- Cause: org.springframework.jdbc.Can
- Aivis:AI语音模仿系统
- Vue实例挂载的过程
- MVVM架构
- Golang 开发实战day08 - Multiple Return
- Springboot项目从Nacos读取MySQL数据库配置错误:Pu
- 标记垃圾,有三种色彩:四千长文带你深入了解三色标记算法
- nuxt服务端渲染注意事项及nuxt内存溢出解决
- Python爬虫入门
- 关于AI与资本市场的一些思考
- 微服务中台架构的设计与实现
- IntelliJ IDEA 2024.1安装与激活[破解]
- 避免 MySQL 插入重复数据的 4 种方式
- 本地mysql5.7以上版本配置及my.ini
- 查看mysql 或SQL server 的连接数,mysql超时、最大
- Java实战:Spring Boot生成PDF
- 如何选择适合的 MySQL ConnectorJ 版本
- 缓存相关知识总结
- 基于SpringBoot+vue的高校学生成绩管理系统
- SpringBoot 3.1.10 整合Mybatis-plus(快速
- Devin内测注册全攻略:一文带你快速体验最新AI软件工程师技术 ️
- springboot实现黑名单和白名单功能
- 运维:mysql常用的服务器状态命令
- 惊艳的KMP字符串匹配算法
- Scrapy框架(高效爬虫)
- Django学习(1):Django项目的初步创建与简单配置
- AIGC元年大模型发展现状手册
- MySQL中的CASE WHEN语句:用法、示例与解析
- mongodb 安装
- SpringBoot 2.2.5 配置Logback打印日志,并自定义
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
文章目录
- 前言
- 一、组件
- 1、小程序中组件的分类
- 2、常用的视图容器类组件
- 3、view 组件的基本使用
- 4、scroll-view 组件的基本使用
- 5、swiper 和 swiper-item 组件的基本使用
- 6、swiper 组件的常用属性
- 7、常用的基础内容组件
- 8、text 组件的基本使用
- 9、rich-text 组件的基本使用
- 10、其它常用组件
- 11、button 按钮的基本使用
- 12、image 组件的基本使用
- 13、image 组件的 mode 属性
- 二、API
- 1、小程序 API 概述
- 2、小程序 API 的 3 大分类
- 总结
前言
一、组件
1、小程序中组件的分类
2、常用的视图容器类组件
3、view 组件的基本使用
4、scroll-view 组件的基本使用
5、swiper 和 swiper-item 组件的基本使用
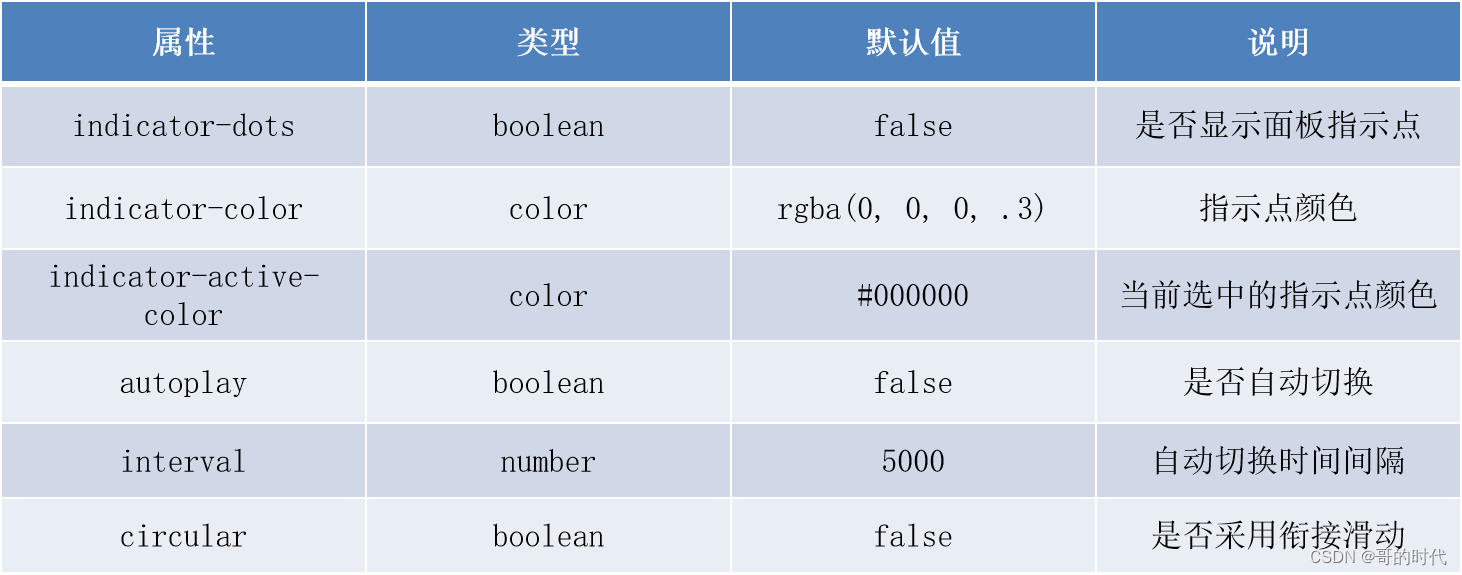
6、swiper 组件的常用属性
7、常用的基础内容组件
8、text 组件的基本使用
9、rich-text 组件的基本使用
10、其它常用组件
11、button 按钮的基本使用
12、image 组件的基本使用
13、image 组件的 mode 属性
二、API
1、小程序 API 概述
2、小程序 API 的 3 大分类
一、组件
1、小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
2、常用的视图容器类组件
- view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
- swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
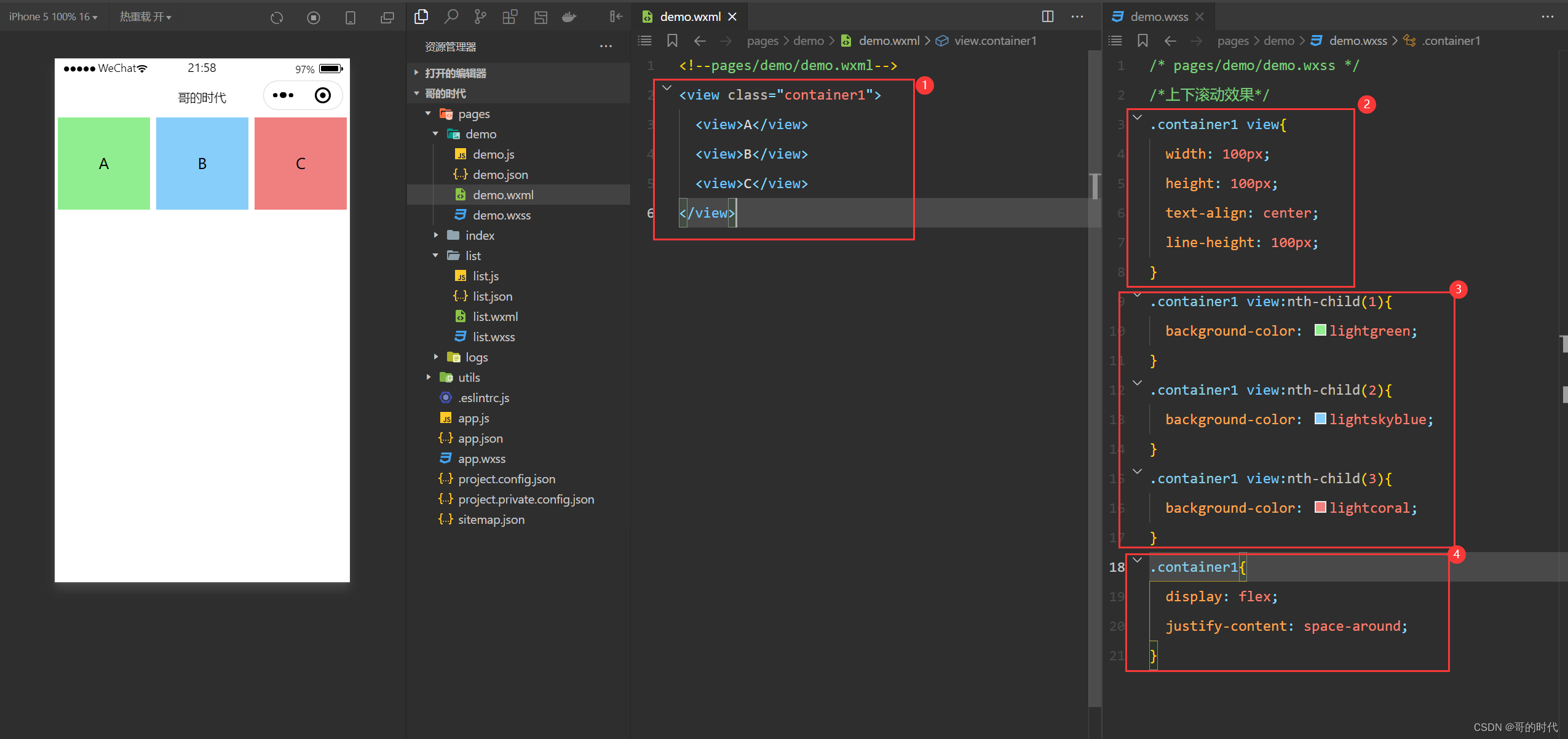
3、view 组件的基本使用
实现如图的 flex 横向布局效果:

A B C .container1 view{ width: 100px; height: 100px; text-align: center; line-height: 100px; } .container1 view:nth-child(1){ background-color: lightgreen; } .container1 view:nth-child(2){ background-color: lightskyblue; } .container1 view:nth-child(3){ background-color: lightcoral; } .container1{ display: flex; justify-content: space-around; }4、scroll-view 组件的基本使用
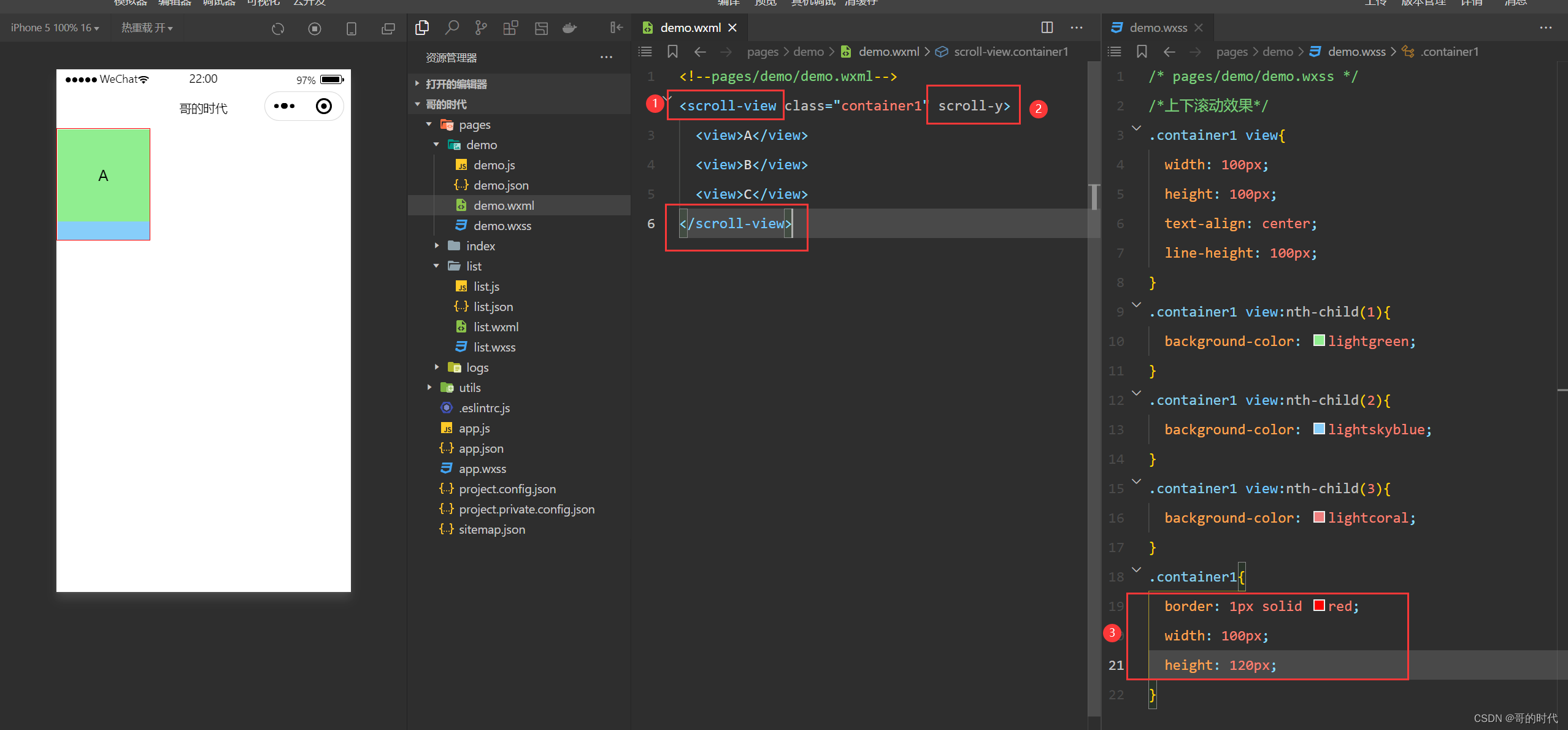
实现如图的纵向滚动效果:

A B C .container1 view{ width: 100px; height: 100px; text-align: center; line-height: 100px; } .container1 view:nth-child(1){ background-color: lightgreen; } .container1 view:nth-child(2){ background-color: lightskyblue; } .container1 view:nth-child(3){ background-color: lightcoral; } .container1{ border: 1px solid red; width: 100px; height: 120px; }5、swiper 和 swiper-item 组件的基本使用
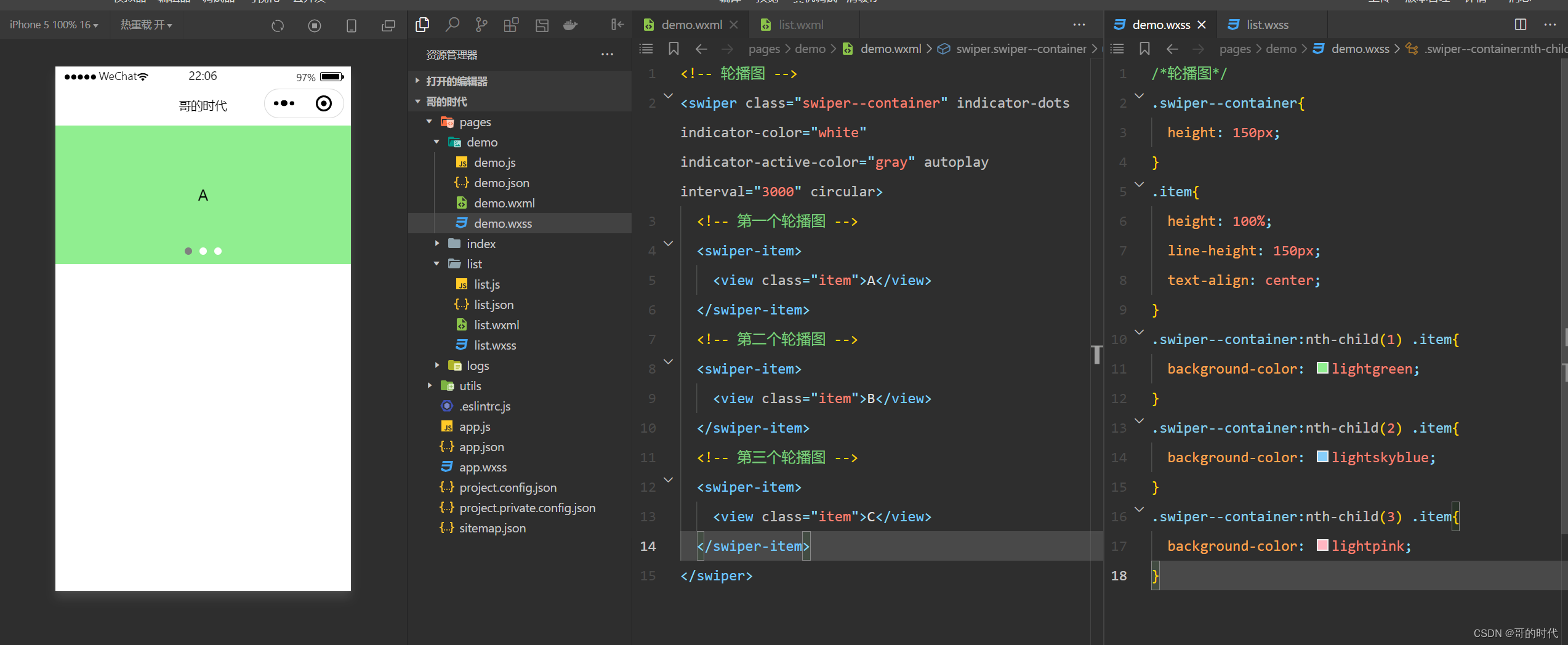
实现如图的轮播图效果:

A B C /*轮播图*/ .swiper--container{ height: 150px; } .item{ height: 100%; line-height: 150px; text-align: center; } .swiper--container:nth-child(1) .item{ background-color: lightgreen; } .swiper--container:nth-child(2) .item{ background-color: lightskyblue; } .swiper--container:nth-child(3) .item{ background-color: lightpink; }6、swiper 组件的常用属性

7、常用的基础内容组件
- text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
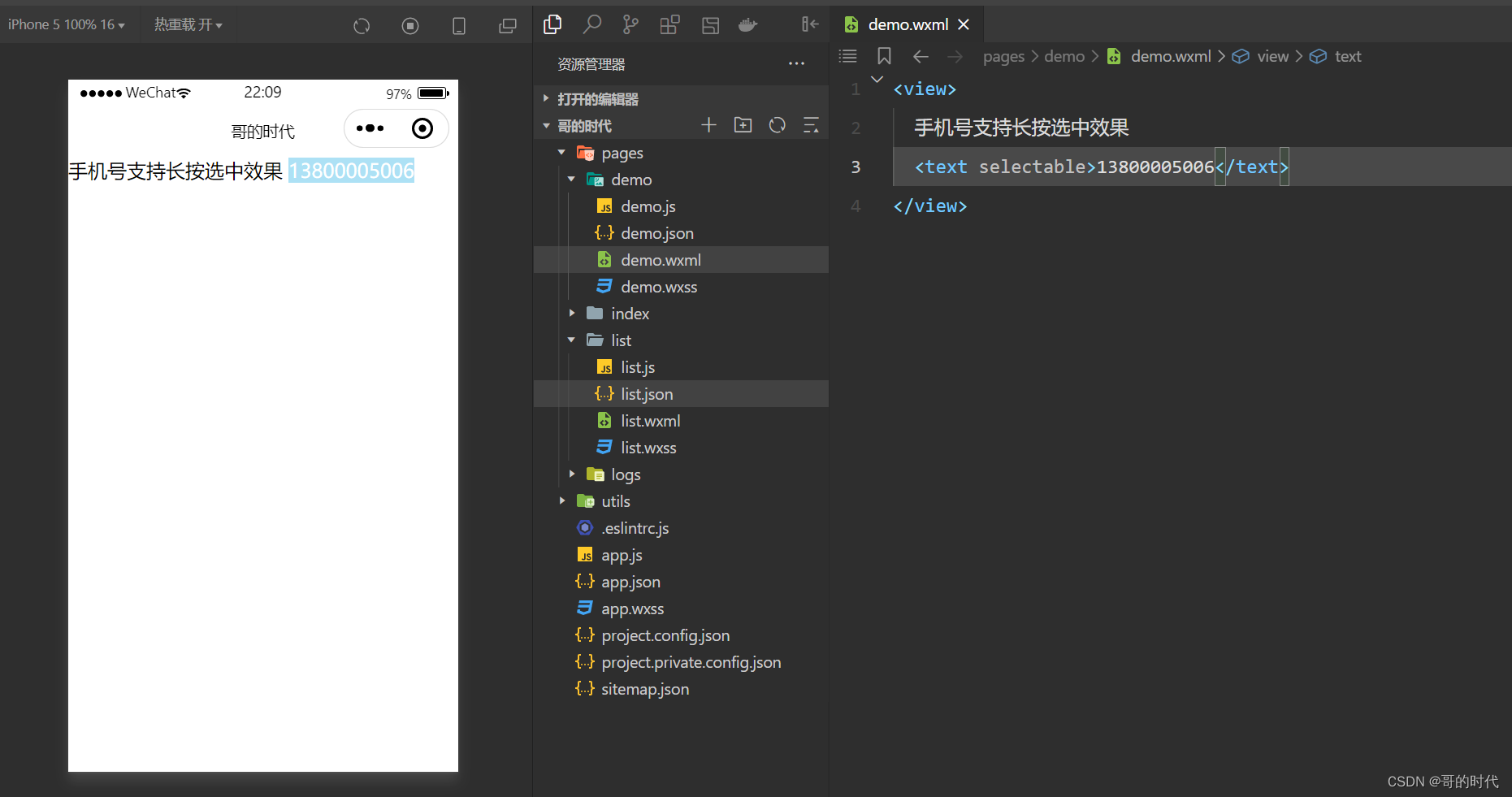
8、text 组件的基本使用
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:

手机号支持长按选中效果 13800005006 9、rich-text 组件的基本使用
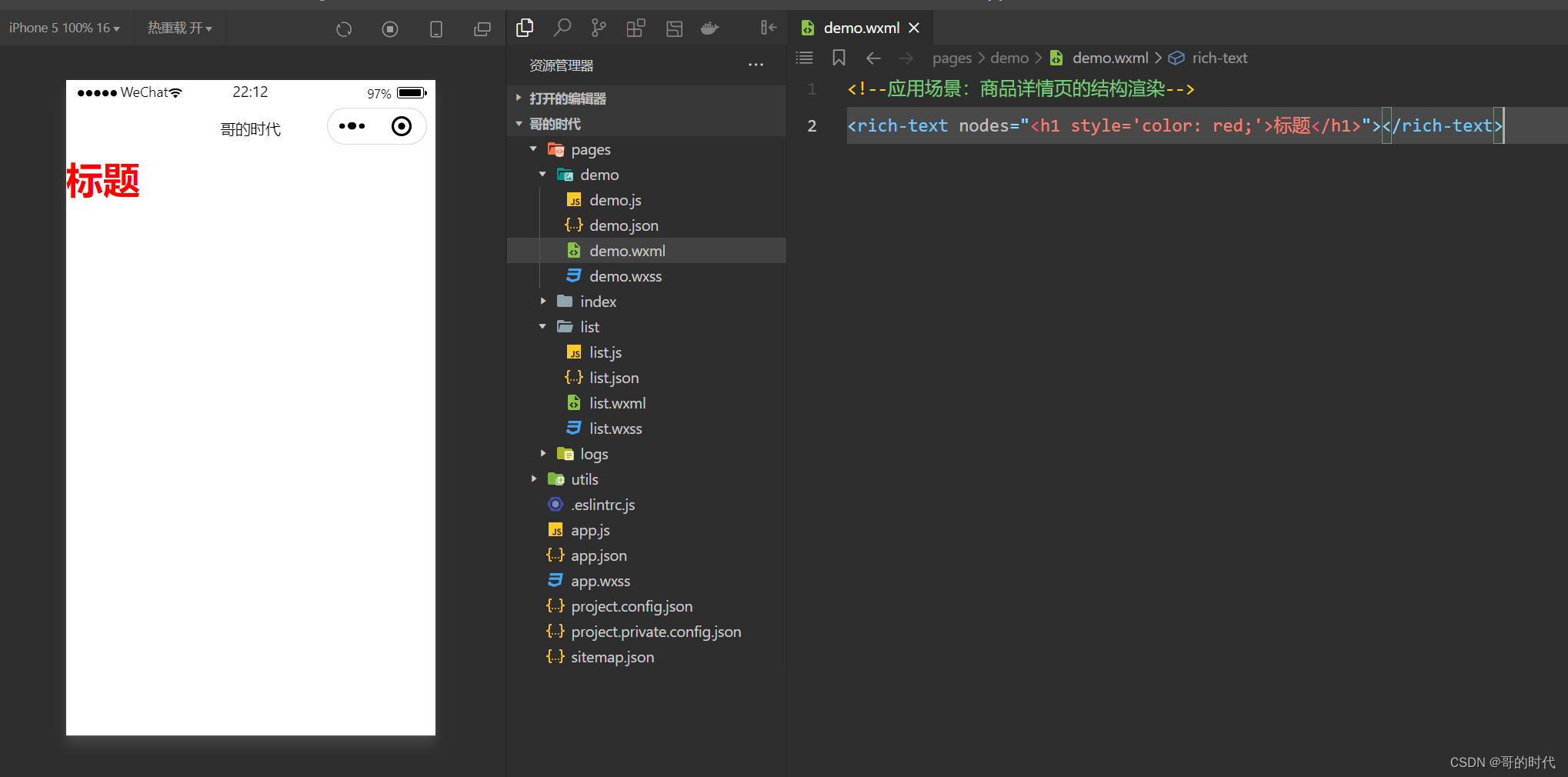
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

10、其它常用组件
- button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
- navigator(后面课程会专门讲解)
- 页面导航组件
- 类似于 HTML 中的 a 链接
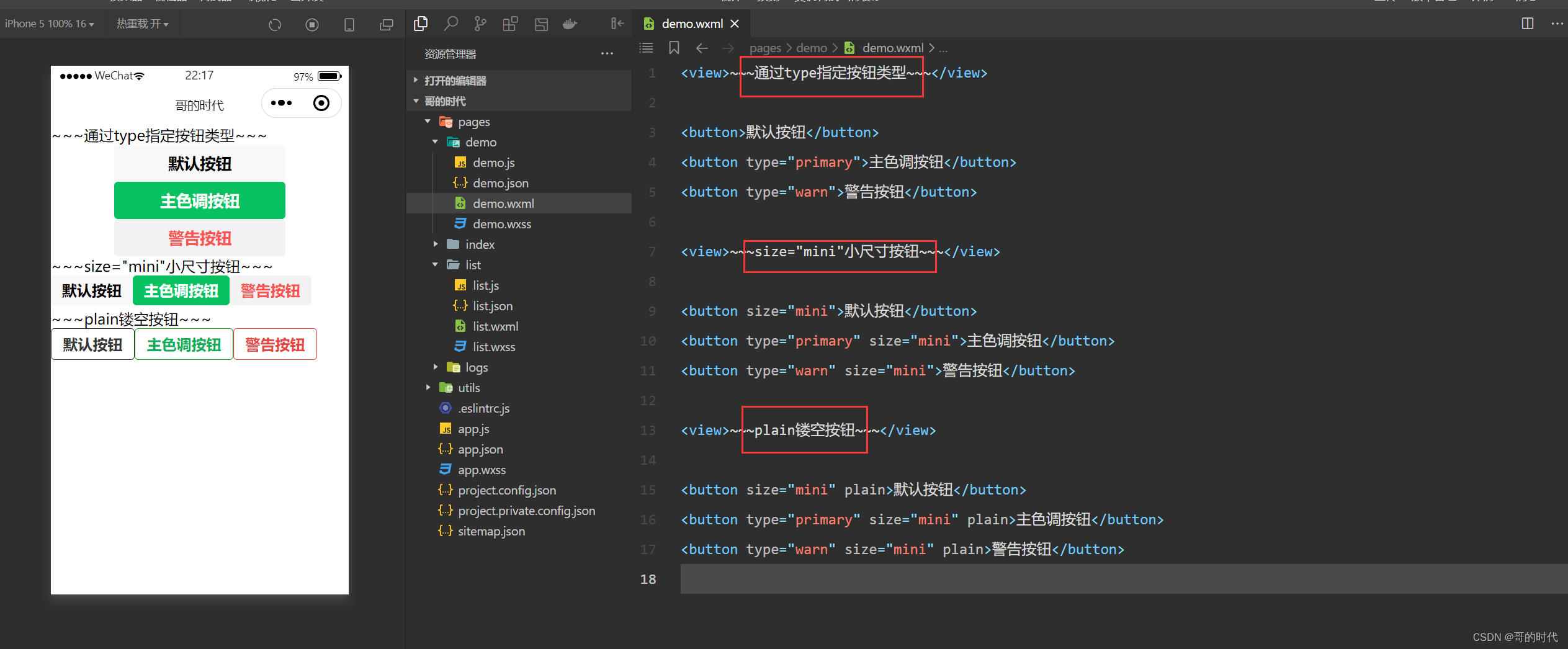
11、button 按钮的基本使用

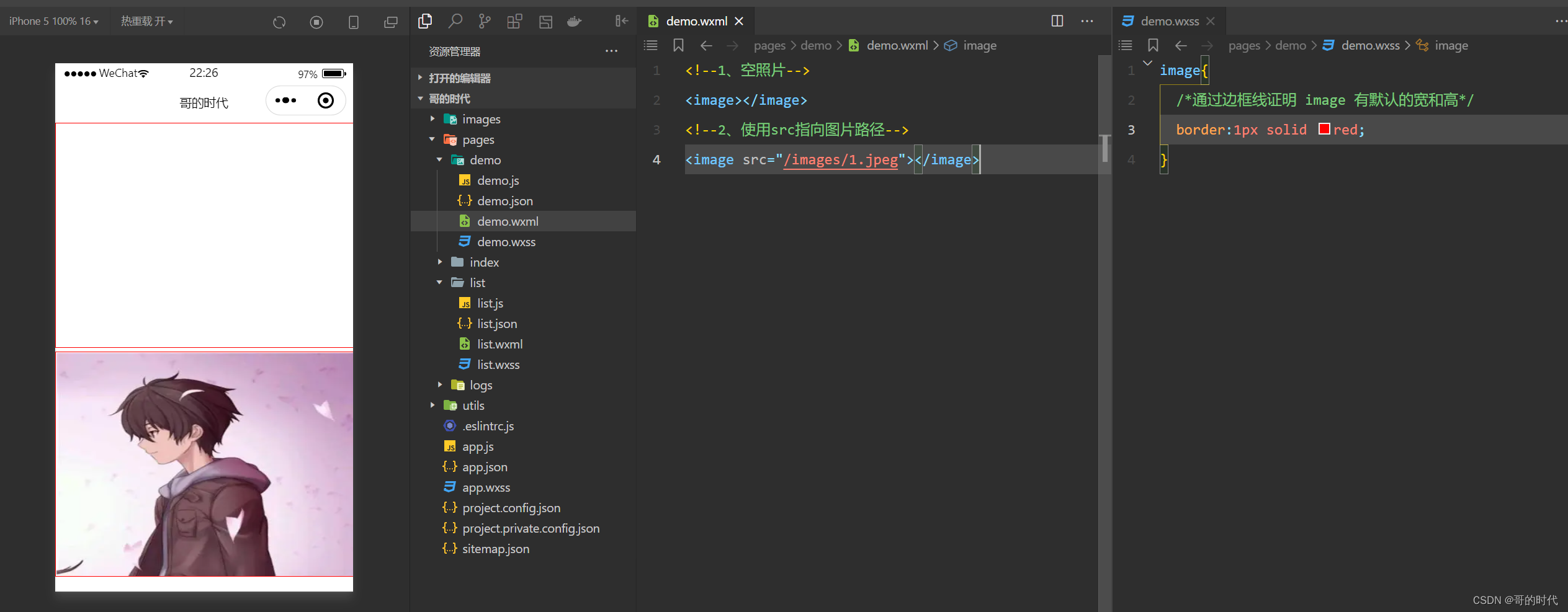
~~~通过type指定按钮类型~~~ ~~~size="mini"小尺寸按钮~~~ ~~~plain镂空按钮~~~ 12、image 组件的基本使用

image{ /*通过边框线证明 image 有默认的宽和高*/ border:1px solid red; }13、image 组件的 mode 属性
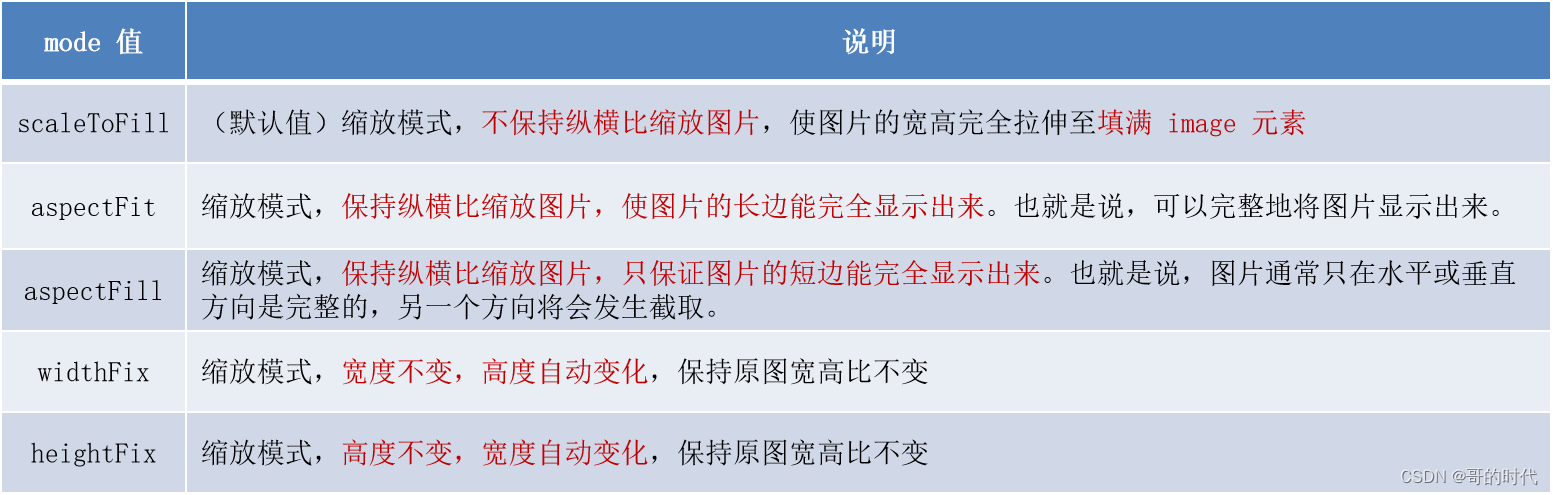
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

二、API
1、小程序 API 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
2、小程序 API 的 3 大分类
小程序官方把 API 分为了如下 3 大类:
- 事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
- 同步 API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
- 异步 API
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
总结
以上就是微信小程序之组件和API的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!
- 事件监听 API
- button
- text
- 轮播图容器组件 和 轮播图 item 组件
- view














