您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 投springer的期刊时,遇到的一些latex模板使用问题
- Java实战:Netty+SpringBoot打造TCP长连接通讯方案
- Rust面试宝典第4题:打家劫舍
- 04 Python进阶:MySQL-PyMySQL
- Rust|60个新手常犯的错误
- 探索设计模式的魅力:开启智慧之旅,AI与机器学习驱动的微服务设计模式探
- Java项目实战--基于SpringBoot3.0开发仿12306高并
- Qt5.14.2 深入理解Qt多线程编程,掌握线程池架构实现高效并发
- JavaSpring Boot + POI 给 Word 添加水印
- springCloudGateway+Nacos注册与转发Netty+
- Rust面试宝典第7题:单词接龙
- MySQL篇—启动或者关闭linux下MySQL数据库的多种方式
- 图论(算法竞赛、蓝桥杯)--Dijkstra算法最短路
- MySQL之窗口函数
- SpringBoot使用WebSocket
- 抖音六神最新算法
- MSTP协议配置(华为ensp)
- 分布式WEB应用中会话管理的变迁之路
- SpringMVC运行时出现404错误(解决办法汇总,基本包含所有错误
- nginx502 Bad Gateway错误解决办法
- Django学习(1):Django项目的初步创建与简单配置
- springboot解决sa-token报未能获取有效的上下文处理器
- 基于知识图谱的大学生就业能力评价和职位推荐系统——超详细要点总结(创作
- 全国主要城市建筑轮廓(含层高)矢量数据分享及最新AI提取建筑分布方法介
- 毕业设计——基于网络爬虫的电影数据可视化分析系统的设计与实现(综述+爬
- vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
- 【数据库】国产达梦数据库与mysql特点、区别、发展前景
- MySQL三表联合查询语法
- pytorch超详细安装教程,Anaconda、PyTorch和PyC
- Spring boot高频面试题及答案,面试官看完也得跪!
基于web3.js和ganache实现智能合约调用
作者:mmseoamin日期:2024-01-30
目的:智能合约发布到本地以太坊模拟软件ganache并完成交互
准备工作:
- web3.js
- ganache模拟软件
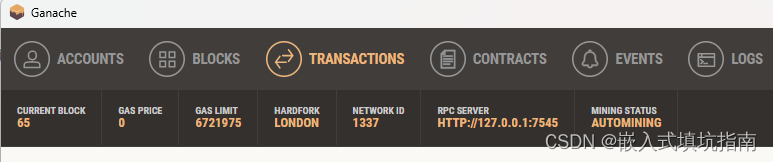
ganache参数配置
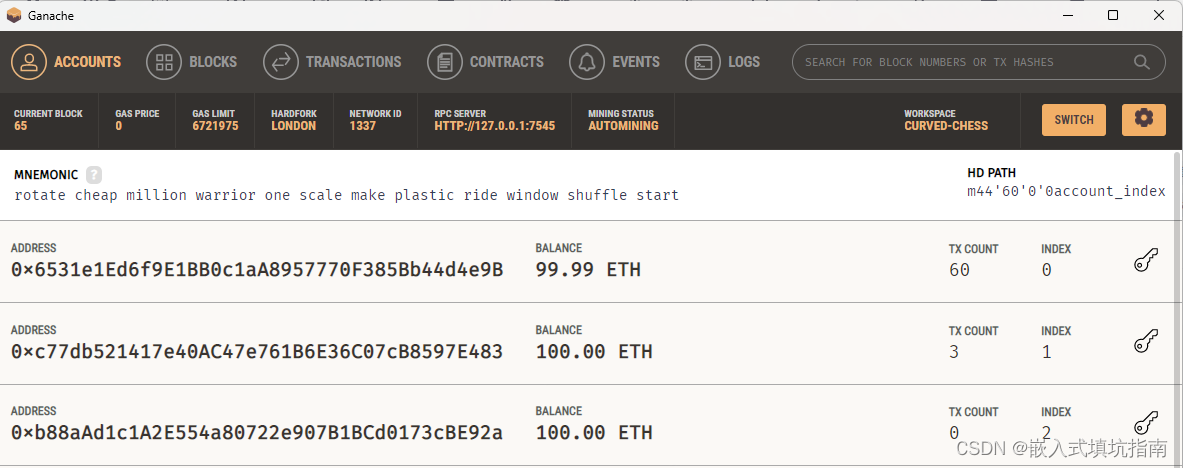
从ganache获取一个url,和一个账号的地址,
url直接使用图中的rpc server位置的数据即可
 账号address从下列0x开头的账号任选一个复制,
账号address从下列0x开头的账号任选一个复制,
web3.js代码
如下所示
const { Web3 } = require('web3'); const rpcURL = "http://127.0.0.1:7545"; const web3 = new Web3(rpcURL); const address = "0x6531e1Ed6f9E1BB0c1aA8957770F385Bb44d4e9B"; async function getBalance() { try { const wei = await web3.eth.getBalance(address); const balance = web3.utils.fromWei(wei, 'ether'); console.log('账号:', address, ' 的余额为:', balance); } catch (error) { console.error('发生错误:', error); } } getBalance();代码运行成功说明ganache模拟的以太坊网络正常工作,运行结果如下:
账号: 0x6531e1Ed6f9E1BB0c1aA8957770F385Bb44d4e9B 的余额为: 99.992407942200075824














