- 个人建站平台-企业制作网站找个人建站与找建站公司的区别
- 如何对网站进行优化?-网站建设时应该怎样去增强网站转化
- 自建站哪个平台好-个人该怎么选择好用的自建站平台?
- 现代网站建设有几种类别
- 网站建设中如何生成静态页面文件-网站建设中如何生成静态页面
- 互动体验方式-网站制作中添加“互动体验”的重要性
- 网站建设后打不开是什么原因造成的-网站建设后打不开是什么原因
- 网站设计制作上线流程
- 企业网页设计中汉字体系的应用研究-企业网页设计中汉字体系的应用
- 企业网站建站前需要了解的四个知识
- 企业做网站建设的公司-企业网站建设公司怎么盈利
- 企业网站建设的常见大误区包括-企业网站建设的常见大误区
- 家居企业建站流程怎么写-家居企业建站流程
- 企业制作网站基本步骤包括-企业制作网站基本步骤
- 如何策划建设一个企业网站项目-如何策划建设一个企业网站?
- 网站建设后如何去维护客户关系-网站建设后如何去维护
- 如何制作网站建设方案-如何制作网站建设方案
- 企业制作营销型网站时最常见的几个错误
- 企业网站建设方式有几种形式-企业网站建设方式有几种
- 网站建设对企业发展的意义和作用-网站建设对企业发展的意义
- 网站建设过程分为以下几个阶段是什么-网站建设过程分为以下几个阶段
- 厦门企业网站建设公司哪家好点-厦门企业网站建设公司哪家好
- 如何解析域名方法有哪些方法有哪些-如何解析域名方法有哪些
- 网站建设中如何保证网站的安全性和安全性-网站建设中如何保证网站的安全性
- 关于制作网站的一些小技巧和方法-关于制作网站的一些小技巧
- 如何制作高端的企业网站
- uni-app 瀑布流
- 前端 vue el-table 增加合计行及合并单元格
- VUE前端实现token的无感刷新
- 对营销型网站进行整体规划要做好哪些工作
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
一、 前言介绍:
近年来,我国的社会经济迅猛发展,社会对于房屋租赁的需求也在不断增多。在房屋租赁企业中面对繁琐而又庞大的信息量,为了企业和人们可以更好的了解和最快知道最新的房源信息。本系统基于以上需求,设计一个在线租房平台小程序,租房用户可以在小程序中搜索符合自己需求的房源。同时帮助出租户发布房屋出租信息。系统管理员在后台批量管理各种信息,可大量的节省工作时间,提高工作的效率。
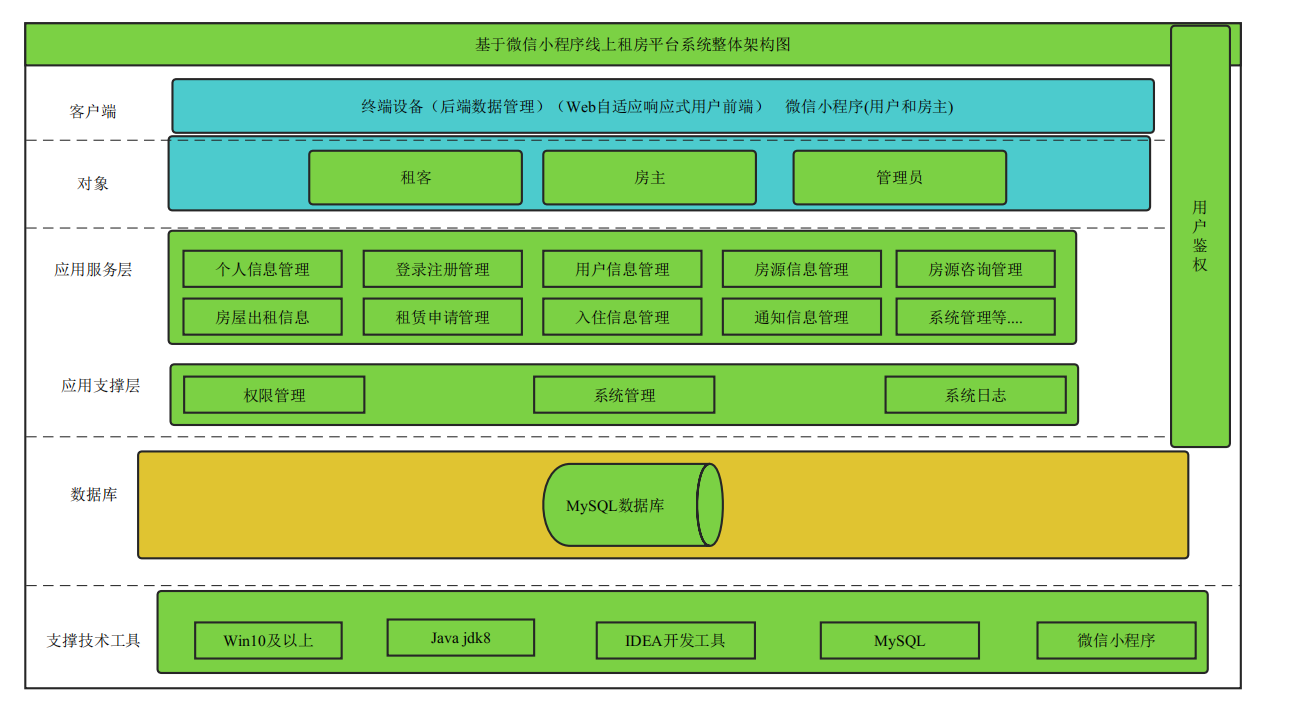
对于本线上租房平台小程序的设计来说,它主要是采用后台采用java语言、springboot框架,它是应用mysql数据库、微信小程序等技术动态编程以及数据库进行努力学习和大量实践,并运用到了微信小程序的建设中在整个系统的设计当中,具体根据网上线上租房平台小程序的现状来进行开发的,具体根据用户需求实现线上租房平台小程序网络化的管理,各类信息有序地进行存储,进入线上租房平台小程序页面之后,方可开始操作主控界面,本系统主要讲述了线上租房平台小程序开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的线上租房平台小程序管理状况,提高管理效率。
二 、功能设计:
系统功能包括管理员服务端:首页、轮播图管理、公告信息管理、系统用户(管理员、租客用户、房主用户)资源管理(新闻列表、新闻分类列表)模块管理(房源信息、房源咨询、租赁申请、入住信息、房租信息、反馈信息、通知信息、房屋类型)个人管理;
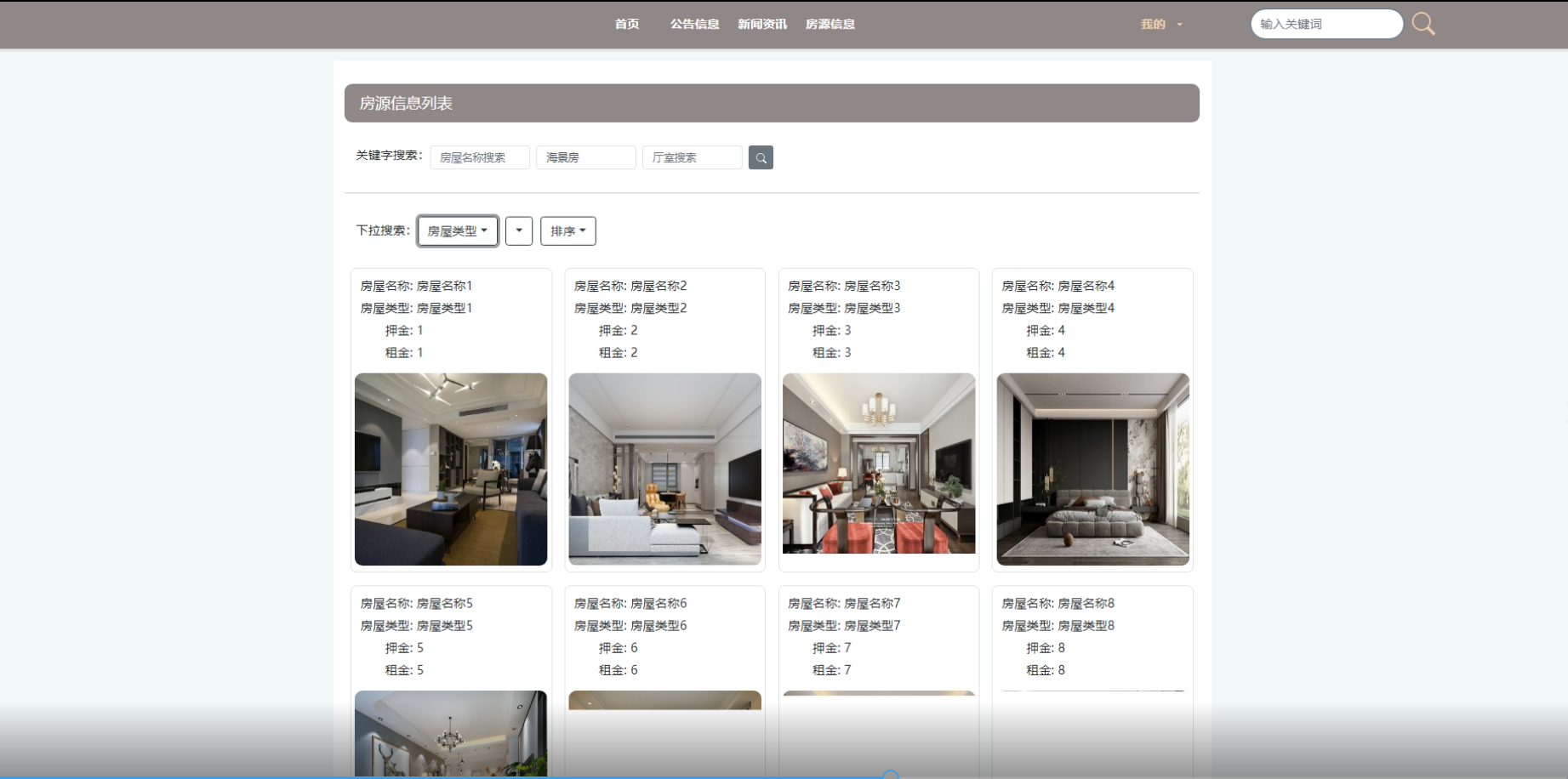
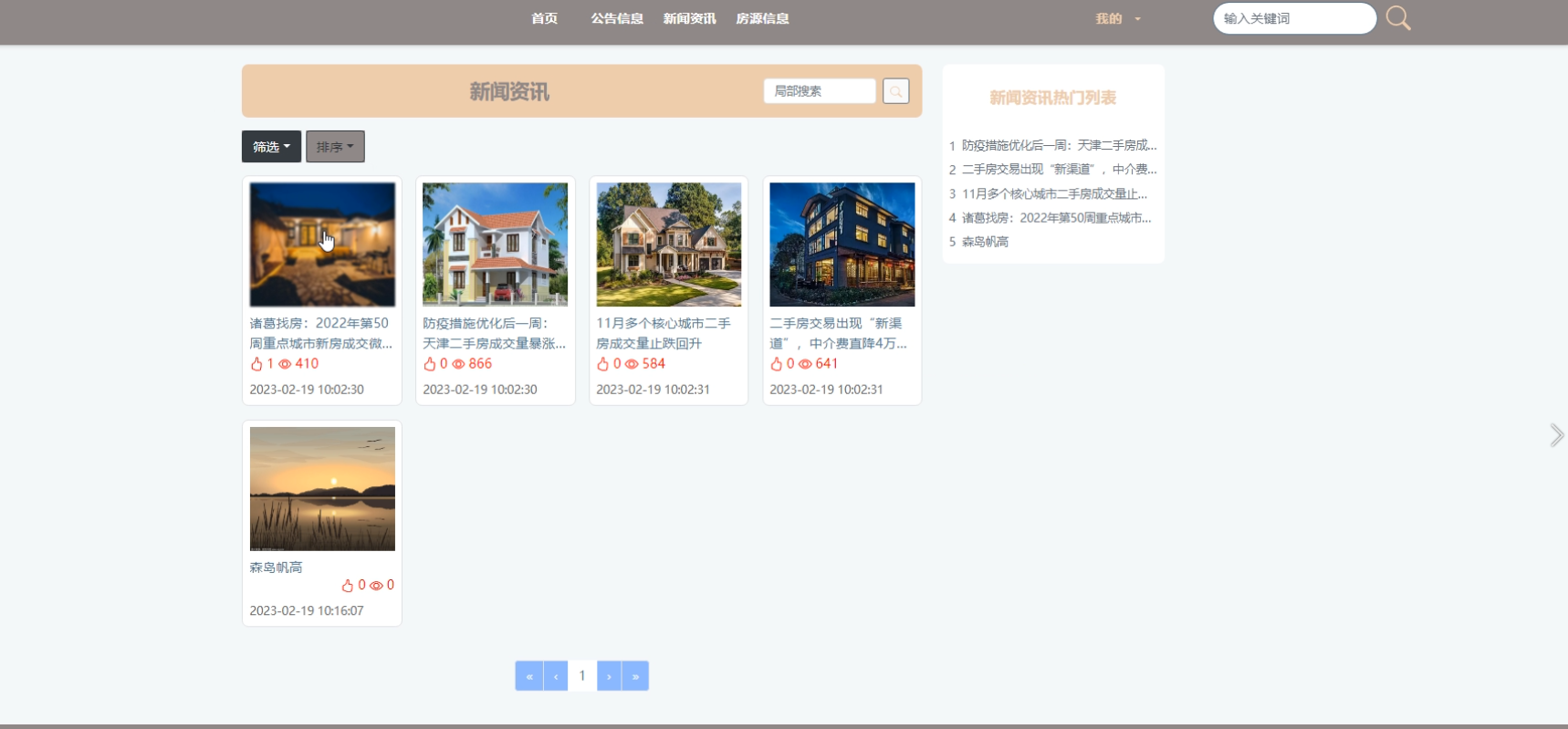
用户客户端:首页、公告信息、新闻资讯、房源信息等功能。

三、功能实现:
3.1 小程序端:
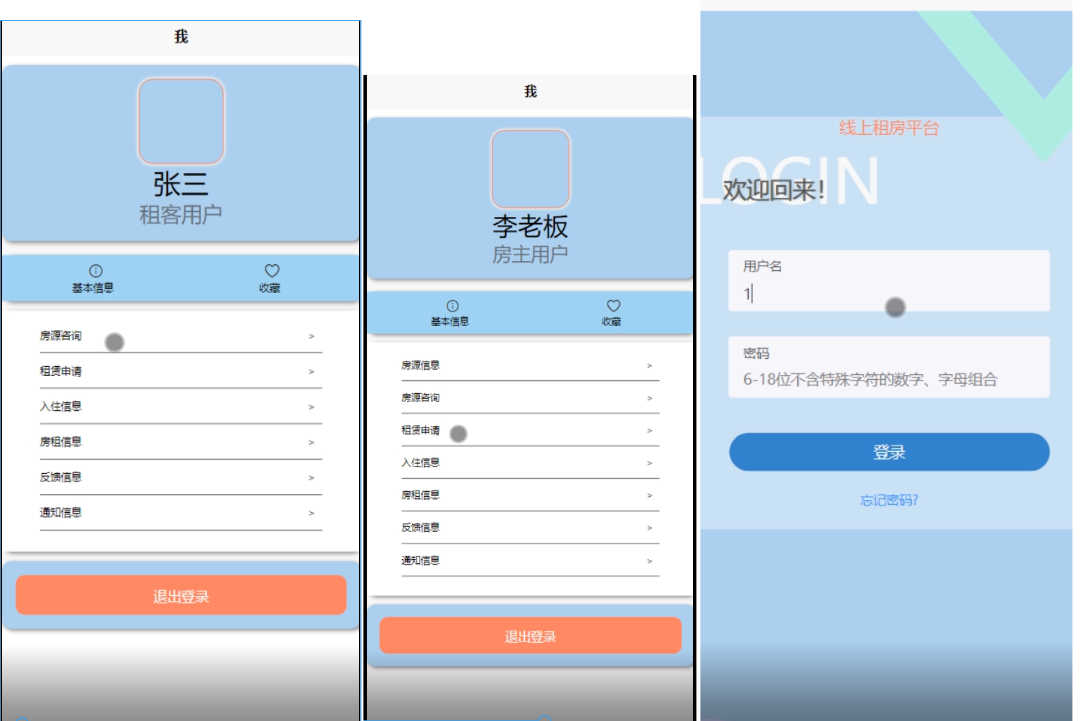
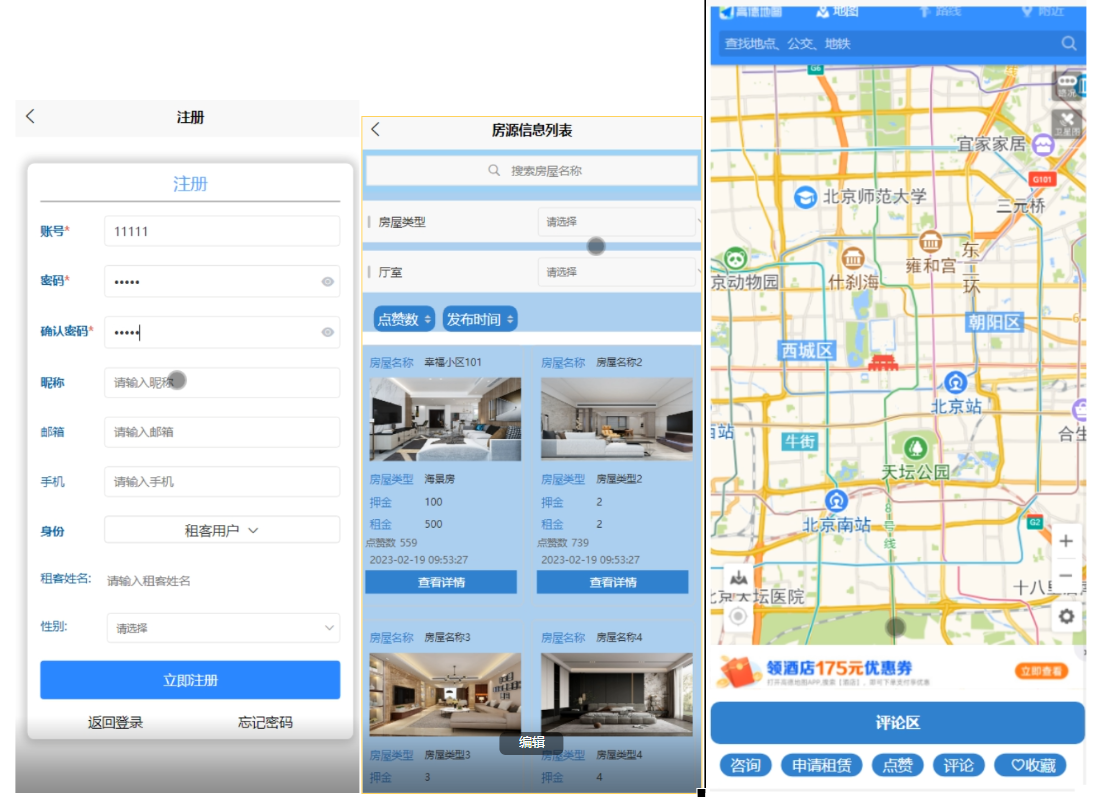
用户登录或注册在登陆页面填写账号、密码、邮箱、手机昵称、姓名等信息

点击进入系统小程序首页可以看见相关的信息,房屋信息以及公告信息等,点击可以查看详情

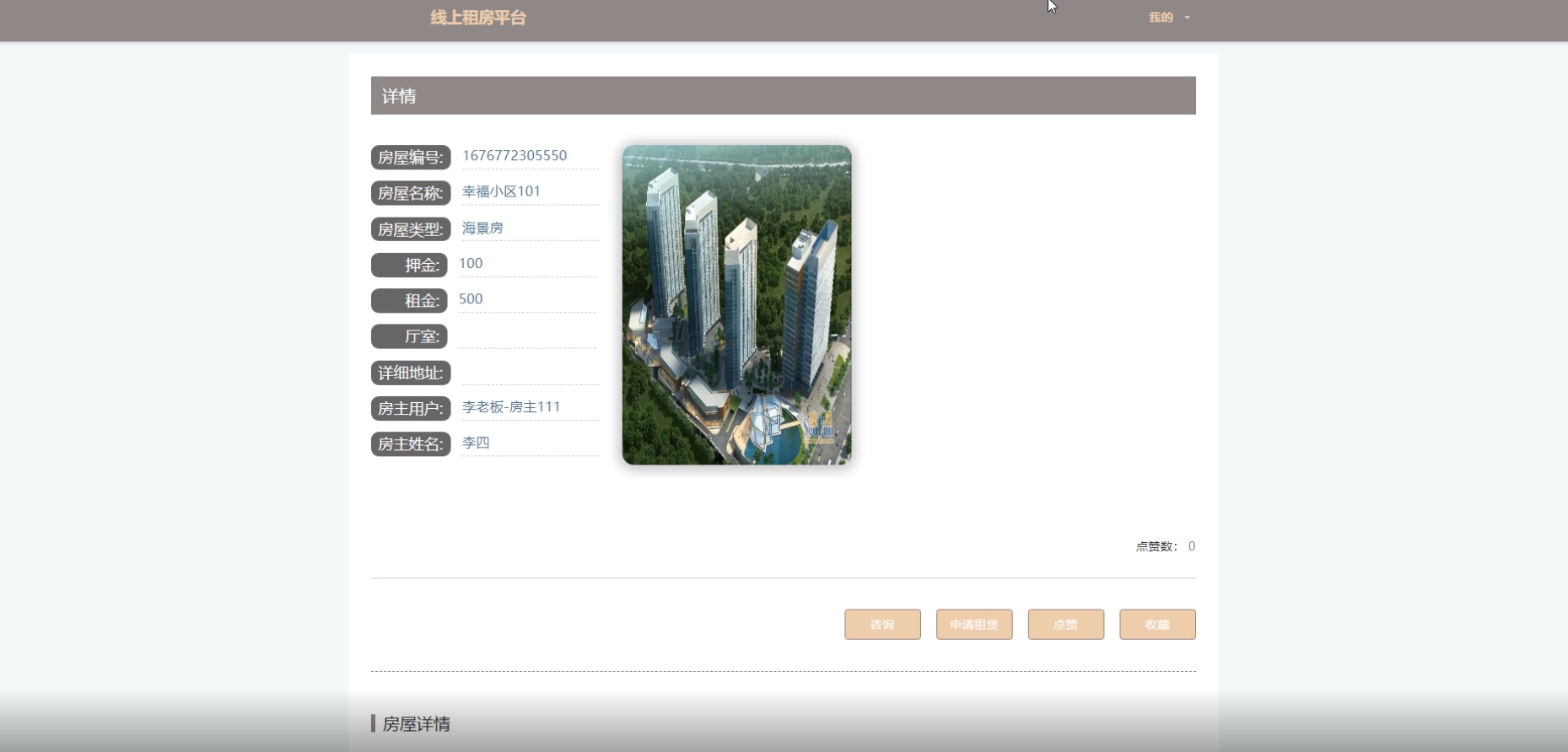
房源信息详情页面可查看房屋名称、房屋类型、房屋编号、押金、租金、厅室、房屋详情、房主姓名等详细信息,可进行在线咨询、租赁申请、点赞、收藏、评论等操作。

3.2 web网页端:
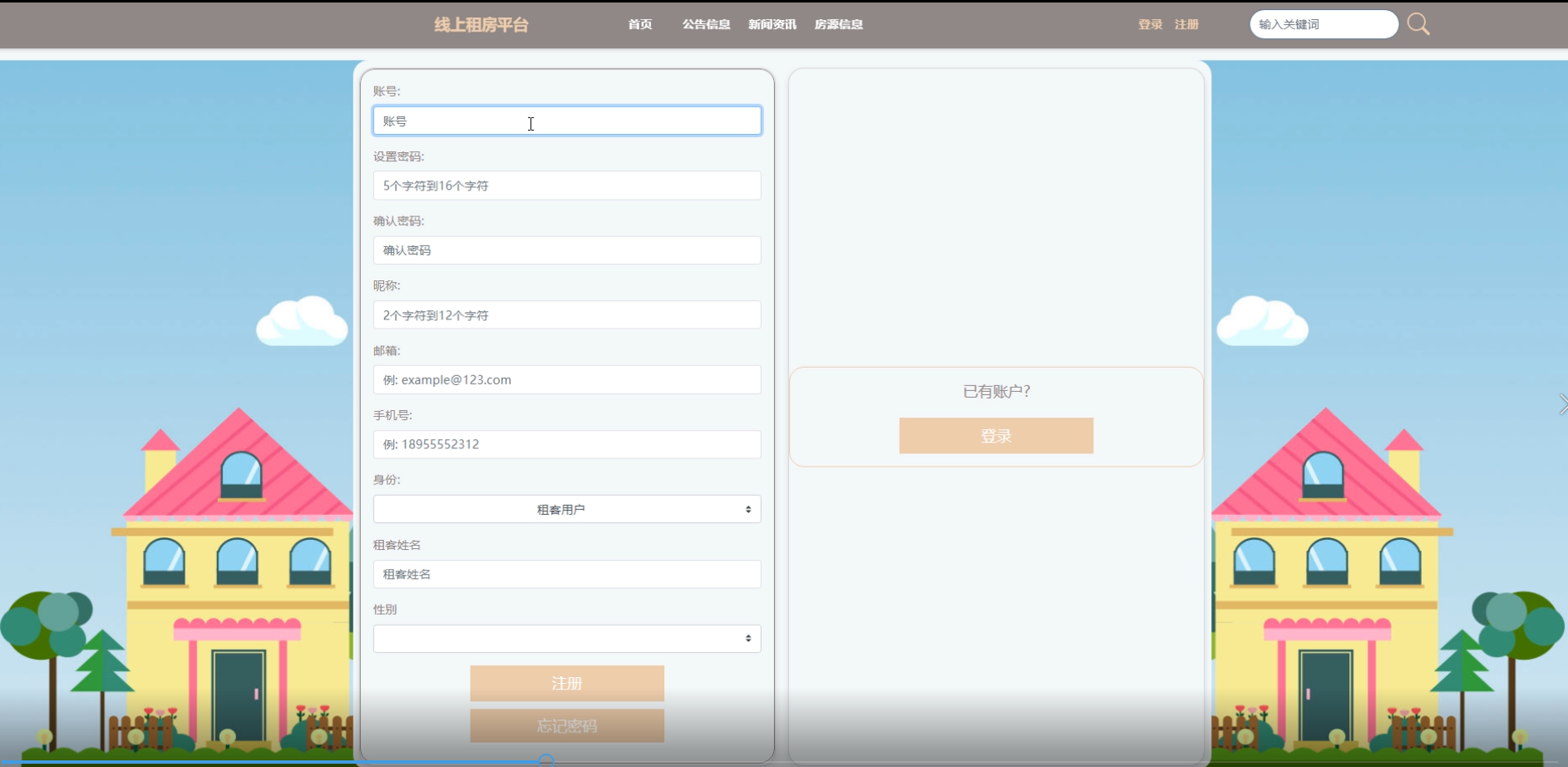
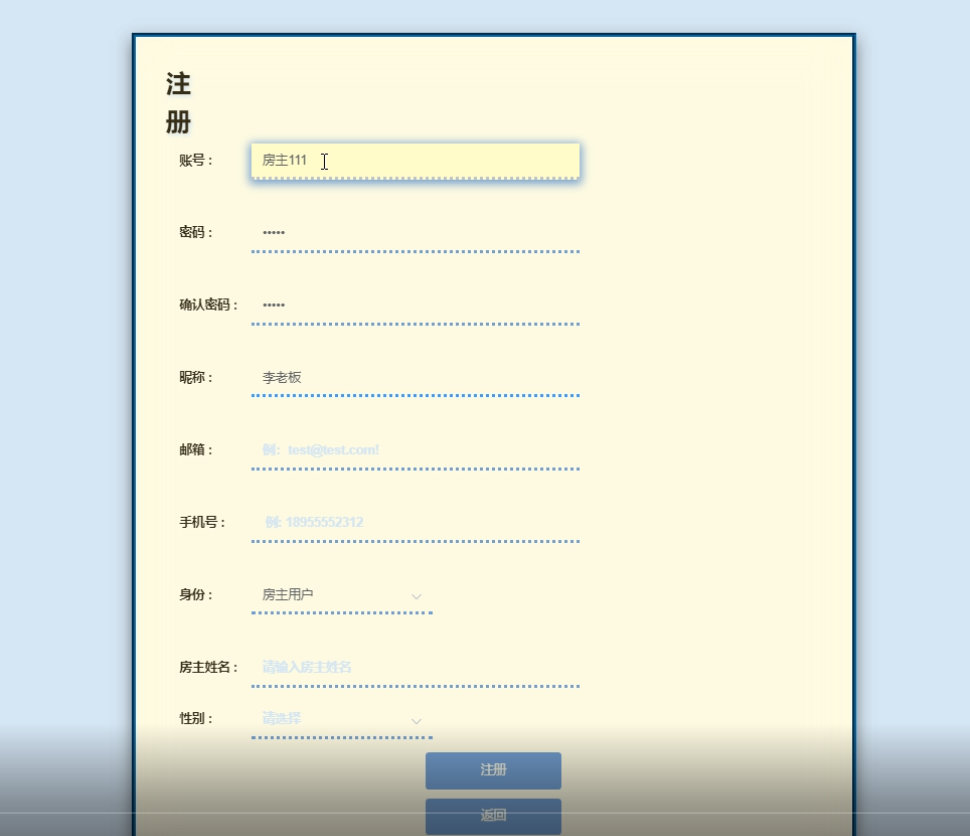
用户注册在登陆页面填写账号、密码、邮箱、手机昵称、姓名等信息

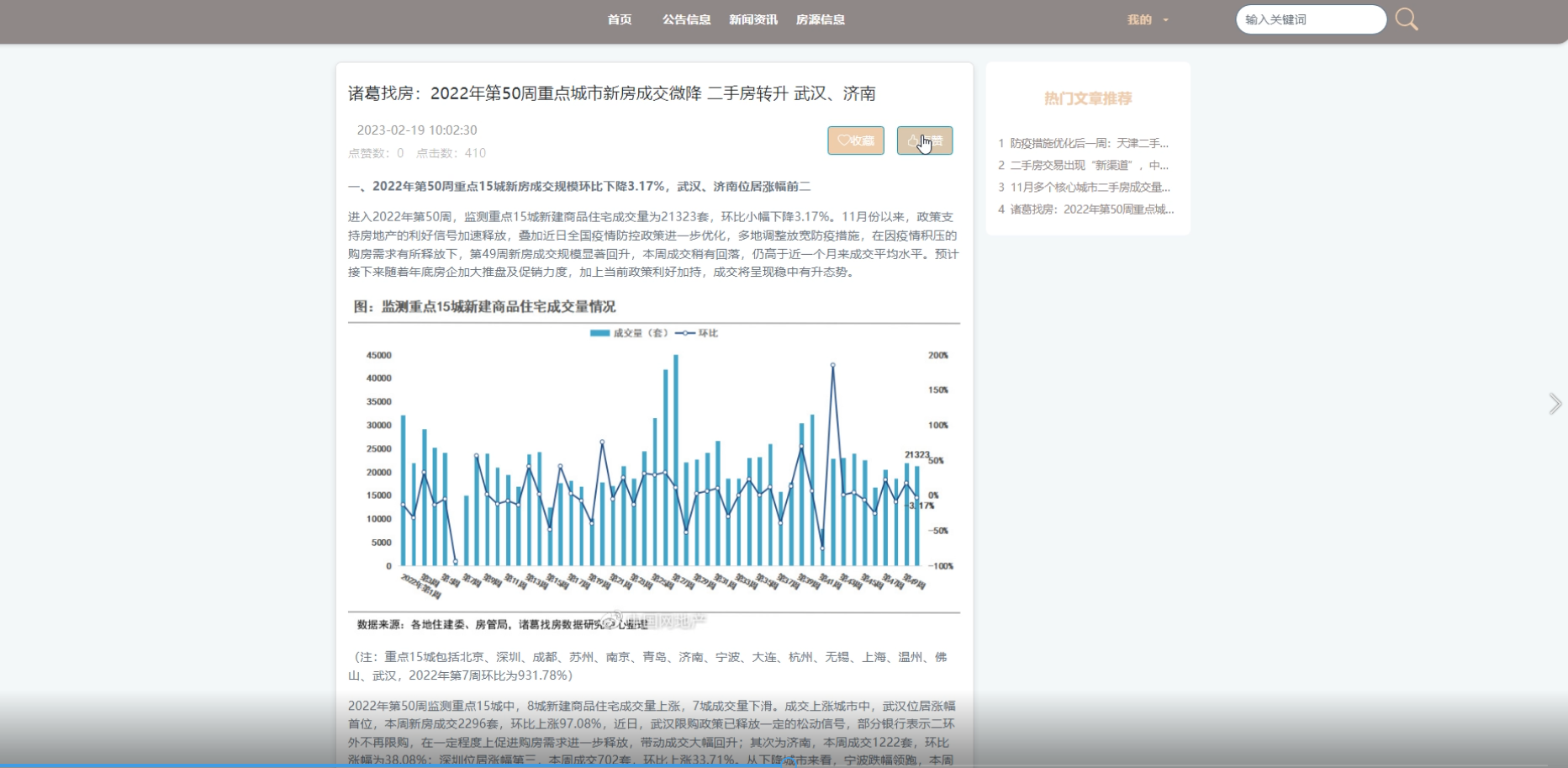
用户对查看首页详情页面




3.3 后台管理端:
管理员输入个人的账号、密码登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的账号、密码不正确,数据库就会提示出错误的信息提示,同时会提示管理员重新输入自己的账号、密码,直到账号密码输入成功后,会提示登录成功的信息。管理员登录效果图如图5.1所示:


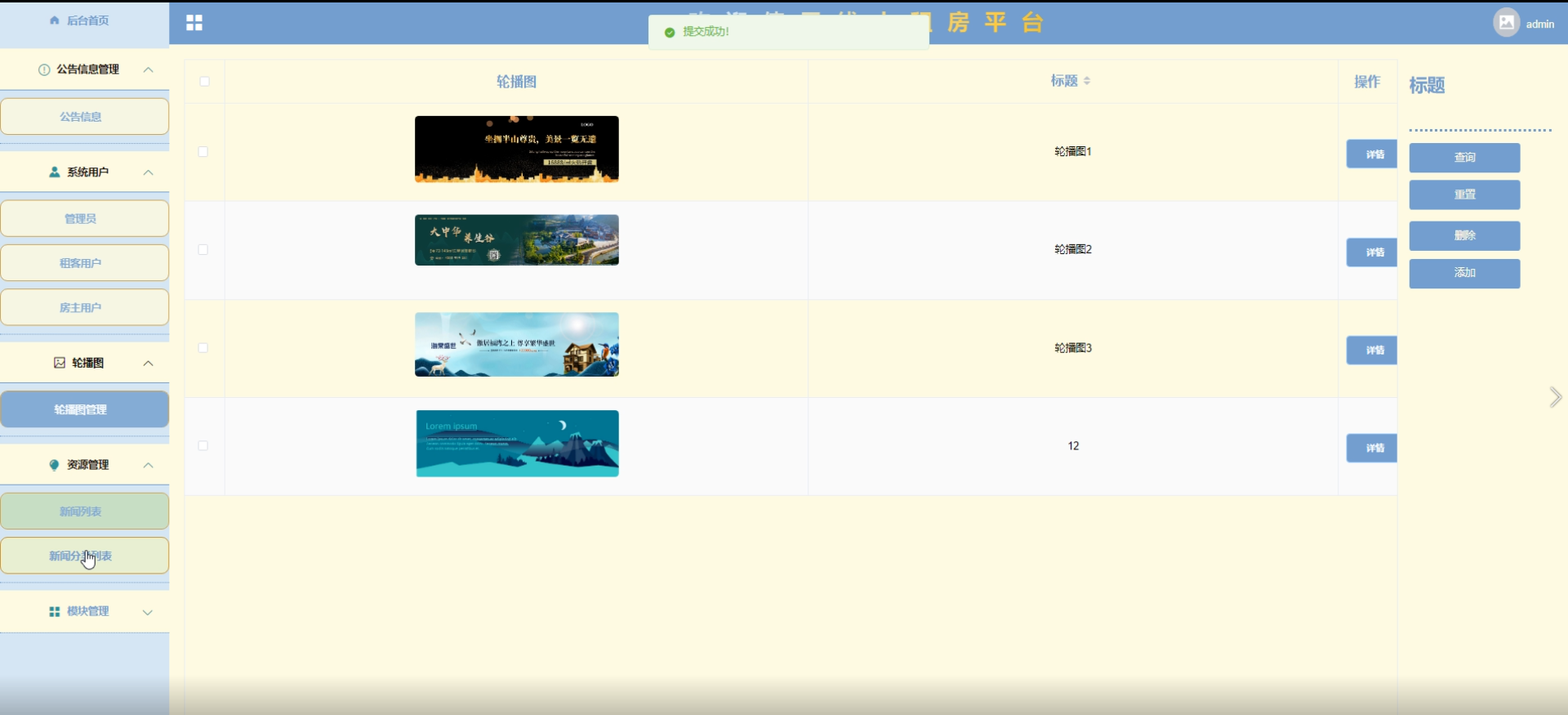
管理员可以查看后台服务端后台首页、轮播图管理、公告信息管理、系统用户(管理员、租客用户、房主用户)资源管理(新闻列表、新闻分类列表)模块管理(房源信息、房源咨询、租赁申请、入住信息、房租信息、反馈信息、通知信息、房屋类型)个人管理等操作。管理员服务端效果图如图5.2所示。

管理员对公告信息管理编辑提交、确认、发布、审核等操作

四、库表设计:
4.1 数据设计原则
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
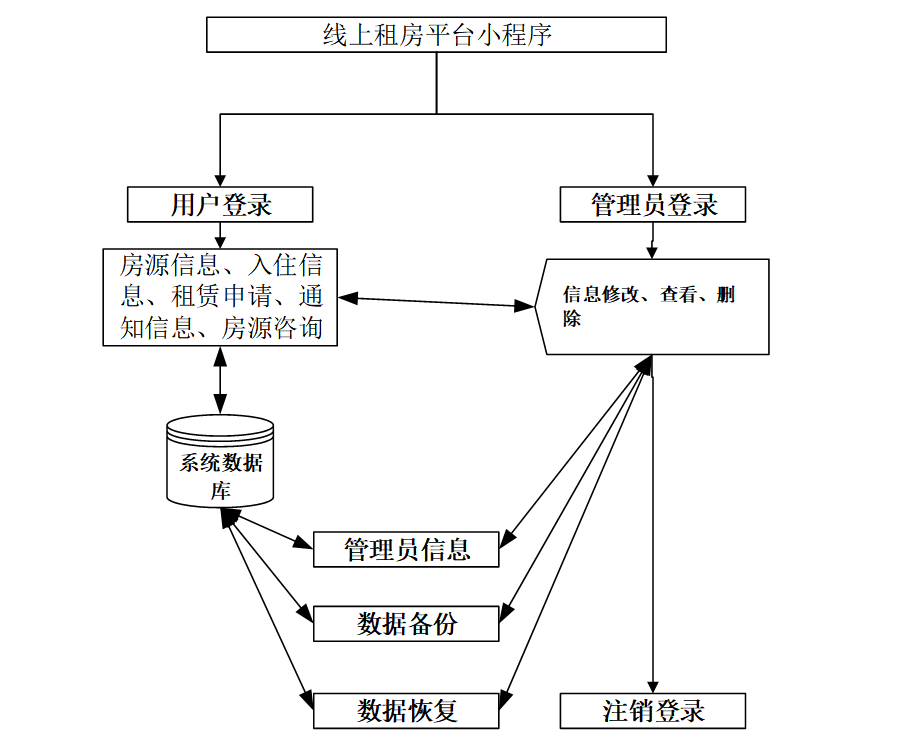
线上租房平台小程序的数据流程:

图4-4 系统数据流程图
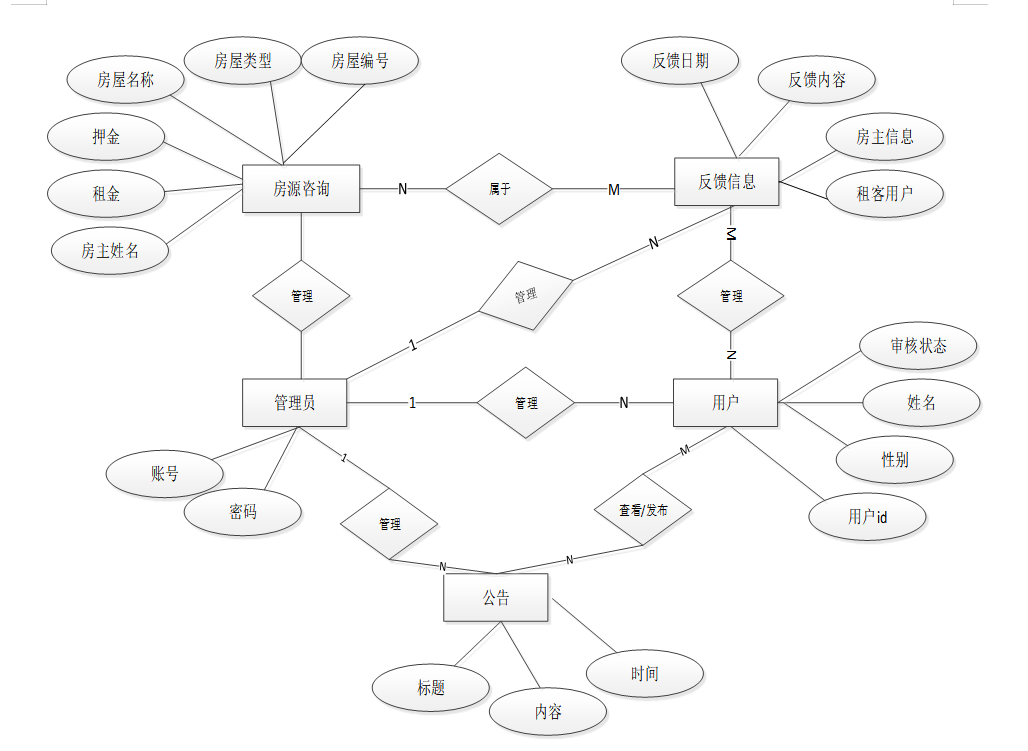
4.2 实体E-R图设计
线上租房平台小程序实体E-R图,如图4.5所示。

图4.5实体E-R图
五、关键代码:
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map login(@RequestBody Map data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
六、论文参考:



七、其他案例:












八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》














