- spring boot自动配置原理,简单易懂
- 在 PostgreSQL 中,查看表是否被锁住以及解锁语句
- 计算机体系架构
- 基于Django闲置物品二手物品交易平台系统设计与实现(Pycharm
- Jenkins简介及安装配置详解:开启持续集成之旅
- 020——SPI模块驱动开发(基于DAC芯片和I.MX6uLL)
- Nginx服务的主配置文件 nginx.conf
- linux:nginx报错,提示host not found in u
- 亮数据代理IP轻松解决爬虫数据采集痛点
- 开源、跨平台安卓摸鱼(投屏)软件 Scrcpy 中文使用指南
- 深度学习超参数调整介绍
- 【MySQL】内外连接——内连接、外连接、左外连接、右外连接、内外连接
- 解决org.apache.tomcat.dbcp.dbcp.SQLNe
- 面试总结------20240404---项目
- Python赋能AI数据分析开启人工智能新时代
- 数据结构:图文详解单链表的各种操作(头插法,尾插法,任意位置插入,删除
- Postman测试金蝶云星空Webapi【协同开发云】
- 深入理解深度学习:LabML AI注解实现库
- Vue3+SpringBoot实现文件上传详细教程
- [架构之路-214]- UML-类图图解、详解、结构化、本质化讲解
- MySql基础一之【了解MySql与DBeaver操作MySql】
- mongodb 安装
- RabbitMQ五大常用工作模式
- MysqlOracle的DATE、DATETIME 和 TIMESTA
- 【讯飞星火大模型AI】SpringBoot项目快速接入讯飞星火API
- 基于VSCode安装Node.js开发环境
- GmSSL-3.1.1编译
- Spring Cloud Gateway负载均衡
- AI时代的Web开发:让Web开发更轻松
- spring boot3自定义注解+拦截器+Redis实现高并发接口限
1. nodejs的下载
nodejs中文官网:https://nodejs.org/zh-cn
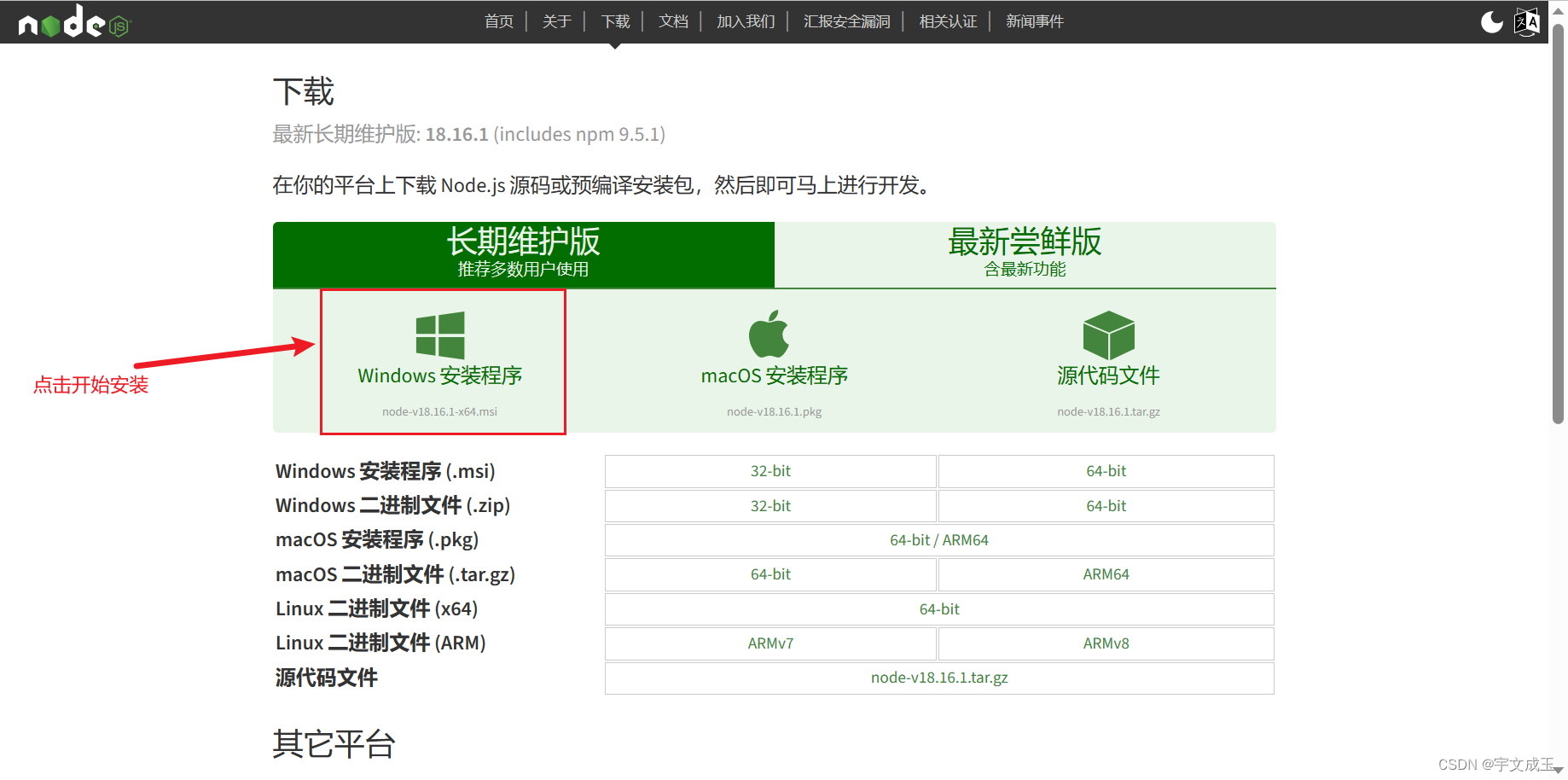
nodejs下载网址:https://nodejs.org/zh-cn/download

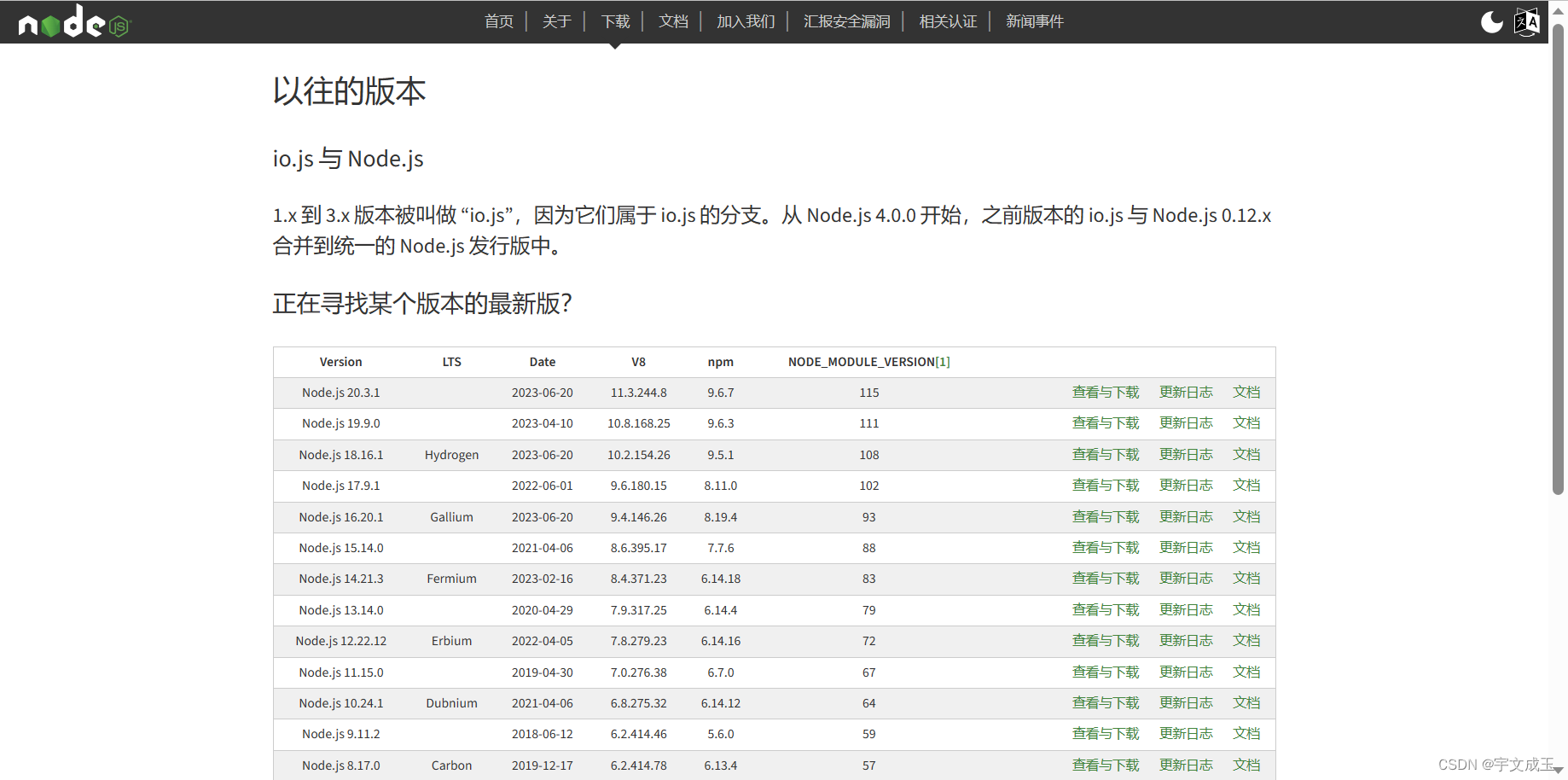
下载nodejs的其他版本:https://nodejs.org/zh-cn/download/releases

2. nodejs的安装
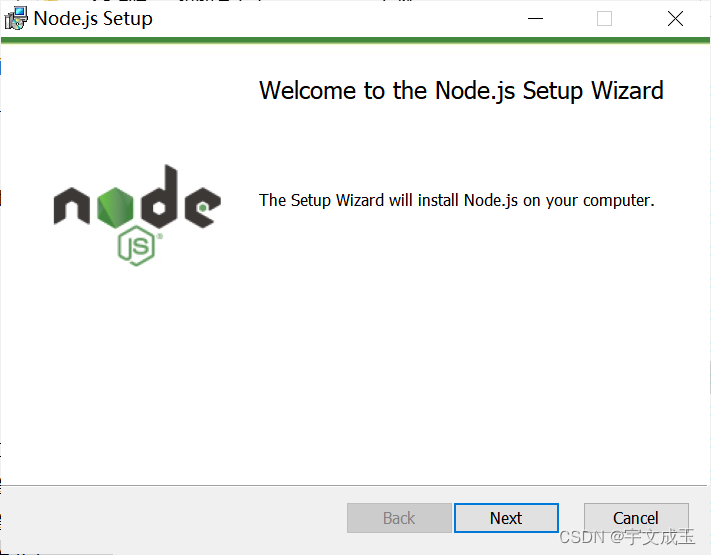
2.1 下载完成后,双击安装包,开始安装Node.js

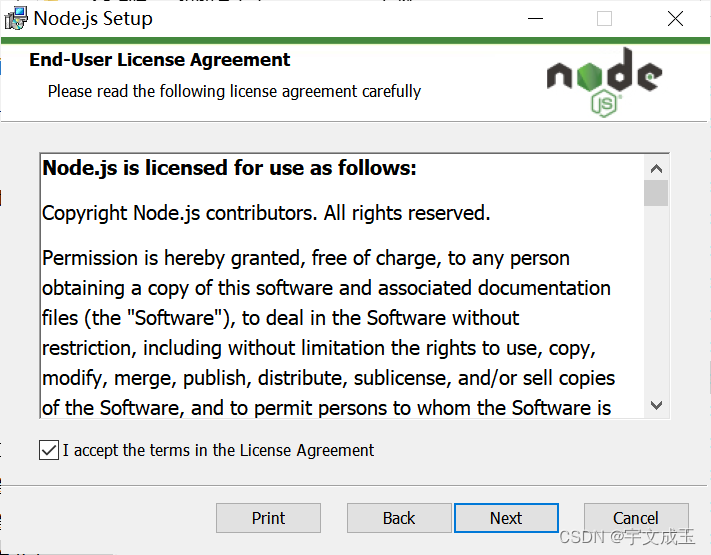
2.2 勾选I accept the terms in the License Agreement,点击【Next】

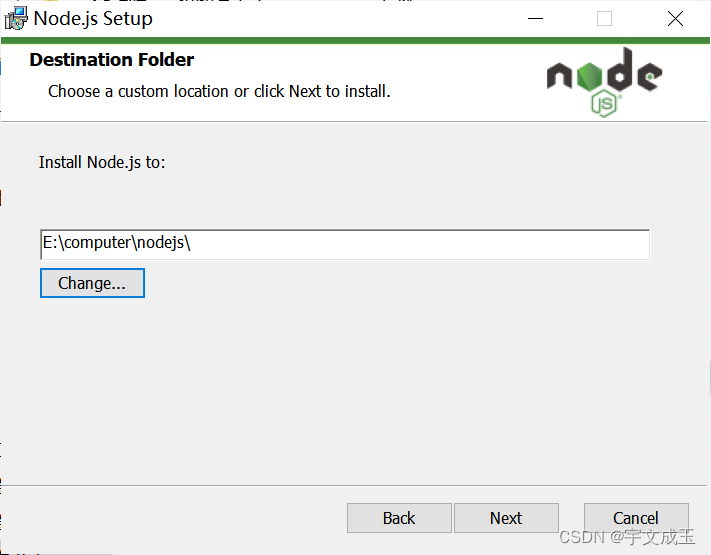
2.3 直接点【Next】按钮,此处可根据个人需求修改安装路径,修改完毕后继续点击【Next】按钮
注意:目录最好全英文,不要放在中文目录下面,例如:E:\computer\nodejs\

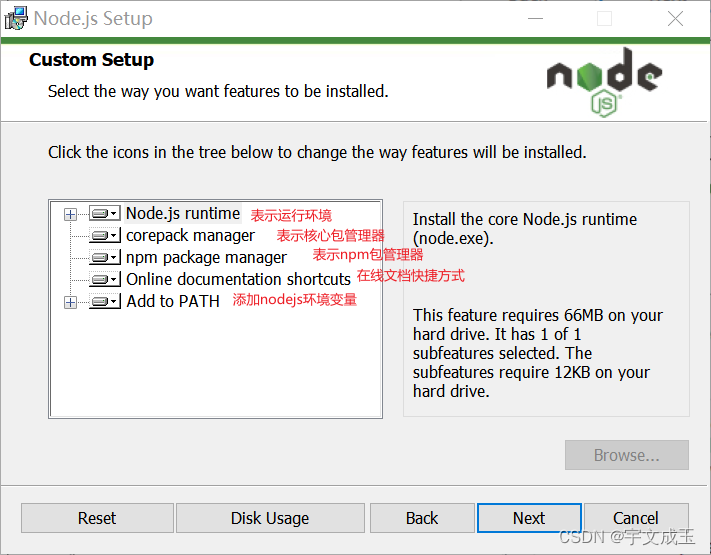
2.5 默认安装,点击【next】

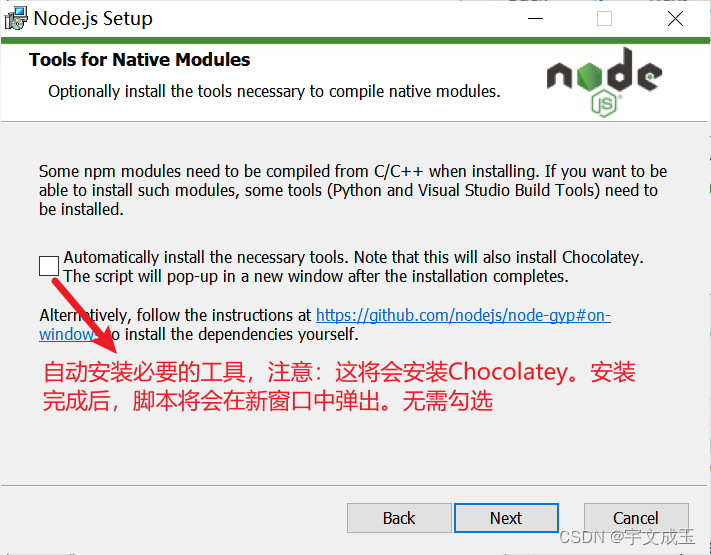
2.6 不选中,点击【Next】按钮

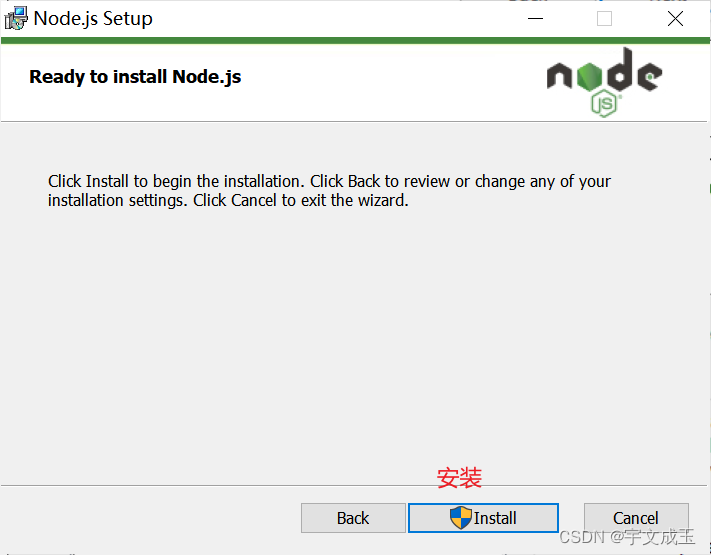
2.7 点击【Install】,开始安装

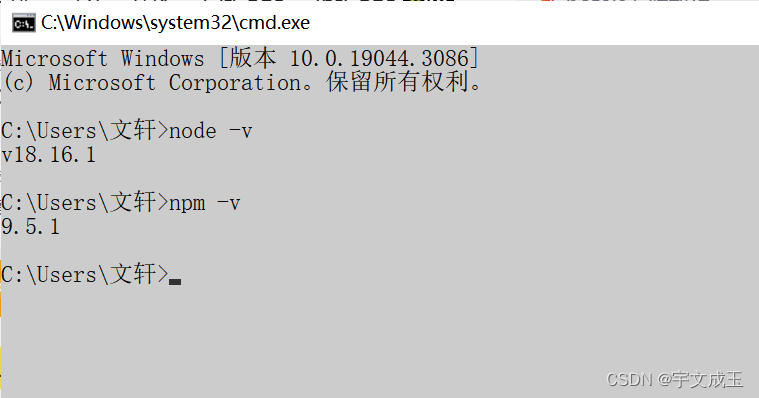
3. 测试是否安装成功
查看nodejs版本:
node -v // 显示node.js版本
查看npm版本:
npm -v // 显示npm版本
如果显示nodejs和npm版本号,则表示安装成功:

4. 环境的配置
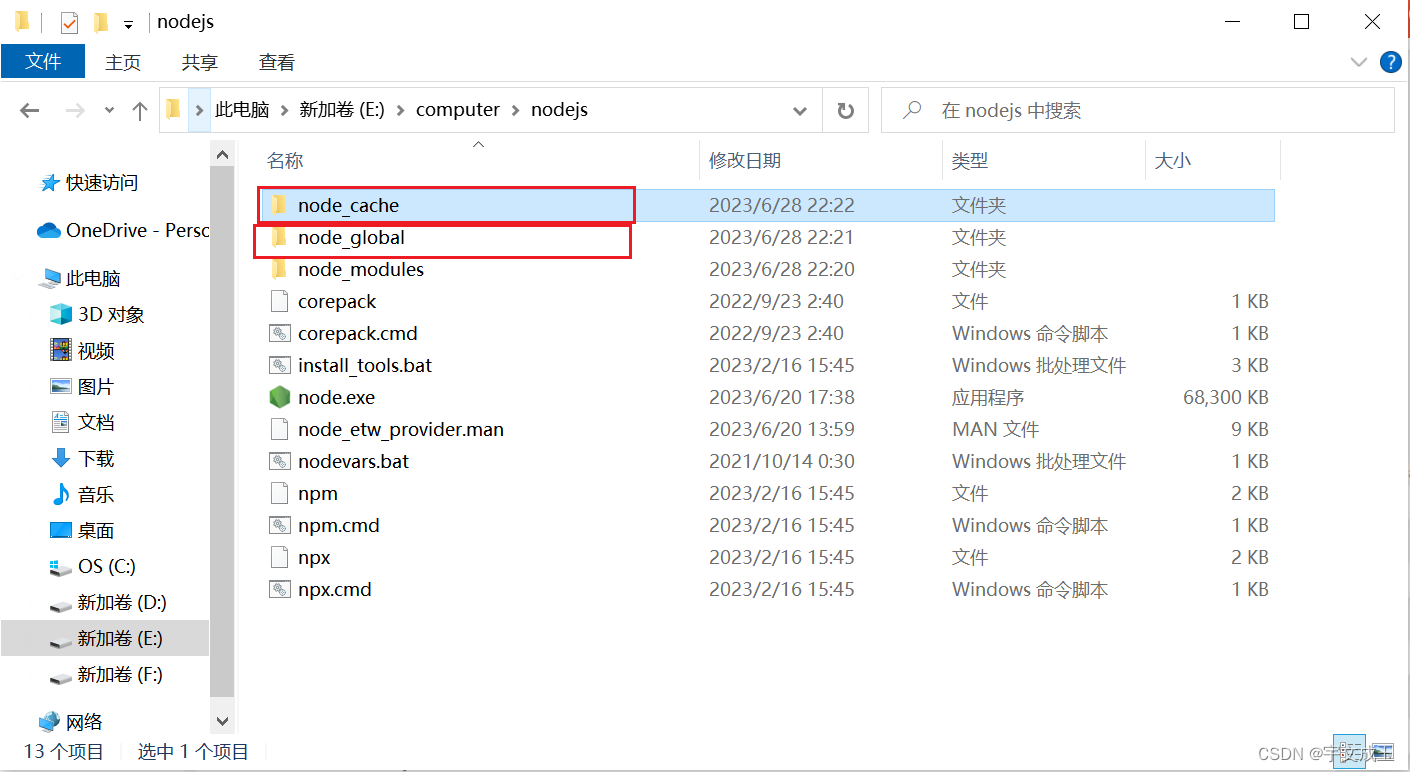
4.1 修改global 和 catch的保存路径
(1) 在nodejs的安装目录下面创建两个目录:【node_global】和【node_cache】

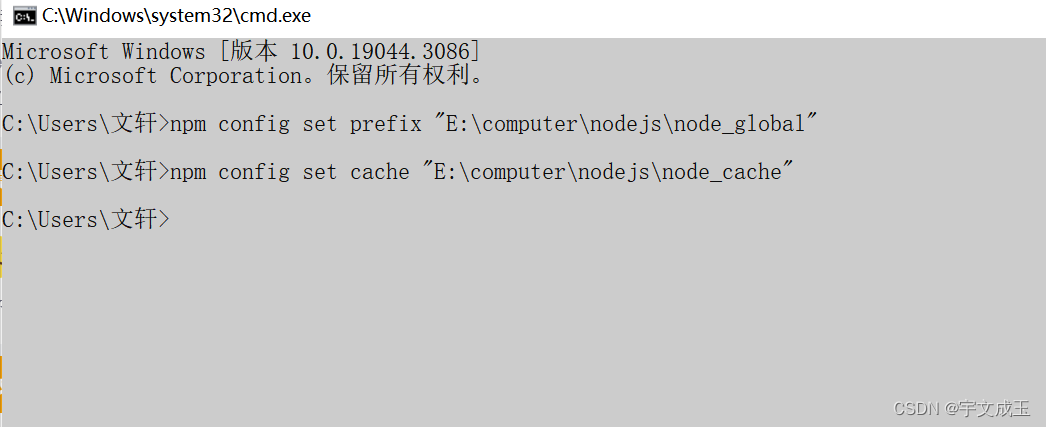
(2) 运行两条指令,以管理员身份打开命令提示符(注意:这里填写自己电脑安装的nodejs目录下面的 node_global 和 node_cache 目录)
npm config set prefix "E:\computer\nodejs\node_global" npm config set cache "E:\computer\nodejs\node_cache"

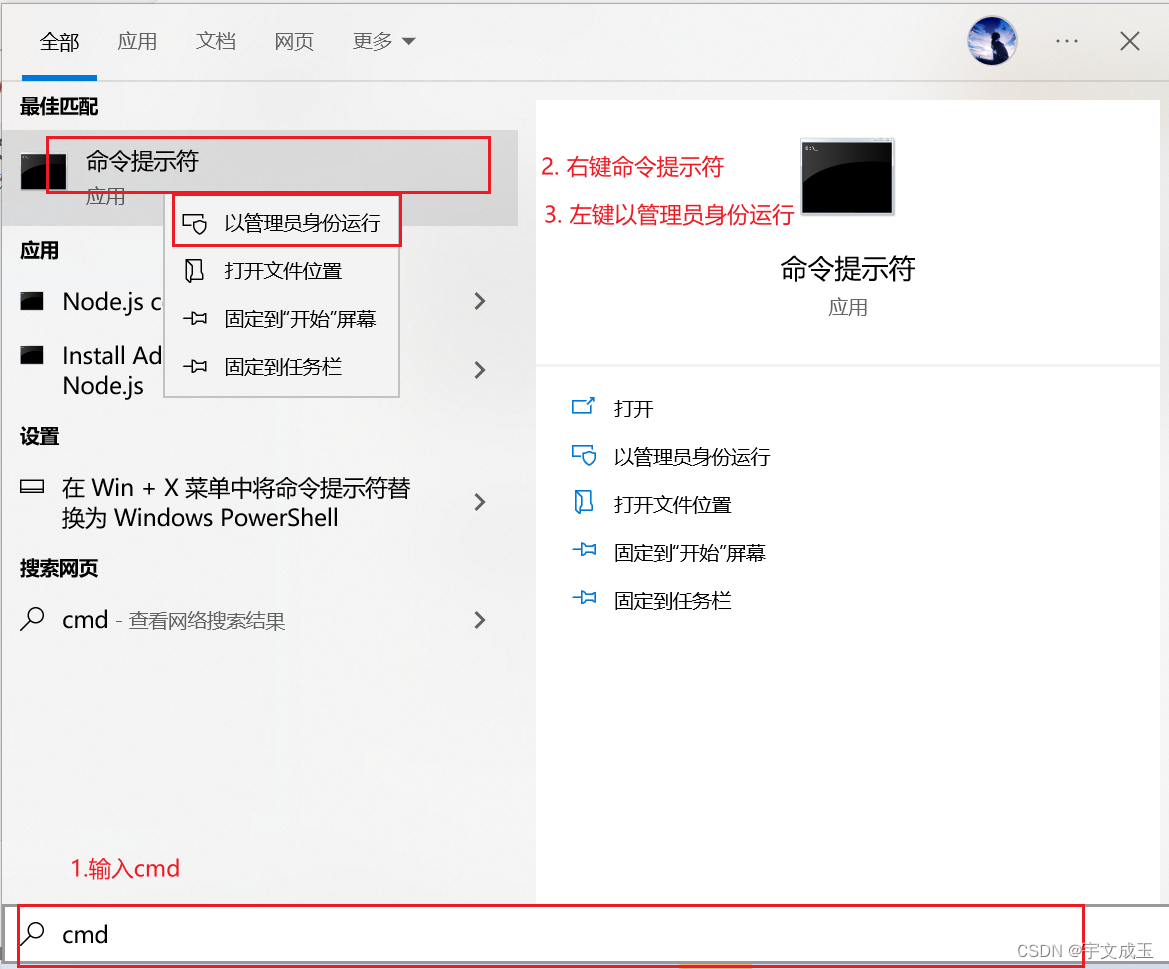
tips:以管理员身份运行命令提示符

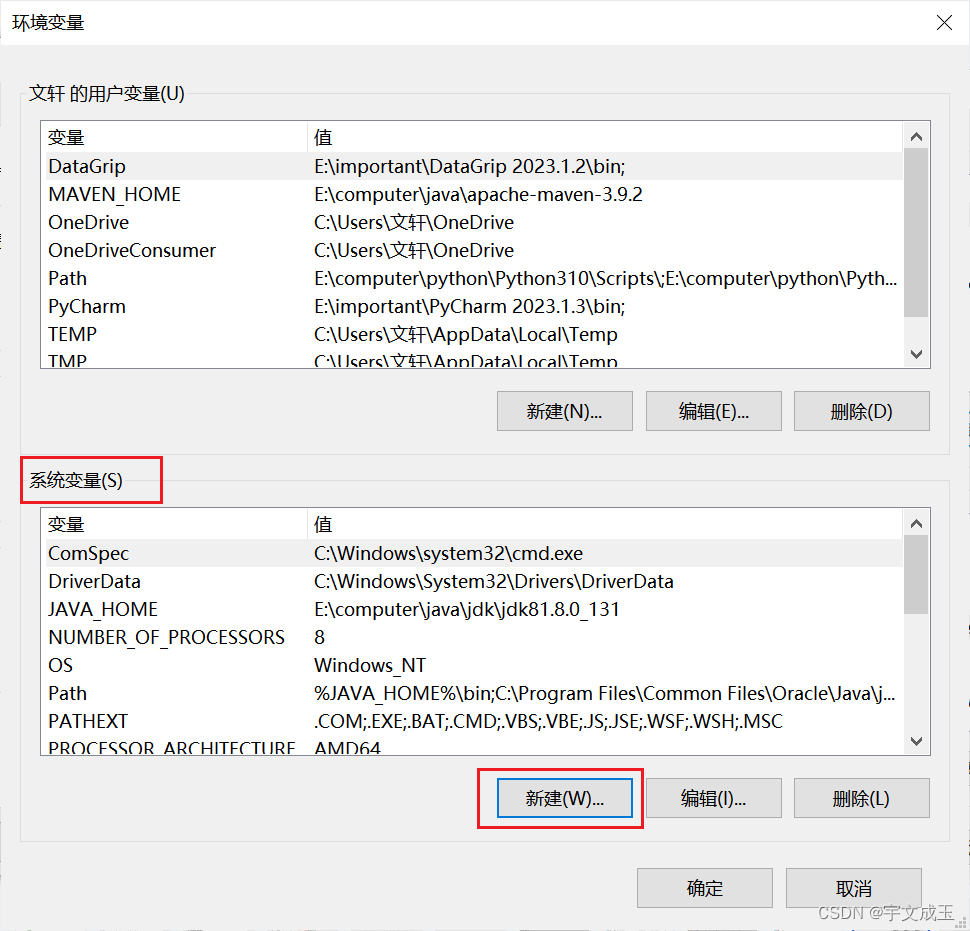
4.2 配置环境变量
我的电脑 - 右键 - 属性 - 高级系统设置 - 环境变量
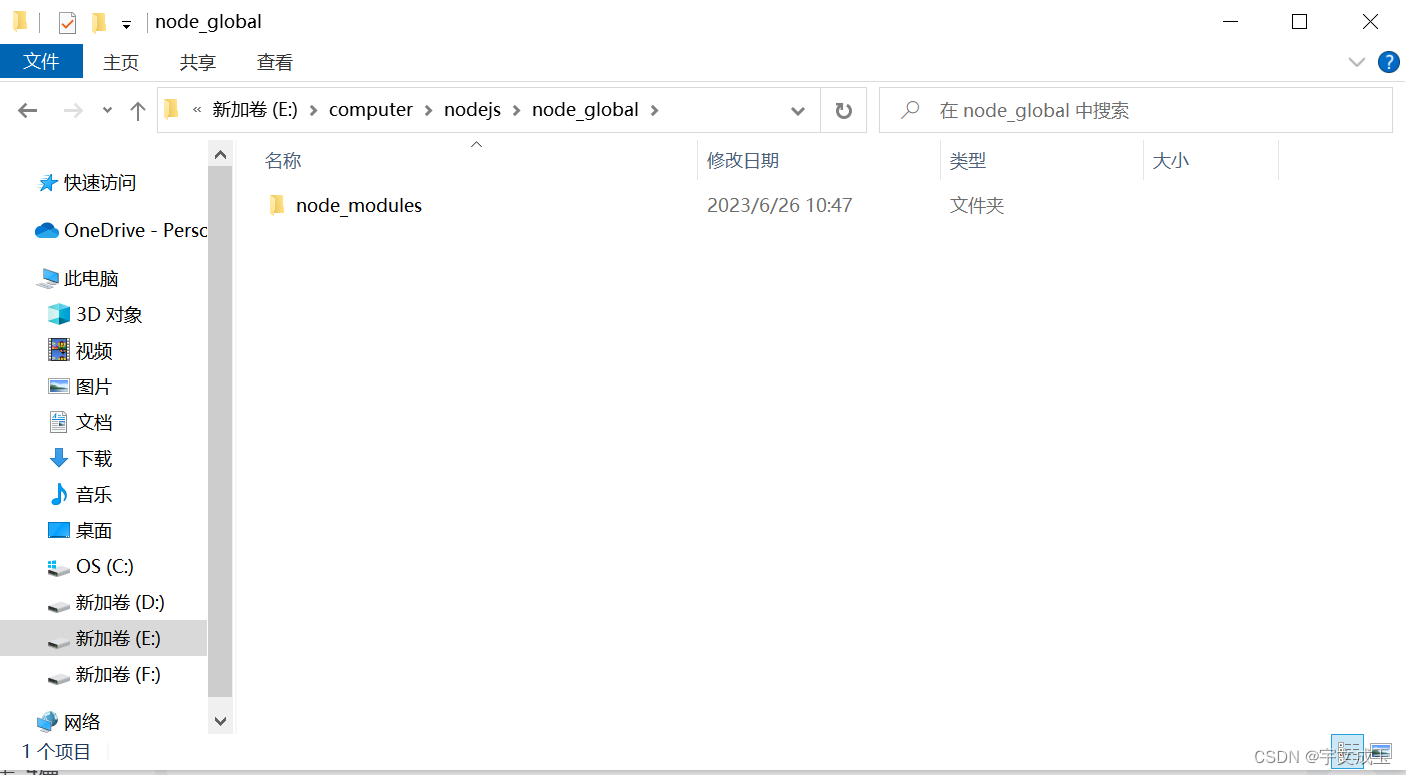
(1) 在nodejs安装目录下面的node_global目录下建立一个文件夹,名为node_mudules

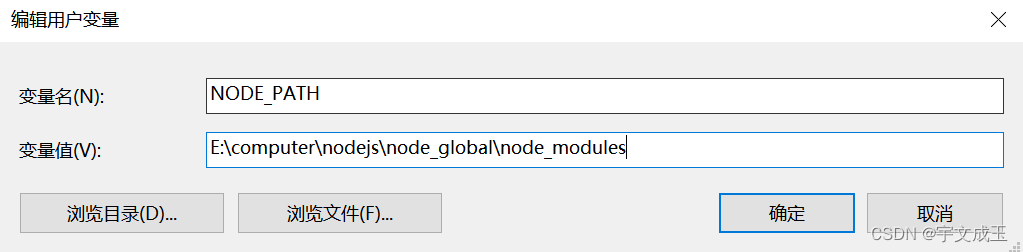
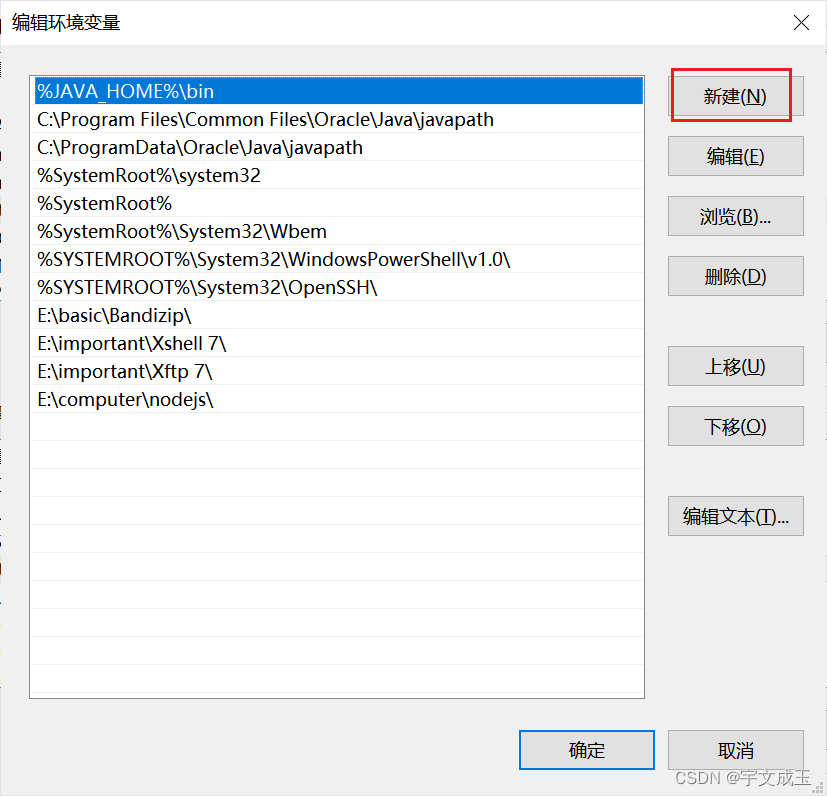
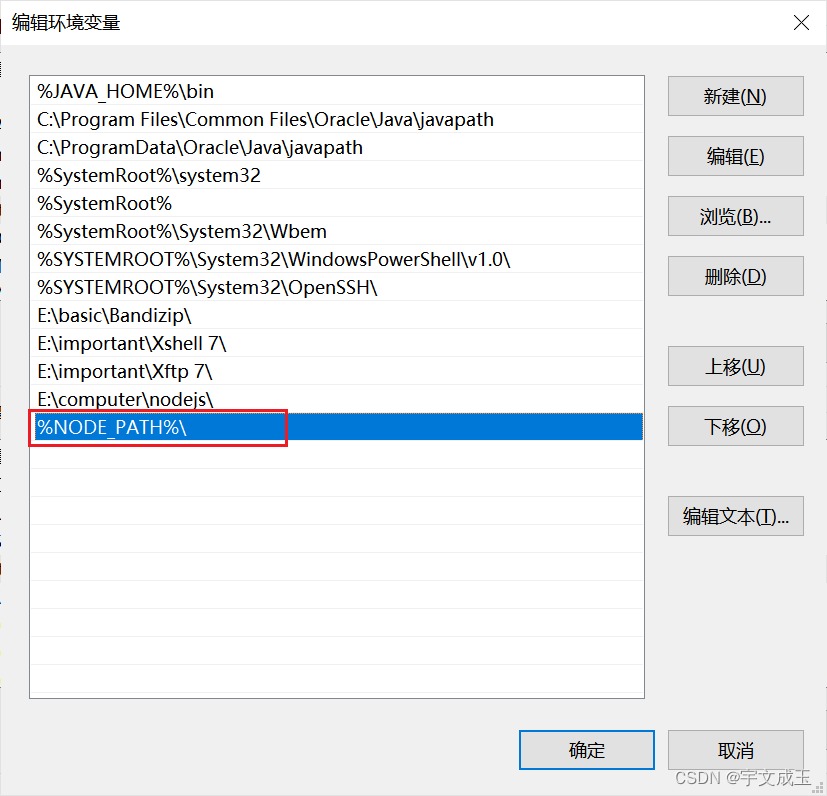
(2) 配置nodejs的环境变量:
名:【NODE_PATH】
值:【E:\computer\nodejs\node_global\node_modules】
注意:
- 新建系统环境变量
- 环境变量的值是自己nodejs安装目录下的\node_global\node_mudules目录





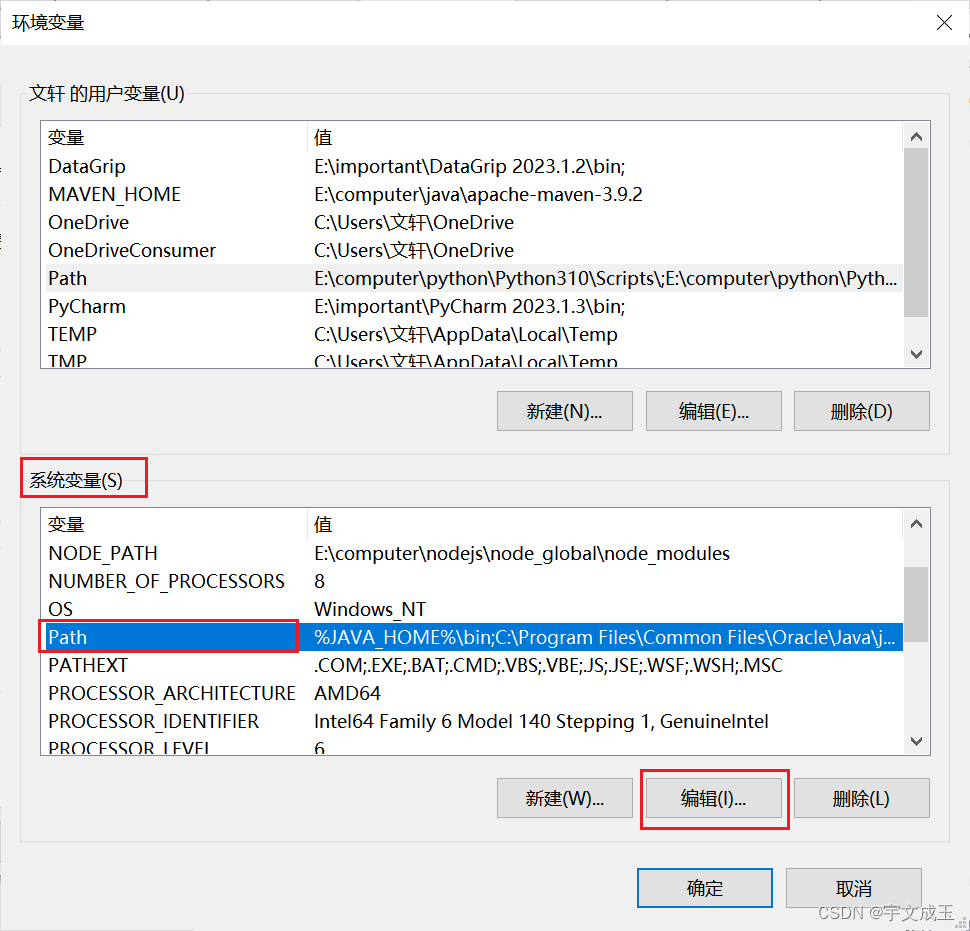
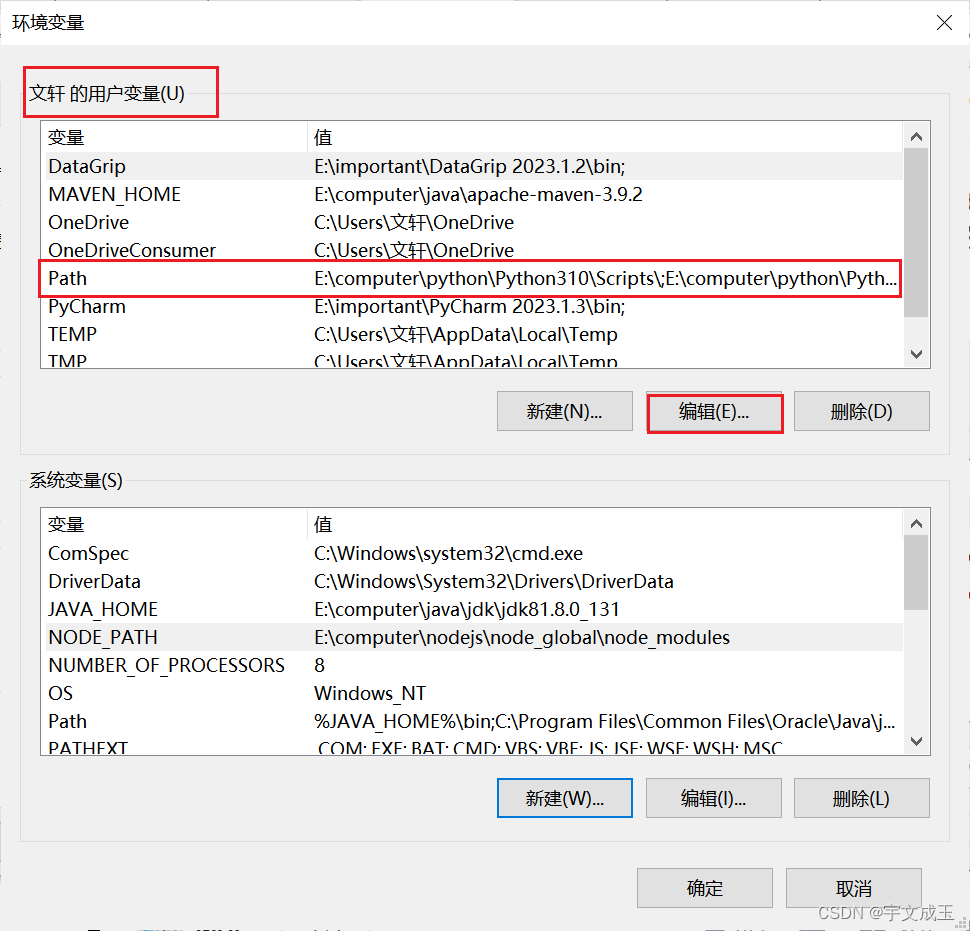
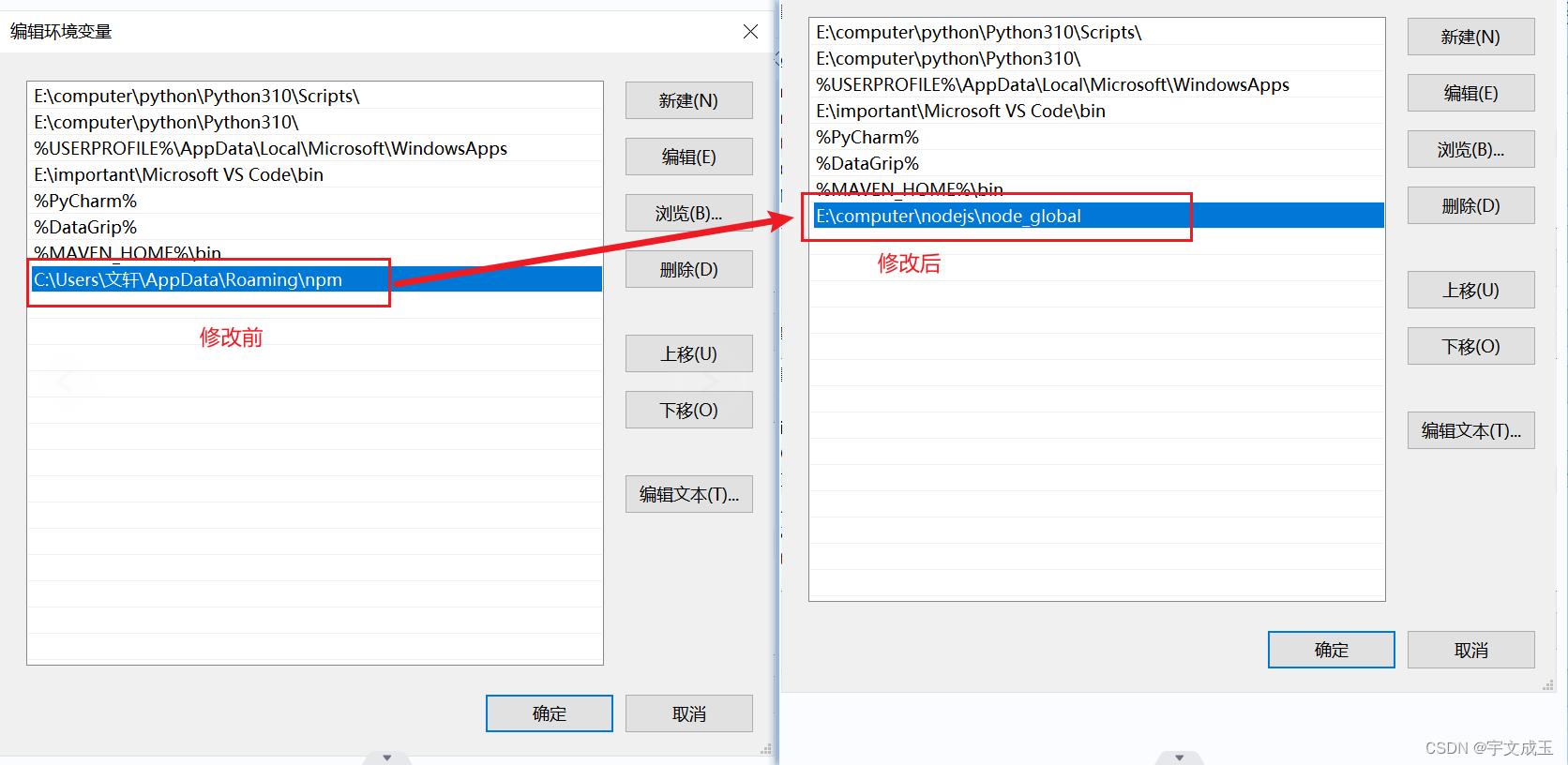
(3) 修改npm的环境变量
注意:
- 编辑用户变量中的Path,不是系统变量
- 找到npm的环境变量(安装nodejs时自动配置的环境变量)


(4) 当上面的环境变量全部配置完成之后,一直确定即可
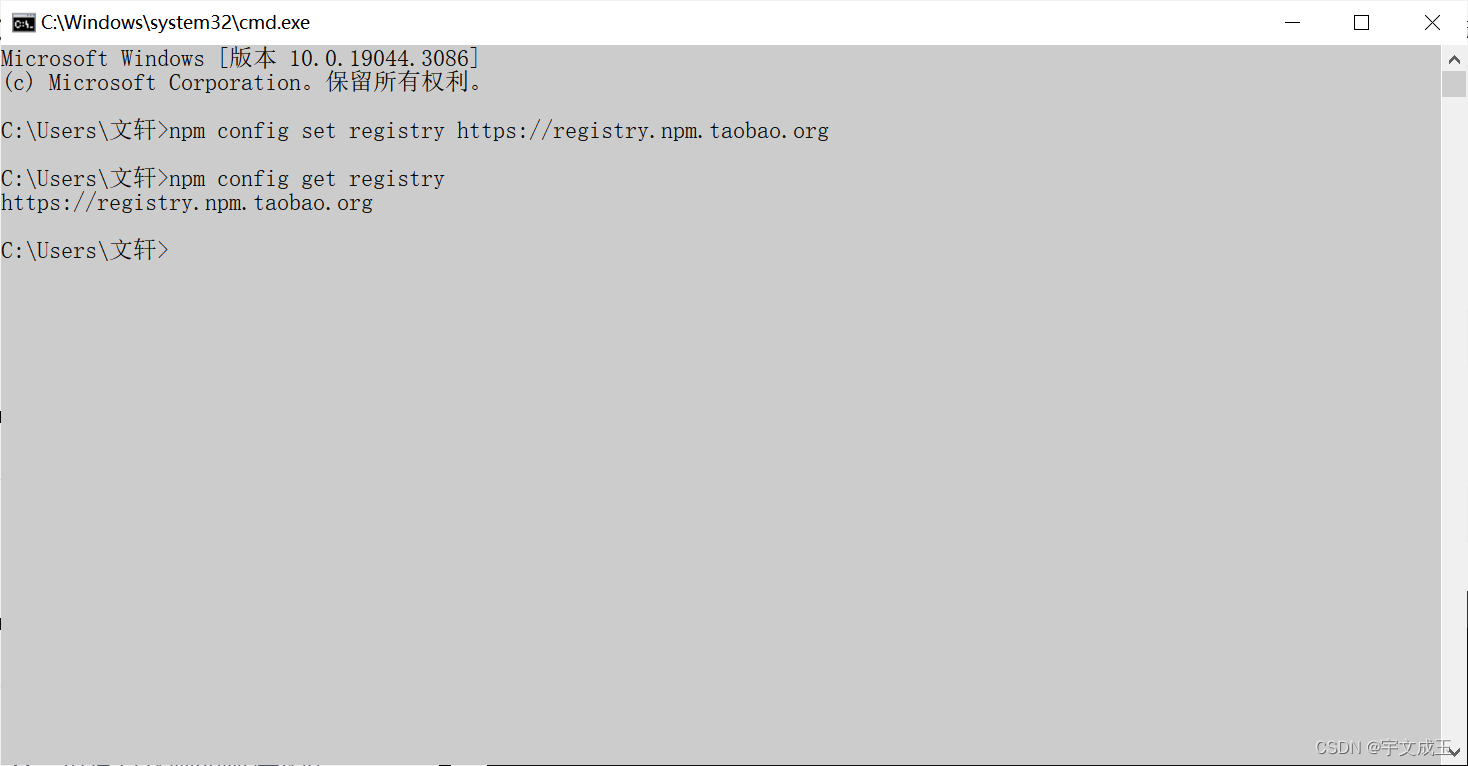
5. 设置npm的淘宝镜像
设置npm的淘宝镜像
npm config set registry https://registry.npmmirror.com/
查看是否设置成功
npm config get registry

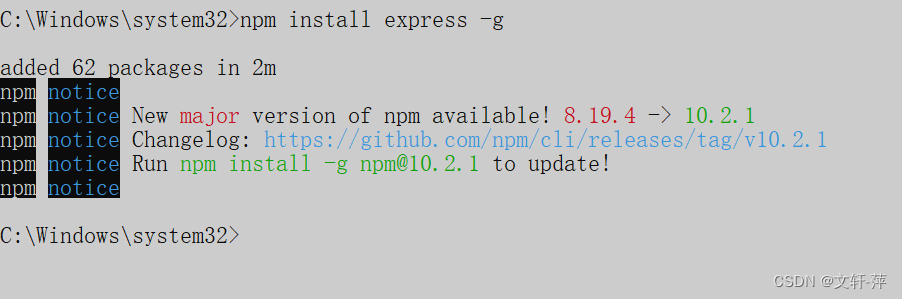
6. 测试环境配置是否成功
以管理员身份运行命令提示符,执行指令:
npm install express -g
测试成功的截图:

上一篇:【MySQL】表的约束(2)














