- SQL中 JOIN 的两种连接类型:内连接(自然连接、自连接、交叉连接
- 文生视频大模型Sora的复现经验
- Java实战:Spring Boot生成PDF
- “AI 程序员”席卷而来,吴恩达四步设计让 Agent 提前超越 GP
- 伪分布式hadoop+spark+scala 超详细搭建
- SQL IFNULL()函数简介
- 学习使用在mysql中查询指定字段字符串包含多个字符串的方法
- IntelliJ IDEA 2024.1安装与激活[破解]
- Python 操作 json 数据
- .Net4.0 Web.config 配置实践
- 「PHP系列」If...Else语句switch语句
- Spring Boot:Web应用开发之增删改查的实现
- 【zlm】问题记录:chrome更新引起的拉不出webrtc; 证书校
- 前端(四)——vue.js、vue、vue2、vue3
- Rust 语言 GUI 用户界面框架汇总(持续更新)
- Java租赁汽车租车系统设计与实现(Idea+Springboot+m
- Mybatis Plus 打印 SQL 语句(包含执行耗时)
- 前端传输数组类型到后端(附代码)
- 【Entity Framework】EF配置之代码配置详解
- Springboot之自定义注解
- Spring-Kafka 3.0 消费者消费失败处理方案
- 【热门话题】Node.js 常用命令详解:资深前端开发者视角
- VSCode 正则表达式 匹配多行
- ping命令使用示例解析
- Mysql 提升索引效率优化的八种方法
- 【Linux】环境下部署Nginx服务 - 二进制部署方式
- SpringBoot 整合Swagger2
- Matlab方程组拟合【案例源码+视频教程】
- 深度学习超参数调整介绍
- 【MySQL】内外连接——内连接、外连接、左外连接、右外连接、内外连接
UIAbility组件间交互(设备内)
UIAbility是系统调度的最小单元。在设备内的功能模块之间跳转时,会涉及到启动特定的UIAbility,该UIAbility可以是应用内的其他UIAbility,也可以是其他应用的UIAbility(例如启动三方支付UIAbility)。
本章节将从如下场景分别介绍设备内UIAbility间的交互方式。
- 启动应用内的UIAbility
- 启动应用内的UIAbility并获取返回结果
- 启动其他应用的UIAbility
- 启动其他应用的UIAbility并获取返回结果
- 启动UIAbility的指定页面
启动应用内的UIAbility
当一个应用内包含多个UIAbility时,存在应用内启动UIAbility的场景。例如在支付应用中从入口UIAbility启动收付款UIAbility。
假设应用中有两个UIAbility:EntryAbility和FuncAbility(可以在同一个Module中,也可以在不同的Module中),需要从EntryAbility的页面中启动FuncAbility。
-
在EntryAbility中,通过调用startAbility()方法启动UIAbility,want为UIAbility实例启动的入口参数,其中bundleName为待启动应用的Bundle名称,abilityName为待启动的UIAbility名称,moduleName在待启动的UIAbility属于不同的Module时添加,parameters为自定义信息参数。示例中的context的获取方式参见获取UIAbility的Context属性。
let wantInfo = { deviceId: '', // deviceId为空表示本设备 bundleName: 'com.example.myapplication', abilityName: 'FuncAbility', moduleName: 'module1', // moduleName非必选 parameters: { // 自定义信息 info: '来自EntryAbility Index页面', }, } // context为调用方UIAbility的AbilityContext this.context.startAbility(wantInfo).then(() => { // ... }).catch((err) => { // ... }) -
在FuncAbility的生命周期回调文件中接收EntryAbility传递过来的参数。
import UIAbility from '@ohos.app.ability.UIAbility'; import Window from '@ohos.window'; export default class FuncAbility extends UIAbility { onCreate(want, launchParam) { // 接收调用方UIAbility传过来的参数 let funcAbilityWant = want; let info = funcAbilityWant?.parameters?.info; // ... } } -
在FuncAbility业务完成之后,如需要停止当前UIAbility实例,在FuncAbility中通过调用terminateSelf()方法实现。
// context为需要停止的UIAbility实例的AbilityContext this.context.terminateSelf((err) => { // ... });
启动应用内的UIAbility并获取返回结果
在一个EntryAbility启动另外一个FuncAbility时,希望在被启动的FuncAbility完成相关业务后,能将结果返回给调用方。例如在应用中将入口功能和帐号登录功能分别设计为两个独立的UIAbility,在帐号登录UIAbility中完成登录操作后,需要将登录的结果返回给入口UIAbility。
-
在EntryAbility中,调用startAbilityForResult()接口启动FuncAbility,异步回调中的data用于接收FuncAbility停止自身后返回给EntryAbility的信息。示例中的context的获取方式参见获取UIAbility的Context属性。
let wantInfo = { deviceId: '', // deviceId为空表示本设备 bundleName: 'com.example.myapplication', abilityName: 'FuncAbility', moduleName: 'module1', // moduleName非必选 parameters: { // 自定义信息 info: '来自EntryAbility Index页面', }, } // context为调用方UIAbility的AbilityContext this.context.startAbilityForResult(wantInfo).then((data) => { // ... }).catch((err) => { // ... }) -
在FuncAbility停止自身时,需要调用terminateSelfWithResult()方法,入参abilityResult为FuncAbility需要返回给EntryAbility的信息。
const RESULT_CODE: number = 1001; let abilityResult = { resultCode: RESULT_CODE, want: { bundleName: 'com.example.myapplication', abilityName: 'FuncAbility', moduleName: 'module1', parameters: { info: '来自FuncAbility Index页面', }, }, } // context为被调用方UIAbility的AbilityContext this.context.terminateSelfWithResult(abilityResult, (err) => { // ... }); -
FuncAbility停止自身后,EntryAbility通过startAbilityForResult()方法回调接收被FuncAbility返回的信息,RESULT_CODE需要与前面的数值保持一致。
const RESULT_CODE: number = 1001; // ... // context为调用方UIAbility的AbilityContext this.context.startAbilityForResult(want).then((data) => { if (data?.resultCode === RESULT_CODE) { // 解析被调用方UIAbility返回的信息 let info = data.want?.parameters?.info; // ... } }).catch((err) => { // ... })
启动其他应用的UIAbility
启动其他应用的UIAbility,通常用户只需要完成一个通用的操作(例如需要选择一个文档应用来查看某个文档的内容信息),推荐使用隐式Want启动。系统会根据调用方的want参数来识别和启动匹配到的应用UIAbility。
启动UIAbility有显式Want启动和隐式Want启动两种方式。
- 显式Want启动:启动一个确定应用的UIAbility,在want参数中需要设置该应用bundleName和abilityName,当需要拉起某个明确的UIAbility时,通常使用显式Want启动方式。
- 隐式Want启动:根据匹配条件由用户选择启动哪一个UIAbility,即不明确指出要启动哪一个UIAbility(abilityName参数未设置),在调用startAbility()方法时,其入参want中指定了一系列的entities字段(表示目标UIAbility额外的类别信息,如浏览器、视频播放器)和actions字段(表示要执行的通用操作,如查看、分享、应用详情等)等参数信息,然后由系统去分析want,并帮助找到合适的UIAbility来启动。当需要拉起其他应用的UIAbility时,开发者通常不知道用户设备中应用的安装情况,也无法确定目标应用的bundleName和abilityName,通常使用隐式Want启动方式。
本章节主要讲解如何通过隐式Want启动其他应用的UIAbility。
-
将多个待匹配的文档应用安装到设备,在其对应UIAbility的module.json5配置文件中,配置skills的entities字段和actions字段。
{ "module": { "abilities": [ { // ... "skills": [ { "entities": [ // ... "entity.system.default" ], "actions": [ // ... "ohos.want.action.viewData" ] } ] } ] } } -
在调用方want参数中的entities和action需要被包含在待匹配UIAbility的skills配置的entities和actions中。系统匹配到符合entities和actions参数条件的UIAbility后,会弹出选择框展示匹配到的UIAbility实例列表供用户选择使用。示例中的context的获取方式参见获取UIAbility的Context属性。
let wantInfo = { deviceId: '', // deviceId为空表示本设备 // 如果希望隐式仅在特定的捆绑包中进行查询,请取消下面的注释。 // bundleName: 'com.example.myapplication', action: 'ohos.want.action.viewData', // entities可以被省略。 entities: ['entity.system.default'], } // context为调用方UIAbility的AbilityContext this.context.startAbility(wantInfo).then(() => { // ... }).catch((err) => { // ... })效果示意如下图所示,点击“打开PDF文档”时,会弹出选择框供用户选择。

-
在文档应用使用完成之后,如需要停止当前UIAbility实例,通过调用terminateSelf()方法实现。
// context为需要停止的UIAbility实例的AbilityContext this.context.terminateSelf((err) => { // ... });
启动其他应用的UIAbility并获取返回结果
当使用隐式Want启动其他应用的UIAbility并希望获取返回结果时,调用方需要使用startAbilityForResult()方法启动目标UIAbility。例如主应用中需要启动三方支付并获取支付结果。
-
在支付应用对应UIAbility的module.json5配置文件中,配置skills的entities字段和actions字段。
{ "module": { "abilities": [ { // ... "skills": [ { "entities": [ // ... "entity.system.default" ], "actions": [ // ... "ohos.want.action.editData" ] } ] } ] } } -
调用方使用startAbilityForResult()方法启动支付应用的UIAbility,在调用方want参数中的entities和action需要被包含在待匹配UIAbility的skills配置的entities和actions中。异步回调中的data用于后续接收支付UIAbility停止自身后返回给调用方的信息。系统匹配到符合entities和actions参数条件的UIAbility后,会弹出选择框展示匹配到的UIAbility实例列表供用户选择使用。
let wantInfo = { deviceId: '', // deviceId为空表示本设备 // uncomment line below if wish to implicitly query only in the specific bundle. // bundleName: 'com.example.myapplication', action: 'ohos.want.action.editData', // entities can be omitted. entities: ['entity.system.default'], } // context为调用方UIAbility的AbilityContext this.context.startAbilityForResult(wantInfo).then((data) => { // ... }).catch((err) => { // ... }) -
在支付UIAbility完成支付之后,需要调用terminateSelfWithResult()方法实现停止自身,并将abilityResult参数信息返回给调用方。
const RESULT_CODE: number = 1001; let abilityResult = { resultCode: RESULT_CODE, want: { bundleName: 'com.example.myapplication', abilityName: 'EntryAbility', moduleName: 'entry', parameters: { payResult: 'OKay', }, }, } // context为被调用方UIAbility的AbilityContext this.context.terminateSelfWithResult(abilityResult, (err) => { // ... }); -
在调用方startAbilityForResult()方法回调中接收支付应用返回的信息,RESULT_CODE需要与前面terminateSelfWithResult()返回的数值保持一致。
const RESULT_CODE: number = 1001; let want = { // Want参数信息 }; // context为调用方UIAbility的AbilityContext this.context.startAbilityForResult(want).then((data) => { if (data?.resultCode === RESULT_CODE) { // 解析被调用方UIAbility返回的信息 let payResult = data.want?.parameters?.payResult; // ... } }).catch((err) => { // ... })
启动UIAbility的指定页面
一个UIAbility可以对应多个页面,在不同的场景下启动该UIAbility时需要展示不同的页面,例如从一个UIAbility的页面中跳转到另外一个UIAbility时,希望启动目标UIAbility的指定页面。本文主要讲解目标UIAbility首次启动和目标UIAbility非首次启动两种启动指定页面的场景,以及在讲解启动指定页面之前会讲解到在调用方如何指定启动页面。
调用方UIAbility指定启动页面
调用方UIAbility启动另外一个UIAbility时,通常需要跳转到指定的页面。例如FuncAbility包含两个页面(Index对应首页,Second对应功能A页面),此时需要在传入的want参数中配置指定的页面路径信息,可以通过want中的parameters参数增加一个自定义参数传递页面跳转信息。示例中的context的获取方式参见获取UIAbility的Context属性。
let wantInfo = { deviceId: '', // deviceId为空表示本设备 bundleName: 'com.example.myapplication', abilityName: 'FuncAbility', moduleName: 'module1', // moduleName非必选 parameters: { // 自定义参数传递页面信息 router: 'funcA', }, } // context为调用方UIAbility的AbilityContext this.context.startAbility(wantInfo).then(() => { // ... }).catch((err) => { // ... })目标UIAbility首次启动
目标UIAbility首次启动时,在目标UIAbility的onWindowStageCreate()生命周期回调中,解析EntryAbility传递过来的want参数,获取到需要加载的页面信息url,传入windowStage.loadContent()方法。
import UIAbility from '@ohos.app.ability.UIAbility' import Window from '@ohos.window' export default class FuncAbility extends UIAbility { funcAbilityWant; onCreate(want, launchParam) { // 接收调用方UIAbility传过来的参数 this.funcAbilityWant = want; } onWindowStageCreate(windowStage: Window.WindowStage) { // Main window is created, set main page for this ability let url = 'pages/Index'; if (this.funcAbilityWant?.parameters?.router) { if (this.funcAbilityWant.parameters.router === 'funA') { url = 'pages/Second'; } } windowStage.loadContent(url, (err, data) => { // ... }); } }目标UIAbility非首次启动
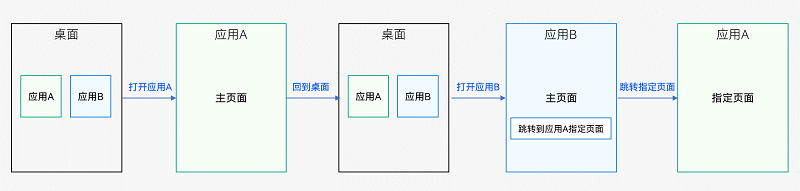
经常还会遇到一类场景,当应用A已经启动且处于主页面时,回到桌面,打开应用B,并从应用B再次启动应用A,且需要跳转到应用A的指定页面。例如联系人应用和短信应用配合使用的场景。打开短信应用主页,回到桌面,此时短信应用处于已打开状态且当前处于短信应用的主页。再打开联系人应用主页,进入联系人用户A查看详情,点击短信图标,准备给用户A发送短信,此时会再次拉起短信应用且当前处于短信应用的发送页面。

针对以上场景,即当应用A的UIAbility实例已创建,并且处于该UIAbility实例对应的主页面中,此时,从应用B中需要再次启动应用A的该UIAbility,并且需要跳转到不同的页面,这种情况下要如何实现呢?
-
在目标UIAbility中,默认加载的是Index页面。由于当前UIAbility实例之前已经创建完成,此时会进入UIAbility的onNewWant()回调中且不会进入onCreate()和onWindowStageCreate()生命周期回调,在onNewWant()回调中解析调用方传递过来的want参数,并挂在到全局变量globalThis中,以便于后续在页面中获取。
import UIAbility from '@ohos.app.ability.UIAbility' export default class FuncAbility extends UIAbility { onNewWant(want, launchParam) { // 接收调用方UIAbility传过来的参数 globalThis.funcAbilityWant = want; // ... } } -
在FuncAbility中,此时需要在Index页面中通过页面路由Router模块实现指定页面的跳转,由于此时FuncAbility对应的Index页面是处于激活状态,不会重新变量声明以及进入aboutToAppear()生命周期回调中。因此可以在Index页面的onPageShow()生命周期回调中实现页面路由跳转的功能。
import router from '@ohos.router'; @Entry @Component struct Index { onPageShow() { let funcAbilityWant = globalThis.funcAbilityWant; let url2 = funcAbilityWant?.parameters?.router; if (url2 && url2 === 'funcA') { router.replaceUrl({ url: 'pages/Second', }) } } // 页面展示 build() { // ... } }
说明
当被调用方Ability的启动模式设置为multiton启动模式时,每次启动都会创建一个新的实例,那么onNewWant()回调就不会被用到。
-
-














