您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- SQL拆分字段内容(含分隔符)
- 【Spring】spring中怎么解决循环依赖的问题
- 【Java EE】关于Spring MVC 响应
- 【爬虫实战】Python爬取知网文献信息
- 解决报错:Job for mysqld.service failed
- 免费的ChatGPT网站(10个)
- Hbase解决ERROR: KeeperErrorCode = Con
- 【数据结构(C语言)】树、二叉树详解
- Java租赁汽车租车系统设计与实现(Idea+Springboot+m
- 微信公众平台配置提示“token验证失败”(几乎全部踩坑贴,Sprin
- 初始SpringBoot:详解特性和结构
- Spring Cloud LoadBalancer 负载均衡策略与缓存
- Java IO与NIO-Java内存管理-Java虚拟机(JVM)-J
- Spring Boot集成knife4j
- vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
- Python 内置函数 float() 详解
- java版本使用springboot vue websocket we
- 【python】flask结合SQLAlchemy,在视图函数中实现对
- go包下载时报proxyconnect tcp: dial tcp 1
- 实现SpringMVC底层机制(二)
- Navicat、Microsoft SQL Server Manage
- Springboot中LocalDateTime对象返回给前端,格式化
- MySQL中如何将字符串替换
- MySQL问题解决:net start mysql80 发生系统错误
- 2024四川省赛“信息安全管理与评估“--网络事件响应--应急响应(高
- 基于JSP+Mysql+HTml+Css仓库出入库管理系统设计与实现
- eNSP防火墙配置实验(trust、DMZ、untrust)
- Kafka 架构深入探索
- 数据结构中的时间复杂度和空间复杂度基础
- AIGC元年大模型发展现状手册
VSCode中写Vue没有代码提示的解决办法
作者:mmseoamin日期:2024-03-04
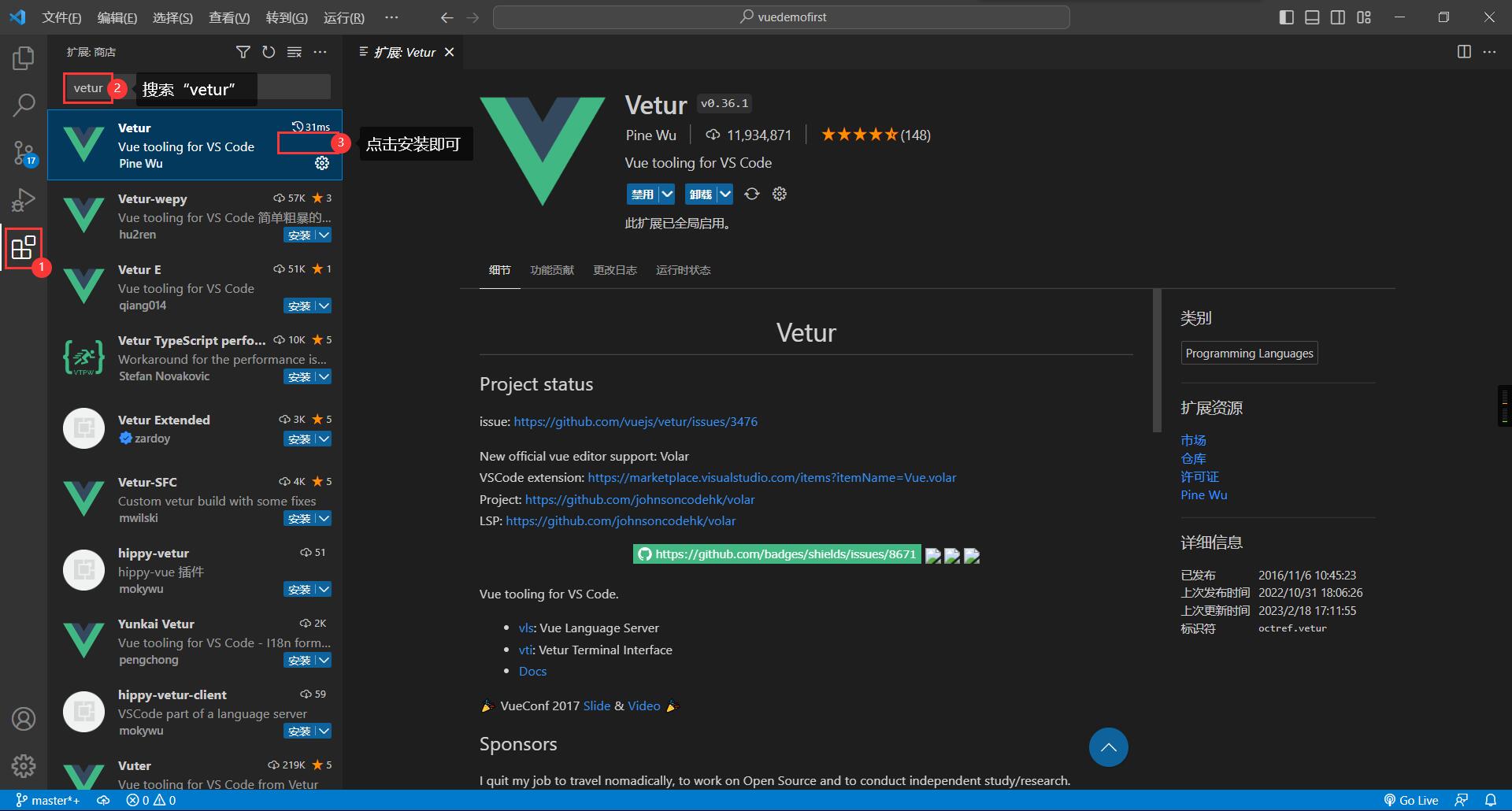
博主今天第一次使用Vue-CLI创建Vue2.x项目时,发现在VSCode中居然没有Vue语法的代码提示(Vue已经配置完成),于是上网查询资料后发现,原来是需要下载一个插件叫"Vetur",操作步骤如图1所示:

图1 下载插件步骤
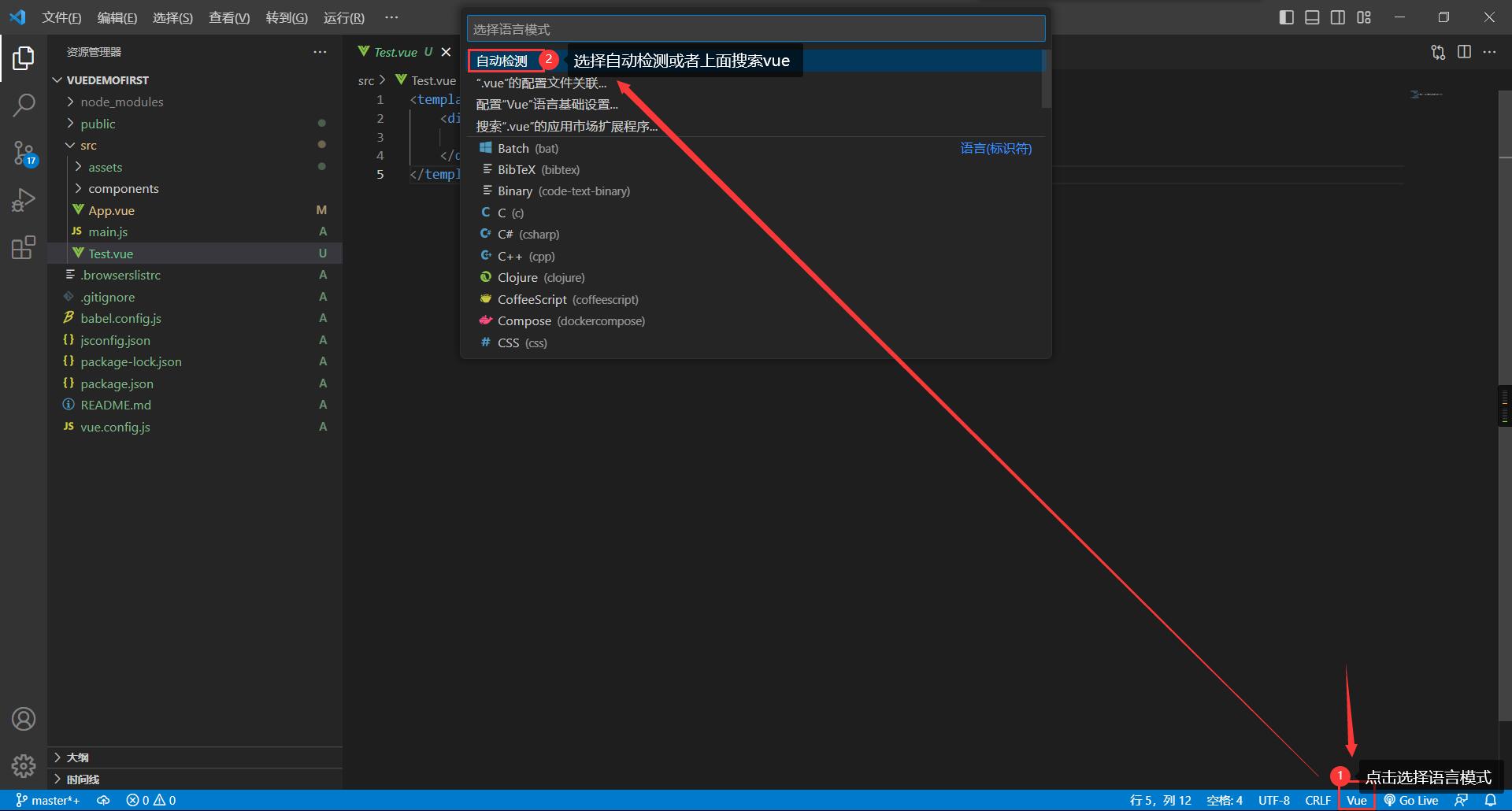
如果插件下载安装完成后,编写.vue文件时还是没有代码提示,这个时候就需要对VSCode的语言模式进行更改,操作如图2所示:

图2 语言模式设置
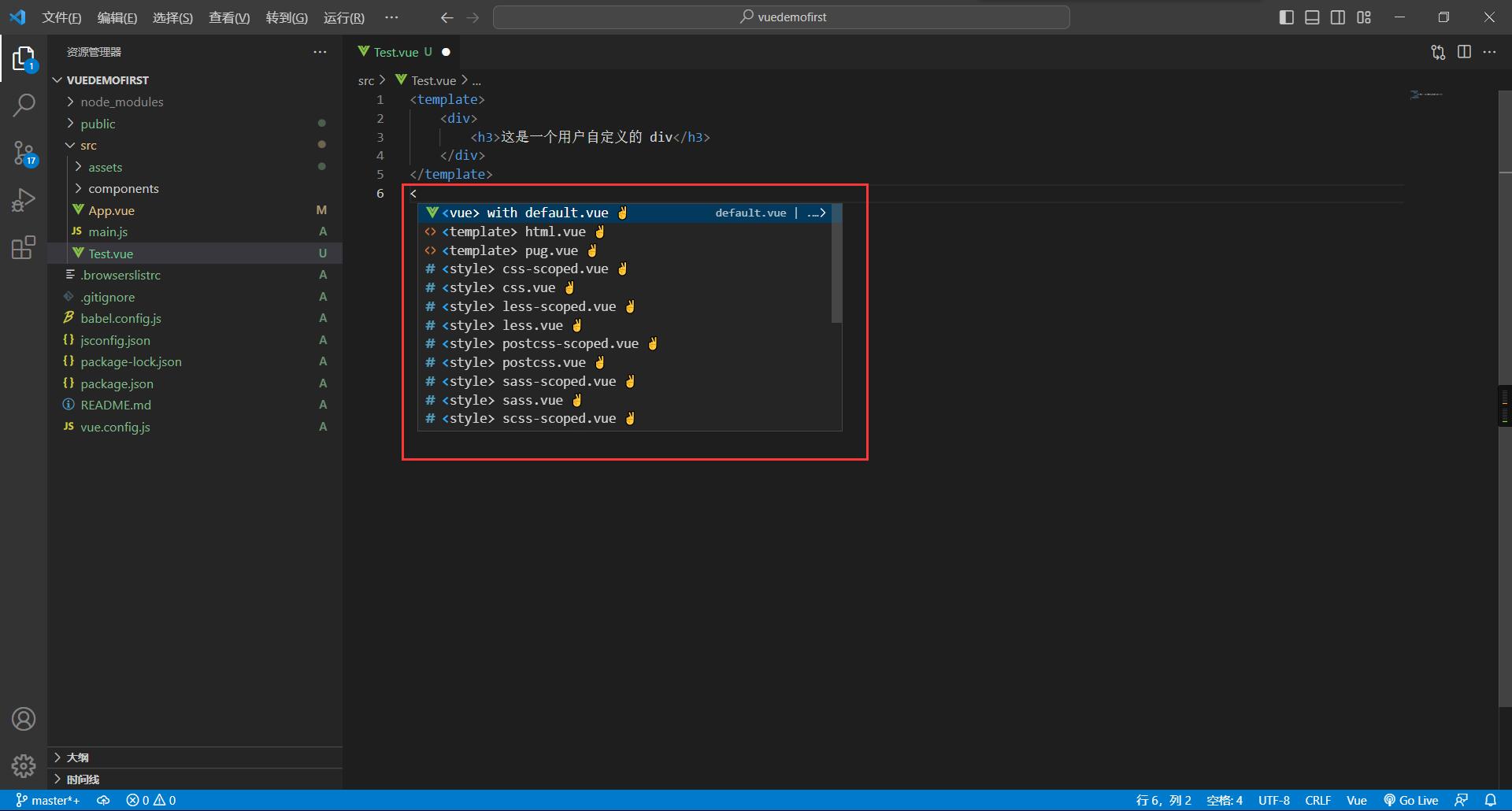
以上两步都完成后,就有代码模板提示啦,如图3所示:

图3 代码提示成功
2023.2.22更新
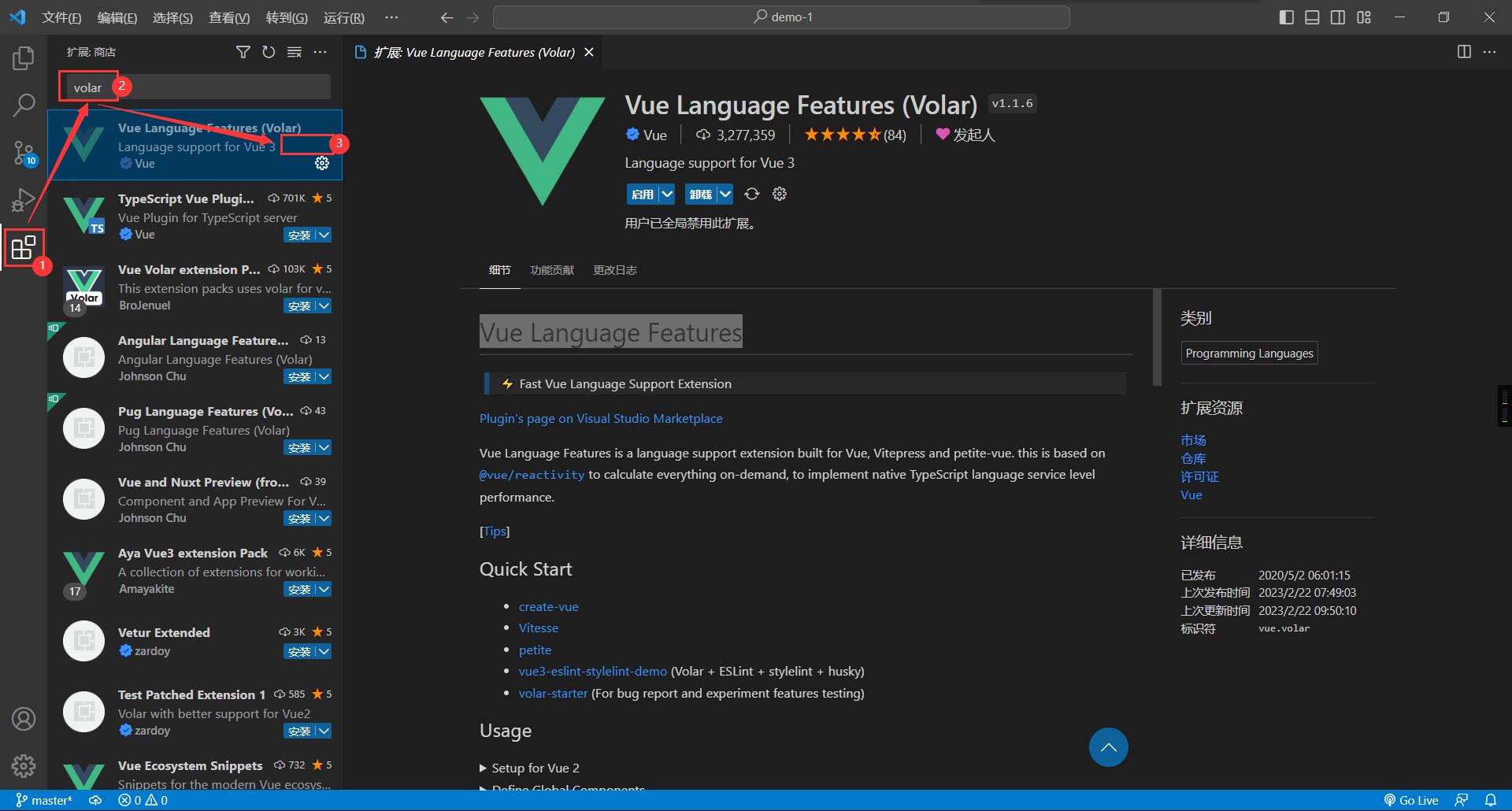
Vetur这个插件是对Vue2的项目适配比较好的,Vue3项目官方出了个插件叫Vue Language Features(Volar)。如图4所示:

图4 Volar插件安装过程
但是经过我测试,两个插件在大部分时候都只支持单词语法的提示,Vetur在已创建的标签外使用时才支持模板创建,而Volar好像不支持模板创建?!。并且两个插件同时安装了,需要禁用其中一个才能正常使用。














