您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 权限管理-Ranger的介绍和使用(集成Hive)
- 2024年(第十届)全国大学生统计建模大赛选题参考(一)
- Mybatis Plus 打印 SQL 语句(包含执行耗时)
- HiveSQL基础Day03
- 【python】flask操作数据库工具SQLAlchemy,详细用法
- 「SpringBrick快速入门指南」:一款基于Spring Boot
- Python副业技术总结,手把手教你用宝塔面板部署Django程序
- 【Consul】基于Golang实现Consul服务的注册、注销、修改
- Kafka 架构深入探索
- sql server之导入excel数据
- SpringBoot项目Jar包加密防止反编译详细讲解(值得珍藏)
- 一篇讲明白 Hadoop 生态的三大部件
- Mysql 报 java.sql.SQLException:null,
- [运行报错] Maven打包SpringBoot项目,运行报错:no
- ruoyi-vue(若依前后端分离版本)环境搭建 用idea 安装re
- 深入浅出之Docker Compose详解
- 大话设计模式——22.访问者模式(Visitor Pattern)
- 【爬虫实战】使用Python获取花粉俱乐部中Mate60系列的用户发帖
- SpringCloud最新最全面试题
- 蓝禾,三七互娱,顺丰,康冠科技,金证科技24春招内推
- 学习使用在mysql中查询指定字段字符串包含多个字符串的方法
- Ubuntu系统使用Docker本地部署Android模拟器并实现公网
- Python江苏南京二手房源爬虫数据可视化系统设计与实现
- Nginx命令---关闭nginx
- 【IDEA】2023版IDEA安装破解教程
- 【c++】:STL模板中string的使用
- 如何借助Idea创建多模块的SpringBoot项目
- Lua语法(四)——协程
- Spring 家族之 @JsonFormat 与 @DateTimeF
- Hadoop集群安装部署
React入门 - 04(从编写一个简单的 TodoList 说起)
作者:mmseoamin日期:2024-01-19
继上一节我们已经对 React组件和 ”JSX语法“有了大概的了解,这一节我们继续在 react-demo这个工程里编写代码。这一节我们来简单实现一个 TodoList来更加了解编写组件的一些细节。
1、在编辑器中打开 react-demo这个工程
2、打开 index.js文件,将组件 App改为 TodoList,挂载的地方同样进行此修改。
import React from 'react';
import ReactDOM from 'react-dom/client';
import reportWebVitals from './reportWebVitals';
import TodoList from './TodoList';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
);
reportWebVitals();
3、在src文件下新建 TodoList.js文件,内容编写如下
import React, { Component } from "react";
class TodoList extends Component{
render() {
return (
todolist 内容
)
}
}
export default TodoList
4、运行下工程,可以看到网页的内容如下

5、我们继续实现 TodoList功能:界面有一个输入框和一个提交按钮,在输入框里输入内容,点击”提交“按钮后,内容就会以列表的形式展示在界面 input框下面。
6、根据功能要求,我们继续编写 TodoList组件代码
import React, { Component } from "react";
class TodoList extends Component{
render() {
return (
- React 入门-01
- React 入门-02
- React 入门-03
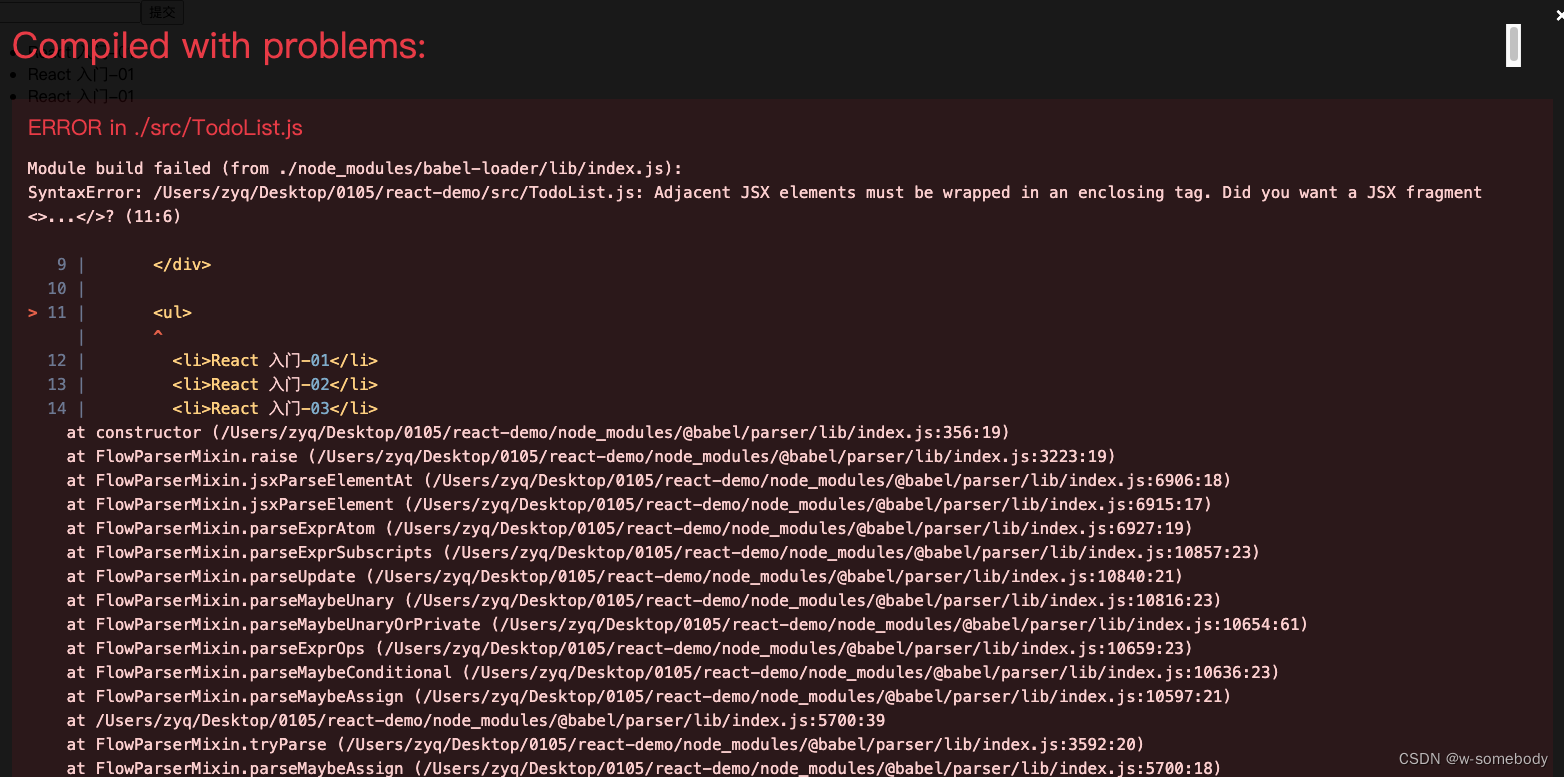
7、运行代码时报错如图。

8、为什么报错呢?答案:因为”JSX语法“要求我们在写 HTML标签时,最外层有且只能有一个 标签来对所有标签进行包裹。所以将代码改正一下
import React, { Component } from "react";
class TodoList extends Component{
render() {
return (
// 外层有且只能有一个 div 标签对所有标签进行包裹!
- React 入门-01
- React 入门-02
- React 入门-03
)
}
}
export default TodoList
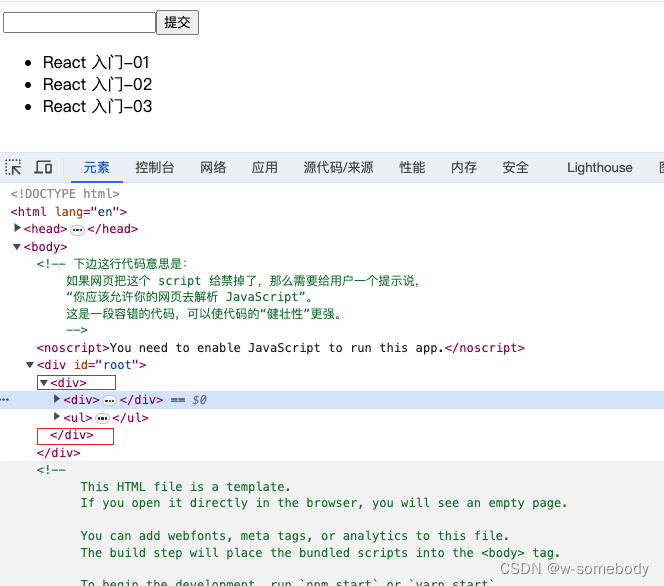
9、关于”JSX“外层有且只能有一个 包裹。细心的你们一定会发现这个 会实实在在的显示在了 DOM 结构上,但有的时候我们并不希望有这个多余的节点出现,这个又怎么进行解决呢?

10、在 React 16版本里,React提供了一个名为 Fragment的占位符来解决这个问题。也就是说,我们可以从 react中引入这个 Fragment,然后使用
// 引入 Fragment
import React, { Component, Fragment } from "react";
class TodoList extends Component{
render() {
return (
// 使用 Fragment 代替 div
- React 入门-01
- React 入门-02
- React 入门-03
)
}
}
export default TodoList
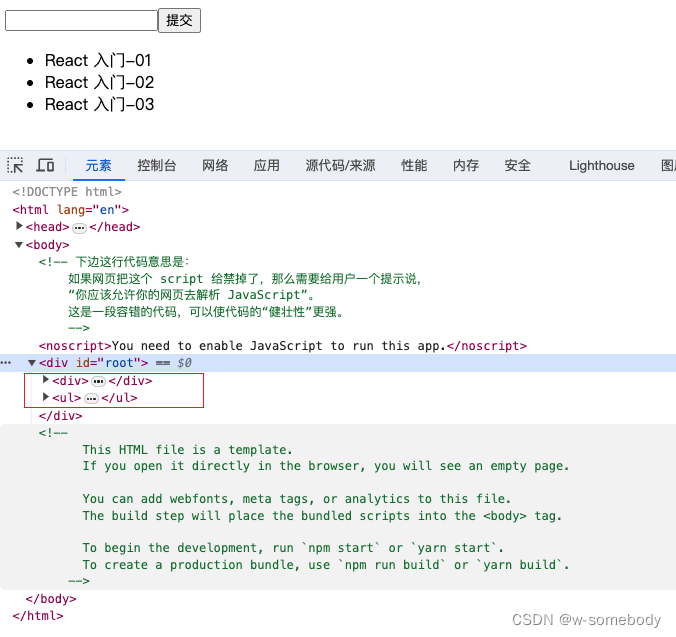
11、再次观察 DOM 结构,就会发现顶级 的问题就解决了

到此,本章的内容就结束了!
上一篇:个人实际开发心得感悟及学习方法














