- 虚幻引擎架构自动化及蓝图编辑器高级开发进修班
- IDEA2023的激活与安装(全网最靠谱,最快捷的方式)
- 官方助力:SpringAI快速尝鲜体验(SpringBoot3+Gra
- Spring AI 使用本地 Ollama Embeddings
- [ vulhub漏洞复现篇 ] Apache Flink目录遍历(CV
- 23 | 负载均衡:选择Nginx还是OpenResty?
- SQL 注入总结(详细)
- Spring Cloud LoadBalancer 负载均衡策略与缓存
- 深入OceanBase内部机制:多租户架构下的资源隔离实现精讲
- 代码插入数据库数据时报错:Cause: com.mysql.cj.jd
- 已解决net.dean.jraw.http.NetworkExcept
- AI大模型探索之路-实战篇2:基于CVP架构-企业级知识库实战落地
- Linux卸载Nginx
- 宝塔 Nginx 设置允许跨域访问 域名IP都可以跨域
- 解决使用Springboot jpa update数据时报错Execu
- Cause: org.springframework.jdbc.Can
- 020——SPI模块驱动开发(基于DAC芯片和I.MX6uLL)
- uniapp:uview-plus的一些记录
- 基于SpringBoot+vue的高校学生成绩管理系统
- OpenAI 推出新网络爬虫GPTBot,为GPT-5做准备
- Java 正则表达式匹配
- Nginx源码下载与安装详解
- 【vue2】近期bug收集与整理02
- SQLite、MySQL 和 PostgreSQL 数据库速度比较(本
- 基于Django闲置物品二手物品交易平台系统设计与实现(Pycharm
- 机器学习入门基础(万字总结)(建议收藏!!!)
- Springboot集成 Spring AI ,深度学习下的与时俱进
- 求组合数的三种算法
- springBoot如何动态切换数据源
- SpringBoot异常:类文件具有错误的版本 61.0, 应为 52

哈喽~大家好,这篇来看看企业级后台集成方案vue-element-admin。
🥇个人主页:个人主页
🥈 系列专栏: 【专栏】
🥉与这篇相关的文章:
SpringCloud Sentinel 使用 SpringCloud Sentinel 使用_程序猿追的博客-CSDN博客_springcloud使用sentinel 将Nacos注册到springboot使用以及Feign实现服务调用 将Nacos注册到springboot使用以及Feign实现服务调用_程序猿追的博客-CSDN博客_nacos springboot 服务调用 微服务介绍与 SpringCloud Eureka 微服务介绍与 SpringCloud Eureka_程序猿追的博客-CSDN博客
目录
一、前言
1、什么是vue-element-admin?
2、安装
1)前序准备
2)目录结构
3)正式安装
二、跨域认证
1、Session认证
2、Token认证
3、JWT的使用
三、与后端代码联调
1、前端代码
一、前言
1、什么是vue-element-admin?
官网介绍
vue-element-admin 是一个后台前端解决方案,它基于 vue和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
官网地址
建议
本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
-
集成方案: vue-element-admin
-
基础模板: vue-admin-template
-
桌面终端: electron-vue-admin
-
Typescript 版: vue-typescript-admin-template (鸣谢: @Armour)
-
Others: awesome-project

它的功能

很多,自行看官网
2、安装
1)前序准备
你需要在本地安装 node和 git。本项目技术栈基于 ES2015、vue、vuex、vue-router、vue-cli 、axios 和 element-ui,所有的请求数据都使用Mock.js进行模拟。
2)目录结构
├── build # 构建相关 ├── mock # 项目mock 模拟数据 ├── plop-templates # 基本模板 ├── public # 静态资源 │ │── favicon.ico # favicon图标 │ └── index.html # html模板 ├── src # 源代码 │ ├── api # 所有请求 │ ├── assets # 主题 字体等静态资源 │ ├── components # 全局公用组件 │ ├── directive # 全局指令 │ ├── filters # 全局 filter │ ├── icons # 项目所有 svg icons │ ├── lang # 国际化 language │ ├── layout # 全局 layout │ ├── router # 路由 │ ├── store # 全局 store管理 │ ├── styles # 全局样式 │ ├── utils # 全局公用方法 │ ├── vendor # 公用vendor │ ├── views # views 所有页面 │ ├── App.vue # 入口页面 │ ├── main.js # 入口文件 加载组件 初始化等 │ └── permission.js # 权限管理 ├── tests # 测试 ├── .env.xxx # 环境变量配置 ├── .eslintrc.js # eslint 配置项 ├── .babelrc # babel-loader 配置 ├── .travis.yml # 自动化CI配置 ├── vue.config.js # vue-cli 配置 ├── postcss.config.js # postcss 配置 └── package.json # package.json
3)正式安装
克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
进入项目目录
cd vue-element-admin
安装依赖
npm install
建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
本地开发 启动项目
npm run dev
ok,之后使用vscode打开
注:
若依赖安装不成功,很大概率是node-sass安装失败。
node-sass因为其历史原因,安装时极易失败,同时node-sass依赖了Python环境,因此电脑上需要安装配置Python2。
建议直接使用课程提供的包含有依赖包的项目,简化学习曲线。
二、跨域认证
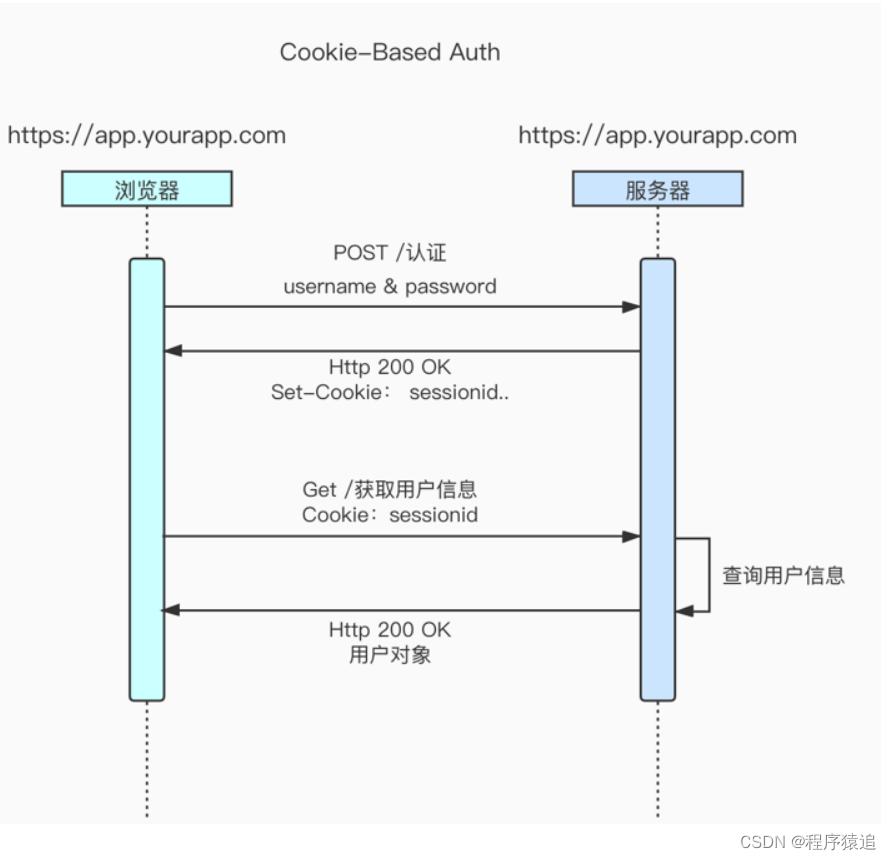
1、Session认证
互联网服务离不开用户认证。一般流程是下面这样。
1)用户向服务器发送用户名和密码。
2)服务器验证通过后,在当前对话(session)里面保存相关数据,比如用户角色、登录时间等。
3)服务器向用户返回一个 session_id,写入用户的 Cookie。
4)用户随后的每一次请求,都会通过 Cookie,将 session_id 传回服务器。
5)服务器收到 session_id,找到前期保存的数据,由此得知用户的身份。
session 认证流程

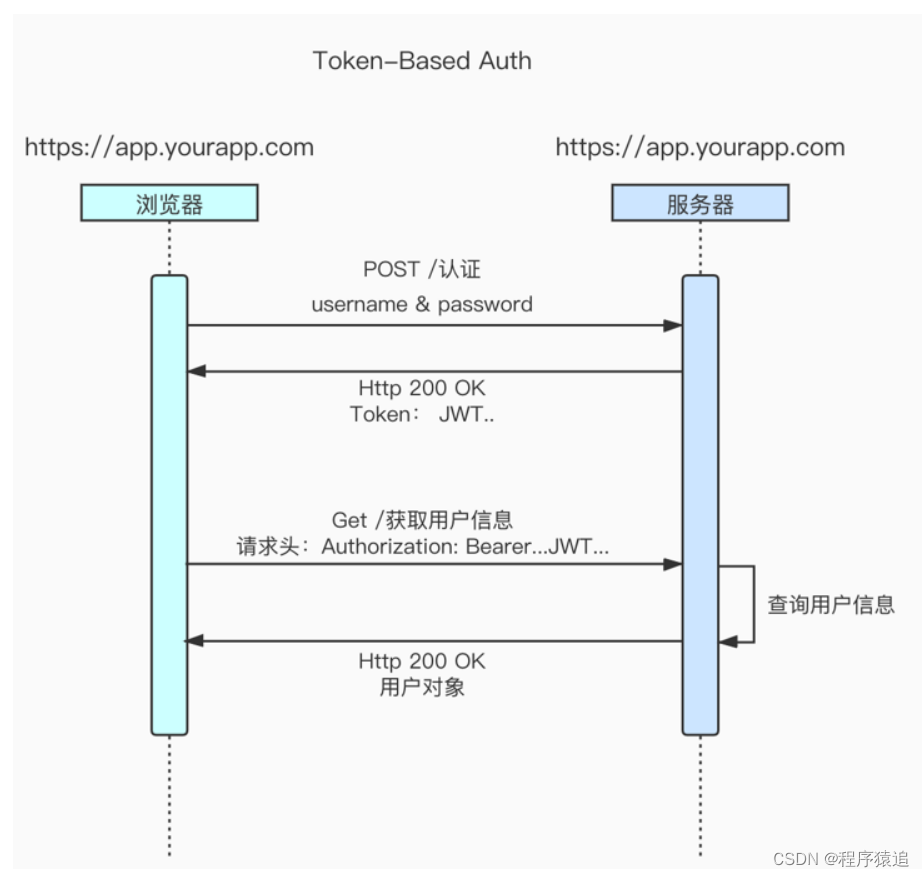
2、Token认证
session 认证的方式应用非常普遍,但也存在一些问题,扩展性不好,如果是服务器集群,或者是跨域的服务导向架构,就要求 session 数据共享,每台服务器都能够读取 session,针对此种问题一般有两种方案:
1) 一种解决方案是session 数据持久化,写入数据库或别的持久层。各种服务收到请求后,都向持久层请求数据。这种方案的优点是架构清晰,缺点是工程量比较大。
2)一种方案是服务器不再保存 session 数据,所有数据都保存在客户端,每次请求都发回服务器。Token认证就是这种方案的一个代表。
token认证流程

Token认证的特点
1)基于 token 的用户认证是一种服务端无状态的认证方式,服务端不用存放 token 数据。
2)用解析 token 的计算时间换取 session 的存储空间,从而减轻服务器的压力,减少频繁的查询数据库
3)token 完全由应用管理,所以它可以避开同源策略
3、JWT的使用
JSON Web Token(简称 JWT)是一个token的具体实现方式,是目前最流行的跨域认证解决方案。
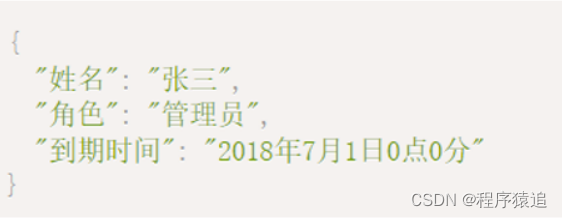
JWT 的原理是,服务器认证以后,生成一个 JSON 对象,发回给用户,具体如下:

用户与服务端通信的时候,都要发回这个 JSON 对象。服务器完全只靠这个对象认定用户身份。
为了防止用户篡改数据,服务器在生成这个对象的时候,会加上签名。
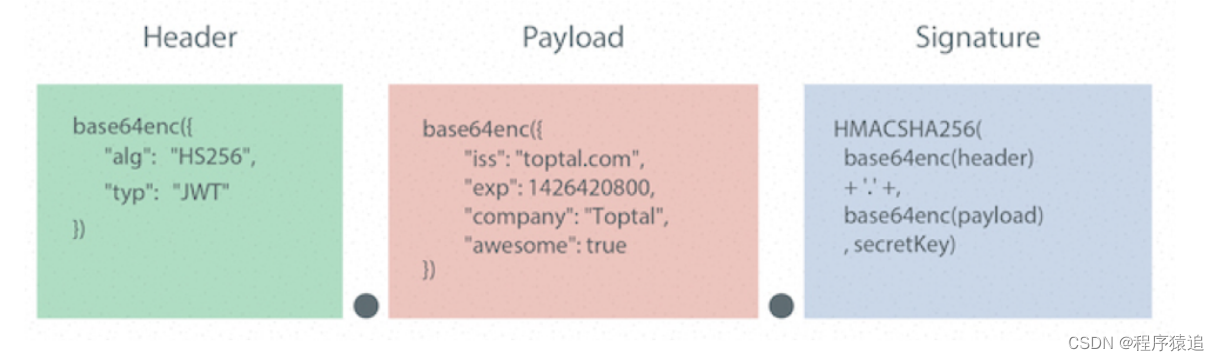
JWT 的由三个部分组成,依次如下:
Header(头部)
Payload(负载)
Signature(签名)
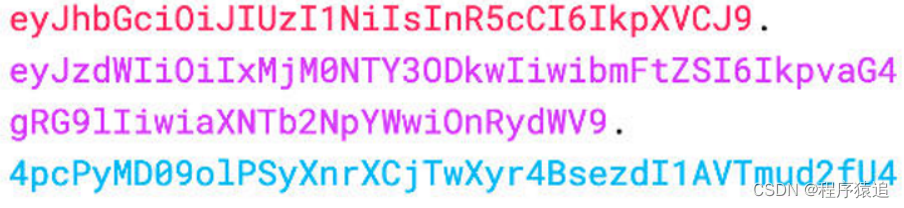
三部分最终组合为完整的字符串,中间使用 . 分隔,如下:
Header.Payload.Signature

Header
Header 部分是一个 JSON 对象,描述 JWT 的元数据

alg属性表示签名的算法(algorithm),默认是 HMAC SHA256(写成 HS256)
typ属性表示这个令牌(token)的类型(type),JWT 令牌统一写为JWT
最后,将上面的 JSON 对象使用 Base64URL 算法转成字符串。
Payload
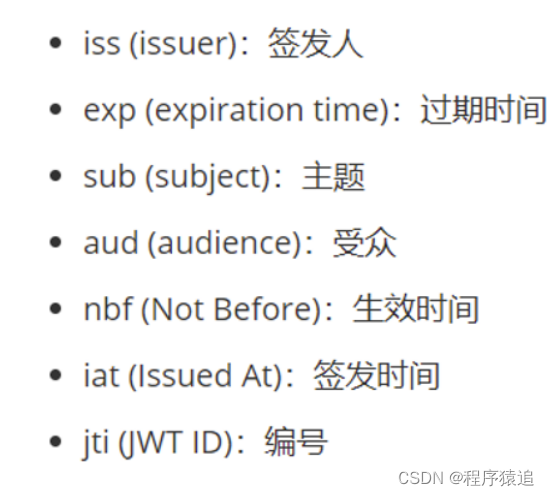
Payload 部分也是一个 JSON 对象,用来存放实际需要传递的数据。JWT 规定了7个官方字段,供选用。

注意,JWT 默认是不加密的,任何人都可以读到,所以不要把秘密信息放在这个部分。
这个 JSON 对象也要使用 Base64URL 算法转成字符串。
Signature
Signature 部分是对前两部分的签名,防止数据篡改。
首先,需要指定一个密钥(secret)。这个密钥只有服务器才知道,不能泄露给用户
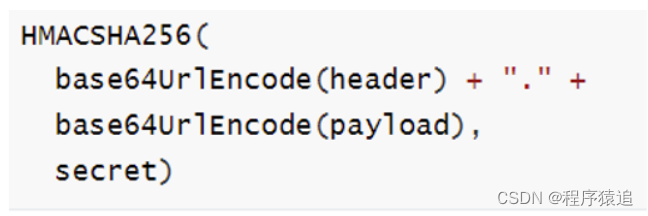
然后,使用 Header 里面指定的签名算法(默认是 HMAC SHA256),按照下面的公式产生签名。

算出签名以后,把 Header、Payload、Signature 三个部分拼成一个字符串,每个部分之间用"点"(.)分隔,就可以返回给用户。

JWT的特点
客户端收到服务器返回的 JWT,可以储存在 Cookie 里面,也可以储存在 localStorage。
客户端每次与服务器通信,都要带上这个 JWT,可以把它放在 Cookie 里面自动发送,但是这样不能跨域。
更好的做法是放在 HTTP 请求的头信息Authorization字段里面,单独发送。
导入依赖
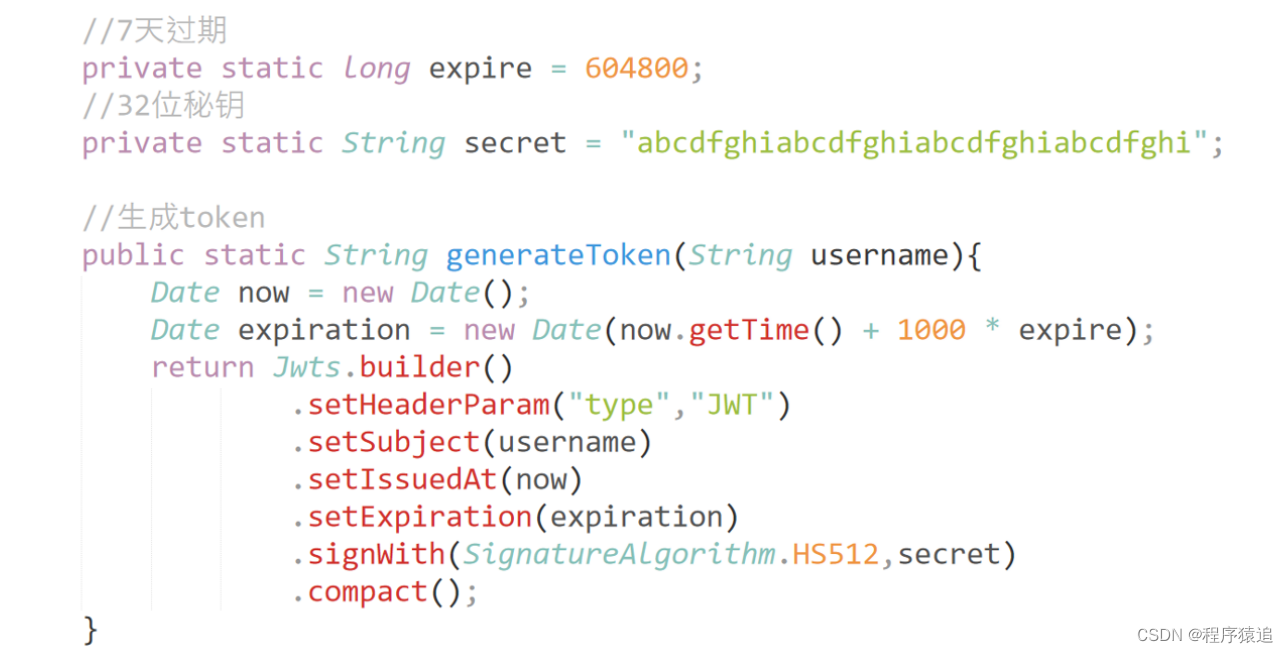
io.jsonwebtoken jjwt${jwt.version} 生成Token

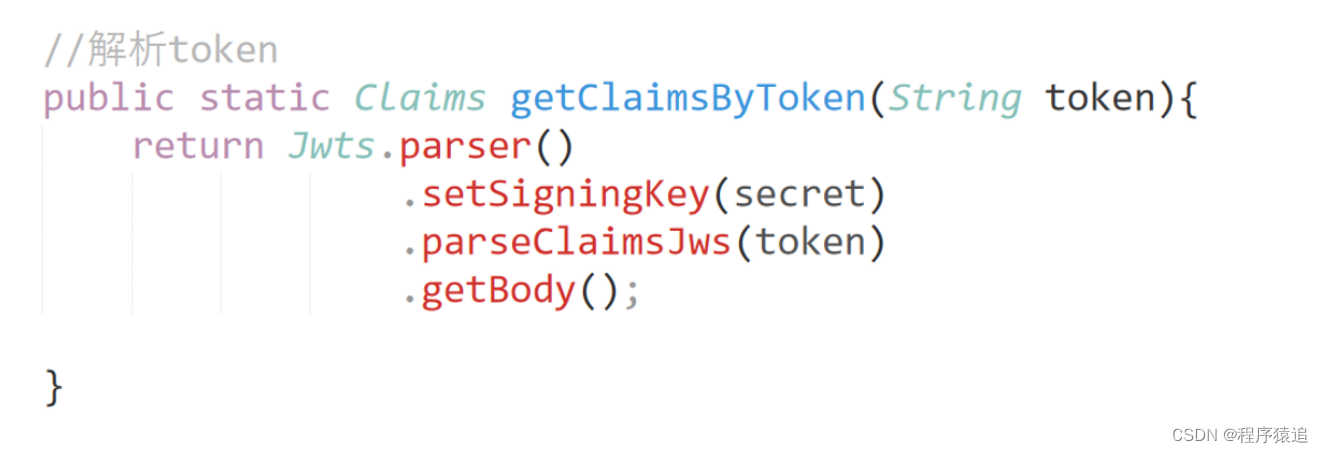
解析Token

三、与后端代码联调
就拿登录举例
1、前端代码
登录界面

首页界面

更改首页界面代码
src 下面的 views 里面的 login 的index.vue 进行修改,例如xx标题,placeholder

编写前端发送的请求代码
在 src 下面的api目录的user.js 文件编写发送的前端请求
/** * 用户登录 * @returns */ export async function login(data) { return await http.login("/api/user/login",data) }不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!