- Springboot数据加密篇
- spring boot相关漏洞之零散笔记
- fabricjs控制背景图和画布图片展示
- MySQL 数据库迁移到 Oracle
- Day17-正则表达式
- SQL Server2022版+SSMS安装(保姆级)
- Spring AOP的实现方式与原理
- 【mysql】mysql命令使用大全,你想要的都在这里
- 创建Maven项目
- Lua语法(四)——协程
- 基于YOLOv的目标追踪与无人机前端查看系统开发
- SpringBoot的 ResponseEntity类讲解(具体讲解返
- 【Rust】——项目实例:——命令行实例(一)
- 【MySQL精炼宝库】数据库的约束 | 表的设计 | 聚合查询 | 联
- 【Rust】——所有权:Stack(栈内存)vs Heap(堆内存)(
- 深入浅出 Spring Boot 3.x:从原理到实战,全面解锁 Ja
- SQL IFNULL()函数简介
- 计算机体系架构
- Spring Boot 整合 Druid
- ELFK日志分析系统之搭建ELF+Filebeaat+Zookeepe
- 【SpringSecurity】五、UserDetails接口和Use
- MongoDB【四】查询与聚合框架
- Nginx安装(最全教程)
- Springboot 整合 Quartz(定时任务框架)
- Spring Boot学习随笔- 集成MyBatis-Plus(二)条
- 蓝桥杯(填空题)
- 革新鞋服零售:数据驱动的智能商品管理 解锁库存优化与高效增长
- 【Spring Cloud 进阶】OpenFeign 底层原理解析
- 【python】flask中蓝图使用方法详细解析
- Mac安装及配置MySql及图形化工具MySQLworkbench安装
温馨提示:文章篇幅较长,请耐心看完
1.node.js安装
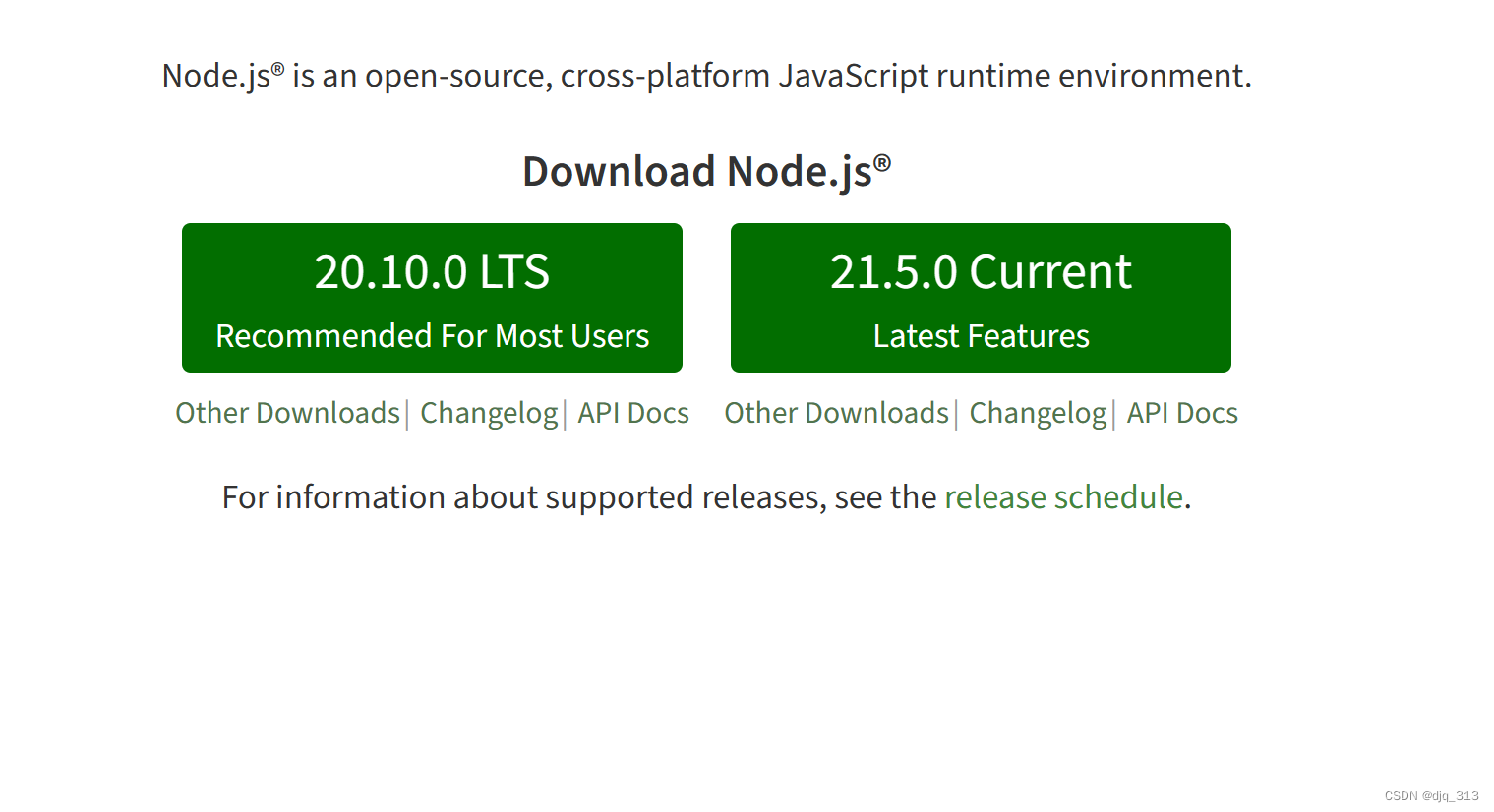
官网下载node.js,左边是【稳定版】,右边是【最新版】,下载【稳定版】就足够了,双击安装包进行安装

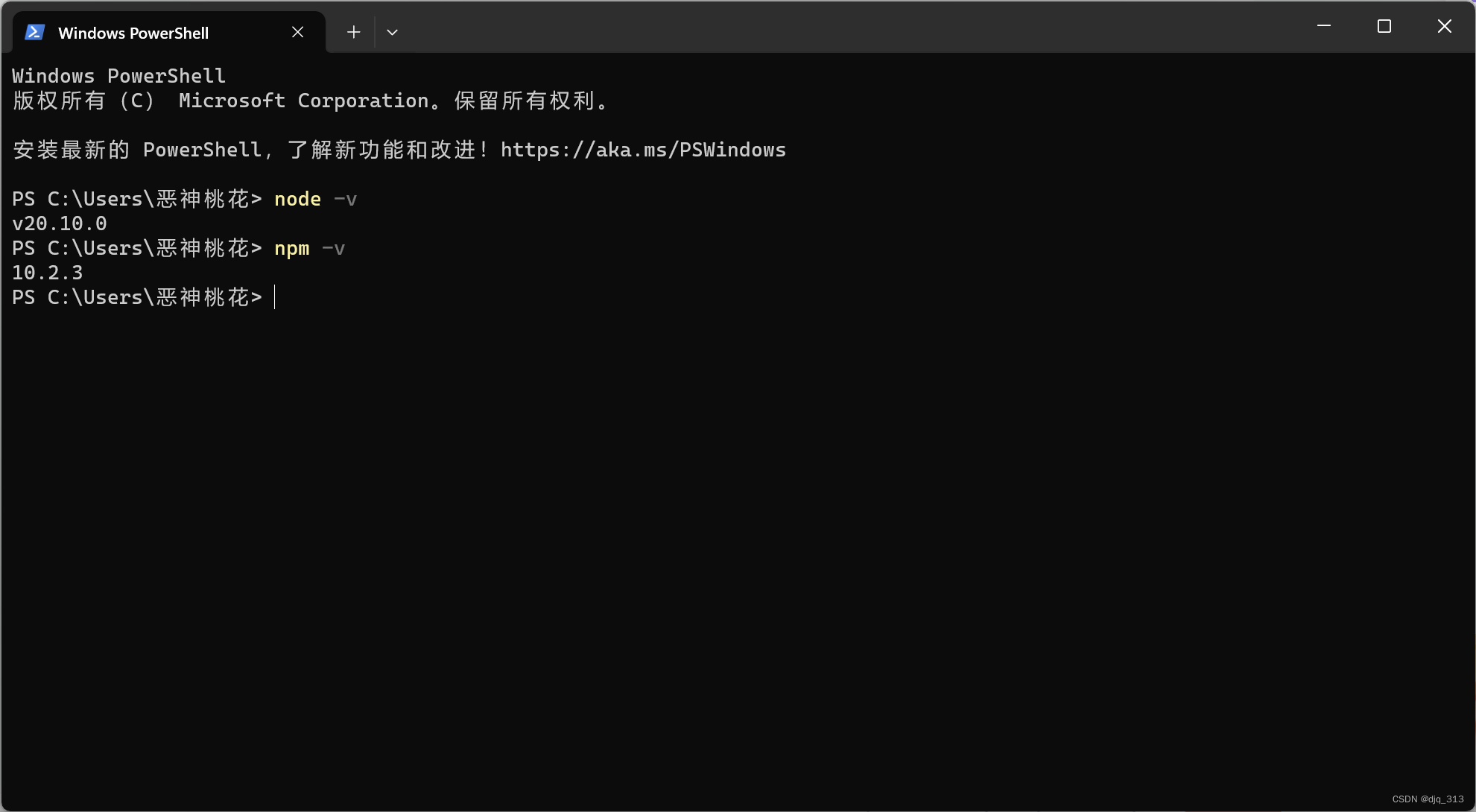
完成安装后,按下【win+R】,输入【cmd】,打开终端后输入下面的代码,测试安装是否成功,
node -v
npm -v
一般情况下,node.js在安装时会自动添加环境变量到系统中,如果没有出现下图结果,请先检查是否正确添加了环境变量
2.visual studio安装
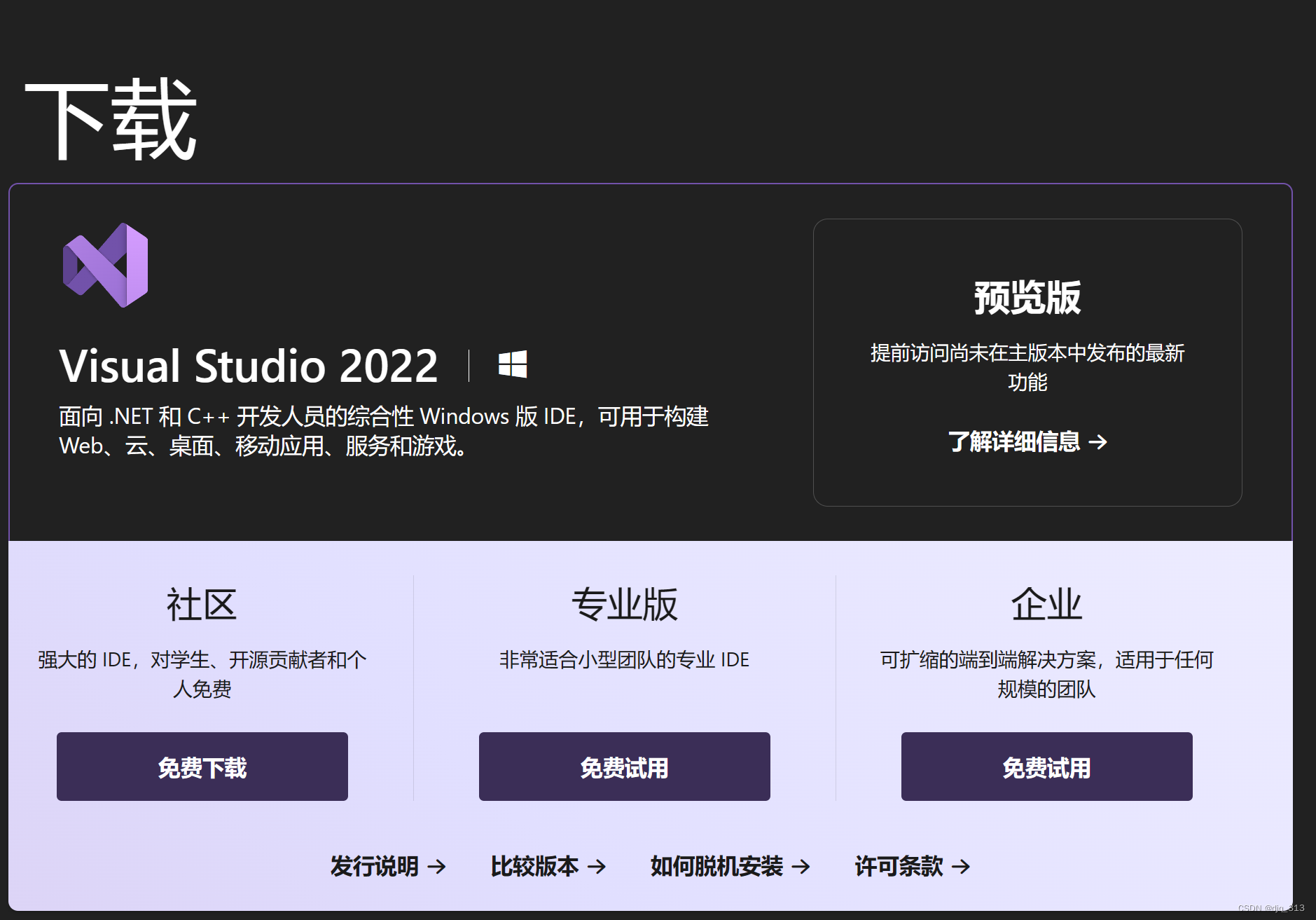
安装完node.js后,官网下载最新版本的visual studio,下载【社区版】就足够了,双击安装包进行安装

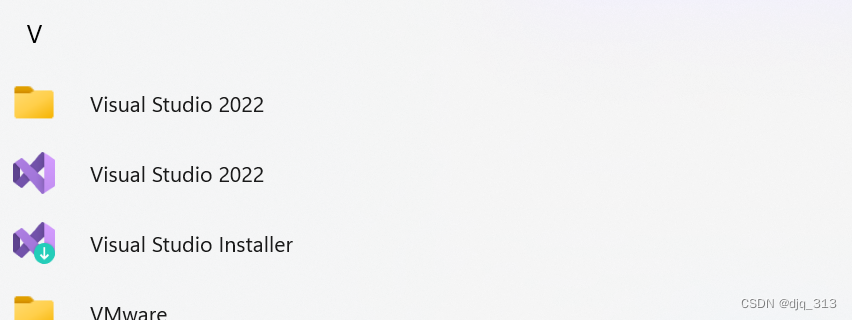
安装完visual studio后,在开始菜单找到visual studio installer并打开

弹出如下窗口,点击【修改】

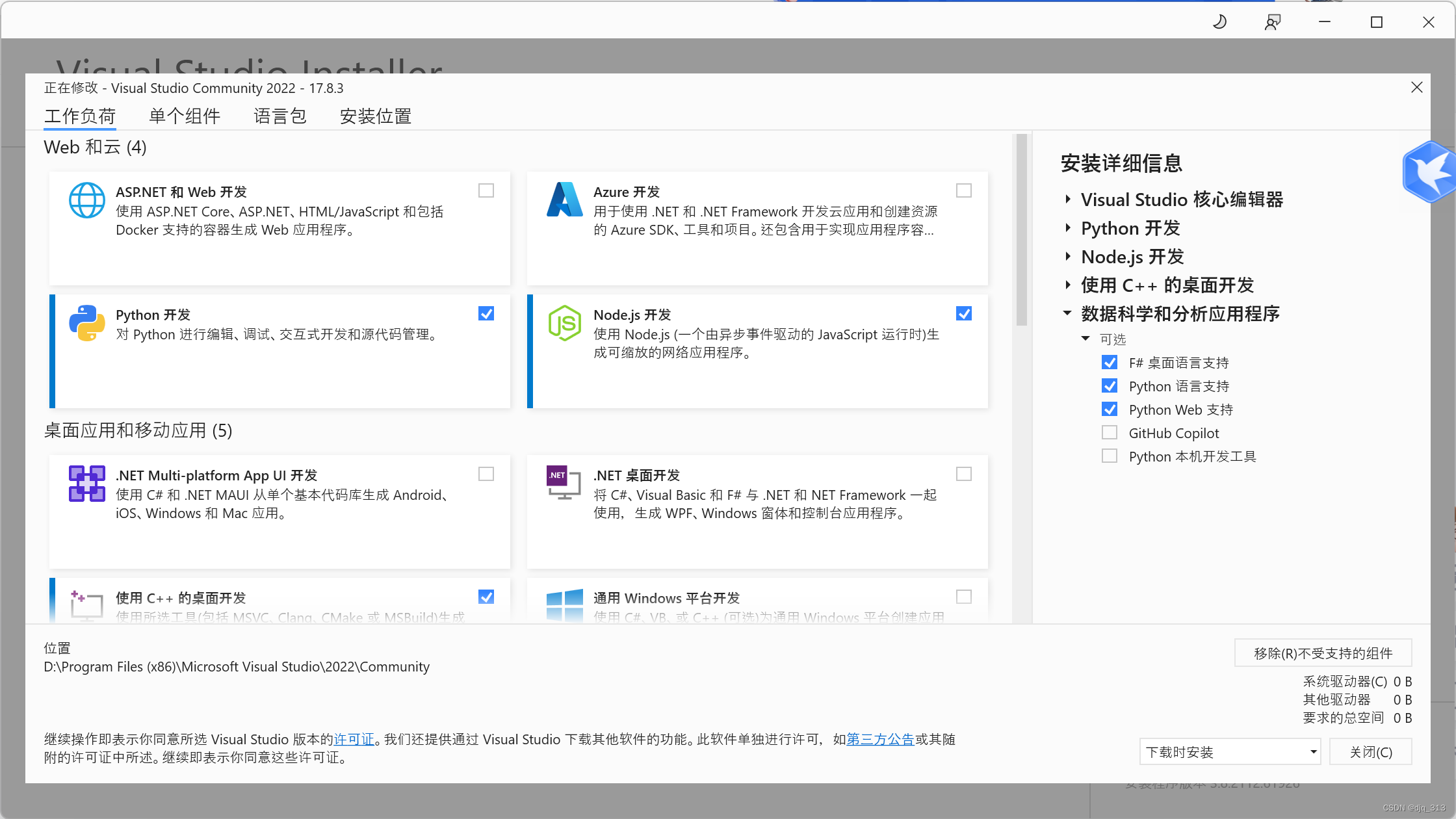
然后勾选node.js开发,点击【修改】

3.创建node.js应用
回到visual studio installer并点击【启动】

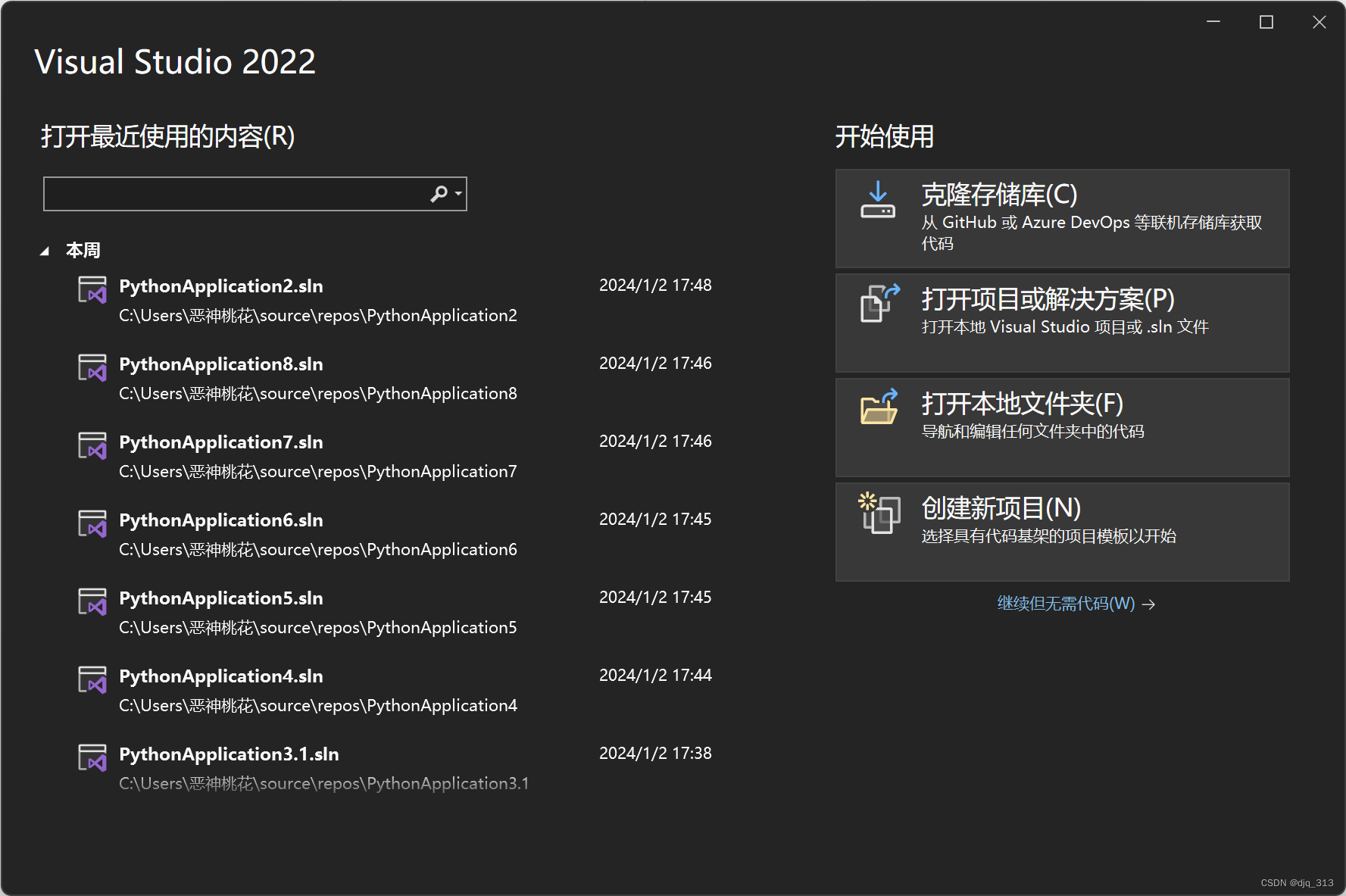
如图,点击【创建新项目】

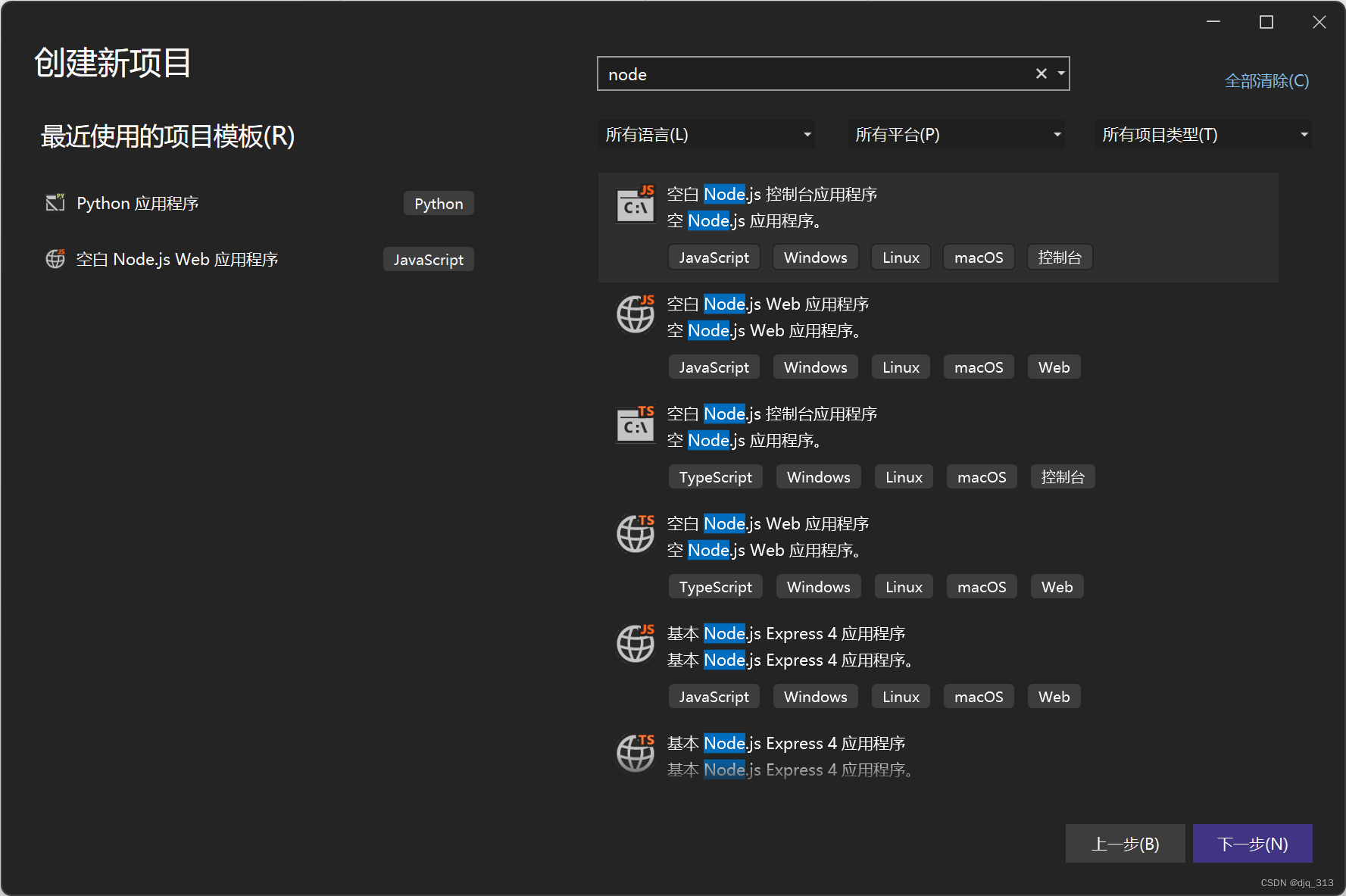
我们搜索一下【node】,如图,这些就是我们能够创建的node.js项目模板
例如,我们选择第二个【空白Node.js Web应用程序】,点击【下一步】,注意我这里选择的是【JavaScript】,当然,你也可以选择TypeScript

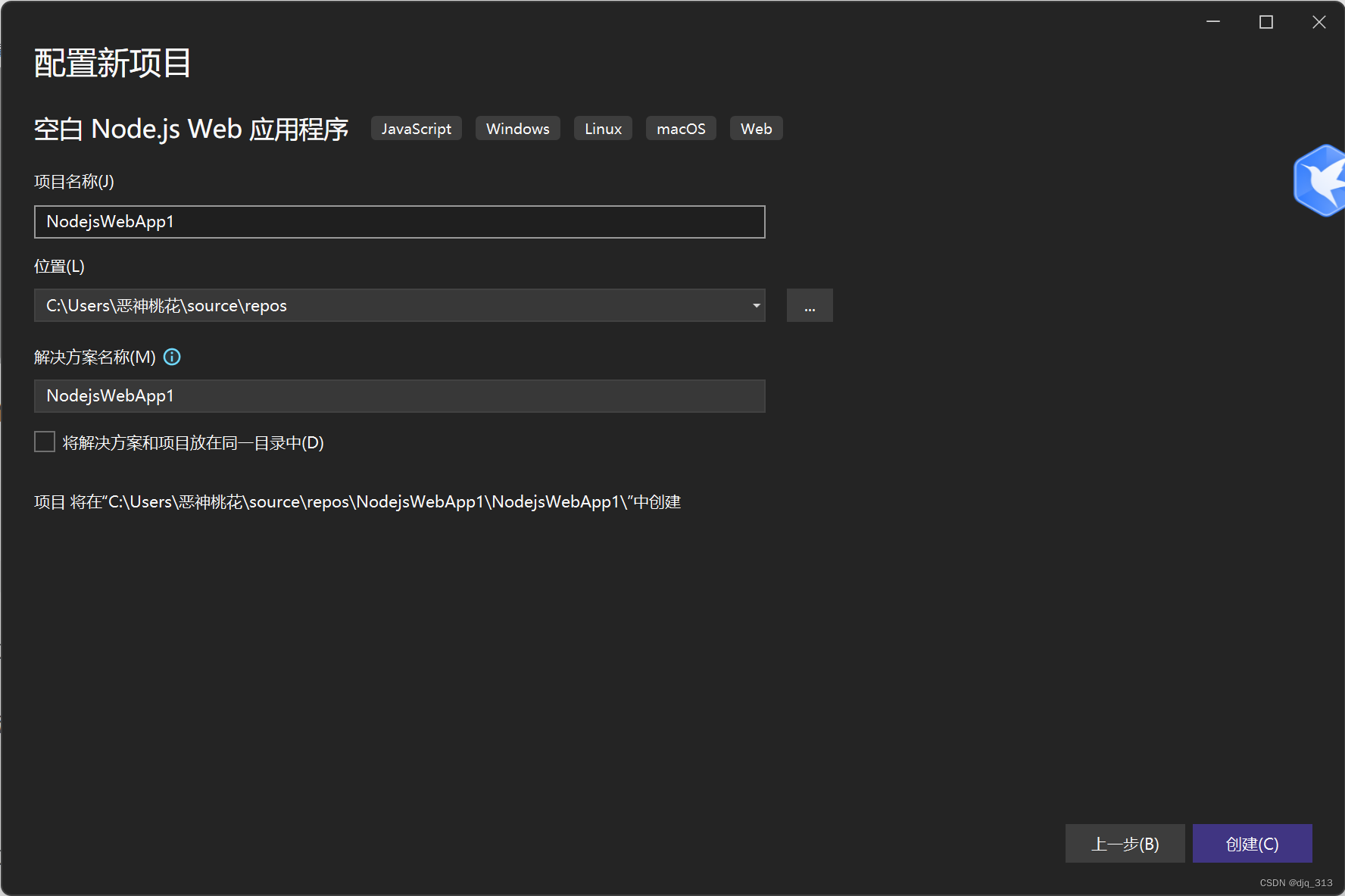
接着,输入你的项目名称,并选择你的项目位置,点击【创建】

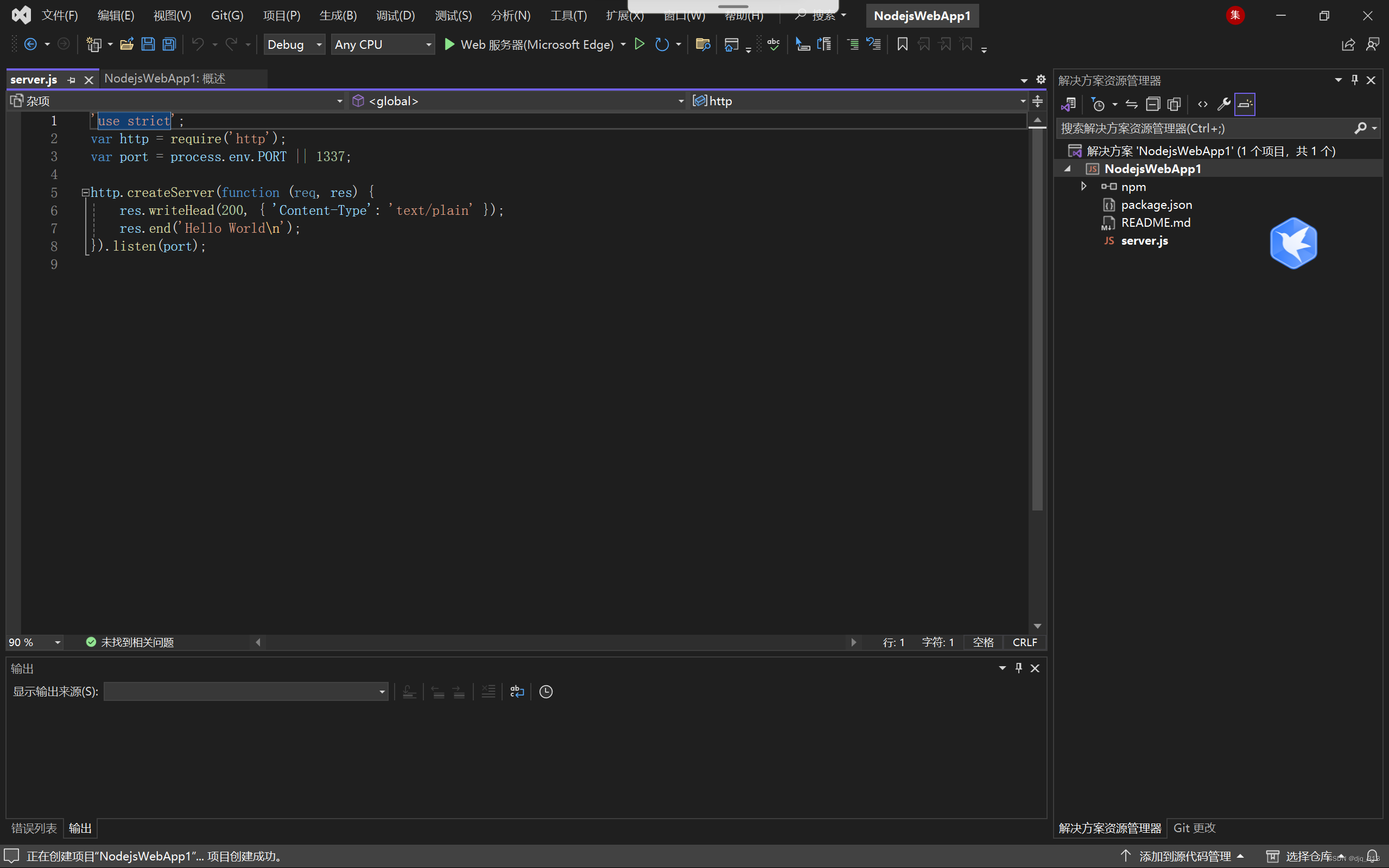
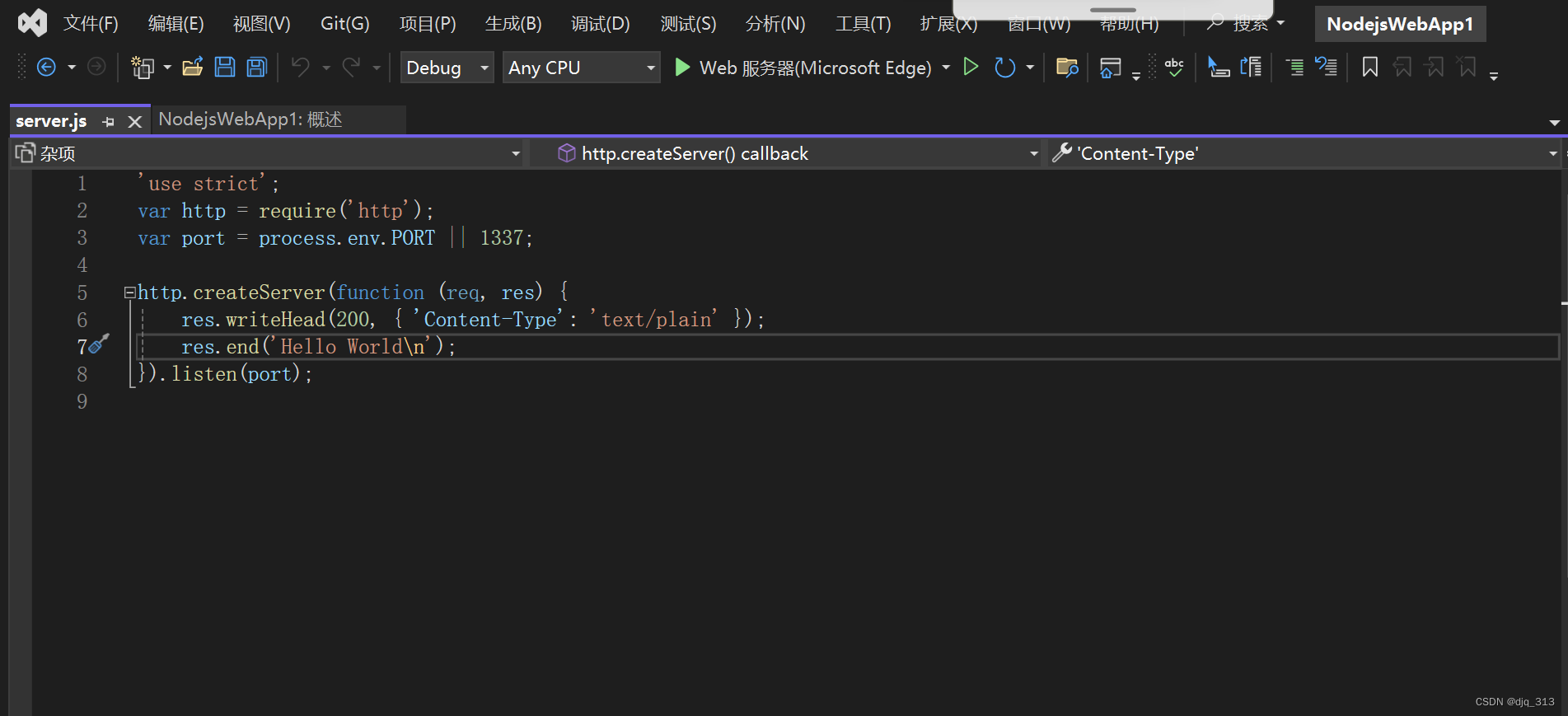
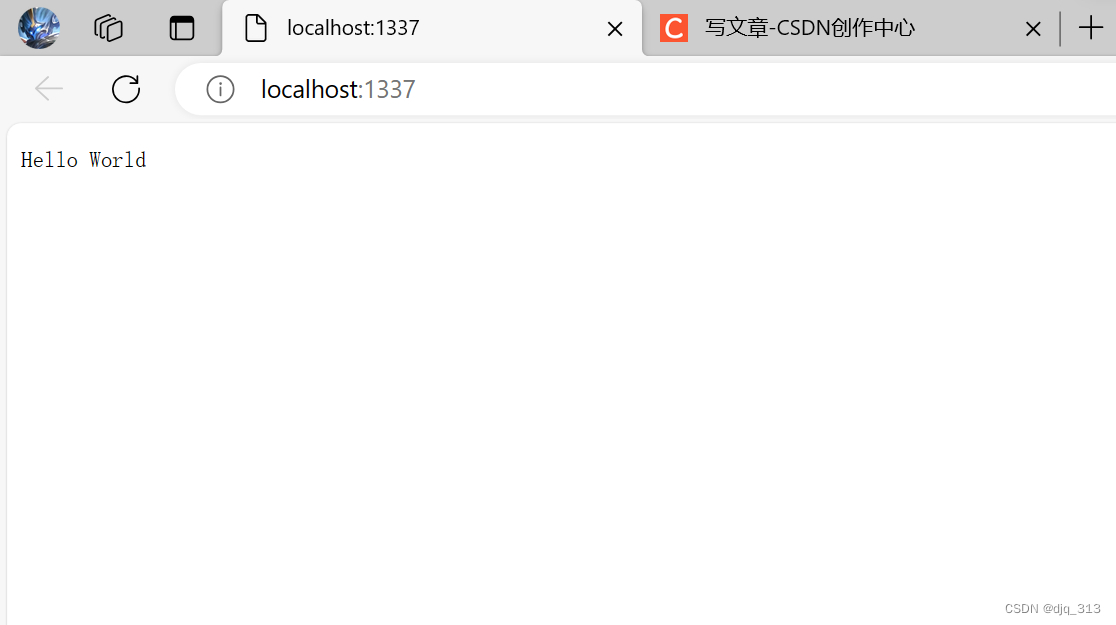
如图,一个空白的node.js项目就创建好了,现在我们就能够在当前的server.js中编写服务器代码,可以看到,server.js中预留了一些代码,用来发送“Hello World”,感兴趣可以试着运行一下

4.环境配置
在开发服务器时,我们需要用到很多常用的包,例如【express】、【mysql】、【axios】等,接下来,我们需要在项目中进行安装
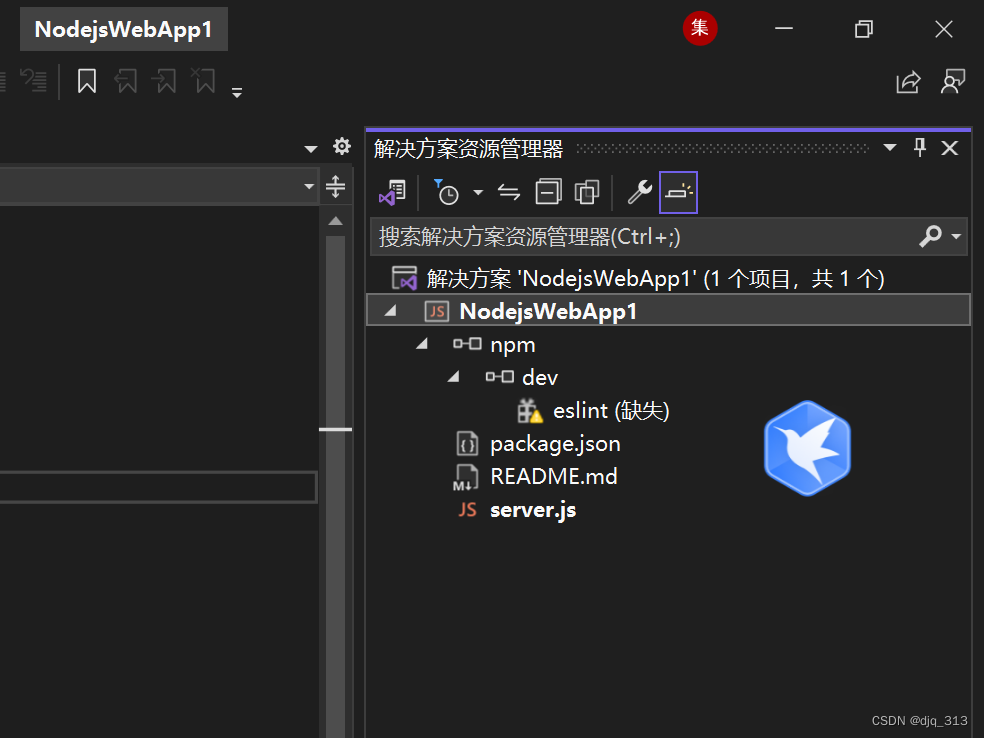
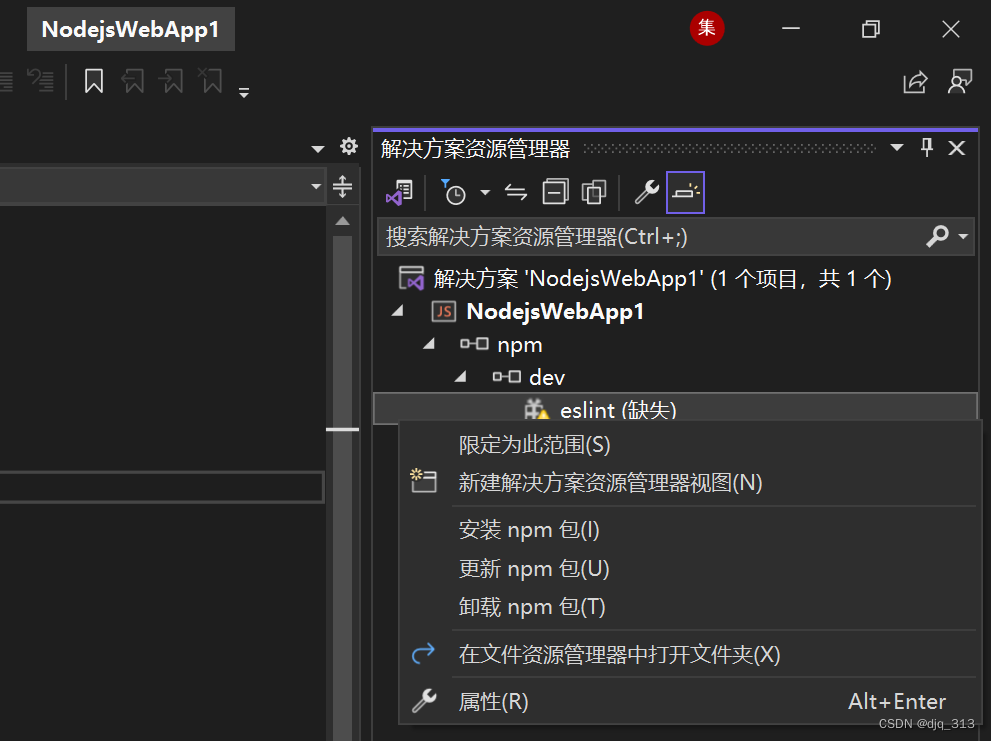
在刚刚创建的项目右侧,我们展开文件夹【npm】->【dev】,这里面显示的就是我们已安装的包

选中任意包,按下鼠标【右键】,可以对其进行安装、更新、卸载等操作

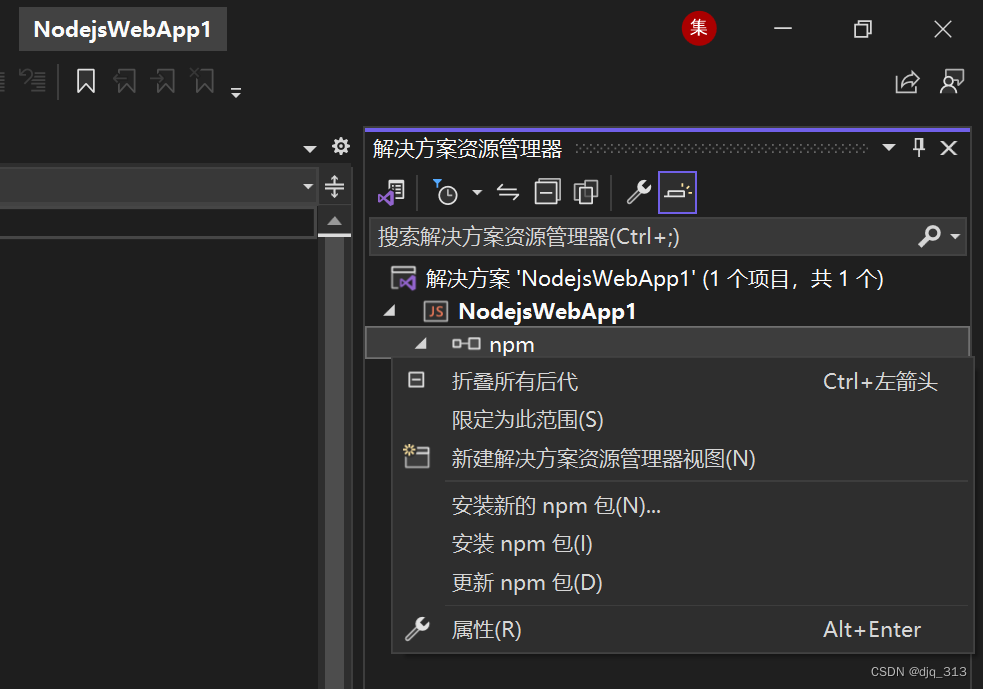
然后我们选中【npm】文件夹,按下鼠标【右键】,并点击【安装新的npm包】
如果你选中了【dev】文件夹,那么你必须要记住:你安装的包存在【npm】文件夹的【dev】文件夹下,不要到时候花时间找半天还找不到

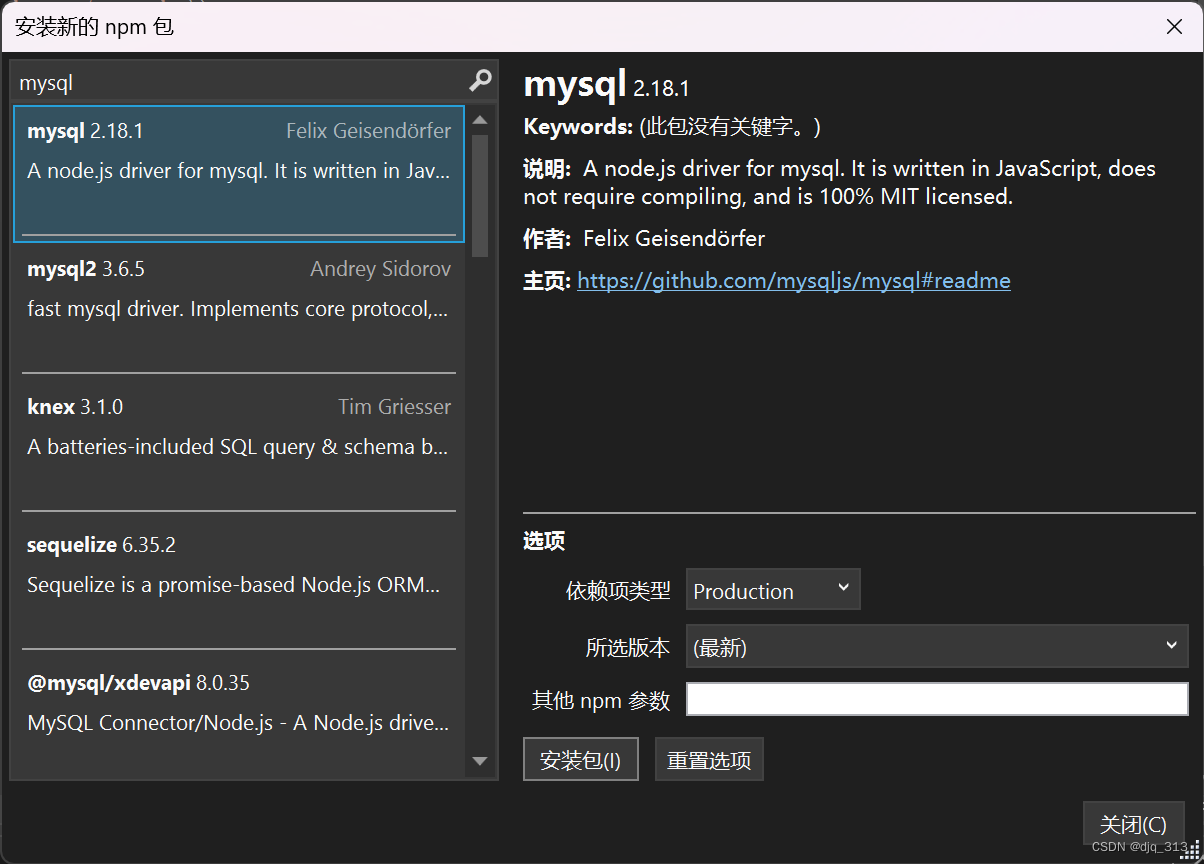
在左上角【输入框】中输入包名,然后选中你想要的包,点击【安装包】即可安装

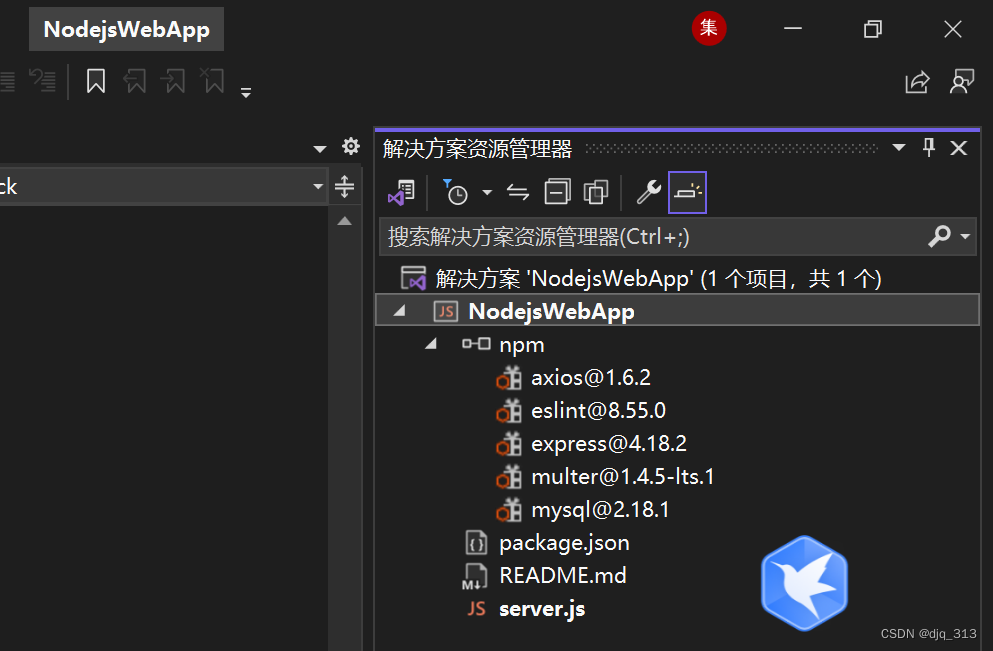
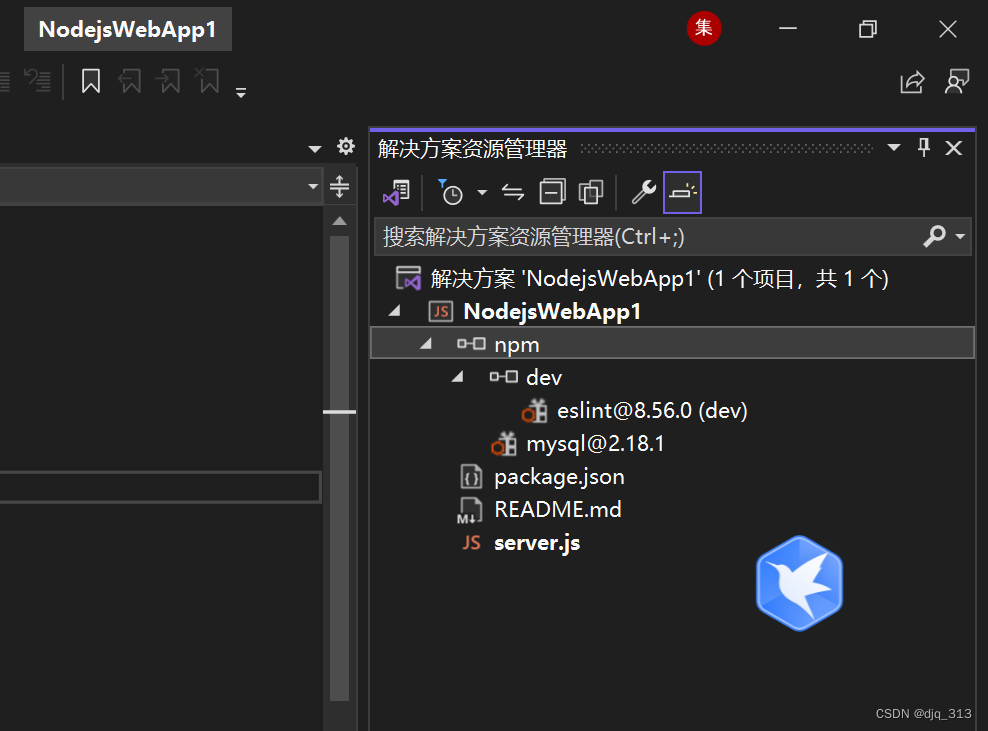
安装完你需要的包后,如下图所示

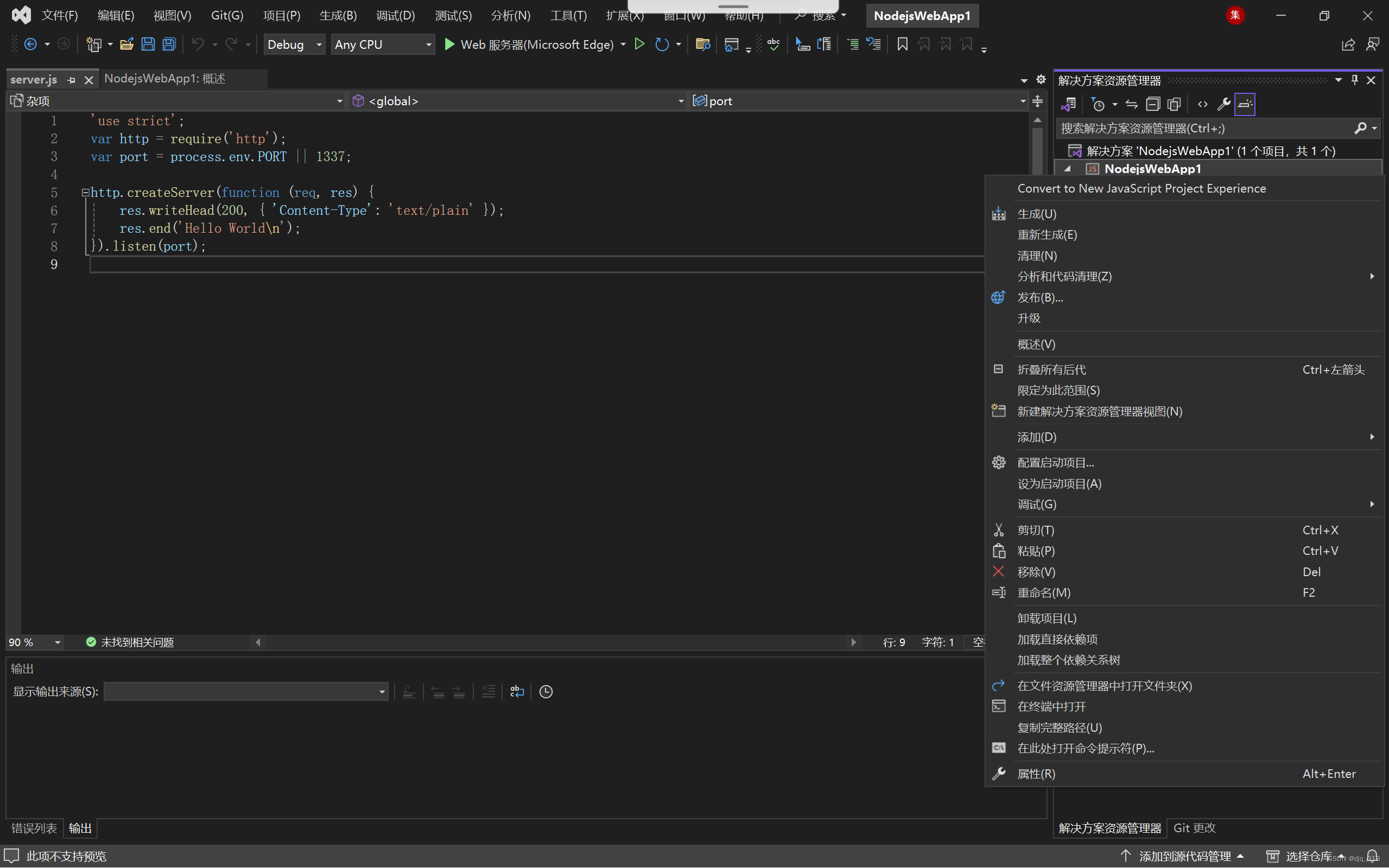
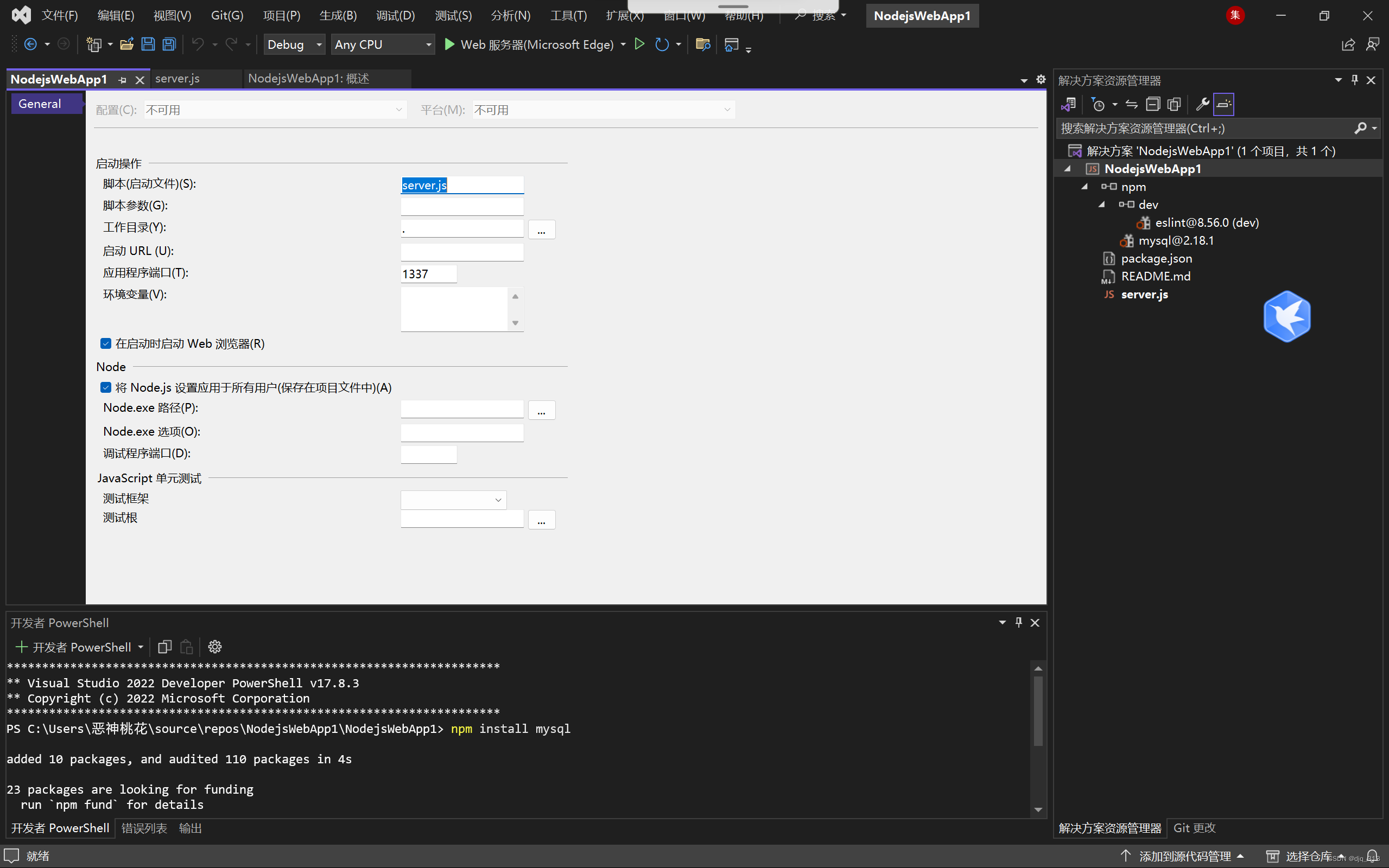
当然,你也可以选择使用终端进行安装,我们右键选中【NodejsWebApp1】,在弹出的窗口中,找到【在终端中打开】一项,并点击

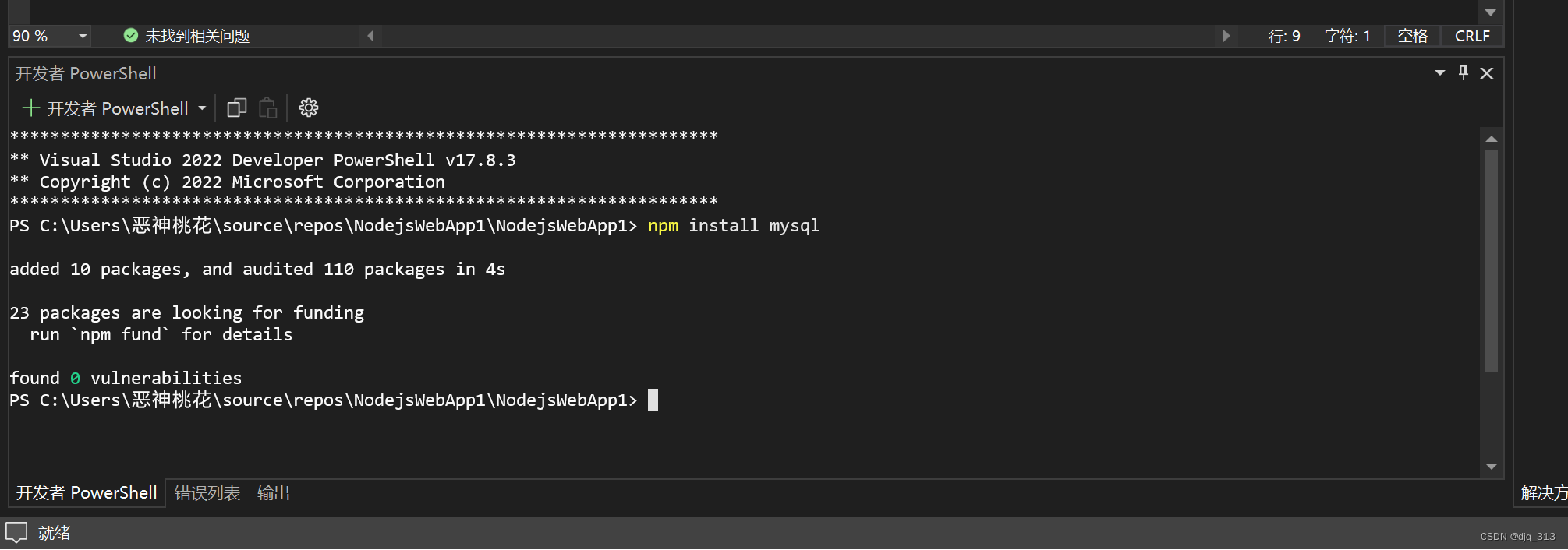
在下面的窗口中输入安装包的命令,按下【Enter】回车键以安装,按下右上角的【x】关闭终端窗口,例如我们输入:
npm install mysql


可以看到,使用终端进行安装,包也是存在【npm】文件夹下

5.程序运行和配置
我们在运行刚刚创建的程序时,会自动打开浏览器,并跳转到【1337】端口


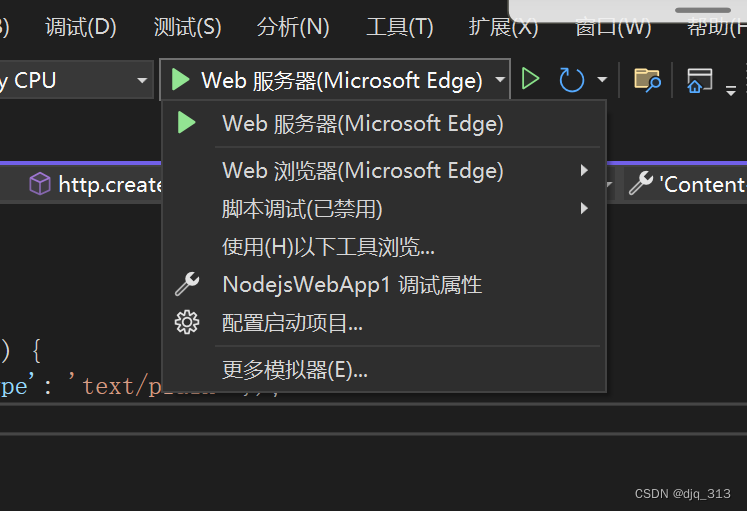
如果我们想自动跳转到其他端口,需要下拉【Web服务器(Microsoft Edge)】,在弹出的窗口中点击【NodejsWebApp1调试属性】进行配置,如下图所示


以上便是利用visual studio进行node.js开发的详细过程,如果对你有帮助,希望留个赞(狗头)