- 酷狗下载安装免费下,让你的音乐梦想飞翔
- 网易邮箱注册免费注册,让你的邮箱变成通往幸福的钥匙
- QQ透明皮肤制作教程(详细步骤让你轻松拥有炫酷的QQ界面)
- 驱动精灵离线版win7让你的电脑更快更稳定
- 游戏盒子大全,让你的游戏世界更加精彩
- ppt软件下载官网(找到最权威的ppt软件下载站点)
- 平面设计主要做什么?看看这些成功案例就知道了
- 无需手机号,轻松注册QQ(完全免费,不用担心泄露个人信息)
- 数据丢失不怕,多功能数据恢复大师帮你找回(从此告别数据恐慌)
- QQ音乐在线听大揭秘探究背后的商业模式与成功秘诀
- 波克城市官网兑换中心怎么使用
- 腾讯游戏平台手机版(让你畅玩游戏的优秀选择)
- ps软件教程如何快速掌握?
- 免费音乐剪辑软件推荐(轻松制作自己的音乐作品)
- 冰点文库下载器app手机版推荐及使用教程
- 多玩游戏盒子下载(畅玩游戏不再受限)
- nba湖人比赛在线直播怎么看
- uusee网络电视手机版怎么用?(完美看直播的必备神器)
- 10个必备的Excel表格操作技巧,让你成为办公室Excel大神
- 1对1视频聊天约聊app(让你轻松约聊,尽享视频交友乐趣)
- 爱拍原创下架原因(了解爱拍原创下架的具体原因)
- 9277影视免费在线观看全攻略
- cba直播篮球直播如何观看
- 手机如何免费玩电脑游戏?
- 优酷视频下载教程分享
- office2003电脑版下载及安装教程
- 简单仓库管理软件免费使用方法及推荐
- 全网最好用的视频播放软件推荐
- 贝乐虎儿歌下载免费下载,让你的孩子开心快乐
- 现在最好用的播放器是哪个?(全网最详细的播放器评测)
目录
- SpringBootWeb请求响应
- 2. 响应
- 2.1 @ResponseBody
- 2.2 统一响应结果
- 2.3 案例
- 2.3.1 需求说明
- 2.3.2 准备工作
- 2.3.3 实现步骤
- 2.3.4 代码实现
- 2.3.5 测试
- 2.3.6 问题分析

SpringBootWeb请求响应
2. 响应
前面我们学习过HTTL协议的交互方式:请求响应模式(有请求就有响应)
那么Controller程序呢,除了接收请求外,还可以进行响应。
2.1 @ResponseBody
在我们前面所编写的controller方法中,都已经设置了响应数据。

controller方法中的return的结果,怎么就可以响应给浏览器呢?
答案:使用@ResponseBody注解
@ResponseBody注解:
- 类型:方法注解、类注解
- 位置:书写在Controller方法上或类上
- 作用:将方法返回值直接响应给浏览器
- 如果返回值类型是实体对象/集合,将会转换为JSON格式后在响应给浏览器
但是在我们所书写的Controller中,只在类上添加了@RestController注解、方法添加了@RequestMapping注解,并没有使用@ResponseBody注解,怎么给浏览器响应呢?
@RestController public class HelloController { @RequestMapping("/hello") public String hello(){ System.out.println("Hello World ~"); return "Hello World ~"; } }原因:在类上添加的@RestController注解,是一个组合注解。
- @RestController = @Controller + @ResponseBody
@RestController源码:
@Target({ElementType.TYPE}) //元注解(修饰注解的注解) @Retention(RetentionPolicy.RUNTIME) //元注解 @Documented //元注解 @Controller @ResponseBody public @interface RestController { @AliasFor( annotation = Controller.class ) String value() default ""; }结论:在类上添加@RestController就相当于添加了@ResponseBody注解。
- 类上有@RestController注解或@ResponseBody注解时:表示当前类下所有的方法返回值做为响应数据
- 方法的返回值,如果是一个POJO对象或集合时,会先转换为JSON格式,在响应给浏览器
下面我们来测试下响应数据:
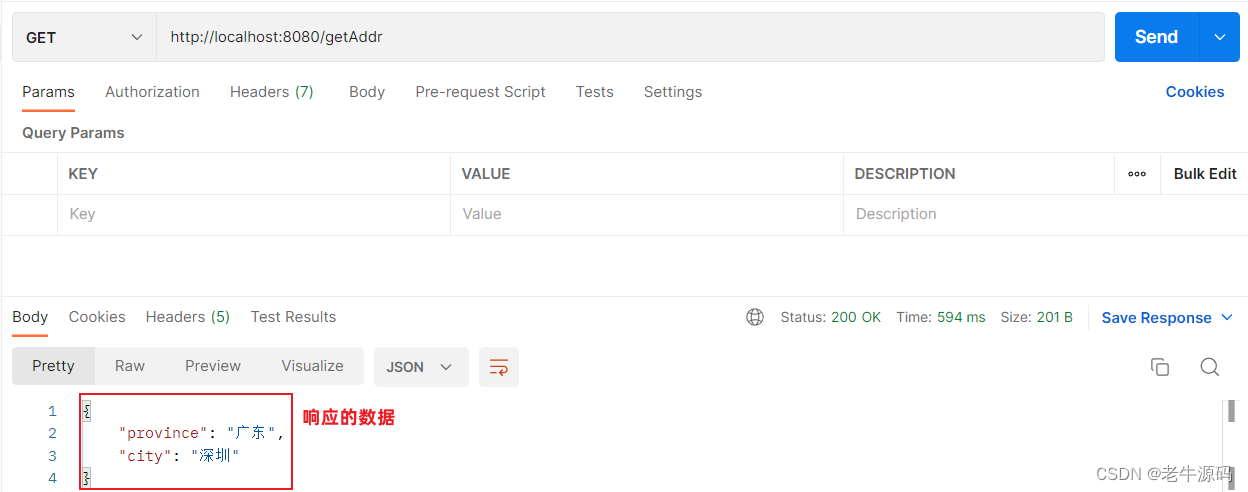
@RestController public class ResponseController { //响应字符串 @RequestMapping("/hello") public String hello(){ System.out.println("Hello World ~"); return "Hello World ~"; } //响应实体对象 @RequestMapping("/getAddr") public Address getAddr(){ Address addr = new Address();//创建实体类对象 addr.setProvince("广东"); addr.setCity("深圳"); return addr; } //响应集合数据 @RequestMapping("/listAddr") public List listAddr(){ List list = new ArrayList<>();//集合对象 Address addr = new Address(); addr.setProvince("广东"); addr.setCity("深圳"); Address addr2 = new Address(); addr2.setProvince("陕西"); addr2.setCity("西安"); list.add(addr); list.add(addr2); return list; } }在服务端响应了一个对象或者集合,那私前端获取到的数据是什么样子的呢?我们使用postman发送请求来测试下。测试效果如下:


2.2 统一响应结果
大家有没有发现一个问题,我们在前面所编写的这些Controller方法中,返回值各种各样,没有任何的规范。

如果我们开发一个大型项目,项目中controller方法将成千上万,使用上述方式将造成整个项目难以维护。那在真实的项目开发中是什么样子的呢?
在真实的项目开发中,无论是哪种方法,我们都会定义一个统一的返回结果。方案如下:

前端:只需要按照统一格式的返回结果进行解析(仅一种解析方案),就可以拿到数据。
统一的返回结果使用类来描述,在这个结果中包含:
-
响应状态码:当前请求是成功,还是失败
-
状态码信息:给页面的提示信息
-
返回的数据:给前端响应的数据(字符串、对象、集合)
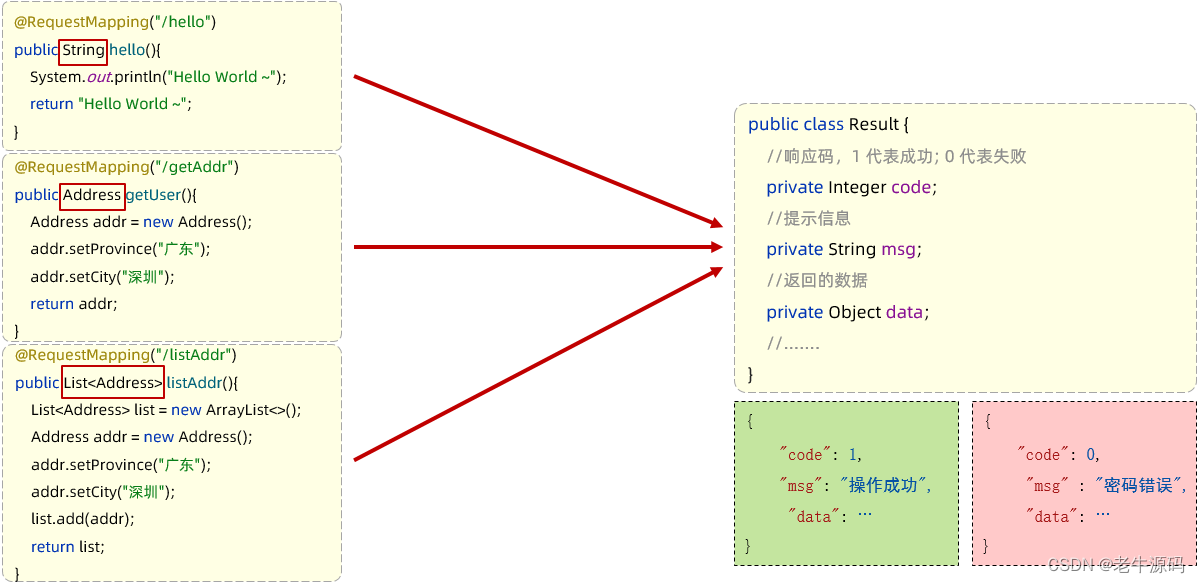
定义在一个实体类Result来包含以上信息。代码如下:
public class Result { private Integer code;//响应码,1 代表成功; 0 代表失败 private String msg; //响应码 描述字符串 private Object data; //返回的数据 public Result() { } public Result(Integer code, String msg, Object data) { this.code = code; this.msg = msg; this.data = data; } public Integer getCode() { return code; } public void setCode(Integer code) { this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public Object getData() { return data; } public void setData(Object data) { this.data = data; } //增删改 成功响应(不需要给前端返回数据) public static Result success(){ return new Result(1,"success",null); } //查询 成功响应(把查询结果做为返回数据响应给前端) public static Result success(Object data){ return new Result(1,"success",data); } //失败响应 public static Result error(String msg){ return new Result(0,msg,null); } }改造Controller:
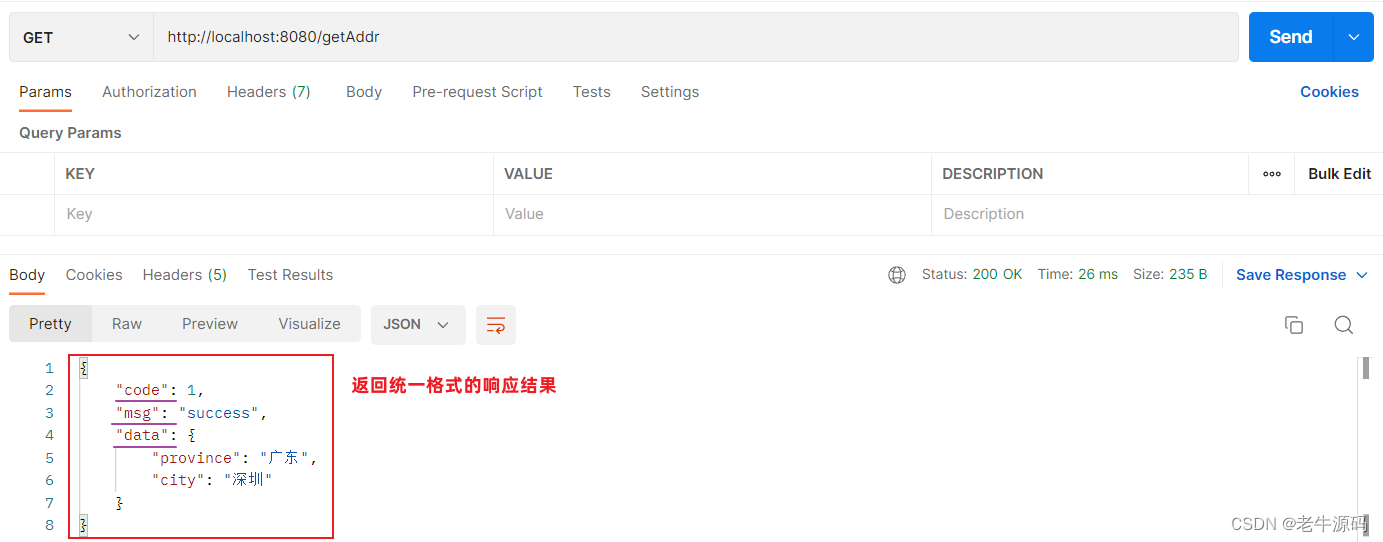
@RestController public class ResponseController { //响应统一格式的结果 @RequestMapping("/hello") public Result hello(){ System.out.println("Hello World ~"); //return new Result(1,"success","Hello World ~"); return Result.success("Hello World ~"); } //响应统一格式的结果 @RequestMapping("/getAddr") public Result getAddr(){ Address addr = new Address(); addr.setProvince("广东"); addr.setCity("深圳"); return Result.success(addr); } //响应统一格式的结果 @RequestMapping("/listAddr") public Result listAddr(){ List list = new ArrayList<>(); Address addr = new Address(); addr.setProvince("广东"); addr.setCity("深圳"); Address addr2 = new Address(); addr2.setProvince("陕西"); addr2.setCity("西安"); list.add(addr); list.add(addr2); return Result.success(list); } }使用Postman测试:


2.3 案例
下面我们通过一个案例,来加强对请求响应的学习。
2.3.1 需求说明
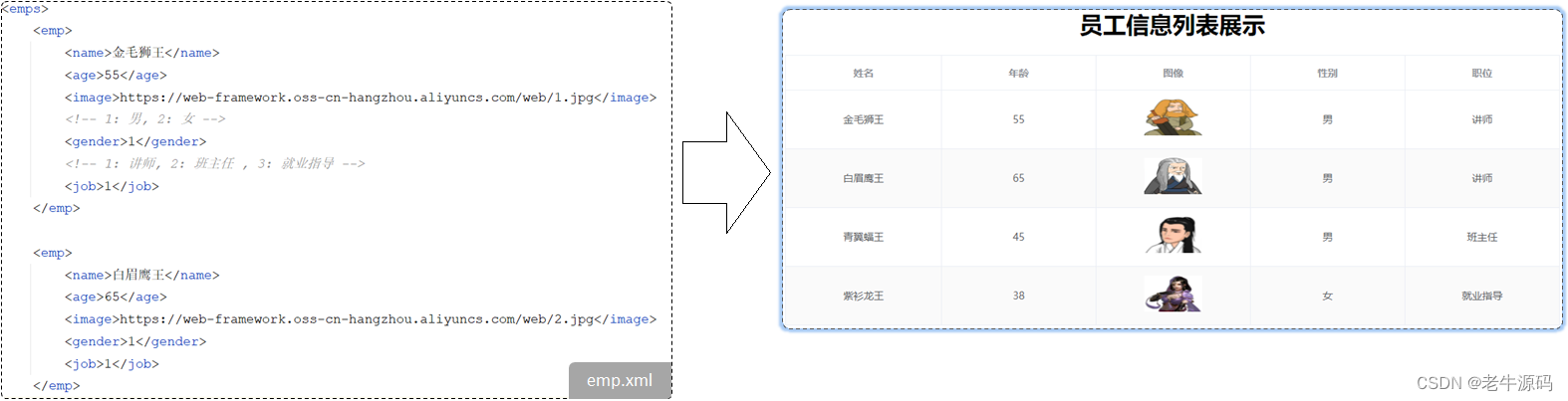
需求:加载并解析xml文件中的数据,完成数据处理,并在页面展示

- 获取员工数据,返回统一响应结果,在页面渲染展示
2.3.2 准备工作
案例准备:
-
XML文件
- 已经准备好(emp.xml),直接导入进来,放在 src/main/resources目录下
-
工具类
- 已经准备好解析XML文件的工具类,无需自己实现
- 直接在创建一个包 com.itheima.utils ,然后将工具类拷贝进来
-
前端页面资源
- 已经准备好,直接拷贝进来,放在src/main/resources下的static目录下
Springboot项目的静态资源(html,css,js等前端资源)默认存放目录为:classpath:/static 、 classpath:/public、 classpath:/resources
在SpringBoot项目中,静态资源默认可以存放的目录:
- classpath:/static/
- classpath:/public/
- classpath:/resources/
- classpath:/META-INF/resources/
classpath:
- 代表的是类路径,在maven的项目中,其实指的就是 src/main/resources 或者 src/main/java,但是java目录是存放java代码的,所以相关的配置文件及静态资源文档,就放在 src/main/resources下。
2.3.3 实现步骤
-
在pom.xml文件中引入dom4j的依赖,用于解析XML文件
org.dom4j dom4j 2.1.3 -
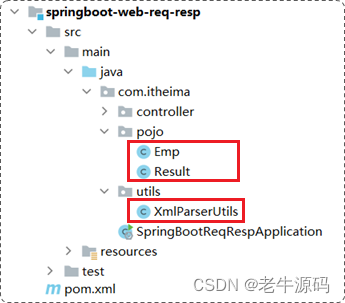
引入资料中提供的:解析XML的工具类XMLParserUtils、实体类Emp、XML文件emp.xml

-
引入资料中提供的静态页面文件,放在resources下的static目录下

-
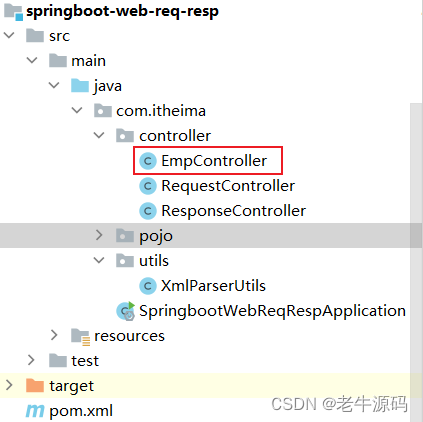
创建EmpController类,编写Controller程序,处理请求,响应数据

2.3.4 代码实现
Contriller代码:
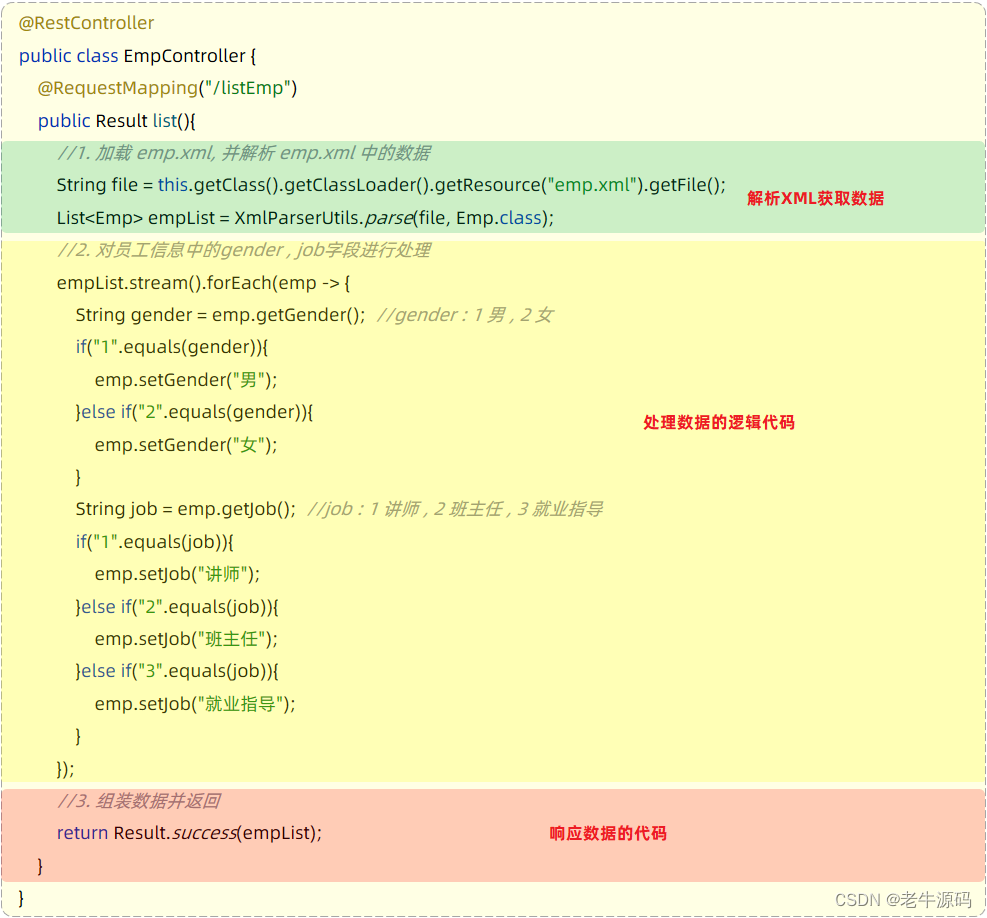
@RestController public class EmpController { @RequestMapping("/listEmp") public Result list(){ //1. 加载并解析emp.xml String file = this.getClass().getClassLoader().getResource("emp.xml").getFile(); //System.out.println(file); ListempList = XmlParserUtils.parse(file, Emp.class); //2. 对数据进行转换处理 - gender, job empList.stream().forEach(emp -> { //处理 gender 1: 男, 2: 女 String gender = emp.getGender(); if("1".equals(gender)){ emp.setGender("男"); }else if("2".equals(gender)){ emp.setGender("女"); } //处理job - 1: 讲师, 2: 班主任 , 3: 就业指导 String job = emp.getJob(); if("1".equals(job)){ emp.setJob("讲师"); }else if("2".equals(job)){ emp.setJob("班主任"); }else if("3".equals(job)){ emp.setJob("就业指导"); } }); //3. 响应数据 return Result.success(empList); } } 统一返回结果实体类:
public class Result { private Integer code ;//1 成功 , 0 失败 private String msg; //提示信息 private Object data; //数据 date public Result() { } public Result(Integer code, String msg, Object data) { this.code = code; this.msg = msg; this.data = data; } public Integer getCode() { return code; } public void setCode(Integer code) { this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public Object getData() { return data; } public void setData(Object data) { this.data = data; } public static Result success(Object data){ return new Result(1, "success", data); } public static Result success(){ return new Result(1, "success", null); } public static Result error(String msg){ return new Result(0, msg, null); } }2.3.5 测试
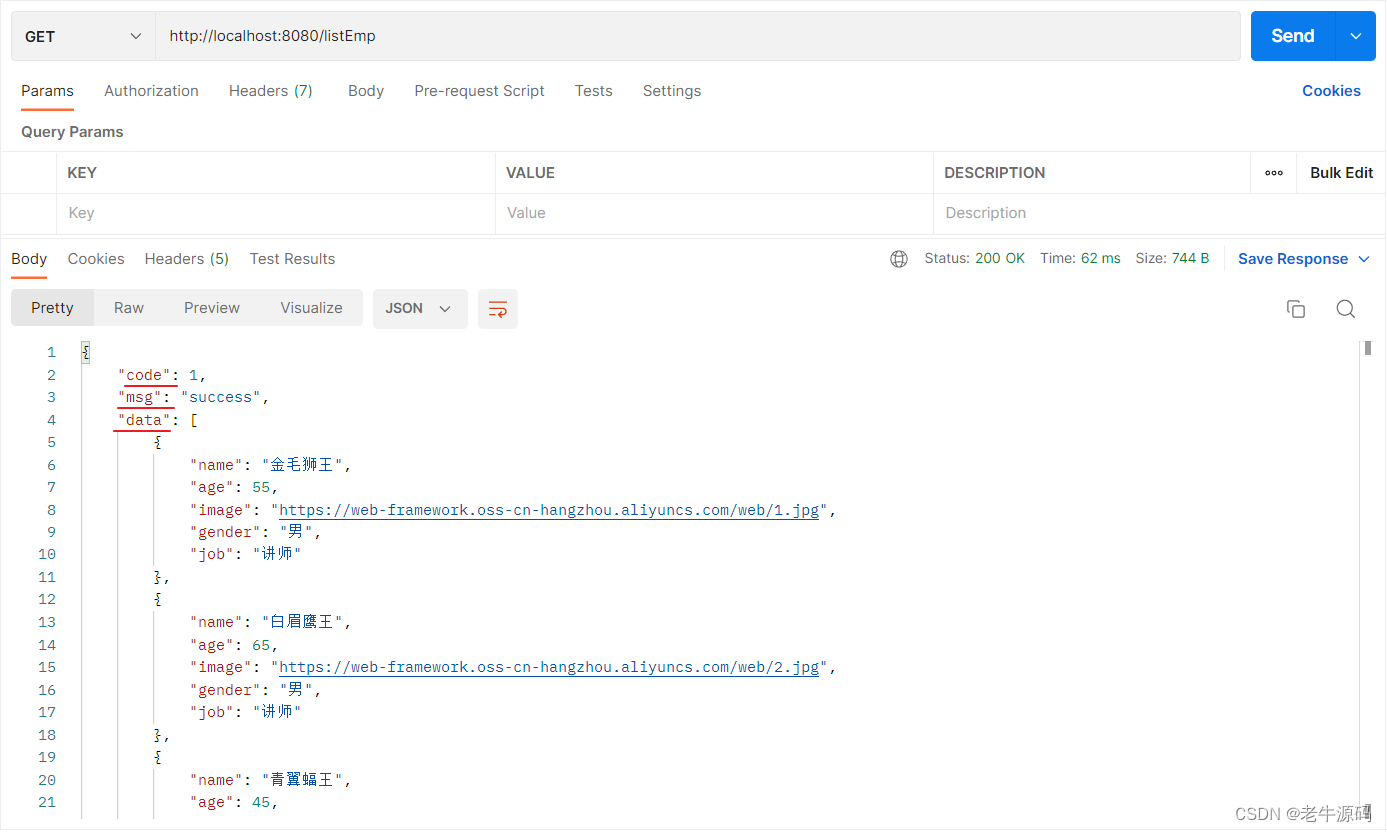
代码编写完毕之后,我们就可以运行引导类,启动服务进行测试了。
使用Postman测试:

打开浏览器,在浏览器地址栏输入: http://localhost:8080/emp.html

2.3.6 问题分析
上述案例的功能,我们虽然已经实现,但是呢,我们会发现案例中:解析XML数据,获取数据的代码,处理数据的逻辑的代码,给页面响应的代码全部都堆积在一起了,全部都写在controller方法中了。

当前程序的这个业务逻辑还是比较简单的,如果业务逻辑再稍微复杂一点,我们会看到Controller方法的代码量就很大了。
-
当我们要修改操作数据部分的代码,需要改动Controller
-
当我们要完善逻辑处理部分的代码,需要改动Controller
-
当我们需要修改数据响应的代码,还是需要改动Controller
这样呢,就会造成我们整个工程代码的复用性比较差,而且代码难以维护。 那如何解决这个问题呢?其实在现在的开发中,有非常成熟的解决思路,那就是分层开发。
-
- 获取员工数据,返回统一响应结果,在页面渲染展示
-
- 方法的返回值,如果是一个POJO对象或集合时,会先转换为JSON格式,在响应给浏览器
- 类上有@RestController注解或@ResponseBody注解时:表示当前类下所有的方法返回值做为响应数据
- @RestController = @Controller + @ResponseBody
- 如果返回值类型是实体对象/集合,将会转换为JSON格式后在响应给浏览器














