- C#ORM框架SqlSugar安装及使用(以MySql、sqlite为
- MySQL中EXISTS谓词作用及原理
- 彻底讲透:高并发场景下,MySQL处理并发修改同一行数据的安全方法
- Spring boot高频面试题及答案,面试官看完也得跪!
- 23、Lua 学习笔记之一(初阶话题)
- vue-create 创建 VUE3项目-创建
- Spring Cloud Alibaba 面试题及答案整理,最新面试题
- 数据结构第八弹---队列
- 【机器人小车】自己动手用ESP32手搓一个智能机器人:ESP32-CA
- AI大模型探索之路-实战篇2:基于CVP架构-企业级知识库实战落地
- nginx输出日志配置与查看
- 抓包工具:Sunny网络中间件
- 实现SpringMVC底层机制(二)
- 数据结构 -> 时间复杂度和空间复杂度的计算(做题助推器)
- C# 使用 RabbitMQ 的详细使用方法
- 深度解析预训练权重的本质和作用:你真的了解它们吗?
- 【MySQL】表列数和行大小限制详解
- Hadoop集群安装部署
- nuxt服务端渲染注意事项及nuxt内存溢出解决
- MybatisPlus—自定义SQL
- SpringBoot整合Minio的详细步骤
- idea 2023版本创建maven管理的Scala项目教程
- 简单爬虫:东方财富网股票数据爬取(20231230)
- 大数据可视化算法推荐情感分析——基于Django电影评论数据可视化分析
- MySql中group
- Mybatis之批量更新数据
- Python爬虫入门
- 第十三届蓝桥杯Java B 组国赛 C 题——左移右移(AC)
- 14.网络爬虫—数据提取2-正则表达式规则详讲
- Mysql 报 java.sql.SQLException:null,
1.初识Ajax
Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
-
术语ajax最早产生于2005年,Ajax表示Asynchronous JavaScript and XML(异步JavaScript和XML),但是它不是像HTML、JavaScript或CSS这样的一种“正式的”技术,它是表示一些技术的混合交互的一个术语(JavaScript、Web浏览器和Web服务器),它使我们可以获取和显示新的内容而不必载入一个新的Web页面。增强用户体验,更有桌面程序的感觉。
2.Ajax可以做什么?
•显示新的HTML内容而不用载入整个页面
•提交一个表单并且立即显示结果
•登录而不用跳转到新的页面
•遍历数据库信息加载更多而不刷新页面
……
3.Ajax基础知识铺垫
-
客户端与服务器(计算机概述)
-
通信协议(http/ftp/smtp/pop3…)
-
网络、IP地址、端口、域名…
-
静态网站、动态网站
-
同步与异步
-
ajax实现异步请求效果
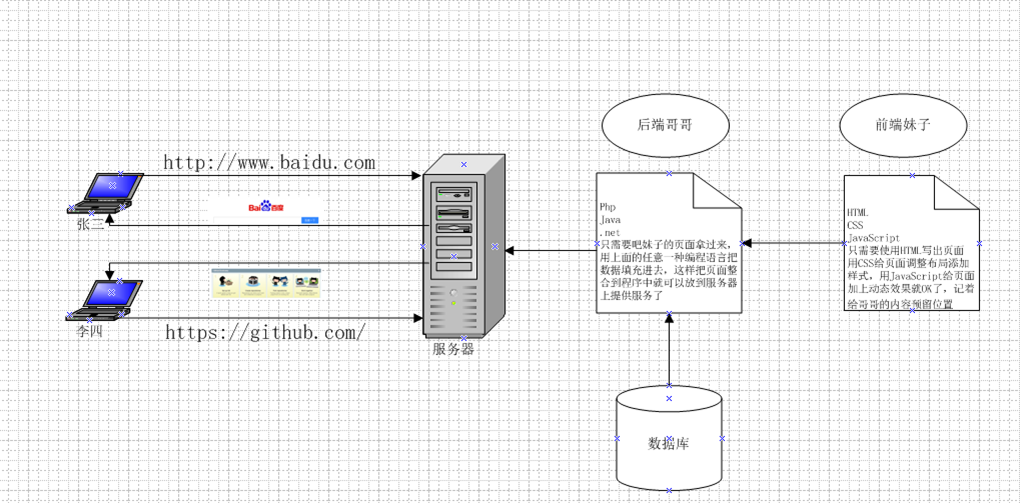
4.前端相关的技术点:
-
html(html5) 主要用来实现页面的排版布局
-
css(css3) 主要用来实现页面的样式美化
-
JavaScript(jQuery) 主要用来实现前端功能特效
-
采用上面的这些技术开发的页面和前端特效脚本需要放到服务器才能够对外提供服务,才能够让互联网上的网友看到。
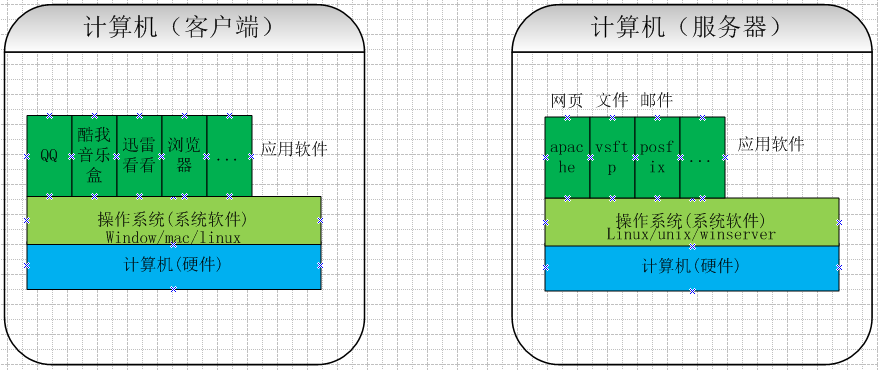
5.客户端与服务器
-
客户端与服务器对比

6.客户端
浏览器、app、应用软件



7.服务器
提供网络服务的计算机(网页/下载/邮件…)


8.网络相关概念
-
IP地址(唯一的确定互联网上的一台计算机)
-
域名 IP地址的别名,方便记忆
-
DNS 用于维护IP地址与域名的关系
-
端口 用来确定计算机上的网络应用程序 65535.

9.通信协议
-
通信双方约定的规则
-
http/https 超文本传输协议 html
-
ftp 文件传输协议
-
smpt/pop3 邮件收发协议
-
......
-
什么是通信 ?
-
---通信的三要素 主体 内容 和方式

什么是通信协议?
-
通信协议( Communication protoco)是指通信的双方完成通信所必须遵守的规则和约定。
-
通俗的理解:通信双方采用约定好的格式来发送和接收消息,这种事先约定好的通信格式,就叫做通信协议。
什么是HTTP协议
-
网页内容又叫做超文本,因此网页内容的传输协议又叫做超文本传输协议( Hyper Text Transfer Protocol)简称HTTP协议。
-
HTTP协议即超文本传送协议(HyperTextTransferProtoco),它规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式。
-
例如:
-
客户端要以HTTP协议要求的格式把数据提交到服务器
-
服务器要以HTTP协议要求的格式把内容响应给客户端
10.静态网站与动态网站
静态网站
-
Html页面
-
js文件
-
css文件
-
图片
-
静态网站主要存在的问题:
-
随着网站规模的增大可维护性逐渐降低
-
没有交互性
动态网站技术
-
后台编程语言
-
php
-
jsp
-
.net
-
Node.js
-
Python
-
java
前端与后端

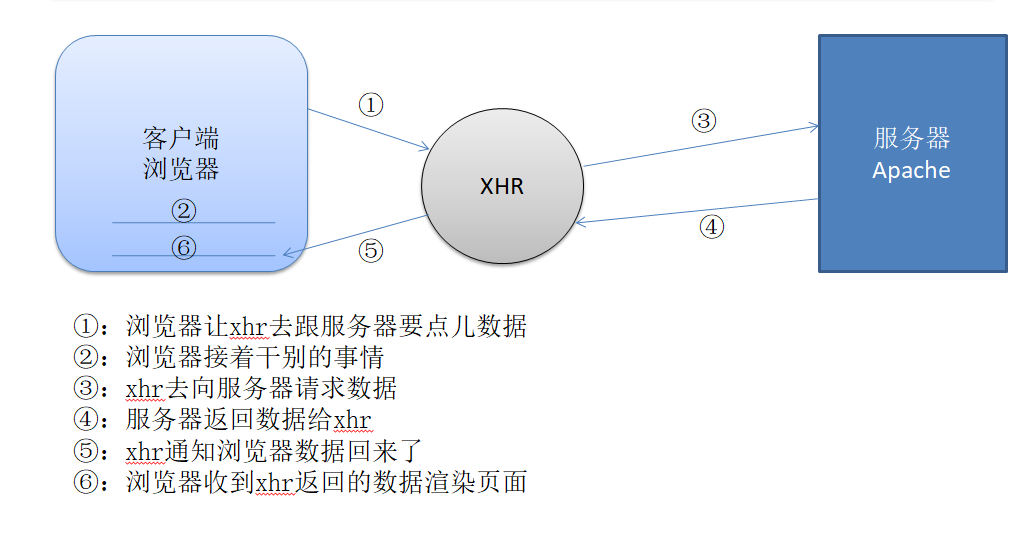
11.ajax原理
-
Ajax相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面
原生Ajax详解发送请求步骤
1. 发送ajax请求步骤:
1.1 创建XMLHttpRequest对象
1.创建XMLHttpRequest对象 // 1、创建XMLHttpRequest对象 var xhr = null; if (window.XMLHttpRequest) { xhr = new XMLHttpRequest(); //标准 } else { xhr = new ActiveXObject("Microsoft"); //IE6 } console.log(xhr); 演示代码 request01
1.2 准备发送与发送
1.2.1发送get请求
Xhr.open("请求方式get/post","url",同步或者异步)
/2 准备发送get请求 /* 参数1.请求方式(get获取数据,post发送数据) 参数2.请求地址 参数3.同步或者异步标志位,默认是true表示异步,false表示同步 get请求的参数需要拼接到地址栏 */ 演示代码 request021.2.3查询字符串
-
定义:查询字符串(URL参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)
-
格式:将英文的?放在URL的末尾,然后再加上参数=值,想加上多个参数的话,使用&符号进行分隔。
-
以这个形式,可以将想要发送给服务器的数据添加到URL中。
-
特别注意:ie浏览器中汉字无法被识别,所以今后我们在发送get请求时,必须给参数设置编码
-
改造方法如下:
-
xhr.open('get', "http://localhost:3007/request02?" + encodeURI(param), true)1.2.4 URL编码与解码
-
什么是URL编码
-
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。
-
如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
-
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
-
URL编码原则的通俗理解:使用英文字符去表示非英文字符。
-
如何对URL进行编码与解码
-
浏览器提供了URL编码与解码的APi分别是:
-
encodeURI()编码的函数
-
decodeURI()解码的函数
-
URL编码的注意事项
-
由于浏览器会自动对URL地址进行编码操作,因此,大多数情况下,程序员不需要关心URL地址的编码与解码操作。
-
更多关于URL编码的知识,请参考如下博客:
-
为什么要进行URL编码-CSDN博客
1.2.5发送post请求
// 准备发送post请求 // post请求的参数放在send()中 // post请求不需要转码 // 并且强制设置表头信息(固定写法,无须背) // xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded") 演示代码request031.2.6 原生Ajax详解回调函数
-
onreadystatechange这个回调函数是如何执行的呢?
readystate change
-
代码演示04
-
通过在创建,发送之后,以及回调函数内部分别打印xhr.readyState的结果,我们可以做出以下总结
-
我们注意到在回调函数内部打印了3次xhr.readyState,此时表示该回调函数我们执行了3次,因为可以结果,回调函数执行的时机是当xhr.readyState的状态值发生改变之后,由程序负责帮我们完成调用
1.2.7 readyState
-
0 xhr对象初始化
-
1 执行发送动作
-
2 服务器端数据已经完全返回
-
3 数据正在解析
-
4 数据解析完成,可以使用了,但不保证数据一定正常
1.2.8 status
-
status表示http的常见状态码 (前端了解一下即可)
-
200 数据响应正常 --------响应成功
-
301 资源重定向
-
404 没有找到资源 ---------没有找到请求的资源
-
500 服务器端错误 ----------服务器端出现错误
-
回调函数onload
-
演示案例 回调函数onload (推荐) xhr.onload = function () { var data = xhr.responseText; info.innerHTML = data; }1.2.9 . responseText
-
响应数据有两种
-
responseText
-
responseXml(早期使用较多)
-
数据交互格式的概念
2 数据格式Xml,json
很早很早以前,我们是这样描述数据的:
zhangsan18malelisi20malewangwu17female
后来,聪明的人类想出了下列办法:(交互双发可以约定下数据的格式)
zhangsan:18:male;lisi:20:male;wangwu:17:female;
可是如果我们还需要和第三个人第四个人交互怎么办?
一种新的数据格式(数据规范)诞生了!xml
2.1 data.xml
三国演义 罗贯中一个杀伐纷争的年代 水浒传 施耐庵108条好汉的故事 获取XML中的内容我们通过操作DOM元素的方式,因为xML文件中的代码,我们可以将他视为一棵DOM树
总结: XML格式的数据,在解析的时候比较麻烦,另外在后端开发的过程中,这种格式也是相当麻烦,所以聪明的人类用到了一种新的数据格式Json
2.2 data.json
JSON_百度百科
2.3 js对象与json数据的区别
var obj = { name: "zhangsan", age: 18, lover: ["singing", "dancing", "swiming"], friend: { name: "lisi", age: "20", friend: { name: "王五" } } }; console.log(obj.name); console.log(obj.lover[0]); console.log(obj.friend.friend); // json数据与普通js对象的区别: // 1.json数据没有变量 // 2.json数据结束没有; // 3.json数据的键必须用双引号包裹(必须是双引号) // 4.json数据最外层只能是数组或者对象的形式 // 5.json数据类型的值不能是undefined 和 函数 data.json { "name": "zhangsan", "age": 18, "lover": [ "singing", "dancing", "swiming" ], "friend": { "name": "lisi", "age": "20", "friend": { "name": "王五" } } }请求json数据格式
//request07.html window.onload = function () { var btn = document.getElementById('btn'); var info = document.getElementById('info') btn.onclick = function () { var uname = document.getElementById('username').value; var pwd = document.getElementById('password').value; var xhr = null; if (window.XMLHttpRequest) { xhr = new XMLHttpRequest(); //标准 } else { xhr = new ActiveXObject("Microsoft"); //IE6 } // 准备发送post请求 // post请求的参数放在send()中 // post请求不需要转码 // 并且强制设置表头信息(固定写法,无须背) // xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded") var param = "username=" + uname + "&password=" + pwd xhr.open('post', "http://localhost:3007/request07", true) xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded") xhr.send(param) xhr.onload = function () { var data = xhr.responseText; console.log(data); console.log(data.uname); } } }获取到的data字符串我们该如何解析使用呢?
2.4 JSON对象如何使用
解析对象字符串 (即便我们返回的是一个对象,浏览器也会将他转换成对象字符串---硬性规定) var string = '{ "uname": "lisi", "age": 13, "gender": "male" }' var res1 = JSON.parse(string) console.log(res1); var res2 = JSON.stringify(res1) console.log(res2);会使用了JSON对象,我们就可以对之前的案例进行解析
var obj = JSON.parse(data) console.log(obj.uname);
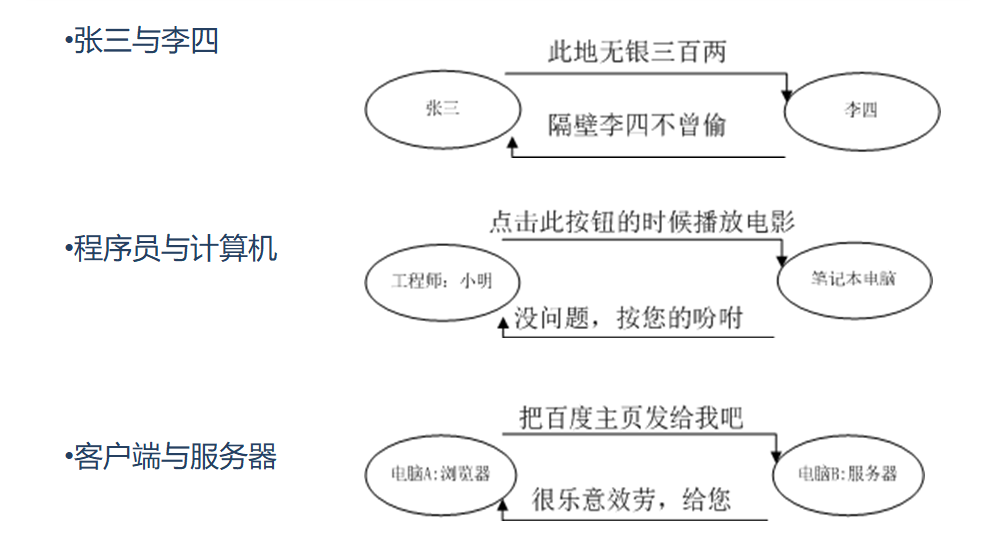
同步与异步
页面加载的同步与异步(白屏与不刷新)
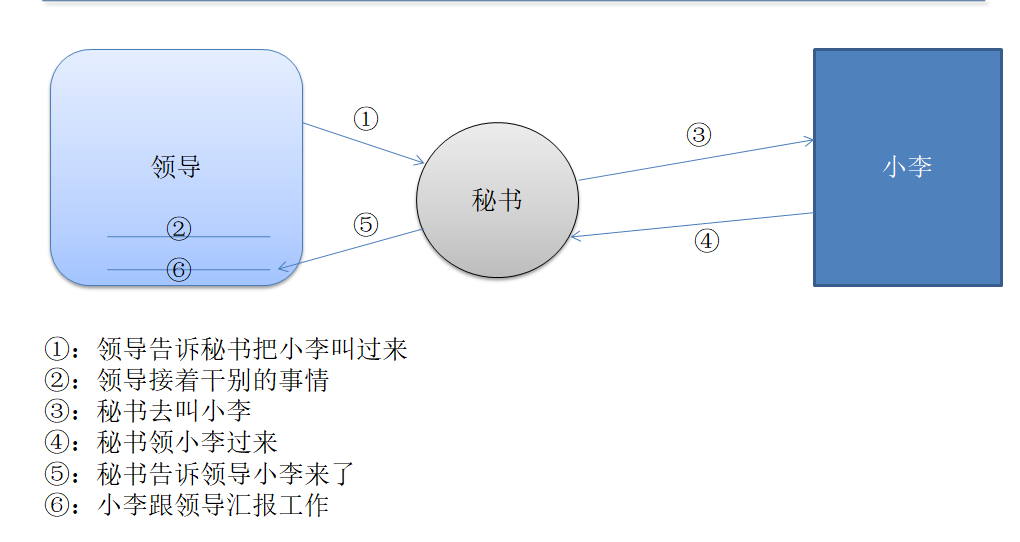
.深入理解同步与异步
-
领导想找小李汇报一下工作

-
浏览器Ajax请求服务器

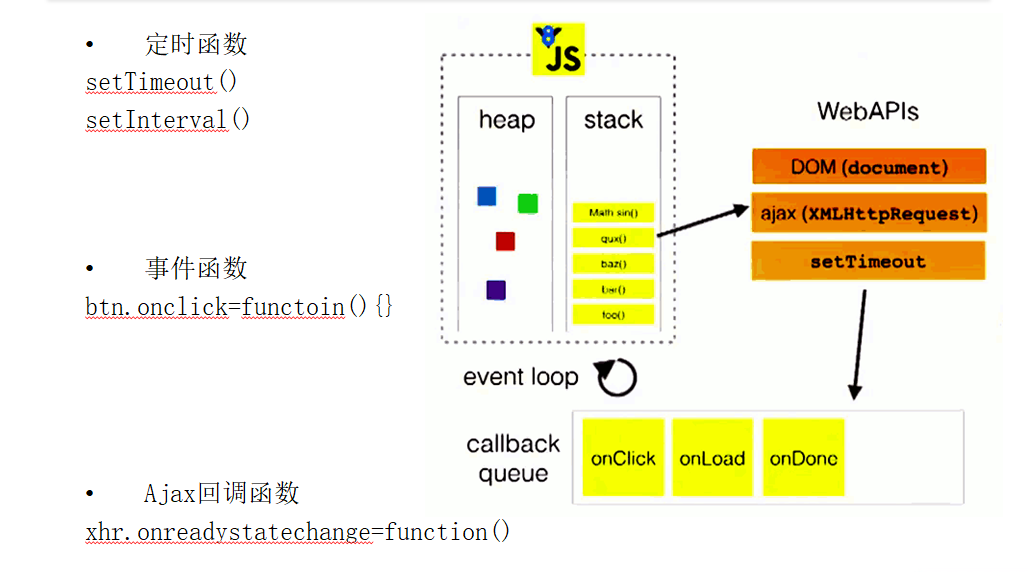
异步效果与js事件处理机制

jquery中a ja x
$.ajax(url,[settings]) | jQuery API 3.2 中文文档 | jQuery API 在线手册
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
上一篇:反序列化字符串逃逸(上篇)














