- freertos 源码分析二 list链表源码
- 肝了半年,我整理出了这篇云计算学习路线(新手必备,从入门到精通)
- 已解决net.dean.jraw.http.NetworkExcept
- springboot整合支付宝沙箱支付和退款
- 已解决com.mysql.cj.jdbc.exceptions.Com
- three.js 基础认识与简单应用
- 彻底讲透:高并发场景下,MySQL处理并发修改同一行数据的安全方法
- Nginx + Lua 程序脚本开发的一些配置基础及代码示例 以及 使
- mysql中SUBSTRING
- workstation 用途
- Vue3+SpringBoot实现文件上传详细教程
- 使用Navicat导出导出 MySQL 数据库表结构、表数据到Exce
- Mysql中默认自动事务autocommit关闭和开启方式、rollb
- 监听Redis中Key值的变化(SpringBoot整合)
- 【机器人小车】自己动手用ESP32手搓一个智能机器人:ESP32-CA
- 简单爬虫:东方财富网股票数据爬取(20231230)
- SpringBoot项目中各层的关系和作用
- Springboot项目从Nacos读取MySQL数据库配置错误:Pu
- 【docker】Docker打包SpringBoot镜像
- SpringBoot集成WebSocket,实现后台向前端推送信息
- 一文详解SpringBoot 定时任务(cron表达式)
- 【Rust】——提取函数消除重复代码和泛型
- 【Nacos】SpringCloud连接不上远程Nacos问题排查
- 【Ambari】Ansible自动化部署大数据集群
- 【MySQL】表列数和行大小限制详解
- 详解爬虫基本知识及入门案列(爬取豆瓣电影《热辣滚烫》的短评 详细讲解代
- 【新知实验室 - TRTC 实践】音视频互动 Demo、即时通信 IM
- 【SQL Server】超详细SQLServer日期转换、字符串、数学
- 14.网络爬虫—数据提取2-正则表达式规则详讲
- [ 云计算 | AWS 实践 ] Java 应用中使用 Amazon
目录
一、整体目录(示范):
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
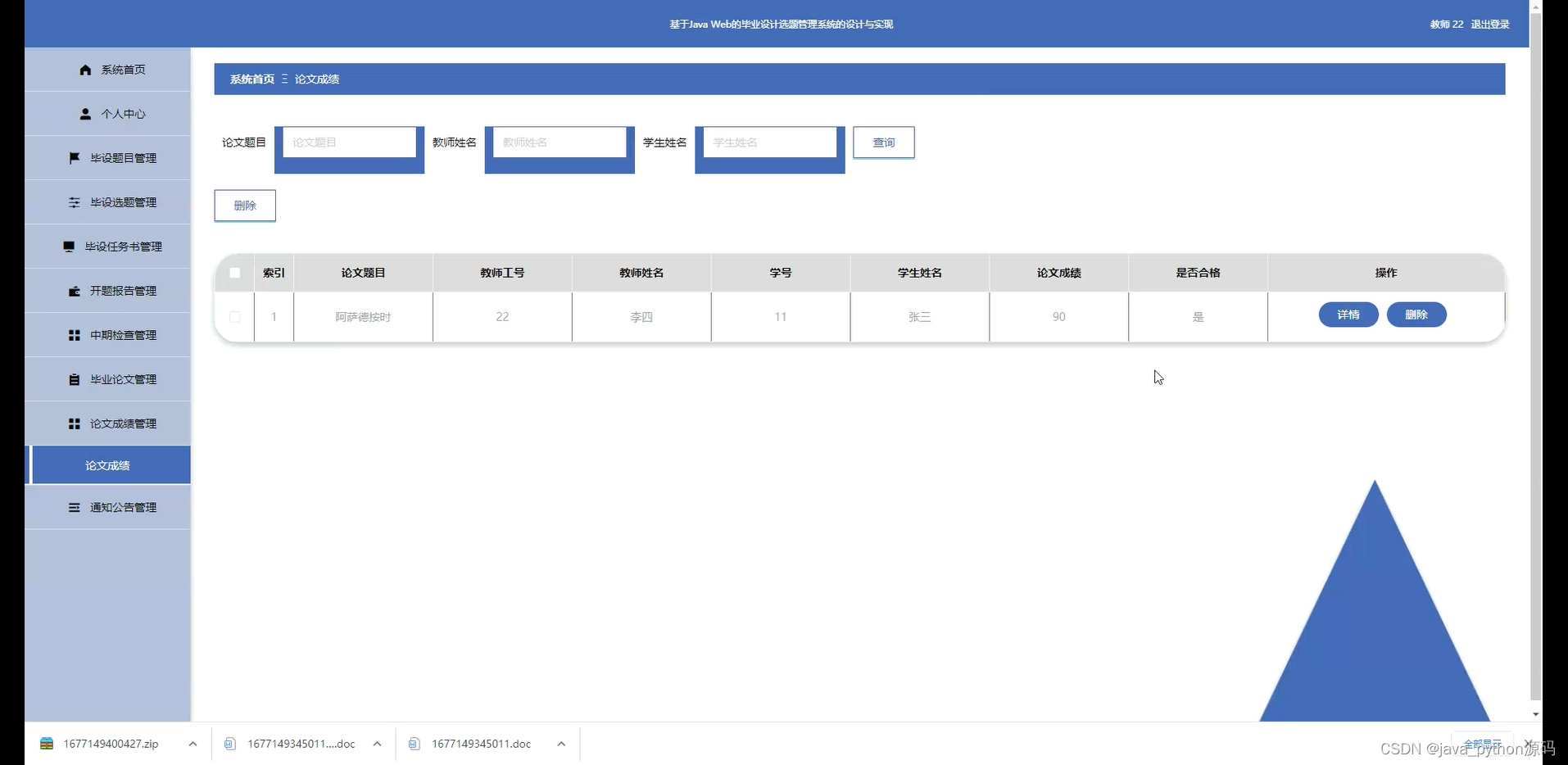
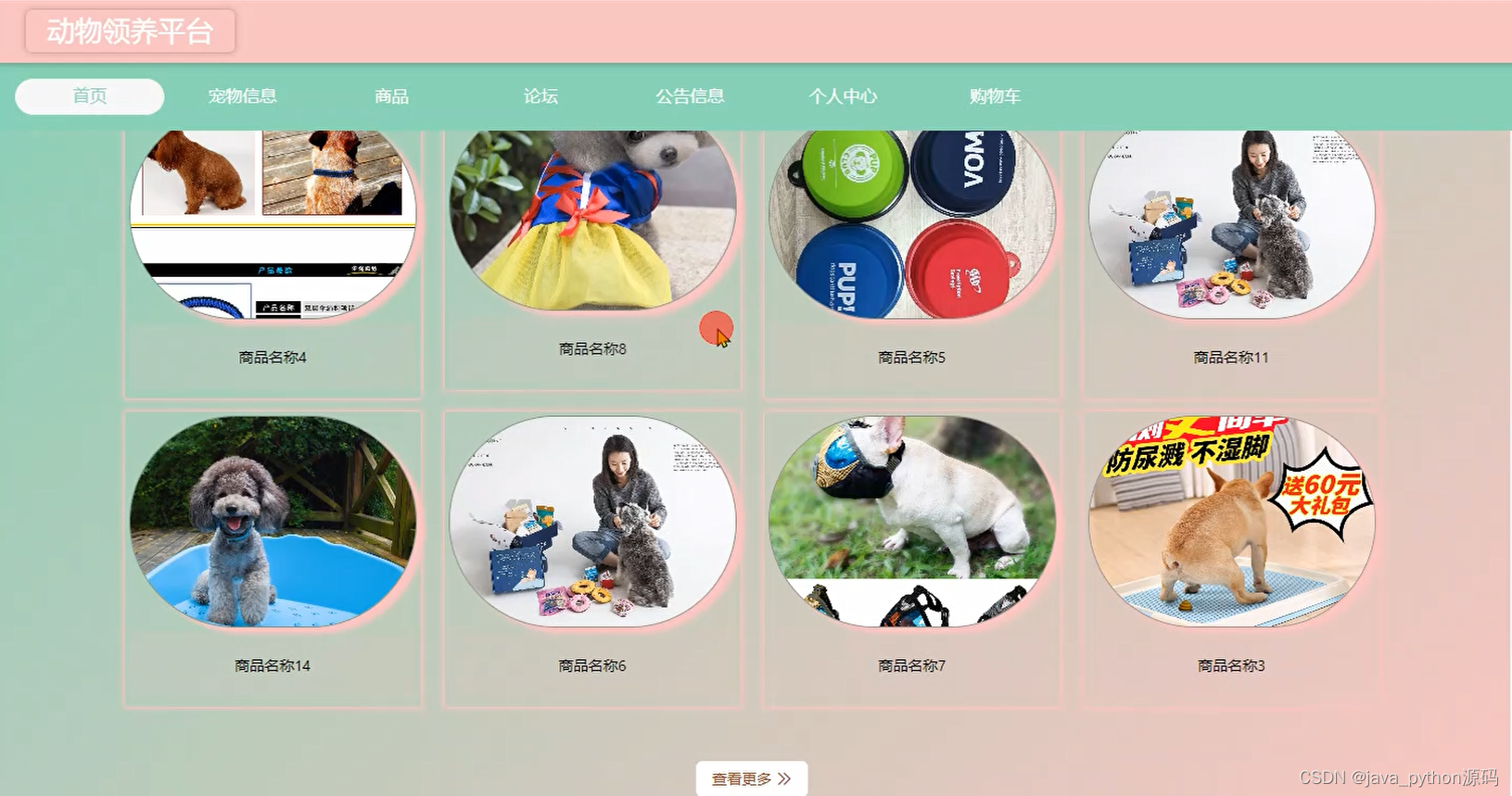
二、运行截图
三、代码部分(示范):
四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
六、项目调试学习(点击查看)
七、项目交流
基于Spring Boot的毕业设计管理系统设计
课题背景:
随着高校规模的扩大和教学管理的复杂化,传统的毕业设计管理方式已无法满足高校的需求。传统方式通常涉及大量的人工操作,效率低下且容易出错。同时,由于缺乏有效的信息管理工具,学生、导师和教务管理人员之间的沟通也受到阻碍。因此,开发一个基于Spring Boot的毕业设计管理系统成为了解决这些问题的迫切需求。
研究思路:
- 需求分析:深入了解高校毕业设计的流程和相关人员的需求,明确系统的功能模块和用户角色。
- 技术选型:选择Spring Boot作为开发框架,并确定所需的其他技术组件,如数据库、前端框架等。
- 系统设计:设计系统的整体架构、数据库结构、界面布局以及各个功能模块的流程。
- 模块开发:按照需求划分的功能模块,逐一进行开发,实现各模块的具体功能。
- 测试与优化:对系统进行全面的测试,发现并修复潜在的问题,持续优化系统的性能和用户体验。
- 部署与维护:将系统部署到实际环境中,进行持续的维护和升级,确保系统的稳定运行。
- 用户培训与系统推广:为高校的相关人员提供系统培训,确保他们能够熟练使用系统。同时,积极推广系统,使其在更多的高校得到应用和认可。
意义:
- 提高管理效率:系统能够自动化处理毕业设计的申请、审核、进度管理等流程,减少人工干预,提高工作效率。
- 加强沟通与协作:系统提供在线交流平台,方便学生、导师和教务管理人员之间的沟通,促进信息的及时传递和共享。
- 保障信息安全:通过系统管理毕业设计的相关信息,可以确保数据的安全性和完整性,避免信息泄露或丢失。
- 提升教学质量:系统可以对毕业设计的进度和质量进行监控,为教学管理提供数据支持,有助于提升教学质量。
- 促进教育信息化发展:该系统的设计与实现符合教育信息化的发展趋势,有助于推动高校管理的现代化。
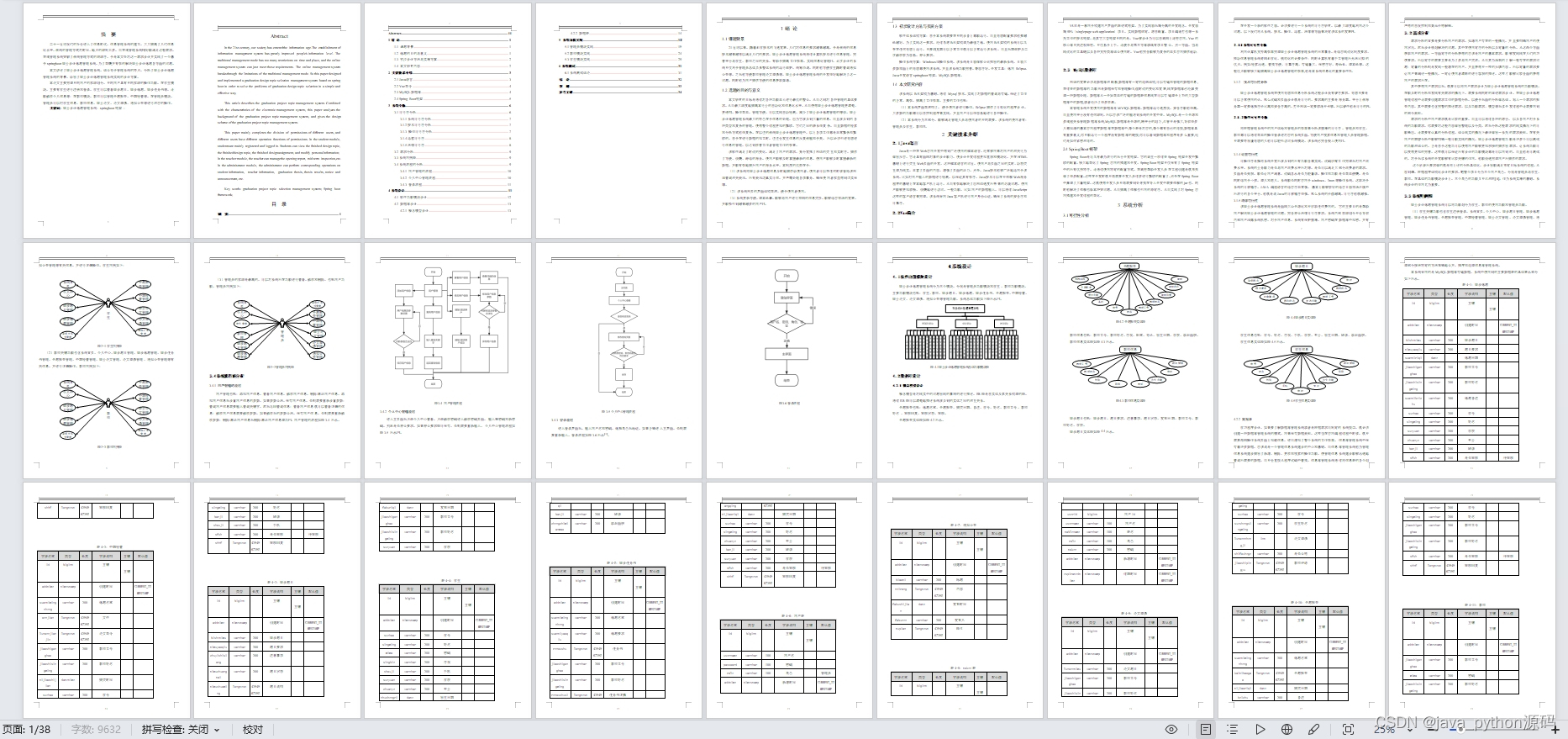
一、整体目录(示范):
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
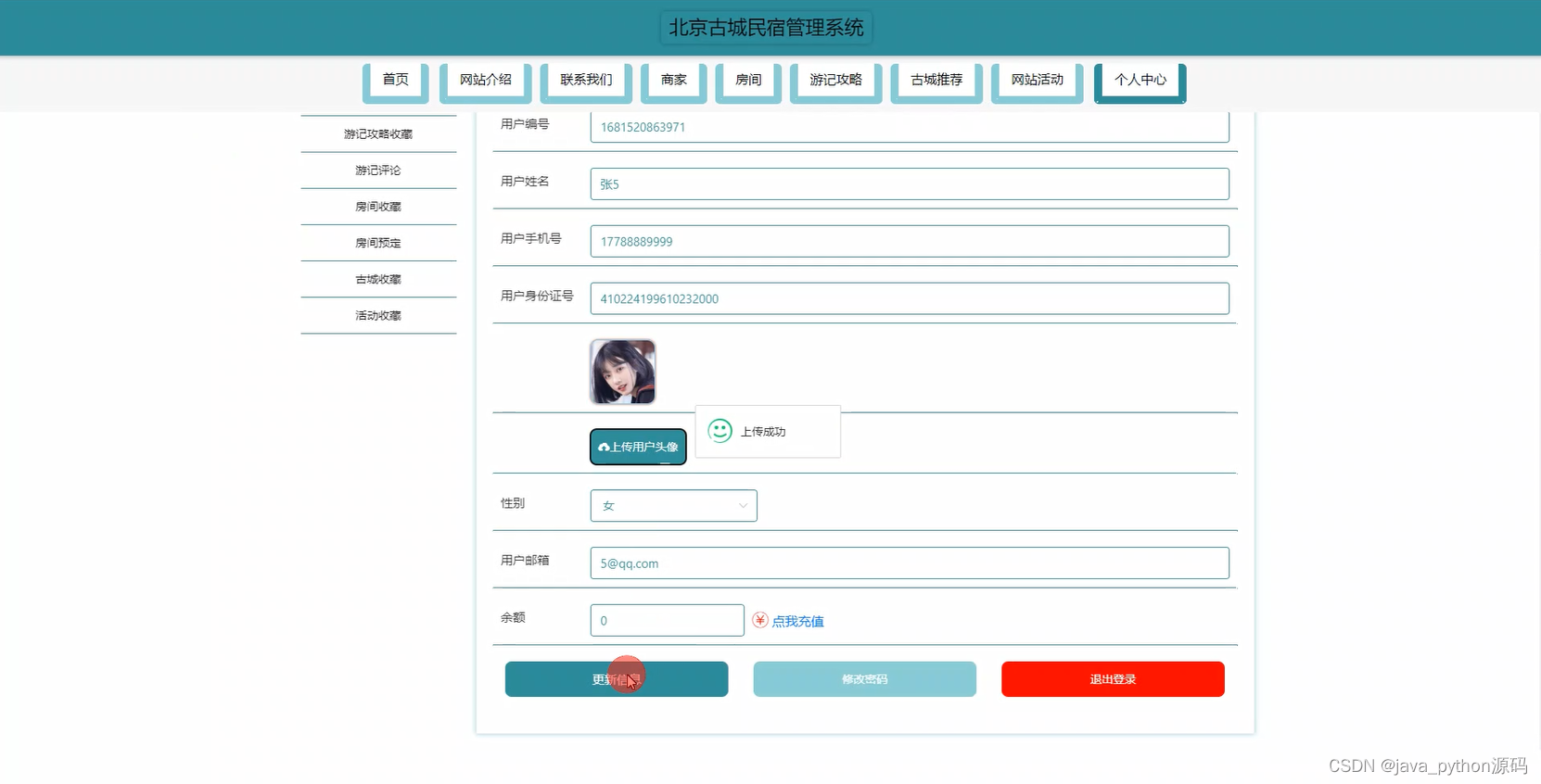
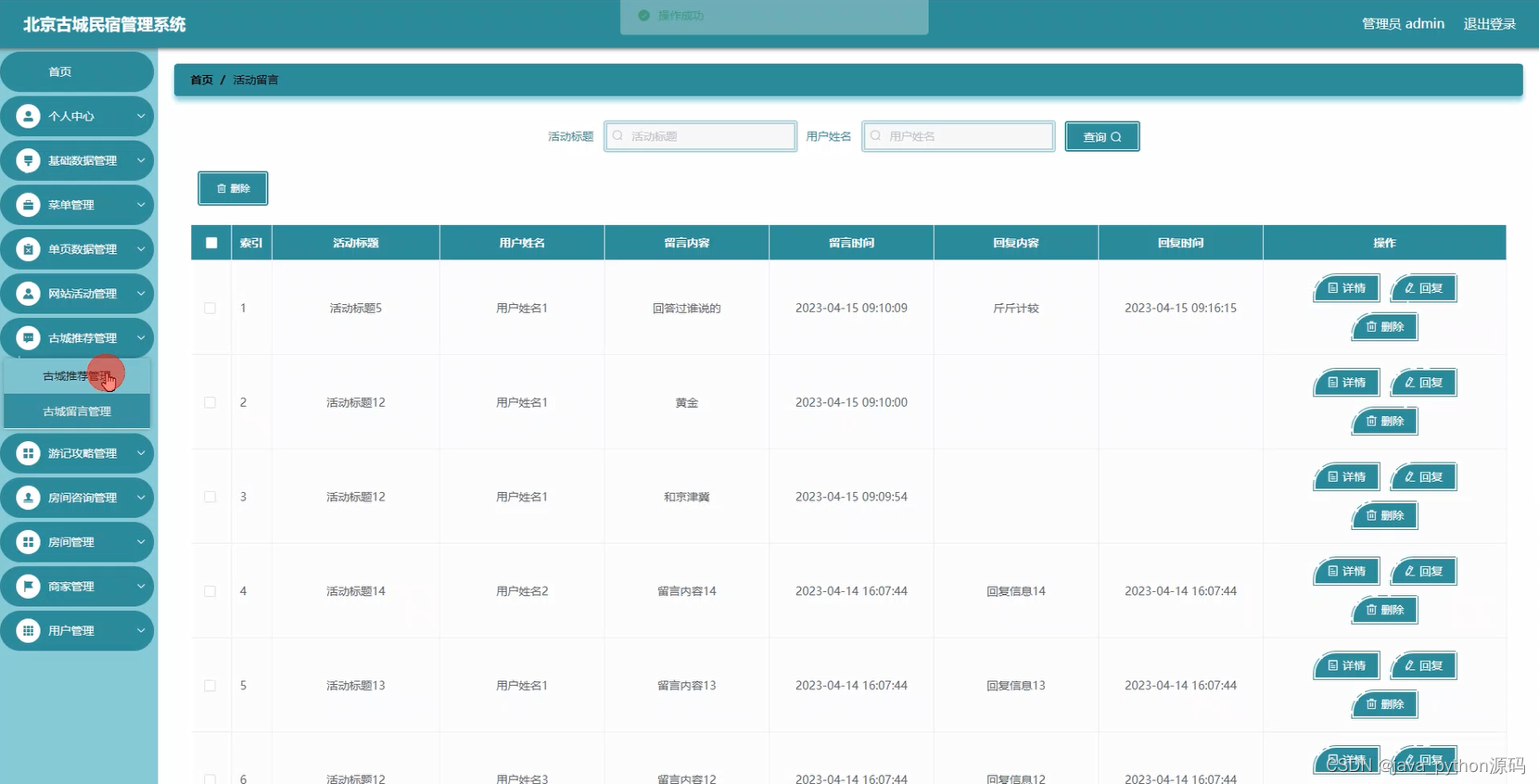
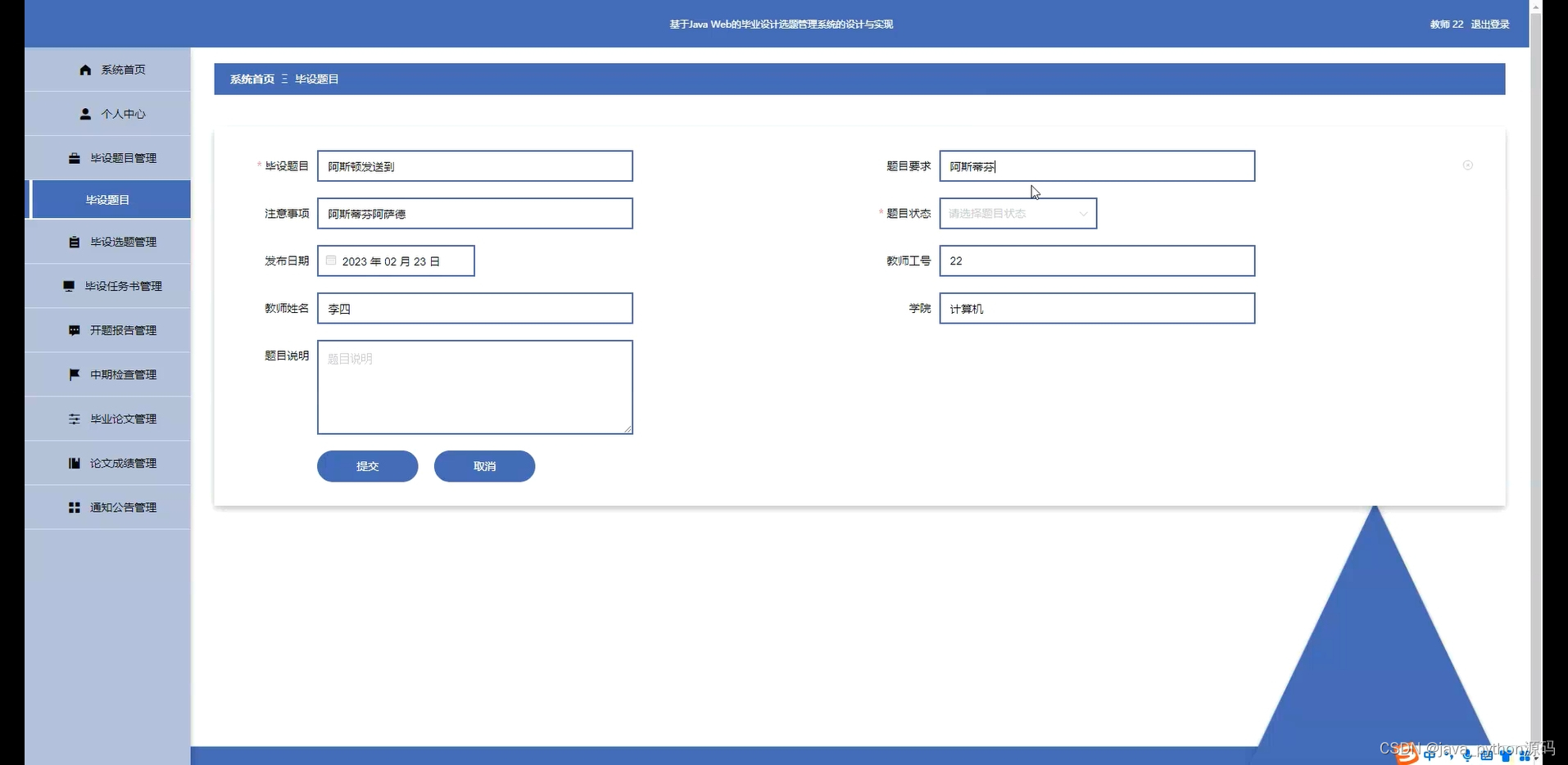
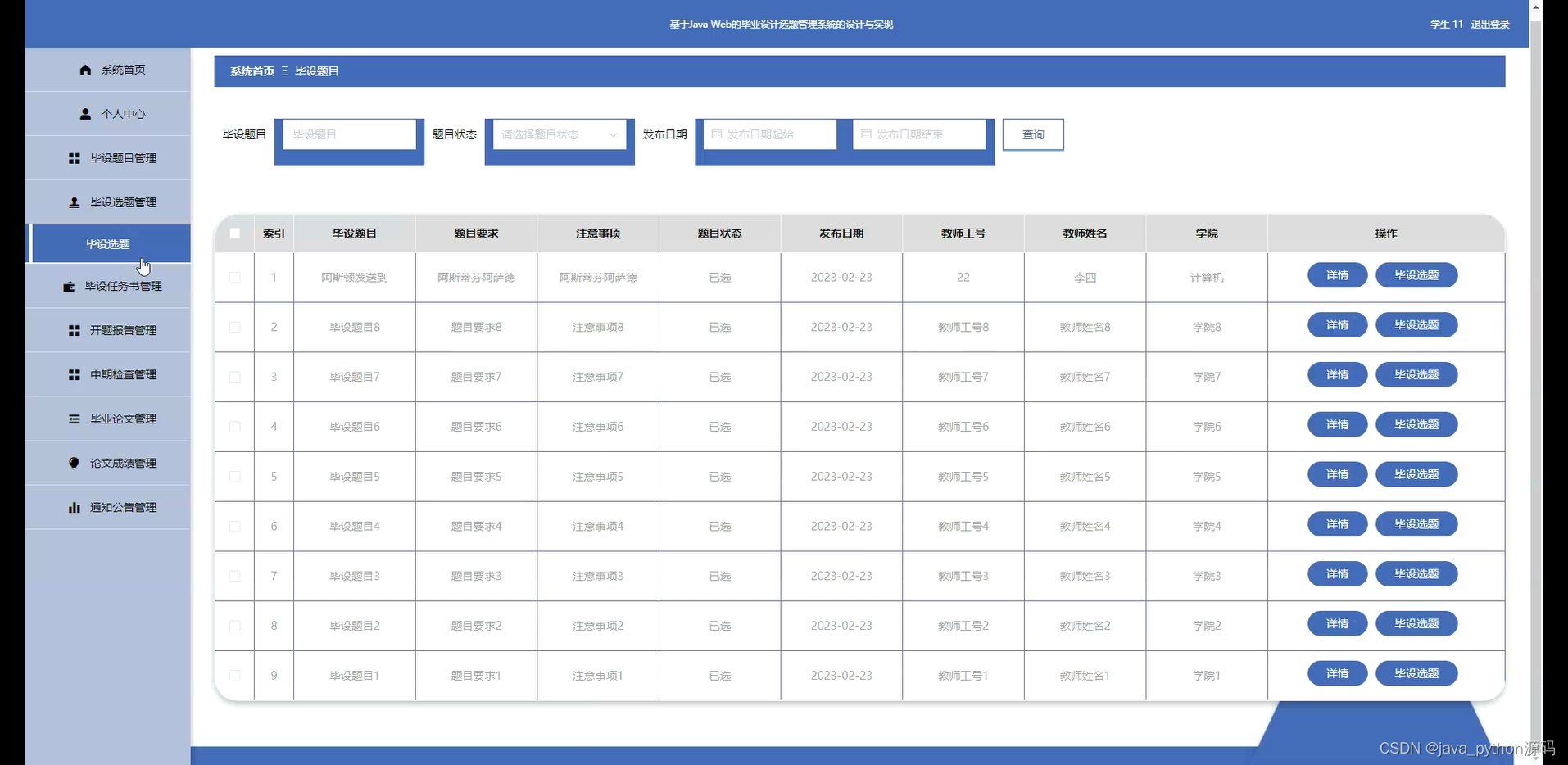
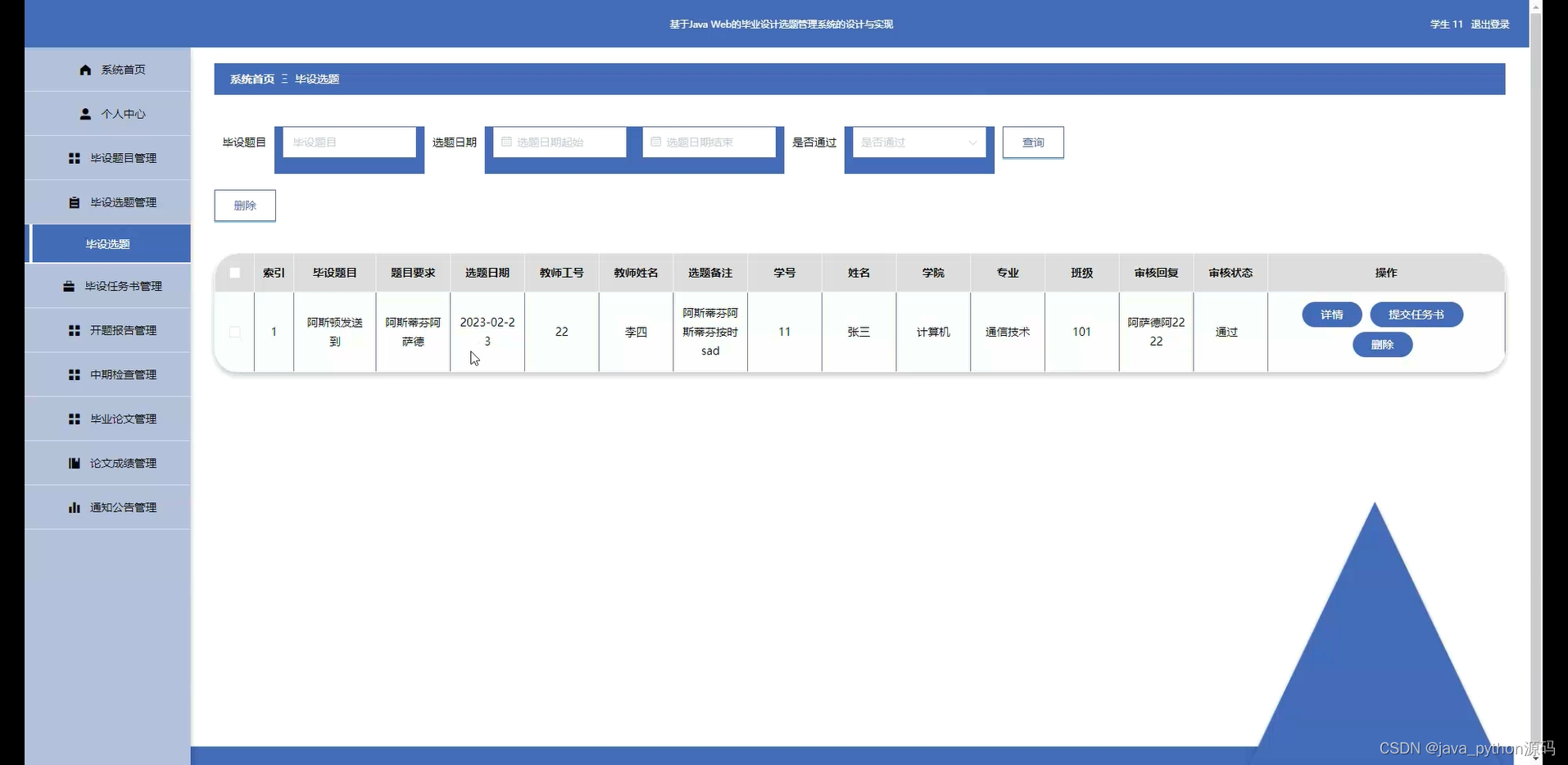
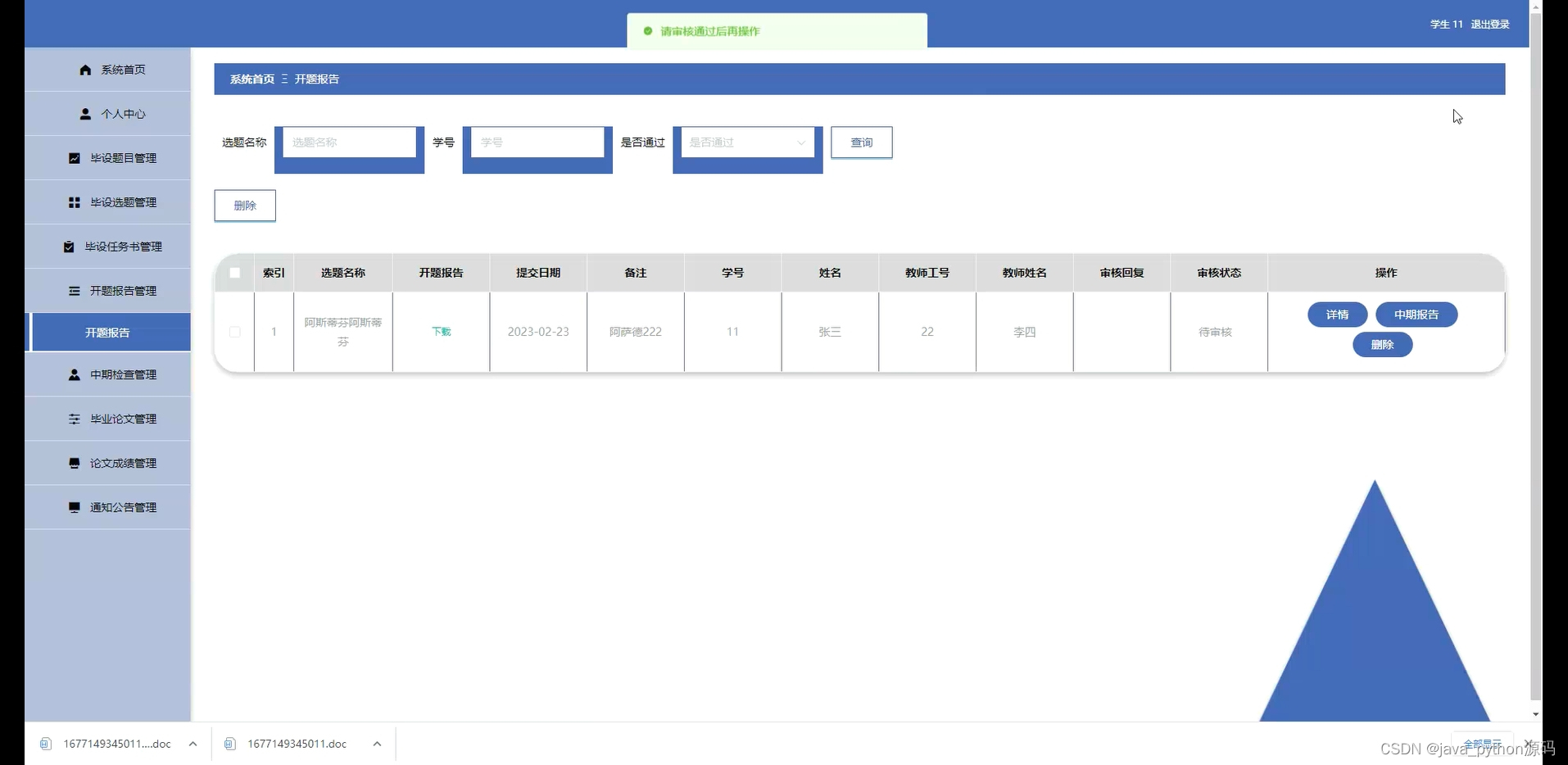
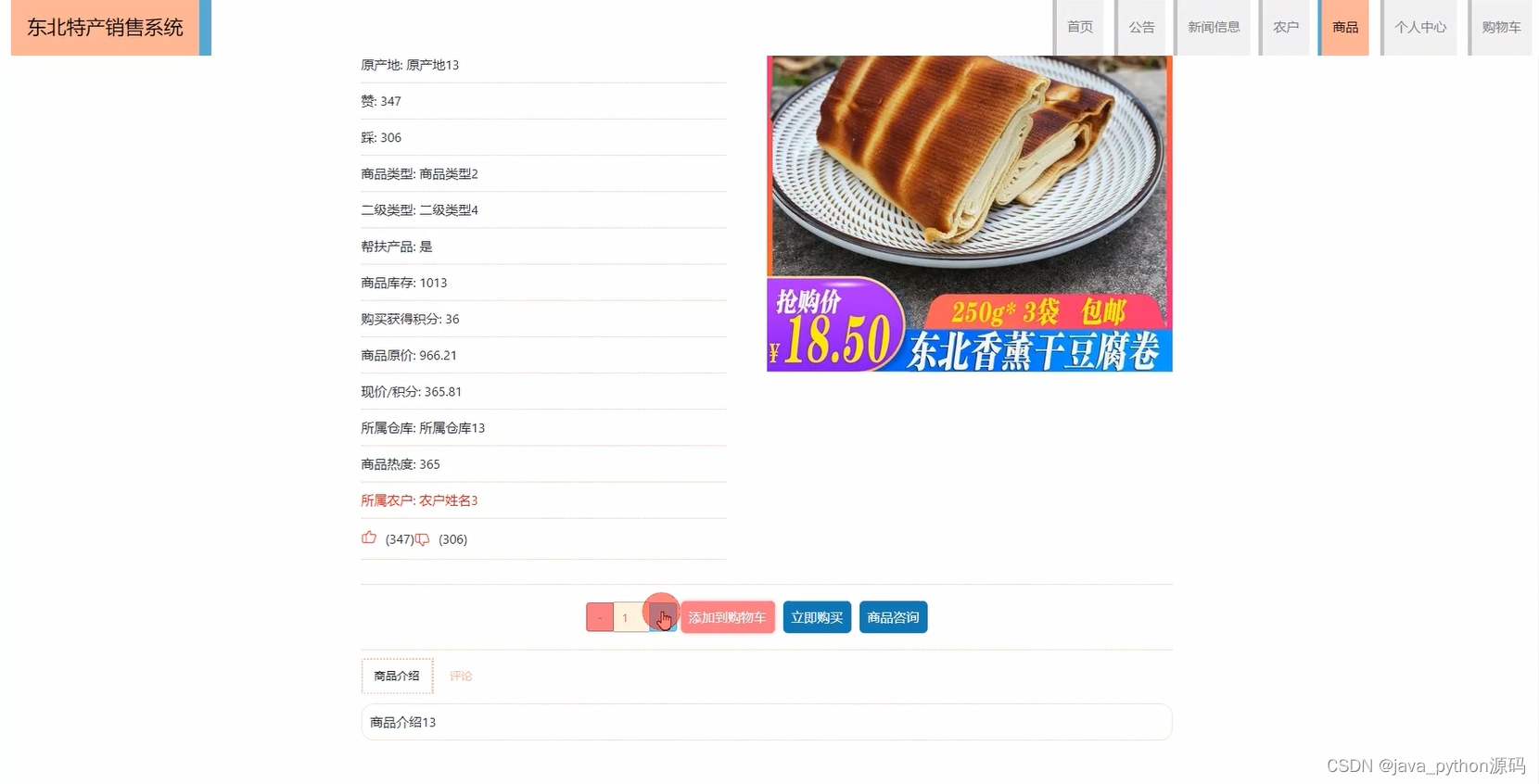
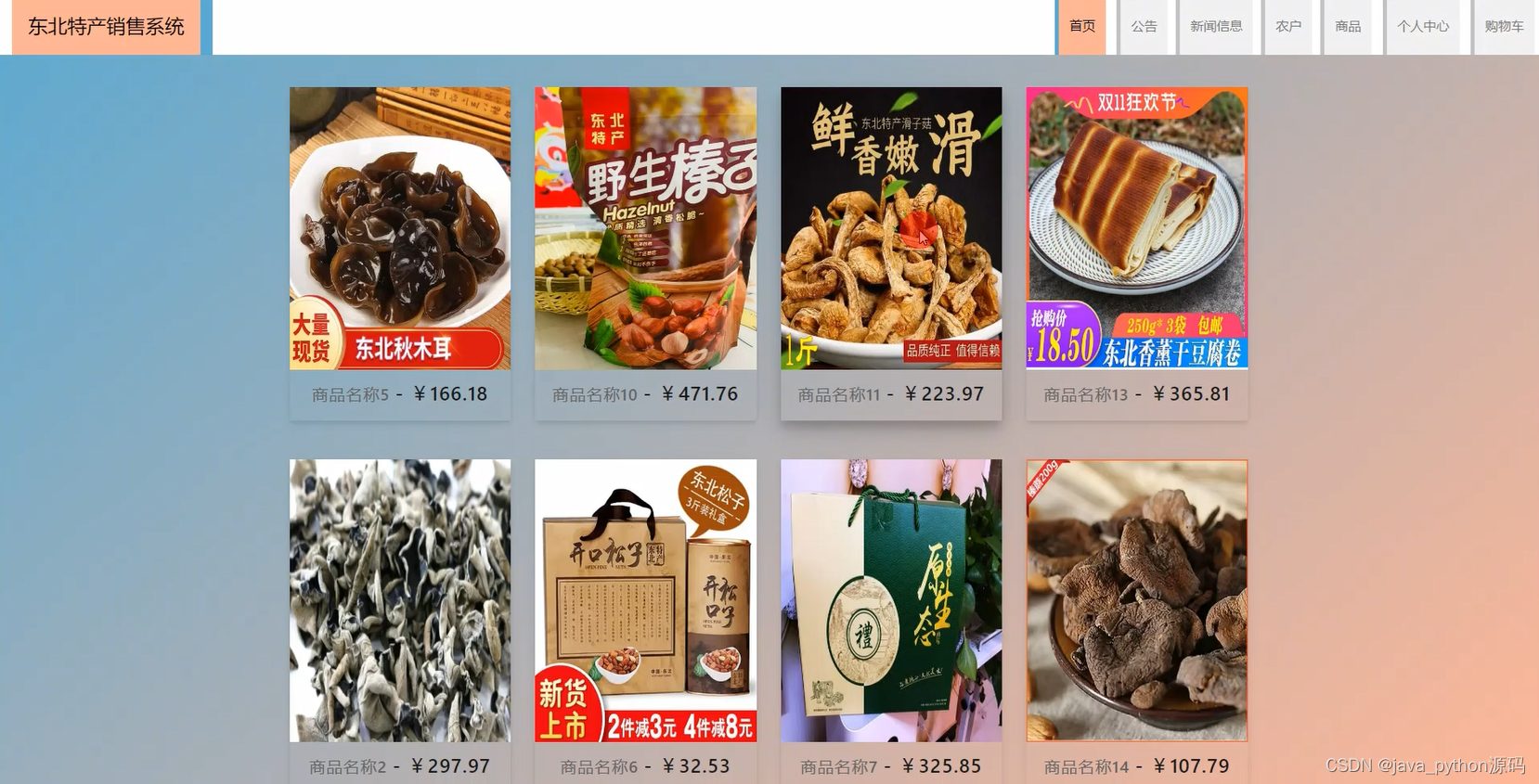
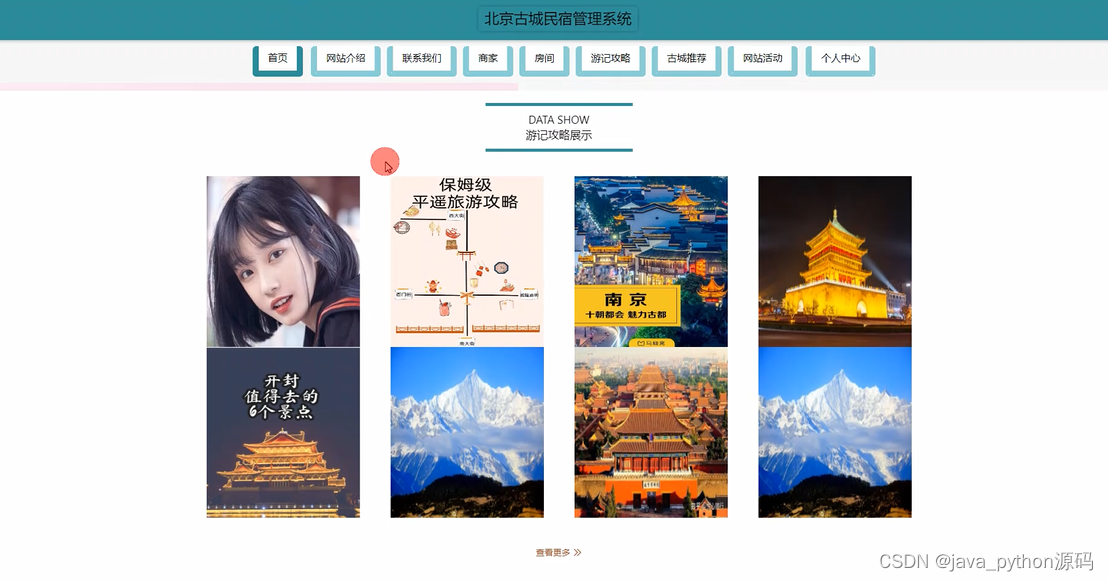
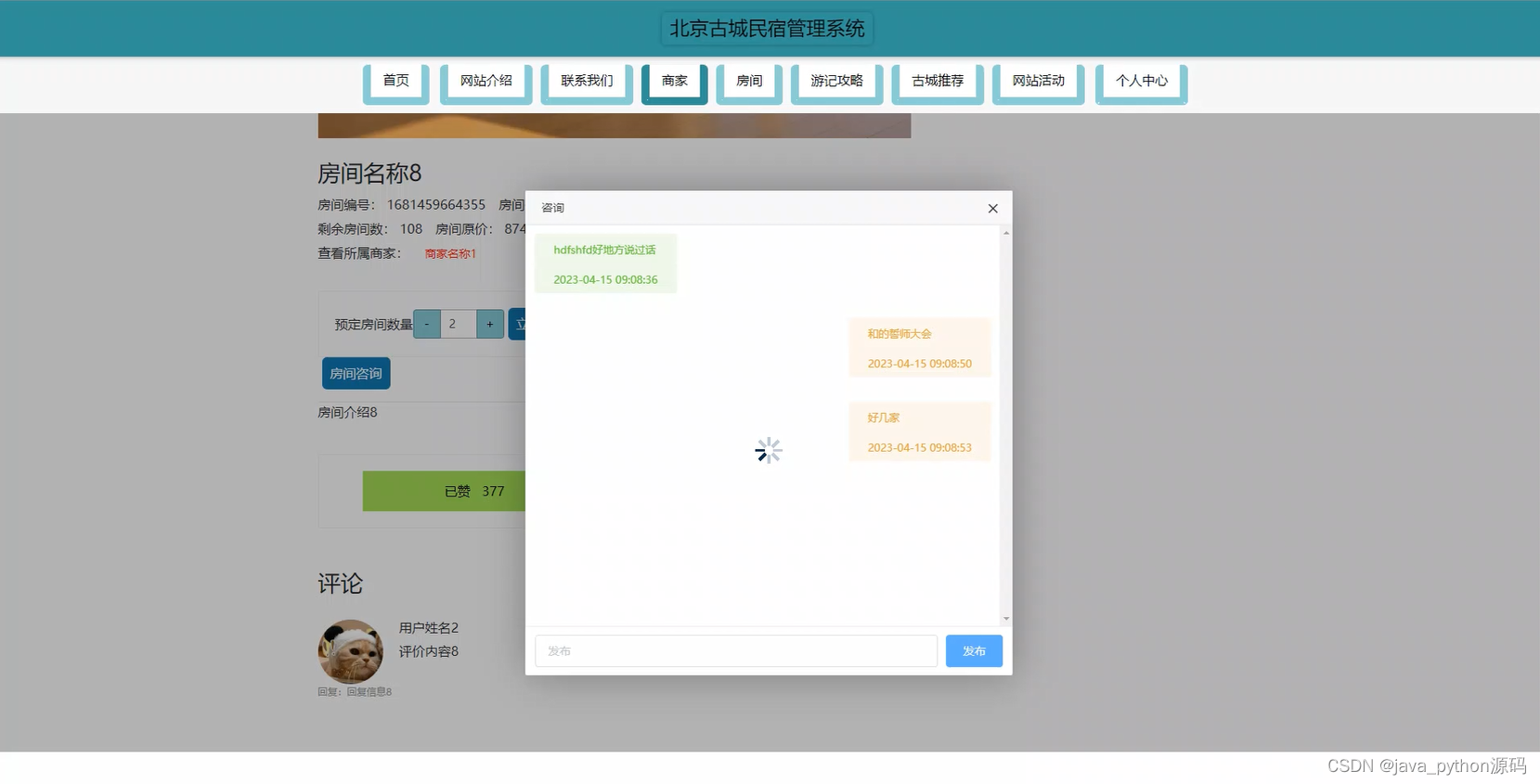
二、运行截图






三、代码部分(示范):
注册较验代码:
// 注册
async register() {
if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
this.$utils.msg(`用户账号不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length<8)){
this.$utils.msg(`用户账号长度不能小于8`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length>12)){
this.$utils.msg(`用户账号长度不能大于12`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$utils.msg(`密码不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
this.$utils.msg(`两次密码输入不一致`);
return
}
if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
this.$utils.msg(`用户姓名不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){
this.$utils.msg(`年龄应输入整数`);
return
}
if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){
this.$utils.msg(`学校名称不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){
this.$utils.msg(`手机应输入手机格式`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){
this.$utils.msg(`邮箱应输入邮件格式`);
return
}
await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode);
this.$utils.msgBack('注册成功');;
}
}
}
推荐算法代码
//智能推荐商品业务步骤
1.获取当前用户信息
2.判断当前是否有收藏信息
3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数
//================以下是相关类和方法==============
//商品信息后端接口类
com.controller.ShangpinxinxiController
/**
* 商品信息前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){
EntityWrapper ew = new EntityWrapper();
Map newMap = new HashMap();
Map param = new HashMap();
boolean flag = false;
String isRecommend =(String) params.get("isRecommend");
if("1".equals(isRecommend)){ //是否推荐
String userId = (String) params.get("userId");
YonghuEntity user = yonghuService.selectById(Long.valueOf(userId));
params.remove("isRecommend");
params.remove("userId");
StringBuffer refIds = new StringBuffer();
List storeupList = storeupService.selectListView(new EntityWrapper().eq("userid",userId));
if(storeupList!=null && storeupList.size()>0){
for(StoreupView storeupView: storeupList){
refIds.append(storeupView.getRefid()+",");
}
flag =true;
ew.in("id",refIds.toString());
}
}
Iterator> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
return R.ok().put("data", page);
}
//收藏表后端接口
com.controller.StoreupController
/**
* 收藏表后端保存方法
*/
@RequestMapping("/save")
public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){
storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(storeup);
storeup.setUserid((Long)request.getSession().getAttribute("userId"));
storeupService.insert(storeup);
return R.ok();
}
/**
* 收藏表删除方法
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
storeupService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
系统使用Java作为编程语言,后端使用Spring Boot框架技术,前端使用Vue、JavaScript、CSS、数据库使用MySQL。技术路线如下:
1. 后端技术选择:
使用Spring Boot作为基础框架,简化开发流程,提高开发效率。
使用Spring MVC作为Web框架,处理HTTP请求和响应。
使用Spring Data JPA进行数据库操作,简化数据库访问和管理。
使用Spring Security进行权限管理和用户认证。
2. 前端技术选择:
使用VUE、CSS和JavaScript进行页面开发。
使用Vue.js等前端框架进行页面交互和数据展示。
使用AJAX进行与后端的数据交互。
3. 数据库设计:
使用MySQL进行数据库存储数据。
软件开发环境及开发工具:
操作系统:Windows 11、Windows 10、Windows 8、Windows 7
开发语言:Java
使用框架:ssm
开发工具:IDEA(2020版)/MyEclipse(2017)/Eclipse、Vs Code
数据库:MySQL 5.6以上
数据库管理工具:Navicat
JDK版本:Java 1.8
Maven:apache-maven 3.6.1-bin
Tomcat:apache-tomcat-7.0.88
六、项目调试学习(点击查看)
七、更多精品
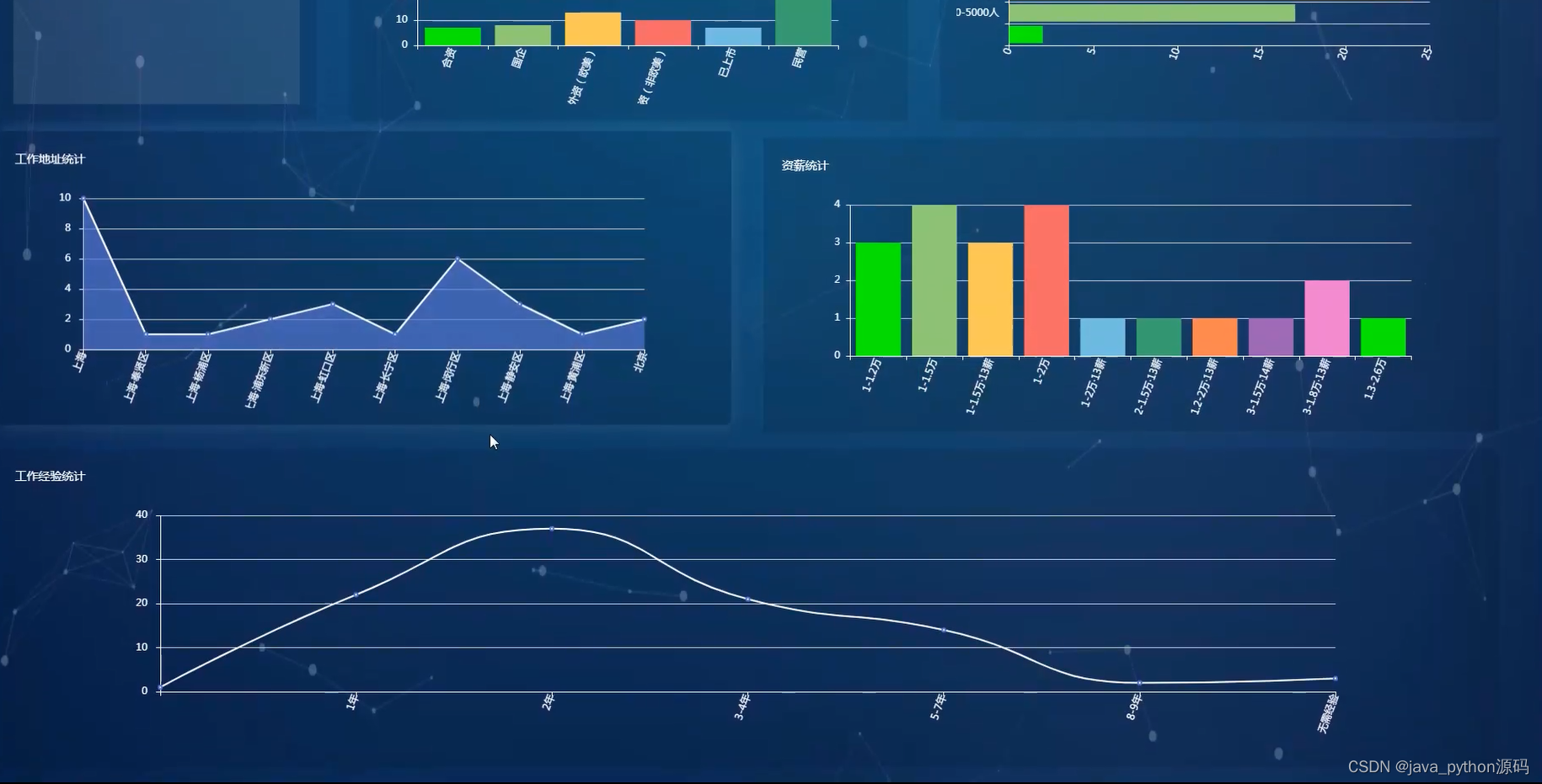
可视化大屏项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚渐变色UI

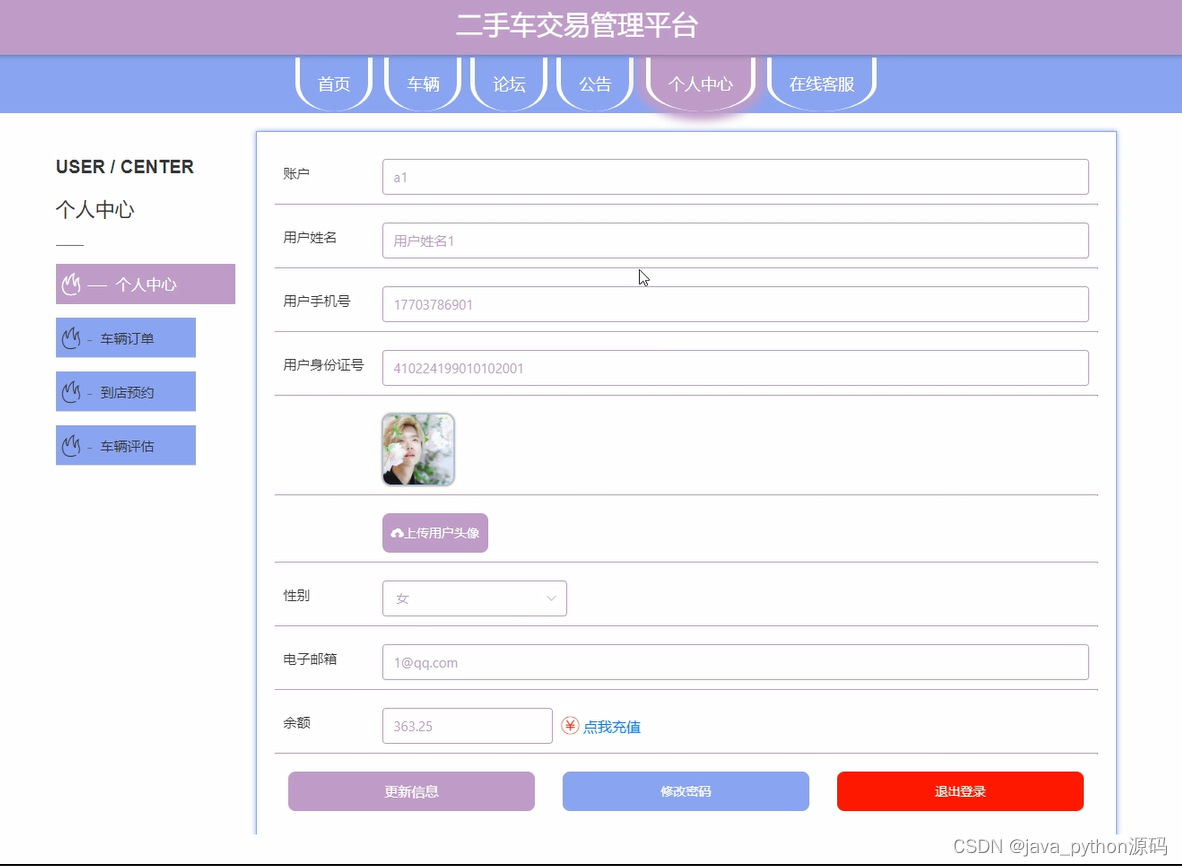
二手车评估、到店预约功能(细节满满)

管理员、商家、用户三角色商城系统,实现用户与商家的咨询沟通



用户与商家的沟通

个人中心实现用户全部功能