- 网站建设需要哪些步骤-网站建设新手必须要走的四步
- 网站建站哪个公司好-网站建设教程:选择网站建设公司还是CMS建站系统?
- 移动网站建设需要注意哪些细节呢-移动网站建设需要注意哪些细节
- 网页制作软件有哪些免费-网页制作软件有哪些
- 快速建站系统选哪个好一点-快速建站系统选哪个好?
- .NET Core WebAPI中使用Swagger(完整教程)
- 优质网站建设需要具备哪些基本功能和特点-优质网站建设需要具备哪些基本功
- 企业cms是什么意思啊-企业如何选择CMS系统?
- 建立一个网站建设公司需要什么条件
- 企业进行网站制作有哪些好处和坏处-企业进行网站制作有哪些好处
- 响应式网站用什么开发的-企业建站选择成都响应式网站开发的三大优势
- 快速建站-5分钟就能建站,会打字就可以建站
- 企业不能忽视网站设计转化力吗-企业不能忽视网站设计转化力
- 不懂代码怎么建立个人网站-不懂程序,不会代码依然可以轻松制作个人网站
- 如何制作电子行业公司网站
- 了解网站建设流程,保障更高效的工作-了解网站建设流程,保障更高效的工作
- 企业如何开展网站建设
- nginx反向代理失效,前端无法获取后端的数据,前后端连接不上
- 旅游网站的设计与制作html-旅游网站的设计与制作
- 网站设计要学那些东西呢女生-网站设计要学那些东西呢
- 企业网站建设的重要意义有哪些-企业网站建设的重要意义
- 网站建设对企业的意义-网站建设对于一个企业的重要性你知道多少
- 中文域名和英文域名的区别在哪-中文域名和英文域名的区别
- 企业建站网络安全的重要性有哪些-企业建站网络安全的重要性
- pageadmin是什么-PageAdmin是一套建站方便的CMS。
- 蓝色的网页-蓝色网站模板的优势
- 企业网站建设的重要性有哪些-企业网站建设的重要性
- 做网站站长怎么赚钱-新站长建设网站需要学习知识
- 网站建设的几大原则-网站建设贵在自始至终与持之以恒的不断完善
- 网站设计常用的软件有-网站设计常用的软件
项目简介:
该项目为电商后台的管理系统。设计了登录页面。

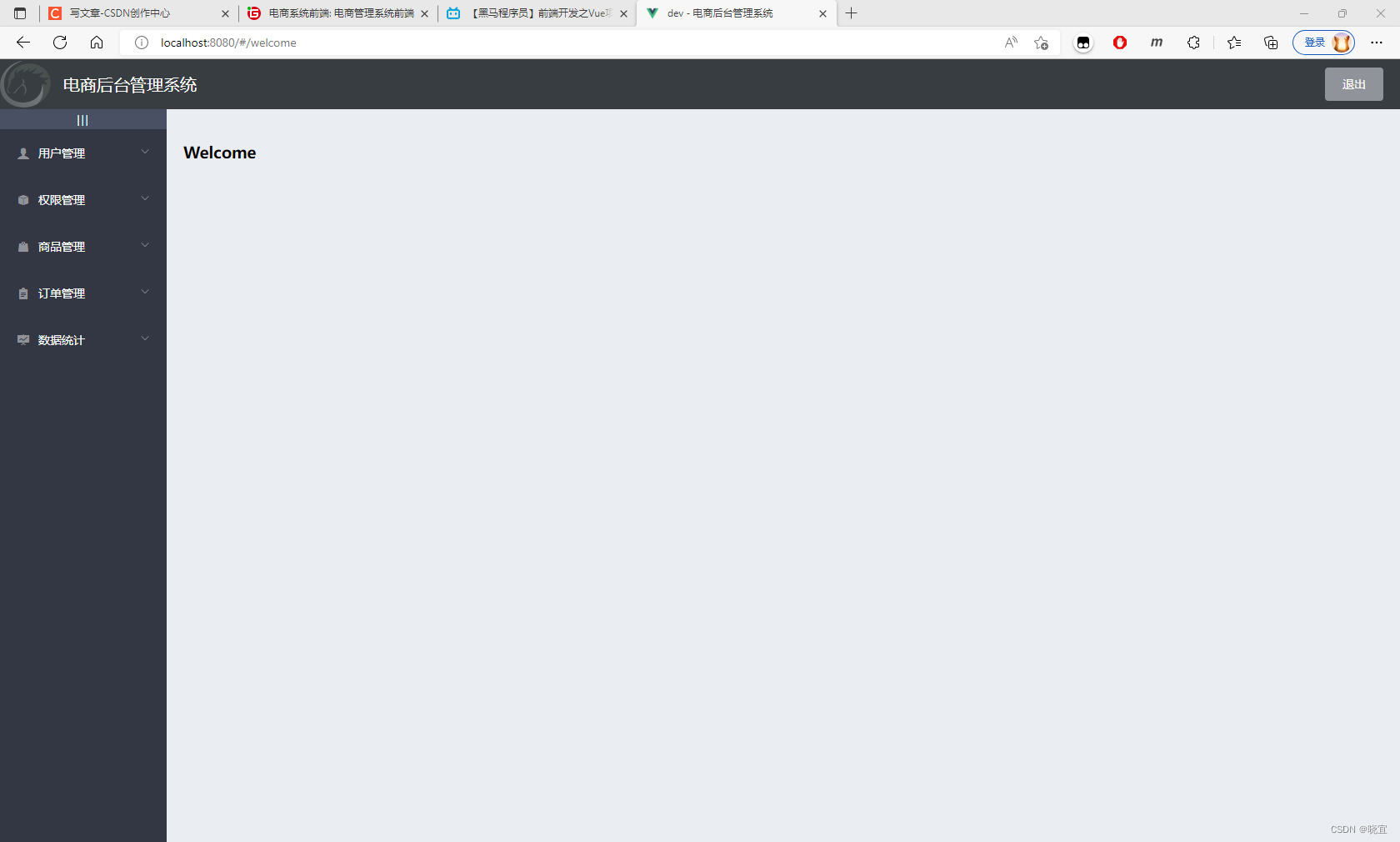
管理人员需要通过输入正确的用户名和密码才能登录。登陆成功之后进入管理页面:

管理页面由五个子模块组成:用户管理,权限管理,商品管理,订单管理,数据统计;
每个子模块有若干子模块组成,用户管理下->用户列表,权限管理->角色列表,权限管理,商品管理->商品列表,分类参数,商品分配,订单管理->订单列表,数据统计->数据报表
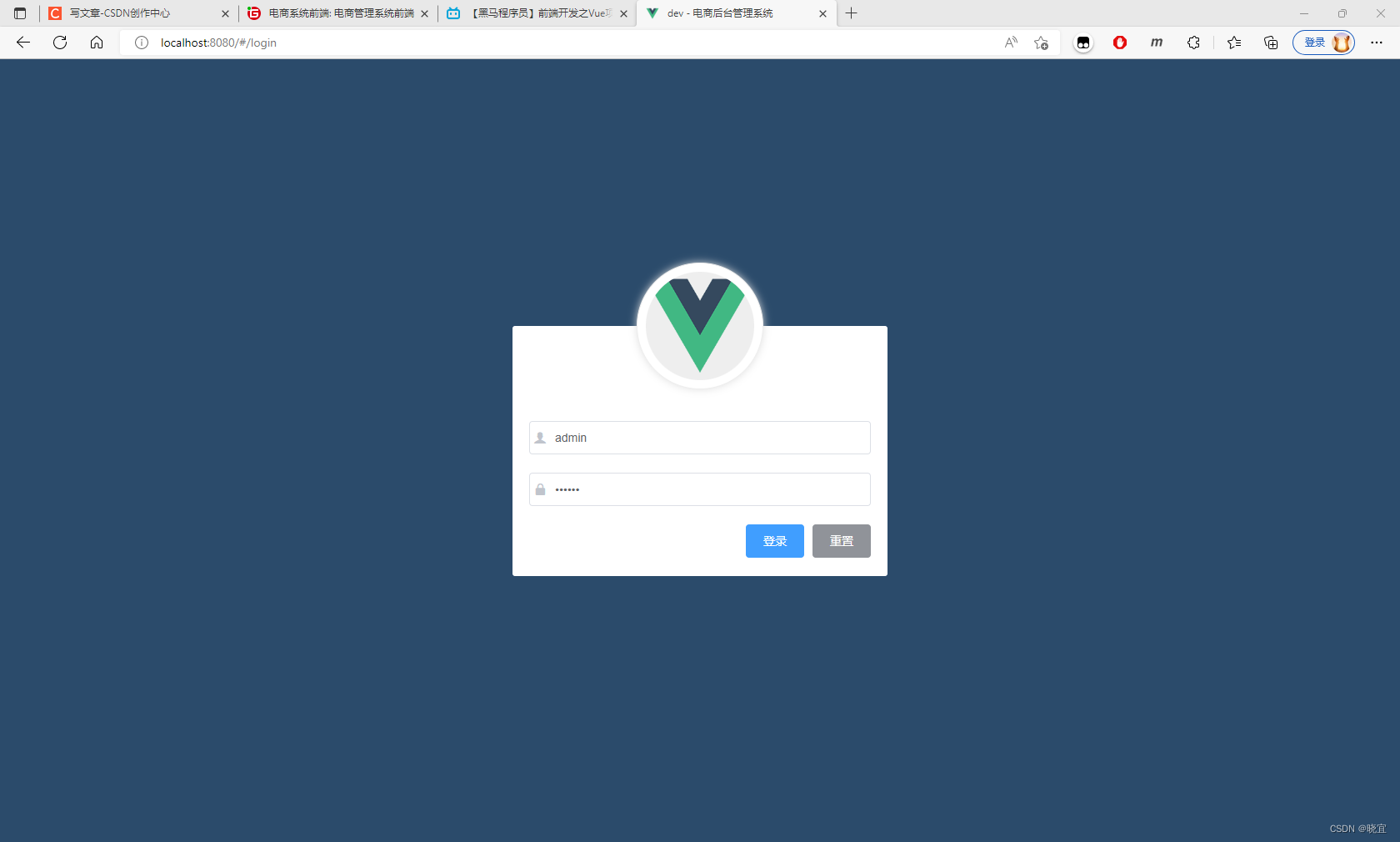
登录页面
登录页面中对用户输入的内容进行预校验,如果不符合要求则,则不向后端发送请求,同事挂载路由守卫,防止强制跳转。同时设置令牌校验,避免重复登录。如果用户输入格式正确的用户名以及密码时,向后端发送请求,请求通过则跳转到管理页面,否则返回登录页面。
路由导航守卫:
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
// to 将要访问的路径
// from 代表从哪个路径跳转而来
// next 是一个函数,表示放行
// next() 放行 next('/login') 强制跳转
if (to.path === '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
if (!tokenStr) return next('/login')
next()
})
登录页面核心代码:

登录
重置
菜单实现
管理页面有一个侧面的两级菜单,菜单的数据来自于后端,点击二级菜单会跳转到相应的子页面中。在el-menu中设置router属性,即可通过index添加到路由上进行跳转。
电商后台管理系统
退出 ||| {{item.authName}} {{subItem.authName}}
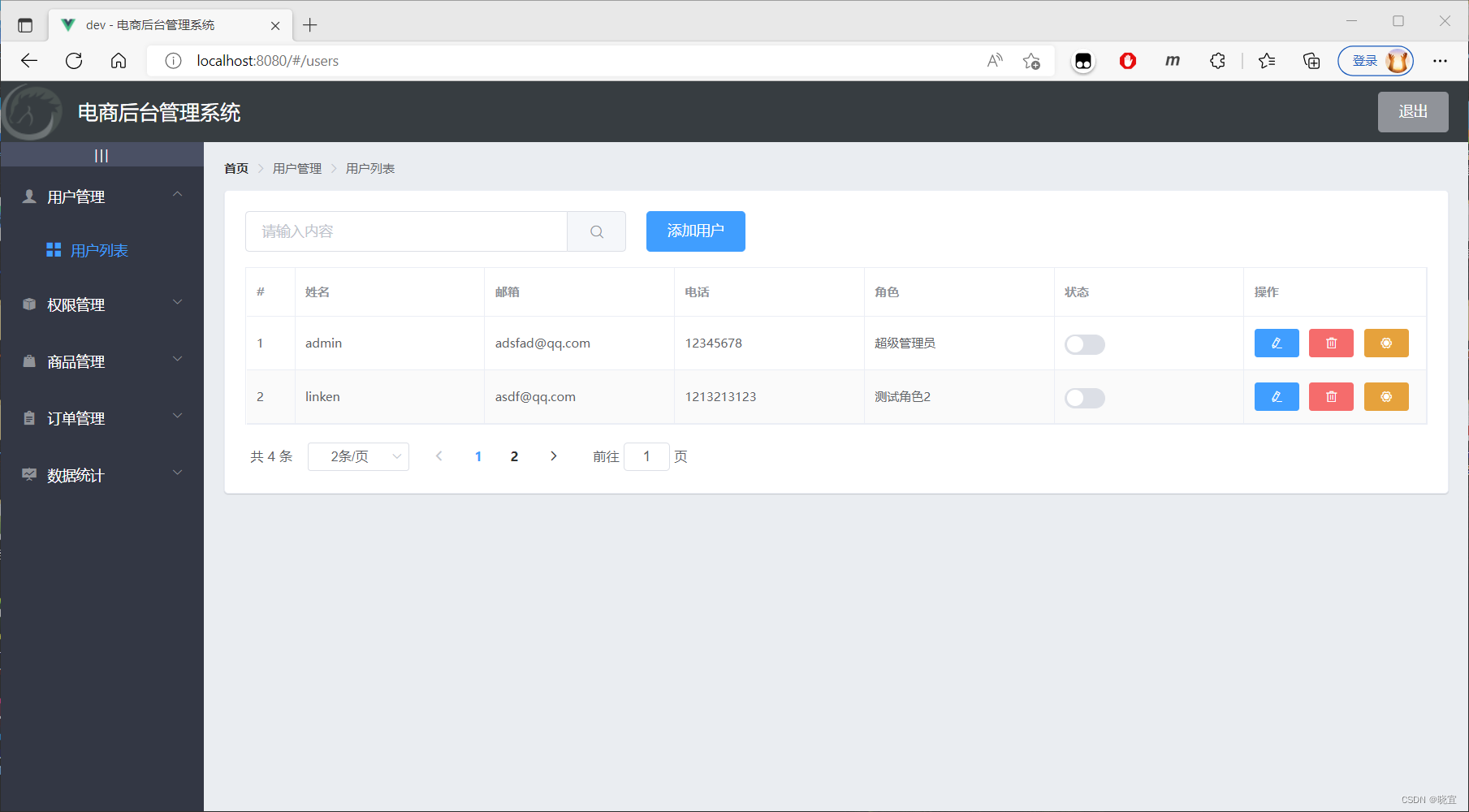
用户管理
用户列表
用户管理下有用户列表,这里渲染了后端的用户列表,可以编辑用户信息,删除用户,为用户分配角色,还可以对用户是否禁用进行管理;除此之外,还添加了查询用户,添加用户,和分页功能。

核心代码:
首页
用户管理
用户列表
添加用户
取 消
确 定
取 消
确 定
当前的用户:{{userInfo.username}}
当前的角色:{{userInfo.role_name}}
分配新角色:
取 消
确 定
权限管理
角色列表
角色列表中可以创建新的角色,创建的新的角色可以在用户管理中赋予用户,同时可以为已有的角色赋予权限
首页
权限管理
角色列表
添加角色
{{item1.authName}}
{{item2.authName}}
{{item3.authName}}
{scope.row}}
-->
权限列表
权限列表对不同的权限做出展示,只发送一个请求即可获取所有需要的数据
首页
权限管理
权限列表
一级
二级
三级
商品管理
商品分类
首页
商品管理
商品分类
添加分类
一级
二级
三级
编辑
删除
取 消
确 定
商品列表
首页
商品管理
商品列表
添加商品
{{scope.row.add_time | dateFormat}}
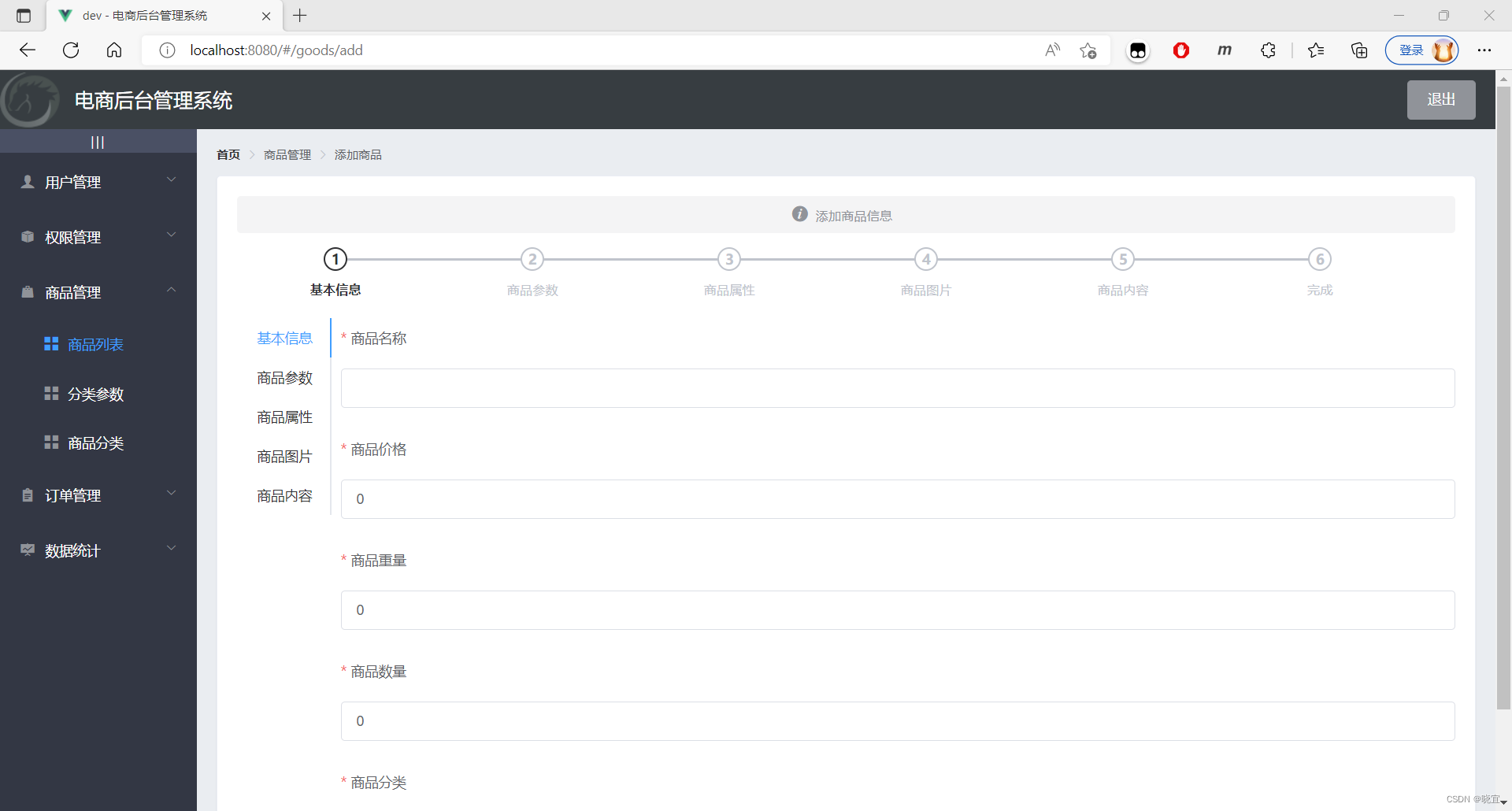
增加商品
在商品分类中点击新增商品,则跳转到新增商品窗口

首页
商品管理
添加商品
点击上传
添加商品

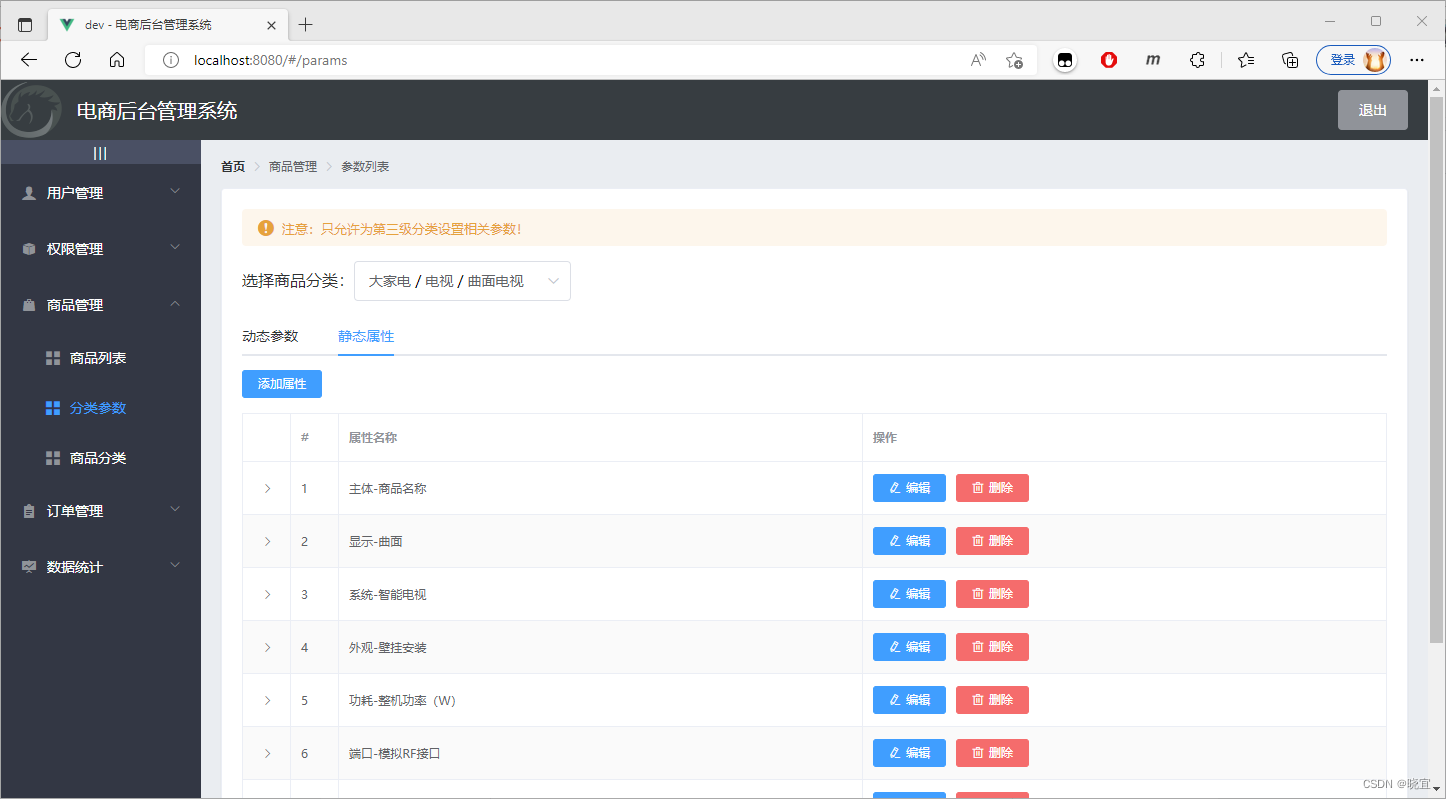
分类参数
在分类参数中选择一件商品,可以为其添加静态或者动态参数,这个参数可以展示在移动端商品的属性中。

首页
商品管理
参数列表
选择商品分类:
添加参数
{{item}}
+ New Tag
编辑
删除
添加属性
{{item}}
+ New Tag
编辑
删除
取 消
确 定
取 消
确 定
订单管理
订单列表
订单管理的实现和用户管理有很多类似的地方,都是向后端发送请求然后渲染到页面上
首页
订单管理
订单列表
已付款
未付款
{{scope.row.is_send}}
{{scope.row.create_time | dateFormat}}
取 消
确 定
{{activity.context}}
数据统计
数据报表
数据统计部分用到了echarts,从后端获得数据后通过 _.merge()将数据组合在一起,最后渲染在页面上
首页
数据统计
数据报表
项目git地址
目录中有后端以及sql文件,按照说明运行即可
电商系统前端: 电商管理系统前端
学习资源
黑马程序员前端
上一篇:webpack看这一篇就够了














