相关推荐recommended
- Nginx到底能干嘛?!Nginx是做什么用的?通俗易懂,前端必看!
- 网站建设需要投资多少-想要做网站就要了解网站建设多少钱
- 中山网站建设策划方案-中山网站建设:网站建设公司怎么选择
- 网站建设时需要考虑哪些因素和方法-网站建设时需要考虑哪些因素?
- 网站建设和品牌之间的关系是-网站建设和品牌之间的关系
- 怎么样用网站模板建设网站视频-怎么样用网站模板建设网站
- 网站开发公司哪家靠谱?
- 电商网站建设都具有什么特点和作用-电商网站建设都具有什么特点
- 网站设计如何区别响应式和自应布局方式-网站设计如何区别响应式和自应布局
- 企业网站域名该怎么选择呢知乎-企业网站域名该怎么选择呢
- 企业网站建设如何选择企业网站模板-企业网站建设如何选择企业网站模板?
- 完整的企业官网建设方案分析
- 能源网建设-想建一个能源企业网站,有好的推荐吗?
- 网站建设的几种类型
- 建站公司这么多,企业为什么要选择自助建站系统
- 如何选择建站公司-如何找合适靠谱的建站公司
- 企业如何制作网站才可以盈利
- 公司网站制作的实质作用是什么意思-公司网站制作的实质作用是什么
- 用这样的模板建站方法,2天快速完成网站建设英文-用这样的模板建站方法,
- 看优缺点选择哪种方式制作网站比较好-看优缺点选择哪种方式制作网站
- 自助建站的优点介绍-自助建站的优点介绍
- 企业在商城网站建设前需要先确定哪些问题和建议-企业在商城网站建设前需要
- 如何策划建设一个企业网站项目-如何策划建设一个企业网站?
- 公司选择模板网站建设有何影响因素-公司选择模板网站建设有何影响
- 企业网站建设容易出现的6点问题是-企业网站建设容易出现的6点
- cms网站建设-如何选择一套好的cms网站管理系统
- 如何建立个人网站的步骤-如何建立个人网站
- 建网站前需要准备哪些资料和材料-建网站前需要准备哪些资料
- 新手如何做一个网站赚钱-新手如何做一个网站?
- 大型网站建设公司建站流程图片-大型网站建设公司建站流程
〖大前端 - 基础入门三大核心之CSS篇⑳〗- 2D变形
作者:mmseoamin日期:2023-11-30
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 当前子专栏 基础入门三大核心篇 也是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐️ 2D变形
- 🌟 旋转变形
- 🌟 transform-origin属性
- 🌟 缩放变形
- 🌟 斜切变形
- 🌟 位移变形
变形是CSS3中新增的一个非常有意思的属性,可以将元素进行2D变形和3D变形,例如旋转、缩放、位移等;还可以结合过渡实现一些特别神奇的动画效果。接下来就一起来了解css3这个强大又有趣的功能吧。
⭐️ 2D变形
接下来就让我们来学习一下,如何实现 2D变形吧。
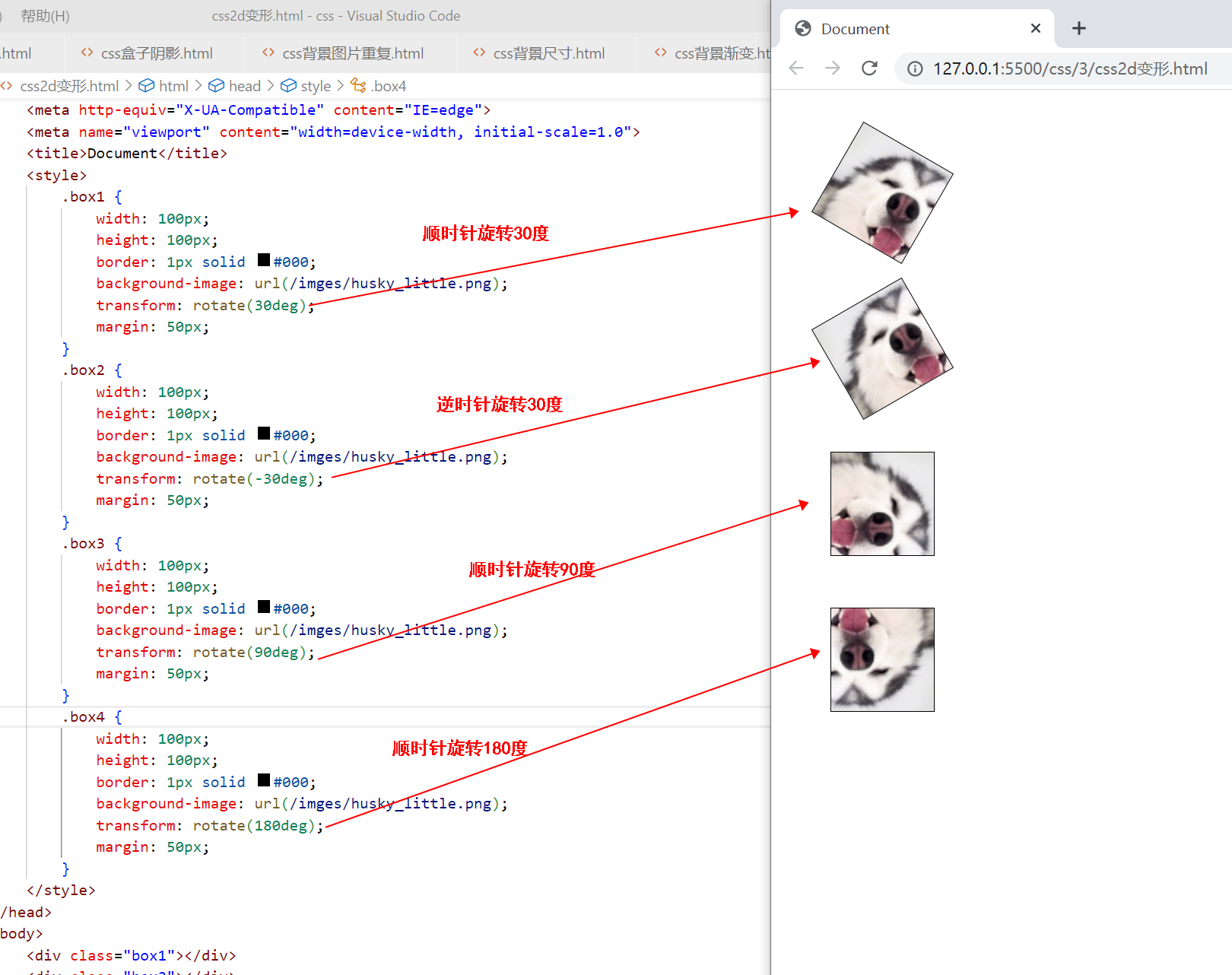
🌟 旋转变形
transform:变形;
旋转变形:trasform: rotate();

度数为正,表示顺时针旋转;度数为负,表示逆时针旋转;
下面看几个例子:

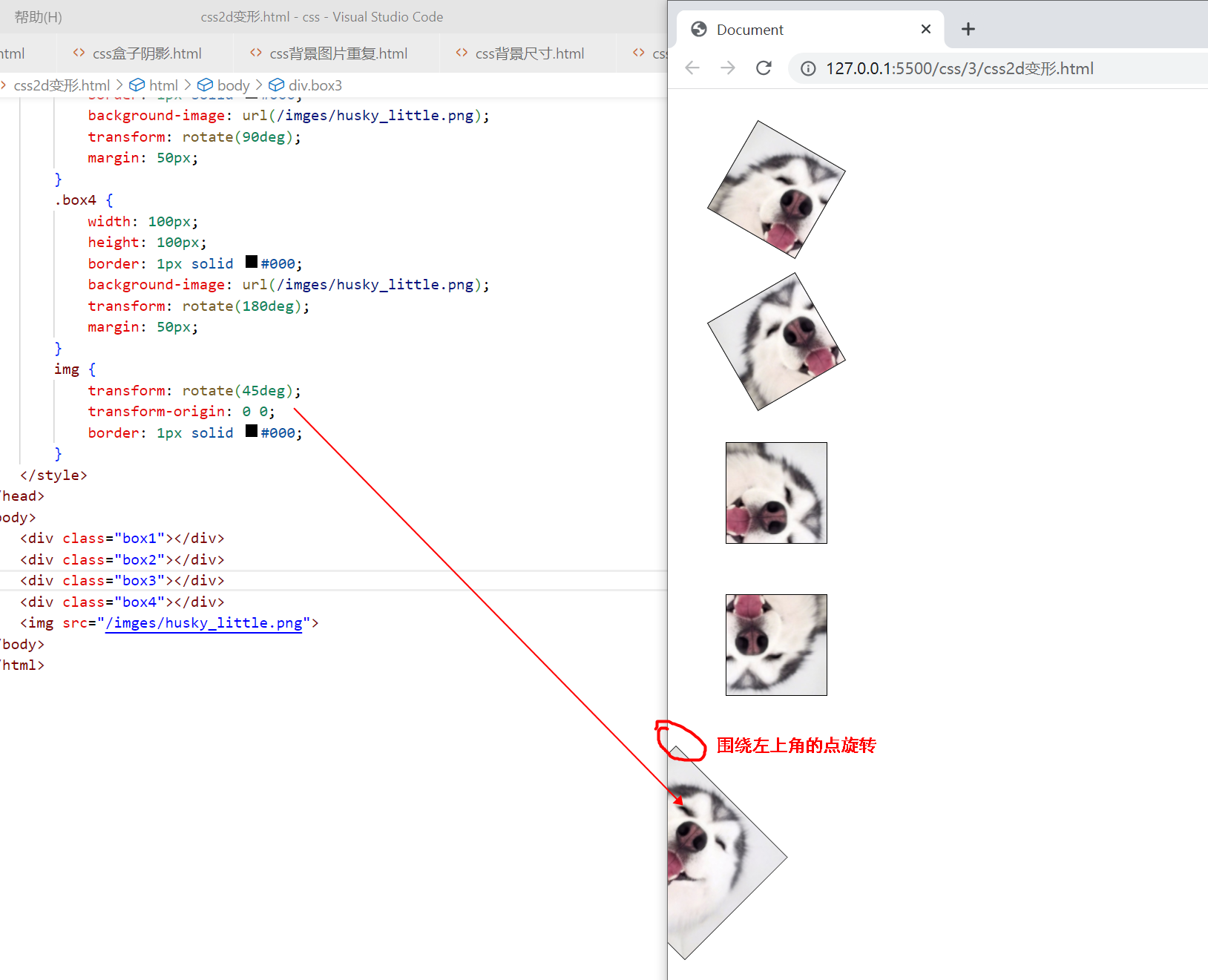
🌟 transform-origin属性
transform-origin属性用来自定义变换原点。
旋转的时候默认是围绕自己的中心点旋转的。
围绕自己的左上角旋转:transform-origin:0 0;
这个属性用到的比较少,我们看一个简单的例子即可:

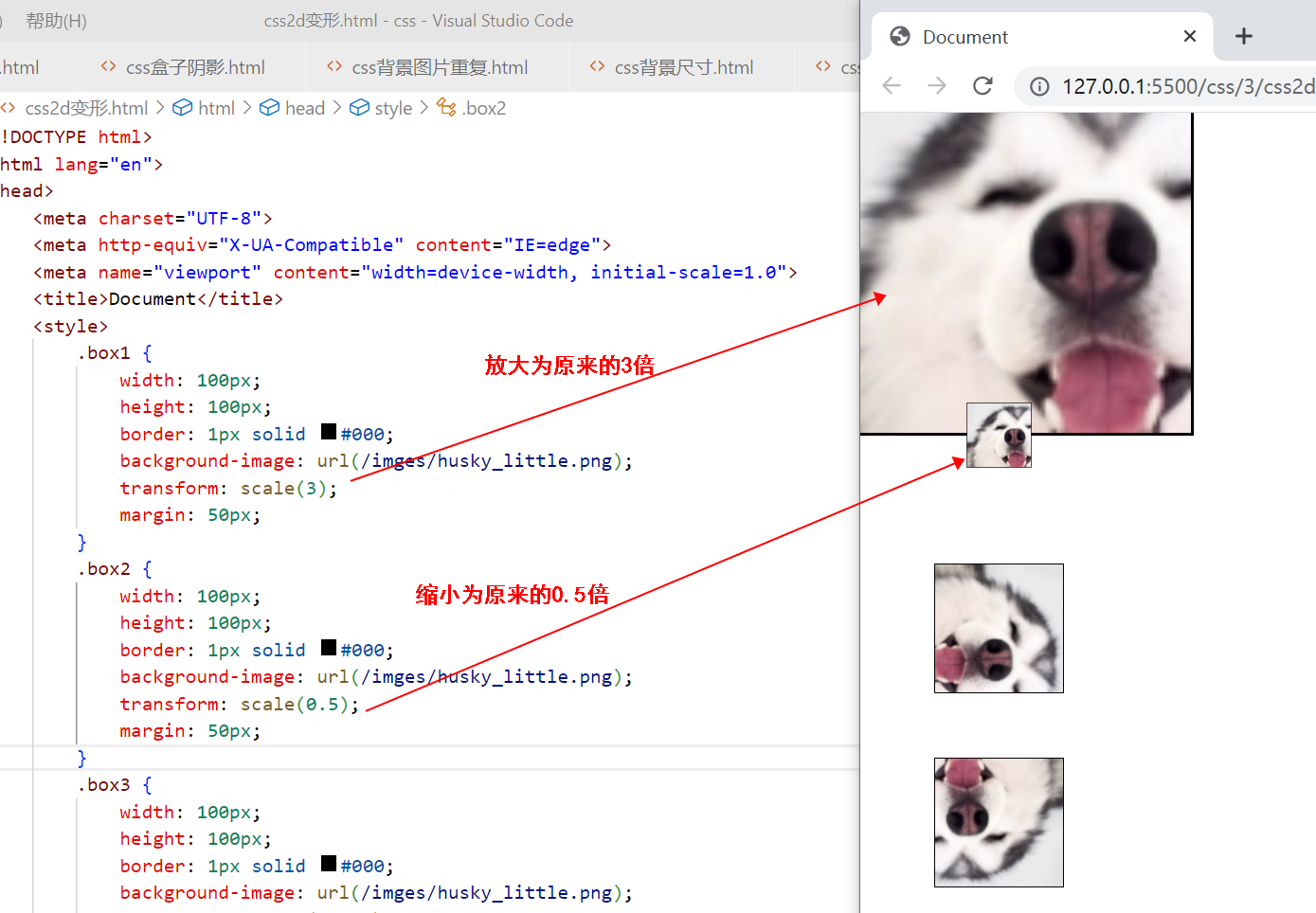
🌟 缩放变形
缩放变形:transform: scale();

缩放倍数大于1表示放大,小于1表示缩小
下面直接看例子:

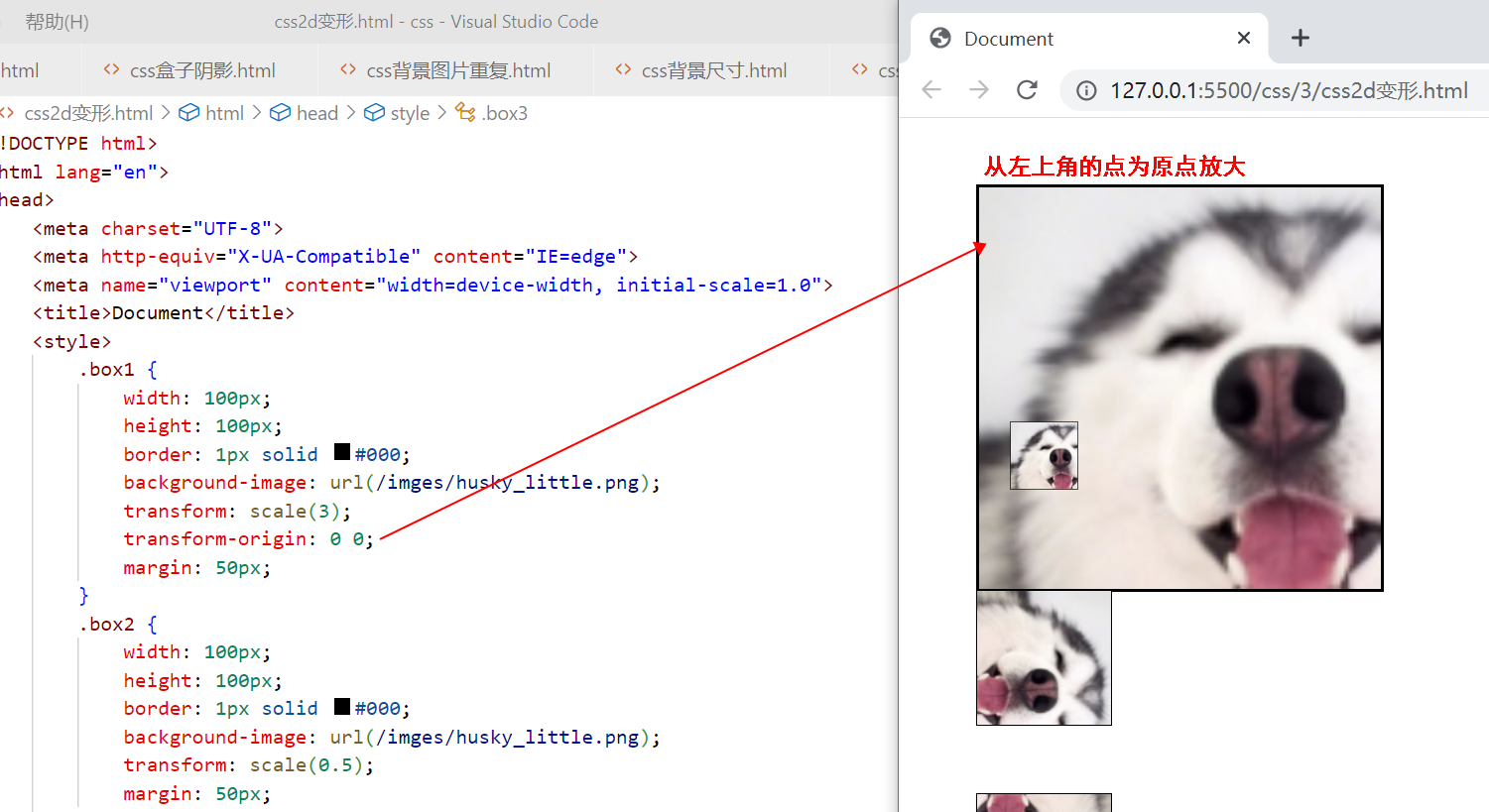
缩放变形也可以使用transform-origin来自定义变换的原点;默认是从中心点。

🌟 斜切变形
斜切变形:transform: skew();

斜切变形用的也不多,下面直接看例子来观察斜切的效果:

🌟 位移变形
位移其实就是位置的移动,和相对定位非常的像。相对定位兼容到IE6,但是位移变形兼容到IE9,是很新的属性。位移变形也会”老家留坑“,”形影分离“。
位移变形:transform: translate();

下面直接看例子:















