- 十五分钟带你学会 Electron
- 反序列化渗透与防御之PHP
- Node Version Manager(nvm):轻松管理 Node
- Spring容器结构
- 如何为PostgreSQL设置自增主键?
- SQLMap的Tamper脚本
- 【数据结构】链表面试题
- 在 PostgreSQL 中,查看表是否被锁住以及解锁语句
- Mac安装及配置MySql及图形化工具MySQLworkbench安装
- 实现SpringMVC底层机制(二)
- 云计算时代的运维: 职业发展方向与岗位选择
- Linux上启动Nginx失败:Job for nginx.servi
- 基于时域有限差分法的FDTD的计算电磁学算法-YEE网格下的更新公式推
- 云计算——虚拟化VMware ESXI 7.0安装(一)
- MySQL 中内连接、左连接、右连接有什么区别?
- MySQL:ERROR 1698 (28000): Access de
- 2024最新!一文看懂Spring Batch批处理(大白话版,干货满
- SpringSecurity自定义Filter、自定义FilterCh
- 【若依】前后端分离部署前端配置二级域名(部署到Nginx上,打开后一直
- LeetCode——栈的压入、弹出序列
- 【Linux】环境下部署Nginx服务 - 二进制部署方式
- 「PHP系列」PHP 多维数组详解
- 数据结构 -> 时间复杂度和空间复杂度的计算(做题助推器)
- Anaconda安装配置以及与vscode配合使用
- Springboot集成 Spring AI ,深度学习下的与时俱进
- Golang 开发实战day08 - Multiple Return
- 全国主要城市建筑轮廓(含层高)矢量数据分享及最新AI提取建筑分布方法介
- iSH使用与优化全网整合教程【持续更新】【精华】
- Python爬虫入门
- 个人博客建设必备:精选域名和主机的终极攻略
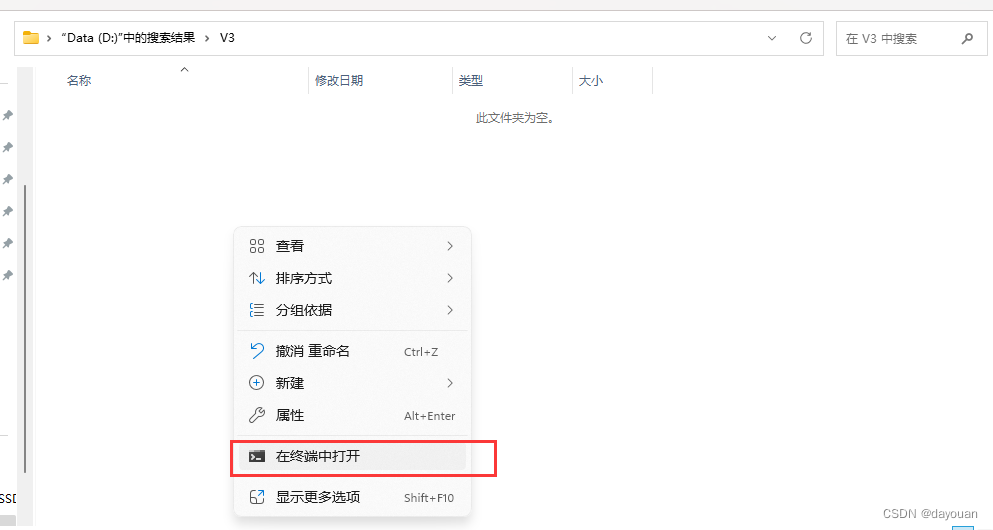
1.创建文件夹右键点击打开终端或目录cmd
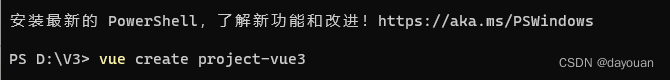
2.输入命令 vue create (这里跟的是项目的名称 不能为关键字或带中文)
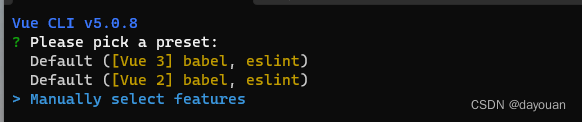
3.选中第三个类别自定义创建项目 // 或者选择第一个快捷创建VUE3 进入第12步

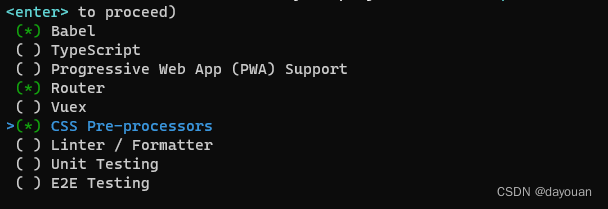
4.我们可以按上下键,然后按空格键选中需要的选项,最后按回车键进入下一步

( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)(严格模式)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
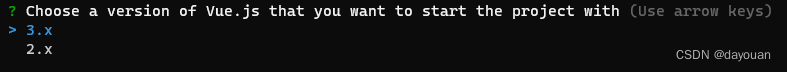
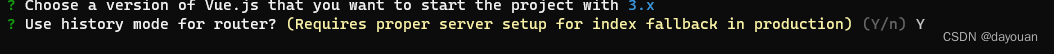
5.选择要创建的vue的版本,我们选3.x

6.是否使用history路由模式(不带#号的),输入 Y

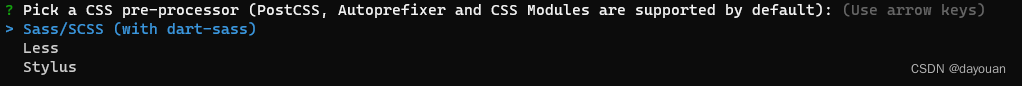
7.选择css 模式,我们选择dart-sass

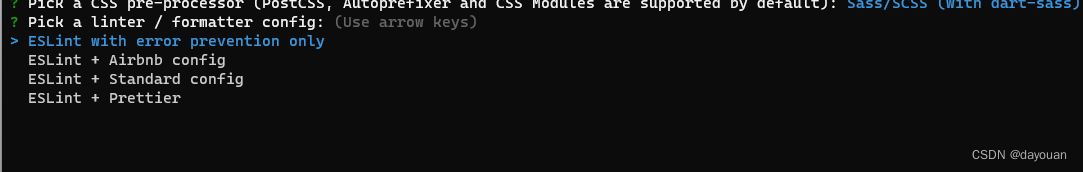
8.代码验证模式,选择第一个

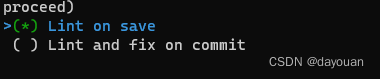
9.热更新模式,选择 Lint on save 保存的时候就热更新

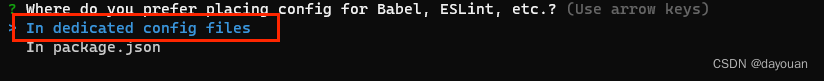
10.选中插件配置文件是否独立 选择 In dedicated config files
In dedicated config files:单独生成专门的文件来保存插件的配置代码
In package.json:在package.json文件中保存插件的配置代码

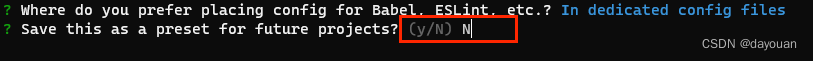
11.预设路径(选项)是否保存 这里我们选择N。
如果你选中Y,刚刚的所有步骤默认保存起来,输入一个名字,下一次进来这个名字就可以直接选

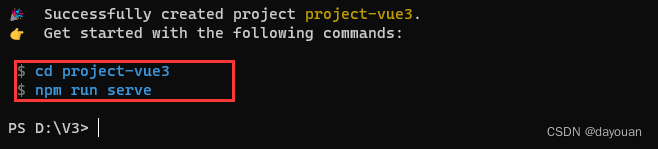
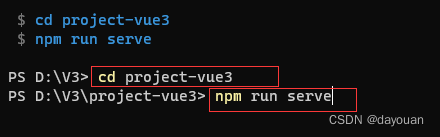
12. 创建成功后显示如下两个命令

13.依次输入这两个命令
cd project-vue3 这行命令代表切换到该项目的根目录
npm run serve 表示启动该项目

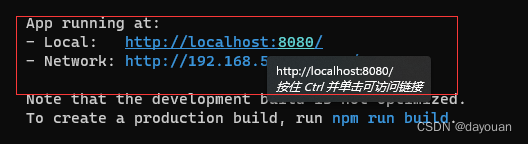
14.成功后返回链接 按住Ctrl 并点击鼠标左键访问

最后为成功的页面

上一篇:hive中的数据同步到hbase














