您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- MySQL-触发器(TRIGGER)
- 机器学习入门基础(万字总结)(建议收藏!!!)
- hive中的数据同步到hbase
- uniapp里面tabbar自定义的方法
- 数据结构——链表
- Spring Cloud Alibaba 面试题及答案整理,最新面试题
- LLM-AI大模型介绍
- 网络编程探索系列之——广播原理剖析
- Golang入门基础
- GmSSL-3.1.1编译
- 【MySQL 数据库应用】-购物网站系统数据库设计
- [SpringBoot 2.x.x] 循环依赖The dependen
- 【c++】:STL模板中string的使用
- MySQL知识点总结(五)——锁
- node.js 常用命令71条详解
- 前端(四)——vue.js、vue、vue2、vue3
- 若依(前后端分离版)部署全流程 | 宝塔部署SpringBoot项目踩
- 快速入门Spring Data JPA
- MySQL中的基础查询操作
- Mysql 提升索引效率优化的八种方法
- 每日五道java面试题之spring篇(六)
- Spring AOP—深入动态代理 万字详解(通俗易懂)
- 浅谈Zuul、Gateway
- NL2SQL基础系列(1):业界顶尖排行榜、权威测评数据集及LLM大模
- 使用SM4国密加密算法对Spring Boot项目数据库连接信息以及y
- 贪心算法(又叫贪婪算法)Greedy Algorithm
- Spring Cloud Nacos集成Seata2.0 AT模式
- 【已解决】.nginx: error while loading sh
- 【PHP系统学习】——Laravel框架数据库的连接以及数据库的增删改
- 「PHP系列」PHP CookieSession详解
【若依】前后端分离部署前端配置二级域名(部署到Nginx上,打开后一直显示正在加载系统资源)
作者:mmseoamin日期:2024-04-29
问题描述
最初部署前端文件到nginx上之后,打开页面却一直显示“正在加载系统资源,请耐心等待”字样,无法正常运行。研究后发现问题是由于服务器使用Nginx转发域名请求,无法使用根目录,所以对前端进行二级域名配置,修改代码如下:
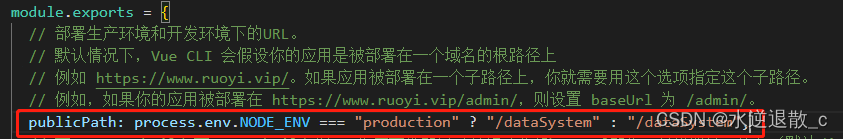
vue.config.js
其实若依给的注释里已经给了解决方案↓

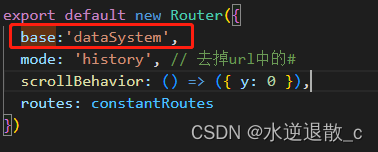
router/index.js

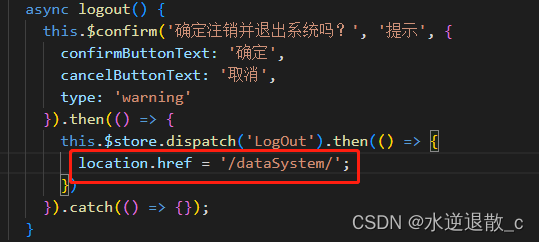
Navbar.vue

补充一个坑
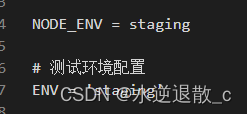
.env.staging原始配置的环境名字是production,这会导致使用npm run build:staging 打包预发布环境后查询的路径却是.env.production正式环境的,发完包不能正常显示