您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 解决SpringBoot+MyBatisPlus 报错Property
- 剑指offer刷题笔记-链表
- 【解读Kubernetes架构】全面指南,带你掌握Kubernetes
- 全球首位AI程序员诞生,将会对程序员的影响有多大?
- Mysql 提升索引效率优化的八种方法
- 23、Lua 学习笔记之一(初阶话题)
- Spring-Kafka 3.0 消费者消费失败处理方案
- 大话设计模式——22.访问者模式(Visitor Pattern)
- 一文详解SpringBoot 定时任务(cron表达式)
- 【SQL Server】超详细SQLServer日期转换、字符串、数学
- nginx502 Bad Gateway错误解决办法
- Django学习(1):Django项目的初步创建与简单配置
- The artifact mysql:mysql-connector-
- Linux部署Sonarqube+Gogs+Jenkins(一)
- nginx输出日志配置与查看
- [架构之路-214]- UML-类图图解、详解、结构化、本质化讲解
- MySQL中的any
- 【数据结构(C语言)】树、二叉树详解
- 如何在SpringBoot集成mapstruct实现类型转换?一篇文章
- 【Spring】SpringBoot整合MybatisPlusGern
- 自然语言处理NLP:文本预处理Text Pre-Processing
- 牛客周赛 Round 39(A,B,C,D,E,F,G)
- SpringBoot项目整合MybatisPlus并使用SQLite作
- golang工程——opentelemetry简介、架构、概念、追踪原
- Spring boot高频面试题及答案,面试官看完也得跪!
- 爬个数据这么吃力?别慌,代理IP轻松解决跨境电商技术瓶颈
- OpenAI 推出新网络爬虫GPTBot,为GPT-5做准备
- 解决phpstudy无法启动MySQL服务的问题
- 爬虫解析——Xpath的安装及使用(五)
- QT学习之路——Qt QMySQL driver not loaded
Node.js 连接 mysql 数据库(Navicat)超详细!!!
作者:mmseoamin日期:2024-04-27
数据库部分
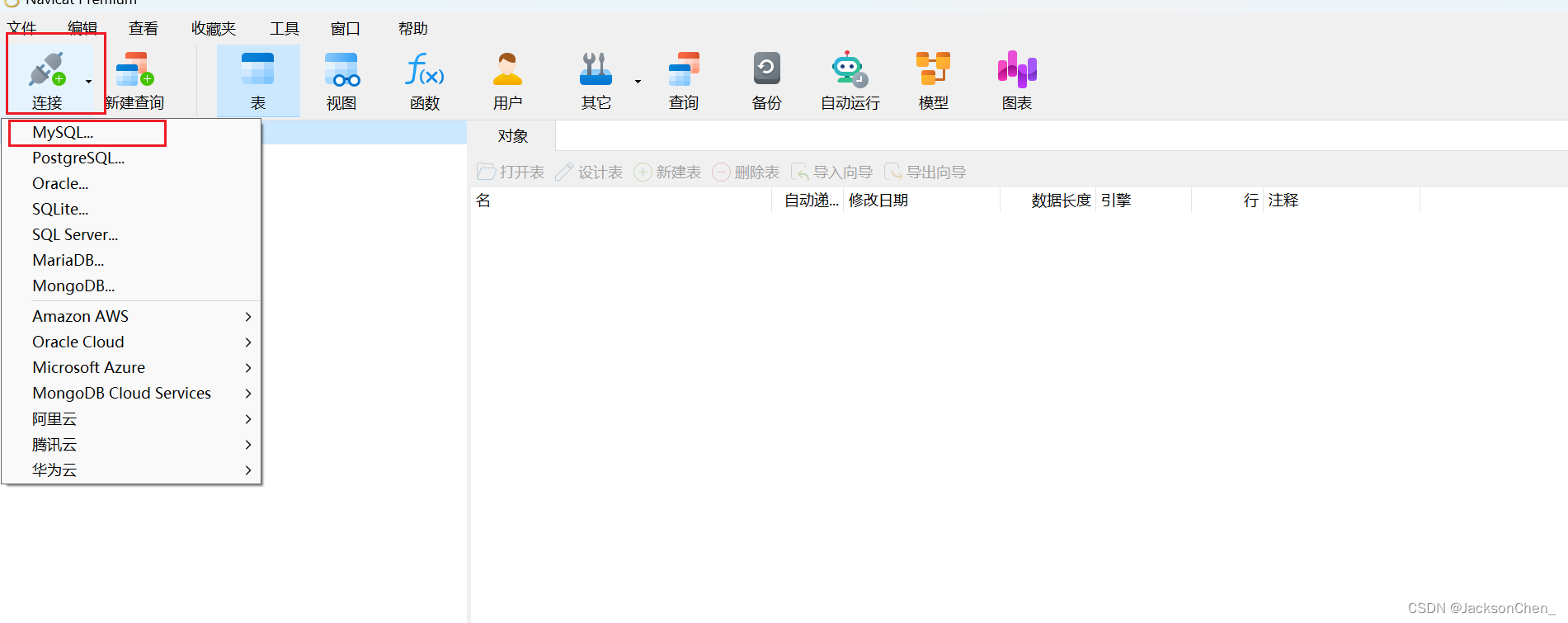
打开 navicat(其他数据库软件也可以)
点击连接 - 选择 MySql

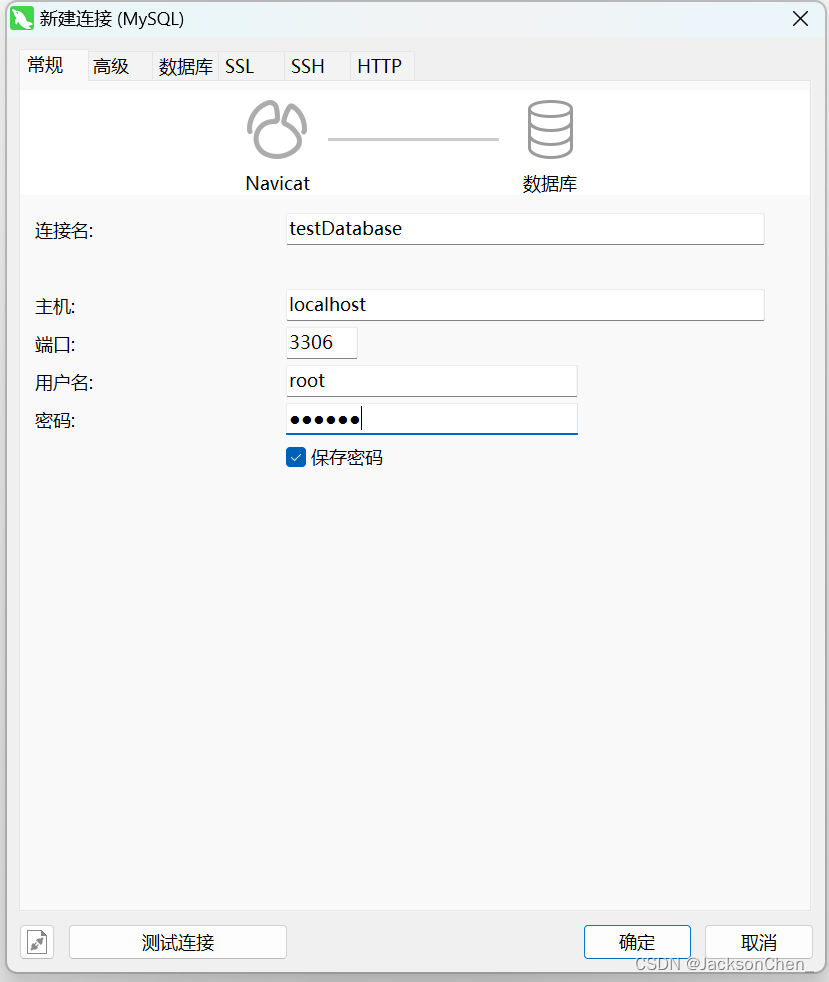
在新建连接中输入连接名以及密码,默认其他输入框是有值的。

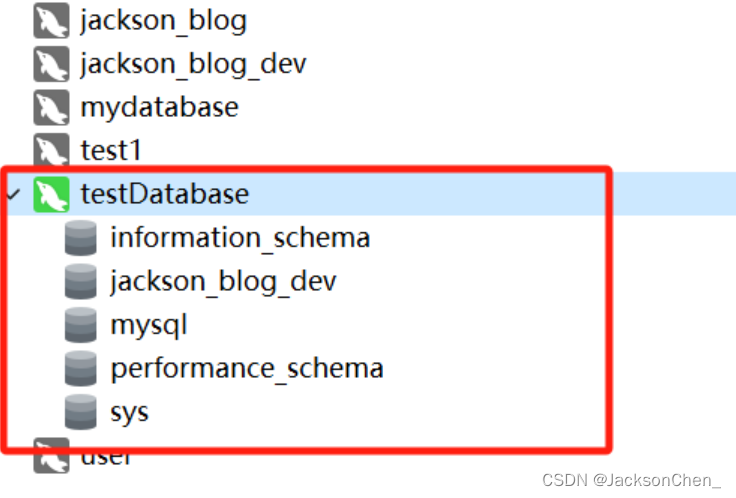
连接建好后有几个数据库是自带的,还有的是我之前建的,这些不用管,现在我们需要创建自己的数据库。

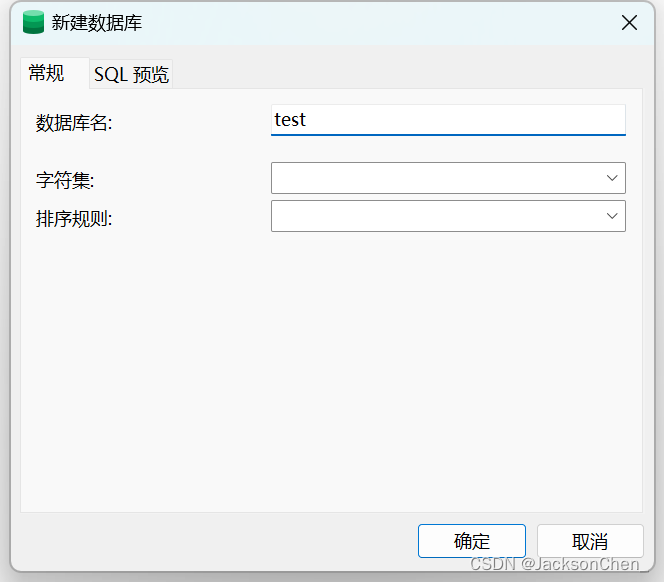
右键新建数据库 -- 输入数据库名称 test

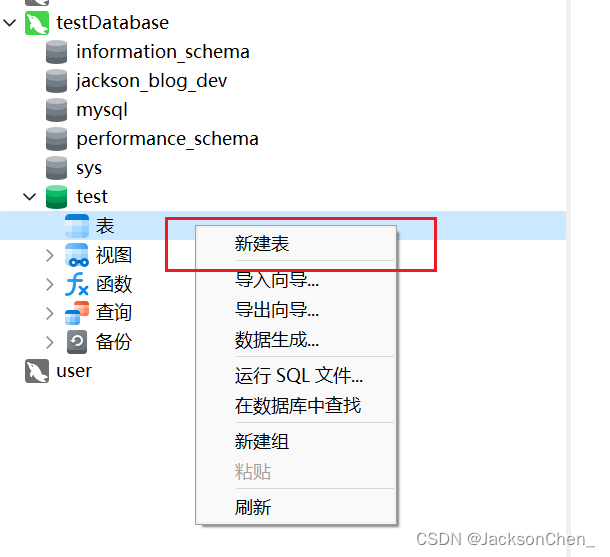
右键数据库名称 -- 新建表

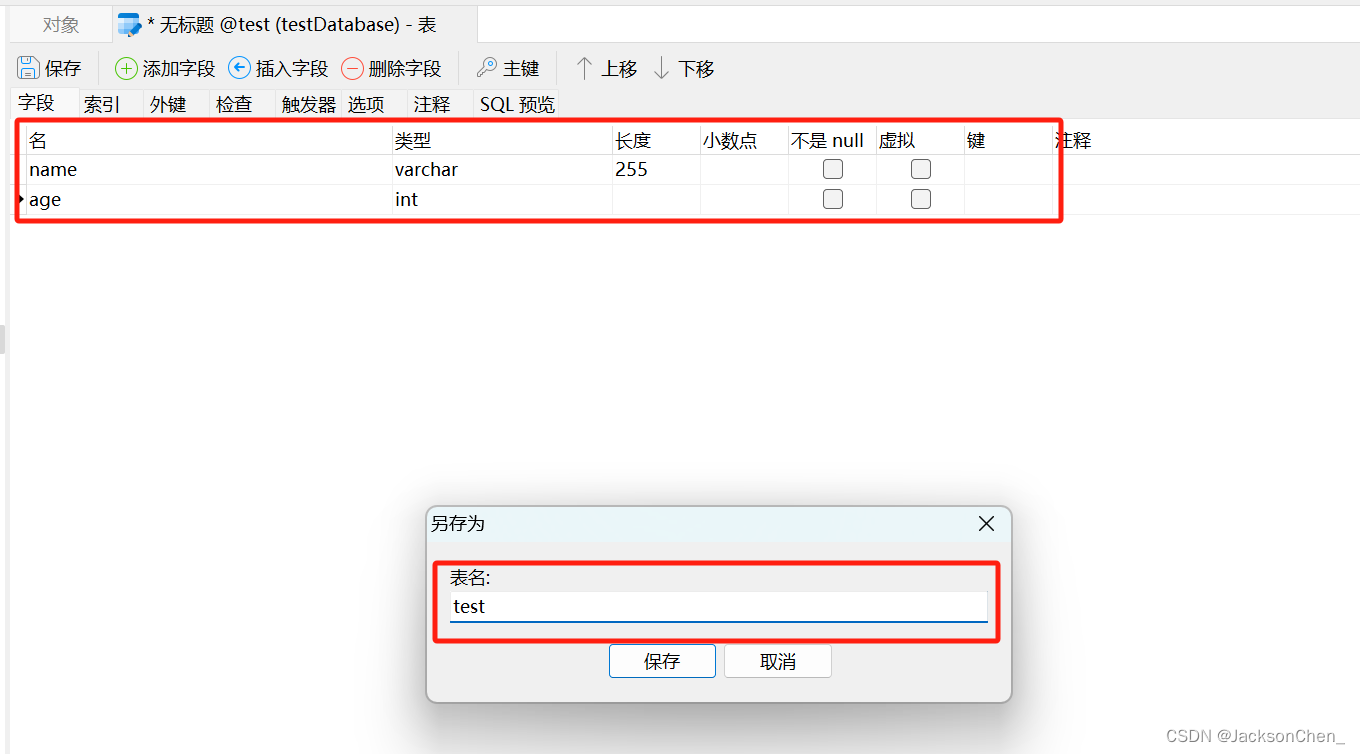
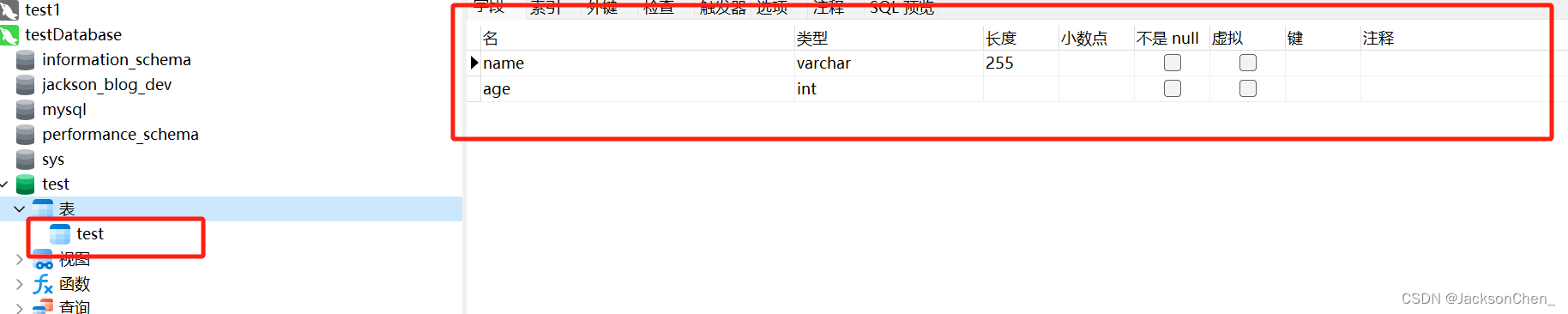
在页面中随便写两个字段,类型会自动填充,然后保存为你想存的数据库表名,这里保存为 test。

数据库表建好了,随便填充一下数据

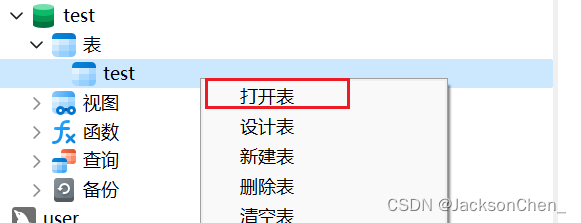
右键 - 点击打开表

输入张三,18 然后记得保存

node 部分
新建 dbconfig.js 用于配置数据库信息(以下代码在dbconfig.js中)
创建 MySQL 连接池,封装 sql 执行语句,最后把连接池以及封装好的函数导出。
const mysql = require('mysql')
//创建连接池
const pool = mysql.createPool({
host: '127.0.0.1', //服务器地址
user: 'root', //账号
password: '123456', //密码
database: 'test', //数据库名称
})
//封装sql执行函数
const executeQuery = (sql, values) => {
return new Promise((resolve, reject) => {
pool.getConnection((err, connection) => {
if (err) {
reject(err)
return
}
connection.query(sql, values, (queryErr, results) => {
connection.release()
if (queryErr) {
reject(queryErr)
} else {
resolve(results)
}
})
})
})
}
module.exports = {
pool,
executeQuery,
}
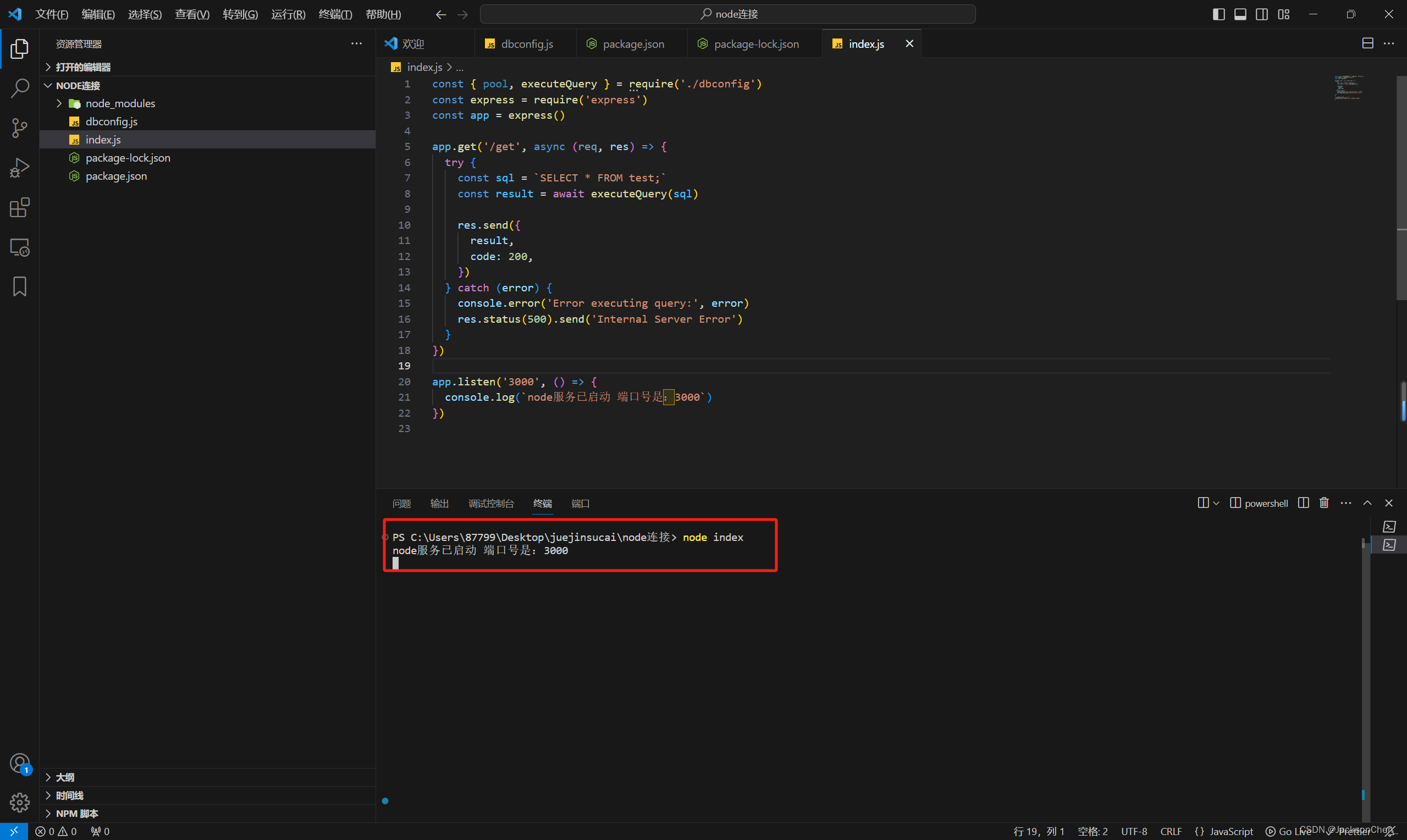
在 index.js 中引入数据库配置 (以下代码在index.js中)
写一个 get 接口测试数据库是否成功,再写一个 sql 语句搜索 test 表中所有数据,并执行 sql 语句,最后将得到的数据 send 出去。
const { pool, executeQuery } = require('./dbconfig')
const express = require('express')
const app = express()
app.get('/get', async (req, res) => {
try {
const sql = `SELECT * FROM test;`//sql语句 搜索test表所有数据
const result = await executeQuery(sql)//执行sql语句
res.send({
result,
code: 200,
})
} catch (error) {
console.error('Error executing query:', error)
res.status(500).send('Internal Server Error')
}
})
app.listen('3000', () => {
console.log(`node服务已启动 端口号是:3000`)
})
一定要初始化项目以及安装依赖!!!(按顺序执行)
npm init npm i express npm i mysql
ctrl+j 打开终端,输入 node index 启动项目,如果你也得到下面这句话,说明你启动成功了。

测试
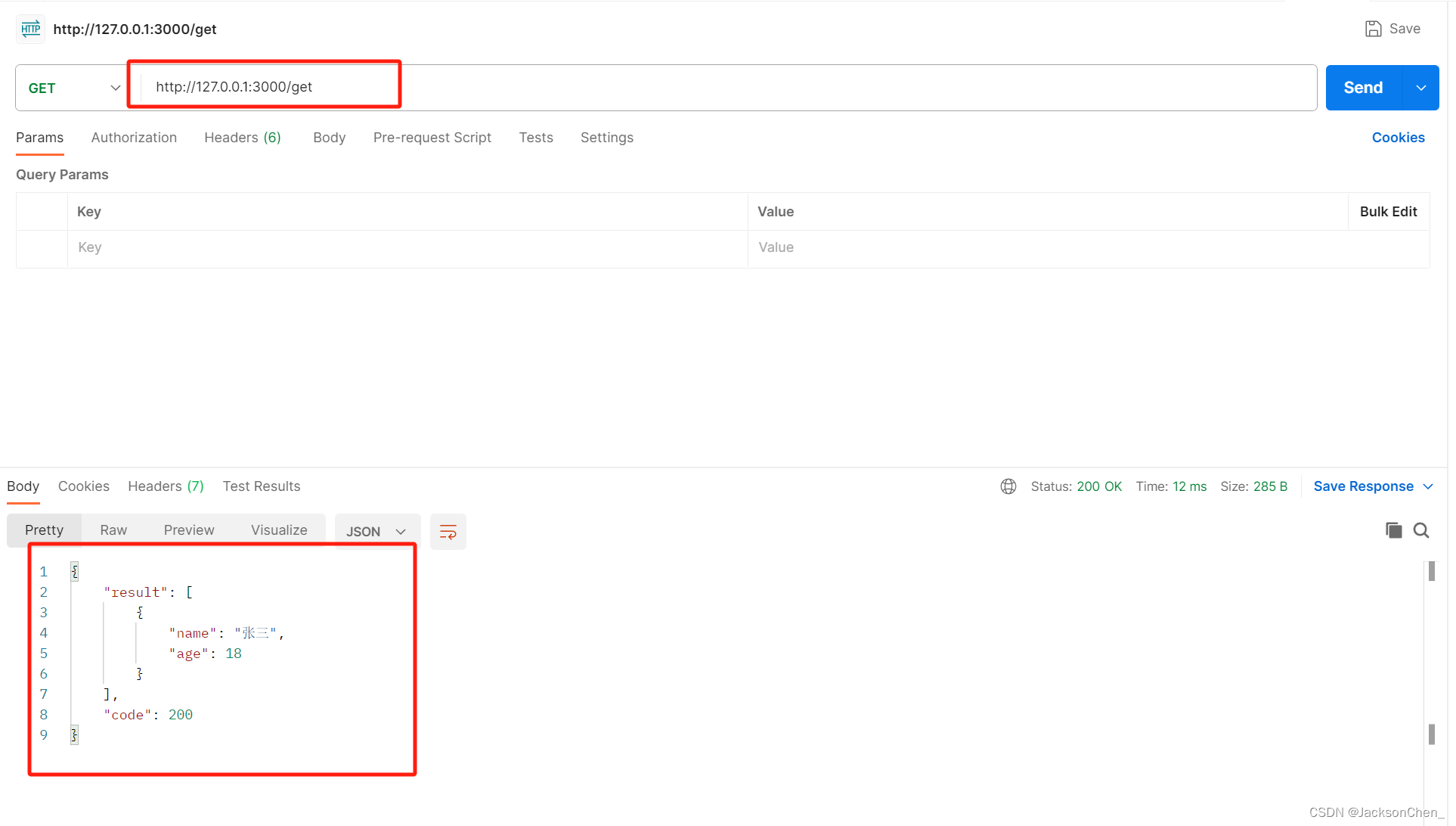
postman
打开 postman 进行本地测试,新建连接并输入链接,可以看到得到数据了。

网页测试
也可以正确拿到数据,那么到这里我们就大功告成了!

源码
GitHub链接: chenyajun-create/node-mysql (github.com)
所有源码已经同步提交GitHub,觉得对你有帮助的话,记得帮作者点下star⭐~非常感谢呢














