- Day17-正则表达式
- mysql中SUBSTRING
- 【微服务】spring状态机模式使用详解
- MySQL的启动与连接
- Rust面试宝典第3题:找不同的数
- 【项目实战经验】DataKit迁移MySQL到openGauss(下)
- SpringBoot使用WebSocket
- DataGrip2023配置连接Mssqlserver、Mysql、O
- 首游南京,AI科技大事件分享:百度智能云宣布国内首家支持Llama3全
- 探索Headless组件与Tailwind CSS的魔力——前端开发的
- sql server之导入excel数据
- 我的第一个后端项目(Springboot项目,环境搭建,项目启动,接口
- 【机器人小车】自己动手用ESP32手搓一个智能机器人:ESP32-CA
- 刷题之Leetcode24题(超级详细)
- 【MySQL】使用C语言连接数据
- Spring Boot框架的过滤器(Filters)和拦截器(Inte
- 解决org.apache.tomcat.dbcp.dbcp.SQLNe
- 一篇讲明白 Hadoop 生态的三大部件
- Power BI案例-链接Mysql方法
- java.sql.SQLNonTransientConnectionE
- 019——IIC模块驱动开发(基于EEPROM【AT24C02】和I.
- 【postgresql 基础入门】入门教程成形了,八大章节,涵盖库,表
- 达梦兼容MySQL问题
- uniapp+springboot 实现前后端分离的个人备忘录系统【超
- 【opencv】示例-neural
- Jenkins简介及安装配置详解:开启持续集成之旅
- ruoyi-vue(若依前后端分离版本)环境搭建 用idea 安装re
- Java项目:基于Springboot框架实现的校园求职招聘系统(sp
- 升级php版本(简单明了,轻松升级php任意版本)
- Spring AI 使用本地 Ollama Embeddings
使用Qt Design Studio设计UI并导入Qt Creator项目中使用——基于C++和Cmake
- 项目创建
- 1. Qt Creator
- 2. Qt Design Studio
- 文件导入
- 文件复制
- qrc管理
- 代码修改
- 运行结果
- 【QtQuick3D学习】使用Qt Creator创建Qt Design Studio项目测试运行——基于C++和Cmake
- 【QtQuick3D学习】使用Qt Design Studio创建项目并使用Qt Creator打开测试运行——基于C++和Cmake
这里测试前后端分离,即使用Qt Design Studio设计前端和交互逻辑,C++写后端,处理数据
项目创建
1. Qt Creator
按照【QtQuick3D学习】使用Qt Creator创建Qt Quick项目测试运行——基于C++和Cmake创建项目,得到基本项目框架,或者使用之前创建好的项目
这里使用新创建的项目

2. Qt Design Studio
按照【QtQuick3D学习】使用Qt Design Studio创建项目并使用Qt Creator打开测试运行——基于C++和Cmake创建项目,得到基本项目框架,或者使用之前创建好的项目
这里使用之前创建的项目
文件导入
这里要将Qt Design Studio项目中的部分文件导入到Qt Creator项目中使用
文件复制
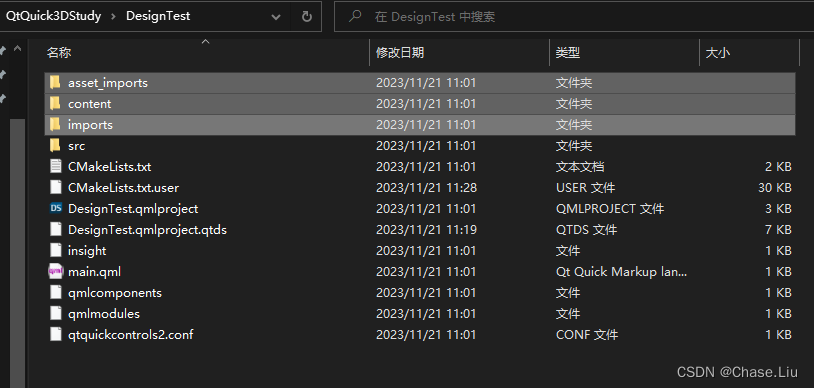
将Qt Design Studio项目DesignTest文件夹中的前三个文件夹复制到Qt Creator项目
cImportDesign中的qml文件夹(ps:需要先创建该文件夹)内

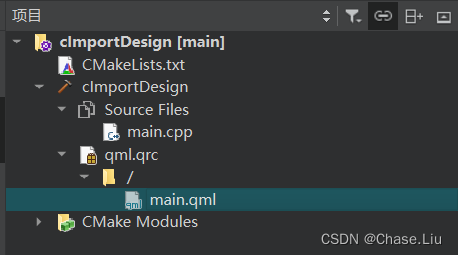
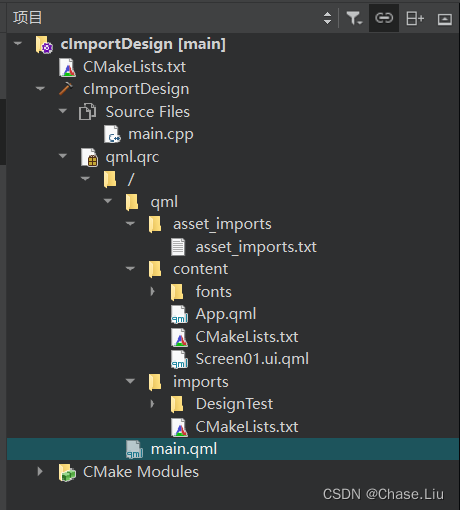
得到如下的文件结构
│ CMakeLists.txt │ CMakeLists.txt.user │ main.cpp │ main.qml │ qml.qrc │ └─qml ├─asset_imports │ asset_imports.txt │ ├─content │ │ App.qml │ │ CMakeLists.txt │ │ Screen01.ui.qml │ │ │ └─fonts │ fonts.txt │ └─imports │ CMakeLists.txt │ └─DesignTest │ CMakeLists.txt │ Constants.qml │ DirectoryFontLoader.qml │ EventListModel.qml │ EventListSimulator.qml │ qmldir │ └─designer plugin.metainfoqrc管理
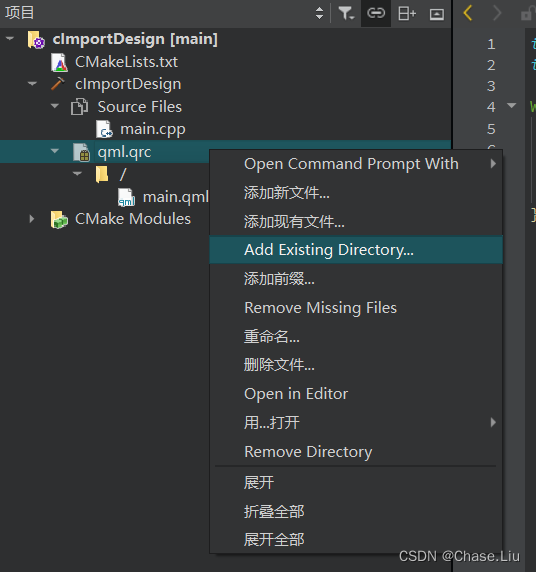
在Qt Creator项目选择qml.qrc,右键选择添加现有文件夹

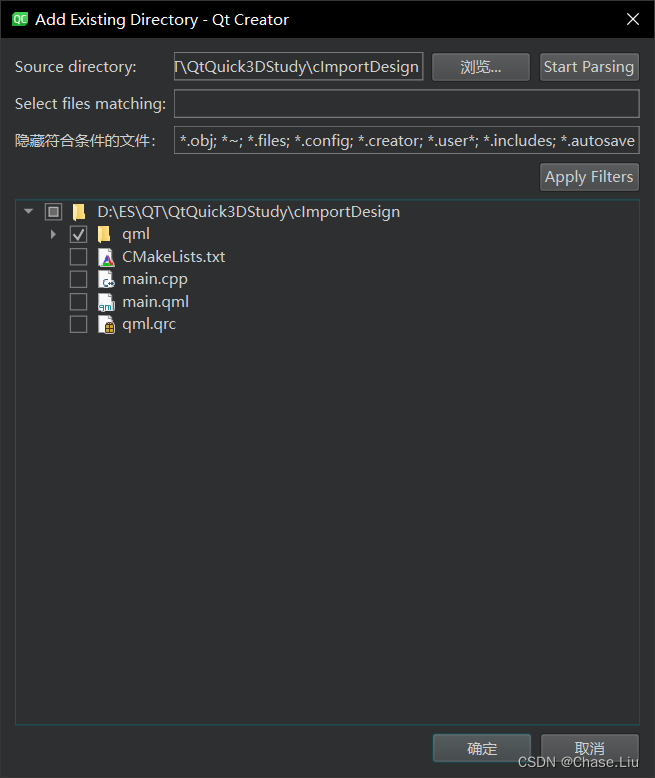
勾选qml文件夹

成功添加后可以在项目结构中看到增加的文件

代码修改
此时直接构建运行,还是原来的窗口,所以需要更改代码
找到main.cpp文件,将13行修改为下面的内容
const QUrl url(QStringLiteral("qrc:/qml/content/App.qml"));或者直接复制下面的代码替换
#include
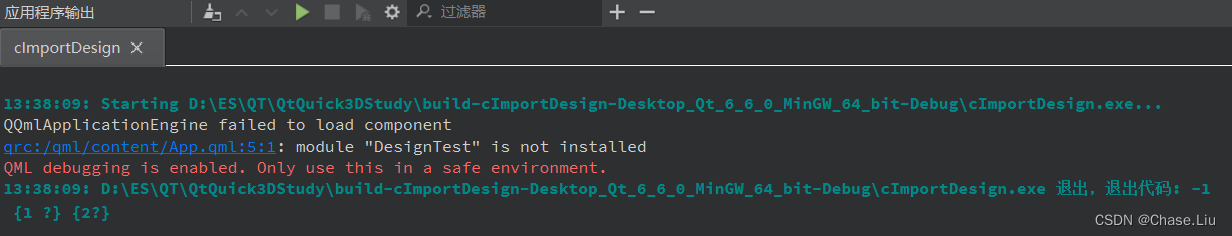
#include int main(int argc, char *argv[]) { #if QT_VERSION < QT_VERSION_CHECK(6, 0, 0) QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); #endif QGuiApplication app(argc, argv); QQmlApplicationEngine engine; // const QUrl url(QStringLiteral("qrc:/main.qml")); const QUrl url(QStringLiteral("qrc:/qml/content/App.qml")); QObject::connect(&engine, &QQmlApplicationEngine::objectCreated, &app, [url](QObject *obj, const QUrl &objUrl) { if (!obj && url == objUrl) QCoreApplication::exit(-1); }, Qt::QueuedConnection); engine.load(url); return app.exec(); } 重新构建运行,在应用程序输出窗口得到下面的错误输出

直接点击蓝色部分跳转到错误处,或者自行打开App.qml文件
将报错处(第5行)修改为下面的内容
import "qrc:/qml/imports/DesignTest"
或者直接复制下面的代码替换
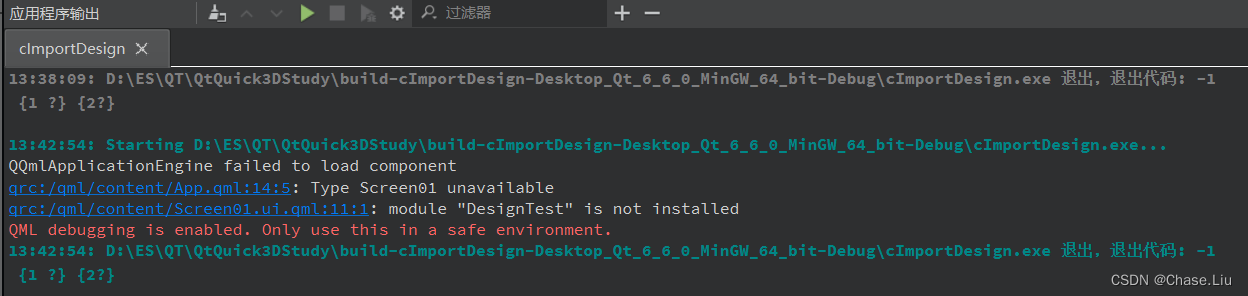
// Copyright (C) 2021 The Qt Company Ltd. // SPDX-License-Identifier: LicenseRef-Qt-Commercial OR GPL-3.0-only import QtQuick 6.5 import "qrc:/qml/imports/DesignTest" Window { width: mainScreen.width height: mainScreen.height visible: true title: "DesignTest" Screen01 { id: mainScreen } }重新构建运行,在应用程序输出窗口得到下面的错误输出

同上,修改错误处代码为
import "qrc:/qml/imports/DesignTest"
由于Screen01.ui.qml文件的特殊性,会跳转到设计窗口,不用担心
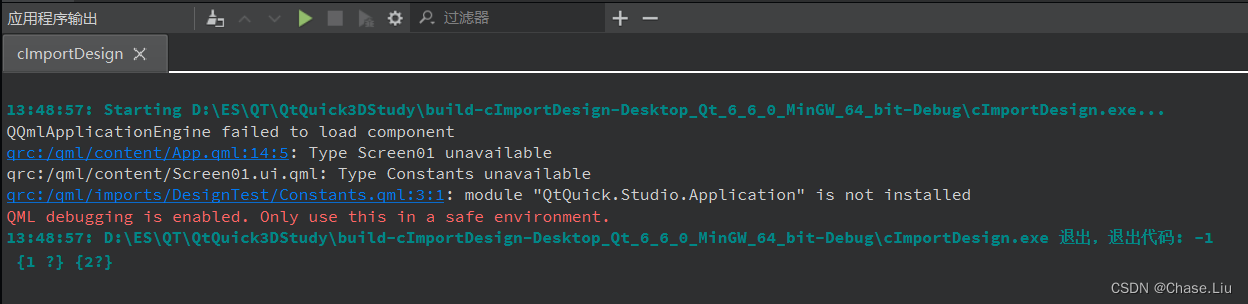
重新构建运行,在应用程序输出窗口得到下面的错误输出

同样的跳转到错误处,将错误内容注释,根据内容推测,跟字体相关,暂时不用
pragma Singleton import QtQuick 6.5 //import QtQuick.Studio.Application QtObject { readonly property int width: 640 readonly property int height: 480 property string relativeFontDirectory: "fonts" /* Edit this comment to add your custom font */ readonly property font font: Qt.font({ family: Qt.application.font.family, pixelSize: Qt.application.font.pixelSize }) readonly property font largeFont: Qt.font({ family: Qt.application.font.family, pixelSize: Qt.application.font.pixelSize * 1.6 }) readonly property color backgroundColor: "#c2c2c2" // property StudioApplication application: StudioApplication { // fontPath: Qt.resolvedUrl("../../content/" + relativeFontDirectory) // } }运行结果
再次构建运行,得到应用窗口,与此前【QtQuick3D学习】使用Qt Design Studio创建项目并使用Qt Creator打开测试运行——基于C++和Cmake结果一致

上一篇:Git 2.43.0的安装教程














