- 详解实现黑马旅游网的ES和Mysql数据同步
- 数据结构 -> 时间复杂度和空间复杂度的计算(做题助推器)
- Springboot中LocalDateTime对象返回给前端,格式化
- 滑动窗口最大值(力扣239)
- 刷题之Leetcode24题(超级详细)
- 【数据结构(C语言)】树、二叉树详解
- 【AI云原生】Kubernetes容器环境下大模型训练和推理的关键技术
- MySQL的指令大全和注意事项(强烈推荐收藏)
- Idea 反编译jar包
- 【爬虫实战】使用Python获取花粉俱乐部中Mate60系列的用户发帖
- 【Entity Framework】EF配置之代码配置详解
- 如何学习正则表达式
- Nginx七层负载均衡
- 【爬虫实战】Python爬取知网文献信息
- Mysql SQL优化
- iSH使用与优化全网整合教程【持续更新】【精华】
- Java实战:Netty+SpringBoot打造TCP长连接通讯方案
- 【Linux实践室】Linux高级用户管理实战指南:创建与删除用户组操
- Rust面试宝典第7题:单词接龙
- 自动化机器学习流水线:基于Spring Boot与AI机器学习技术的融
- Jenkins简介及安装配置详解:开启持续集成之旅
- 解决mysql报错ERROR 1049 (42000): Unknow
- Newspaper库,一个新手也能快速上手的爬虫库
- 【排序】排序这样写才对Ⅰ --插入排序与选择排序
- 部署springboot项目到阿里云服务器(小白包会)
- 5.118 BCC工具之xfsslower.py解读
- Springboot JPA打印SQL语句及参数(2024最新版)
- Spring Boot中的RESTful API:@GetMappin
- vue2项目导出操作实现(后端接口导出、前端直接做导出)
- SpringMVC基础篇(二)
需要源码请点赞关注收藏后评论区留言私信~~~
智能客服的部署方式比较多样化,可以作为组件嵌入到其他应用程序,也可以部署到定制网站,下面分别介绍如何新创建智能客服应用,从而使其能够集成为网站功能的一部分,以及如何将通过PyCharm训练后的智能客服部署到网站
一、智能聊天问答客服简介
QA问答是Question-and-Answer的缩写,根据用户提出的问题检索答案,并用用户可以理解的自然语言回答用户,问答型客服注重一问一答处理,侧重知识的推理。 从应用领域视角,可将问答系统分为限定域问答系统和开放域问答系统。 根据支持问答系统产生答案的文档库、知识库,以及实现的技术分类,可分为自然语言的数据库问答系统、对话式问答系统、阅读理解系统、基于常用问题集的问答系统、基于知识库的问答系统等。

客服设计
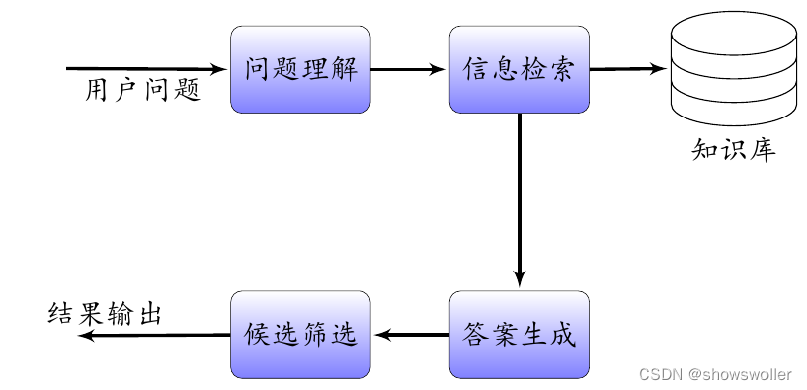
问题处理
问题处理流程识别问题中包含的信息,判断问题的主题信息和主题范畴归属,比如是属于一般类问题还是属于特定主题类问题,然后提取与主题相关的关键信息,比如人物信息、地点信息和时间信息等。
问题映射
根据用户咨询的问题,进行问题映射消除歧义。通过字符串相似度匹配和同义词表等解决映射问题,根据需要执行拆分和合并操作。
查询构建
通过对输入问题进行处理,将问题转化为计算机可以理解的查询语言,然后查询知识图谱或者数据库,通过检索获得相应备选答案。
知识推理
根据问题属性进行推理,问题基本属性如果属于知识图谱或者数据库中的已知定义信息,则可以从知识图谱或者数据库中查找,直接返回答案。如果问题属性是未定义类问题,则需要通过机器算法推理生成答案。
消岐排序
根据知识图谱中查询返回的一个或者多个备选答案,结合问题属性进行消歧处理和优先级排序,输出最佳答案。
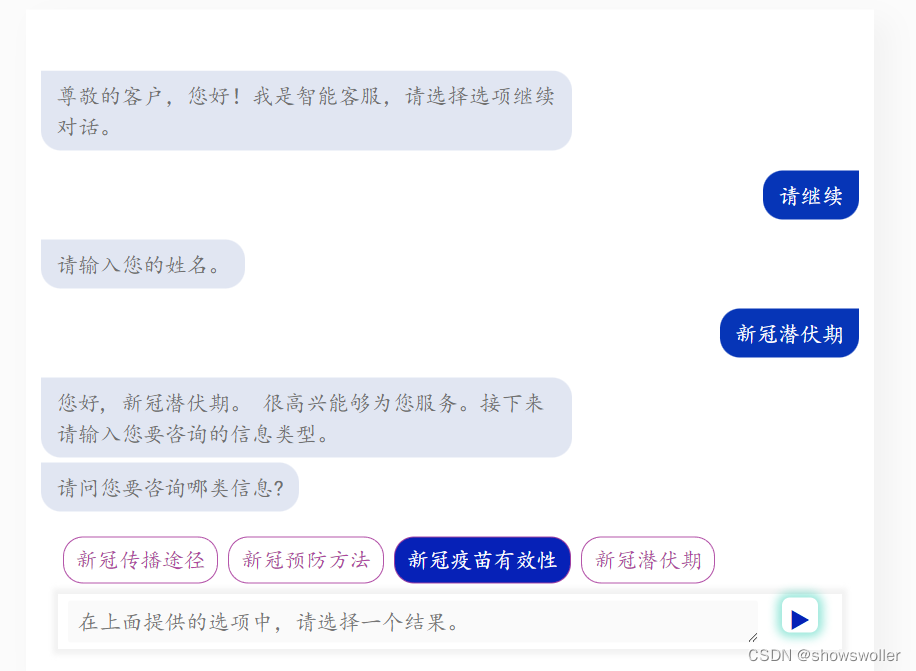
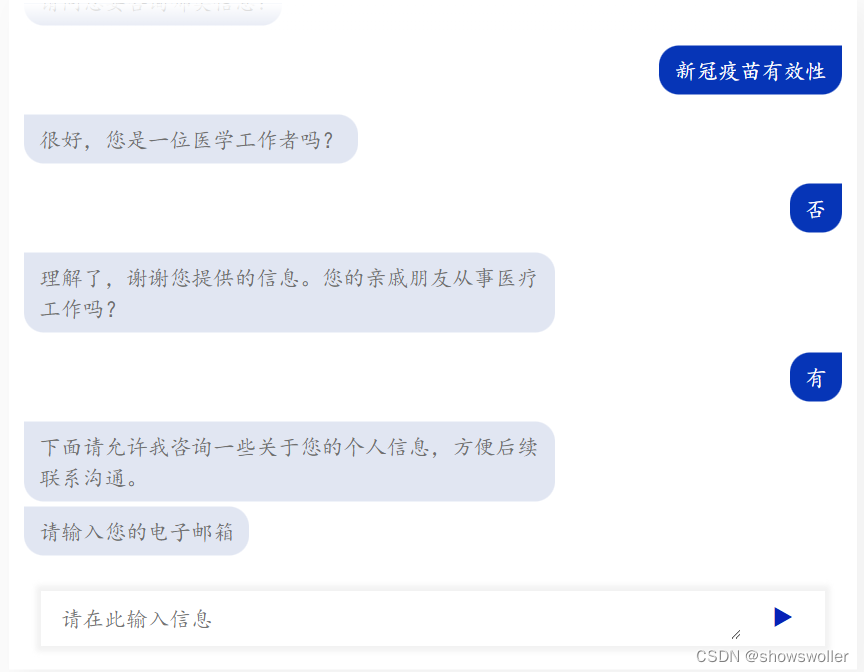
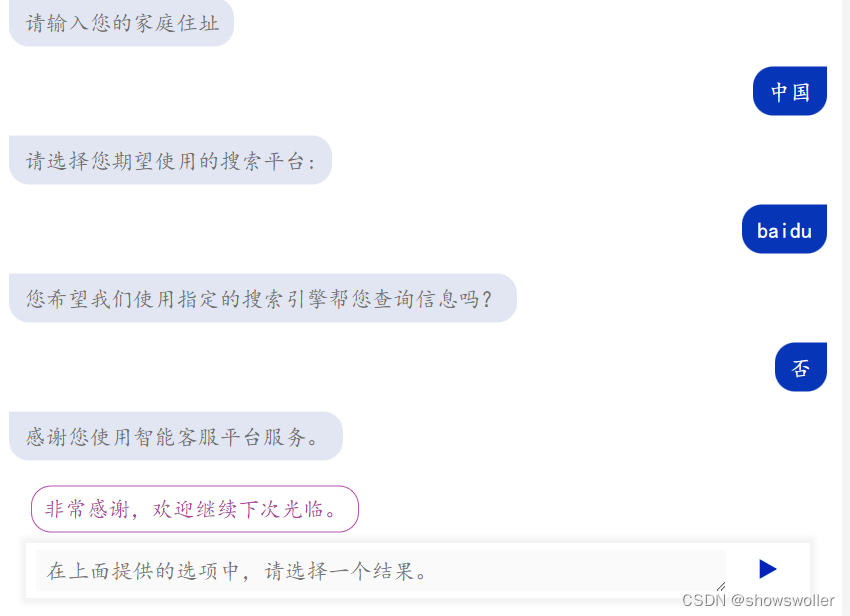
二、效果展示
界面如下

界面的下方可由用户输入对应问题 下方系统会给出一些问题的概括 作者可以选择以获得更好的回答



三、代码
部分代码如下 需要全部代码请点赞关注收藏后评论区留言私信
智能医疗客服 智能客服对话系统
▼提升效率▼ ▼节约成本▼ ▼自我学习▼





