您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 美团分布式 ID 框架 Leaf 介绍和使用
- 豆瓣9.7,这部Java神作第3版重磅上市!
- Tc0.Springboot项目启动失败
- Spring Boot最经典的20道面试题,你都会了吗?
- Rust 基本环境安装
- IOC使用Spring实现附实例详解
- SpringBoot整合Lombok以及各种使用技巧
- 【c++】:STL模板中string的使用
- 如何使用phpStudy快速搭建一个网站
- esp8266用arduino连上阿里云(图文操作,100%成功)
- K8S--安装metrics-server,解决error: Metr
- Springboot多种方法处理静态资源:设置并访问静态资源目录
- mysql中find
- Day17-正则表达式
- 神州云服务平台(型号:DCC-CRL1000)基本配置教学视频
- 前端(四)——vue.js、vue、vue2、vue3
- 【推荐算法】协同过滤算法介绍
- 【经典算法】LeetCode 64. 最小路径和(JavaCPytho
- SpringAI初体验之HelloWorld
- 华为eNSP配置MSTP实验
- 每日五道java面试题之spring篇(六)
- re:Invent 构建未来:云计算&生成式 AI 诞生科技新
- Vue3 + Django 前后端分离项目实现密码认证登录
- 基于补丁方式修复 nginx漏洞 缓冲区错误漏洞(CVE-2022-4
- Springboot JPA打印SQL语句及参数(2024最新版)
- 探索前沿AI技术:什么是LLM框架?什么是Agent应用?什么是Wor
- 高级Java开发工程师手把手教你用AI人工智能帮你写JAVA代码实际案
- Golang数据类型
- [ 云计算 | AWS 实践 ] Java 应用中使用 Amazon
- 解决mysql:2059 -Authentication plugin
微信小程序如何自定义导航栏,怎么确定导航栏及状态栏的高度?导航栏被刘海、信号图标给覆盖了怎么办?
作者:mmseoamin日期:2024-02-06
声明:本文为了演示效果,颜色采用的比较显眼,可根据实际情况修改颜色
问题描述
当我们在JSON中将navigationStyle设置成custom后,当前页面的顶部导航栏就需要我们制作了,但出现了一下几个问题:
- 导航栏的高度该是多少?
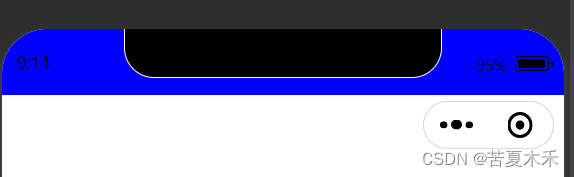
- 导航栏被刘海、信号图标给覆盖了,就像下面


分析
整个顶部导航栏部分实际上是分为两部分的,分别是状态栏和导航栏,所以需要对两部分都进行处理

解决方法
1. 导航栏高度该是多少?
安卓手机建议设置48px,iOS手机建议设置44px;
怎么获取当前是iOS还是安卓?
通过Apiwx.getSystemInfo()获取其中的system(操作系统及版本)字段,看其中是否包含iOS字符串
示例:
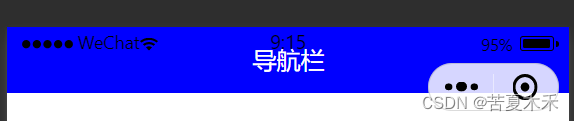
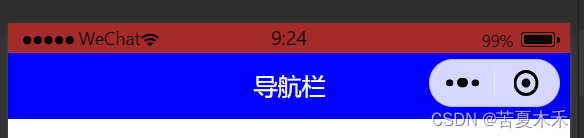
导航栏
Page({
data: {
navBarHeight: 48
},
onLoad() {
var that = this;
wx.getSystemInfo({
success(res) {
let nav = 48; // 默认为48px
// 判断是否是iOS
if (res.system.indexOf('iOS') > -1) {
nav = 44
}
that.setData({
navBarHeight: nav
})
}
})
}
})
2. 导航栏被刘海、信号图标给覆盖了
这里的原因就是没有设置状态栏部分的高度,需要获取设备的状态栏高度
怎么获取?
还是通过Apiwx.getSystemInfo()获取其中的statusBarHeight(状态栏的高度,单位px)字段
示例:
Page({
data: {
statusBarHeight: 22
},
onLoad() {
var that = this;
wx.getSystemInfo({
success(res) {
that.setData({
statusBarHeight: res.statusBarHeight
})
}
})
}
})
汇总
导航栏
Page({
data: {
statusBarHeight: 22,
navBarHeight: 48
},
onLoad() {
var that = this;
wx.getSystemInfo({
success(res) {
// 获取状态栏高度及是否是iOS设备
let nav = 48; // 默认为48px
// 判断是否是iOS
if (res.system.indexOf('iOS') > -1) {
nav = 44
}
that.setData({
statusBarHeight: res.statusBarHeight,
navBarHeight: nav
})
}
})
}
})
扩展
wx.getSystemInfo用来获取系统信息

上一篇:gradient














