您的位置:上海毫米网络优化公司 > 网站优化分享 >
相关推荐recommended
- 如何在 Ubuntu 14.04 上为 Nginx 添加 gzip 模
- MySQL DDL 通用语法
- 【精·超简单】SpringBoot 配置多个数据源(连接多个数据库)
- 【Linux】nmcli命令详解
- [MySQL报错]关于发生net start mysql 服务无法启动
- idea中没有tomcat选项,如何配置添加tomcat
- Python 操作 json 数据
- 分布式WEB应用中会话管理的变迁之路
- Express框架搭建项目 node.js
- 【粉丝福利社】《AIGC重塑金融:AI大模型驱动的金融变革与实践》(文
- com.mysql.cj.exceptions.CJCommunica
- MySQL— 基础语法大全及操作演示!!!(上)
- The artifact mysql:mysql-connector-
- 项目启动报错:If you want an embedded data
- Hive 排名函数ROW
- 数据结构第八弹---队列
- Vue实例挂载的过程
- Spring Boot 经典面试题(五)
- 5、kafka监控工具Kafka-Eagle介绍及使用
- 深入理解 SQL UNION 运算符及其应用场景
- Springboot多种方法处理静态资源:设置并访问静态资源目录
- C语言——详解字符函数和字符串函数(二)
- 【Jenkins PipeLine】Jenkins PipeLine
- 数组扁平化的三种方式
- sentinel prometheus指标收集及资源规则正则表达式实现
- Go函数全景:从基础到高阶的深度探索
- IDEA 2024 配置 Maven 创建 Spring Boot 项
- Nginx七层负载均衡
- xcode c++项目设置运行时参数
- Spring Boot基础 习题题库【附答案】4
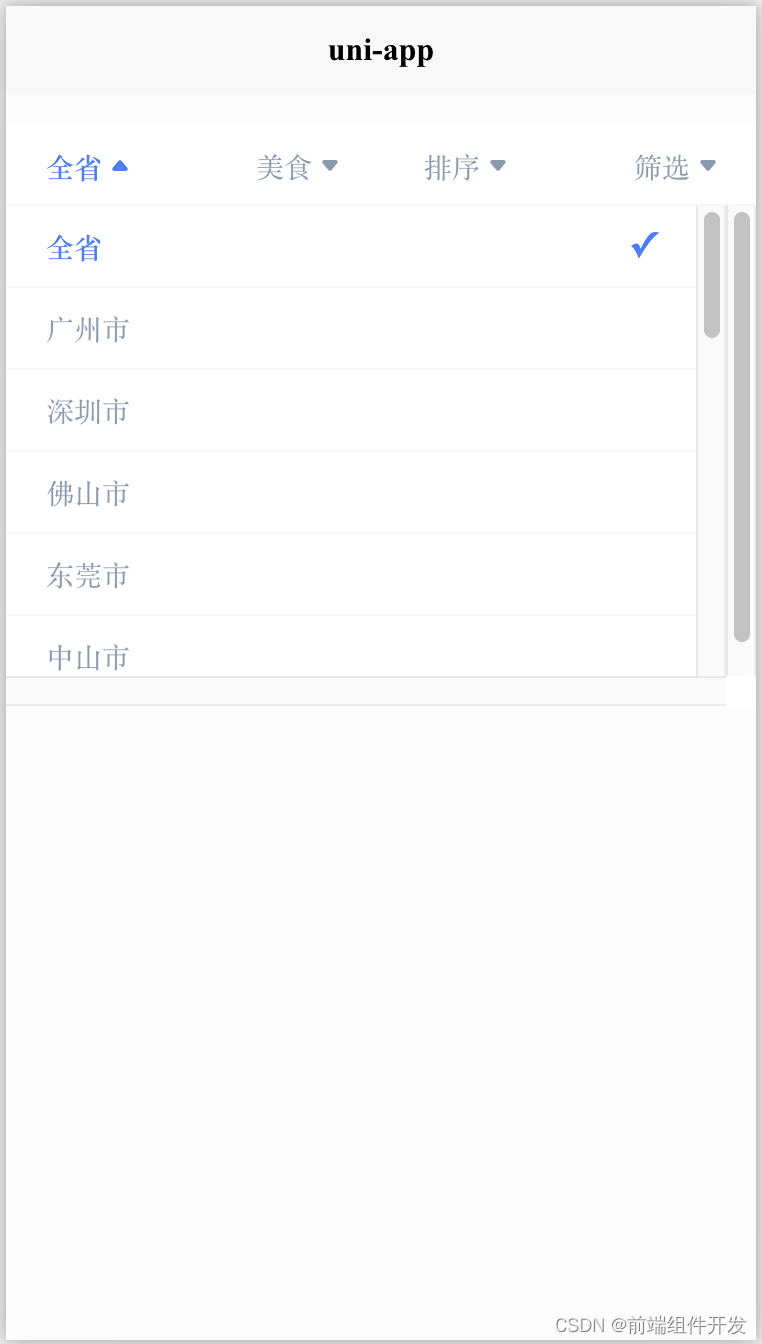
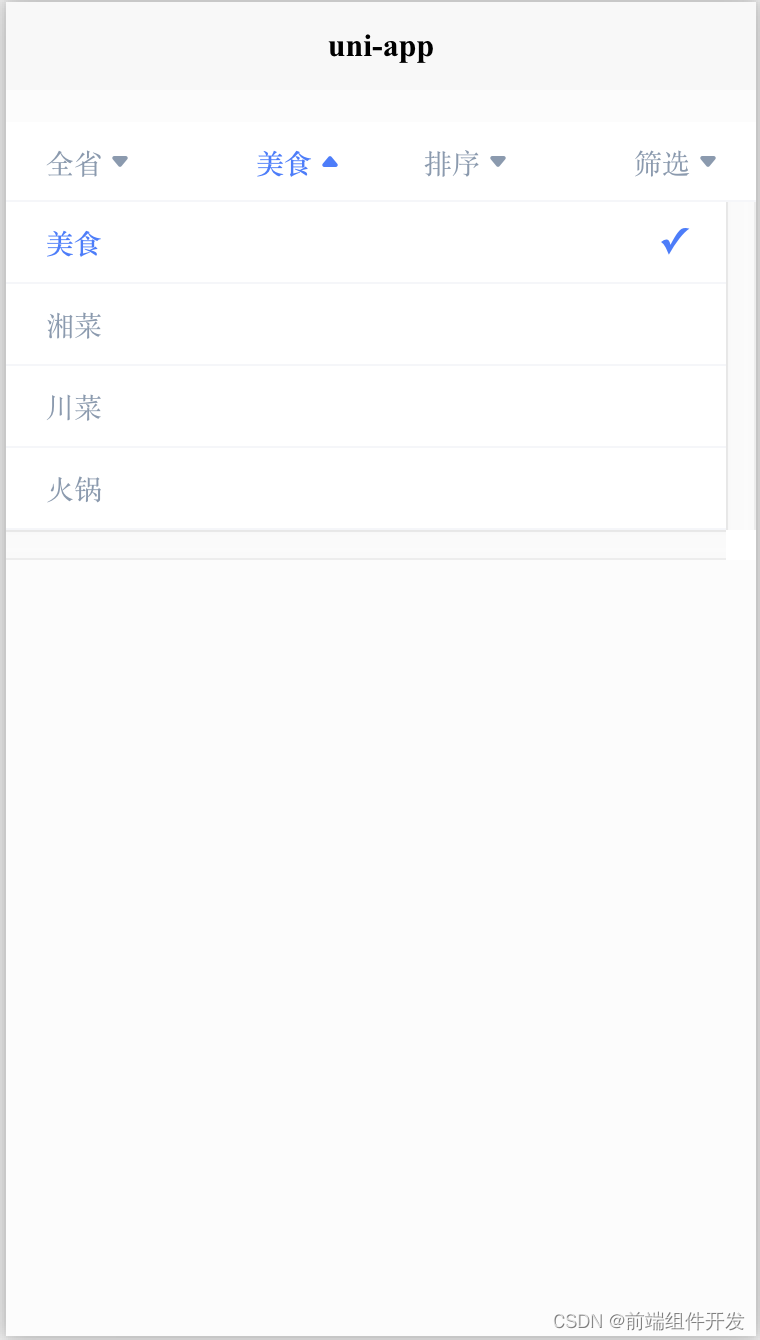
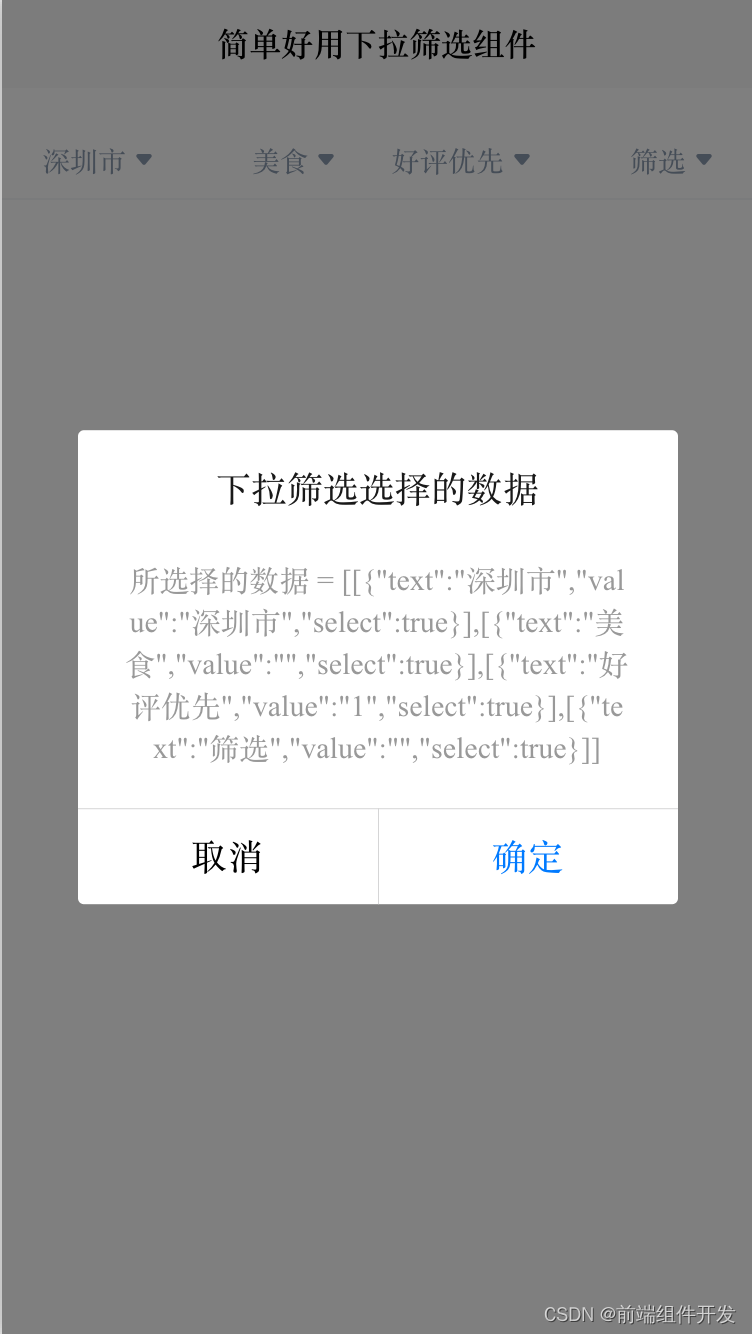
前端vue uni-app仿美团下拉框下拉筛选组件
作者:mmseoamin日期:2024-04-27
在前端Web开发中,下拉筛选功能是一种非常常见的交互方式,它可以帮助用户快速选择所需的选项。本文将介绍如何利用Vue.js和uni-app框架来实现一个高效的下拉筛选功能。通过使用这两个强大的前端框架,我们可以轻松地创建具有响应式用户操作的下拉筛选组件。
1. 项目设置
首先,我们需要创建一个新的Vue.js项目,并引入uni-app的相关组件和API。这样可以方便地将我们的代码集成到uni-app应用中。在项目中,我们可以使用Vuex来管理数据状态
2. 数据准备
在模板中,我们需要定义一些用于筛选的数据和默认的选择序列。这些数据可以通过v-model指令来实现双向绑定。同时,在methods中,我们需要定义一个方法来处理用户的选择。当用户选择一个新的筛选项时,这个方法会被调用。在这个方法中,我们首先获取用户选择的数据,然后更新res变量的值。最后,我们使用uni-app的showModal方法来显示一个模态框,告诉用户他们选择了哪些数据。



下拉框使用方法
HTML代码部分
阅读原文_; 下载完整组件代码请关注微信公众号: 前端组件开发

欢迎加入我们的前端组件学习交流群,可关注公众号后,私信入群。














