您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- AI虽强,搜索引擎仍不可或缺
- Rust面试宝典第7题:单词接龙
- MybatisPlus—自定义SQL
- 五种方案图文并茂教你使用DBeaver,SQL文件导入数据库,插入数据
- 【docker】Docker打包SpringBoot镜像
- 基于springboot大学生兼职平台管理系统(完整源码+数据库)
- 【MySQL】MySQL用户管理
- Springboot数据加密篇
- Nginx模块之rewrite模块
- Java面试八股文(JVM篇)(❤❤)
- Nginx源码下载与安装详解
- 高级DBA手把手教你Mysql大数据量批量导入人大金仓国产数据库方法(
- 如何选择适合的 MySQL ConnectorJ 版本
- 【python】flask各种版本的项目,终端命令运行方式的实现
- MySQL高可用解决方案――从主从复制到InnoDB Cluster架
- 【python】flask操作数据库工具SQLAlchemy,详细用法
- 在MySQL中存储图片
- 前端文件上传(文件上传,分片上传,断点续传)
- Spring Boot的主要特点
- SpringBoot整合sa-token,jwt登录及拦截器鉴权Dem
- vue-create 创建 VUE3项目-创建
- Springboot使用数据库连接池druid
- 开源浏览器Firefox:使用Docker本地部署并远程访问进行测试
- spring boot3自定义注解+拦截器+Redis实现高并发接口限
- 基于Django的婚纱摄影预约系统设计与实现(Pycharm+Pyth
- 【数据结构】双向链表详解
- Spring Boot基础 习题题库【附答案】4
- DataGrip2023配置连接Mssqlserver、Mysql、O
- 初始SpringBoot:详解特性和结构
- K8S--安装metrics-server,解决error: Metr
SpringBoot整合EasyCaptcha图形验证码
作者:mmseoamin日期:2024-02-03
简介
EasyCaptcha:https://github.com/ele-admin/EasyCaptcha
Java图形验证码,支持gif、中文、算术等类型,可用于Java Web、JavaSE等项目。
添加依赖
com.github.whvcse easy-captcha 1.6.2
需求分析
前后端分离,前端使用 Vue3 开发,后端使用 Spring Boot 开发。组件首次挂载时,获取验证码。点击图片刷新获取验证码,验证码存储到 Redis 数据库中。
代码实现
前端
api
/**
* 后端响应的验证码参数格式
*/
export interface CaptchaResponse {
/**
* redis中的验证码缓存key
*/
captchaKey: string;
/**
* 验证码图片Base64字符串
*/
captchaBase64: string;
}
/** * 获取验证码api */ export function getCaptchaApi(): AxiosPromise{ return request({ url: '/auth/captcha', method: 'get' }) }
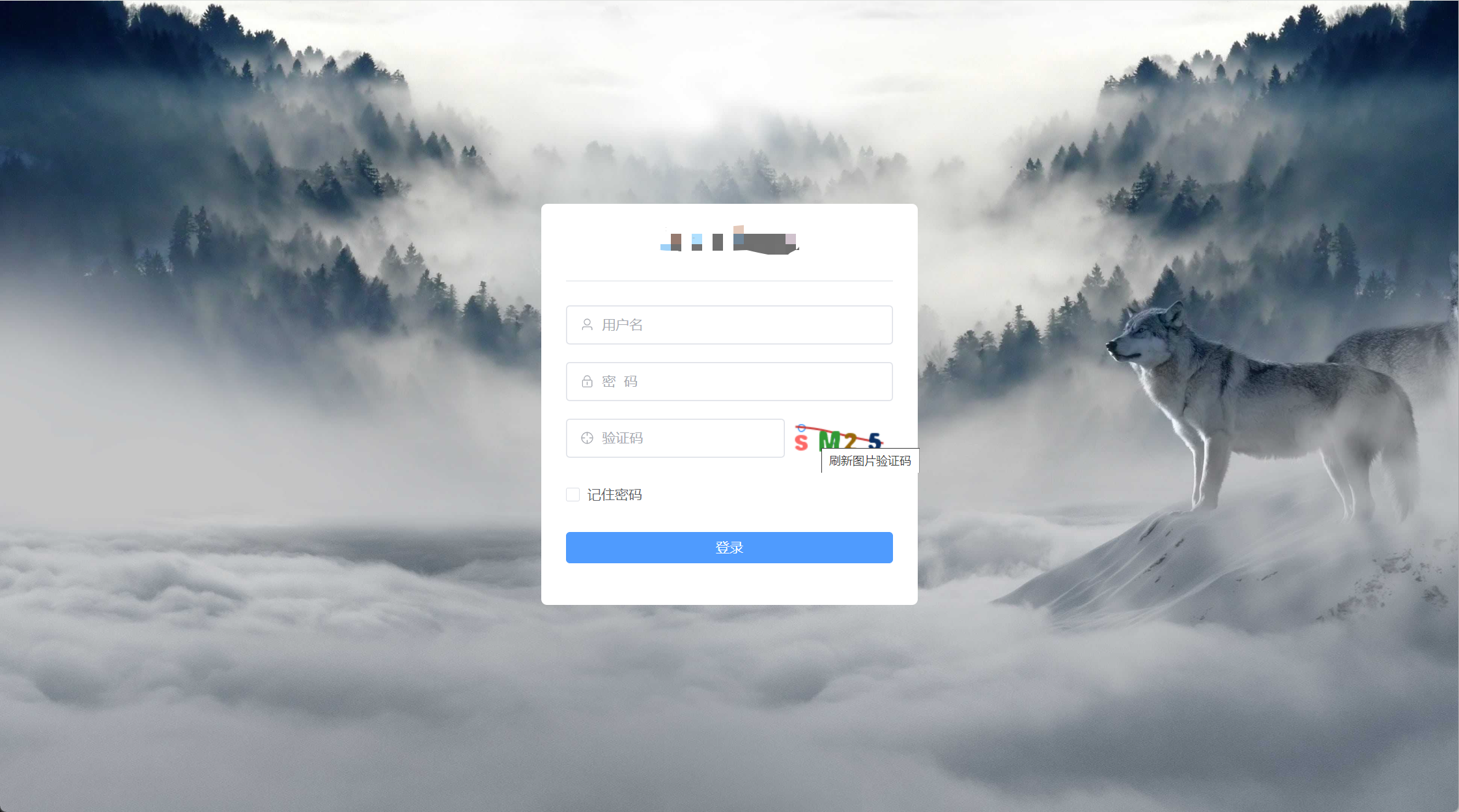
vue组件
后端
package com.lcloud.controller;
import com.lcloud.dto.UserLoginDTO;
import com.lcloud.response.Response;
import com.lcloud.service.AuthService;
import com.lcloud.vo.CaptchaVO;
import com.lcloud.vo.UserLoginVO;
import com.wf.captcha.SpecCaptcha;
import io.swagger.v3.oas.annotations.Operation;
import io.swagger.v3.oas.annotations.tags.Tag;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.web.bind.annotation.*;
import java.util.UUID;
@Slf4j
@RestController
@RequestMapping("/auth")
@Tag(name = "授权管理")
public class AuthController {
@Autowired
private RedisTemplate redisTemplate;
/**
* 获取图片验证码
*
* @return 图片验证码的key和base64编码字符串
* @throws Exception 抛出异常
*/
@GetMapping("/captcha")
@Operation(summary = "获取图片验证码")
public Response captcha() throws Exception {
// 设置图片验证码的属性(宽、高、长度、字体)
SpecCaptcha specCaptcha = new SpecCaptcha(100, 38, 4);
specCaptcha.setFont(1);
// 图片验证码转换成base64编码字符串
String captchaBase64 = specCaptcha.toBase64();
// 图片验证码结果
String key = UUID.randomUUID().toString();
//log.info("key: {}", key);
String verCode = specCaptcha.text().toLowerCase();
// (key,value)=》(uuid,verCode)存入redis
redisTemplate.opsForValue().set(key, verCode);
// 返回图片验证码的key和base64编码字符串
CaptchaVO captchaVO = CaptchaVO.builder().captchaKey(key).captchaBase64(captchaBase64).build();
return Response.success(captchaVO);
}
}
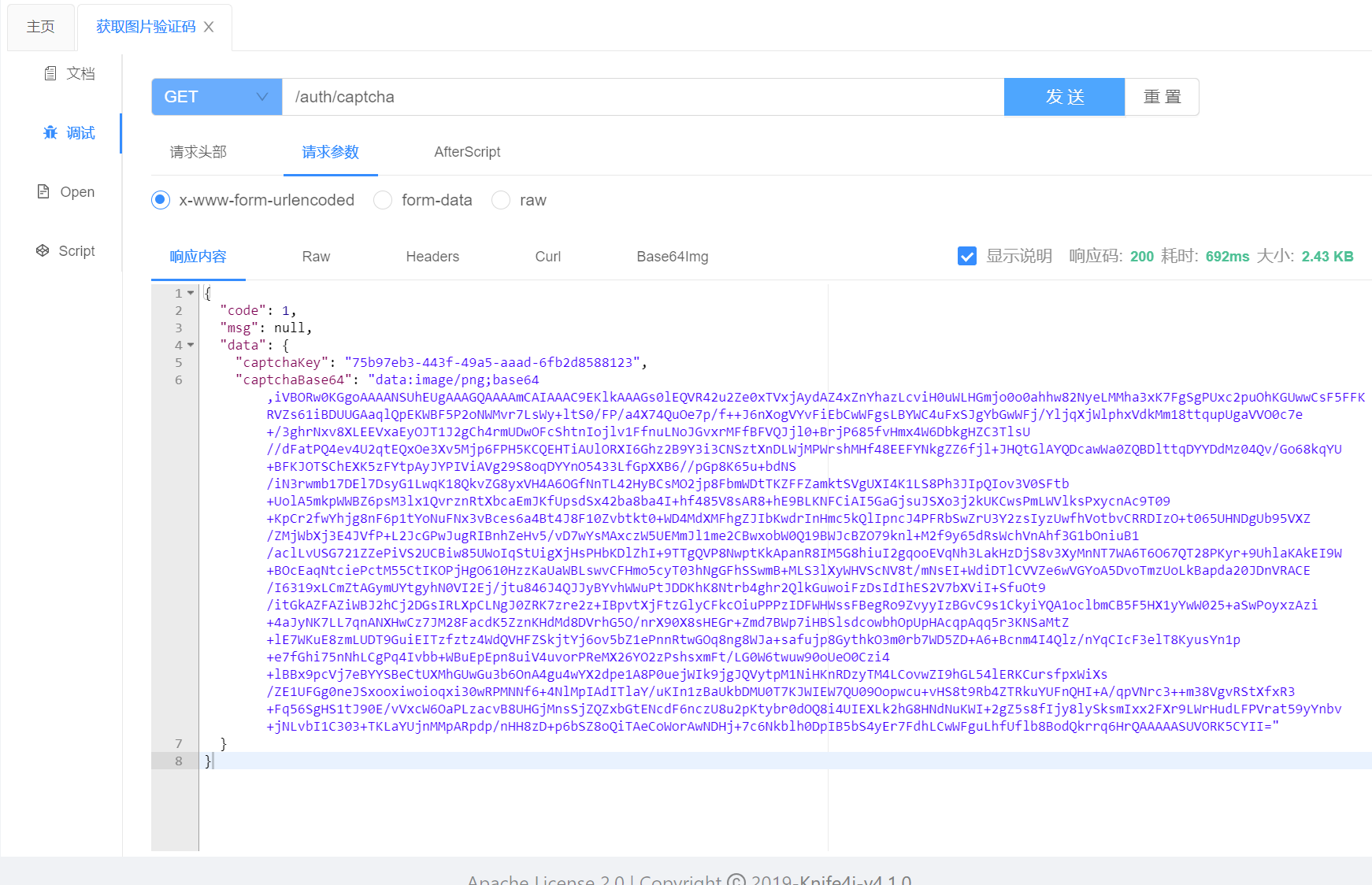
测试