您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- MyBatisPlus(SpringBoot版)的分页插件
- Kafka 架构深入探索
- K8S--安装metrics-server,解决error: Metr
- 详解:-bash: mysql command not found (
- MongoDB【四】查询与聚合框架
- The artifact mysql:mysql-connector-
- SQL Sever 基础知识 - 数据排序
- 深入OceanBase内部机制:多租户架构下的资源隔离实现精讲
- 运维:mysql常用的服务器状态命令
- 关于Node.js作为后端的入门教程
- 惊艳的KMP字符串匹配算法
- 【Rust】——所有权:Stack(栈内存)vs Heap(堆内存)(
- MySQL中的any
- mysql 内存缓冲池innodb
- Spring Boot 经典面试题(五)
- Rust|60个新手常犯的错误
- Spring AOP(1)
- 第十三届蓝桥杯Java B 组国赛 C 题——左移右移(AC)
- Spring Cloud LoadBalancer 负载均衡策略与缓存
- Linux升级nginx版本
- 【docker】docker-compose部署mysql
- Python赋能AI数据分析开启人工智能新时代
- 【云原生系列】云计算概念与架构设计介绍
- MysqlOracle的DATE、DATETIME 和 TIMESTA
- 什么是栈,如何实现?
- Flink实战之 MySQL CDC
- Mac安装及配置MySql及图形化工具MySQLworkbench安装
- 实现SpringMVC底层机制(二)
- mysql数据库连接报错:is not allowed to conn
- SQL Server数据库以及Management Studio详细安
Typora 自定义样式(mac 风代码块、引用块、加粗、高亮、图片默认居左、行内代码)
作者:mmseoamin日期:2024-02-04
目录
一、找到 CSS 文件
二、修改 CSS 样式
1、mac 风代码块
2、引用块 >
3、加粗 **
4、高亮 ==
5、图片默认居左
6、行内代码 ``
一、找到 CSS 文件
Typora 的偏好设置 << 外观 << 打开主题文件夹:

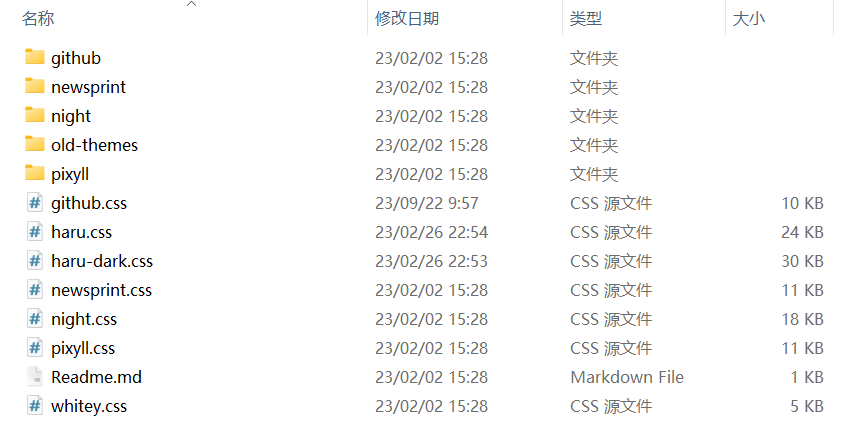
打开后便能看到你的 Typora 现有的所有样式:

之后就是打开一个现有的 CSS 文件或者新建一个自己的 CSS 文件,书写你自己想要的样式,重启 Typora 后即可生效。
提醒:如果你只是修改现存 CSS 文件的话,那么切换到其它主题再切换回来也能生效。
二、修改 CSS 样式
我是基于 github.css 进行修改的,感觉它的基本框架已经很可以了。
困难之处就在于不知道对应的选择器是哪个,找准选择器之后会点 CSS 就行了。
1、mac 风代码块
必不可少的 mac 风代码块。这里原博主设计的是暗黑风,我把它改成白日风了。
/* 代码块样式 */
/* 设置整体 */
.md-fences {
background-color: #f8f8f8;
border-radius: 5px;
box-shadow: 0 10px 30px 0 rgb(0 0 0 / 40%);
padding-top: 30px;
font-family: monospace, 'PingFang SC', 'Microsoft YaHei';
}
/* 设置三个圈圈 */
.md-fences::before {
background: #fc625d;
border-radius: 50%;
box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
content: ' ';
height: 12px;
left: 12px;
margin-top: -20px;
position: absolute;
width: 12px;
}
2、引用块 >
blockquote {
color: #304455;
border-radius: 2px;
padding: 10px 16px;
background-color: #fdefee;
position: relative;
border-left: none;
}
blockquote:before {
display: block;
position: absolute;
content: '';
width: 4px;
left: 0;
top: 0;
height: 100%;
background-color: #e95f59;
border-radius: 2px;
}
3、加粗 **
strong {
font-size: 20px;
color: #e95f59;
}
4、高亮 ==
mark {
background: #fdefee;
color: #e95f59;
font-size: 18px;
margin: 0 5px;
font-weight: bold;
}
5、图片默认居左
添加这段代码:
p .md-image:only-child {
width: auto;
text-align: left;
}
6、行内代码 ``
code {
background-color: rgba(66, 185, 131, 0.1);
padding: 0 2px 0 2px;
color: #42b983;
} 













