您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 【爬虫实战】Python爬取知网文献信息
- Jenkins 命令无法后台运行,使用BUILD
- SpringBoot 2.2.5 配置Logback打印日志,并自定义
- 神州云服务平台(型号:DCC-CRL1000)基本配置教学视频
- 2023 最新版IntelliJ IDEA 2023.1创建Java
- 【新知实验室 - TRTC 实践】音视频互动 Demo、即时通信 IM
- C++项目工程(包含opencv库以及项目的依赖库移植)编译成andr
- 十五分钟带你学会 Electron
- 【python】flask操作数据库工具SQLAlchemy,详细用法
- Springboot JPA打印SQL语句及参数(2024最新版)
- idea设置自动编译spring boot代码,idea代码修改后无须
- 【Spring】SpringBoot整合MybatisPlusGern
- 前端(四)——vue.js、vue、vue2、vue3
- 【Docker系列】容器访问宿主机的Mysql
- Nginx(11)-缓存详细配置及缓存多种用法
- 【机器人小车】自己动手用ESP32手搓一个智能机器人:ESP32-CA
- 浅谈Java JVM
- Django学习(1):Django项目的初步创建与简单配置
- Java实战:SpringBoot 业务操作日志功能设计
- Springboot图书馆座位预约管理系统设计与实现 计算机专业毕业设
- MySQL中的any
- MySQL以及MySQL workbench的安装与配置【超详细安装教
- 【排序】排序这样写才对Ⅰ --插入排序与选择排序
- 基于Django的婚纱摄影预约系统设计与实现(Pycharm+Pyth
- ThinkPHP 系列漏洞
- Bilstm双向长短期神经网络多输入单输出回归分析
- 「PHP系列」PHP面向对象详解
- Spring-Kafka 3.0 消费者消费失败处理方案
- 基于VSCode安装Node.js开发环境
- Mybatis Plus 打印 SQL 语句(包含执行耗时)
uniapp里面tabbar自定义的方法
作者:mmseoamin日期:2024-04-27
第一种不封装自定义tabbar,需要的页面tabbar
需要的步骤
第一步,pages.json需要
"tabBar": {
"custom": true,//自定义
"color": "#666666",
"selectedColor": "#DF5458",
"list": [{
"pagePath": "pages/index1"
},
{
"pagePath": "pages/index2"
},
{
"pagePath": "pages/index3"
},
{
"pagePath": "pages/index4"
}
]
},
第二步对应的页面

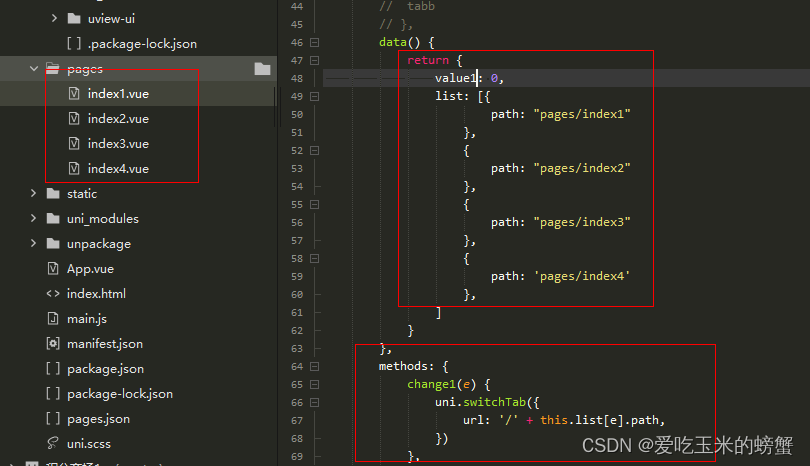
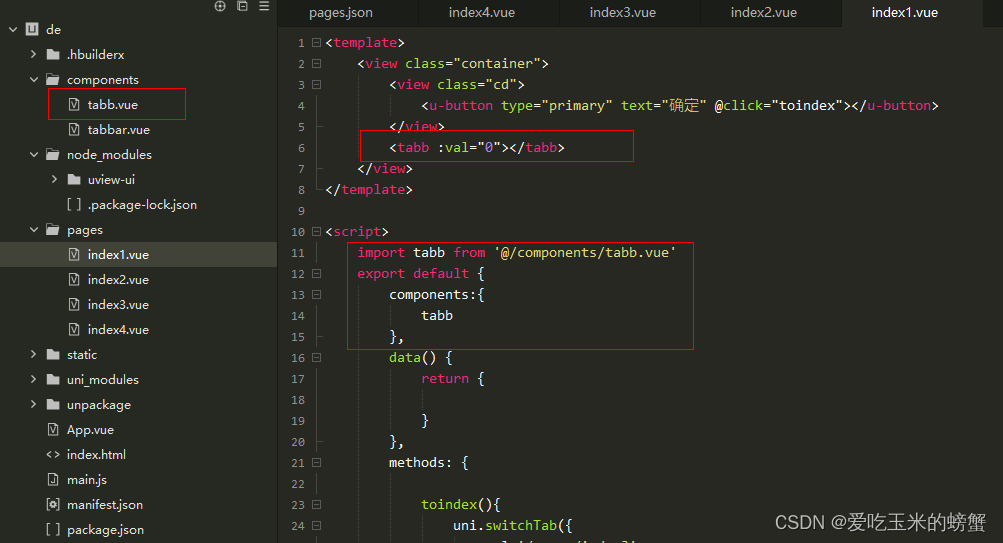
第二种封装的tabbar
引入组件,注册组件,给组件传当前页面数

组件
就这两种
或
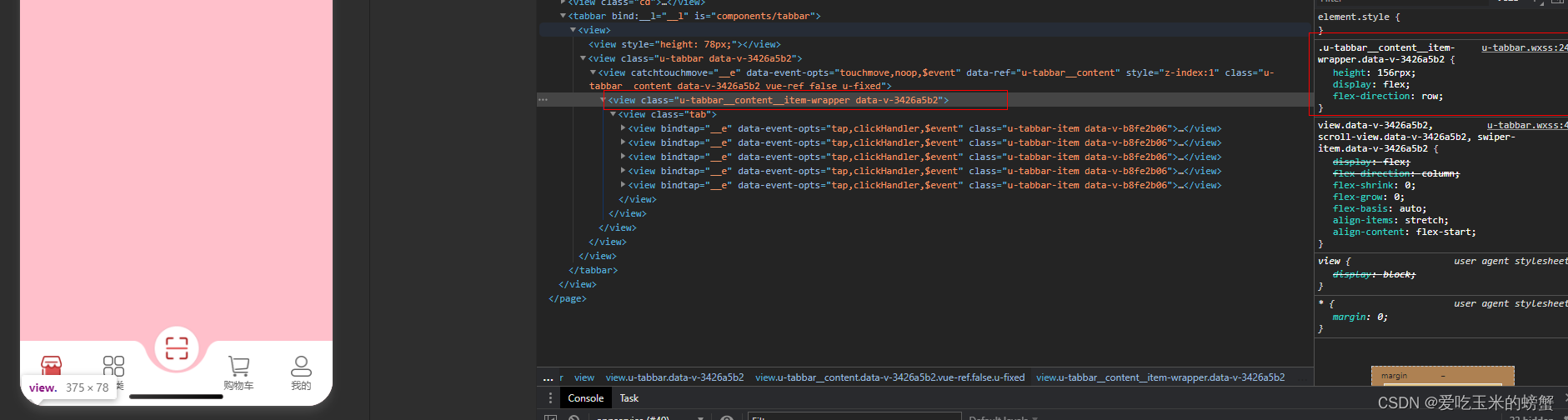
引入组件的页面样式加入


要不然不透
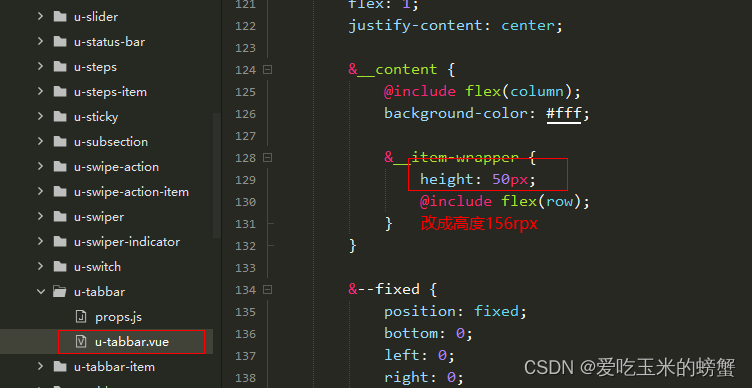
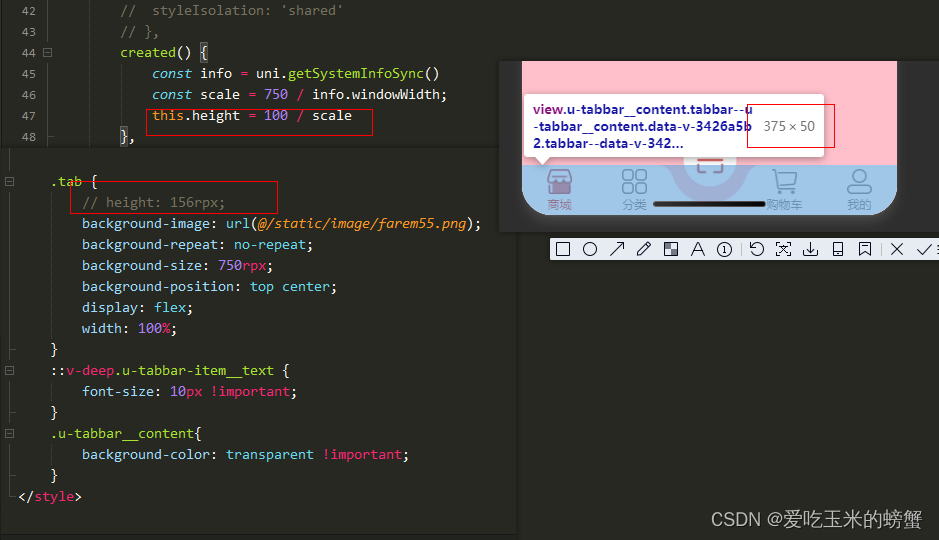
还有就是tabbar不定高度,就按照自己高度定

如果定了高度就按照