- SpringCache详解
- Mysql表关联简单介绍(inner join、left join、r
- Nacos基础(2)——nacos的服务器和命名空间 & sp
- Spring Boot 进行 MockMvc 单元测试的实例
- SpringBoot 实现CAS Server统一登录认证
- spring boot 集成rocketmq
- SpringBoot3自动配置原理
- 【Spring Boot丨(十 )】日志
- Go:如何在GoLand中引用github.com中的第三方包
- Mybatis-Plus
- Springboot公交车路线管理系统 毕业设计-附源码
- Job for nginx.service failed becaus
- 基于SpringBoot的医院预约挂号系统设计与实现(源码+lw+部署
- 【SpringCloud】之远程消费(进阶使用)
- Autoconfiguration详解
- 【MySQL】事务管理
- 案例26:基于Springboot校园社团管理系统开题报告
- 关于Spring Boot 2.x升3.x的那些事
- [架构之路-236]:目标系统 - 纵向分层 - 数据库 - 数据库系
- MPP架构和分布式架构的区别
- MySQL比较运算符详解
- android studio Connect timed out
- 【SQL应知应会】索引(二)• MySQL版
- MySQL和MariaDB,它们有什么区别?
- nginx: [emerg] “location“ directive
- postgreSQL 操作 教程
- 基于ssm高校社团管理系统设计与实现 毕业设计-附源码234162
- Node js 升级更新后 npm用不了 npm npm does n
- 【springcloud 微服务】Spring Cloud 微服务网关
- SpringBoot整合SpringSecurity详细教程(实战开发
文章目录
- 静态文件
- 基本概念
- application设置方法
- 编写配置
- 默认静态资源访问
- 自定义静态资源路径的配置
- 优缺点
- 小结
- 设置配置类方法
- 配置详解
- 编写配置
- 优缺点
- webjars使用
- 什么是webjars
- 访问webjars
- webjars如何使用?
- /** 详解
- 访问当前项目的任何资源
- 首页index.html,被" /** "映射
- 自定义图标 **/ favicon.ico
- 总结
- 鸣谢
静态文件
基本概念
静态资源:一般是网页端的:HTML文件、JavaScript文件和图片。尤其是设置图片的静态资源,尤其重要。
静态资源路径:是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取。
通俗来讲classpath对应的项目中:web-practice\src\main\resources 文件目录。如:“classpath: templates/” 即是将resources目录下的templates文件夹设置为静态文件目录。更深一步讲classpath路径为:文件编译后在target/classes目录下的文件。
静态资源过滤:是说不做请求处理,直接能够打开访问!
静态文件目录:通俗理解为存放包括 :.html;.jsp;CSS;js;图片;文本文件等类型文件的目录。这些文件都可以通过浏览器url进行访问。同时controller中转发的文件目录也必须被设置为静态文件目录,这就是增加了该参数以后就可以正常访问的原因。


Springboot内设置静态资源,或者说静态资源文件夹,主要有两种方法(均为SpringMVC实现):
- 在application.yml/application.properties内配置。
- 设置Configuration配置类。
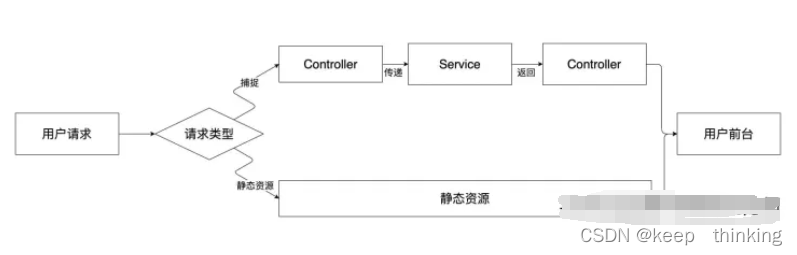
以上两种方法,均可实现用户访问网址,不走Controller层的拦截,直接进行静态文件访问。

application设置方法
配置详解
设置application方法很简单,主要涉及两个配置项:
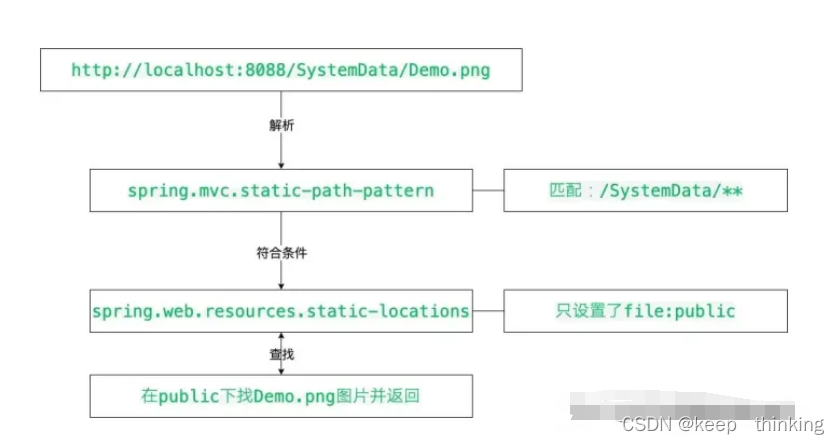
- spring.mvc.static-path-pattern:根据官网的描述和实际效果,可以理解为静态文件URL匹配头,也就是静态文件的URL地址开头。Springboot默认为:/**。
spring.mvc.static-path-pattern代表的含义是我们应该以什么样的路径来访问静态资源,换句话说,只有静态资源满足什么样的匹配条件,Spring Boot才会处理静态资源请求,以官方配置为例:
# 这表示只有静态资源的访问路径为/root/**时,才会处理请求 spring.mvc.static-path-pattern=/root/**,
假定采用默认的配置端口,那么只有请求地址类似于“http://localhost:8080/resources/jquery.js”时,Spring Boot才会处理此请求,处理方式是将根据模式匹配后的文件名查找本地文件,那么应该在什么地方查找本地文件呢?这就是“spring.resources.static-locations”的作用了。
- spring.web.resources.static-locations:根据官网的描述和实际效果,可以理解为实际静态文件地址,也就是静态文件URL后,匹配的实际静态文件。Springboot默认为:
classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
spring.resources.static-locations=classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources
继续以上面的请求地址为例,“http://localhost:8080/resources/jquery.js”就会在上述的四个路径中依次查找是否存在“jquery.js”文件,如果找到了,则返回此文件,否则返回404错误。
如何运作的?,这里我画个简单的图:

需要注意:
- spring.web.resources.static-locations是后续配置,旧版Springboot的配置项为:spring-resources-static-locations;在2.2.5版本之后,旧版本配置已经失效。
- spring.web.resources.static-locations有多个配置项,在Springboot编译后,会合并为一个文件。多个配置文件,使用逗号进行分割。
- spring.web.resources.static-locations可以使用classpath、file进行匹配。如果使用file,这个时候的相对路径为项目地址(打包为.jar后,相对路径就是.jar运行地址)。
- spring.mvc.static-path-pattern 仅仅允许一个配置,无法使用逗号进行分割,如果需要多个静态资源文件,可以使用下文的配置类方法。
编写配置
现在,官方描述,我们已经知道了配置项的含义。现在我们就来配置。
默认静态资源访问
Spring Boot的默认静态资源的路径为:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
优先级从从高到低。
优先级顺序为:META-INF/resources > resources > static > public
默认情况不配置静态资源访问路径时

我们将静态资源放到以上路径(classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/)或放到者我们把静态文件直接放到webapp下

但是需要我们注意的是:如果你的应用将被打包成jar,那就不要使用src/main/webapp文件夹。尽管该文件夹是一个共同的标准,但它仅在打包成war的情况下起作用,如果产生一个jar,多数构建工具都会静悄悄的忽略它!所以根据需要进行配置

默认情况配置静态资源访问路径时
当我们在application.properties/yml中配置默认访问路径时,只能够访问到我们配置的访问路径。
在webapp下的目录中的静态文件就不能够进行访问
自定义静态资源路径的配置
一般情况下,默认的静态资源访问路径就能满足我们的需求,当然我们也可以自定义静态资源的路径:具体如下详解。
我使用的是YML格式的application配置,如果你是使用XML格式的application.properties,记得进行更改。
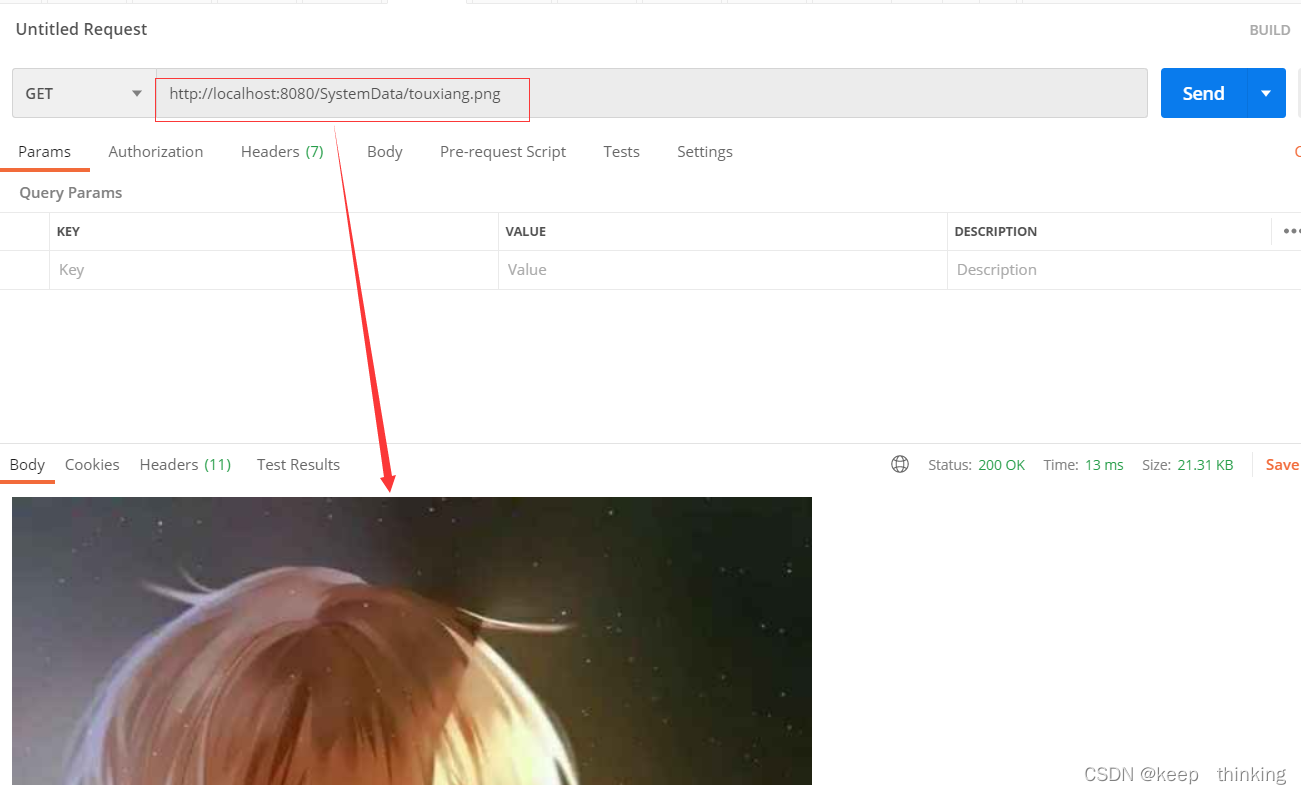
最终效果很简单,我想要的效果:
浏览器输入:
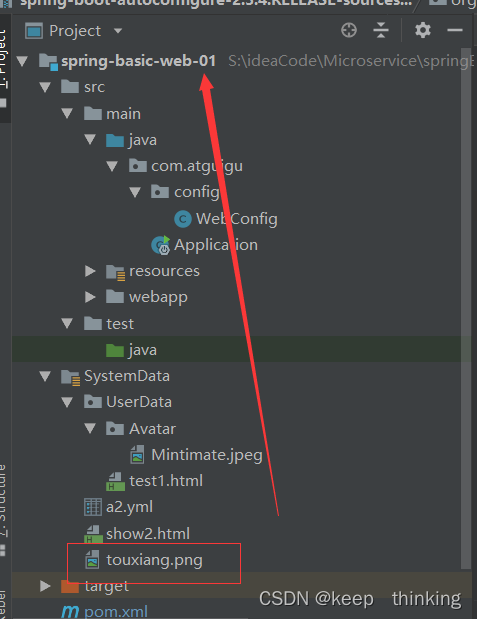
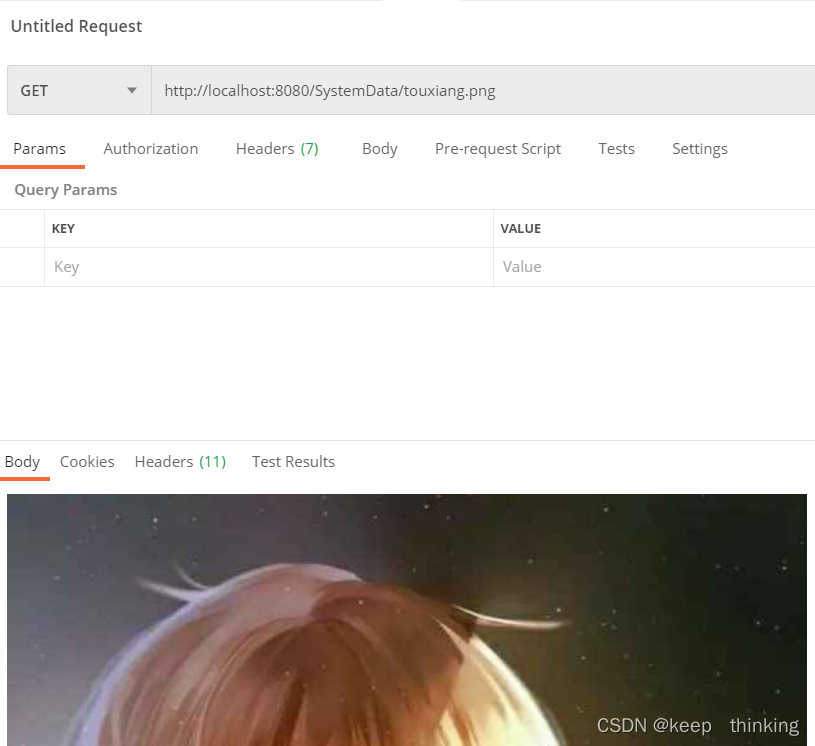
http://localhost:8080/SystemData/touxiang.png
可以直接访问项目文件下的:/SystemData/touxiang.png

为了实现这样的效果,我们编写配置文件:
spring: mvc: # URL响应地址(Springboot默认为/**) static-path-pattern: /SystemData/** web: resources: # 静态文件地址,保留官方内容后,进行追加 static-locations: classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources,file:SystemData其中,file:SystemData就是映射本地文件了。addResourceHandler()方法参数为请求的访问路径,addResourceLocations()方法参数为文件路径。表示所有的访问都经过静态资源路径;
这样的配置,类似于Nginx的正则匹配:
location ^~/SystemData{ alias /www/myWeb/SystemData; }这样,我们运行项目,就可以直接访问静态资源了:

当然,这样有一些缺点……
优缺点
这样的配置,可以说最简单且粗暴,但是灵活性差一点点:
URL响应地址只能为一项,也就是spring.mvc.static-path-pattern配置只能写一项。这意味着,按我上文设置了/SystemData/**为URL匹配,就不能设置第二个/resources/**这样的配置为第二静态目录。
如果需要设置多个地址为静态资源访问地址,可以参考下文的设置配置类的方法。
小结
(1)、我们既可以直接通过application.properties的配置文件进行配置,也可以通过自己写静态资源的Bean配置文件。
(2)、spring.mvc.static-path-pattern用于阐述HTTP请求地址,而spring.resources.static-locations则用于描述静态资源的存放位置。
(3)、自定义静态资源访问路径,可以指定多个,之间用逗号隔开,其中使用这种方式特别要注意:自定义静态资源后,SpringBoot默认的静态资源路径将不再起作用!
————————————————
设置配置类方法
配置详解
写一个配置类,实现静态资源的文件夹方法很多。比如:
- 继承于WebMvcConfigurationSupport父类,并实现addResourceHandlers方法。
- 引用WebMvcConfigurer接口,并实现addInterceptors方法。
一些文章可能会让你继承于WebMvcConfigurerAdapter方法,但是实际上WebMvcConfigurerAdapter方法在Spring5.0和Springboot2.0之后,已经弃用。
这里,我处于习惯,就使用WebMvcConfigurationSupport进行实现addResourceHandlers:
@Override protected void addResourceHandlers(ResourceHandlerRegistry registry) { }这里的registry使用链式编程,方法为:
- addResourceHandler:添加URL响应地址目录。
- addResourceLocations:添加实际资源目录。
和application.yml里设置一样,支持classpath和file等关键词。接下来,我们就看看实际编写配置。
编写配置
现在我们就来配置。
最终效果很简单,我想要的效果(两组同时):
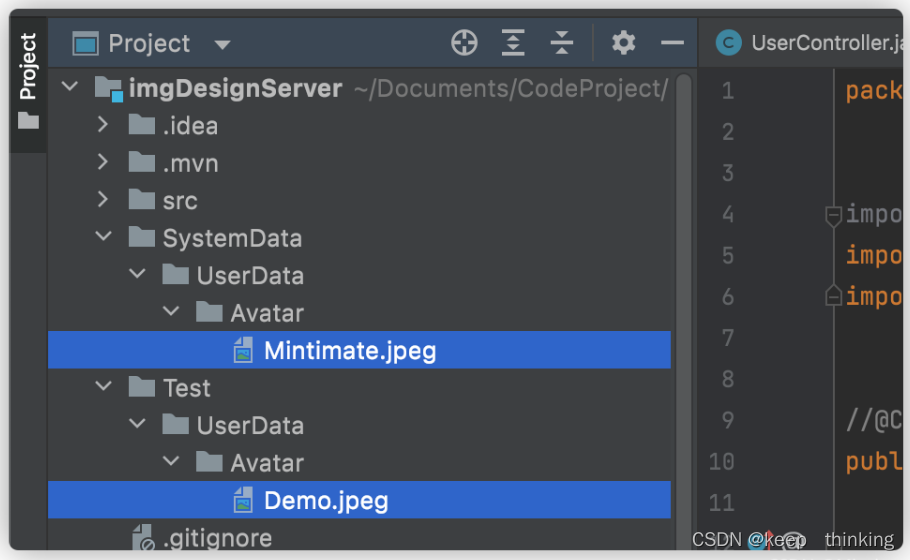
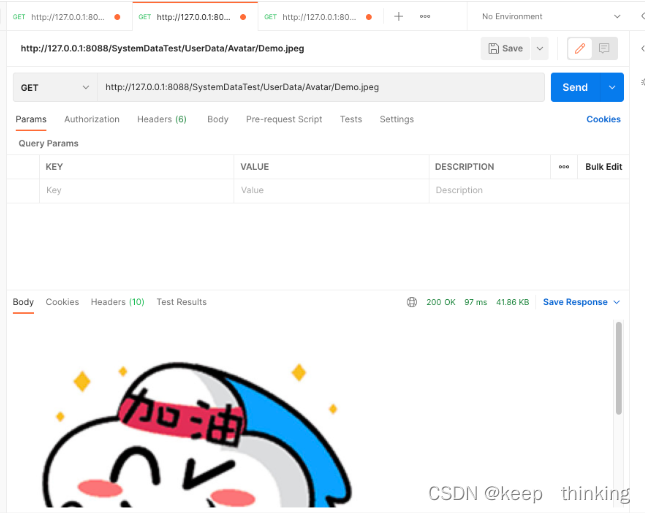
- 浏览器输入:http://localhost:8088/SystemData/UserData/Avatar/Mintimate.jpeg
可以直接访问项目文件下的:/SystemData/UserData/Avatar/Mintimate.jpeg,
浏览器输入:http://localhost:8088/SystemDataTest/UserData/Avatar/Mintimate.jpg
可以直接访问项目文件下的:/Test/UserData/Avatar/Demo.jpeg,

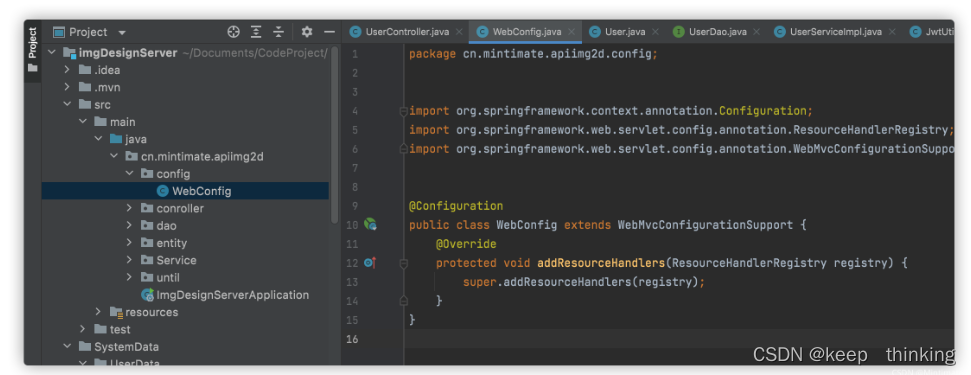
添加一个配置类,并继承WebMvcConfigurationSupport,实现addResourceHandlers方法,并打上@Configuration注解,使其成为配置类:

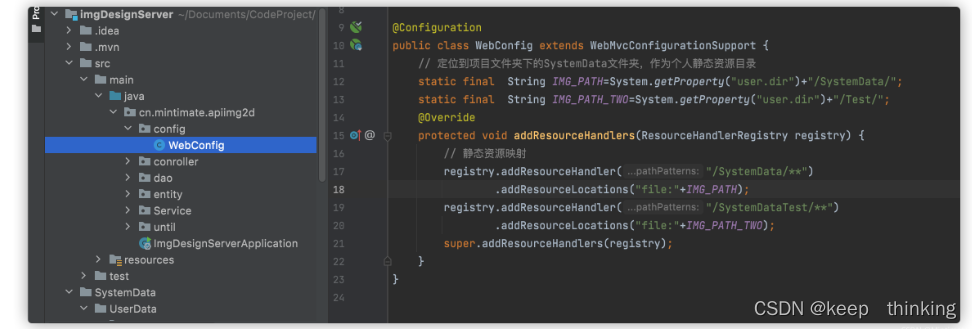
之后,重写内容:

主要是:
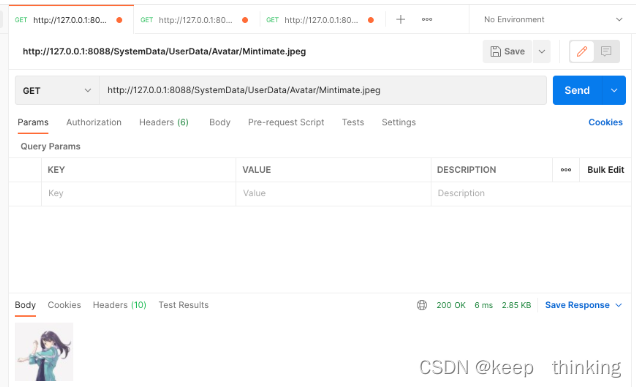
// 静态资源映射 registry.addResourceHandler("/SystemData/**") .addResourceLocations("file:"+IMG_PATH); registry.addResourceHandler("/SystemDataTest/**") .addResourceLocations("file:"+IMG_PATH_TWO);之后,浏览器就可以访问了:


这样的配置,其实还是和Nginx配置类是……:
这样的配置,类似于Nginx的正则匹配:
location ^~/SystemData{ alias /www/myWeb/SystemData; }当然,这样的优缺点……
优缺点
相比前文的配置,这样优缺点很明显:
相比配置文件的方式,这样的代码配置稍微更麻烦。
但是相比,这样的可塑性更高:可以添加更多的映射、不会对默认配置造成覆盖等。
webjars使用
SpringBoot也支持以webjars的形式访问静态资源。
什么是webjars
顾名思义,webjars就是将web资源打成一个jar包以供项目使用。因为在实际的开发中,由于一个公司对UI以及静态资源版本的控制有着更高的要求,使用webjars首先也可让我们的静态资源得到共享;其次,由于独立了静态资源,所以可以提升项目的编译速度和打包速度;最后,我们可以使用maven将静态资源jar包上传至公司私服,方便了版本的控制和资源的共享。这样看来,使用webjars确实非常方便,关于静态资源如何打成一个webjars,网上教程很多,也比较简单,这里就不赘述了。
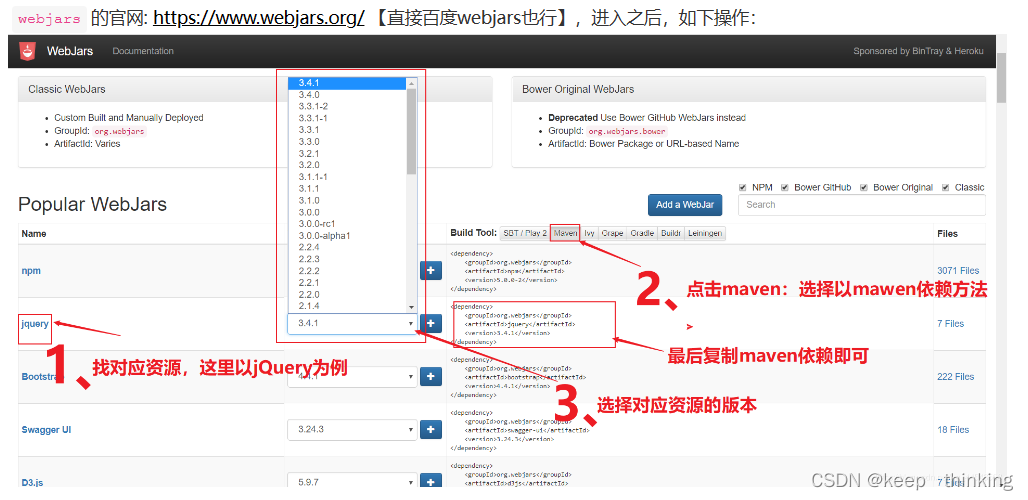
tips:在maven中央仓库中,已经提供了一些常用的依赖:
org.webjars jquery 3.1.0 org.webjars bootstrap 3.4.1 以上是比较常用的两个前端框架的webjars,如需其他的webjars,可以去webjars官网或者maven中央仓库去查找。
访问webjars
默认情况下,当我们在项目中引入指定的webjars依赖后,就可以直接通过如下的方式访问其中的静态资源:
/webjars/jquery/x.y.z/jquery.min.js
其中w.y.z为webjars的版本号。当然也可以不带版本号直接访问静态资源,不过有一个前提条件,就是你的项目中必须引入一个依赖:
org.webjars webjars-locator-core 加入这个依赖后,我们就可以使用如下两种方式访问webjars中的资源了:
方式一:/webjars/jquery/x.y.z/jquery.min.js 方式二:/webjars/jquery/jquery.min.js
webjars如何使用?
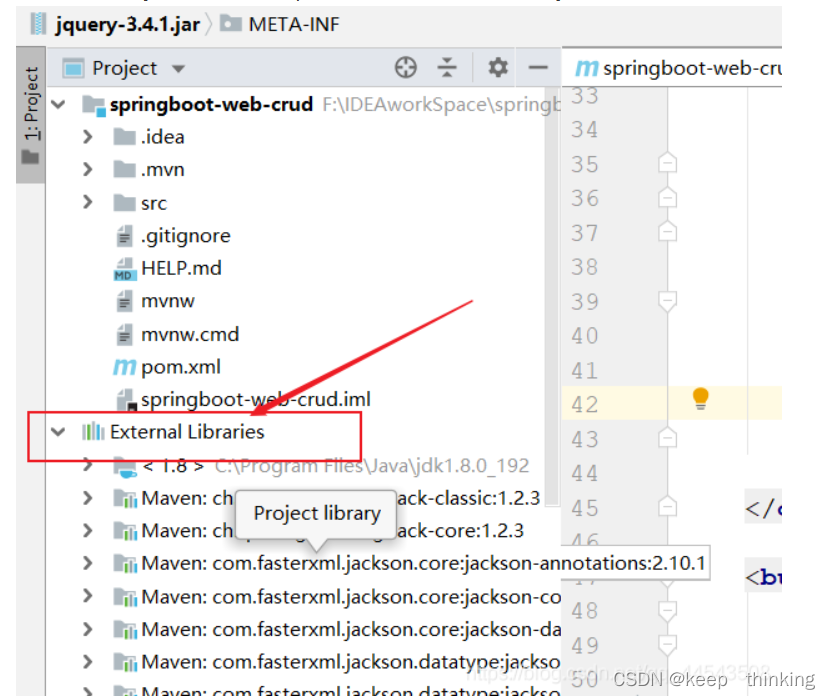
我们之前在web项目中有个webapp的目录中存放静态资源,虽然springboot中没有这个文件路径但是springboot还是有它自己的规则,从上面的代码可以看出所有的/webjars/** ,都会去classpath:/META-INF/resources/webjars/中找资源。那么什么是webjars呢?webjars就是以jar包的方式引入静态资源;

把上面的依赖拷进maven项目的依赖中即可,如下
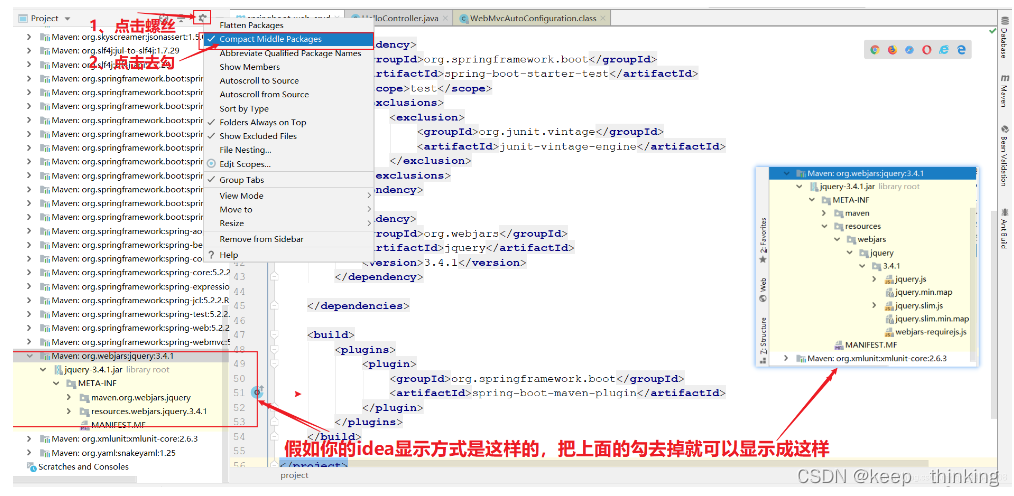
org.webjars jquery 3.4.1 之后所有的/webjars/** 都会去classpath:/META-INF/resources/webjars/中找资源,这个路径则在下面这个目录中


去掉勾之后右边的小框框就是我们对应的classpath:/META-INF/resources/webjars/中的路径。
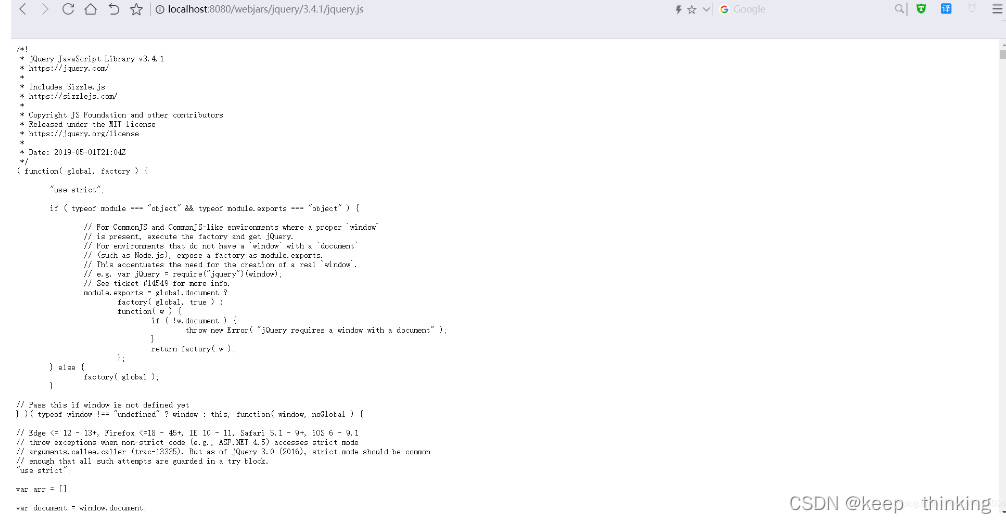
以上步骤完成之后比如我们开始访问一下jQuery中的jquery.js这个资源直接运行项目,然后在地址栏输入http://localhost:8080/webjars/jquery/3.4.1/jquery.js就可以访问对应路径下的jquery.js文件,页面效果如下:

说明访问静态资源成功了。是的上面的这种方式是导入jar包的方式,如果我们要用自己的一些JS、CSS、jQuery文件可不可以呢?答案是可以的,所以就有了我们下面的第二种方式出现。
/** 详解
访问当前项目的任何资源
如果是自己的静态资源文件,比如自己的一些JS、CSS、jQuery文件,SpringBoot默认是从以下这些路径中读取的
"classpath:/META‐INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/" "/":当前项目的根路径
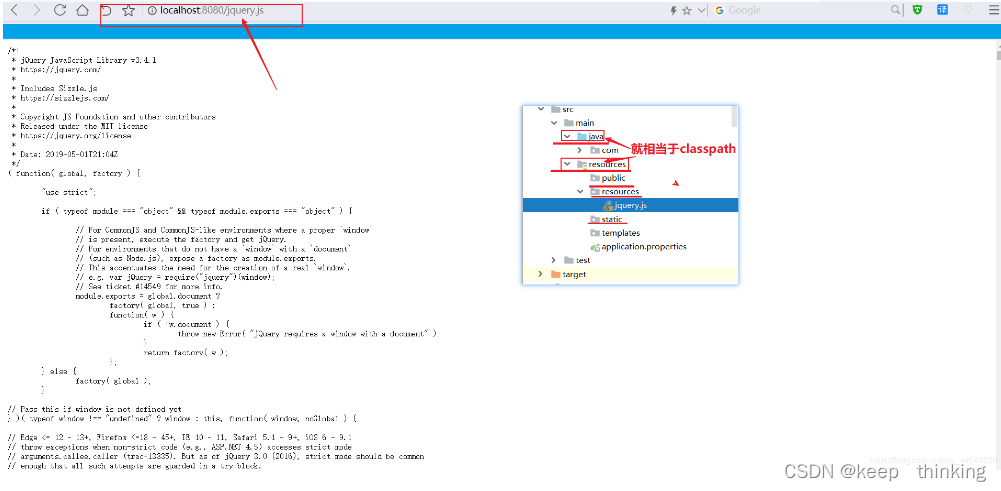
http://localhost:8080/jquery.js如果没有任何代码处理,就相当于直接 去静态资源文件夹里面访问jquery.js,如下

首页index.html,被" /** "映射
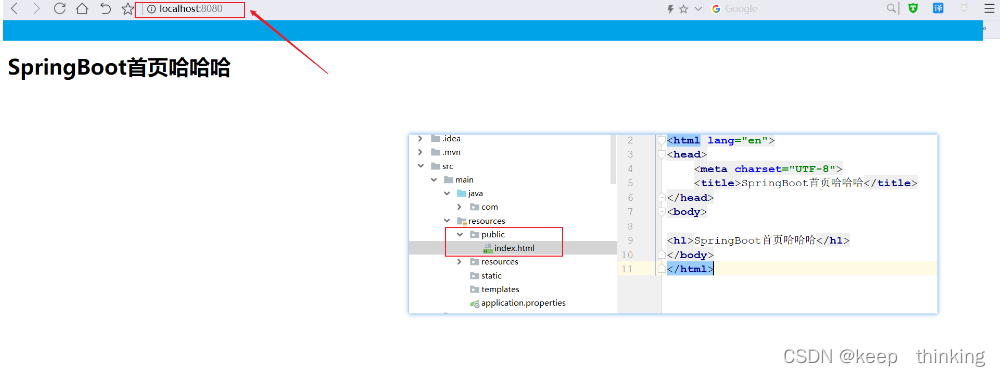
在SpringBoot默认静态资源访问路径下添加名为index.html文件,那么访问localhost:8080,会自动跳转到这个index.html。也就是说SpringBoot默认首页面为index.html,被" /** "映射。如下:

自定义图标 **/ favicon.ico
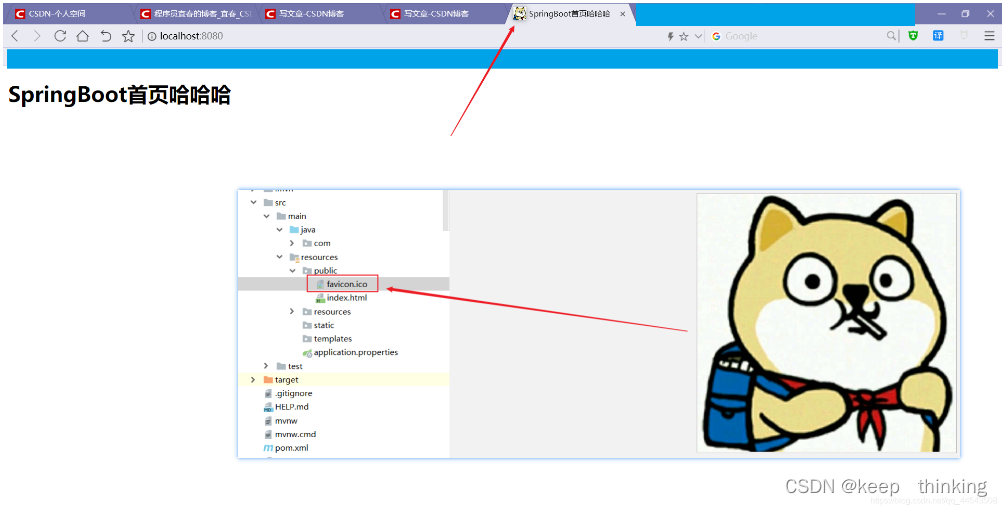
在SpringBoot中,可以把ico格式的图标放在默认静态资源文件路径下,并以favicon.ico命名,应用图标会自动变成指定的图标。所有的 **/favicon.ico 都会在静态资源文件下找; 如下:

总结
综上所述,就是Springboot的静态资源目录添加方法啦。是不是和Nginx很像?
虽然现在Nginx和对象存储都很方便,但是直接用Springboot进行静态资源的划分,也不为一种方法。
鸣谢
https://blog.csdn.net/weixin_43890033/article/details/120928070
https://blog.csdn.net/plei_yue/article/details/79360645
https://www.cnblogs.com/yichunguo/p/12115550.html
- 浏览器输入:http://localhost:8088/SystemData/UserData/Avatar/Mintimate.jpeg
- spring.web.resources.static-locations:根据官网的描述和实际效果,可以理解为实际静态文件地址,也就是静态文件URL后,匹配的实际静态文件。Springboot默认为:
- spring.mvc.static-path-pattern:根据官网的描述和实际效果,可以理解为静态文件URL匹配头,也就是静态文件的URL地址开头。Springboot默认为:/**。














