- 制作企业网站的基本步骤包括-制作企业网站的基本步骤
- 建一个什么样的营销网站才能给企业带来收益和效益-建一个什么样的营销网站
- 看优缺点选择哪种方式制作网站比较好-看优缺点选择哪种方式制作网站
- 网站建设套餐一般有哪些类型-网站建设套餐一般有哪些
- 企业网站怎么设计-企业网站建设时如何把网站页面设计做得更好更完美
- 基于WEB的甘肃非遗宣传网站 毕业设计开题报告
- 如何对网站进行优化?-网站建设时应该怎样去增强网站转化
- 自建网站的关键词挖掘方法主要有哪些-网站建设如何挖掘关键词
- 网站建设和SEO优化两个都很重要
- 做网站找个人和正规做网站公司哪个好
- PostMan——安装使用教程(图文详解)
- 新手如何制作一个简单的网站教程-新手如何制作一个简单的网站?
- 企业网站建设设计制作方案模板-企业网站建设设计制作方案
- 如何策划建设一个企业网站项目-如何策划建设一个企业网站?
- 如何建立企业网站步骤-如何建立企业网站
- 网站开发流程图-网站开发流程
- 开源网站建设-开源自助建站和传统自助建站区别
- 房地产网站建设内容-房地产网站建规划方案
- 如何制作一个网站?网站建设基本流程图-如何制作一个网站?网站建设基本流
- 家居企业建站流程怎么写-家居企业建站流程
- 网站建设制作步骤-分享网站建设制作的流程和方法
- 网站建设对企业有什么重要作用呢-网站建设对企业有什么重要作用
- 企业网站建设的注意事项与途径是什么-企业网站建设的注意事项与途径
- 企业在商城网站建设前需要先确定哪些问题和建议-企业在商城网站建设前需要
- 免费网站建设哪个好-免费网站建设真的靠谱吗
- 如何建手机-怎么建设一个好的手机建站公司
- 企业不能忽视网站设计转化力吗-企业不能忽视网站设计转化力
- web自动化测试入门篇06 —— 元素定位进阶技巧
- 【WinForm】WebView2-个性化浏览器-桌面程序开发详解
- 小型企业网站建设公司-中小企业怎么选择适合自己的网站建设公司?
文章目录
- 1. 下载windows版Nginx
- 2. 配置Nginx
- 3. 测试局域网访问
- 4. cpolar内网穿透
- 5. 测试公网访问
- 6. 配置固定二级子域名
- 7. 测试访问公网固定二级子域名
- 【总结】:

1. 下载windows版Nginx
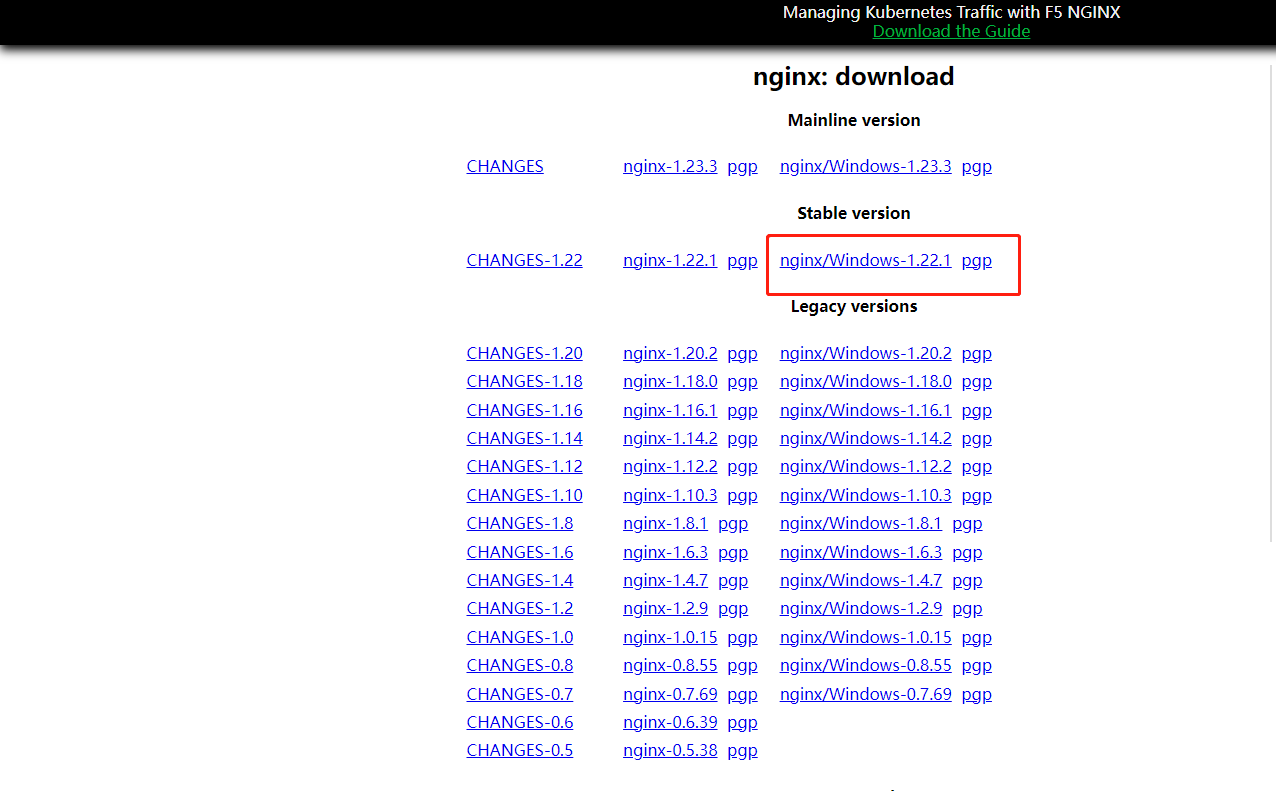
进入官方网站(http://nginx.org/en/download.html)下载windows版的nginx

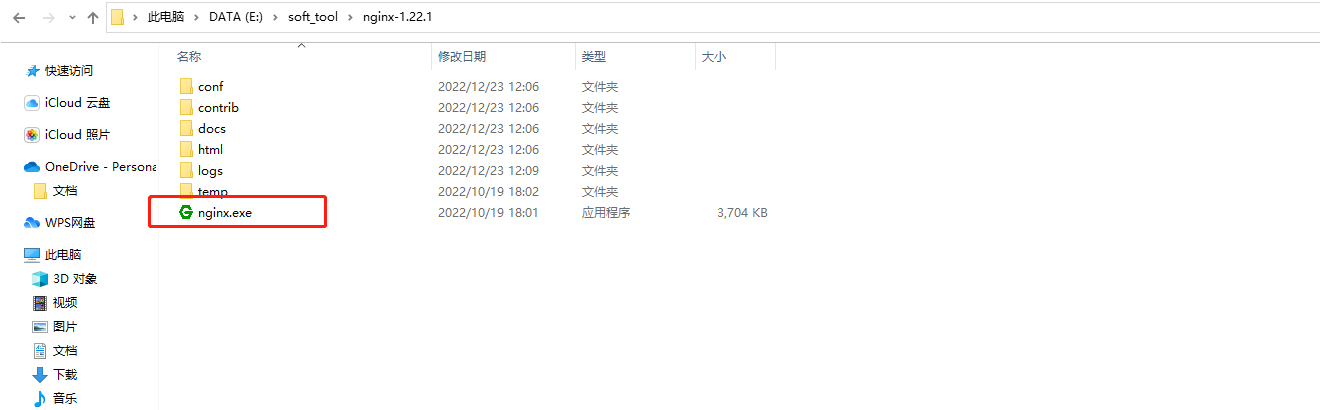
下载好后解压进入nginx目录双击Nginx.exe即可运行

打开浏览器输入http://localhost ,nginx默认使用80端口,所以无需加端口号.出现nginx欢迎页面表示启动成功

2. 配置Nginx
在8086,和9999端口分别配置两个web服务,这里不详细说如何搭建web站点服务,可以参考该教程:https://www.cpolar.com/blog/build-web-server-in-windows-system


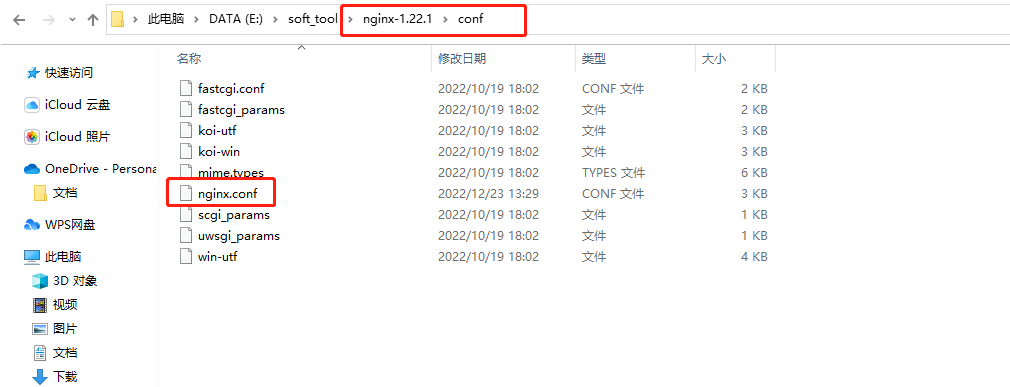
站点搭建好后,接下来需要修改nginx.conf配置文件,打开nginx目录,找到conf文件夹下面的nginx.conf

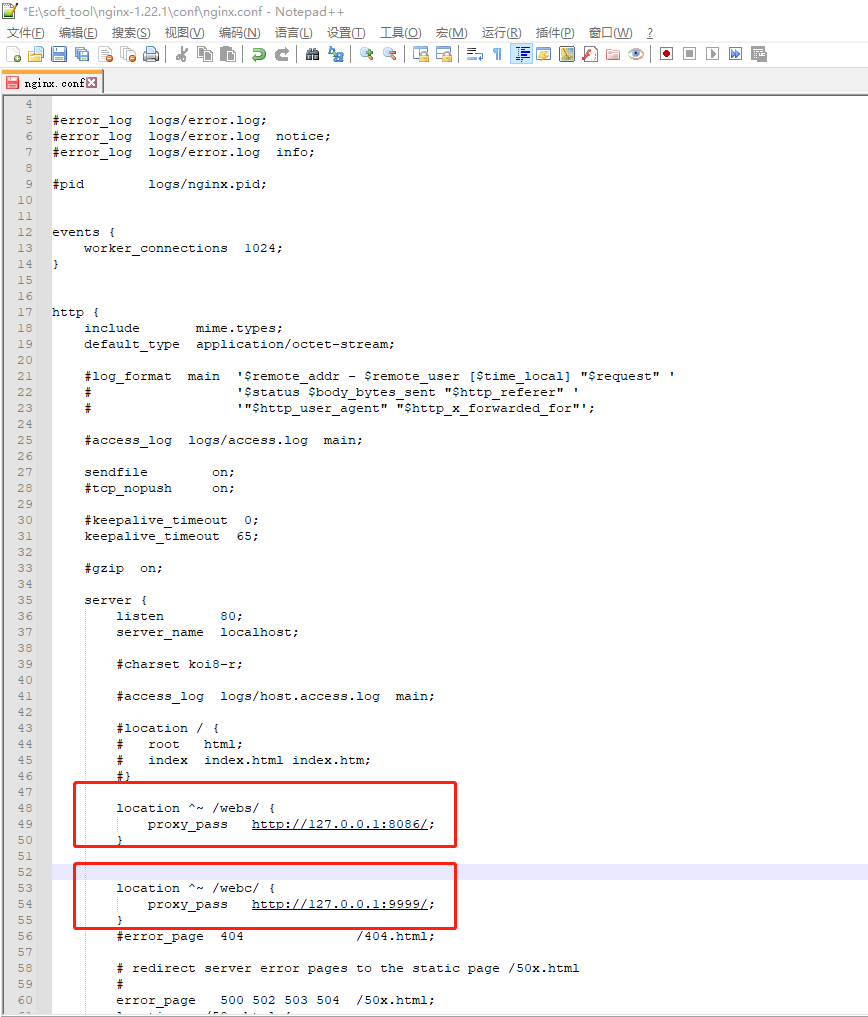
编辑文件,这里使用notepad++进行编辑,添加如下信息:
location ^~ /webs/ { proxy_pass http://127.0.0.1:8086/; } location ^~ /webc/ { proxy_pass http://127.0.0.1:9999/; }- 参数简介(详情请看官方文档):
^~ : 表示开头对URL路径进行前缀匹配,并且在正则之前 proxy_pass: 代理的服务地址

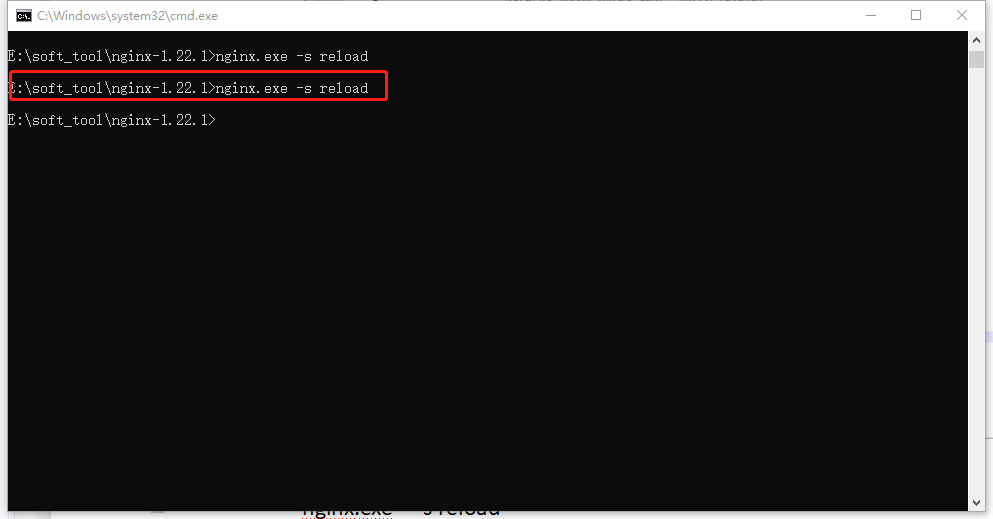
编辑完保存,打开cmd窗口,进入nginx目录,执行如下命令重启:
nginx.exe -s reload

3. 测试局域网访问
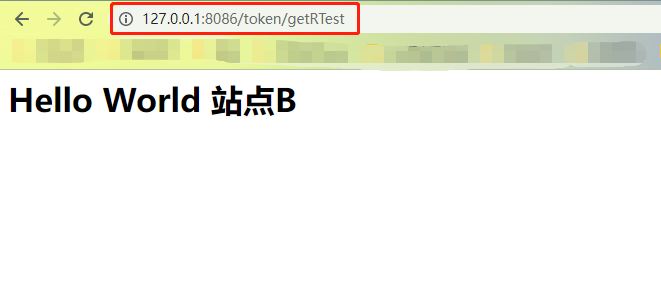
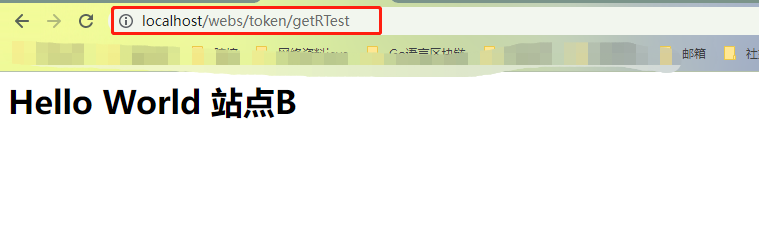
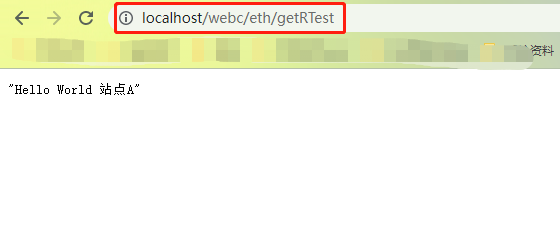
重启后Nginx后,打开浏览器,以80端口加上在配置文件中配置的location代理转发规则进行访问两个站点:


4. cpolar内网穿透
接下来,我们通过强大的且稳定的内网穿透工具cpolar,将本地nginx服务暴露至公网环境,以实现穿透多个站点端口需求,无需公网IP,也不用设置路由器。
cpolar官网:https://www.cpolar.com/
打开cpolar官网,下载cpolar并安装。安装完成后,在浏览器上访问本地9200端口【http://localhost:9200/】,登录进入cpolar web ui管理界面。
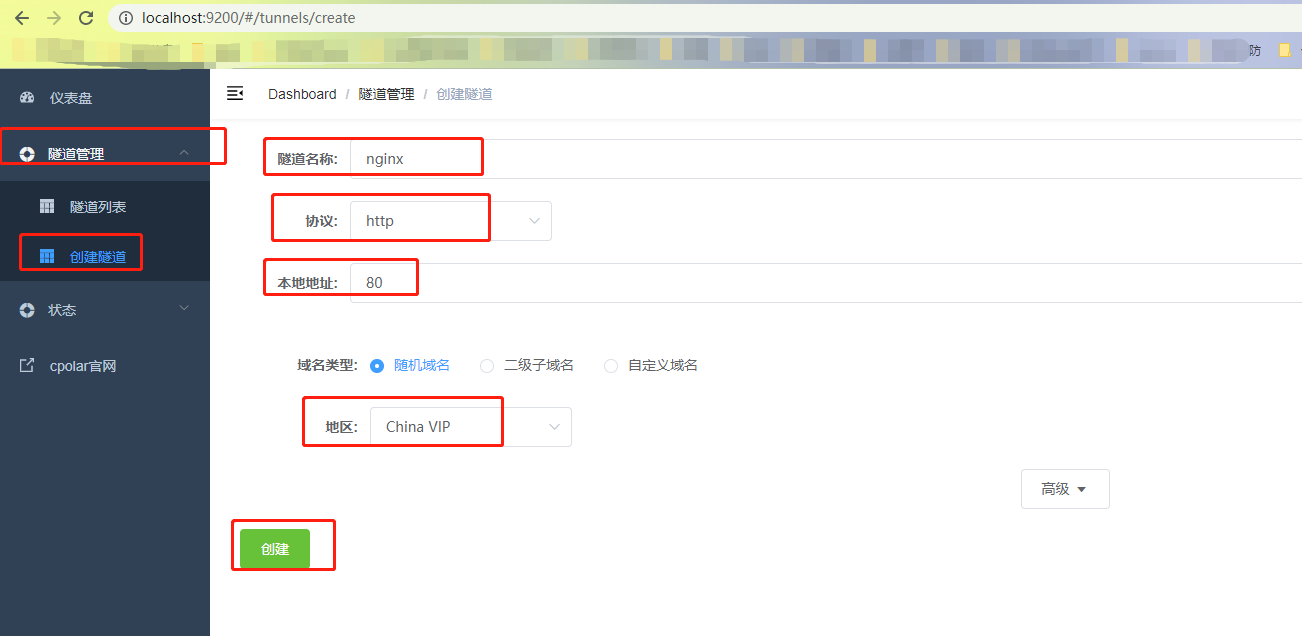
点击左侧的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:http协议
- 本地地址:80
- 域名类型:免费选择随机域名
- 地区:选择china vip
点击创建

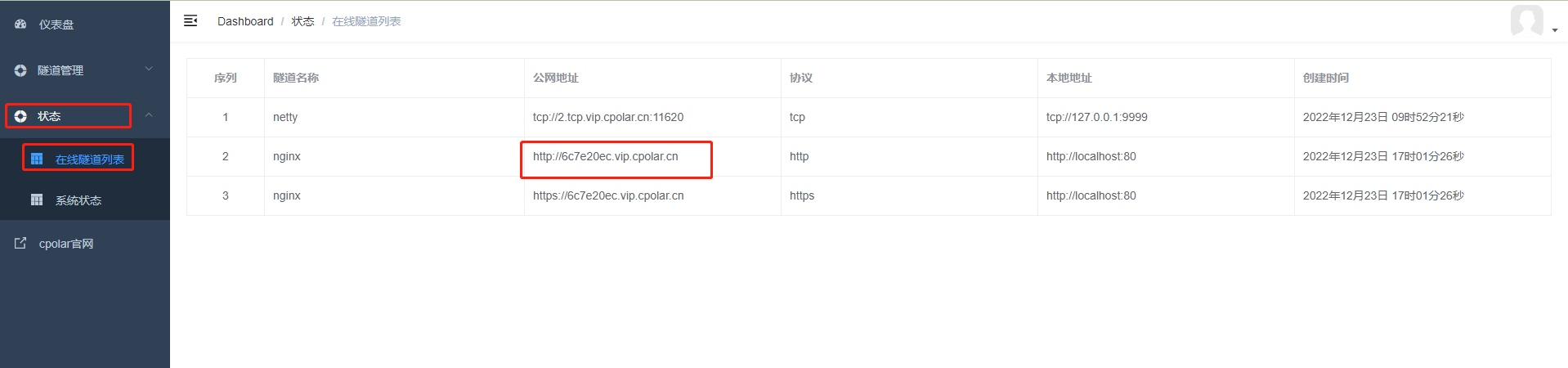
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到已经有生成了相应的公网地址,将其复制下来。

5. 测试公网访问
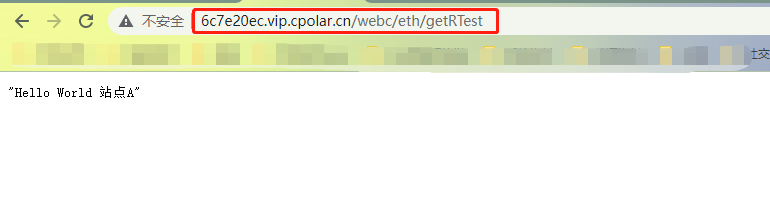
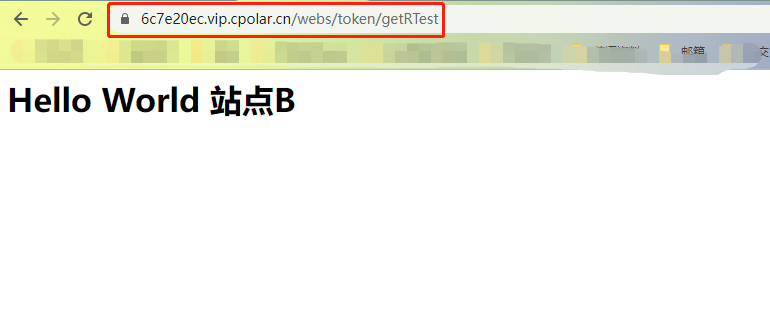
打开浏览器,使用cpolar所生成的公网地址+在配置文件中配置的location代理转发规则来访问两个站点,测试访问成功。


6. 配置固定二级子域名
由于以上使用的cpolar所生成的公网地址为随机临时地址,24小时内会随机变化,我们可以为其配置固定的二级子域名。
注意,配置固定二级子域名需要将cpolar套餐升级至基础套餐或以上。
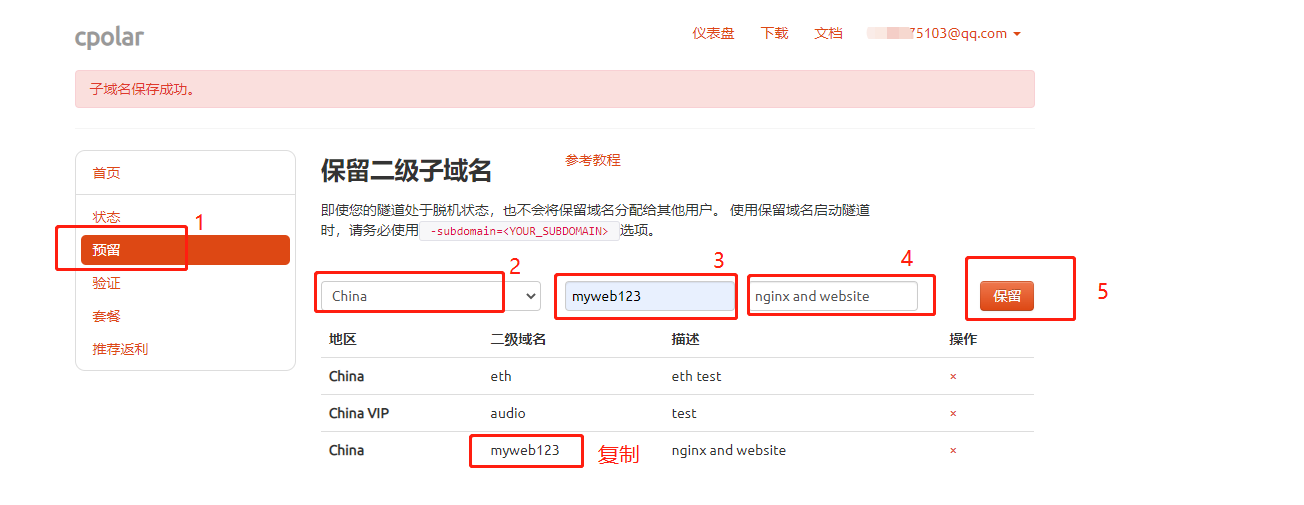
进入cpolar官网并登录进入后台界面,点击左侧的预留,找到保留二级子域名:
地区:选择China
二级域名:可自定义
描述:即备注,可自定义
二级子域名保留成功后,将其复制下来

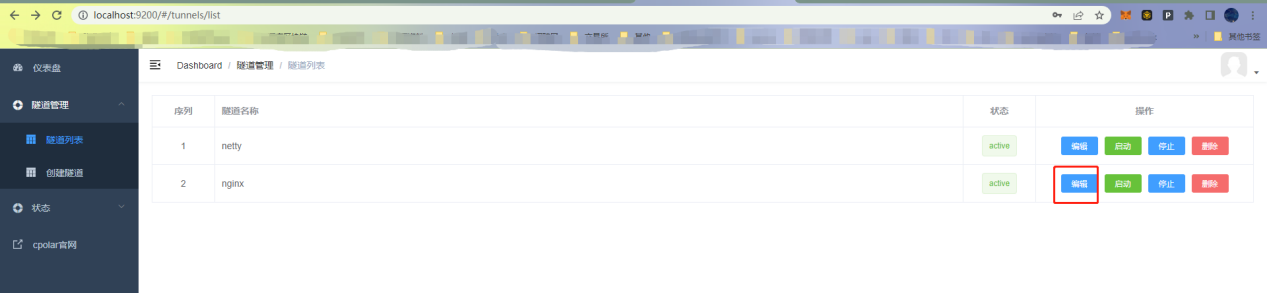
访问http://127.0.0.1:9200/登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

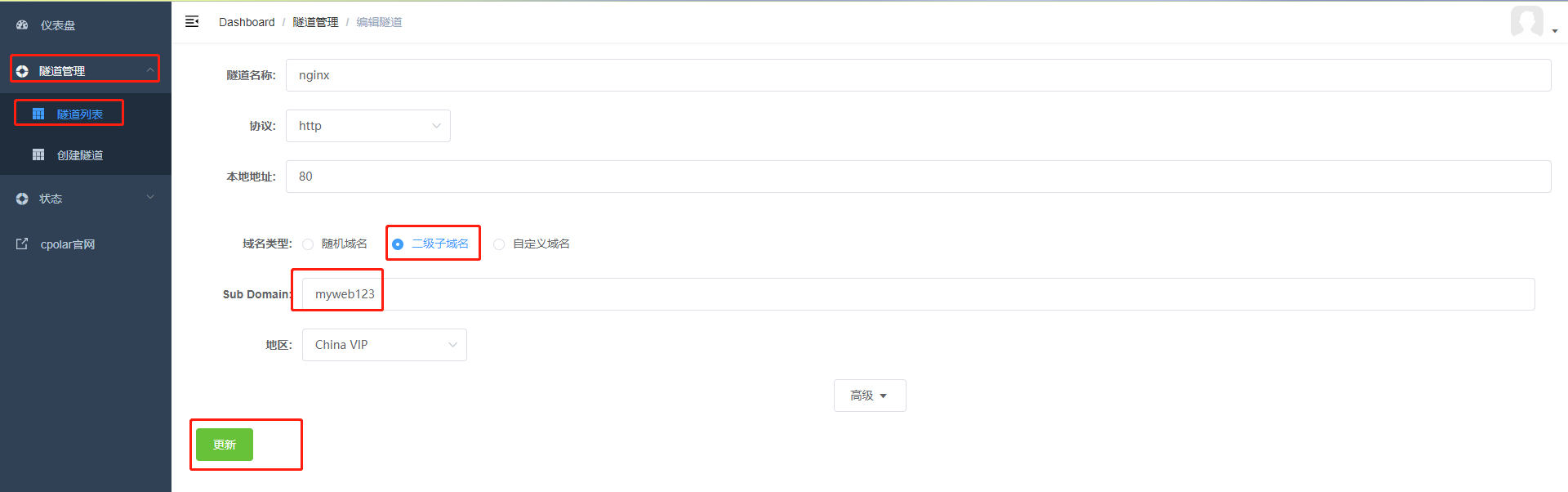
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名,本例为myweb123
点击更新

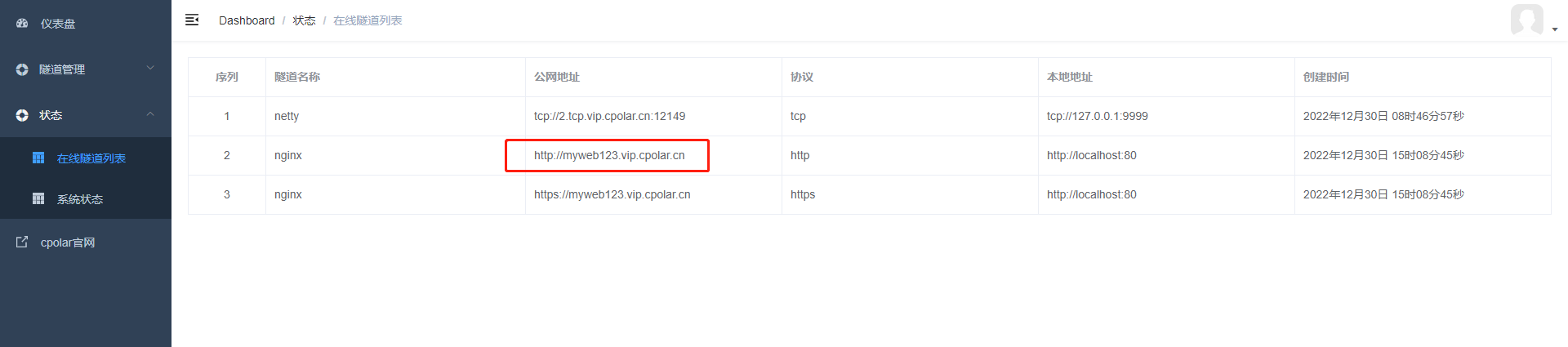
提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新为保留成功的二级子域名,将其复制下来。

7. 测试访问公网固定二级子域名
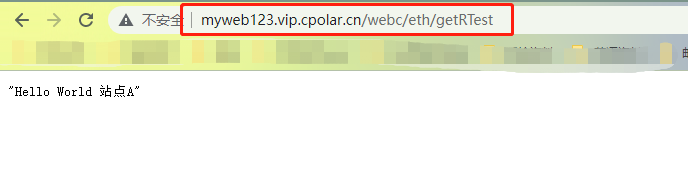
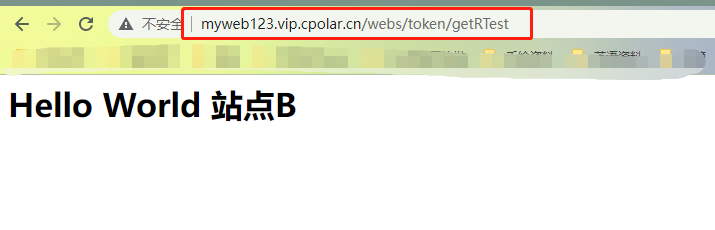
使用配置成功的cpolar二级子域名+在配置文件中配置的location代理转发规则来访问两个站点,测试访问成功,现在该公网地址不会随机变化了。


【总结】:
要实现内网穿透多个Windows Web站点端口,可以使用Nginx和cpolar。以下是具体步骤:
-
安装并配置Nginx:
- 下载Nginx二进制文件:访问Nginx官网(https://nginx.org/en/download.html)下载适合你操作系统的Nginx二进制文件。
- 解压Nginx二进制文件:将下载的文件解压到一个合适的目录,例如C:\nginx。
- 修改Nginx配置文件:在解压后的目录下找到conf\nginx.conf文件,用文本编辑器打开并修改以下内容:
http { server { listen 80; # 监听80端口 server_name example.com; # 将example.com替换为你的域名 location / { root C:\path\to\your\website; # 将C:\path\to\your\website替换为你的Web站点根目录 index index.html index.htm; } } } - 启动Nginx:在命令行中切换到Nginx的可执行文件所在目录,然后运行.\nginx.exe(Windows)或./nginx(Linux)。
-
安装并配置cpolar:
- 下载cpolar二进制文件:访问cpolar官网(https://www.cpolar.com/)下载适合你操作系统的cpolar二进制文件。
- 解压cpolar二进制文件:将下载的文件解压到一个合适的目录,例如C:\cpolar。
- 启动cpolar:在命令行中切换到cpolar的可执行文件所在目录,然后运行.\cpolar.exe(Windows)或./cpolar(Linux)。
- 创建一个新的隧道:在cpolar的图形界面中,点击左上角的“+”按钮,选择“HTTPS”作为协议,输入你的内网IP地址、端口号和域名,然后点击“确定”。
- 添加多个Web站点:重复上述步骤,为每个需要穿透的Web站点创建一个新的隧道。
完成以上步骤后,你的内网Web站点应该可以通过Nginx和cpolar实现端口转发,从而在内网环境中访问。
-
- 参数简介(详情请看官方文档):
上一篇:React Hooks 实战案例














