- 基于YOLOv的目标追踪与无人机前端查看系统开发
- mongodb中的多表查询aggregate中排序不是按全表排序,而是
- Java IO与NIO-Java内存管理-Java虚拟机(JVM)-J
- springboot整合支付宝沙箱支付和退款
- mysql快速复习(题目进阶1)
- Node Version Manager(nvm):轻松管理 Node
- SpringBoot3整合Redis&基础操作
- Springboot3.X集成WebSocket完整流程
- Jenkins 命令无法后台运行,使用BUILD
- MySQL中的sql优化
- Devin内测注册全攻略:一文带你快速体验最新AI软件工程师技术 ️
- 探索设计模式的魅力:开启智慧之旅,AI与机器学习驱动的微服务设计模式探
- 如何学习正则表达式
- ubuntu环境安装配置nginx流程
- SpringBoot接口入参校验的几种方式
- 14.网络爬虫—数据提取2-正则表达式规则详讲
- 简单易懂:Axios 如何取消请求的两种方法
- 蓝禾,三七互娱,顺丰,康冠科技,金证科技24春招内推
- springboot项目使用国产化达梦(dm)数据库
- .Net4.0 Web.config 配置实践
- 【MySQL】超详细MySQL常用日期格式转换函数、字符串函数、聚合函
- 分享 GoLand 2024.1 激活的方案,支持JetBrains全
- Rust 高性能的跨平台 GUI 框架
- sentinel prometheus指标收集及资源规则正则表达式实现
- 【Golang入门教程】Go语言变量的声明
- Java实战:Netty+SpringBoot打造TCP长连接通讯方案
- vue+element+springboot实现多张图片上传
- VUE3和SpringBoot实现ChatGPT页面打字效果SSE流式
- 已解决com.mysql.cj.jdbc.exceptions.Com
- Python 操作 MySQL 的5种方式
目录
- 一,跨域产生的原因
- 二,什么情况下算跨域
- 三,实际演示
- 四,解决跨域的方法
- 1,@CrossOrigin注解
- 2,添加全局过滤器
- 3,实现WebMvcConfigurer
- 4,Nginx解决跨域
- 5,注意
开发项目的时候因为浏览器同源策略的限制,经常会遇到跨域问题,本篇文章对常见的跨域解决方案做一个记录。
一,跨域产生的原因
之所以产生跨域主要是因为浏览器同源策略的限制。
同源策略,它是由NetSpace提出的一个著名的安全策略。
当一个浏览器的两个tab页中分别打开来自百度和谷歌的页面,当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
二,什么情况下算跨域
一个域名地址由以下几个部分组成:
http://www.aaa.com:8080/s?ie=UTF-8&wd=SpringBoot
- 协议:http
- 域名:子域名www,主域名aaa.com
- 端口:8080
从一个域名的网页去请求另一个域名的资源时,协议,域名,端口任意不同,都会出现跨域问题。
http://www.aaa.com:8080——>http://www.aaa.com:8080:同域访问
http://www.aaa.com:8080——>http://www.bbb.com:8080:跨域访问
尤其是在前后端分离的开发模式下,跨域请求是避免不了的。
三,实际演示
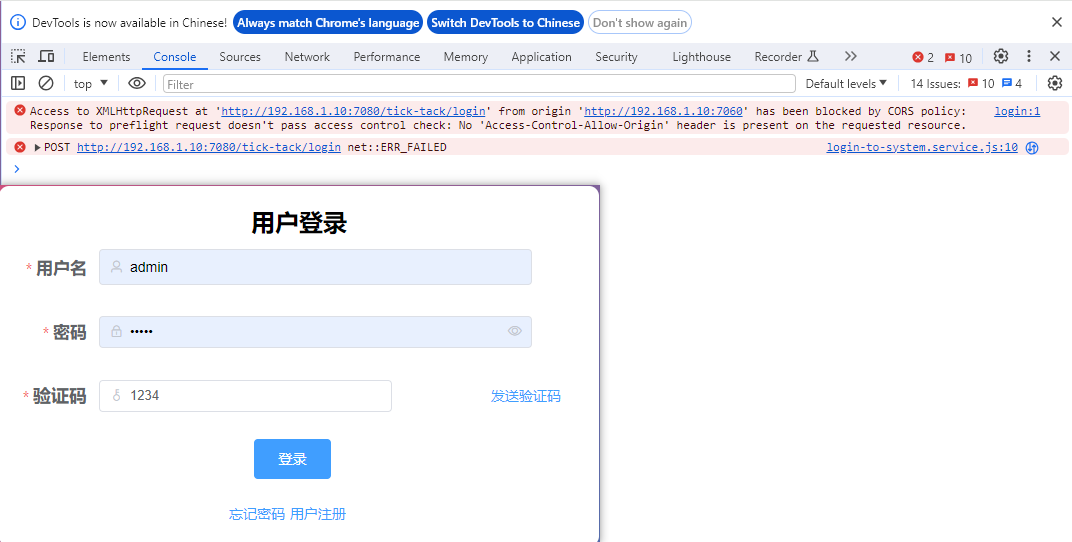
下面我们以一个实际功能为例:用户输入用户名密码,发往服务端验证。

因为浏览器同源策略的限制,在浏览器控制台提示我们:
Access to XMLHttpRequest at ‘http://192.168.1.10:7080/tick-tack/login’ from origin ‘http://192.168.1.10:7060’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
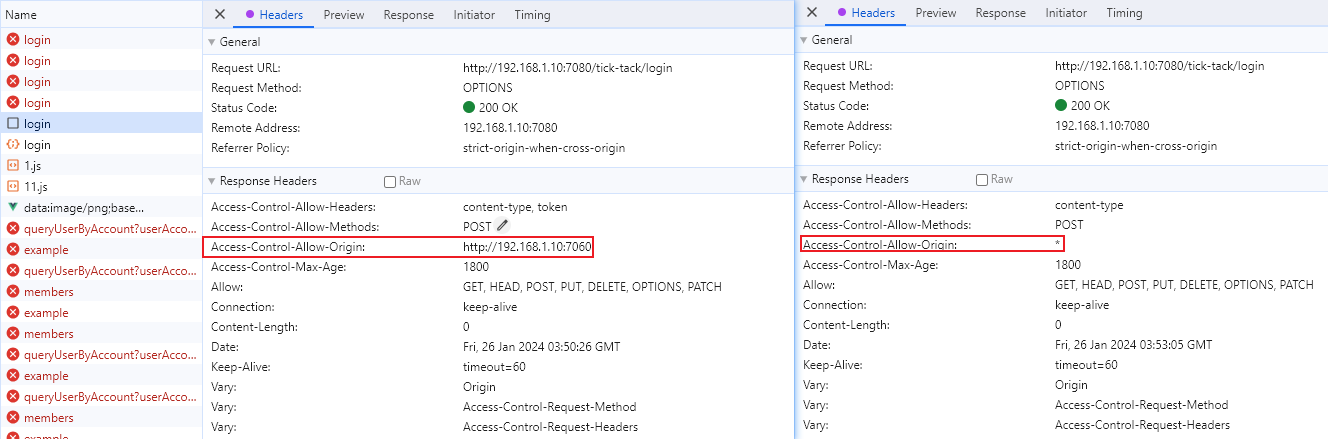
我们还可以在Network里看到,浏览器在发送我们输入的用户名,密码等数据之前,还发送了一次OPTIONS的请求,这是浏览器自动发送的,为了验证是否允许跨域访问。

四,解决跨域的方法
我们已经知道,浏览器在发送请求之前会先发送一个OPTIONS请求,来校验是否允许跨域访问,校验的结果存放在头信息的Access-Control-Allow-Origin,因此解决跨域也就是设置头部信息。有四种方法解决跨域。
1,@CrossOrigin注解
我们可以在特定的某些接口加上@CrossOrigin注解,表示该接口允许跨域访问。注:未加该注解的接口仍不允许跨域访问
@PostMapping("/login") @CrossOrigin public Result loginSystem(@RequestBody LoginUser user) { if (StringUtils.isBlank(user.getUserAccount()) || StringUtils.isBlank(user.getPassword())) { return Result.error(Constants.CODE_400, "参数错误"); } TickToken tickToken = ILoginService.loginSystem(user); return Result.success(tickToken); }@CrossOrigin注解中的origins还可设置域名,表示只有该域名访问时允许跨域,如:@CrossOrigin(origins =“http://localhost:7060”);
若origins未设置值,表示所有域名都可以跨域访问该接口

2,添加全局过滤器
若项目中所有接口都允许跨域访问,可增加全局过滤器允许跨域访问。
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class CorsConfig { // 当前跨域请求最大有效时长。这里默认1天 private static final long MAX_AGE = 24 * 60 * 60; @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址,或者http://localhost:7060 corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头 corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法,或设置为"GET", "POST", "DELETE", "PUT" corsConfiguration.setMaxAge(MAX_AGE); source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置 return new CorsFilter(source); } }3,实现WebMvcConfigurer
import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; @Configuration public class WebConfig implements WebMvcConfigurer { // 当前跨域请求最大有效时长。这里默认1天 private static final long MAX_AGE = 24 * 60 * 60; @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("*") .allowedMethods("*") .allowedHeaders("*") .maxAge(MAX_AGE); } }4,Nginx解决跨域
如果项目中有使用Nginx来转发请求,那也可以交由Nginx来解决跨域,但是有一点需要注意:Nginx解决跨域和后端解决跨域最好只保留一个,两种混用会出现很多奇怪的问题。
下面是nginx.conf文件解决跨域的相关配置:
server { listen 80; server_name localhost; location / { if ($request_method = 'OPTIONS') { add_header Access-Control-Allow-Origin 'http://localhost:7060'; add_header Access-Control-Allow-Headers '*'; add_header Access-Control-Allow-Methods '*'; add_header Access-Control-Allow-Credentials 'true'; return 204; } if ($request_method != 'OPTIONS') { add_header Access-Control-Allow-Origin 'http://localhost:7060' always; add_header Access-Control-Allow-Credentials 'true'; } proxy_pass http://localhost:59200; } }5,注意
说明: 文章中很多地方为了方便,Access-Control-Allow-Origin设置成了*,这个在开发测试的时候可以这么设置,但如果是生产环境,建议不要设置成*,最好是允许哪些域名访问就设置哪些,毕竟限制域名还是很有必要的。














