K8s)与虚拟GPU(vGPU):实现高效管理和
- 解决pymysql.err.OperationalError: (20
- 【Docker】未来已来 | Docker技术在云计算、边缘计算领域的
- 若依(前后端分离版)部署全流程 | 宝塔部署SpringBoot项目踩
- 【热门话题】Node.js 常用命令详解:资深前端开发者视角
- 【C语言基础】:字符串函数(二)
- Mac 版 IDEA 中配置 GitLab
- 『scrapy爬虫』03. 爬取多个页面(详细注释步骤)
- SQLite、MySQL 和 PostgreSQL 数据库速度比较(本
- Docker进阶:容器与镜像的导入和导出
- SpringBoot 2.2.5 配置Logback打印日志,并自定义
- Mysql 提升索引效率优化的八种方法
- 【python】flask服务端响应与重定向处理
- 输了,腾讯golang一面凉了
- 【Linux实践室】Linux高级用户管理实战指南:创建与删除用户组操
- JavaSpring Boot + POI 给 Word 添加水印
- YOLOv7保姆级教程!(个人踩坑无数)----环境配置
- Spring Boot集成knife4j
- 探索Django:打造高效、可扩展的Web应用(下)
- 让工作自动化起来!无所不能的Python
- 实验一 关系数据库标准语言SQL 课后习题头歌
- 神州云服务平台(型号:DCC-CRL1000)基本配置教学视频
红色字为重点
原因:缺少@types/node模块引起的,@types/node模块是用于提供Node.js类型定义的模块,可以让开发者在编写Node.js代码时获得更好的代码补全和类型检查支持。
为什么没有这个模块因为它并不是Node.js本身的一部分,它并不是必需的
解决办法:
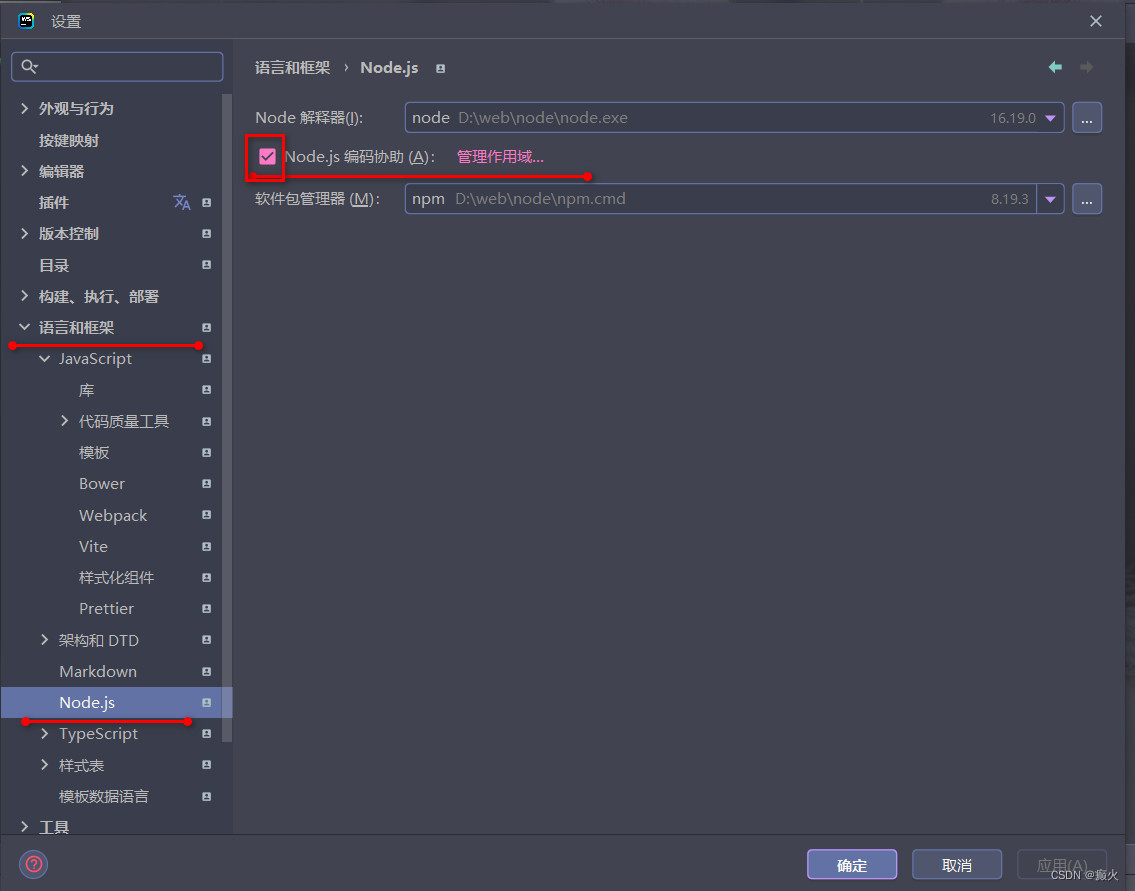
方法1:
点击node.js编码协助

这个可能需要等一下,如果报错无法下载 @types/node No @types/node versions available,就用第二个/第三个
方法2:
2.1.在本地/webstorm的终端上运行这个:npm install @types/node -g
-g 是 npm install 命令的一个选项,用于进行全局安装,
当你在全局安装 @types/node 包时,它将被安装在全局的 node_modules 目录下。具体来说,它将被安装在全局的 node_modules/@types/node 目录中。
全局的 node_modules 目录的位置取决于你的操作系统和 Node.js 的安装方式。
-
对于 Windows 系统,全局的 node_modules 目录通常位于 C:\Users\{你的用户名}\AppData\Roaming\npm\node_modules 。
-
对于 macOS 和 Linux 系统,全局的 node_modules 目录通常位于 /usr/local/lib/node_modules 或 /usr/lib/node_modules。
请注意,全局安装的 @types/node 包可能需要管理员权限来执行。如果你遇到权限问题,请尝试使用管理员权限运行命令或者使用 sudo 命令(仅适用于 Linux 和 macOS)。
一般只需要按照这个路径:C:\Users\{你的用户名}\AppData\Roaming\npm\node_modules ,去找就可以了
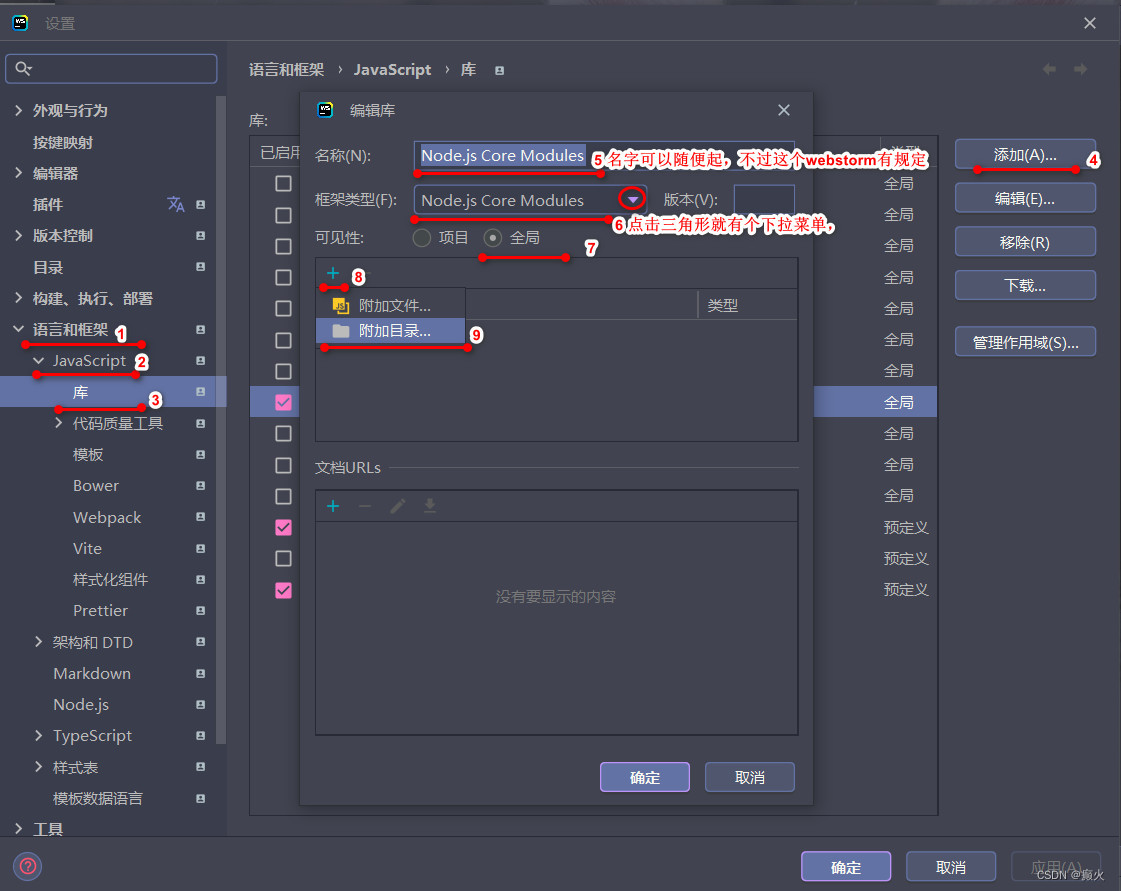
2.2.打开webstorm点击设置->语言和框架->JavaScript->库
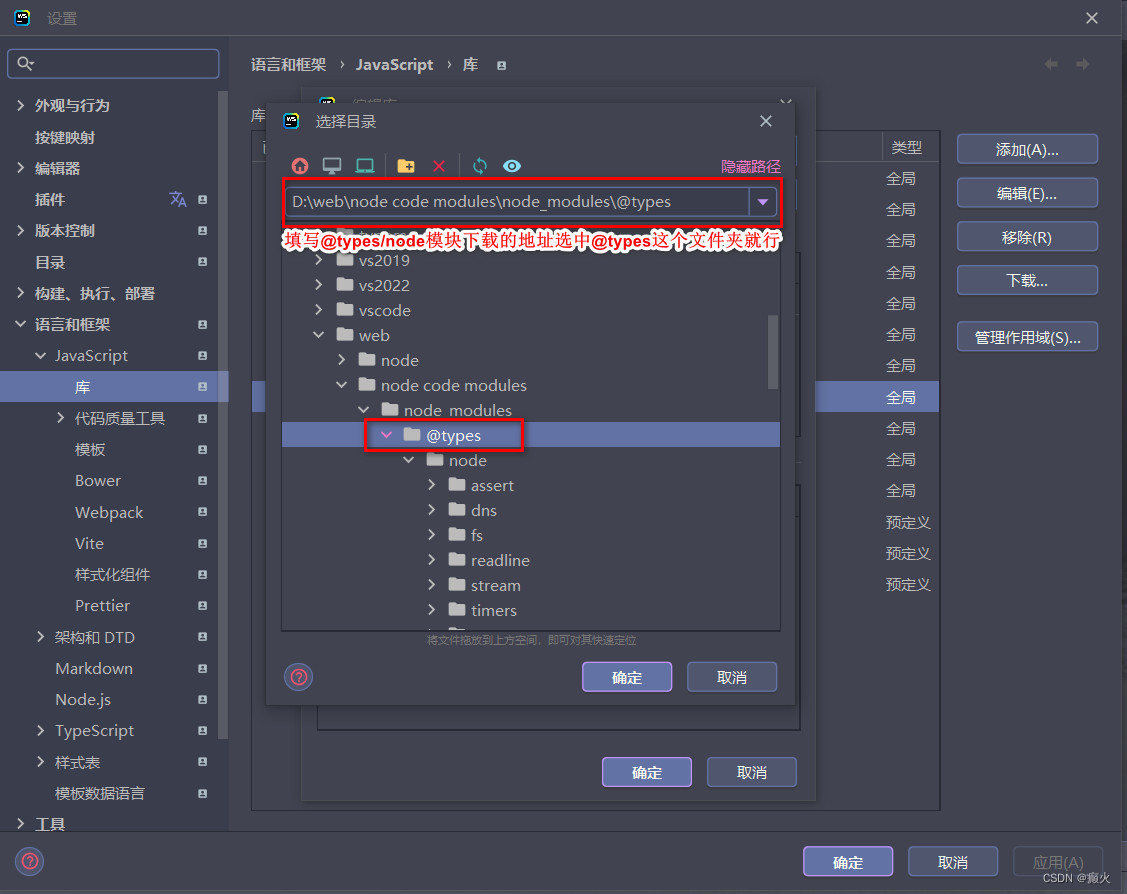
 2.3.点击附加目录后有一个选择目录
2.3.点击附加目录后有一个选择目录 我的自己在加D盘了,最后点击确定就可以了
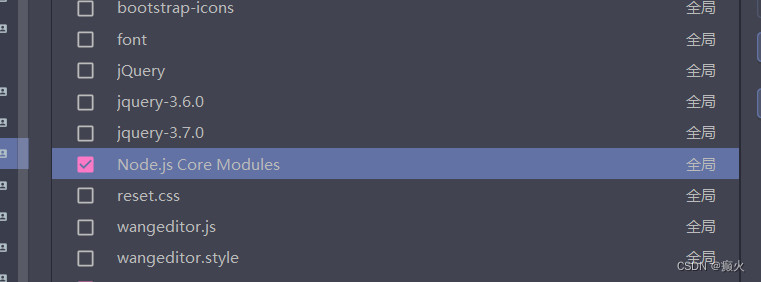
我的自己在加D盘了,最后点击确定就可以了这样就创建了一个外部库

这样应该就可以了,如有不会私信我
方法3:
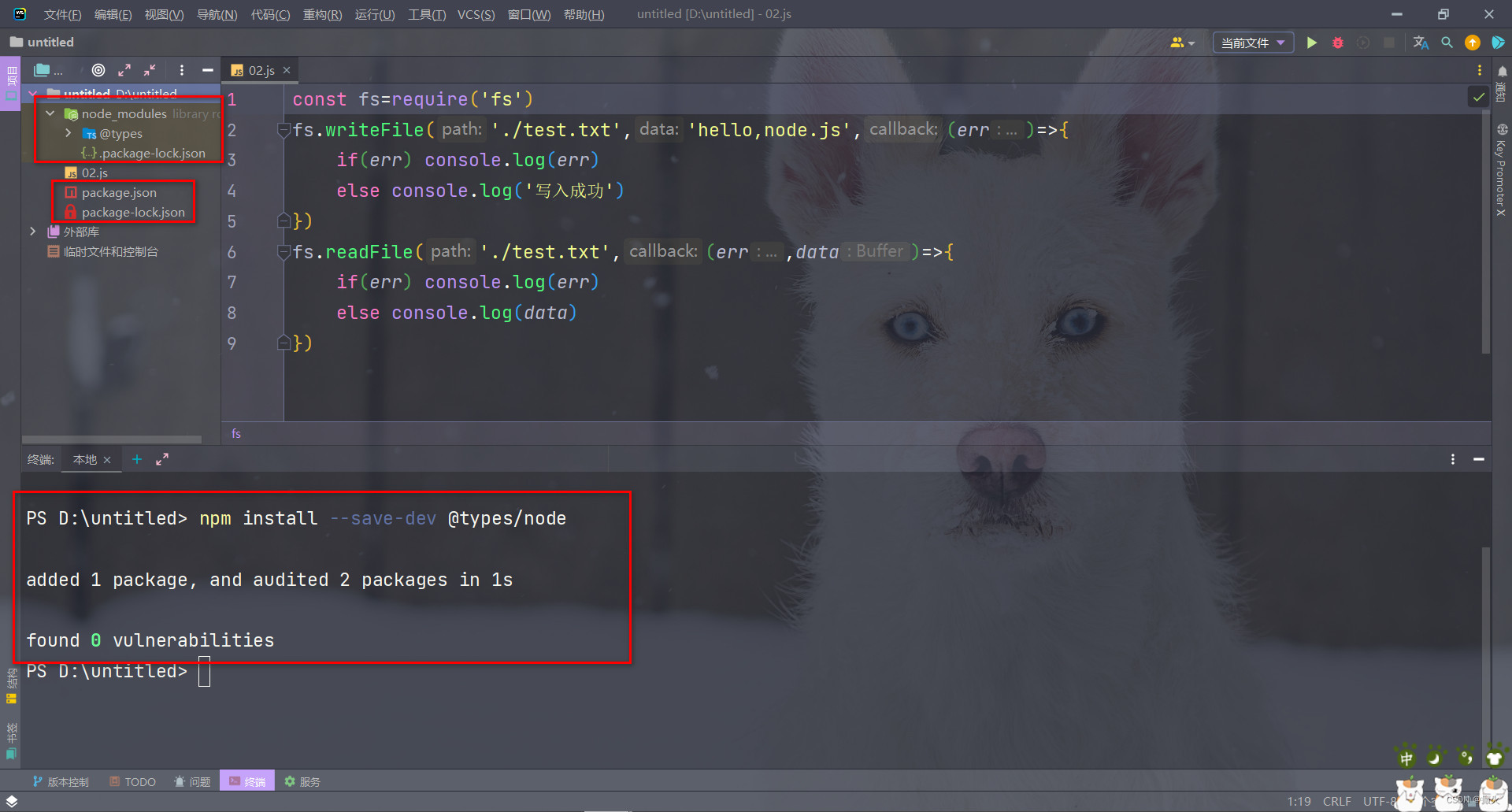
webstorm的终端上运行这个:npm install --save-dev @types/node
这将会在你的项目中安装@types/node模块,并将其添加到devDependencies中。
安装完成后,重新启动WebStorm并打开你的项目,它应该能够正确地找到和使用@types/node模块,从而提供正确的编码辅助功能,你的项目中会出现一些东西
 以上是我所知道的解决办法,我使用的是WebStorm 2022.3.2这个版本,如有问题请私信我,可能回复的比较慢,我也是新人,一起加油吧
以上是我所知道的解决办法,我使用的是WebStorm 2022.3.2这个版本,如有问题请私信我,可能回复的比较慢,我也是新人,一起加油吧
上一篇:LiteFlow规则引擎的入门














