您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 爬虫——python爬取京东商品用户评价
- Java校园失物招领系统设计与实现(Idea+Springboot+m
- Cause: org.springframework.jdbc.Can
- 【每日一题】LeetCode——链表的中间结点
- Springboot中JUNIT5单元测试+Mockito详解
- 使用vite+vue+flask实现一个简单的前后端交互效果
- 详解实现黑马旅游网的ES和Mysql数据同步
- 关于Node.js作为后端的入门教程
- 【机器人小车】自己动手用ESP32手搓一个智能机器人:ESP32-CA
- 【JavaScript+自然语言处理+HTML+CSS】实现Web端的
- 【CSDN活动】人工智能:前沿科技中的创业机遇与挑战
- 前端vue uni-app仿美团下拉框下拉筛选组件
- Python+Mysql实现登录注册
- 【Spring框架】一篇文章带你彻底搞懂Spring解决循环依赖的底层
- 【vue2】近期bug收集与整理02
- 【C语言基础】:字符串函数(二)
- Python 内置函数 float() 详解
- 如何借助Idea创建多模块的SpringBoot项目
- 大数据实验 实验四:NoSQL 和关系数据库的操作比较
- Springer Latex投稿(编写中遇到问题及解决方案)
- Node.js 连接 mysql 数据库(Navicat)超详细!!!
- 全网最最最最详细如何卸载centos7中安装的nginx的教程~
- SpringBoot整合参数校验
- org.springframework.boot.web.server
- 30天拿下Rust之深入Cargo
- Python 操作 json 数据
- 【Linux】nmcli命令详解
- Mysql判断一个表中的数据是否在另一个表存在
- 使用gradle创建spring项目时报错Could not reso
- 【若依】前后端分离部署前端配置二级域名(部署到Nginx上,打开后一直
vue前端简单实现无缝循环滚动自动播放,滚动条上下滚动,鼠标悬停,从鼠标滚动到哪里开始滚动超好用
作者:mmseoamin日期:2024-04-30
项目中经常会有地方需要用到,写下来记录一下
1、 经常会用到盒子里面的内容或者列表需要自动循环滚动播放
2、有时候甚至需要鼠标放上去悬停滚动,鼠标移开继续滚动。
3、更有需要跟随鼠标上下滚动,鼠标滚到什么地方,从哪里开始继续滚动
4、并且滚动到最后一个数据时,无缝衔接从第一个数据开始循环滚动展示
介绍一个很好用的插件:无需用js和css,几行代码下载插件就可以
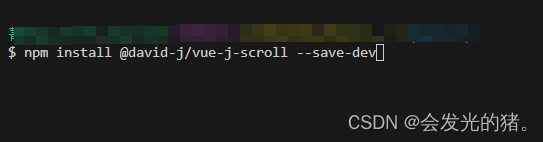
1、终端下载npm install @david-j/vue-j-scroll --save-dev

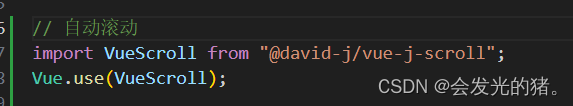
2、去main.js中全局注册
// 自动滚动 import VueScroll from "@david-j/vue-j-scroll"; Vue.use(VueScroll);

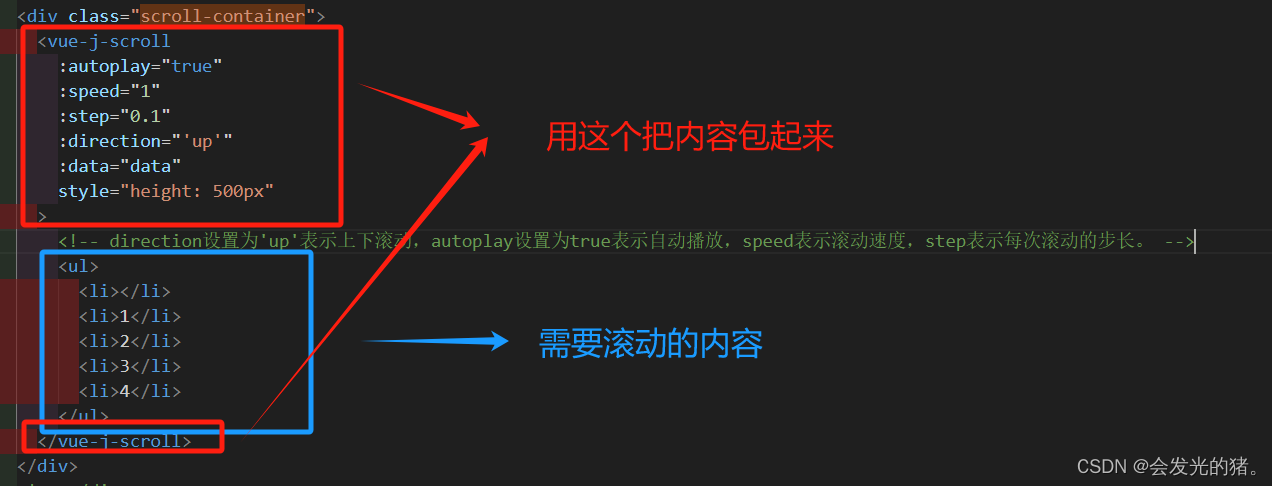
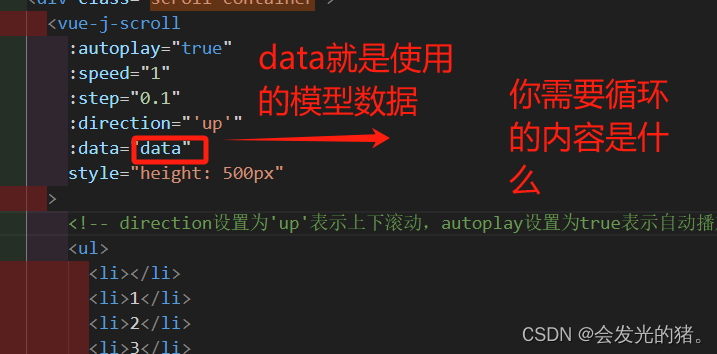
3、第三步:用这个组件把需要滚动的内容包起来使用,
【切记外面盒子一定给【固定】的高】
- 1
- 2
- 3
- 4



步骤真的很简单,这个插件底层原理应该是js代码,我们直接拿过来用就需要在项目中写花费大量的js或者css代码就可以实现。真香了。














