- 【微服务】spring状态机模式使用详解
- ERROR 1290 (HY000): The MySQL serve
- Java租赁汽车租车系统设计与实现(Idea+Springboot+m
- JavaSpring Boot + POI 给 Word 添加水印
- [已解决]ERROR 1290 (HY000): The MySQL
- Spring Web MVC入门(1)
- Kafka 架构深入探索
- mysql如何自定义自增主键值,以及所遇到的不生效问题
- 免费的ChatGPT网站(10个)
- ELFK日志分析系统之搭建ELF+Filebeaat+Zookeepe
- Golang和Java的对决:从设计理念到工具链的全面比较
- java.lang.NoClassDefFoundError: org
- 使用 Nginx 进行 sub
- 【机器人小车】自己动手用ESP32手搓一个智能机器人:ESP32-CA
- Java实战:SpringBoot 业务操作日志功能设计
- 华为ensp中nat server 公网访问内网服务器
- mysql 内存缓冲池innodb
- springboot实现黑名单和白名单功能
- 前端传输数组类型到后端(附代码)
- 初学者解决 springboot报错Error starting Ap
- Loading class `com.mysql.jdbc.Drive
- 【数据结构】【更新中】【python】leetcode刷题记录:热题1
- Vue实例挂载的过程
- 22年国赛tomcat后续(653556547)群
- CC++数据结构之链表题目答案与解析
- SpringBoot整合Druid数据库连接池&多数据源&am
- 志愿服务管理小程序设计与实现 毕业设计-附源码97923
- SpringerLink施普林格旗下期刊latex模板下载方法——我已
- spring boot相关漏洞之零散笔记
- MySQL-触发器(TRIGGER)
先看效果是否可以满足你们,如果可以满足你只要一步一步照着做绝对没有错。
本人技术不佳,研究了一整天,全网的大佬们写的博客看的晕头转向,避免大伙再走弯路,跟着我以下步骤一点一点来绝对可以实现。
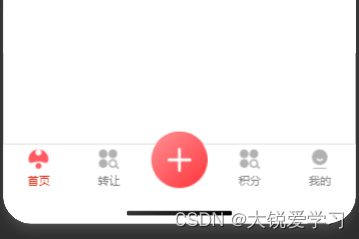
最终效果图: (如果你看着还满意的话那就跟着教程一步一步来吧)

首先你要确保你的项目中安装了 uview的UI框架和vuex,具体安装教程这两个网上都有详细教程,我这项目是Vue3.0的,用的是uview-plus框架。
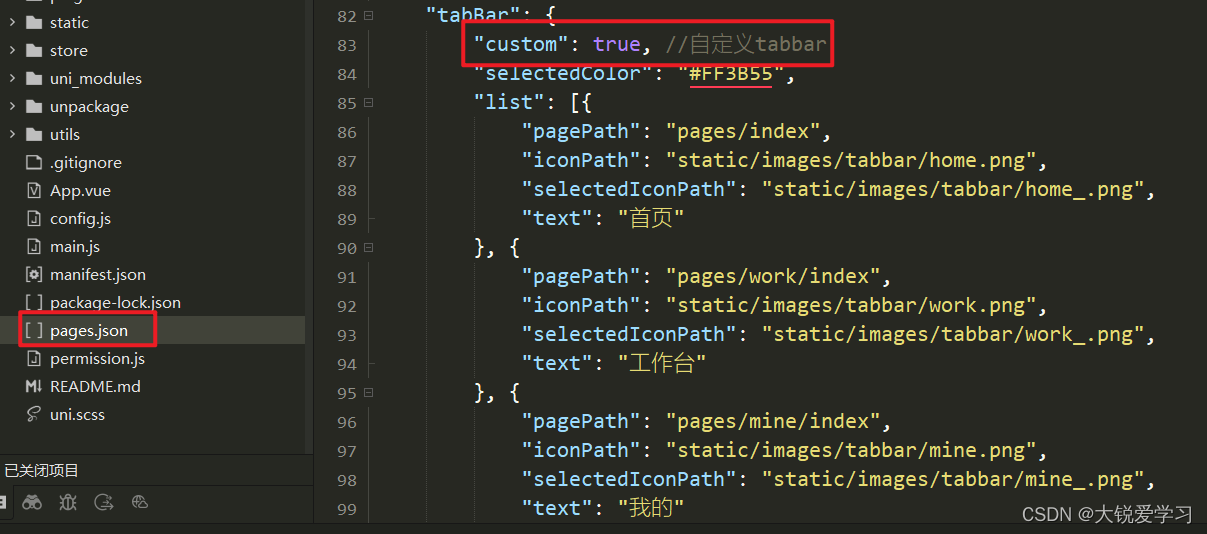
第一步:配置信息
pages.js 添加 "custom": true 属性

第二步:添加自定义tabBar代码文件
注意:这里是按官方要求必须放在项目根目录下,而且文件名不能修改,index中代码如下:

我要卖 我要买
下面我给大家先讲讲实现的逻辑,首先逛了一天的博客,有的人用for循环来做,刚开始我也用循环,但是我中间有个凸起的发布按钮,我想做出点击后有弹出层,然后再选择的功能,按照网上他们说的去做都直接跳转了,我这点击发布效果如下图: 没办法我只能我只有会写死,反正后面这个换的也不是太频繁。

我再讲讲代码中需要注意的点吧,首先 如下图的value值我绑定的computed计算属性中的index,然后methods中的tabBarChange方法呢是点击tabBar切换的每一项,下面我又加个if判断就是用来控制中间发布的那个图标点击后不跳转


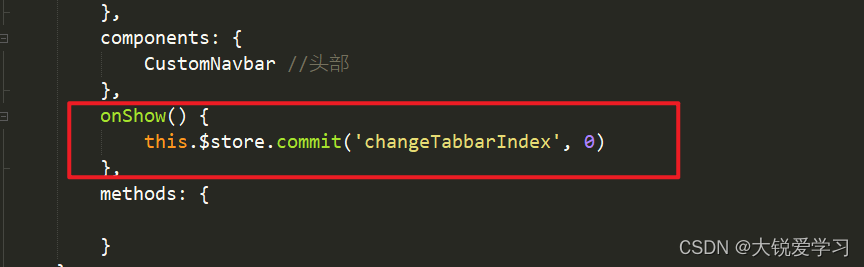
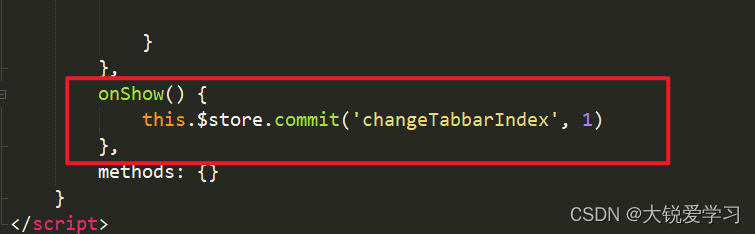
以上配置好后,那就在每一个跳转页配一下代码,作用是用来更store中的changgeTabbarIndex的值,也就是确保页面跳转后,图标选中你所点击的那个页面,我这里每个页面都配置了一下。代码如下:
onShow() {
this.$store.commit('changeTabbarIndex', 1)
},


第三步:安装配置vuex
首先说为什么要安装vuex,因为通过vuex来实现组件和组件之间数据传递,当你点击不同tabBar来回切换的时候把对应的值存在store中。
安装命令:npm install vuex --save
配置vuex:项目根目录下新建 store/index.js文件,代码如下:

import {
createStore
} from 'vuex'
const store = createStore({
//全局状态
state: {
tabbarIndex: 0,
},
//同步的方法,commit
mutations: {
changeTabbarIndex(state, index) {
state.tabbarIndex = index;
console.log('uvexIndex',state.tabbarIndex);
}
},
//异步的方法 dispatch
actions: {
}
})
export default store
第四步:配置主入口文件

到这里就已经完成了,这是本人第一个小程序项目,希望能给新手们带来点帮助,欢迎大佬们前来批评指正。














