您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- PostgreSQL误删数据的救命稻草
- 简单爬虫:东方财富网股票数据爬取(20231230)
- 【实战Flask API项目指南】之七 用JWT进行用户认证与授权
- Mysql 将数据按照年月分组 统计
- Hive和MySQL的部署、配置Hive元数据存储到MySQL、Hiv
- 【数据库】数据库的介绍、分类、作用和特点,AI人工智能数据如何存储
- 【项目实战经验】DataKit迁移MySQL到openGauss(下)
- Flink实战之 MySQL CDC
- springboot 查看和修改内置 tomcat 版本
- 牛客周赛 Round 39(A,B,C,D,E,F,G)
- 【数据结构】双向链表详解
- 基于springboot大学生兼职平台管理系统(完整源码+数据库)
- 云计算——云计算与虚拟化的关系
- 【Rust】——Cargo工作空间
- SpringAI初体验之HelloWorld
- SpringerLink施普林格旗下期刊latex模板下载方法——我已
- Golang入门基础
- 【python】flask操作数据库工具SQLAlchemy,详细用法
- PHP Swoole Client
- Rust面试宝典第6题:快乐数
- 基于chow算法的5G超密集网络功率分配matlab仿真
- Kettle如何连接SQL Server和问题处理
- SpringBoot(java)实现websocket实现实时通信
- Spring Boot集成百度UidGenerator雪花算法使用以及
- 「PHP系列」PHP 多维数组详解
- Jenkins 命令无法后台运行,使用BUILD
- Java体育馆场地预约系统设计与实现(Idea+Springboot+
- 【Nginx】Nginx启动显示80端口占用问题的解决方案
- vue-create 创建 VUE3项目-创建
- 毕业设计——基于网络爬虫的电影数据可视化分析系统的设计与实现(综述+爬
微信小程序中 vant weapp 使用外部的icon作为图标的步骤
作者:mmseoamin日期:2024-02-18
微信小程序中 vant weapp 使用外部的icon作为图标的步骤
- 1. 在项目中创建静态资源文件夹
- 2. 前往iconfont图标官网,添加图标并拷贝在线链接
- 3. 下载iconfont代码,解压之后拷贝到小程序的目录中
- 4. 修改iconfont.wxss 将本地链接替换为在线链接
- 5. 在项目的app.wxss全局样式文件中引入iconfont.wxss样式
- 6. 页面使用,以van-icon为例
- 7. 页面效果
1. 在项目中创建静态资源文件夹
首先在当前项目的根目录中,创建assets文件夹,用于存放静态资源,assets里面的文件夹可以自己定义,图片,css…

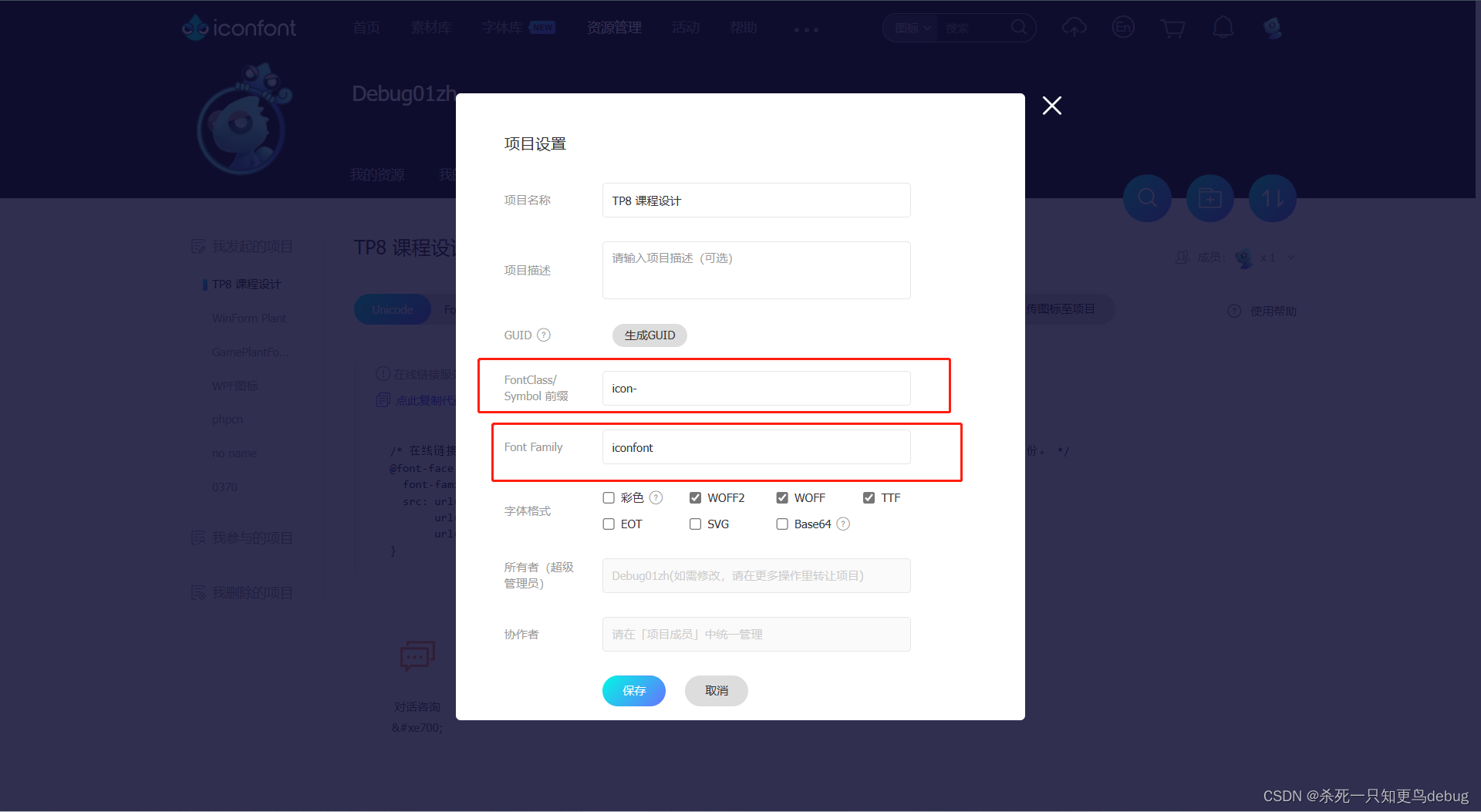
2. 前往iconfont图标官网,添加图标并拷贝在线链接
iconfont官网 https://www.iconfont.cn/
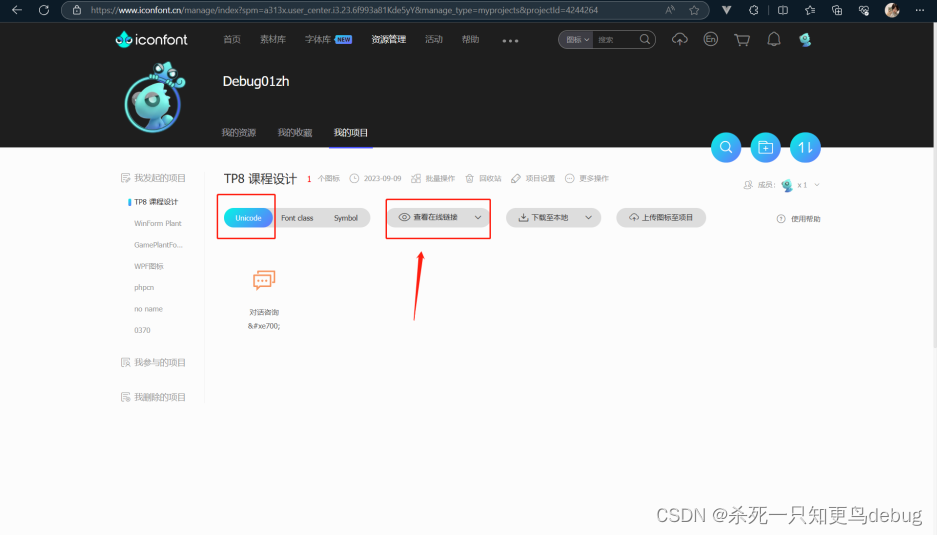
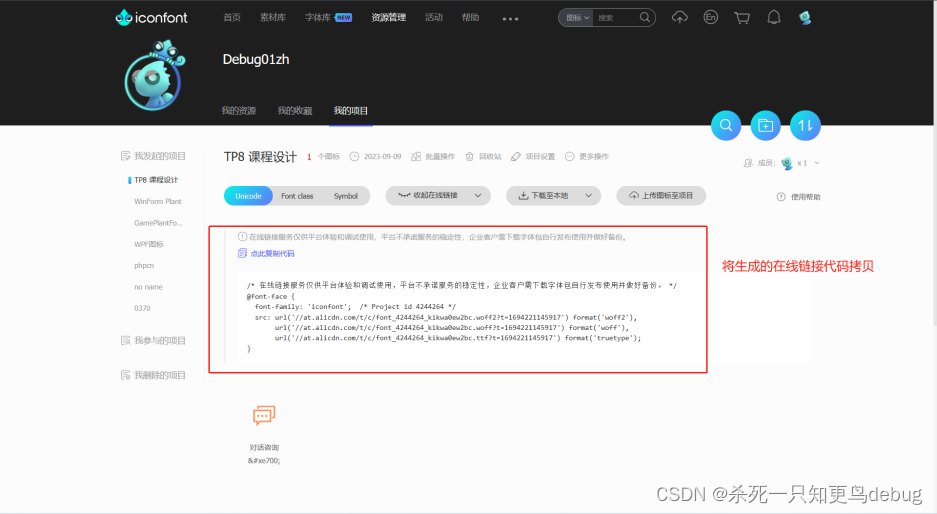
添加一个图标到iconfont项目中,点击生成在线链接,记得选unicode,然后再生成在线链接(待会儿会使用)


3. 下载iconfont代码,解压之后拷贝到小程序的目录中
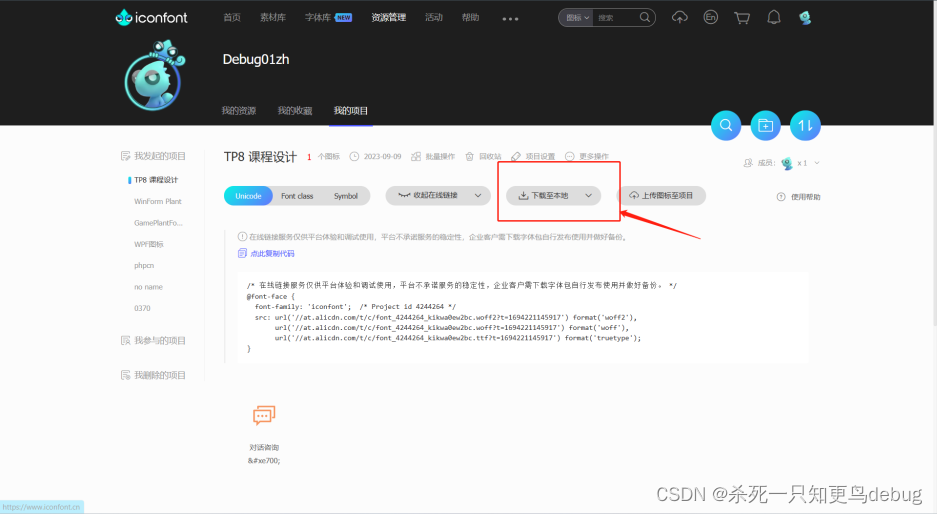
接着将当前项目的代码下载下来

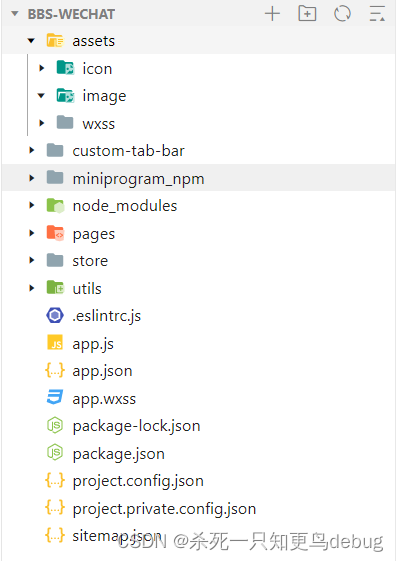
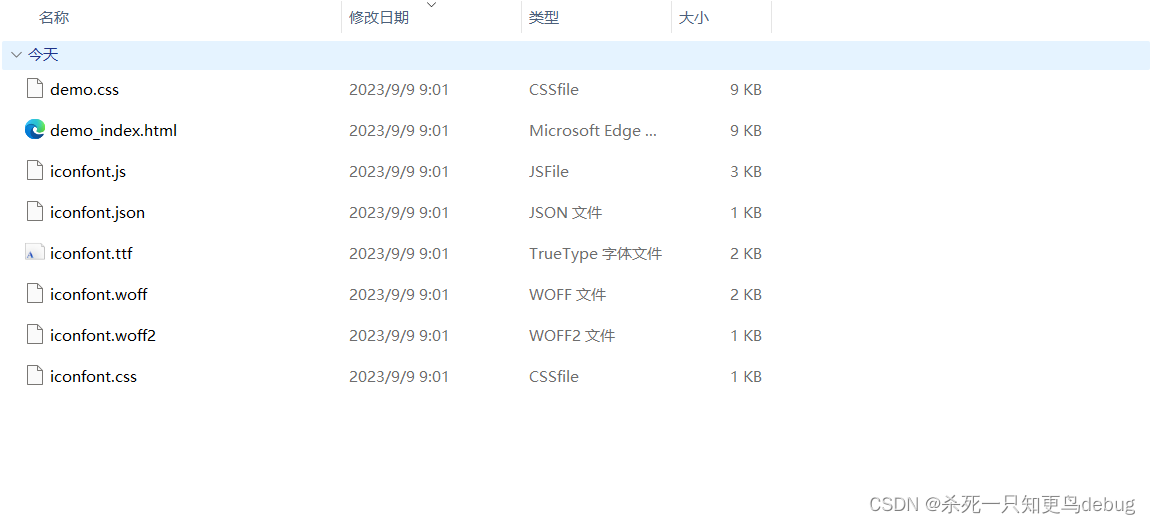
下载完毕之后,将压缩包解压,会得到类似下面的目录结构

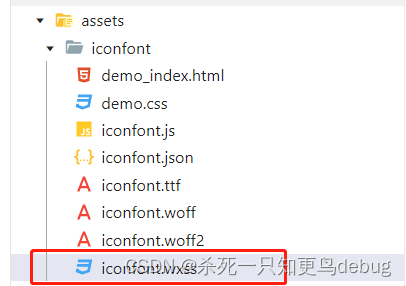
将这些解压的资源全部拷贝到微信小程序的assets目录中,并且将iconfont.css重命名为iconfont.wxss (因为微信小程序不识别.css)

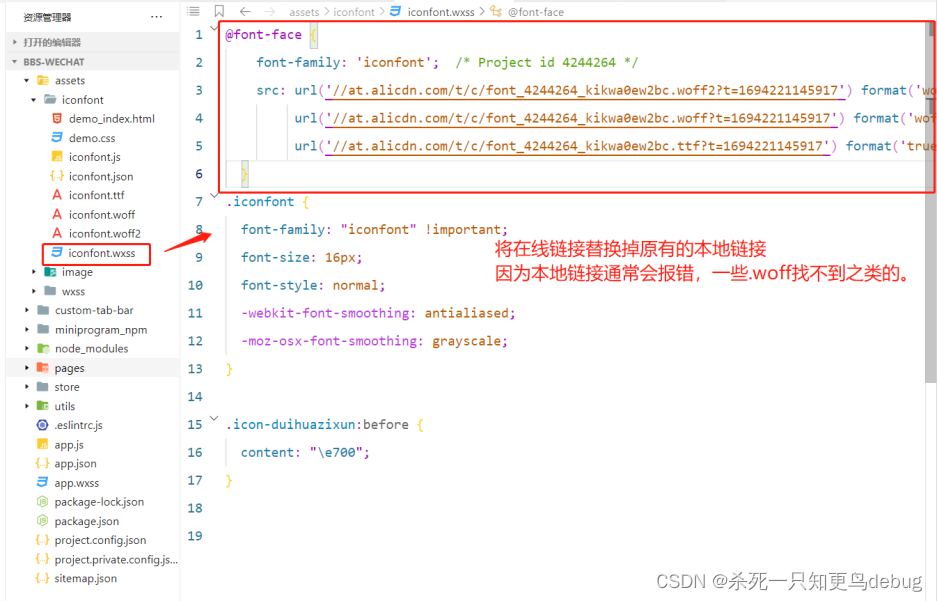
4. 修改iconfont.wxss 将本地链接替换为在线链接
然后对iconfont.wxss进行编辑修改,将刚刚复制的在线链接,替换掉本地的链接

5. 在项目的app.wxss全局样式文件中引入iconfont.wxss样式
在app.wxss中,使用@import 将wxss样式导入
/*用自己项目的路径啊,这只是我的项目的路径*/ @import './assets/iconfont/iconfont.wxss';
6. 页面使用,以van-icon为例
- class = “iconfont” 代表的就是 iconfont 这个类
- class-prefix = “icon” 代表的是 样式的前缀 为 icon
- name = “duihuazixun” 表示的就是某个图标
可以打开iconfont的项目设置进行对比观察就一目了然了

tips :补充一句,使用其他标签引入icon时,语法如下
7. 页面效果
页面显示效果(我这里为了方便截图,将图标的尺寸调大了一些)















