- PyCharm安装教程和激活详细讲解(全网最快捷、最靠谱的方式)
- jenkins+docker集成harbor实现可持续集成
- 蓝桥杯(填空题)
- 数据结构第八弹---队列
- Python淘宝书籍图书销售数据爬虫可视化分析大屏全屏系统
- The artifact mysql:mysql-connector-
- 算法D11 | 栈和队列练习 | 20. 有效的括号 1047. 删除
- 详解爬虫基本知识及入门案列(爬取豆瓣电影《热辣滚烫》的短评 详细讲解代
- Rust|60个新手常犯的错误
- VMware虚拟机桥接、NAT、仅主机三种网络模式的配置详解
- 探索前沿AI技术:什么是LLM框架?什么是Agent应用?什么是Wor
- vanna:基于RAG的text2sql框架
- Go学习(四):golang连接mysql数据库查询数据库信息
- SpringBoot(java)实现websocket实现实时通信
- 2024年04月09日 Go生态洞察:2024年上半年Go开发者调查报
- java.sql.SQLIntegrityConstraintViol
- Nginx安装(最全教程)
- 【k8s】:部署、使用 metrics-server
- Nginx使用教程
- 数据结构:图文详解单链表的各种操作(头插法,尾插法,任意位置插入,删除
- 【热门话题】Node.js 常用命令详解:资深前端开发者视角
- 网络编程探索系列之——广播原理剖析
- LLM-AI大模型介绍
- 云计算——云计算与虚拟化的关系
- [MySQL报错]关于发生net start mysql 服务无法启动
- RocketMQ与Kafka架构深度对比
- 解决pymysql.err.OperationalError: (20
- 【python】flask各种版本的项目,终端命令运行方式的实现
- 什么是栈,如何实现?
- 鸿运应用开发学习-发现了一个TextInput组件中使用正则表达式后出
在这个项目中,我们将结合Vue.js前端框架和python后端框架Flask,打造一个功能强大、易于使用的电商后台管理系统
项目演示视频:
Vue+Flask项目
目录
前端环境(Vue.js):
后端环境(python-Flask):
页面登录效果
用户管理
角色列表
商品列表
分类列表
商品属性
订单列表
数据可视化展示
前端环境(Vue.js):
-
Node.js和npm:Vue.js项目通常需要Node.js环境来运行,您可以在官网下载并安装Node.js,它会自带npm包管理器。
-
Vue CLI:使用Vue CLI可以快速搭建Vue.js项目和管理项目依赖项,可以通过npm全局安装Vue CLI:npm install -g @vue/cli.
-
编辑器:推荐使用VS Code、Sublime Text等现代化编辑器来开发Vue.js项目,这些编辑器都有丰富的插件支持Vue.js开发。
-
element-plus组件
后端环境(python-Flask):
-
Python:Flask是基于Python的轻量级Web框架,因此您需要安装Python,并且推荐使用虚拟环境来管理项目的依赖项。
-
Flask:使用pip安装Flask框架,可以通过以下命令进行安装:pip install flask.
-
数据库:如果项目需要数据库支持,您还需要安装相应的数据库系统(如MySQL、PostgreSQL等)以及对应的Python数据库驱动。
-
版本号:
python 3.10.5
Flask 3.0.0
Flask-Cors 3.0.10
Flask-Migrate 4.0.0
Flask-RESTful 0.3.9
Flask-SQLAlchemy 3.0.2
Jinja2 3.1.2
PyMySQL 1.0.2
前端登录功能:
后台管理系统
登录
清空
后端登录view视图:
import re #用于筛选用户输入的手机号码以及邮箱
#导入flask_shop文件夹下的user包里面的user_bp变量
from flask_shop.user import user_bp
from flask_shop import models,db #数据库模型 也就是用户模型
from flask import request #处理前端发送的请求对象
from flask_restful import Resource,reqparse #用于定义 API 资源。可以继承 Resource 类,并在子类中定义不同的 HTTP 方法(如 GET、POST、PUT、DELETE 等)对应的处理函数
from flask_shop.user import user_api #继承bp蓝图
from flask_shop.utils.token import generate_token,verify_token #生成token和解密token
#创建视图 因为是使用蓝图创建的视图 这里就是user的根视图 当用户访问ttp://127.0.0.1:5000/user/ 则由index函数处理
@user_bp.route('/')
def index():
return 'hello user!'
#登录视图 当我使用user_bp创建视图意味着该蓝图下的所有路由路径都会添加前缀/user 要访问这个接口所以是http://127.0.0.1:5000/user/login/
@user_bp.route('/login/',methods=['POST'])
def login():
#获取用户传递过来的用户名
name=request.get_json().get('name')
#获取密码
pwd=request.get_json().get('pwd')
#判断传递是否完整
if not all([name,pwd]): #all接受两个值 查看是否为空 当有一个为flase他的结果就为flase
return {'status': 400, 'msg': '参数不完整'}
else:
#通过用户名获取用户对象
user = models.User.query.filter_by(name = name).first()
#user = models.User.query.filter(name == name).first() 有bug 不管用户输入什么用户名 只要密码正确 都可以登录成功
#判断用户是否存在
if user:
#判断密码是否正确
if user.check_password(pwd):
#生成token
token=generate_token({'id':user.id})
return {'status': 200, 'msg': '登录成功!','token':token,'username': user.name}
#这里也可以写个else
#用户不存在返回用户名或密码错误!
return {'status': 400, 'msg': '用户名或密码错误!'}
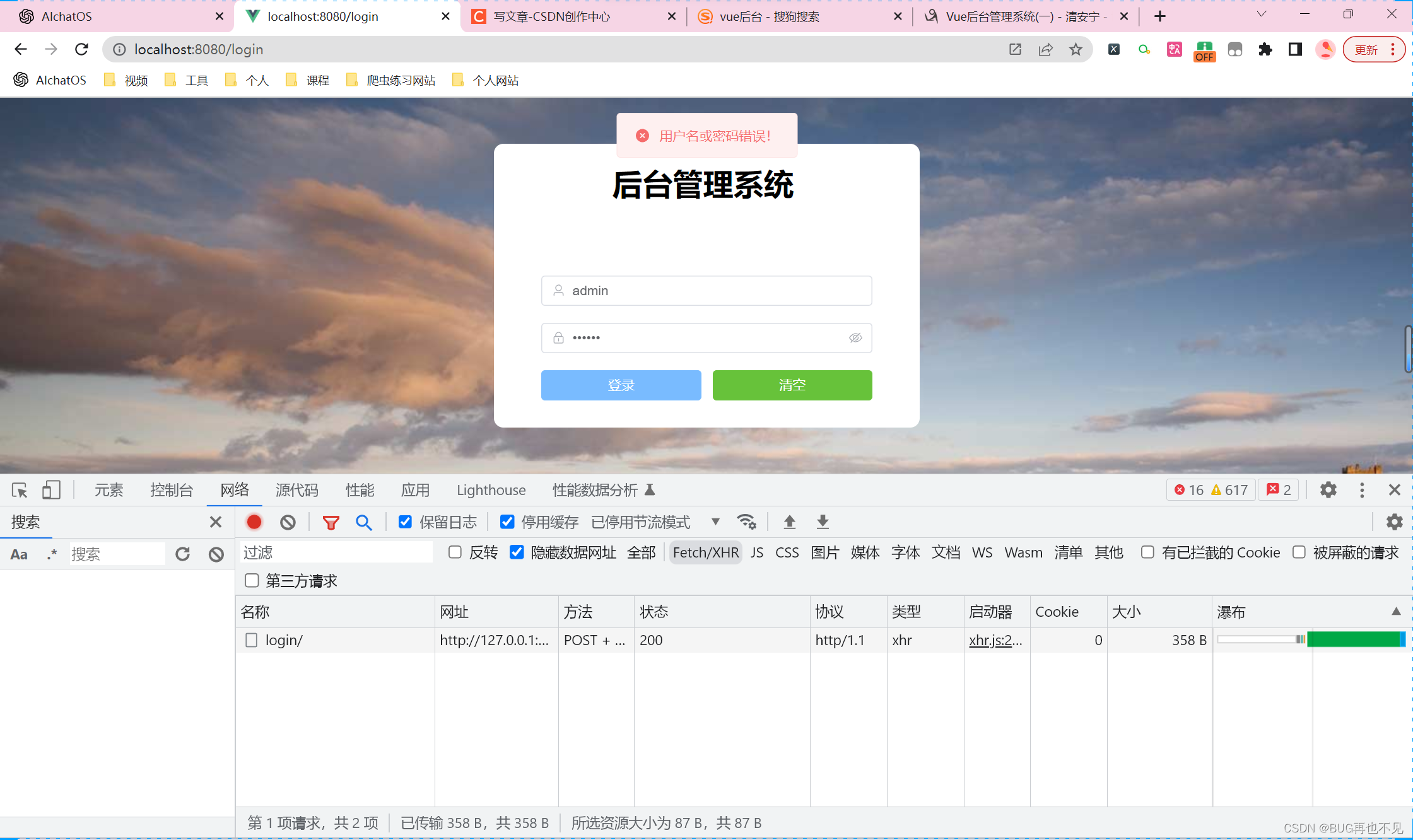
页面登录效果
密码错误:
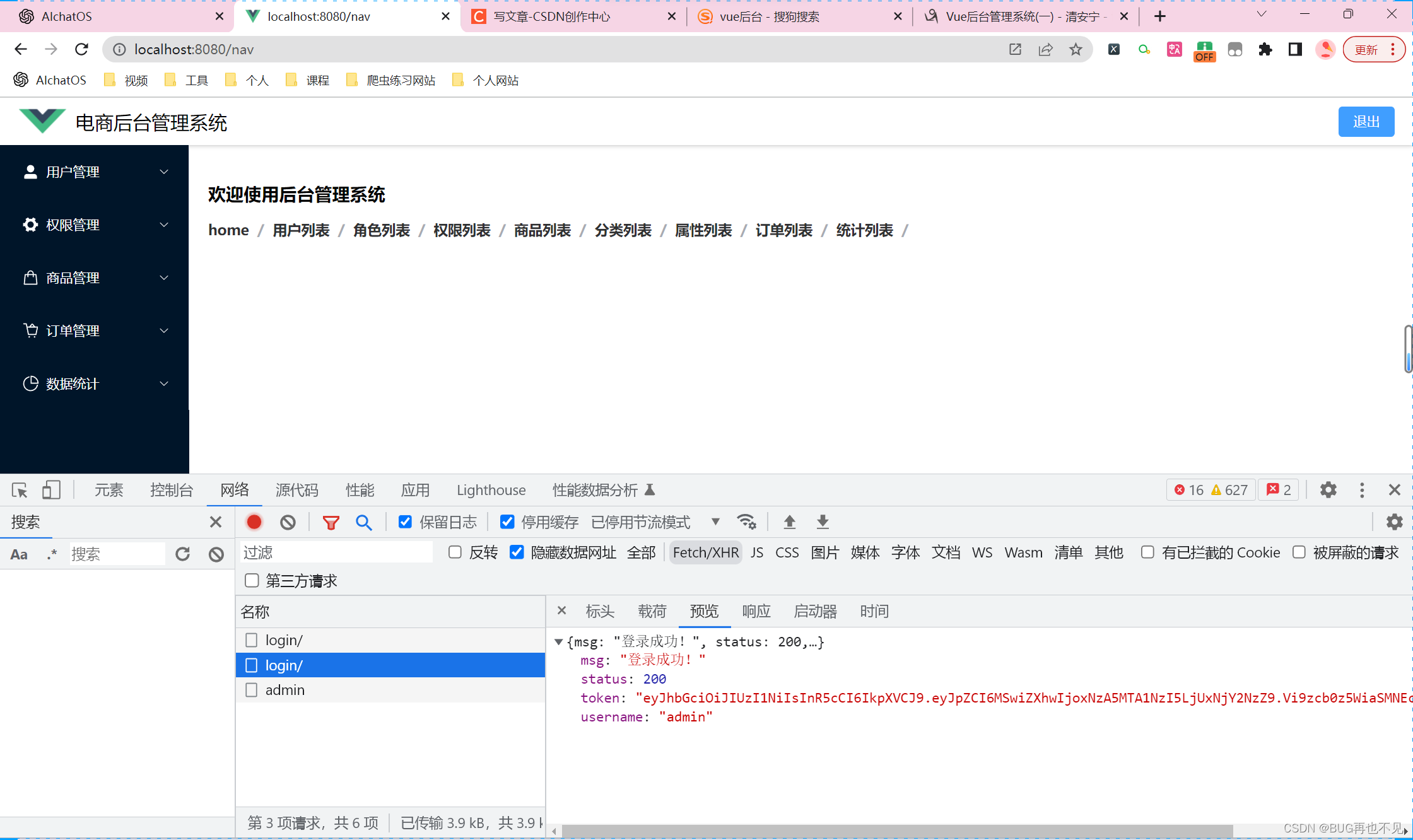
密码正确,则会显示登录成功,生成token值,并存储在会话空间:
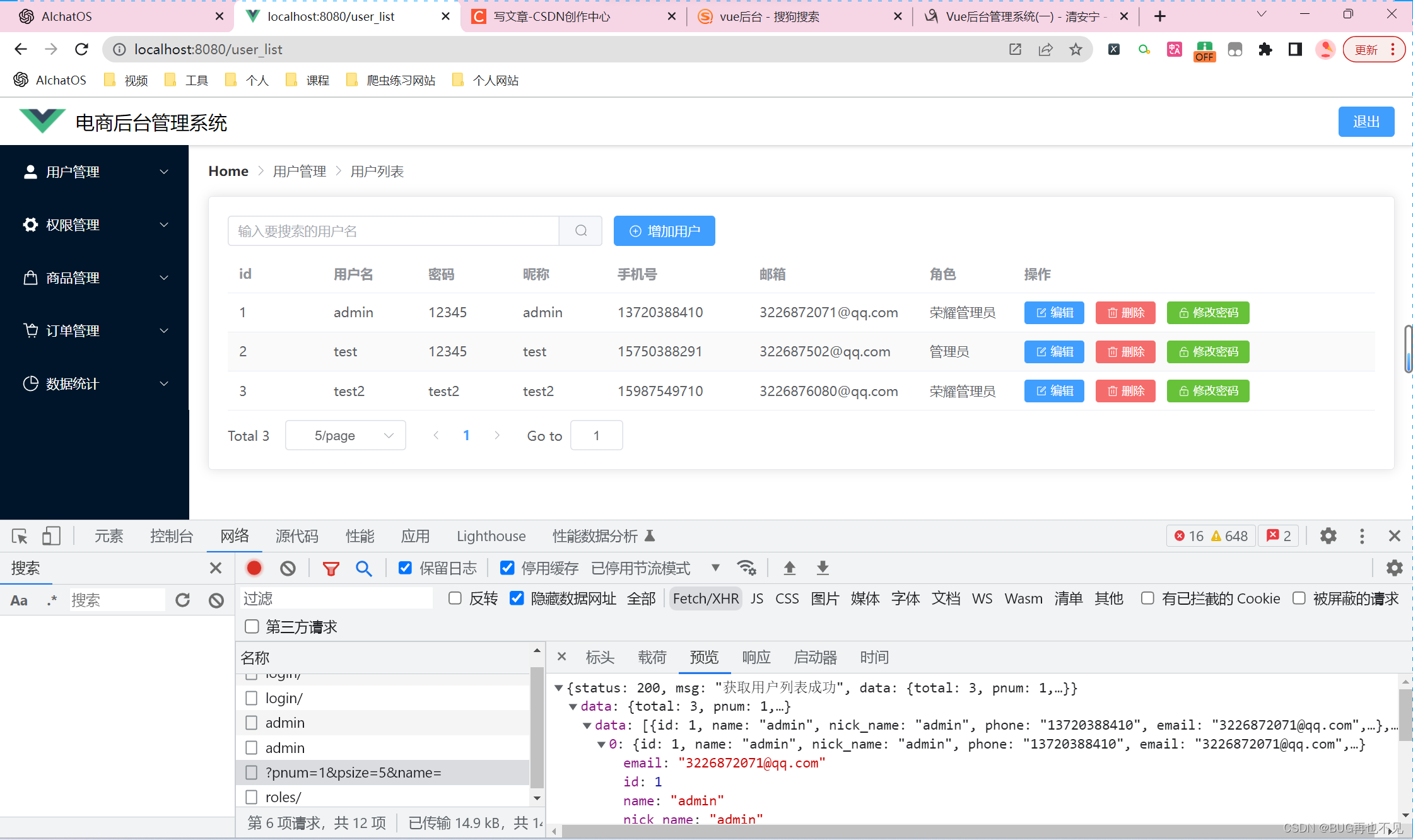
用户管理
包括用户的增删改查

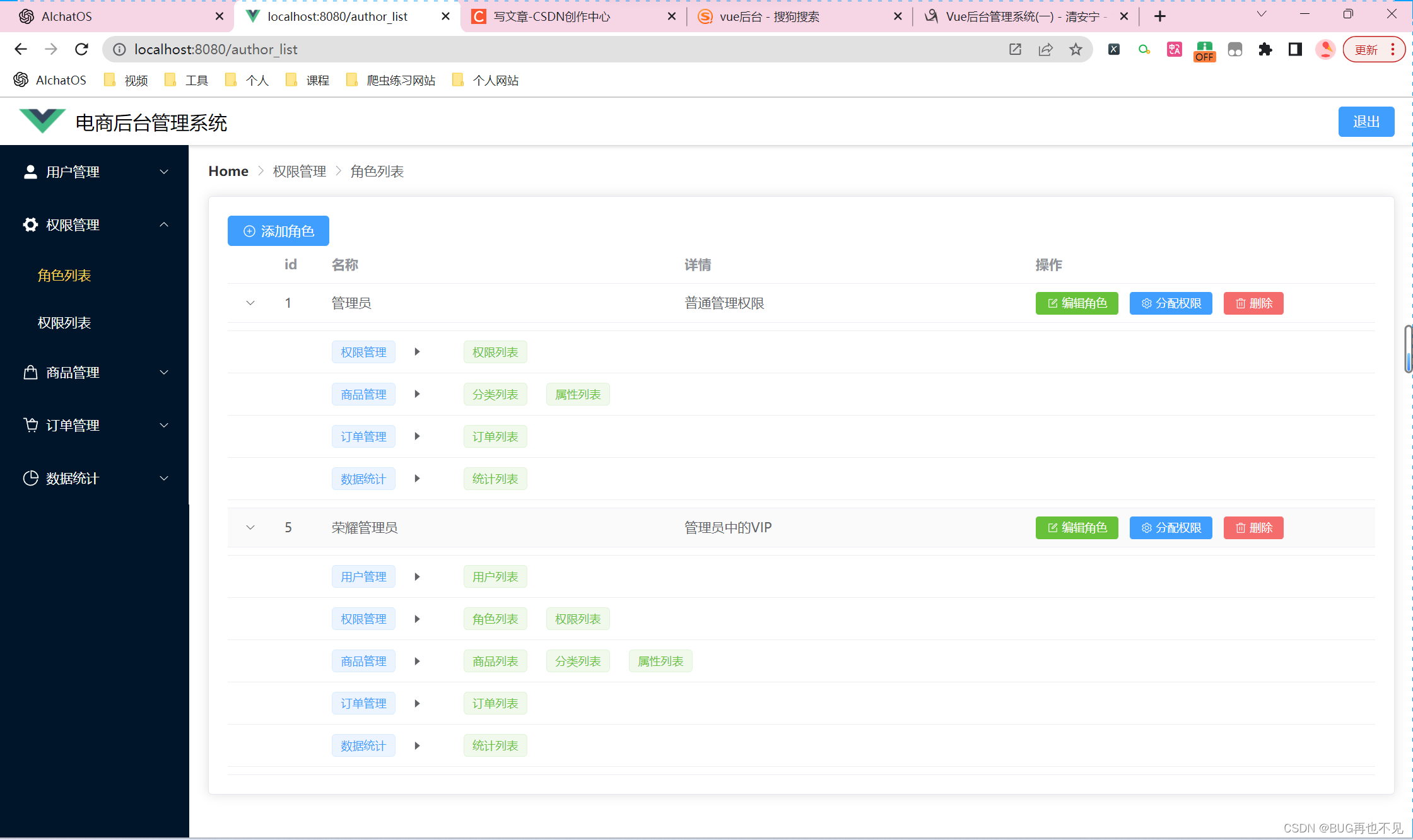
角色列表
包括权限列表 比如不同的用户有对应的管理员权限 比如管理员1有用户管理和数据统计权限 管理员2有所有权限 这个权限指的是显示对应的菜单

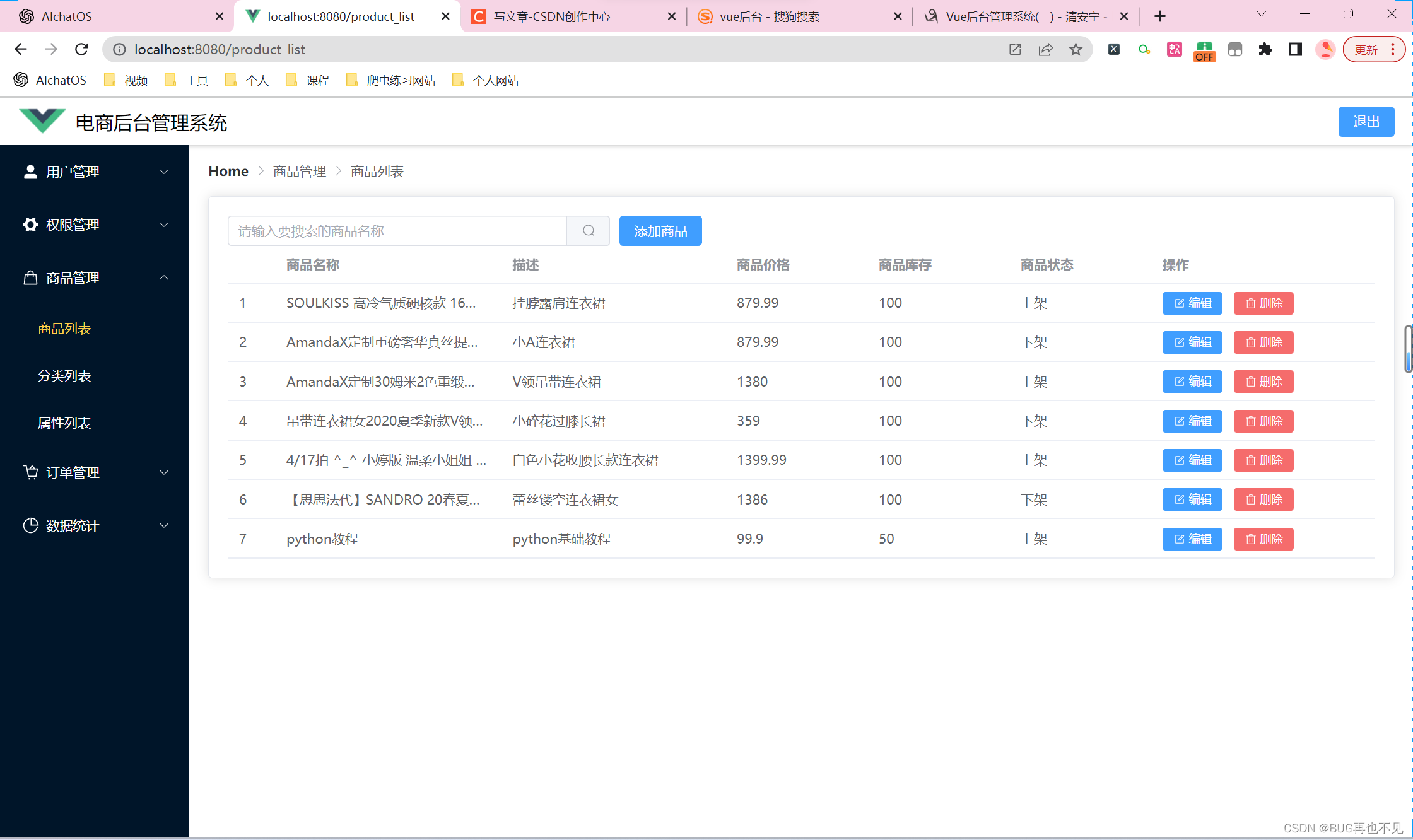
商品列表
包括商品的增删改查

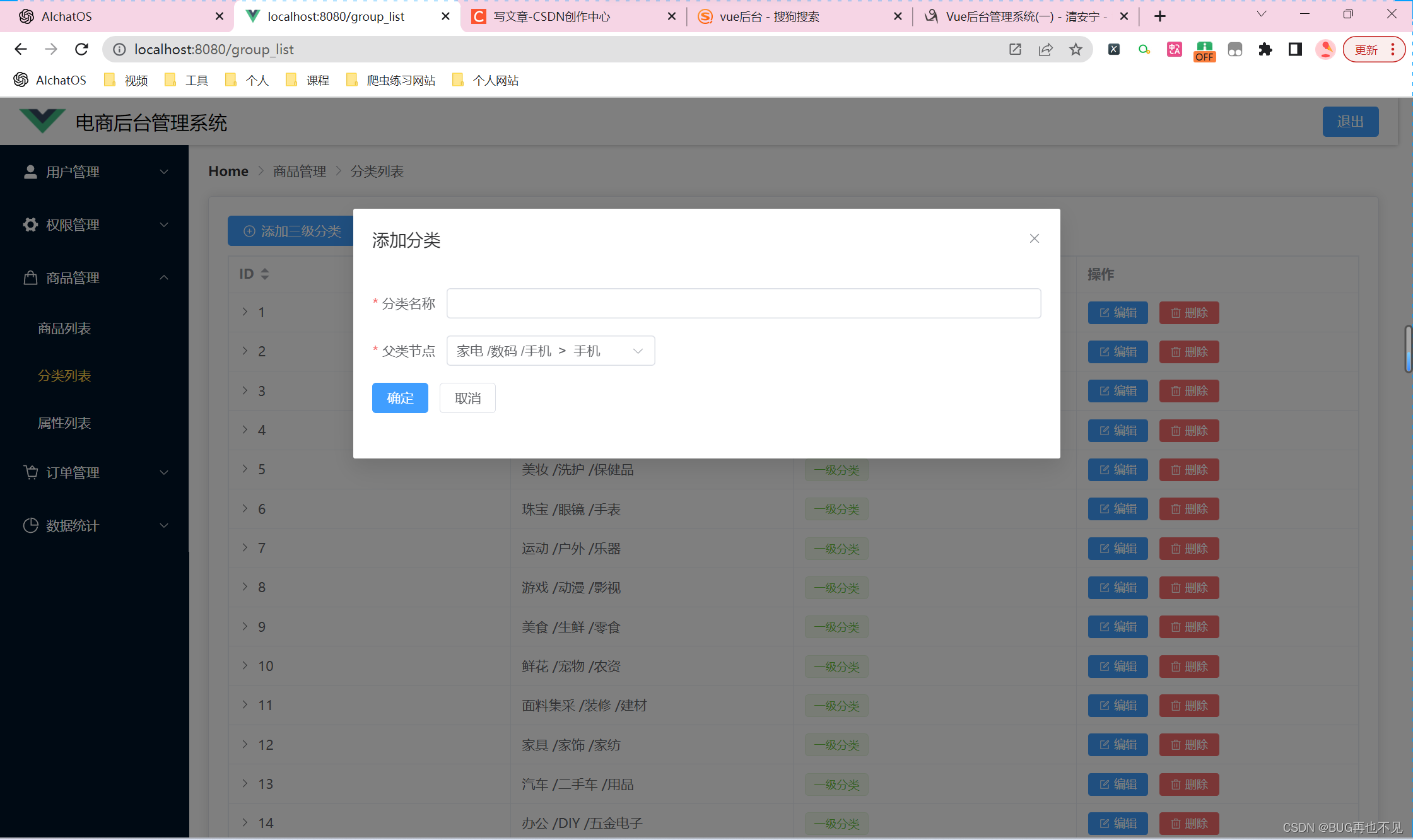
分类列表
包括添加分类

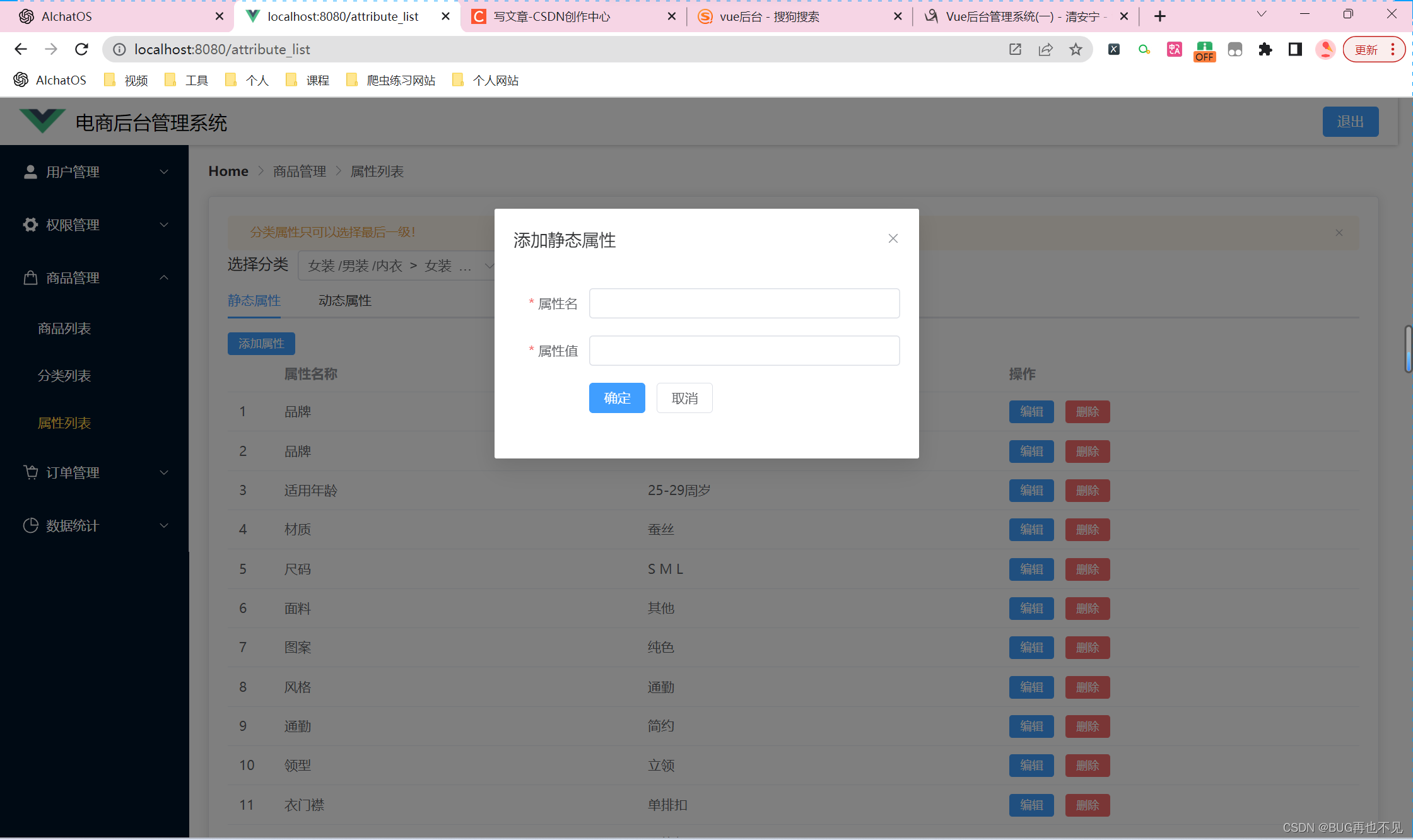
商品属性
包括添加属性功能

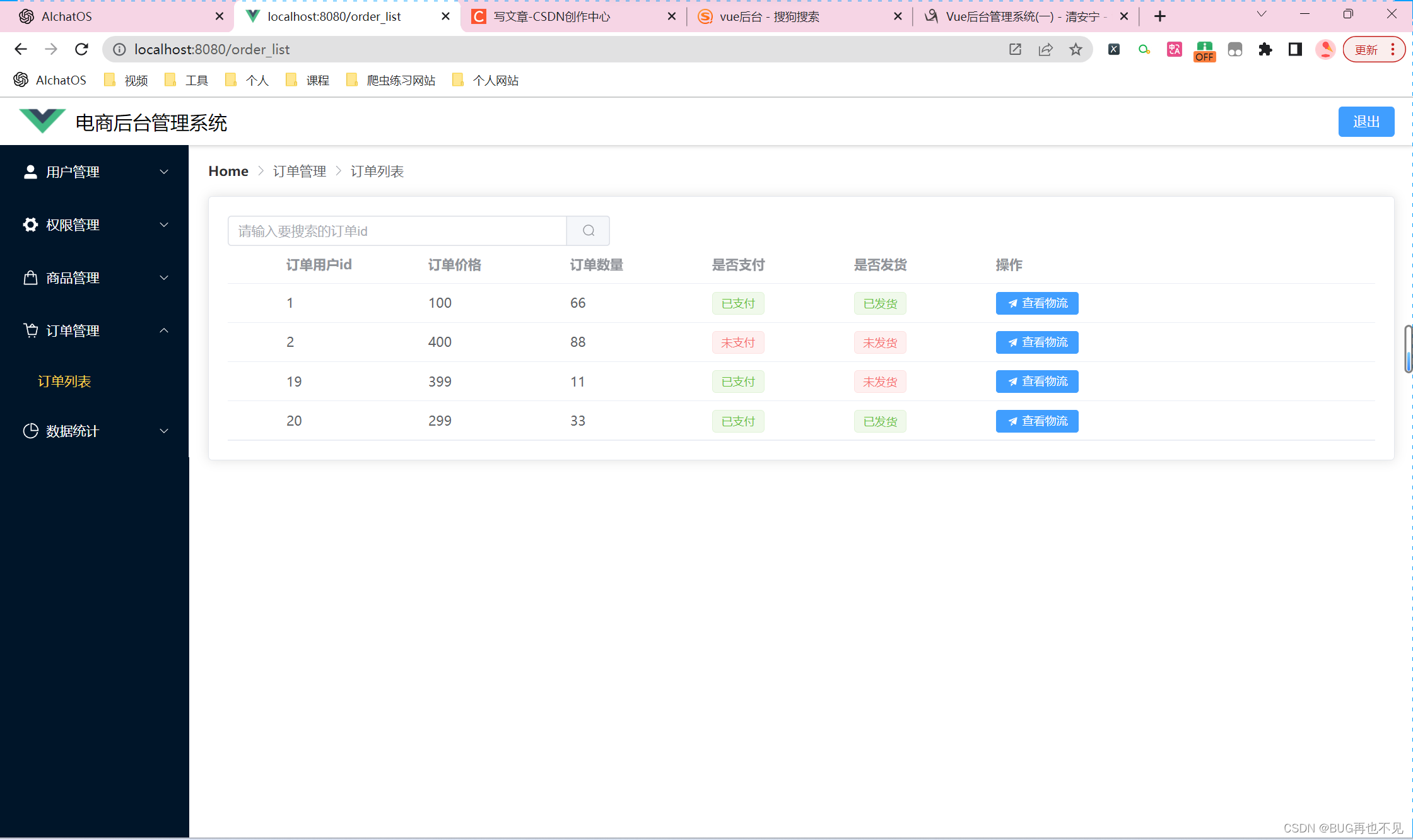
订单列表
包括订单的搜索、订单物流的查看等

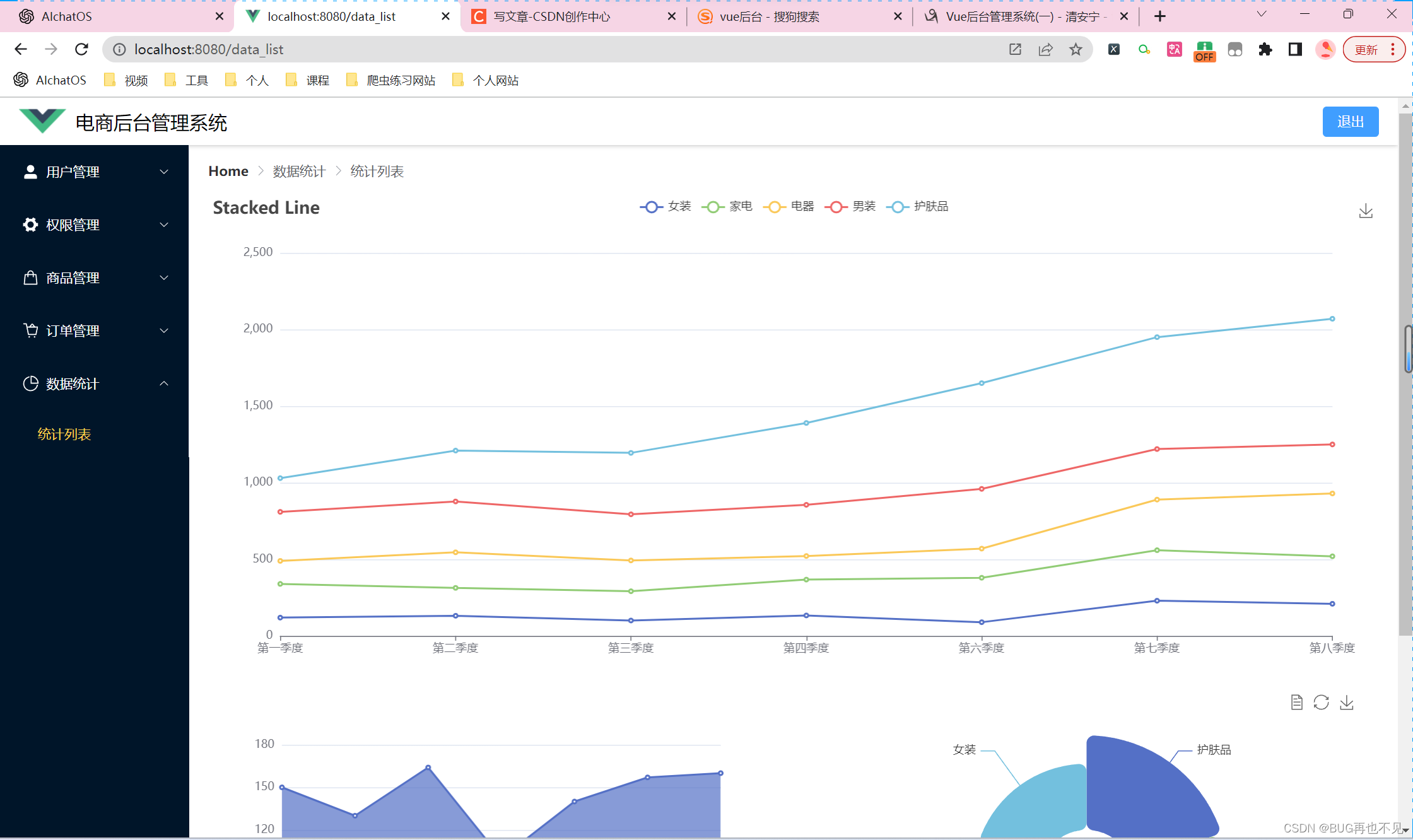
数据可视化展示

上一篇:Nginx 日志配置详细介绍














