- IntelliJ IDEA 2024.1安装与激活[破解]
- 已解决org.springframework.dao.DataAcce
- 解决phpstudy无法启动MySQL服务的问题
- 前端传输数组类型到后端(附代码)
- JavaWeb项目:航班信息管理系统(tomcat+jsp)
- 华为ensp中MSTP多网段传输协议(原理及配置命令)
- MySQL实验三 数据查询二
- 已解决com.rabbitmq.client.ShutdownSign
- MySQL:ERROR 1698 (28000): Access de
- MySQL知识点总结(五)——锁
- Python淘宝书籍图书销售数据爬虫可视化分析大屏全屏系统
- Rust|60个新手常犯的错误
- 微服务中台架构的设计与实现
- 浅谈Java JVM
- 【新知实验室 - TRTC 实践】音视频互动 Demo、即时通信 IM
- 服务器运行mysql的时候出现:Error response from
- php
- 缓存相关知识总结
- Java-扑克牌的创建以及发放
- 23、Lua 学习笔记之一(初阶话题)
- 如何使用phpStudy快速搭建一个网站
- 阿里面试总结 一
- JSqlParser的使用
- CC++数据结构之链表题目答案与解析
- 【手写数据库toadb】toadb表对象访问操作,存储管理抽象层软件架
- 如何为PostgreSQL设置自增主键?
- 美团分布式 ID 框架 Leaf 介绍和使用
- Kafka 架构深入探索
- eNSP防火墙配置实验(trust、DMZ、untrust)
- SQL中 JOIN 的两种连接类型:内连接(自然连接、自连接、交叉连接
SpringBoot + LayUI 框架快速搭建WEB网站
- 前言
- 一.后端项目搭建
- 1.选择Spring initializr
- 2.选择依赖
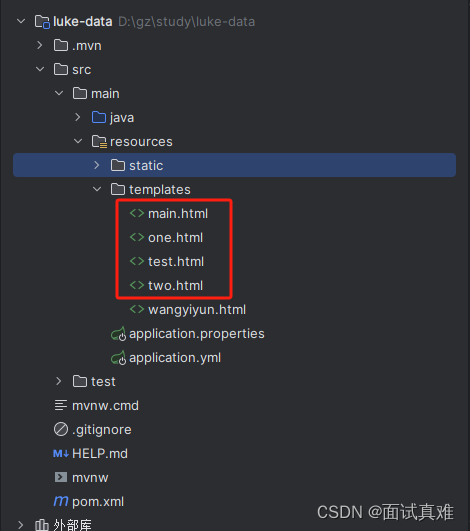
- 3.项目结构
- 4.项目配置
- 二.前端搭建
- 1.创建前端文件
- 2.打开main.html界面
- 3.创建其余文件
- 4.最终效果图
- 结语
前言
针对于某些小伙伴需要 从零开发 一个属于自己的项目,但是又要页面布局,页面访问配置等繁琐情况,本文将从项目搭建到项目配置再到项目代码编写做一个操作流程。
一.后端项目搭建
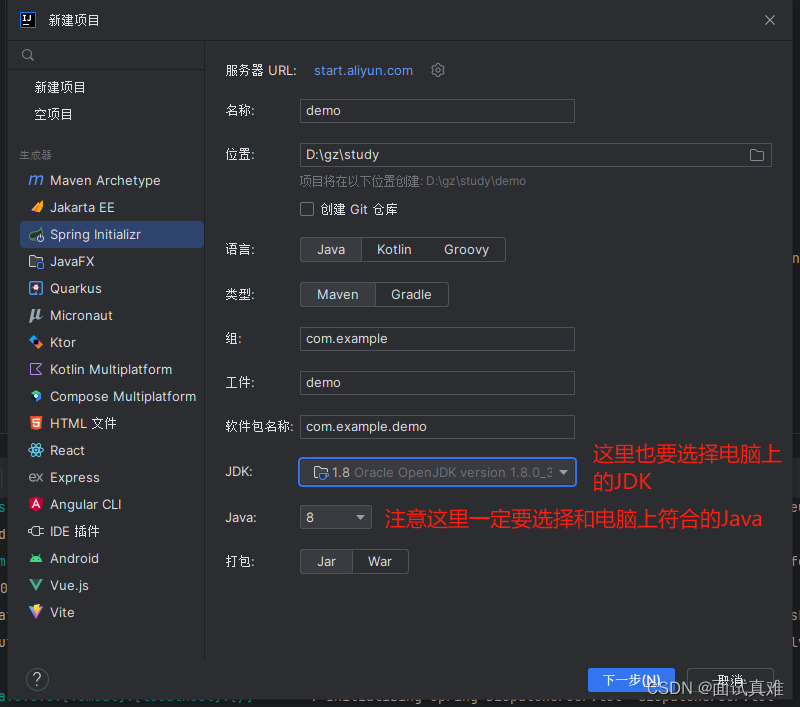
1.选择Spring initializr

其它注意点: 图中Java是8,有的小伙伴创建项目可能选择只有17和19。因为目前创建SpringBoot项目默认是3版本,3版本是不支持Java8的。将服务器URL修改成 https://start.aliyun.com/ 就会出现8了。详情可以查阅 IDEA2023版本创建Sping项目只能勾选17和21,却无法使用Java8?(已解决) 这篇文章了解
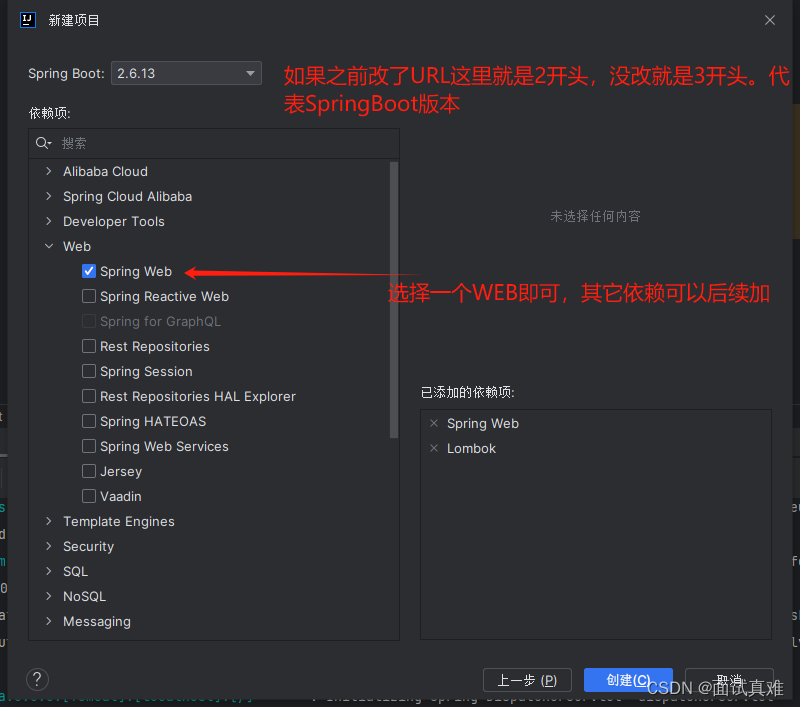
2.选择依赖

pom.xml文件中新增以下依赖
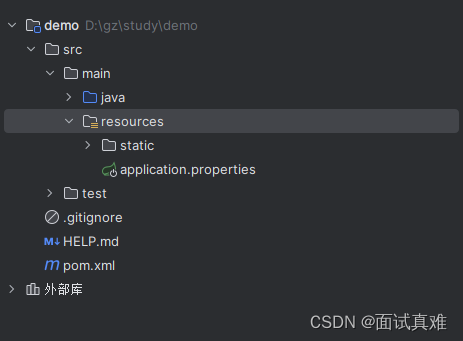
org.springframework.boot spring-boot-starter-thymeleaf 3.项目结构

注意点: 创建后会下载依赖 (需要耐心等待),每个人Maven配置不同,这块Maven配置不标准情况下就会报错,会下载很慢等问题。只要是文件夹没变色前都是在下载Maven。变色后还要检查一下pom.xml文件中是否有错误的地方 (提前检查,为后面省事)
4.项目配置
项目结构中resources目录下有一个application.properties配置文件。我习惯用yml文件格式的配置 (properties文件后缀修改成yml)。如下:
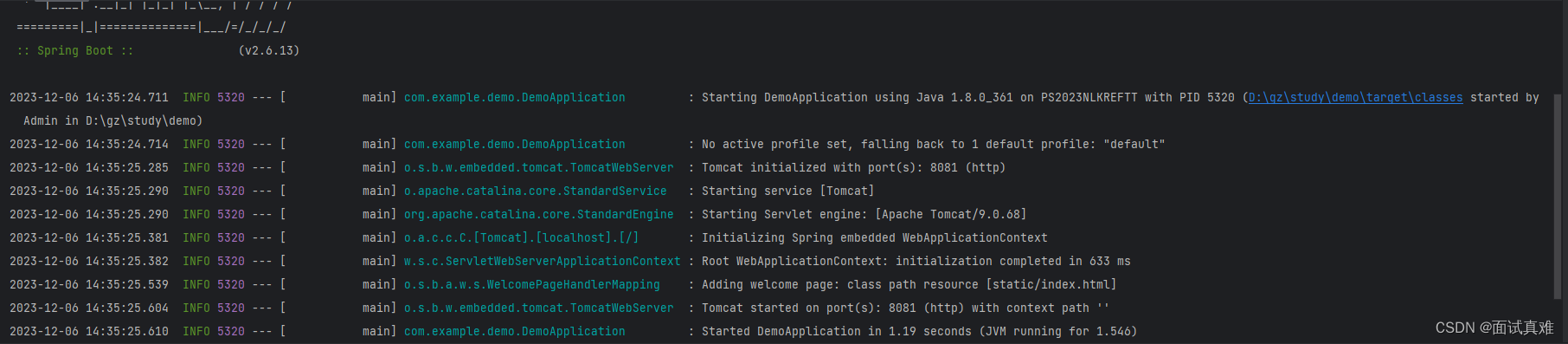
##配置访问html文件路径和静态资源访问路径 ##这里也有很多学问在里头,之前研究了一下,现在忘了 spring: mvc: view: prefix: /templates/ suffix: .html web: resources: static-locations: classpath:/templates/,classpath:/static/ ##端口,被占用就更换一个,或者把占用端口的进程kill一下 server: port:8081完事就可以启动项目了,出现如图所示就算成功。

二.前端搭建
1.创建前端文件

我这里换了个项目,实际跟上面搭建一样的,在templates下创建一个文件 main.html。名字随意。代码也很简单 (从 LayUI官网管理系统界面布局 CV过来自己稍加改动的)。如下:
layout 管理界面大布局示例 - Layui 看到这里可以网页上全局搜索一下 lukeView 查看一下注释。 这里文件可以自定义编写一些自己想要的功能点,因为官网给的代码是点击没效果的,需要自己实现,我这里也只是简单实现了一下。满足复制粘贴后再稍作修改即可达到接口开发的目的。
2.打开main.html界面
//controller层编写 @Controller //别使用@RestController @RequestMapping("/test") public class testController { @RequestMapping("/main") public String main(){ return "main"; } @RequestMapping("/one") public String one(){ return "one"; } @RequestMapping("/two") public String two(){ return "two"; } } //以上代码就ok了。/test是js中写的/test请求所以这里要求相同。main是主界面,由于配置会返回main.html视图注意点: 不同于前后端开发,Vue开发的小伙伴是不需要这样编写的,Vue自带路由功能,前端自身就可以实现界面间跳转,Html这种就需要接口或者a标签等实现界面跳转
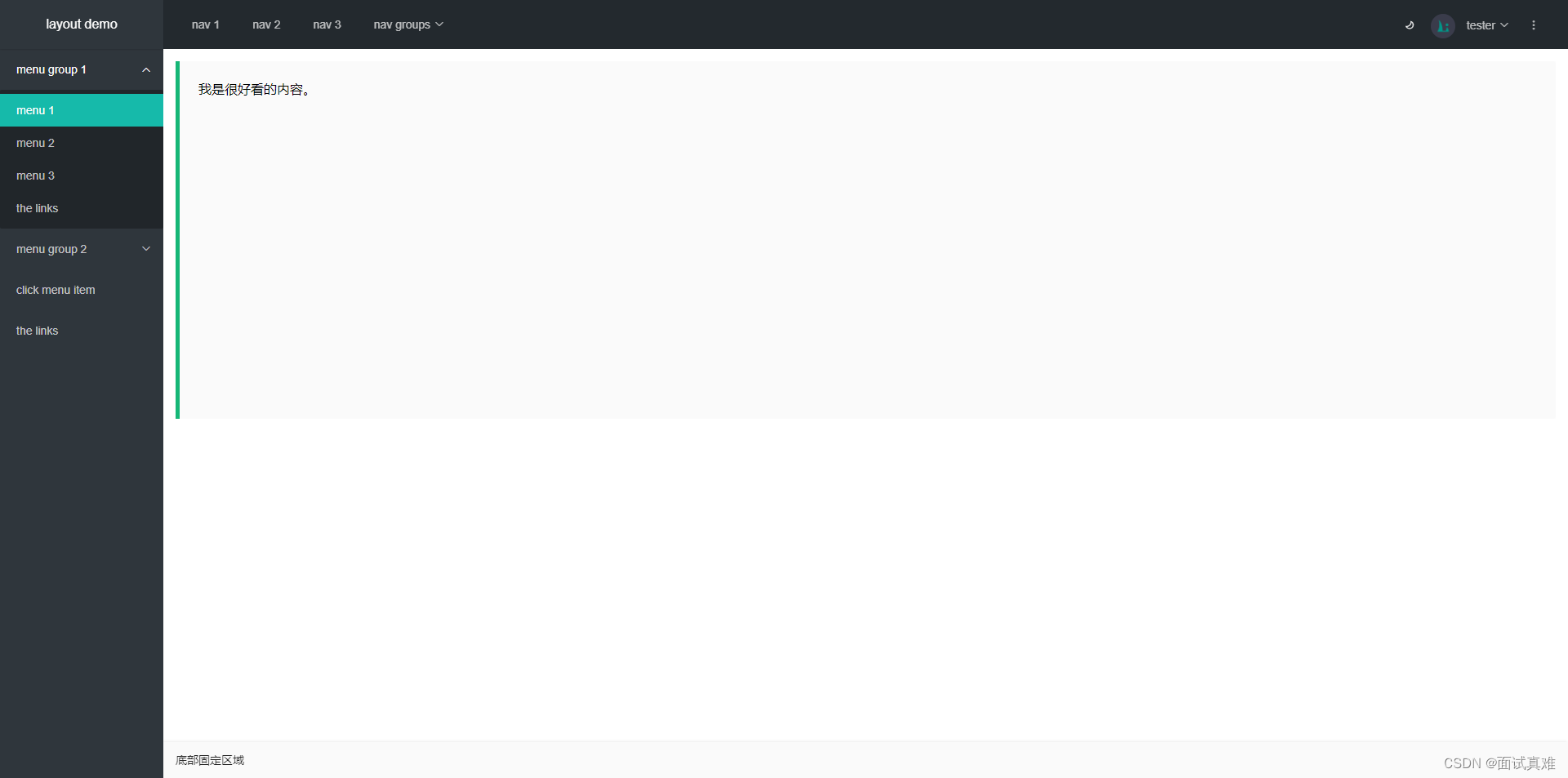
重启项目,localhost:端口号/test/main 就可以看到一个layUI构成的UI界面了。
3.创建其余文件
templates文件夹下需要新建一个one.html,two.html两个文件实现点击菜单互相访问测试。然后就可以通过点击菜单实现局部页面修改。
4.最终效果图

源码地址:gitee地址
结语
main.html那块不是很理解的小伙伴也可以通过评论提出问题,我也会在收到消息后的第一时间给你回复。
欢迎大家评论提问或指出问题!!!
上一篇:SQL命令---删除字段






 tester
tester








