您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 【Spring Cloud 进阶】OpenFeign 底层原理解析
- ABAP接口部分-Web Service提供者与消费者
- 革新鞋服零售:数据驱动的智能商品管理 解锁库存优化与高效增长
- MySQL的启动与连接
- 主流Golang框架对比以及介绍
- Postman测试金蝶云星空Webapi【协同开发云】
- MySQL中的sql优化
- 【Linux】环境下部署Nginx服务 - 二进制部署方式
- 【自媒体创作利器】AI白日梦+ChatGPT 三分钟生成爆款短视频
- Python赋能AI数据分析开启人工智能新时代
- com.mysql.cj.exceptions.CJCommunica
- Idea搭建springboot基本框架
- eNSP防火墙配置实验(trust、DMZ、untrust)
- Spring之 国际化:i18n
- 30天拿下Rust之超级好用的“语法糖”
- 基于VSCode安装Node.js开发环境
- Java面试八股文(JVM篇)(❤❤)
- 【python】深入探讨flask是如何预防CSRF攻击的
- Flink实战之 MySQL CDC
- -bash: hadoop: 未找到命令
- 详解实现黑马旅游网的ES和Mysql数据同步
- MySQL中的any
- VMware虚拟机桥接、NAT、仅主机三种网络模式的配置详解
- Springboot之自定义注解
- mysql的IN查询优化
- SQL Server数据库日志查看若已满需要清理的三种解决方案
- 探索Headless组件与Tailwind CSS的魔力——前端开发的
- IDEA 2024 配置 Maven 创建 Spring Boot 项
- 数据结构——循环队列详解
- Linux升级nginx版本
微信小程序canvas画布图片保存到相册官方授权、自定义授权、保存
作者:mmseoamin日期:2024-01-21
关键步骤介绍
wx.getSetting可以获取授权信息。
wx.authorize首次授权时会打开弹框让用户授权,若用户已选择同意或拒绝,后续不会再显示授权弹框。
如果授权信息显示未进行相册授权,则打开自定义弹框(show_auth: true)让用户选择是否自行配置授权。
如果授权信息显示已进行相册授权,则保存canvas为图片并保存到相册。
.js
download_canvas(e){
wx.getSetting()
.then(get_s_res=>{
wx.authorize({
scope: 'scope.writePhotosAlbum',
})
if(!get_s_res.authSetting['scope.writePhotosAlbum']){
this.setData({
show_auth: true
})
}else{
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: this.data.canvas.width/this.data.pixelRatio,
height: this.data.canvas.height/this.data.pixelRatio,
destWidth: this.data.canvas.width,
destHeight: this.data.canvas.height,
canvas: this.data.canvas
})
.then(c_res=>{
wx.saveImageToPhotosAlbum({
filePath: c_res.tempFilePath,
})
.then(s_res=>{
wx.showToast({
title: '保存到相册成功',
icon: 'success',
duration: 2000
})
})
.catch(s_res=>{
console.log('error',s_res)
})
})
.catch(c_res=>{
console.log('error',c_res)
})
}
})
.catch(g_s_res=>{
console.log('error',g_s_res)
})
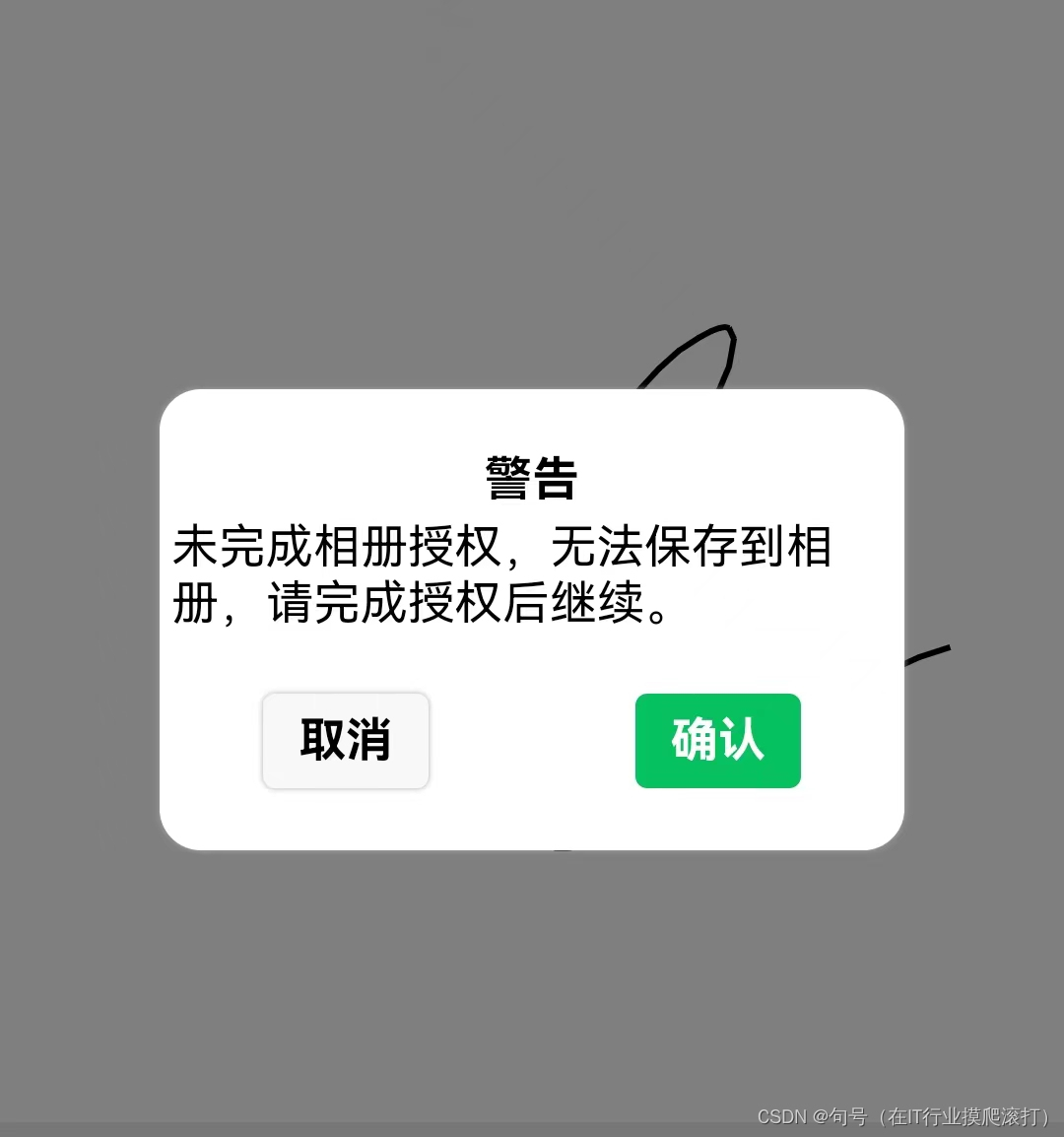
Component实现自定义授权弹框
在component定义授权确认弹框,点击确认,打开settings界面让用户设置授权信息。
.wxml
title和content显示内容由调用主体传入。
{{content}}
wxss:
modal-mask实现遮罩效果。
.modal-mask{
display: flex;
justify-content: center;
align-items: center;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(0,0,0,0.5);
z-index: 999;
}
.modal{
position: fixed;
top: 40%;
left:15%;
width: 70%;
height: 20%;
background-color: white;
box-shadow: 0 0 5rpx darkgray;
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
border-radius: 30rpx;
z-index: 1000;
}
.info{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 10rpx
}
.title{
font-weight: bold;
white-space:pre-wrap;
word-wrap:break-word;
margin-bottom: 10rpx;
}
.content{
white-space:pre-wrap;
word-wrap:break-word;
}
.op-button{
display: flex;
align-items: center;
justify-content: space-between;
width: 100%;
margin-bottom: 10rpx;
}
.js
wx.openSetting需要通过点击按钮调用,不可直接调用。
// components/show-modal/show-modal.js
Component({
/**
* 组件的属性列表
*/
properties: {
show:{
type:Boolean,
value:false
},
title:{
type:String,
value:""
},
content:{
type:String,
value:""
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
cancel_and_close(){
this.setData({
show: false
})
},
open_setting(){
this.setData({
show: false
})
wx.openSetting()
}
}
})
在主体调用component:
.wxml

点击确认,打开settings让用户自行配置授权:

更多微信小程序内容,欢迎关注、评论、私信博主。














