相关推荐recommended
- 网页设计与网站建设的规律和作用区别-网页设计与网站建设的规律和作用
- 做一个企业官网多少钱合适-做一个企业官网多少钱?
- 网站制作网站建设怎么样才能突显特色呢英语-网站制作网站建设怎么样才能突
- 建站公司的网页设计步骤是-建站公司的网页设计步骤
- 如何建设个人网站教程-如何建设个人网站?
- cms网站建站流程-三大CMS建站系统助你免费建网站
- 企业官网网站建设-企业官方网站建设注意要素
- 前端技术搭建飞机大战小游戏(内含源码)
- 网页设计中如何降低网站页面相似度-网页设计中如何降低网站页面相似度
- 模板建站分哪几类
- 企业做网站该如何选择域名类型-企业做网站该如何选择域名
- 企业网站建设教程-企业网站建设流程是怎么样
- 新网站怎么做关键词-建网站如何把关每个细节
- 新手如何制作一个简单的网站教程-新手如何制作一个简单的网站?
- 新手挑选建站网站模板时都要注意什么?
- 网站模板自助建站一步到位什么意思-网站模板自助建站一步到位
- 企业网站制作为什么存在排名不好的情况-企业网站制作为什么存在排名不好
- 公司选择模板网站建设有何影响因素-公司选择模板网站建设有何影响
- 企业如何创建官方网站-企业如何创建官方网站
- 网站建设比较好的公司-怎样选择靠谱的网站建设公司?
- 如何制作电子行业公司网站
- 企业建站必备的几大常识是什么-企业建站必备的几大常识
- 做网站找个人和正规做网站公司哪个好
- PostMan——安装使用教程(图文详解)
- 企业网站建站教程分析
- 如何制作网站建设方案-如何制作网站建设方案
- 如何制作一个成功的网站链接-如何制作一个成功的网站
- 企业如何创建官网账户-企业如何创建官网?
- 房地产网站建设内容-房地产网站建规划方案
- cms网站建站流程-网站建设哪个CMS建站系统更适合于seo优化?
中国省市区地区选择组件(ElementPlus + Vue3 + TS )
作者:mmseoamin日期:2023-11-30
中国省市区地区选择组件(ElementPlus + Vue3 + TS )
安装
npm install element-china-area-data -S
介绍
1.引用
import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-dat
2.用法
provinceAndCityData:省市数据(不带“全部”选项)
regionData:省市区数据(不带“全部”选项)
provinceAndCityDataPlus:省市区数据(带“全部”选项)
regionDataPlus:省市区数据(带“全部”选项)
CodeToText:例如:CodeToText[‘110000’]输出北京市
TextToCode:例如:TextToCode[‘北京市’].code输出110000
代码
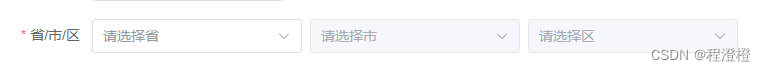
效果图
1.项目需要这种三个下拉选择框

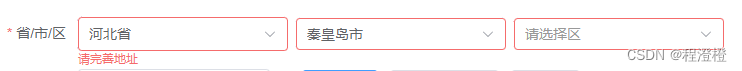
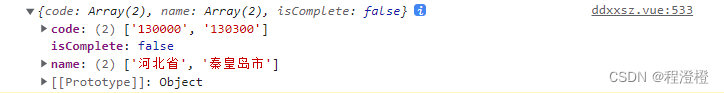
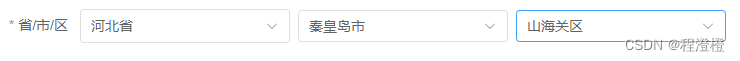
2.选择地址





表单校验
//这里只展示地址选择部分
import type { FormRules } from 'element-plus'
export const FJRrules = reactive({
adress:[
{required: true,validator: addressValidator , trigger: 'change' }
],
})
const addressValidator = (rule: any, value: any, callback: any) => {
if (!value) { //没有选择的情况
return callback(new Error('请选择省/市/区'))
}
setTimeout(() => {
if (!value.isComplete) { //没有选择完整
callback(new Error('请完善地址'))
} else {
callback()
}
}, 100)
}














