您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- Mysql、高斯(Gauss)数据库获取表结构
- 搭建第一个Web服务器(在eclipse或idea上部署Tomcat服
- 【k8s】:部署、使用 metrics-server
- SQL中 JOIN 的两种连接类型:内连接(自然连接、自连接、交叉连接
- 使用 Docker 部署 Nacos 并配置 MySQL 数据源
- iSH使用与优化全网整合教程【持续更新】【精华】
- 大语言模型LLM《提示词工程指南》学习笔记05
- 【Go设置国内代理】
- 个人博客建设必备:精选域名和主机的终极攻略
- 【Rust】——Cargo工作空间
- IntelliJ IDEA 2024.1安装与激活[破解]
- 实验一 关系数据库标准语言SQL 课后习题头歌
- Springer Latex投稿(编写中遇到问题及解决方案)
- nginx重启失败:Job for nginx.service fai
- Python进阶(一)(MySQL,Navicat16免费安装)
- 【zlm】问题记录:chrome更新引起的拉不出webrtc; 证书校
- 掌握Go语言:Go语言类型转换,解锁高级用法,轻松驾驭复杂数据结构(3
- DataGrip2023配置连接Mssqlserver、Mysql、O
- 【IDEA】2023版IDEA安装破解教程
- 肝了半年,我整理出了这篇云计算学习路线(新手必备,从入门到精通)
- idea设置自动编译spring boot代码,idea代码修改后无须
- 金融支付系统中的云计算与边缘计算
- Spring AOP—深入动态代理 万字详解(通俗易懂)
- The artifact mysql:mysql-connector-
- 实验四 基于IDEA+SpringBoot+Maven+Thymele
- Linux升级nginx版本
- SpringBoot项目中各层的关系和作用
- 爬虫解析——Xpath的安装及使用(五)
- 解决Mysql异常【MySQLTransactionRollbackE
- 【微服务】spring状态机模式使用详解
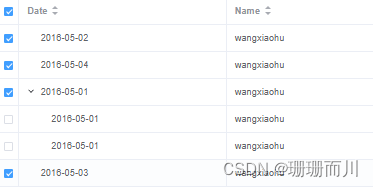
记录element-plus树型表格的bug
作者:mmseoamin日期:2024-02-06
问题描述
- 当禁止1、2级选中时,即使子节点名字是children,全选框对一级也失效
- 如果后端数据结构子节点是其他名字,比如thisChildList就有bug,
- 点击全选后,只有一级可以选到,二、三级选不到,也就是全选框只能和一级联动
- 二级的多选框选不到三级的;反过来,三级的数据全选,父级不受影响
如果用children,
- 全选框可以选中一级、二三级,也可以取消;但反过来二、三级影响不到全选框,三级影响不到父级
- 如果数据结构是children
父对于子 选中 取消 全选框对于一级 ok ok 全选框 对于二级 ok ok 全选框 对于三级 ok ok 一级对于二级 ok ok 一级对于三级 ok ok 二级对于三级 ok ok 子对于父 选中 取消 一级对于全选框 ok ok 二级对于全选框 No No 三级对于全选框 No NO 二级对于一级 No NO 三级对于一级 NO NO 三级对于二级 No No const tableData = [ { id: 1, date: '2016-05-02', name: 'wangxiaohu', address: 'No. 189, Grove St, Los Angeles', selectedAble: true, thisChildList: [ { id: 131, date: '2016-05-01', name: 'wangxiaohu', address: 'No. 189, Grove St, Los Angeles', selectedAble: true, thisChildList: [ ... ] }, ]解决
参考大佬的代码
传送门
// 递归 const setChildren = (children, type) => { // 编辑多个子层级 children.map((j) => { toggleSelection(j, type) if (j.thisChildList) { setChildren(j.thisChildList, type) } }) } // 选中父节点时,子节点一起选中取消 const select = (selection, row) => { console.log('select!!') const hasSelect = selection.some((el) => { return row.id === el.id }) console.log('hasSelect', hasSelect) if (hasSelect) { if (row.thisChildList) { // 解决子组件没有被勾选到 setChildren(row.thisChildList, true) } } else { // 解决点击父组件取消选中,子级也跟着取消 if (row.thisChildList) { setChildren(row.thisChildList, false) } } } const toggleSelection = (row, select) => { if (row) { // 通过使用 nextTick 来延迟执行后续的代码,以确保在更新表格的选中状态之前先进行其他可能的 DOM 更新 nextTick(() => { // 这里 && 的作用是 如果左侧表达式的值为真值,则返回右侧表达式的值; // 否则,返回左侧表达式的值。如果左侧表达式的值为假值,则整个表达式的结果也为假值。 // toggleRowSelection用于多选表格,切换某一行的选中状态, 如果使用了第二个参数,则可直接设置这一行选中与否 multipleTable.value && multipleTable.value.toggleRowSelection(row, select) // 也可以写成 multipleTable.value?.toggleRowSelection(row, select) }) } } // 选择全部 默认全选框只能影响第一级的 二、三等级别不会联动 // 当用户手动勾选全选 Checkbox 时触发的事件 const selectAll = (selection) => { console.log('selectAll——————selection', selection) // tabledata第一层只要有在selection里面就是全选 const isSelect = selection.some((el) => { const tableDataIds = tableData.map((j) => j.id) return tableDataIds.includes(el.id) }) // tableDate第一层只要有不在selection里面就是全不选 const isCancel = !tableData.every((el) => { const selectIds = selection.map((j) => j.id) return selectIds.includes(el.id) }) if (isSelect) { selection.map((el) => { if (el.thisChildList) { // 解决子组件没有被勾选到 setChildren(el.thisChildList, true) } }) } if (isCancel) { tableData.map((el) => { if (el.thisChildList) { // 解决子组件没有被勾选到 setChildren(el.thisChildList, false) } }) } } // const selectionChange = (val) => { // console.log(val) // }但仍然有问题,比如3级节点选中,他的父级节点无动于衷,不会联动
解决2
或者把thisChildList 改成children
function renameChildListToChildren(data) { if (!Array.isArray(data)) { return data; } return data.map(item => { const newItem = { ...item }; if (newItem.thisChildList) { newItem.children = renameChildListToChildren(newItem.thisChildList); delete newItem.thisChildList; } return newItem; }); } const newData = renameChildListToChildren(tableData); console.log(newData);但是官方也有这个问题

二级不能影响一级的选中,有bug














