您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- Golang函数和包
- Linux【OSMCTools 02】OpenStreetMap数据处
- The error occurred while executing
- 「PHP系列」PHP 多维数组详解
- Java连接PostGreSql
- 剑指offer刷题笔记-链表
- 深度学习超参数调整介绍
- 滑动窗口最大值(力扣239)
- 基于JSP+Mysql+HTml+Css仓库出入库管理系统设计与实现
- Rust 语言 GUI 用户界面框架汇总(持续更新)
- JavaSpring Boot + POI 给 Word 添加水印
- Scrapy框架(高效爬虫)
- 【JavaScript+自然语言处理+HTML+CSS】实现Web端的
- LQR算法原理和代码实现
- 互联网加竞赛 大数据疫情分析及可视化系统
- Spring容器结构
- 华为ensp中nat server 公网访问内网服务器
- SQLite、MySQL 和 PostgreSQL 数据库速度比较(本
- Linux上启动Nginx失败:Job for nginx.servi
- mysql 内存缓冲池innodb
- 【MySQL】使用C语言连接数据
- 如何使用Flask搭建web程序框架并实现无公网IP远程访问本地程序
- nginx重启失败:Job for nginx.service fai
- 大话设计模式——22.访问者模式(Visitor Pattern)
- vanna:基于RAG的text2sql框架
- 爬虫解析——Xpath的安装及使用(五)
- 解决正则表达式警告:DeprecationWarning: inval
- Spring Security 之方法级的权限管控 @PreAutho
- 在 PostgreSQL 中,查看表是否被锁住以及解锁语句
- SpringBoot集成EasyExcel 3.x:高效实现Excel
28个炫酷的纯CSS特效动画示例(含源代码)
作者:mmseoamin日期:2024-02-20
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的纯CSS动画示例,让您的网站更加炫目多彩。
文章目录
- 1. 涌动的弹簧效果
- 2. 超逼真的3D篮球弹跳,含挤压弹起模态
- 3. 鼠标放div上,实现旋转、放大、移动等效果
- 4. 花样的鼠标悬停效果
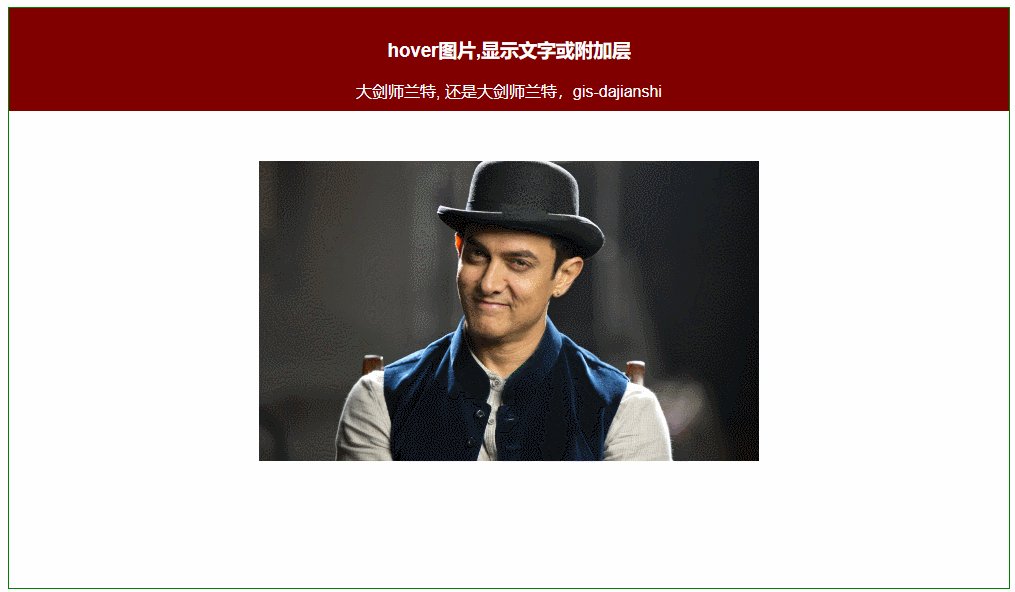
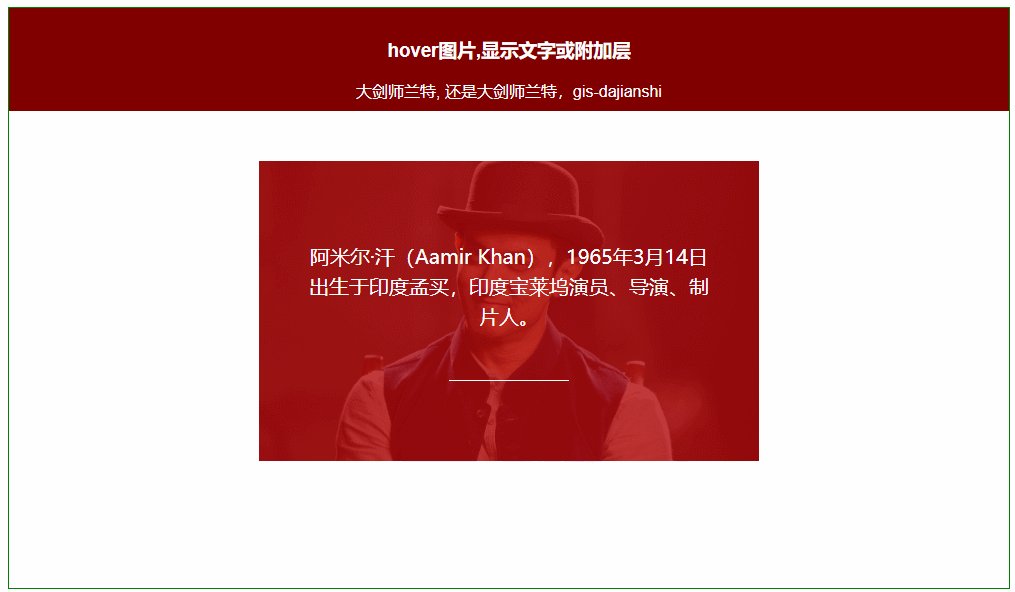
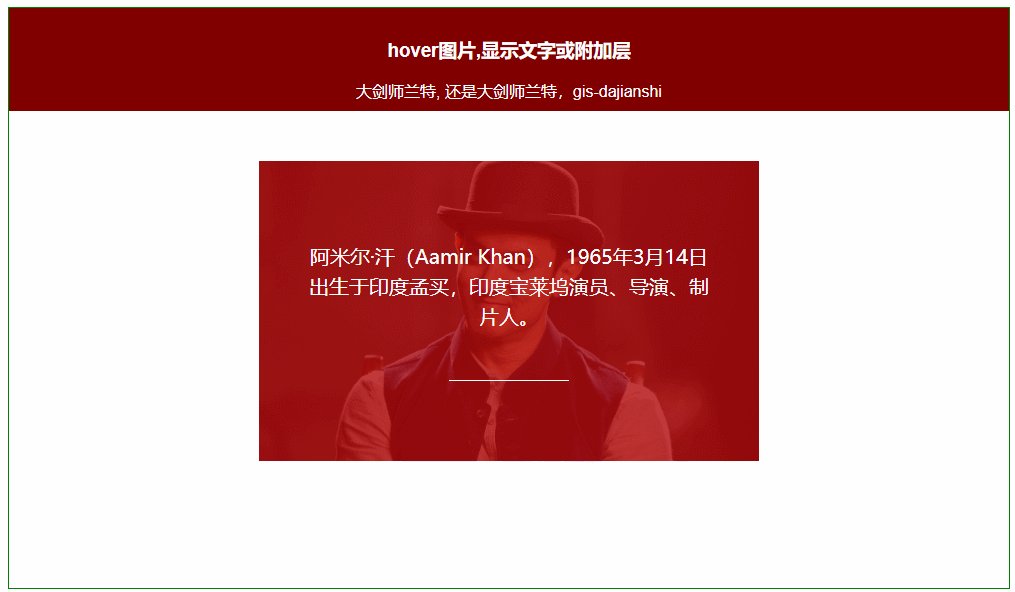
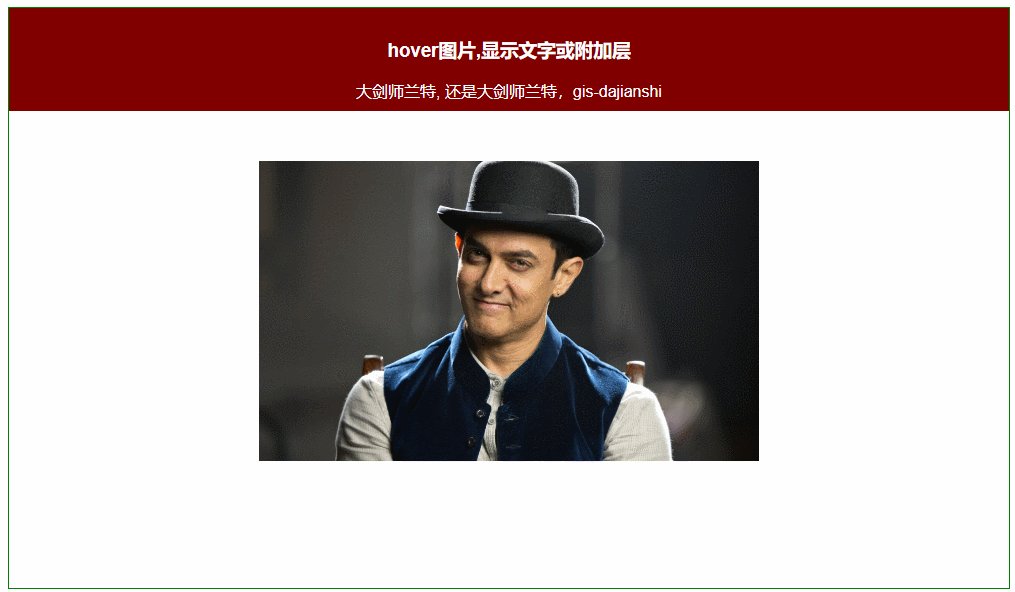
- 5. 鼠标hover图片,显示文字或附加层
- 6. 太阳、地球、月球之间的绕转动画
- 7. 绘制不断跳动的心形
- 8. 鼠标悬浮文字跳动动画效果
- 9. 音频波纹加载律动动画
- 10. 文字颜色渐变的流光效果
- 11. 一个个蹦出的打字效果
- 12. 边框线条环绕流动效果
- 13. div背景色彩不停流动效果
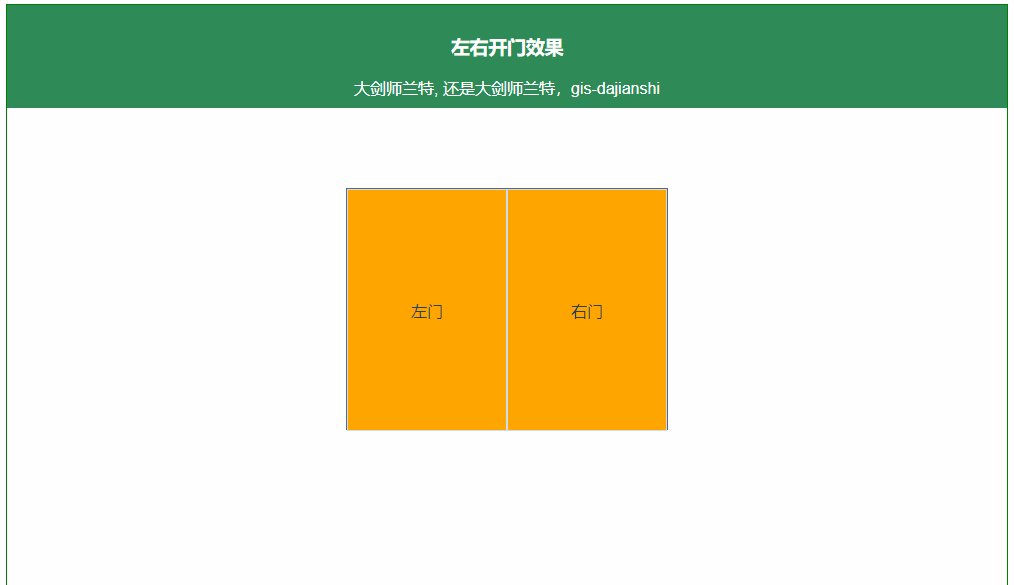
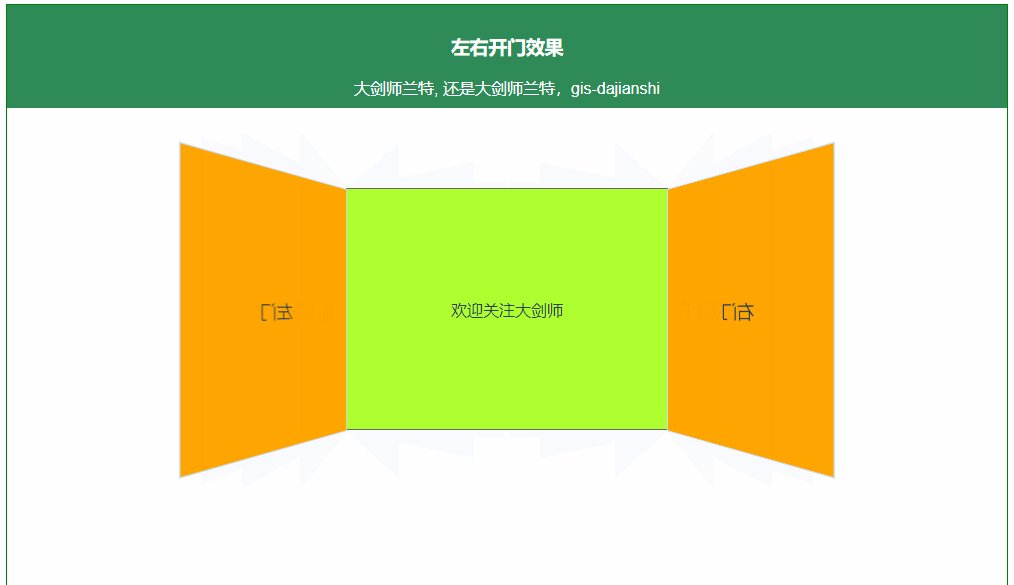
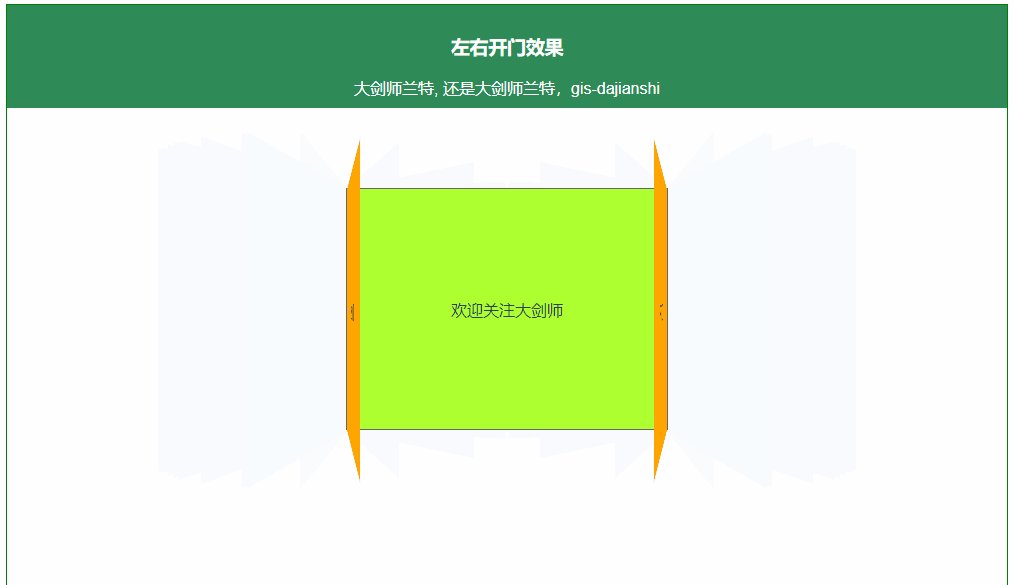
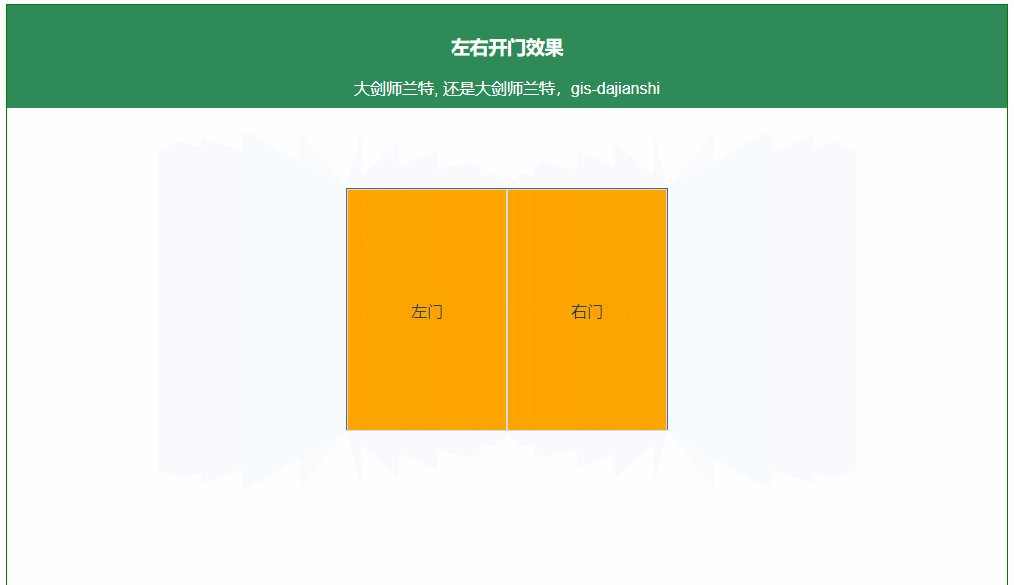
- 14. 鼠标hover后左右开门的效果
- 15. 模仿钟摆的效果
- 16. 七个不同颜色小球转圈圈的加载效果
- 17. 天窗扬起合上的效果
- 18. 球体涨水的效果
- 19. 鼠标hover图片悬浮旋转一周
- 20. 蛇形左右扭动的效果
- 21. 3D小球的抛物线效果
- 22. 文字聚光灯效果
- 23. 旋转的通透立方体
- 24. 旋转的loading状态
- 25. 扇骨打开关闭的动画
- 26. 日蚀的动画特效
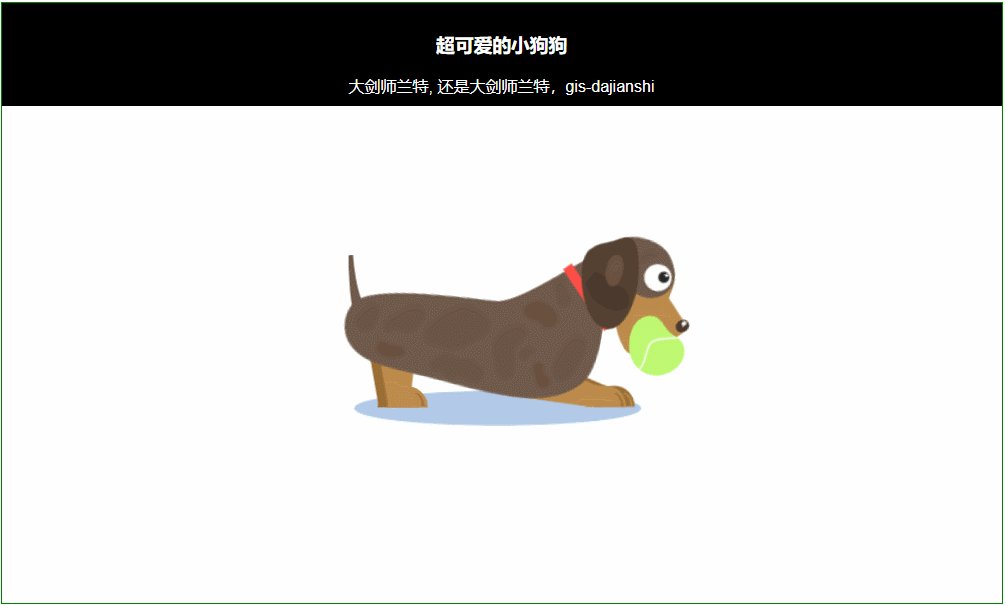
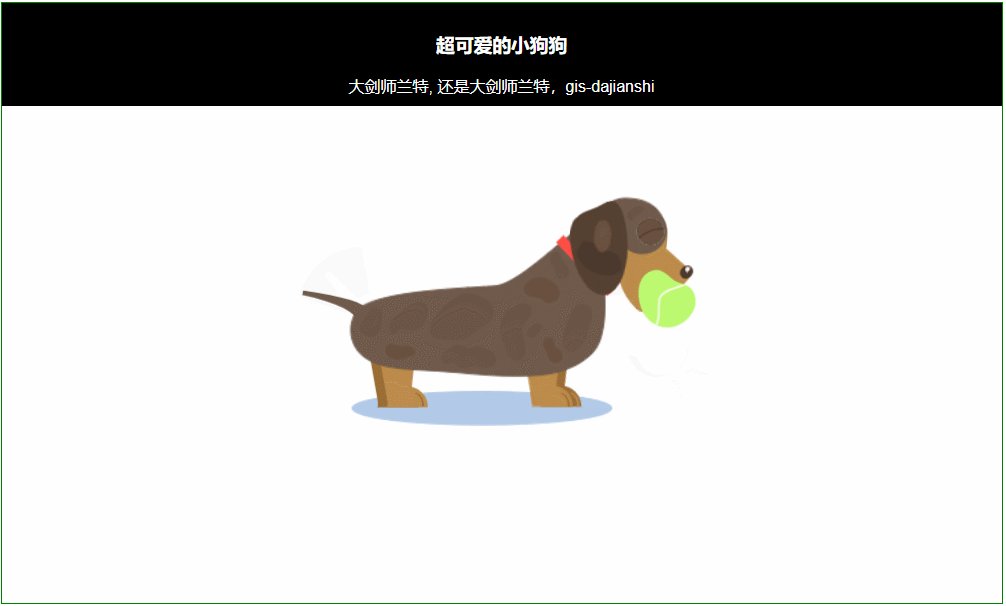
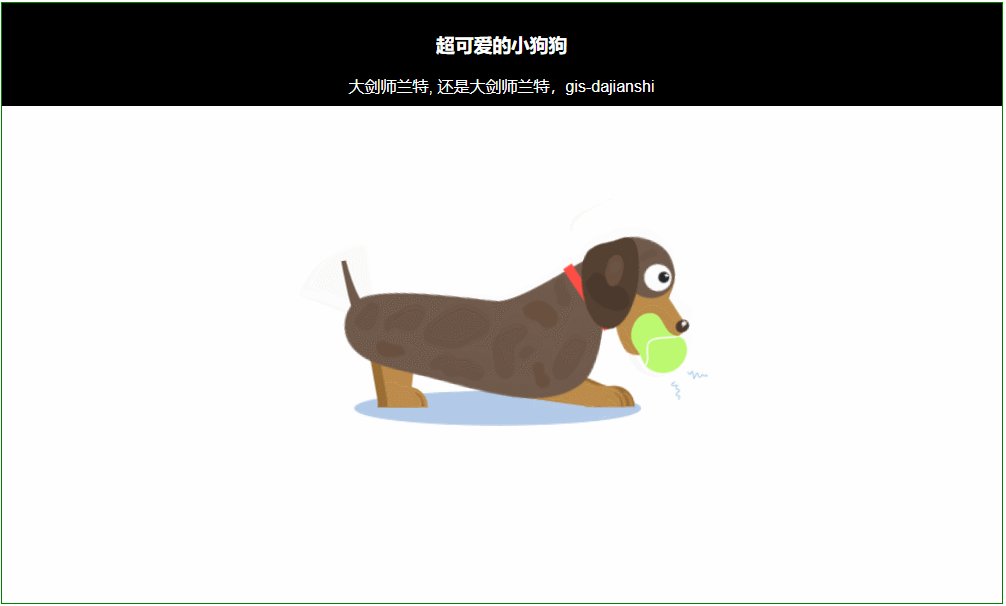
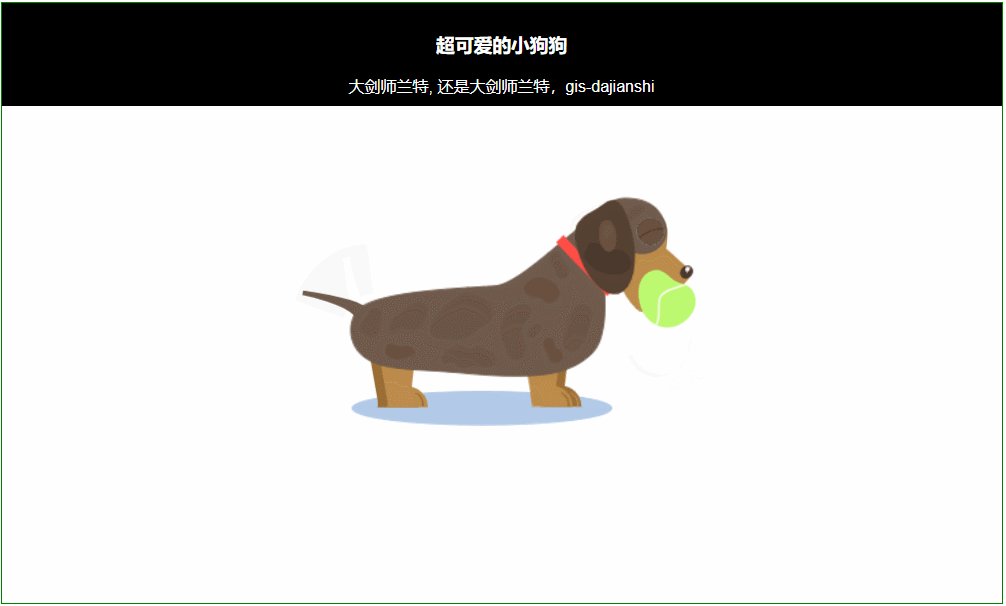
- 27. 超可爱的小狗狗
- 28. 超迷人的科技之眼
1. 涌动的弹簧效果
效果图:

点击查看示例源代码 2. 超逼真的3D篮球弹跳,含挤压弹起模态
效果图:

点击查看示例源代码 3. 鼠标放div上,实现旋转、放大、移动等效果
效果图:

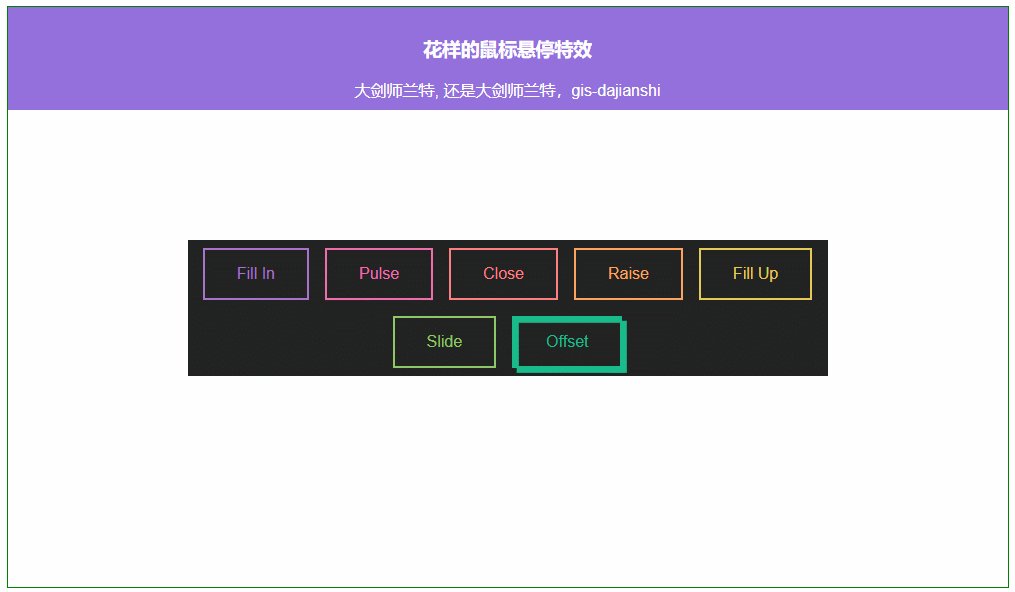
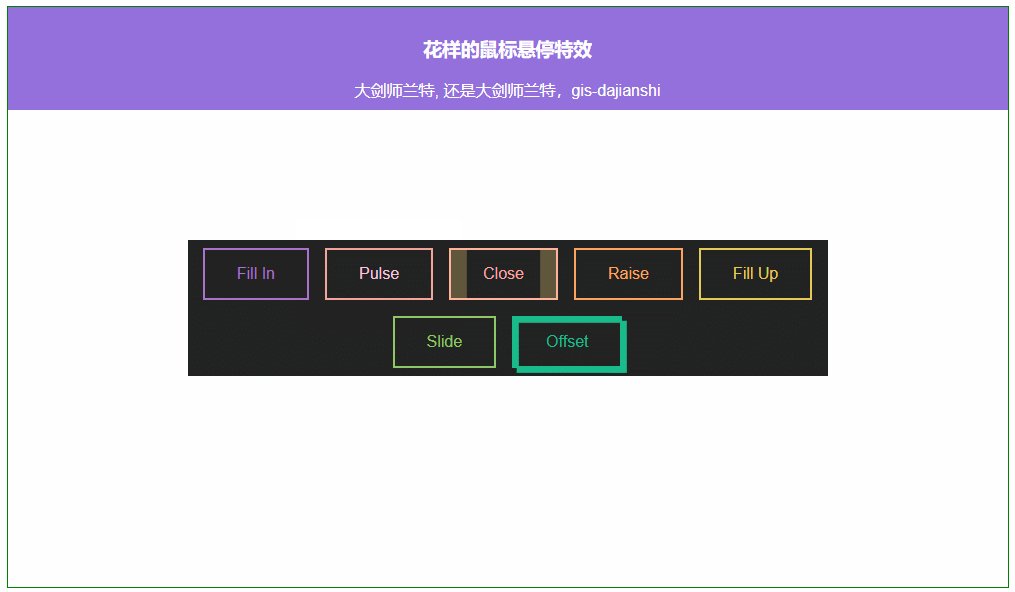
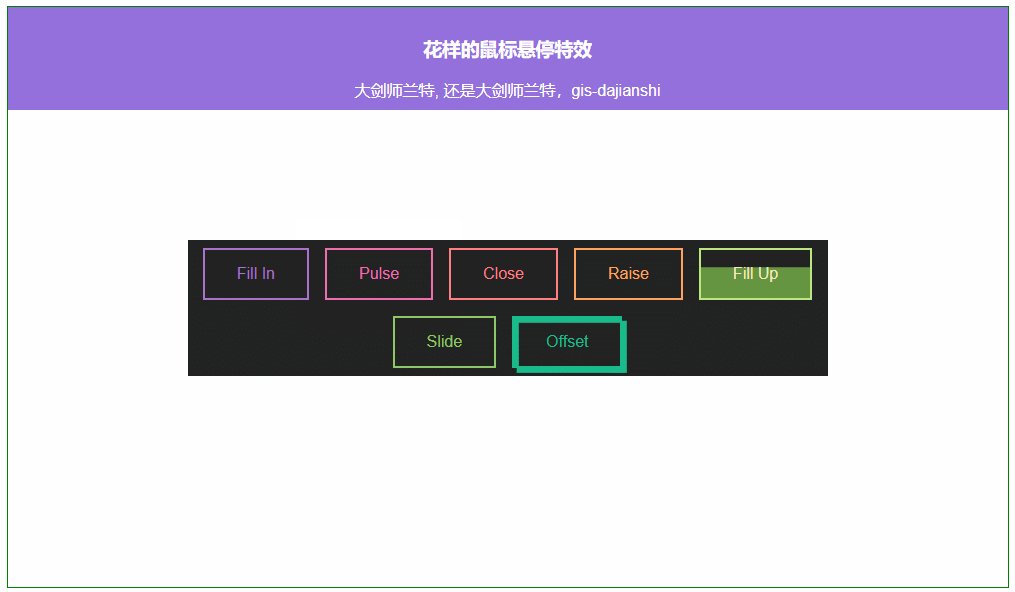
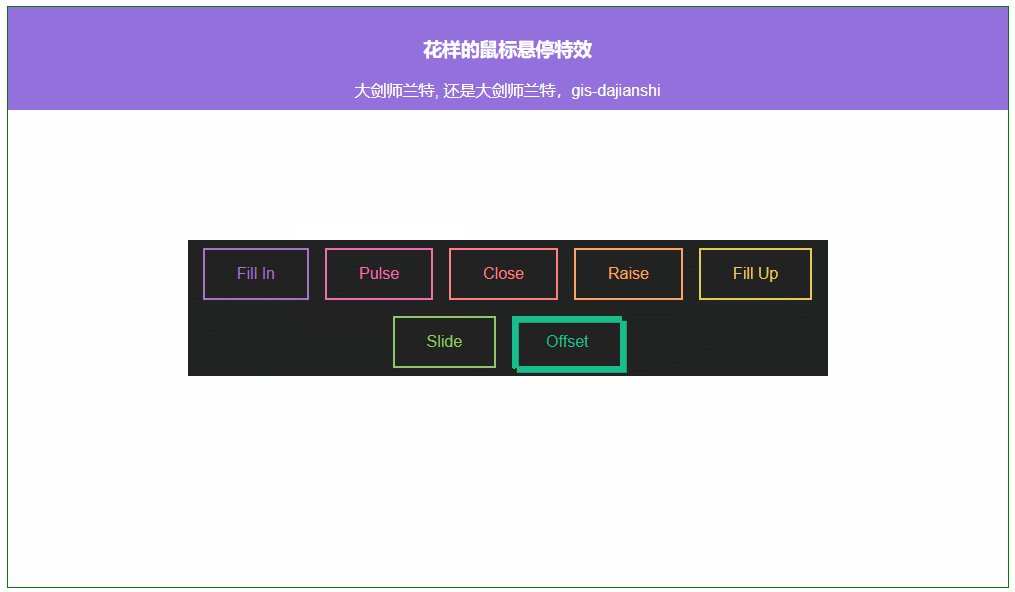
点击查看示例源代码 4. 花样的鼠标悬停效果
效果图:

点击查看示例源代码 5. 鼠标hover图片,显示文字或附加层
效果图:

点击查看示例源代码 6. 太阳、地球、月球之间的绕转动画
效果图:

点击查看示例源代码 7. 绘制不断跳动的心形
效果图:

点击查看示例源代码 8. 鼠标悬浮文字跳动动画效果
效果图:

点击查看示例源代码 9. 音频波纹加载律动动画
效果图:

点击查看示例源代码 10. 文字颜色渐变的流光效果
效果图:

点击查看示例源代码 11. 一个个蹦出的打字效果
效果图:

点击查看示例源代码 12. 边框线条环绕流动效果
效果图:

点击查看示例源代码 13. div背景色彩不停流动效果
效果图:

点击查看示例源代码 14. 鼠标hover后左右开门的效果
效果图:

点击查看示例源代码 15. 模仿钟摆的效果
效果图:

点击查看示例源代码 16. 七个不同颜色小球转圈圈的加载效果
效果图:

点击查看示例源代码 17. 天窗扬起合上的效果
效果图:

点击查看示例源代码 18. 球体涨水的效果
效果图:

点击查看示例源代码 19. 鼠标hover图片悬浮旋转一周
效果图:

点击查看示例源代码 20. 蛇形左右扭动的效果
效果图:

点击查看示例源代码 21. 3D小球的抛物线效果
效果图:

点击查看示例源代码 22. 文字聚光灯效果
效果图:

点击查看示例源代码 23. 旋转的通透立方体
效果图:

点击查看示例源代码 24. 旋转的loading状态
效果图:

点击查看示例源代码 25. 扇骨打开关闭的动画
效果图:

点击查看示例源代码 26. 日蚀的动画特效
效果图:

点击查看示例源代码 27. 超可爱的小狗狗
效果图:

点击查看示例源代码 28. 超迷人的科技之眼
效果图:

点击查看示例源代码














