- 【手写数据库toadb】虚拟文件描述符,连接表对象与物理文件的纽带,通
- 【Ambari】Ansible自动化部署大数据集群
- 新零售门店、商品、会员管理指标体系总览
- 云计算的大数据处理:实时分析与批处理
- HCIA | WLAN二层旁挂组网实验
- Python爬虫入门
- 新一代开源数据可视化平台 datart——技术架构与应用场景
- 【Linux实践室】Linux高级用户管理实战指南:创建与删除用户组操
- 已解决org.springframework.dao.DataAcce
- 一篇讲明白 Hadoop 生态的三大部件
- Vue3+SpringBoot实现文件上传详细教程
- 【自媒体创作利器】AI白日梦+ChatGPT 三分钟生成爆款短视频
- docker搭建部署mysql并挂载指定目录
- MySQL 字段属性解读:理解无符号(UNSIGNED)数值类型的含义
- 图论(算法竞赛、蓝桥杯)--Dijkstra算法最短路
- Java体育馆场地预约系统设计与实现(Idea+Springboot+
- 达梦兼容MySQL问题
- 架构图以及vue的简介
- 5.118 BCC工具之xfsslower.py解读
- 主流Golang框架对比以及介绍
- The error occurred while executing
- Java实战:Netty+SpringBoot打造TCP长连接通讯方案
- 解决mysql报错ERROR 1049 (42000): Unknow
- NL2SQL 自然语言生成SQL方案汇总
- Idea搭建springboot基本框架
- 十五分钟带你学会 Electron
- 【数据库】数据库的介绍、分类、作用和特点,AI人工智能数据如何存储
- Springboot使用数据库连接池druid
- 从零开始实现C++ TinyWebServer(九)---- 项目知识
- 【MySQL】MySQL中查询JSON字段的实战指南
一、简介
SSE是一种基于HTTP长连接技术,允许服务器向客户端浏览器实时推送更新。客户端通过创建一个EventSource对象并指向服务器上的一个URL来发起请求,这个请求保持打开状态,服务器可以在这个单一的TCP连接上不断发送新的数据块。这些数据块被称为“事件”,每个事件包含类型(可选)、数据和一些元数据(如事件ID,重新连接时间间隔等)。服务器端以简单的文本格式(通常为UTF-8编码的纯文本)发送数据。
二、SSE有什么用
理论上, SSE 和 WebSocket 做的是同一件事情。当你需要用新数据局部实时更新网络应用时,SSE 可以做到不需要用户执行任何操作,便可以完成。如统计数据的实时情况。类似这种更新频繁、 低延迟的场景,SSE 可以完全满足。 SSE 是单向通道,只能服务器向客户端发送消息,当客户端发送一个 HTTP 请求,和服务器进行了一次握手,SSE便可以一直向客户端发送消息。相对于 WebSocket 的双工通道来说,开销会更小一些。
三、SSE发送的数据类型
在服务器端,需要使用text/event-stream作为响应的Content-Type。发送的数据中:
1. event字段是可选的,用于指定事件的名称;
2. data字段是必须的,用于指定数据的内容;
3. id字段是可选的,用于指定事件的标识符;
4. retry字段是可选的,用于指定客户端在连接断开后重新连接的时间间隔(以毫秒为单位)。
每个字段都必须以换行符(\n)结尾,并且每个消息都必须以两个换行符(\n\n)结尾。
四、集成SSE的使用
1.pom依赖引入
org.springframework.boot spring-boot-starter-web
2.编写创建长链接接口
这里展示创建SseEmitter的service的代码,controller中仅调用该接口即可
public SseEmitter createSseConnect() {
// 设置超时时间,0表示不过期。默认30秒,超过时间未完成会抛出异常:AsyncRequestTimeoutException
SseEmitter sseEmitter = new SseEmitter(0L);
String clientId = String.valueOf(UUID.randomUUID());
sseCache.put(clientId, sseEmitter);
// 连接断开回调
sseEmitter.onCompletion(() -> {
sseCache.get(clientId).complete();
sseCache.remove(clientId);
});
// 连接超时
sseEmitter.onTimeout(()-> {
sseCache.get(clientId).complete();
sseCache.remove(clientId);
});
// 连接报错
sseEmitter.onError((throwable) -> {
sseCache.get(clientId).complete();
sseCache.remove(clientId);
});
return sseEmitter;
}
3.数据发送
其中builder可以配置多个参数(以下为SSE源码
public interface SseEventBuilder {
SseEventBuilder id(String id);
SseEventBuilder name(String eventName);
SseEventBuilder reconnectTime(long reconnectTimeMillis);
SseEventBuilder comment(String comment);
SseEventBuilder data(Object object);
SseEventBuilder data(Object object, @Nullable MediaType mediaType);
Set build();
}
以下为SSE发送消息代码示例:
public void ssePushMsg() {
if (CollectionUtils.isEmpty(sseCache)) {
return;
}
for (Map.Entry entry : sseCache.entrySet()) {
try {
SseEmitter.SseEventBuilder event = event();
event.id("11");
event.name("这是名字");
event.data("这是一条sse数据");
//发送消息
entry.getValue().send(event);
} catch (IOException e) {
// 处理异常
log.error("发送失败");
}
}
}
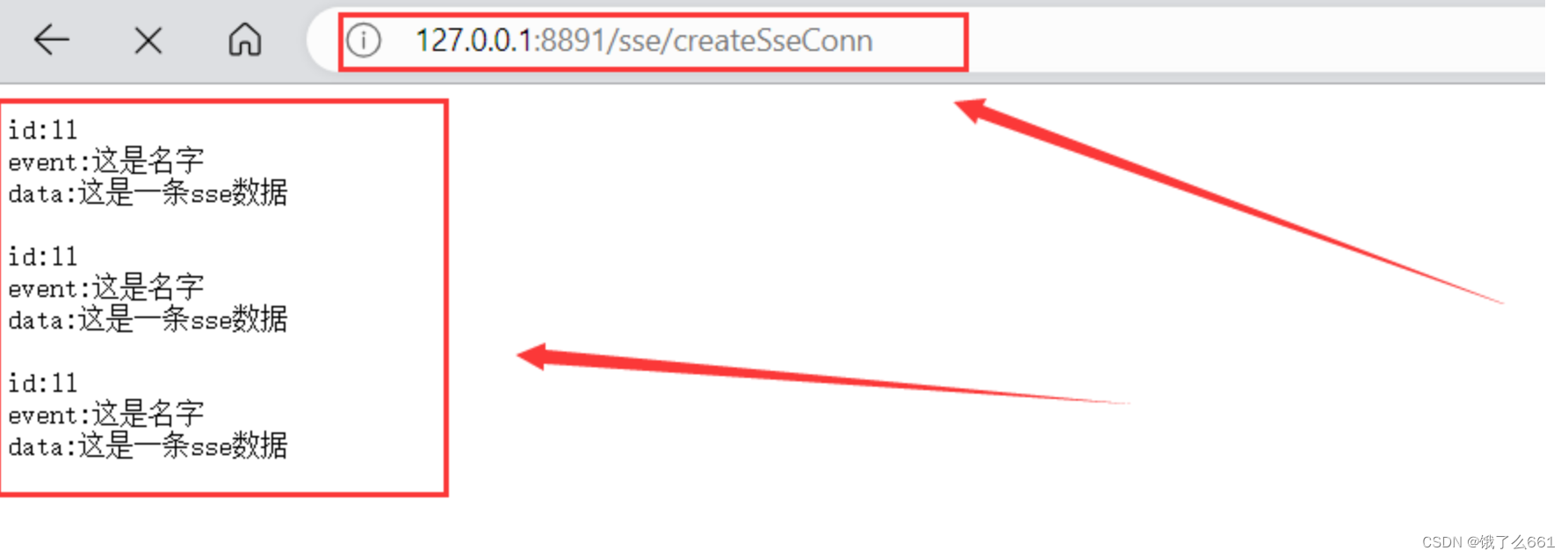
访问controller接口。具体效果如下:

上一篇:「PHP系列」PHP变量














