您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- MySQL中的CASE WHEN语句:用法、示例与解析
- 深入了解 Spring boot的事务管理机制:掌握 Spring 事
- Spring Boot的主要特点
- uniapp实现事件级防抖
- Rust 高性能的跨平台 GUI 框架
- Windows下Node.js下载安装及环境变量配置教程
- 【c++】:STL模板中string的使用
- 【MySQL】超详细MySQL常用日期格式转换函数、字符串函数、聚合函
- 求组合数的三种算法
- 【记录npm镜像设置失效的解决过程】
- 基于springboot的酒店管理系统论文
- mongodb 安装
- SpringBoot 使用【AOP 切面+注解】实现在请求调用 Con
- 2024最新!一文看懂Spring Batch批处理(大白话版,干货满
- 爬个数据这么吃力?别慌,代理IP轻松解决跨境电商技术瓶颈
- (附源码)springboot物流管理系统 毕业设计00781
- 【工作记录】springboot应用实现license认证
- Java八股文(Spring Boot)
- linux的一些基本操作和命令
- Nginx源码下载与安装详解
- JavaSpring Boot + POI 给 Word 添加水印
- 2024年04月09日 Go生态洞察:2024年上半年Go开发者调查报
- Gitlab CICD 自动化打包部署前端(vue)项目
- lua学习笔记21完结篇(lua中的垃圾回收)
- Springboot中JUNIT5单元测试+Mockito详解
- 如何在SpringBoot集成mapstruct实现类型转换?一篇文章
- 数据结构——循环队列详解
- SpringBoot【问题 05】PostgreSQL数据库启用SSL
- 前端文件上传(文件上传,分片上传,断点续传)
- 【MySQL】——用户和权限管理(一)
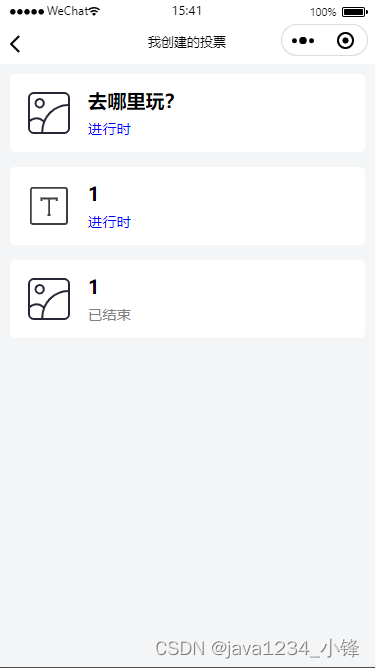
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -我创建的投票列表实现
作者:mmseoamin日期:2024-02-05
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV1ea4y137xf/
https://www.bilibili.com/video/BV1ea4y137xf/

新建我创建的投票页面:
{
"path": "pages/createVoteList/createVoteList",
"style": {
"navigationBarTitleText": "我创建的投票"
}
}
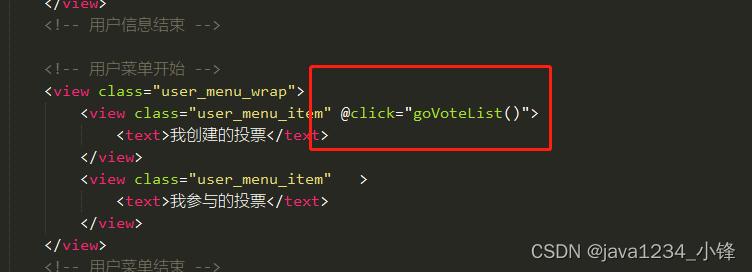
个人中心页面,加下 点击 “我创建的投票”跳转列表页面:

goVoteList:function(){
uni.navigateTo({
url:"/pages/createVoteList/createVoteList"
})
}
后端:
/**
* 获取指定用户创建的投票
* @param token
* @return
*/
@RequestMapping("/listOfUser")
public R listOfUser(@RequestHeader String token){
Claims claims = JwtUtils.validateJWT(token).getClaims();
System.out.println("openid="+claims.getId());
List voteList = voteService.list(new QueryWrapper().eq("openid", claims.getId()).orderByDesc("vote_end_time"));
Map resultMap=new HashMap<>();
resultMap.put("voteList",voteList);
return R.ok(resultMap);
}
前端:
{{value.title}} 已结束 进行时
上一篇:【k8s】基础概念和架构及组件














