- MySQL日期类型及默认设置
- 解决SpringBoot+MyBatisPlus 报错Property
- sqlplus远程连接oracle ip
- AI大模型探索之路-实战篇2:基于CVP架构-企业级知识库实战落地
- 云计算时代的运维: 职业发展方向与岗位选择
- 【Linux系列】Linux判断架构信息
- 图论(算法竞赛、蓝桥杯)--Dijkstra算法最短路
- 大数据技术原理及应用课实验4: NoSQL和关系数据库的操作比较
- 初始SpringBoot:详解特性和结构
- SpringBoot 2.2.5 配置Logback打印日志,并自定义
- SpringBoot使用WebSocket
- Loading class `com.mysql.jdbc.Drive
- FlexLua:简化开发的LoRa无线氨气传感器技术
- YOLOv7保姆级教程!(个人踩坑无数)----环境配置
- 浅谈Java JVM
- uniapp:uview-plus的一些记录
- Spring Boot集成百度UidGenerator雪花算法使用以及
- 【爬虫】实战1-爬取Boss直聘信息数据
- Rust 高性能的跨平台 GUI 框架
- Nginx源码下载与安装详解
- Rust面试宝典第3题:找不同的数
- 如何选择适合的 MySQL ConnectorJ 版本
- SpringMVC基础篇(二)
- SpringBoot项目Jar包加密防止反编译详细讲解(值得珍藏)
- 什么是网络爬虫?认识网络爬虫
- Mysql 提升索引效率优化的八种方法
- 分布式系统架构中的相关概念
- 【docker】Docker打包SpringBoot镜像
- Qt5.14.2 深入理解Qt多线程编程,掌握线程池架构实现高效并发
- Python江苏南京二手房源爬虫数据可视化系统设计与实现
这篇文章介绍了在Vue.js项目中进行开发环境搭建的关键步骤。包括node.js安装和配置、安装Vue及Vue CLI工具、安装webpack模板、安装vue-router、创建Vue项目等步骤。这篇文章为读者提供了清晰的指南,帮助他们快速搭建Vue.js开发环境,为后续的项目开发奠定基础。
一、node.js 安装和配置
1、进入官网地址下载安装包
官方网站下载地址:Node.js (nodejs.org)
选择长期维护版本(LTS)下载。

2、安装程序
a、一键安装
下载完成后,双击安装包,安装Node.js,一直点下一步,直到完成。


b、测试安装是否成功
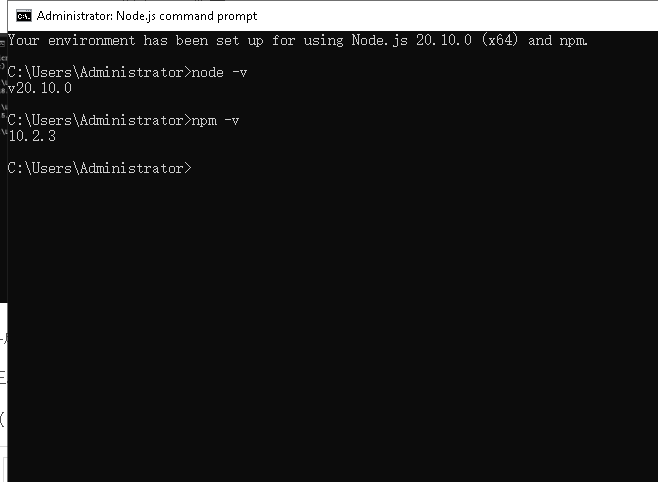
控制台查看Node.js版本:
node -v // 显示node.js版本 npm -v // 显示npm版本
如果出现版本号则说明安装成功。

成功显示版本说明安装成功。
3、环境配置
a、配置安装目录和缓存目录
我们需要设置全局安装包的目录路径、设置 npm 包的缓存路径
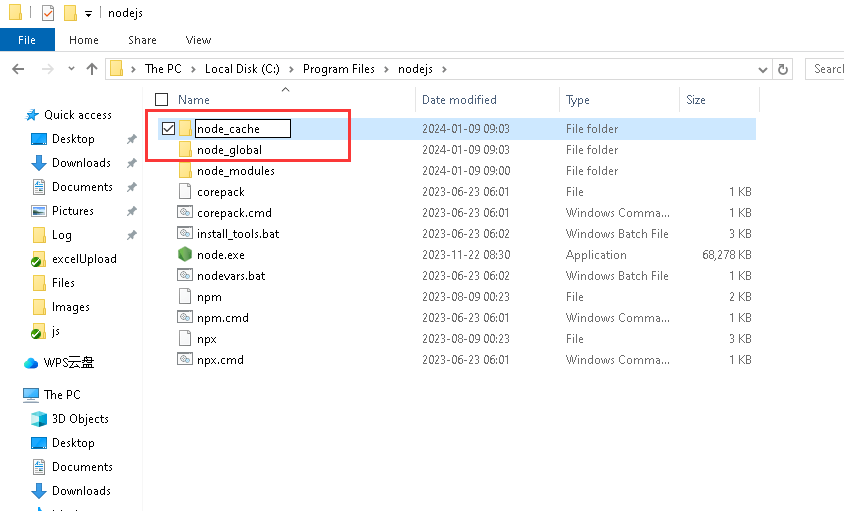
安装目录下新建 “node_global”和 “node_cache” 文件夹

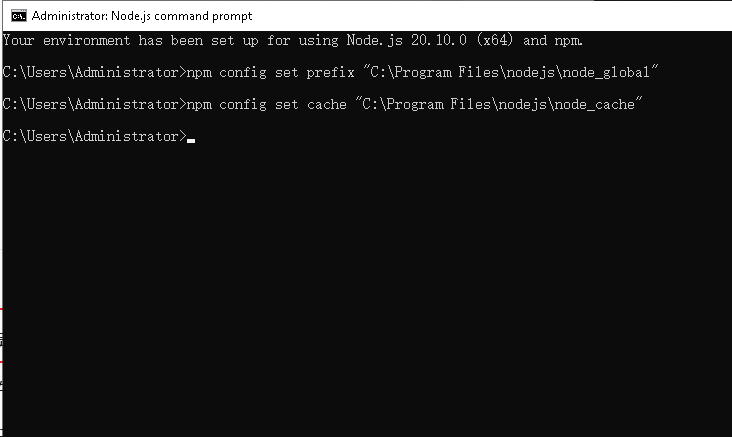
创建完毕后,使用管理员身份打开cmd命令窗口,输入:
npm config set prefix "C:\Program Files\nodejs\node_global" //设置全局安装包的目录路径 npm config set cache "C:\Program Files\nodejs\node_cache" //设置 npm 包的缓存路径

b、配置环境变量
首先我们检查刚刚的配置:
命令行输入:
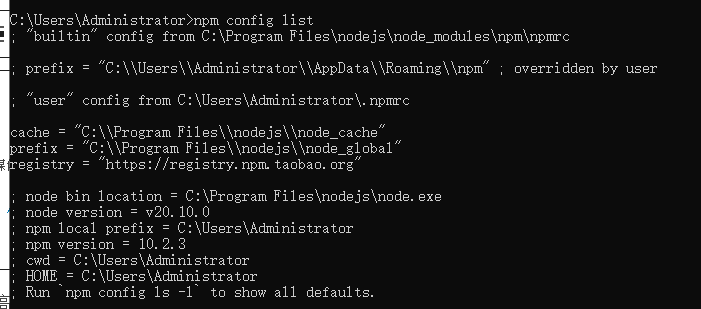
npm config list

可以看到我们刚刚设置的配置:
cache=”C:\ProgramFiles\nodejs\node_cache” prefix=”C:\ProgramFi1es\nodejs\node_g1oba1″ registry=”https://registry.npm.taobao.org”
复制prefix的值:C:\ProgramFi1es\nodejs\node_g1oba1
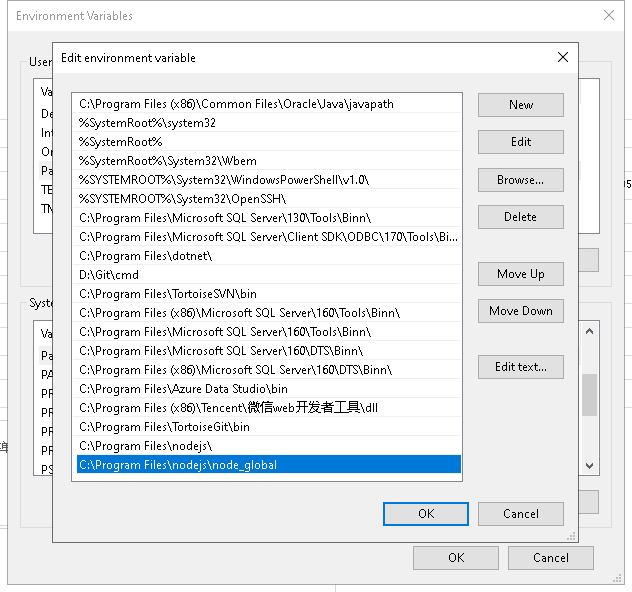
此电脑右键>属性>高级系统设置>环境变量,
将prefix的值复制到环境变量系统变量的Path。

4、测试是否安装成功
配置完成后,全局安装一个最常用的 express 模块进行测试
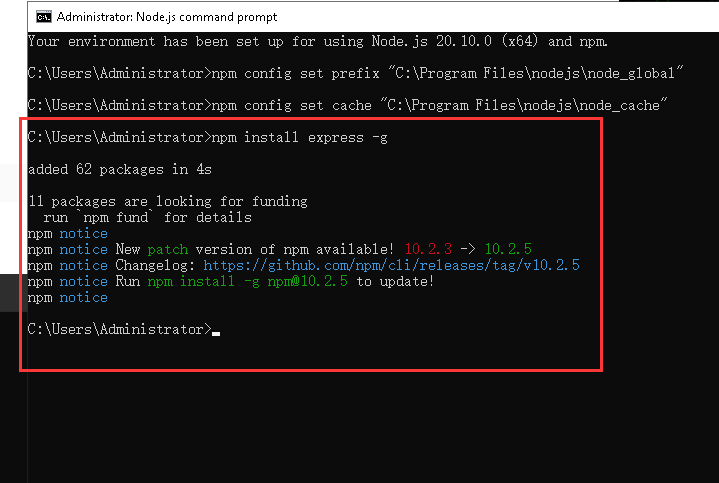
npm install express -g // -g代表全局安装
出现以下界面即为配置成功。

5、安装淘宝镜像源
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,现在用的都是淘宝镜像源(https://registry.npm.taobao.org),使用淘宝镜像源方式:
npm安装淘宝镜像
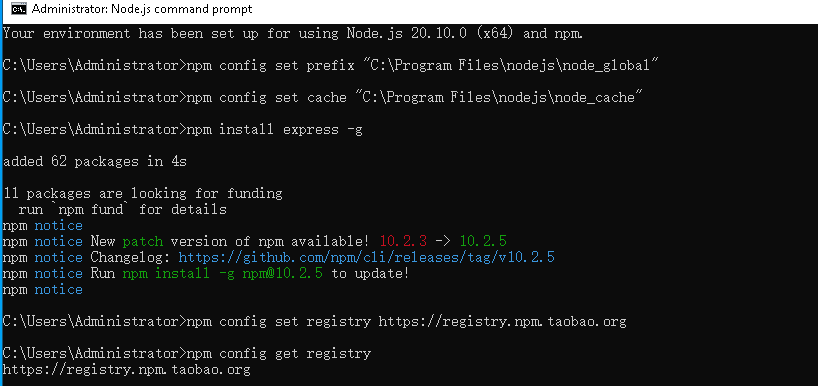
npm config set registry https://registry.npm.taobao.org
查看是否成功:
npm config get registry

二、安装 Vue 及 Vue CLI 工具
Vue CLI 是一个基于 Vue.js 的官方脚手架工具,用于创建和管理 Vue.js 项目。当执行 npm install @vue/cli 时,它会安装 Vue CLI 的最新版本,并且这个版本中包含了 Vue.js 的依赖。
Vue CLI 除了包含 Vue.js 本身,还提供了一套项目搭建和开发的工具,例如项目初始化、开发服务器、构建工具等。一旦安装完成,您可以使用 vue create 命令来创建新的 Vue.js 项目,并且可以通过 Vue CLI 提供的各种命令和配置来进行项目开发和管理。
简单来说,就是安装Vue CLI工具时包含Vue的安装,不需要单独安装Vue。
命令行输入:
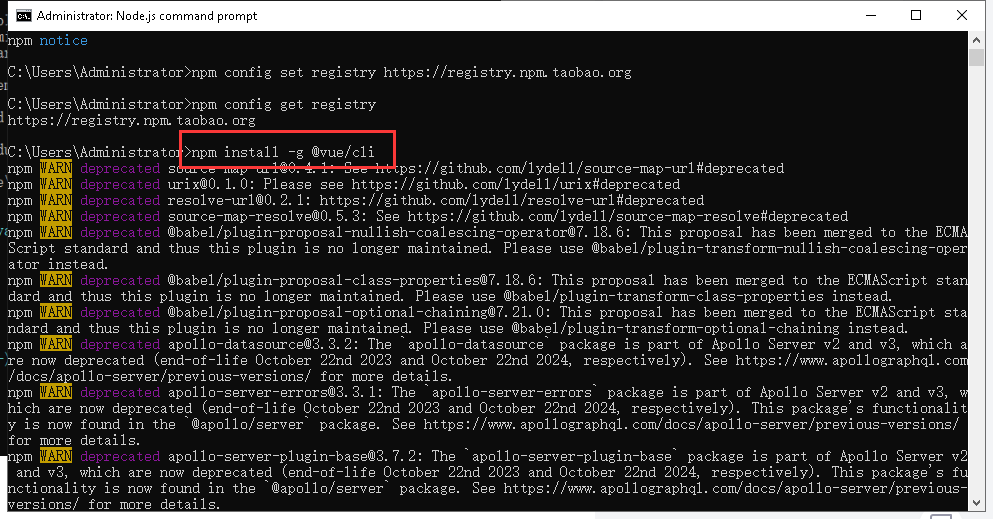
npm install -g @vue/cli


检验是否安装成功:
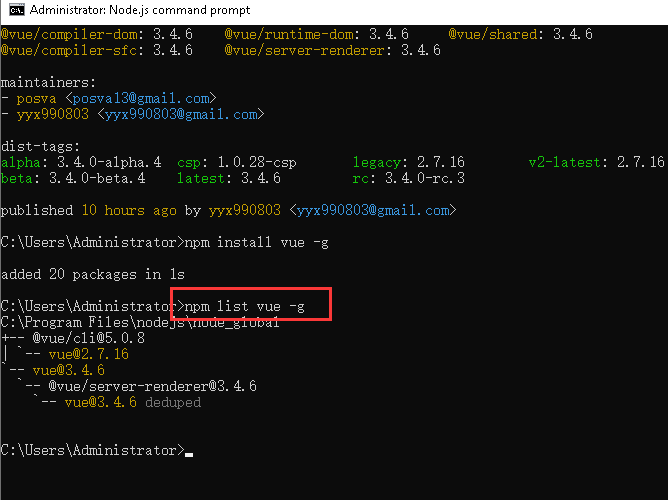
npm list vue -g #全局查找安装的vue

全局搜索能搜索到Vue,就说明安装成功。
三、安装 Webpack 模板
Webpack 是一个模块打包工具,主要用于将各种前端资源(如JavaScript、CSS、图片等)打包成一个或多个静态文件,以便于浏览器加载。
使用 Webpack 的优势:
- 模块化开发: Webpack 支持模块化开发,能够将项目拆分成小的模块,使代码更易维护和组织。
- 资源打包: 可以将多个资源文件打包成一个或多个文件,减少网络请求次数,提高页面加载性能。
- 代码分割: 支持将代码拆分成多个块,实现按需加载,优化应用的加载速度。
- 自动化任务: Webpack 提供了强大的插件系统,可以自动执行各种任务,例如代码压缩、图片优化等。
- 开发服务器: 提供了一个开发服务器,支持热模块替换(Hot Module Replacement),使开发过程更高效。
- 预处理器支持: 可以集成各种预处理器(如Babel、Sass、Less等),使开发更灵活。
命令行安装webpack,输入:
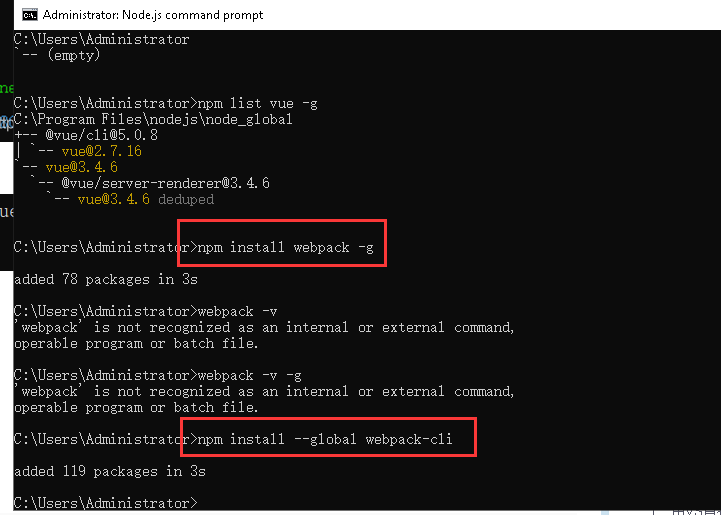
npm install webpack -g
再安装webpack-cli,命令行输入:
npm install --global webpack-cli

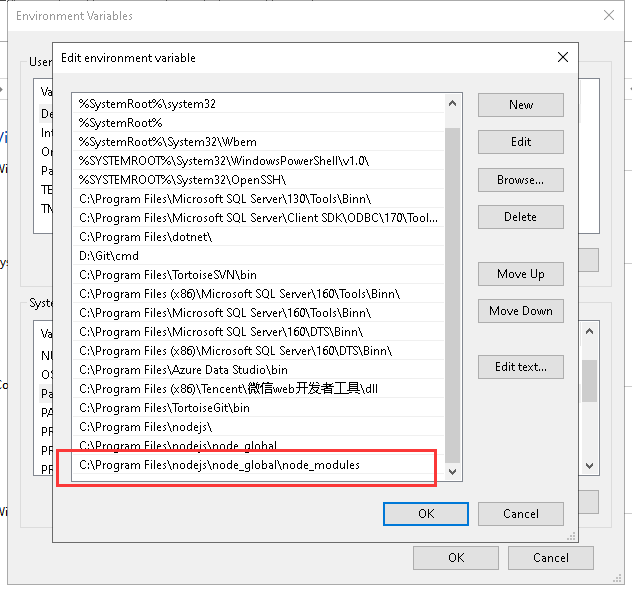
接下来,我们配置环境变量,类似于上面的环境变量设置,我们依然是往系统变量的path里添加我们webpack的安装路径,我们先查看安装路径。

看到webpack的安装路径是:C:\Program Files\nodejs\node_global\node_modules
接着我们添加环境变量:

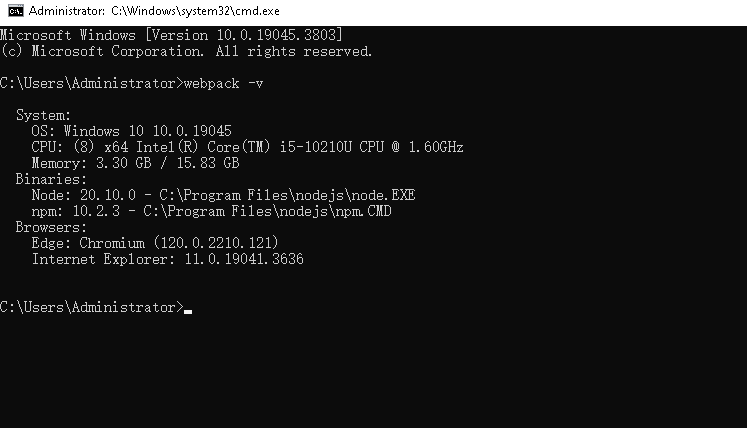
然后我们检查webpack是否安装成功,命令行输入:
webpack -v

如果有版本信息返回,则说明webpack已经安装成功。
四、安装 vue-router
vue-router 是 Vue.js 官方提供的用于在 Vue.js 单页面应用 (SPA) 中实现导航的插件。它允许您通过声明式的方式定义应用的路由,将不同的组件映射到应用的不同URL路径。vue-router 通过监听URL的变化,帮助开发者管理页面的导航、跳转和状态。
以下是 vue-router 的一些主要功能:
- 声明式的路由配置: 使用 vue-router,您可以在 Vue 组件中声明式地定义路由,使得路由与组件之间的关系更加清晰。
- 嵌套路由: 支持嵌套路由,允许您在组件内部定义自己的子路由,实现更复杂的页面结构。
- 动态路由匹配: 支持通过参数匹配路由,使得在URL中的某一部分可以作为参数传递给组件。
- 导航守卫: 提供了全局的导航守卫,可以在导航发生前、发生时、发生后触发相应的钩子函数,实现路由跳转前的拦截和控制。
- 状态管理: 可以在路由中保存和管理应用的状态,使得不同路由之间可以共享数据。
- 懒加载: 支持异步组件加载,可以将组件按需加载,提高应用的性能。
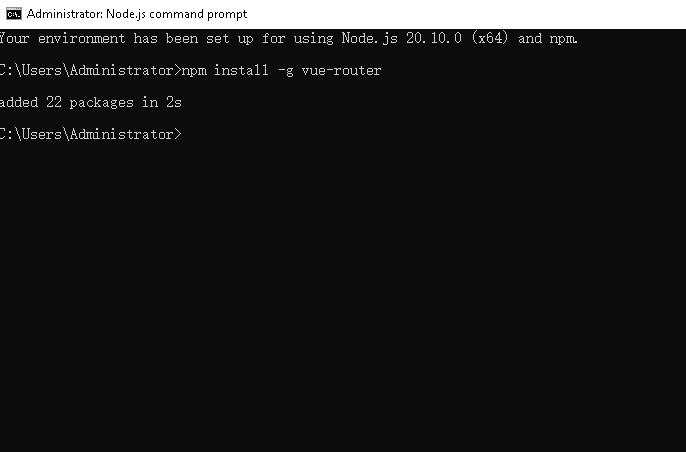
安装vue-router:
npm install -g vue-router

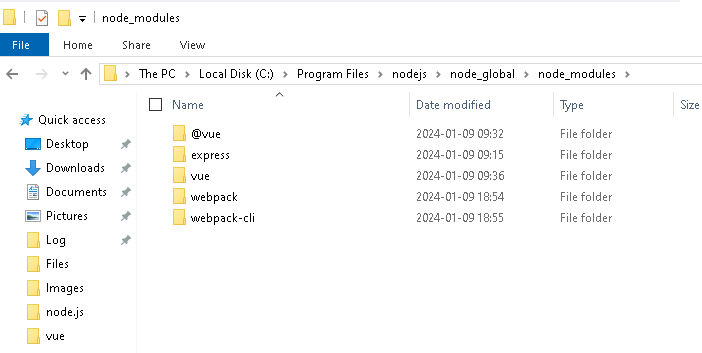
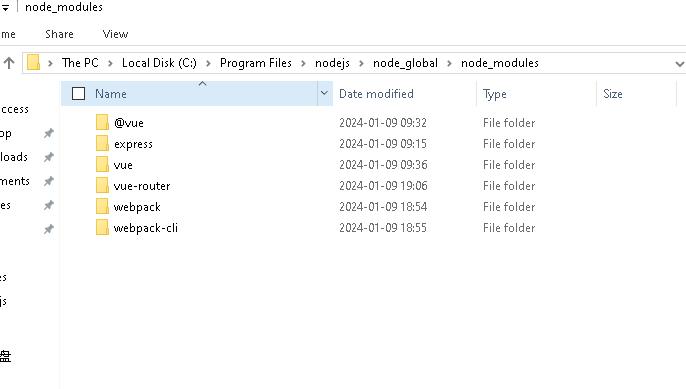
至此,我的node_modules目录如下:

五、创建 Vue 项目
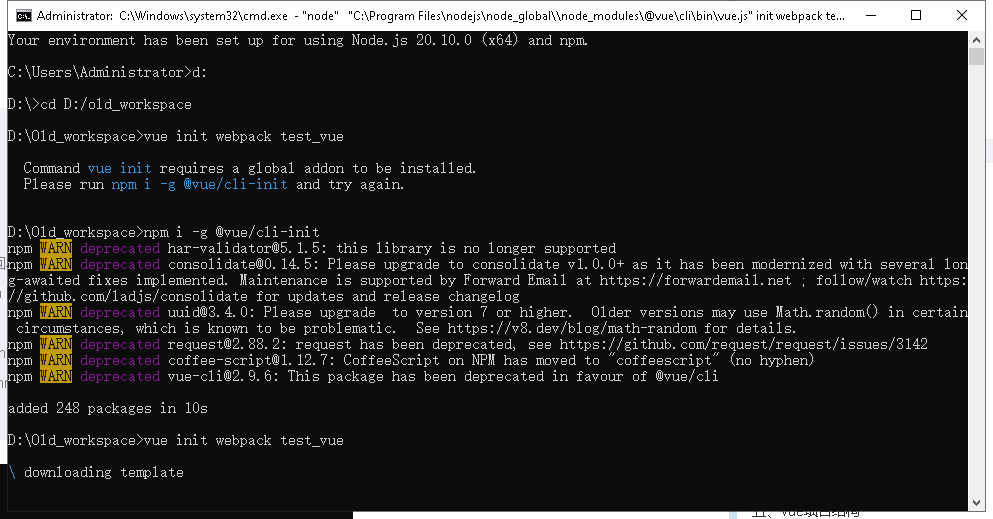
我们cd到合适的目录,创建一个测试的vue项目,这里我的测试项目叫 test_vue。
命令行创建项目:
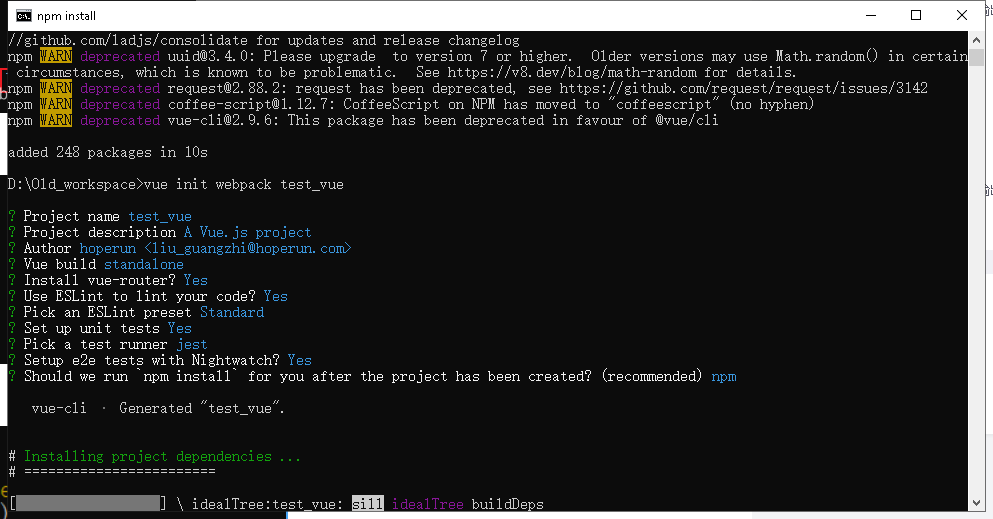
vue init webpack test_vue

模板下载完成之后,系统提示需要我们去选择初始化配置:

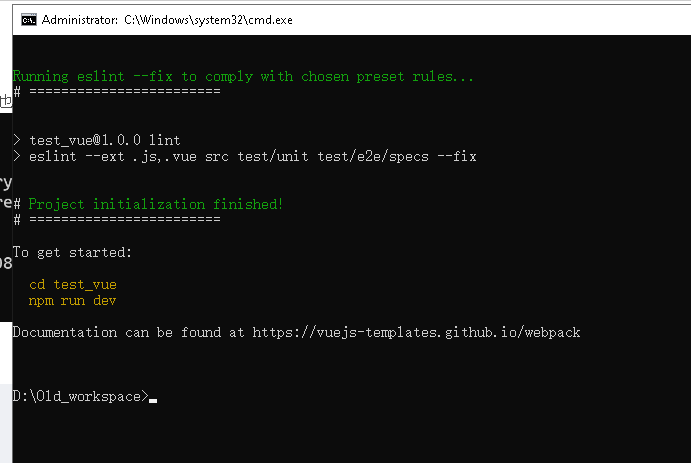
等待几分钟,即可初始化完成。

cd到项目目录下,运行项目:
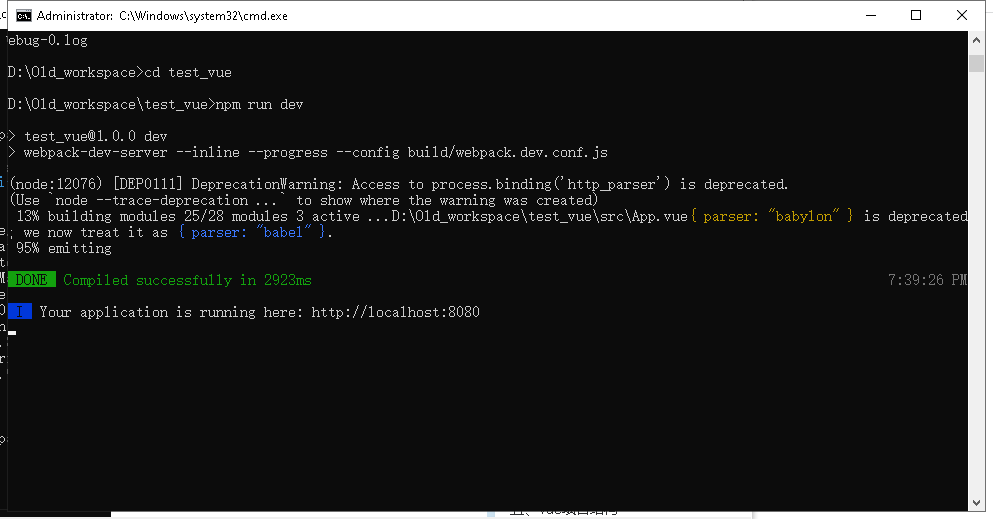
npm run dev

访问Localhost:8080,测试应用是否正常运行。

运行成功,Vue项目搭建成功。














