- Linux部署环境Nginx篇(安装Nginx1.24.0)
- vue使用printJs实现前端打印,以及打印分页实现
- 【Nacos】SpringCloud连接不上远程Nacos问题排查
- JVM垃圾回收(GC)
- 【MySQL】学习和总结使用列子查询查询员工工资信息
- Spring Boot中多线程的使用
- 「PHP系列」PHP表单及表单验证详解
- Java实战:Spring Boot集成Swagger3
- MySQL解决count查询慢而写的分页查询总量缓存器
- 【解决】Spring Boot创建项目常见问题
- 【Jenkins PipeLine】Jenkins PipeLine
- vue-create 创建 VUE3项目-创建
- Idea Spring Initializr没有 Java 8选项解决
- 数字乡村创新实践探索农业现代化与乡村振兴新路径:科技赋能农村全面振兴与
- 2024年04月09日 Go生态洞察:2024年上半年Go开发者调查报
- 【zlm】问题记录:chrome更新引起的拉不出webrtc; 证书校
- Java实战:SpringBoot 业务操作日志功能设计
- 【Golang入门教程】Go语言变量的声明
- 华为ensp中MSTP多网段传输协议(原理及配置命令)
- 蓝禾,三七互娱,顺丰,康冠科技,金证科技24春招内推
- go包下载时报proxyconnect tcp: dial tcp 1
- Error running ‘Tomcat‘: Unable to o
- 物流管理系统|基于Springboot的物流管理系统设计与实现(源码+
- Spring Cloud Alibaba 面试题及答案整理,最新面试题
- 基于时域有限差分法的FDTD的计算电磁学算法-YEE网格下的更新公式推
- 大数据实验 实验四:NoSQL 和关系数据库的操作比较
- .NET CORE消息队列RabbitMQ
- JavaSpring Boot + POI 给 Word 添加水印
- Python淘宝书籍图书销售数据爬虫可视化分析大屏全屏系统
- uniapp实现事件级防抖
目录
- 1. 卡在sill idealTree buildDeps
- 2、Node Sass老是安装不上的问题
- 3、unable to resolve dependency tree
- 4、nvm相关命令
- 5、设置淘宝镜像等基操
- 5.1 镜像
- 5.2 npm清理缓存
- 6、Browserslist: caniuse-lite is outdated + loader
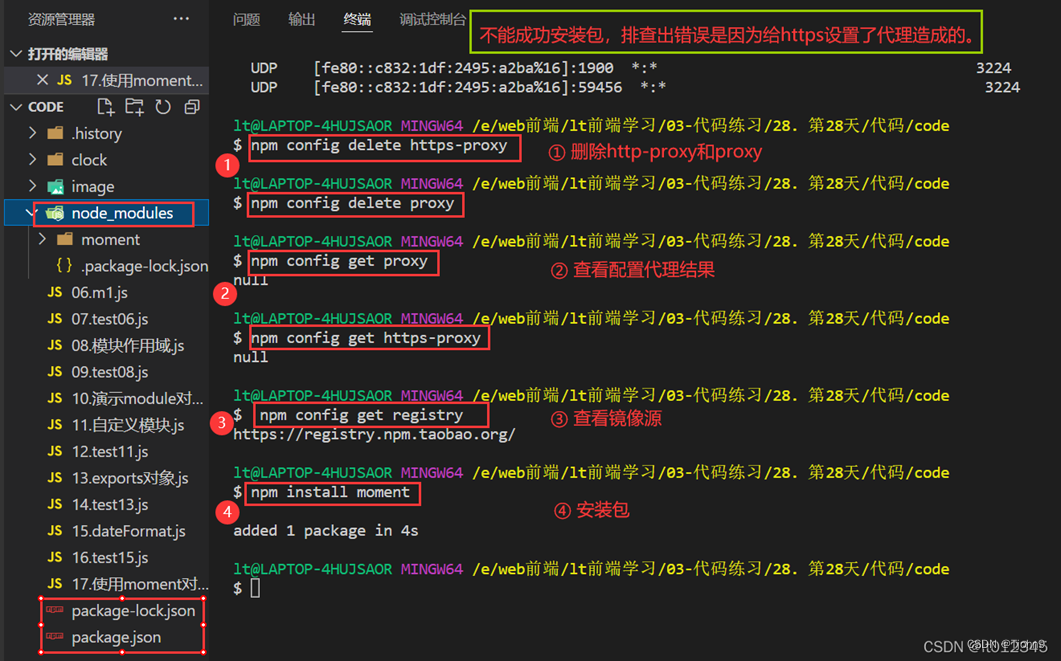
1. 卡在sill idealTree buildDeps
参考:关于npm install 时报错errno ECONNREFUSED问题的解决

可以发现,删除https-proxy之后,使用npm config get registry,也能够 获取淘宝的代理。
2、Node Sass老是安装不上的问题
1、我用nvm把node版本降到了LTS(稳定版) 14.0.7
2、使用npm install进行依赖安装。一些依赖安装上了,但报错安装gyp失败,先安装gyp:
- 首先执行npm install -g node-gyp全局安装node-gyp
- 检查是否安装上:执行node-gyp list
3、npm install报错 python版本3.9.0高了,用cnpm install解决
先npm 安装其他包,最后再cnpm install 安装sass,虽然报错depracated,但是还是可以跑起来。
==核心:在Node14版本下,安装了node-gyp包后,只用cnpm 来安装sass和sass-loader,其他包用npm来安装 ==
其他方法:

先是打开命令行窗口,用管理员身份打开然后进入项目所在路径 然后依次运行 npm install sass-loader@7.3.1 --save-dev npm install sass-resources-loader npm uninstall node-sass npm i -D sass npm install style-loader --save –force 可以再去dependence里面去把sass:"版本号”改成node-sass:"版本号"以及修改俩个版本号"node-sass": "^4.11.1","sass-loader": "^7.3.0"
3、unable to resolve dependency tree

解决办法:
npm i --legacy-peer-deps
4、nvm相关命令
参考
1,nvm nvm list 是查找本电脑上所有的node版本 - nvm list 查看已经安装的版本 - nvm list installed 查看已经安装的版本 - nvm list available 查看网络可以安装的版本(LTS(稳定版) ) 2,nvm install 安装最新版本nvm 3,nvm use
# 切换使用指定的版本node,乱码可能要使用管理员方式打开 4,nvm ls 列出所有版本 5,nvm current显示当前版本 6,nvm alias ## 给不同的版本号添加别名 7,nvm unalias ## 删除已定义的别名 8,nvm reinstall-packages ## 在当前版本node环境下,重新全局安装指定版本号的npm包 9,nvm on 打开nodejs控制 10,nvm off 关闭nodejs控制 11,nvm proxy 查看设置与代理 12,nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/ nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/. 13,nvm uninstall 卸载制定的版本 14,nvm use [version] [arch] 切换制定的node版本和位数 15,nvm root [path] 设置和查看root路径 16,nvm version 查看当前的版本 5、设置淘宝镜像等基操
5.1 镜像
临时:
npm config set registry https://registry.npm.taobao.org
长久:
npm install --registry=https://registry.npm.taobao.org
查看:
npm config get proxy
npm config get https-proxy
参考
5.2 npm清理缓存
npm cache clean –force
删除modules那个包,package.lock.json有的话也删了,
然后npm install ,报错的话,根据结果用 npm install --legacy-peer-deps
6、Browserslist: caniuse-lite is outdated + loader
报错
Browserslist: caniuse-lite is outdated. Please run: npx update-browserslist-db@latest Why you should do it regularly: https://github.com/browserslist/update-db#readme INFO Starting development server... ERROR WebpackOptionsValidationError: Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
参考:Browserslist: caniuse-lite is outdated. Please run: npx update-browserslist-db@latest
但不起作用:
contains exclamation mark (!) which is not allowed because it's reserved for loader syntax. -> The base directory (absolute path!) for resolving the `entry` option. If `output.pathinfo` is set, the included pathinfo is shortened to this directory. - configuration.module.rules[14].include should be one of these: RegExp | string | function | [(recursive)] | object { and?, exclude?, include?, not?, or?, test? } | [RegExp | string | function | [(recursive)] | object { and?, exclude?, include?, not?, or?, test? }] -> One or multiple rule conditions Details: ... which is not allowed because it's reserved for loader syntax. ...好像是不支持loader
尝试:降低一下node版本 14.17.0版本就不会出现这个报错了:
- nvm list available发现稳定版本都是16.x了
- 直接安装nvm install 14.17.0,发现自己已经安装了并且一直在使用,所以不行…
尝试:安装LTS版本的node版本
1 . nvm install 16.17.1
2. 管理员cmd,然后nvm use 16.17.1,然后npm run dev
3. 还是不行,换回来nvm use 14.17.0
尝试:修改loader的相关代码...
20231014更新:
居然将前端项目放在纯英文路径下,npm install之后就可以npm run dev了,
就不报错什么loader之类的了。
以后前端项目都放在D盘的某个英文路径下!
另外,npm install前,删除前端打包的内容














