您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- Springboot之自定义注解
- go: go.mod file not found in curren
- K8S--安装metrics-server,解决error: Metr
- spring boot相关漏洞之零散笔记
- 无人新零售引领的创新浪潮
- VPN的介绍及自建点对点的OpenVPN和使用方法:保姆级详细教程,(
- C++项目工程(包含opencv库以及项目的依赖库移植)编译成andr
- fabricjs控制背景图和画布图片展示
- Golang入门基础
- Cause: org.springframework.jdbc.Can
- Jenkins简介及安装配置详解:开启持续集成之旅
- Golang函数和包
- python之 flask 框架(1)
- 浅谈Zuul、Gateway
- 解决SpringBoot+MyBatisPlus 报错Property
- vanna:基于RAG的text2sql框架
- 解锁AI大模型潜力,让文案创作飞跃升级
- Docker 安装 Nginx 部署前端项目
- k8s中,kubelet 出现问题, k8s-master node
- Springboot使用数据库连接池druid
- Spring IoC&DI(3)
- Aivis:AI语音模仿系统
- 运行springboot项目提示:java: 错误: 不支持发行版本
- 【Rust】——提取函数消除重复代码和泛型
- Springboot各版本与Java JDK的对应关系及JDK商用版本
- Node.js 连接 mysql 数据库(Navicat)超详细!!!
- MSTP协议配置(华为ensp)
- 探索Spring AI:将人工智能与软件开发无缝融合
- workstation 用途
- 04 Python进阶:MySQL-PyMySQL
vue3用户权限管理(导航栏权限控制)2
作者:mmseoamin日期:2024-01-24
上一节我们说到,通过后端的用户权限来进行路由的动态添加,实现权限控制,这一节我们通过递归导航栏组件,实现后台权限控制导航栏,接上一节所说我们在vuex中存储了一个路由数组["/","*"]进行权限控制,这一节还是要使用这个路由数组进行导航栏的控制,开始吧。
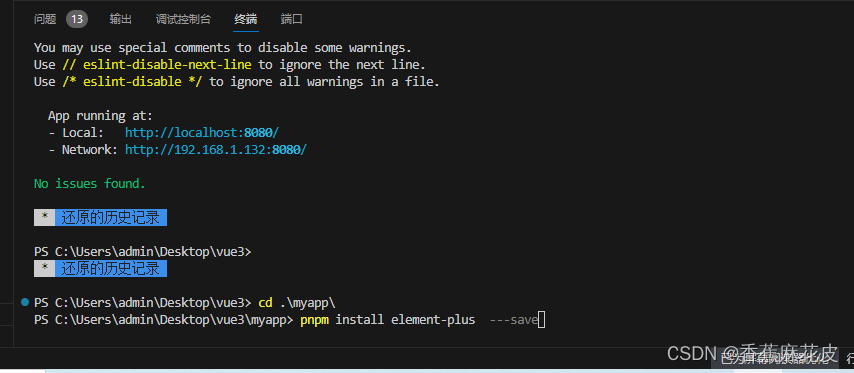
1,下载安装element-plus

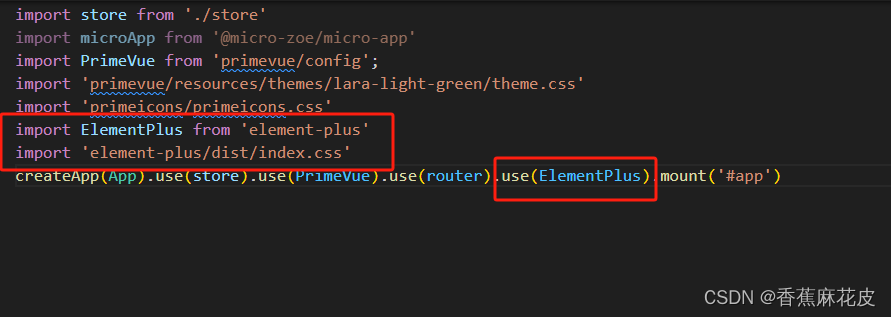
2,在main.ts里导入
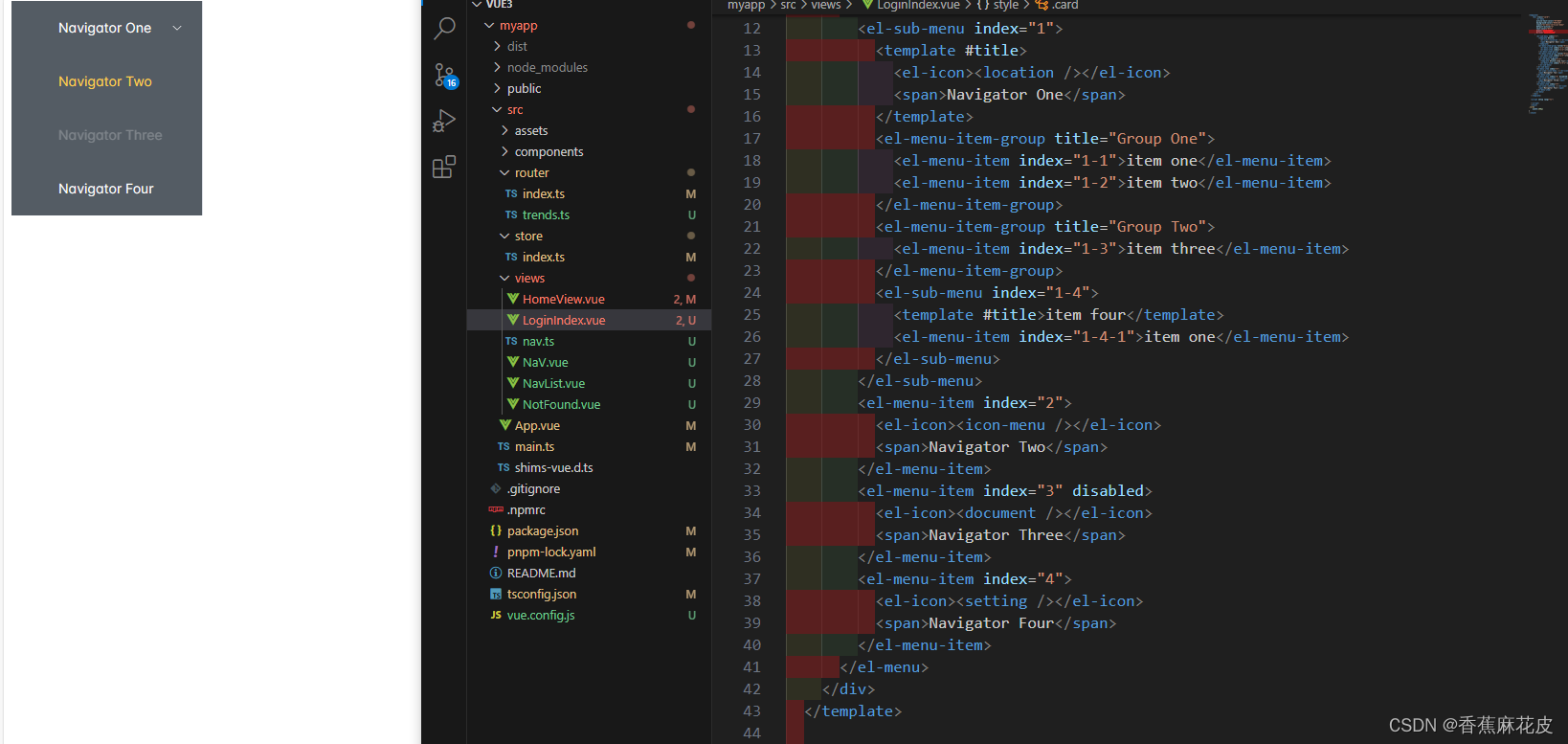
3.使用element-plus的导航栏组件
这里要注意下,导航栏的代码都要抽离出来单独进行处理
4.创建一个导航栏组件,将导航栏组件抽取出来
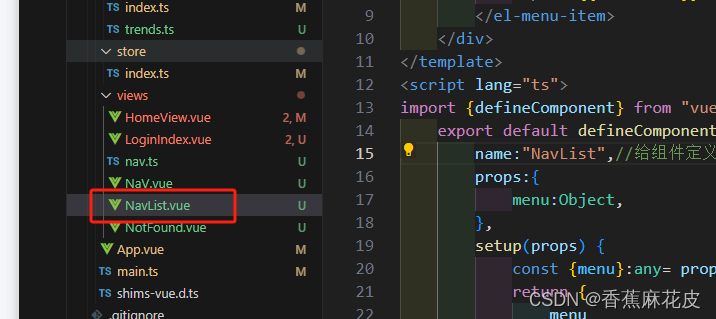
在views里新建一个导航栏组件,取名NavList.vue,将我们的导航栏组件拿出来

在navList组件里写如下代码,进行递归
//3,判断传入的路由表中是否有子路由
{{menu.name}}
//4.如果没有子路由,就代表着没有下级导航,就直接渲染即可,
{{menu.name}}
最后我们将这个组件导入到我们的主页组件里 nav.vue
//3.导航栏组件都需要写el-menu
头部
尾部
这样即可以实现,动态控制导航栏,从,登录--获取token---token存本地存储---vuex调用本地存储的token---在vuex里通过token获取到路由数组---在将获取到的路由数组存放在state里----在主页里获取我们定义好的动态路由----将获取到的路由数组和动态路由做筛选,选出符合数组里的路由---将处理好的路由循环到我们的路由递归组件里。这样就实现了通过后端的权限来控制导航栏.
动态路由信息
export default [
{
name:"首页",
path:"/home"
},
{
name:"人员管理",
Path:"/personnel",
children:[
{
name:"人员列表",
url:"/personnel/list"
}
]
}
]
nav.vue 主页面组件,引入navlist.vue递归组件。
上一篇:img标签的奇怪问题